定制店面 WooCommerce 主题的 80 多种技巧:终极店面主题定制指南
已发表: 2022-01-04 寻找一种方法来自定义您的 WooCommerce 店面主题? 本文有 80 多种不同的技巧,您可以使用它们来自定义您的 WooCommerce 店面主题。 阅读本指南后,WooCommerce Storefront 主题定制应该很容易。
寻找一种方法来自定义您的 WooCommerce 店面主题? 本文有 80 多种不同的技巧,您可以使用它们来自定义您的 WooCommerce 店面主题。 阅读本指南后,WooCommerce Storefront 主题定制应该很容易。
WooCommerce Storefront 是一个简单而强大的免费主题。 这个主题让您可以在产品展示和用户访问方面对您的商店进行很好的控制。 它是免费的,并通过子主题为您提供过多的自定义选项。
在我们学习自定义 WooCommerce Storefront 主题的所有技巧之前,让我们先了解一下基础知识。 此外,还将提供有关如何安装和配置 WooCommerce 店面主题的详细指南。
店面 WooCommerce 主题

你有 WooCommerce 项目吗? 如果是,那么 Storefront 是最好的电子商务主题,可以与 WooCommerce 优雅地协同工作。
这个主题是由 WooCommerce Core 开发人员开发的,具有简洁的设计,可以进行任何类型的定制。
该主题具有响应式设计,可在任何设备上使用。 以下是下载此主题后您将获得的一些惊人功能:
- 优雅的设计。
- 响应式布局。
- SEO 友好的标记。
- 自定义页面模板。
- 自由。
- GPL 许可。
- 其他语言的翻译准备就绪。
如何安装和配置 WooCommerce 店面主题
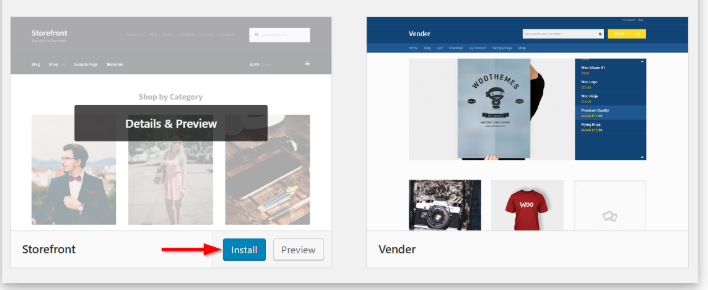
下载 Storefront 主题就像为您的 WordPress 网站安装任何其他插件一样。 首先,您需要转到Appearance 、 Themes ,最后是 Add New 。 在搜索字段中,输入“店面”,然后单击安装按钮。
安装后,您可以使用“激活”按钮激活主题。

此外,您可以访问 wordpress.org 下载最新版本的 Storefront。 然后,您可以通过 FTP 将提取的文件夹上传到服务器上的主题目录。 之后,您需要通过Appearance 和Themes来激活主题。
页面模板
除了默认的 WooCommerce 页面外,店面还会自动创建两个额外的页面模板。 它们是主页和全宽。
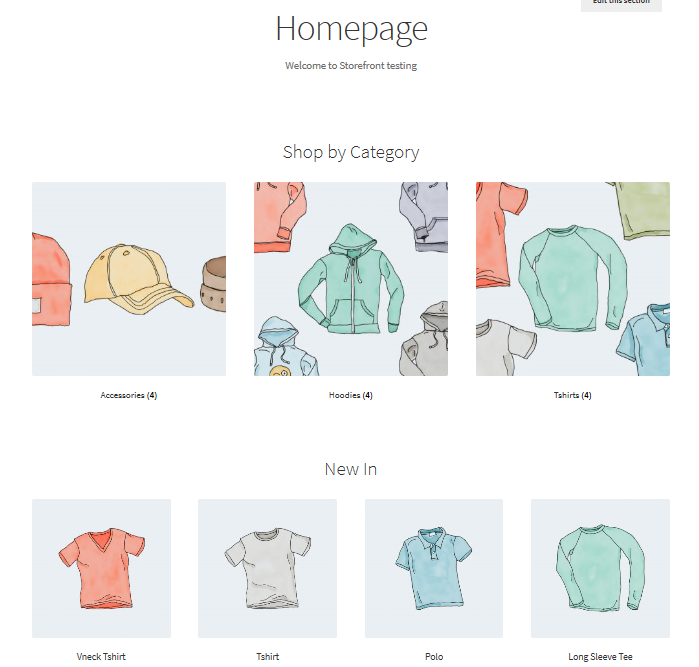
主页模板。
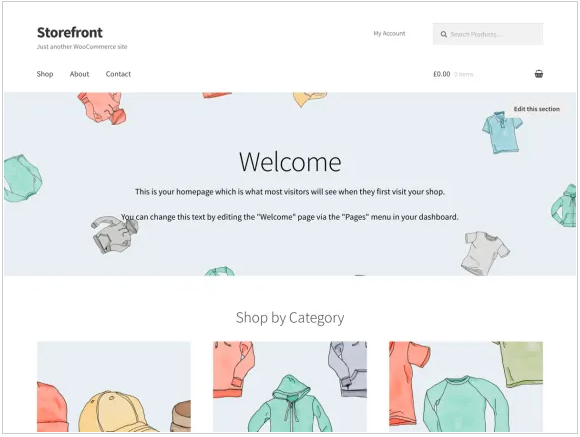
主页模板为您提供了一种显示所有产品的好方法,让您可以概览产品和产品类别。 当您进入您的商店时,您商店的访客将首先登陆此页面。
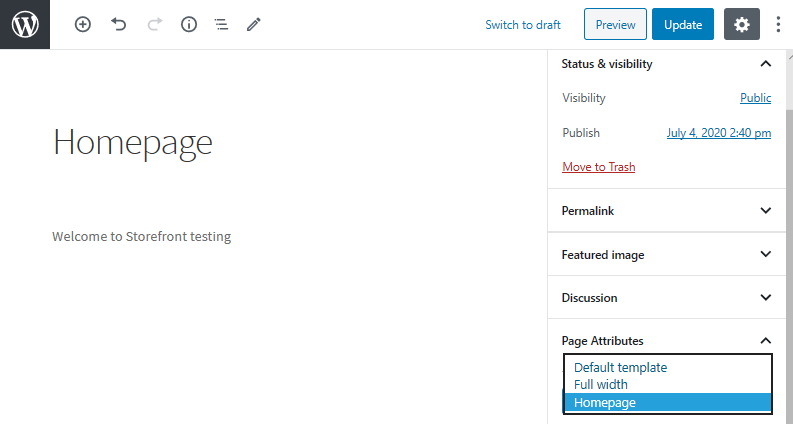
设置它很容易,因为您只需要创建一个新页面并添加一些要显示的内容。 然后,您必须从“页面属性”元框中的模板下拉列表中选择“主页”。

