如何自定义 WooCommerce 产品页面
已发表: 2020-07-17你的产品是独一无二的——展示它们的产品页面也应该是独一无二的。 默认的 WooCommerce 产品页面模板非常适合许多在线商店,但您可能需要一些能反映您产品的个人风格和优势的东西。
由于 WooCommerce 的一些扩展(和一个核心 WooCommerce 功能),您不必成为开发人员即可在产品页面上贴上自己的印记。
产品附加组件
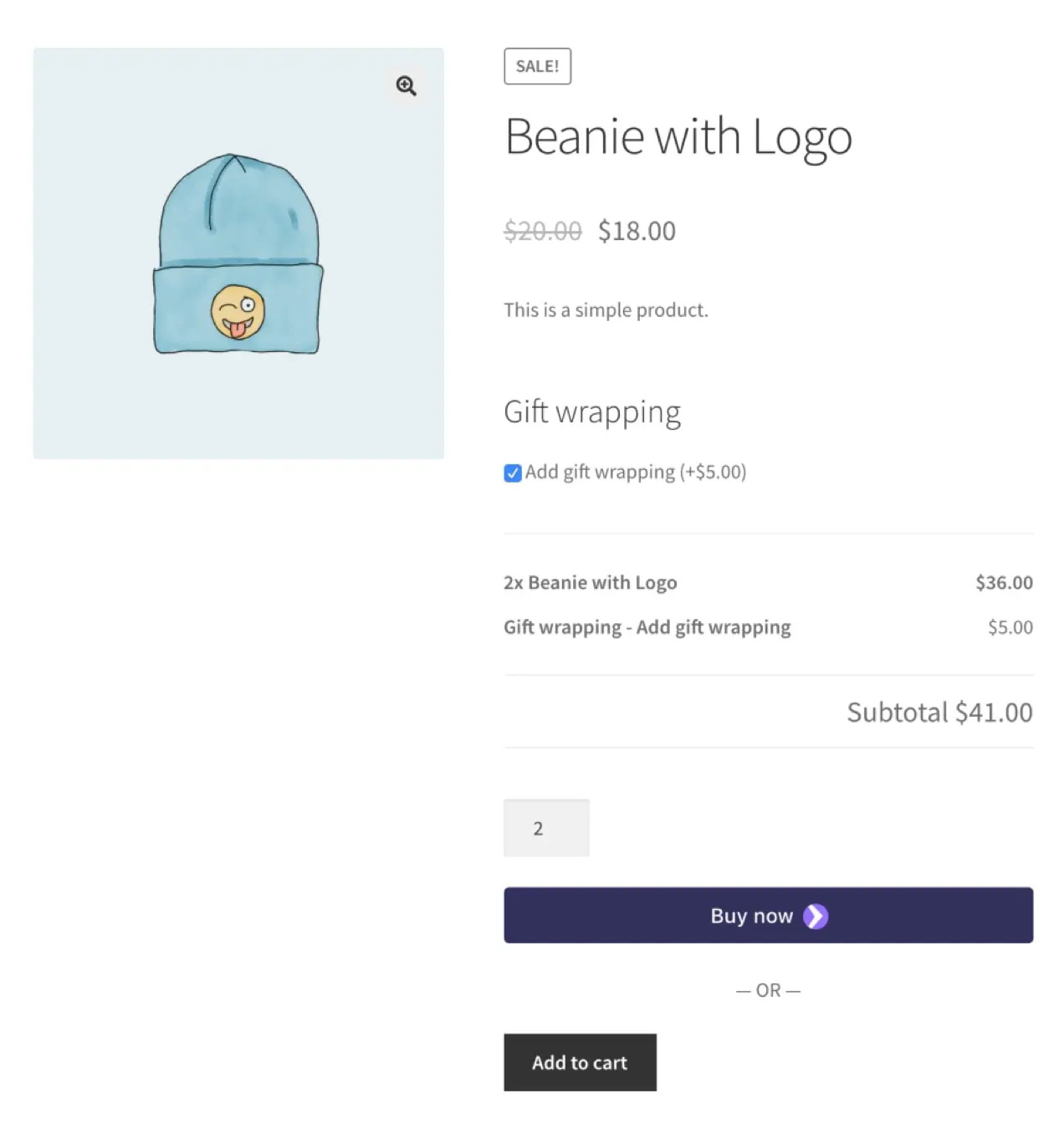
产品附加组件扩展为您的产品页面添加了更多字段,以便购物者可以自定义他们的购买。 使用文本框、复选框或下拉菜单布置选项,并使用示例图像添加变体——将它们包含在单个产品或整个目录中。

适合:提供礼品包装和字母组合等附加选项的电子商务商店。
- 如果您是一家提供刺绣的服装店,请允许客户在结账前输入他们想要刺绣的文字,这样您就不必在购买后联系。
- 如果您销售重音枕头,请提供面料、尺寸或款式的选择。
- 如果您销售珠宝,请让客户选择他们希望在珠宝上刻上的报价。
- 如果您提供可赠送的产品,请提供礼品包装选项或感谢信。
- 如果您销售电子产品,请允许购物者购买保护他们物品的保修。
- 如果您是非营利组织,请让支持您的人在购买商品时加入捐款。
选择为每个附加组件收费,或免费提供定制服务。 这是一种为购物者提供所需选择的灵活方式。
了解有关产品附加组件的更多信息。
变化样本和照片
如果您的产品有颜色或图案变化,购物者希望看到它们的实际效果。 Variation Swatches and Photos 扩展显示变体——样式、尺寸、图案、颜色等——带有图像或颜色样本,让客户更好地了解他们正在购买的确切内容并改进产品页面的设计。
适合:具有可变产品的电子商务商店。
- 如果您销售 T 恤,请显示颜色选项。
- 如果您销售眼镜,请展示您的所有镜框选项。
- 如果您销售珠宝,请突出客户可以选择的吊坠。
- 如果您销售滑板,请附上您提供的图案的图片。
了解更多关于变体色板和照片的信息并查看它的实际应用。
WooCommerce 360 图片
使用 WooCommerce 360 图像,您可以向产品页面添加动态的自定义 360 图像旋转,以便购物者可以了解产品详细信息。 将一组图片添加到产品图库中,特色图片将替换为精美的 360 度图片,客户可以旋转该图片以查看产品的各个方面。 它也完全响应,因此移动设备上的购物者拥有同样出色的体验。
非常适合:希望为客户提供像实物持有产品这样的体验的电子商务商店。
- 如果你卖家具,客户可以从各个角度了解它的风格。
- 如果您销售汽车零件,客户可以检查对他们很重要的特写细节。
- 如果您销售手表,客户可以放大每一个细微差别、雕刻和功能。
了解有关 WooCommerce 360 图像的更多信息。
WooCommerce 的产品视频
视频是展示您的产品的有效方式。 使用 WooCommerce 扩展的产品视频将视频添加到您的产品图片库,或用视频替换特色图片。 将视频上传到您的 WordPress 媒体库或从 Vimeo 或 YouTube 等第三方服务嵌入它们。
适合:电子商务商店的产品在行动中表现得最好
- 如果您销售电动工具,请展示工具的大小及其工作原理。
- 如果您销售衣服,请展示一件商品如何适合各种体型并与其他单品搭配。
- 如果您销售玩具,请包括孩子玩您的产品的片段和快乐父母的推荐信。