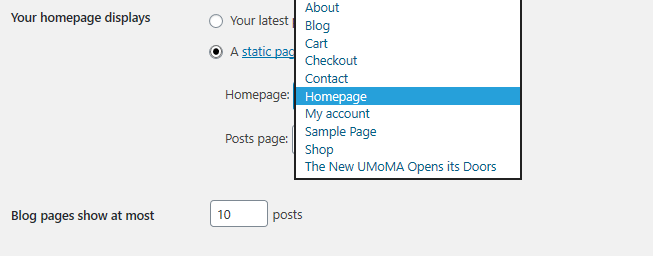
发布此页面后,您可以通过导航到设置然后阅读将其设置为主页。
然后,您将选中“静态页面”,然后从“首页”下拉列表中选择创建的主页。 保存更改后,它们将自动反映在前端。

配置完成后,您的主页应该有多个部分。

展示了不同的集群,例如推荐产品、粉丝最爱、在售产品和畅销产品。 这些元素的显示方式与后端的顺序相同。
此外,您可以使用拖放功能进行修改,方法是依次单击产品、类别。
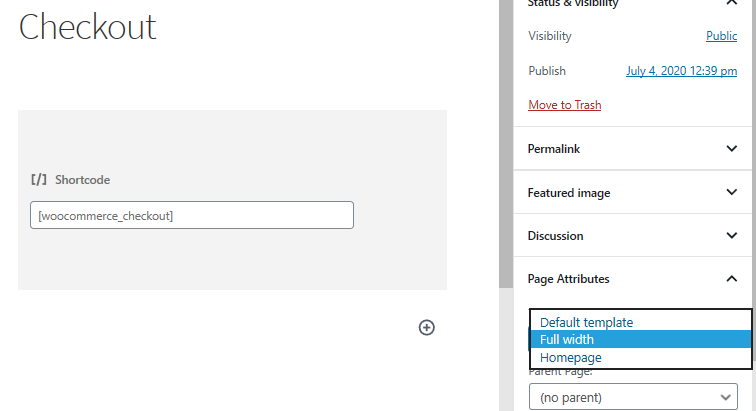
购物车和结帐时的全宽
Full Width 是另一个跨越整个页面的模板,没有侧边栏,这是您的购物车和结帐页面的推荐选项。 这可以通过转到购物车和结帐页面并从“页面属性”部分的下拉菜单中选择“全宽”来完成。

配置菜单
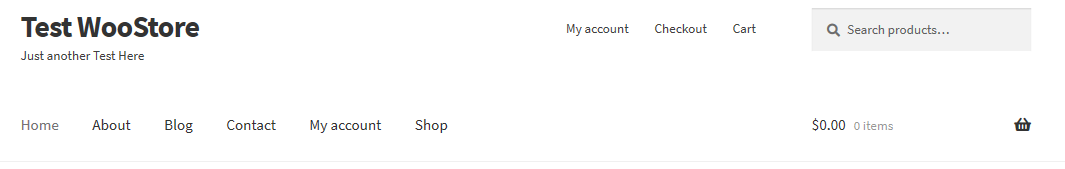
店面具有主要和次要菜单位置的默认组织。 主菜单显示在站点徽标的正下方。 如果您没有设置特定的主菜单,WooCommerce 会将您的所有页面显示为“主菜单”。
二级菜单就在徽标旁边,嵌套在搜索框中。 但是,此二级菜单仅在您指定菜单时才会出现。