了解有关 WooCommerce 产品视频的更多信息。
WooCommerce 的尺码表
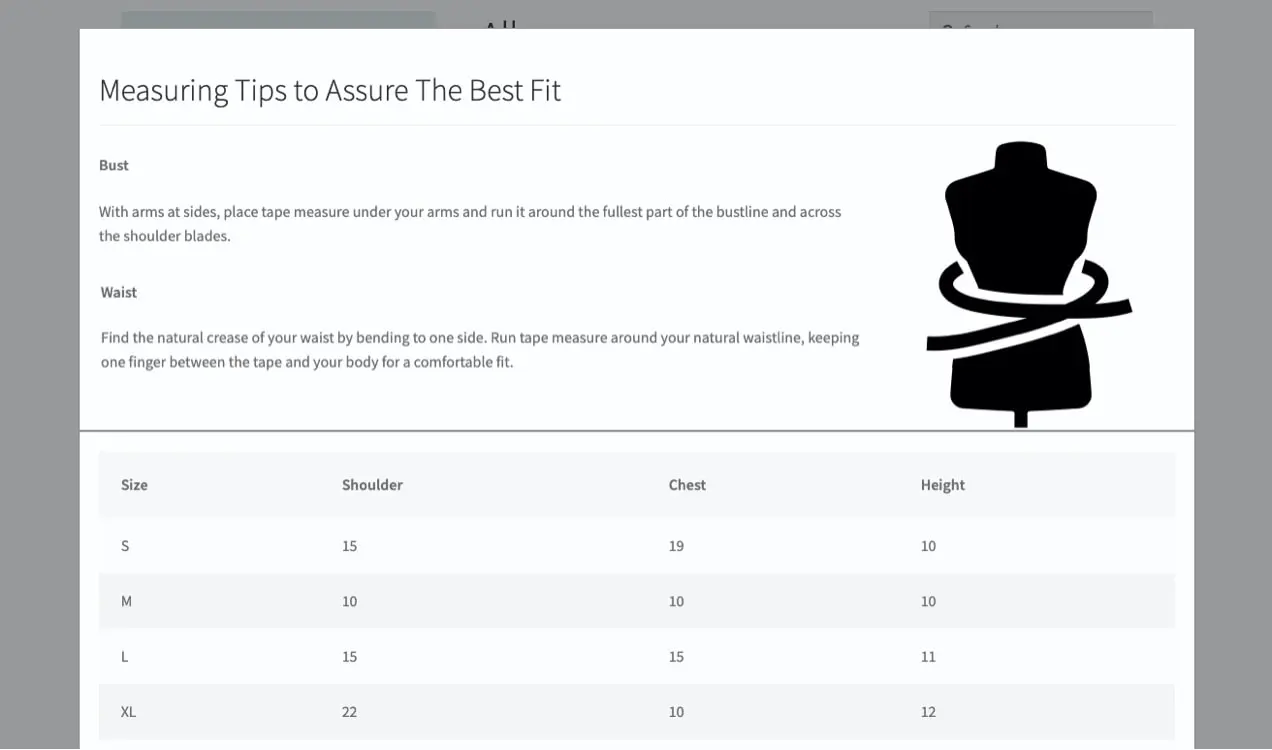
如果您销售各种尺寸的产品,图表可以帮助客户了解要购买的产品并减少退货数量。 WooCommerce 扩展的尺码表将尺码表添加到产品页面——上传您自己的,或在您的仪表板中创建一个。 您可以选择在产品详细信息中或作为弹出窗口显示图表。

适合:销售多种尺寸产品的电子商务商店

例子:
- 如果您销售 T 恤,请添加包含肩部、胸部和身高测量值的尺码表。
- 如果您销售家具,请添加包含长度、高度和深度测量值的尺寸表。
- 如果您出售贴纸,请添加带有高度和宽度测量值的尺码表。
了解有关 WooCommerce 尺寸表的更多信息。
产品推荐
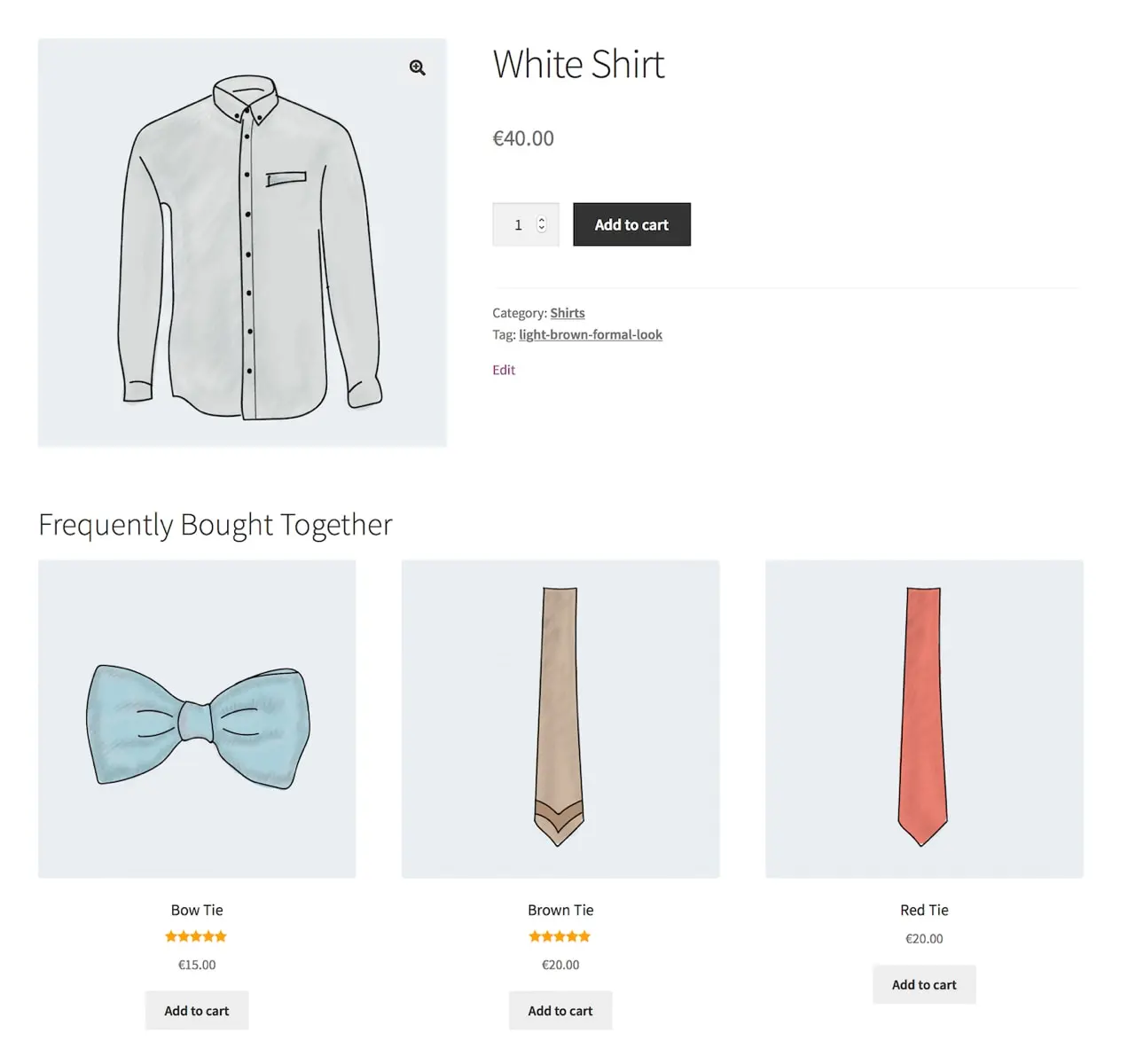
追加销售和交叉销售是增加客户购物车尺寸和整体销售额的有效方法。 使用产品推荐向客户展示他们感兴趣的更多内容。根据流行、新品、特价商品、完成外观等添加推荐产品。 或根据客户购物车中已有的内容显示它们。

适合:拥有不止一种产品的电子商务商店
- 如果你卖鞋,推荐袜子或鞋带。
- 如果你卖耳环,推荐同系列的手链和项链。
- 如果您销售玩具,请推荐与客户购物车中类似的拼图。
- 如果你卖植物,推荐其他受欢迎的品种或土壤插件。
了解有关产品推荐的更多信息。
简单的 CSS 更改,无需扩展
CSS 是一种编码语言,可以控制您网站的设计,从字体和颜色到按钮大小和背景。 如果您有一些基本的 CSS 知识,请导航到仪表板中的外观→自定义→附加 CSS并进行以下更改:
更改产品标题的字体大小
使用下面的代码将产品标题的大小更改为 36 像素。 将“36”替换为您想要的任何数字。
.woocommerce div.product .product_title { font-size: 36px; }更改产品标题的颜色
十六进制代码是在线代表特定颜色的六位代码。 使用下面的代码将您的产品标题颜色更改为十六进制代码#FF5733。 用你想要的任何东西替换十六进制代码; 您可以使用 HTML 颜色选择器来获取您想要的任何颜色的代码。
.woocommerce div.product .product_title { color: #FF5733; }使变体标签加粗
使用下面的代码以粗体文本显示您的变体标题。
.woocommerce div.product form.cart .variations label { font-weight: bold; }斜体变体标签
使用下面的代码将变体标签变为斜体。
.woocommerce div.product form.cart .variations label { font-style: italic; }更改“立即购买”按钮颜色:
使用此代码更改立即购买按钮的背景颜色。 同样,使用 HTML 颜色选择器获取您想要使用的颜色的十六进制代码。
.woocommerce div.product .button { background: #000000; }开始自定义您的产品页面
WooCommerce 是关于灵活性和可定制性的,这就是为什么它提供了编辑产品页面设计和功能所需的所有工具。 通过添加字段、视频、尺寸图表等,您的页面可以与它们所展示的产品一样独特。
请参阅我们的完整扩展库以获取更多选项。