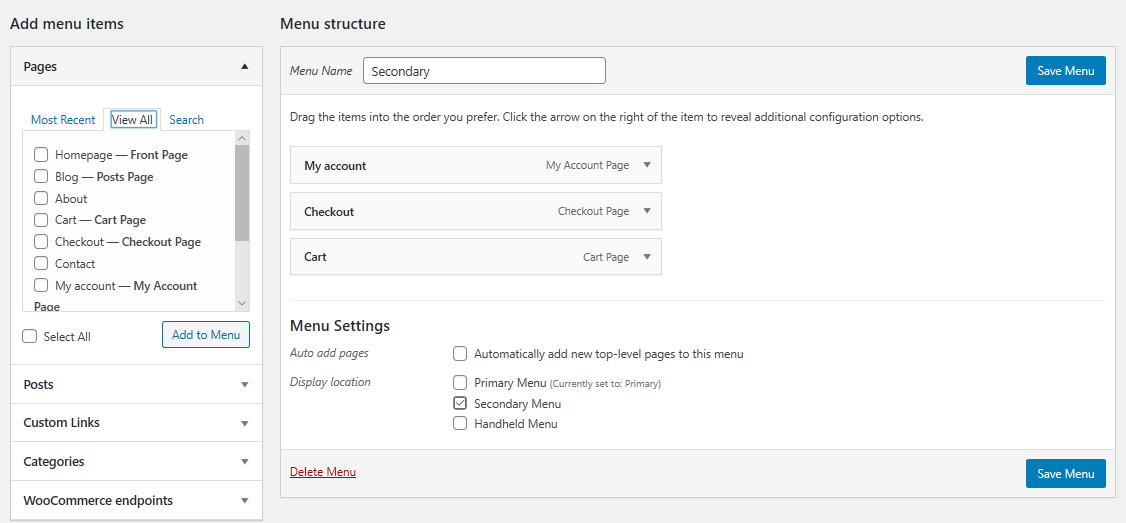
创建新菜单并添加页面
这可以通过导航到管理面板中的外观然后菜单来完成。 在左侧,您将看到一个名为“页面”的标题。 单击查看全部按钮以获取您已发布的所有页面的列表。
勾选您想要的页面,然后单击Add to Menu 。 只需拖放页面即可轻松自定义菜单顺序。

放置小部件
店面主题为您提供了三个不同的区域,用于在您的网站上放置小部件。 标题小部件可以放置在内容上方,就在您网站的标题下方。 侧边栏小部件根据您选择的布局放置在侧面。 此外,您可以根据您选择的四个可用小部件放置页脚小部件。
因此,既然您已经了解了安装和配置 WooCommerce Storefront 主题的基础知识,那么让我们看看您可以执行哪些不同的技巧来自定义这个主题。
1. 创建子主题
在我们深入了解自定义 WooCommerce 店面的复杂技巧之前,让我们首先为我们的店面主题创建一个子主题。 子主题是依赖于父主题的小主题。 它们覆盖父主题的样式表和自定义功能,从而在页面的不同部分创建更改。
为什么要创建子主题? 这是因为 Storefront 的核心不断更新,这将对您的所有定制工作构成风险。 这意味着您可以安全地升级 Storefront,而不会丢失我们的定制工作。
创建子主题的最佳方法是下载 Child Theme Configurator 插件并激活它。 按照向导创建您的第一个子主题。
2. 为您的商店添加徽标
这可以通过使用仪表板上的主题定制器来完成,然后是定制。 选择“站点标识”选项以通过上传图片来添加徽标。 任何 Storefront 主题的推荐尺寸为 470 像素 x 110 像素。 然后,您将通过单击“发布”来保存更改。
3.自定义标题大小
这里我们将再次使用主题定制器,但我们将在“附加 CSS”部分编写一些 CSS 代码。
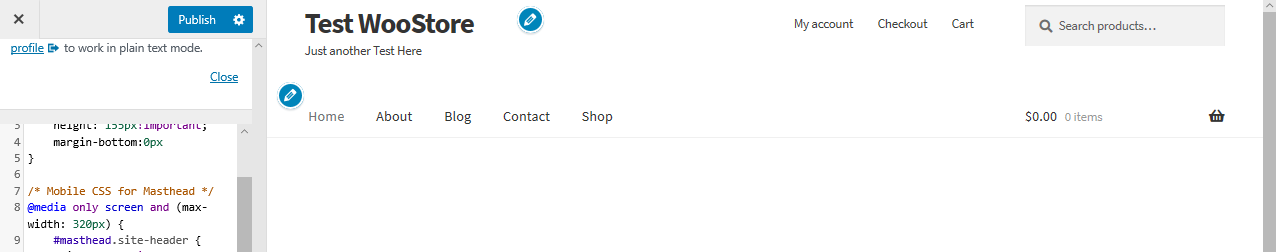
添加以下代码:
* 标头 */
#masthead.site-header {
高度:155px!重要;
边距底部:0px
}
/* 标头广告的移动 CSS */
@media only screen and (max-width: 320px) {
#masthead.site-header {
高度:80px!重要;
边距底部:0px;
}
}
/* 标头菜单 */
.storefront-primary-navigation a, .cart-contents a {
边距:0 0 0 0;
}
.main-navigation ul {
填充:0 0 10px 4px!重要;
}
.main-navigation li {
高度:38px!重要;}
/* 标头菜单的移动 CSS */
@media only screen and (max-width: 320px) {
.main-navigation ul {
背景:#D6DDE4!重要;
}
}
/* 标题区域 */
.site-header {
填充顶部:0.5em;
}
.site-header .custom-logo-link img,.site-header .site-logo-anchor img,.site-header .site-logo-link img {
边距底部:-45px;
}结果如下:

4.从主题的标题中删除搜索栏
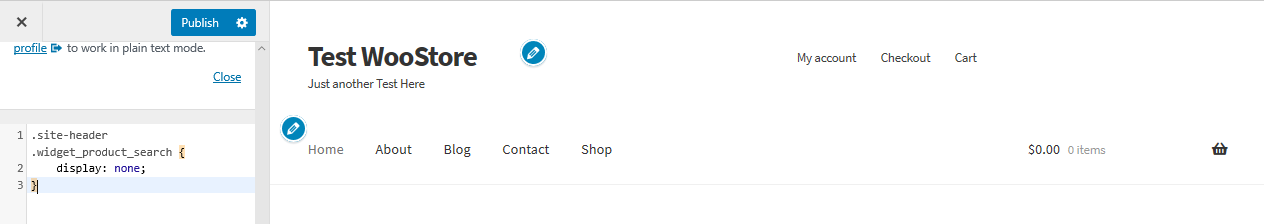
将此代码添加到“附加 CSS”部分。
.site-header .widget_product_search 显示:无; }
结果如下:

5.为移动设备创建一个单独的下拉菜单
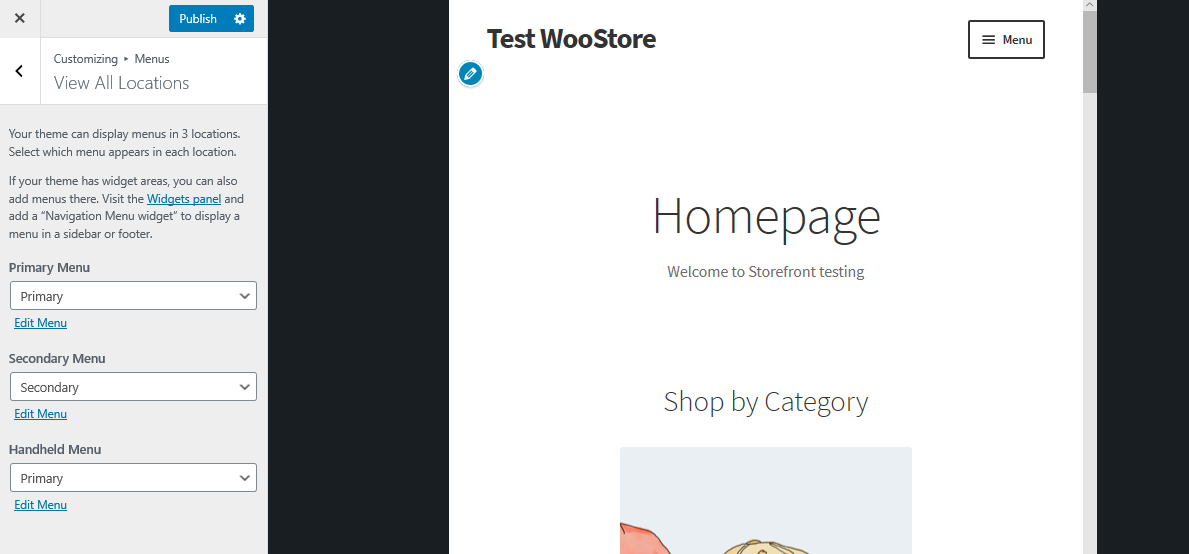
Storefront 被构建为具有高度响应性,可以很好地适应所有屏幕尺寸。 如果您有多个菜单,将访问者的注意力引导到网站中的特定位置很重要。 使用 WordPress 定制器,您可以添加以下代码片段来做到这一点。
转到外观,然后自定义,然后选择“菜单”选项,我们可以通过为小屏幕选择“手持菜单”来创建自定义菜单设计。

6.关闭客户评论
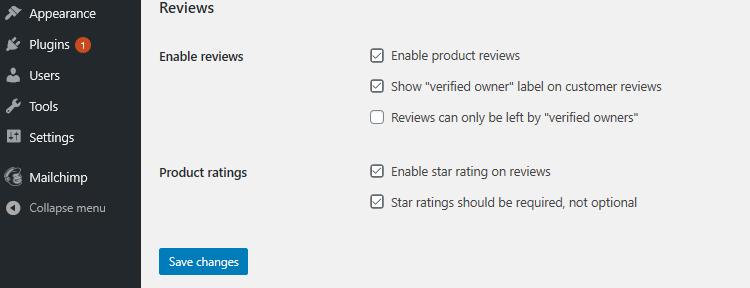
默认情况下,WooCommerce 和店面具有用于评论的标准功能。 这种非常好的集成让您知道访问者对您的产品的看法。
但是,客户评论可能不适用于所有类型的电子商务商店。 要关闭客户评论,请导航到 WooCommerce 设置并转到“产品”选项卡。 在页面底部,您会找到“评论”部分,您可以在其中根据需要更新评论。

7.从主页中删除产品类别图像
WooCommerce 允许您在主页上显示产品以及产品类别及其图像。 但是,如果您希望类别显示为纯文本,则需要将此行添加到子主题的 functions.php 文件中。 只需将其添加到 function.php 文件的末尾即可。
remove_action('woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10);结果如下:

8.更改标题菜单颜色
定制器允许我们使用您想要的颜色自定义标题。 这可以通过导航到自定义然后标题并选择您想要的颜色来完成。
但是,此选项会为整个标题区域着色,包括搜索栏、登录部分和徽标。 只需将以下代码片段添加到附加 CSS面板,即可为标题菜单获得不同的背景。
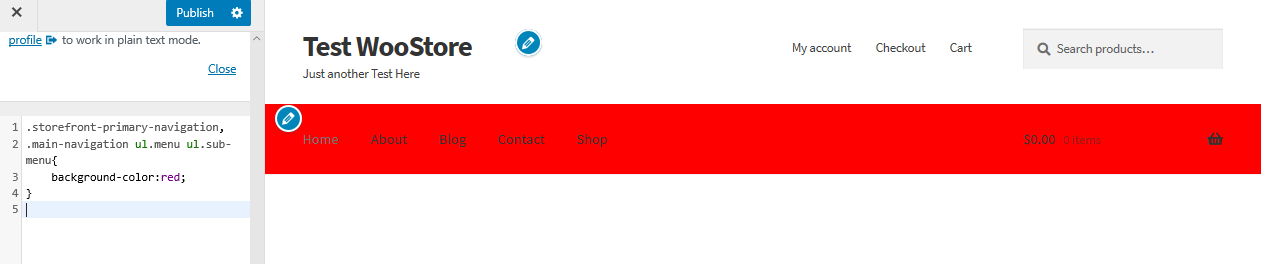
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
背景颜色:#f0f0f0;
}结果如下:

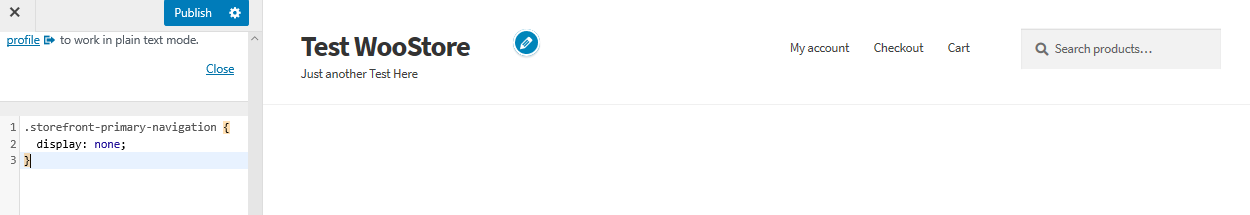
9.隐藏主导航栏
默认情况下,店面主题将所有页面显示为菜单。 如果要隐藏主导航栏,仅删除菜单是不够的。 只需导航到自定义然后附加 CSS部分并添加以下行:
.storefront-primary-navigation {
显示:无;
}结果如下:

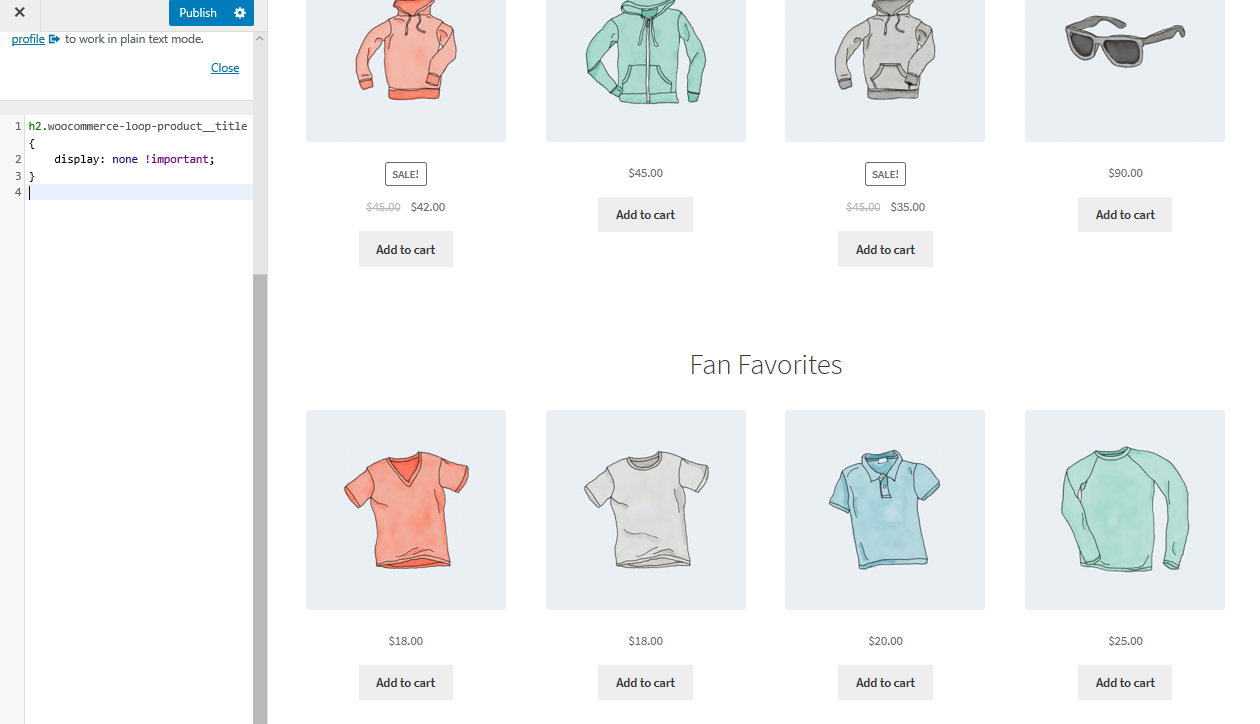
10.在商店页面隐藏产品标题
要在商店页面中隐藏产品标题,只需导航到自定义然后附加 CSS部分并添加以下行:
h2.woocommerce-loop-product__title {
显示:无!重要;
}结果如下:

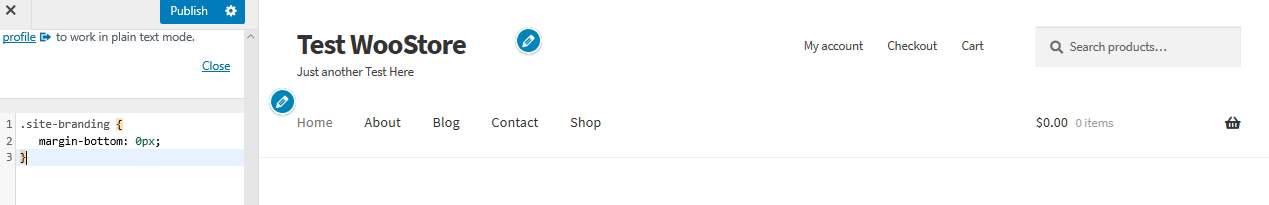
11.去除表头的空白
只需导航到自定义然后附加 CSS部分并添加以下行:
.site-branding {
边距底部:0px;
}结果如下:

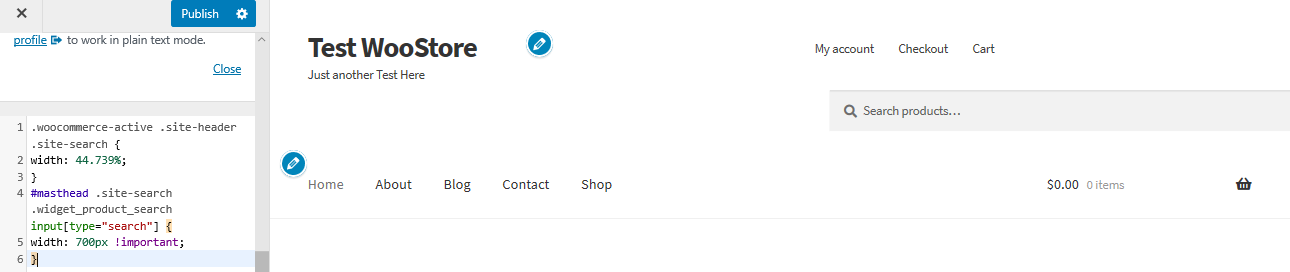
12.增加搜索栏的宽度
如果你想扩展搜索栏的宽度,你会怎么做? 使用 Additional CSS 部分,添加以下行:
.woocommerce-active .site-header .site-search {
宽度:44.739%;
}
#masthead .site-search .widget_product_search 输入[type="search"] {
宽度:700 像素!重要;
}结果如下:

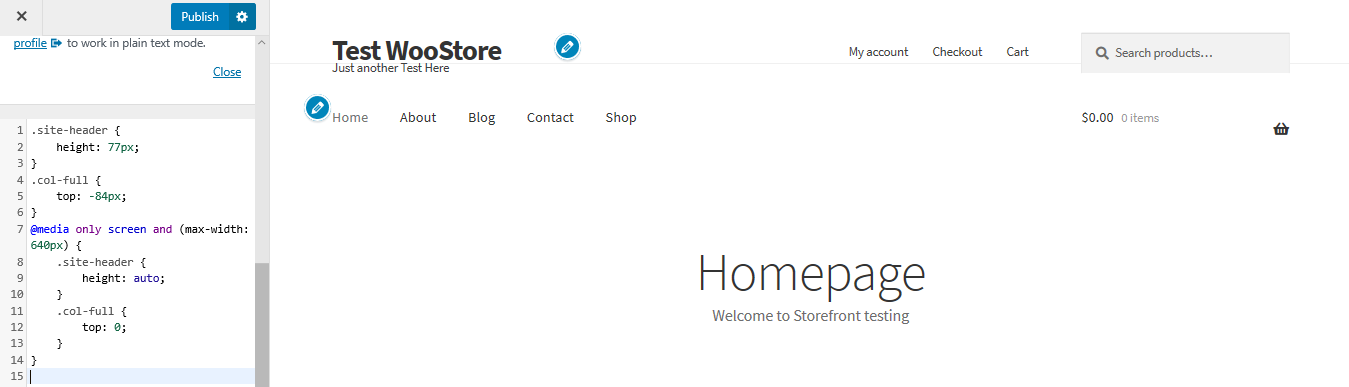
13.删除标题和菜单之间的空间
只需导航到自定义然后附加 CSS部分并添加以下行:
.site-header {
高度:77px;
}
.col-full {
顶部:-84px;
}
@media only screen and (max-width: 640px) {
.site-header {
高度:自动;
}
.col-full {
顶部:0;
}
}结果如下:

14.向 WooCommerce 注册页面添加额外的文本
在注册页面中添加消息很重要,因为我们可能希望添加感谢或为新注册者提供折扣券。 要归档它,只需在子主题的 function.php 文件中添加一个函数。
add_action('bp_signup_profile_fields',函数(){
// 下面开始编辑。
?>
<p class="notice-check-inbox">
请记住检查您的电子邮件并确认注册
<strong>10% 折扣券</strong>!
</p>
<?php
// 结束编辑。
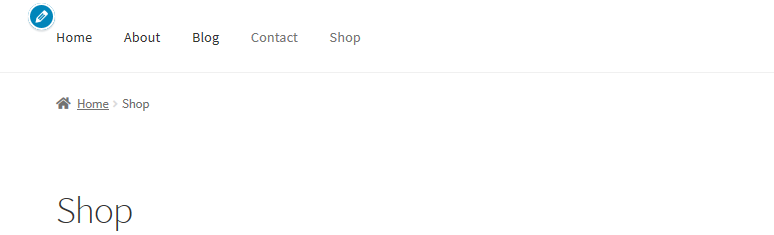
});15.删除店面主题中的面包屑
在大多数网站的页面顶部,添加了面包屑以方便导航。 它们位于每个页面的顶部,显示页面或产品所属的类别。

面包屑是搜索引擎优化的绝佳工具,但如果您想删除它们,只需将以下代码添加到子主题的 functions.php 文件中:
add_filter('woocommerce_get_breadcrumb', '__return_false');结果如下:

16.更改标志中的URL链接
一般来说,WordPress 主题会在徽标中链接网站主页。 此功能是大多数网站的标准功能,用户希望每次点击徽标时都能返回首页。
如果主页位于不同的位置怎么办? 这意味着如果我们需要自定义链接,您必须配置 URL。 要改变这一点,我们需要将以下代码添加到子主题的 functions.php 文件中:
add_action('storefront_header', 'custom_storefront_header', 1);
功能custom_storefront_header(){
remove_action('storefront_header', 'storefront_site_branding', 20);
add_action('storefront_header', 'custom_site_branding', 20);
功能 custom_site_branding() {
// 这里设置你的标志或网站标题的链接
$link = home_url('/my-custom-link/');
?>
<div class="site-branding">
<?php
if (function_exists('the_custom_logo') && has_custom_logo()) {
$custom_logo_id = get_theme_mod('custom_logo');
如果 ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo' );
$image_alt = get_post_meta($custom_logo_id, '_wp_attachment_image_alt', true );
如果(空($image_alt)){
$custom_logo_attr['alt'] = get_bloginfo('name', 'display');
}
$logo = sprintf('<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($链接),
wp_get_attachment_image($custom_logo_id, 'full', false, $custom_logo_attr)
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf('<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url($link));
}
$html = is_front_page() ? '<h1 class="logo">' 。 $标志。 '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo;
$logo_id = get_theme_mod('custom_logo');
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf('<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($链接),
wp_get_attachment_image($logo_id,$size,假,数组(
'class' => 'site-logo attachment-' 。 $大小,
'数据大小' => $大小,
'itemprop' => '标志'
) )
);
$html = apply_filters('jetpack_the_site_logo', $html, $logo, $size);
} 别的 {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' 。 esc_attr($标签)。 ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html(get_bloginfo('name'))。 '</a></' 。 esc_attr( $tag ) .'>';
if ( '' !== get_bloginfo( 'description' ) ) {
$html .= '<p class="site-description">' 。 esc_html(get_bloginfo('description', 'display')) 。 '</p>';
}
}
回声 $html;
?>
</div>
<?php
}
}自定义链接位于第 7 行 ' ( '/my-custom-link/' ); ' ,您将在其中添加自定义链接,将其替换为“my-custom-link”。
17.从商店页面中完全删除类别
此功能简单地删除了类别。 您需要将以下行添加到 functions.php 文件中:
功能 storefront_child_reorder_homepage_contant() {
remove_action('主页', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');结果如下:

18.从购物车和迷你购物车中删除产品图片
为此,只需将以下代码添加到您的子主题的 functions.php 文件中:
add_filter('woocommerce_cart_item_thumbnail', '__return_false');结果如下:

19. 来自我们商店页面的最新产品
当您添加新产品时,它会添加到首页的“新产品”部分。 这是 Storefront 主题中的默认设置。 但是,如果您不断地将产品添加到您的列表中,它们可能会使商店页面变得混乱。 您可能还希望在此部分中显示其他信息。
要删除此部分,只需将以下代码添加到子主题的 function.php 文件中。
功能 storefront_child_reorder_homepage_contant() {
remove_action('主页', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');结果如下:

20.从商店页面中删除畅销产品
对某些人来说,这可能不是一个理想的功能。 要删除最畅销的部分,只需将以下代码添加到子主题的 function.php 文件中。
功能 storefront_child_reorder_homepage_contant() {
remove_action('主页', 'storefront_best_sales_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');结果如下:

21.删除特色产品
同样,您可能希望禁用特色产品部分。 这可以通过将以下代码片段添加到子主题的 functions.php 文件来完成:
功能 storefront_child_reorder_homepage_contant() {
remove_action('主页', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');结果如下:

22.集成一个粘性“添加到购物车”按钮
提供有关您的产品的重要信息(例如描述、图片库和其他信息)非常重要。 最终,这可能会导致页面过长。
但是,如果您想简化将产品添加到购物车的过程,而不是强迫客户向上滚动到页面顶部以将产品添加到购物车,您可以添加一个粘性“添加到购物车”按钮屏幕顶部。
这可以通过使用名为Sticky add to cart for WooCommerce 的插件来完成。 只需安装并激活它,即可在您的所有产品页面上享受粘滞的“添加到购物车”按钮。
结果如下:

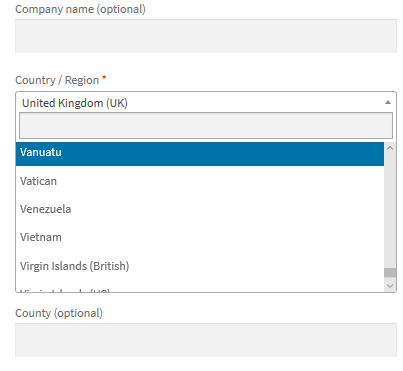
23.在结账页面添加城市下拉列表
当您在结帐页面添加城市下拉列表时,它将帮助我们的客户快速填写他们的个人详细信息。 这将使您能够只创建可以运送产品的可用城市。
只需将以下代码添加到子主题的 functions.php 文件中:
add_filter('woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1);
函数 override_checkout_city_fields($fields) {
// 在数组中定义您想要的城市(这里是城市示例)
$option_cities = 数组(
'' => __('选择你的城市'),
'a' => 'a',
);
$fields['city']['type'] = 'select';
$fields['city']['options'] = $option_cities;
返回$字段;
}如果您查看代码的第五行,您可以定义我们的城市列表。 代码 'a' => 的第一部分是城市的 ID,不能包含空格或空字符。 只需按照您希望它出现的方式准确地写下城市的名称。
结果如下:

24.在产品页面隐藏产品数量加减按钮
为了让您隐藏带有加号和减号按钮的文本字段以增加或减少产品数量,您需要做的就是在Additional CSS部分添加以下 CSS 代码:
。数量 {
显示:无!重要;
}结果如下:

25.隐藏产品页面的“加入购物车”按钮
为此,只需导航到自定义然后附加 CSS部分并添加以下行:
.single_add_to_cart_button {
显示:无!重要;
}结果如下:
26.从页脚中删除店面主题信用
默认情况下,WooCommerce Storefront 主题会在页脚中添加主题信用。 您可能需要一个带有个人风格的页脚。 要删除主题信用,只需在子主题的 functions.php 文件中添加以下函数:
add_action('init', 'custom_remove_footer_credit', 10);
功能 custom_remove_footer_credit () {
remove_action('storefront_footer', 'storefront_credit', 20);
add_action('storefront_footer', 'custom_storefront_credit', 20);
}
功能 custom_storefront_credit() {
?>
<div class="网站信息">
&复制; <?php echo get_bloginfo('name') . ' ' 。 get_the_date('Y'); ?>
</div><!-- .site-info -->
<?php
}结果如下:

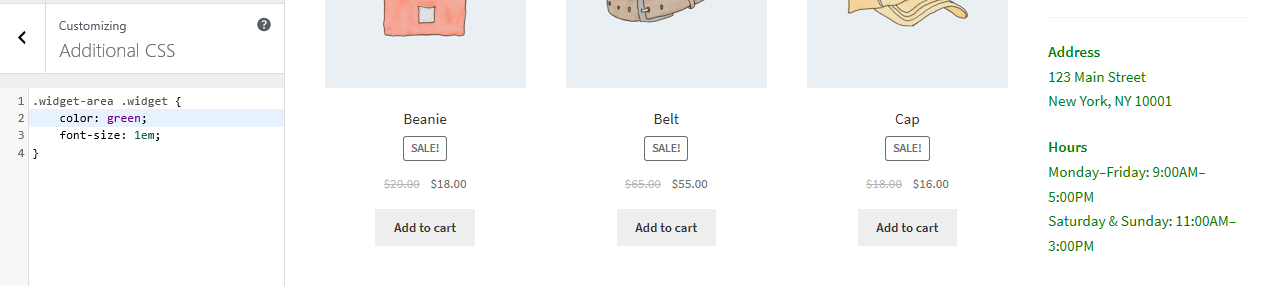
27.更改店面小部件部分颜色和字体大小
使用定制器无法直接更改页面小部件的字体颜色或大小。 您可以通过添加以下几行 CSS 代码轻松更改此设置。 为此,只需导航到自定义然后附加 CSS部分并添加以下行:
.widget 区域 .widget {
颜色:绿色;
字体大小:1em;
}结果如下:

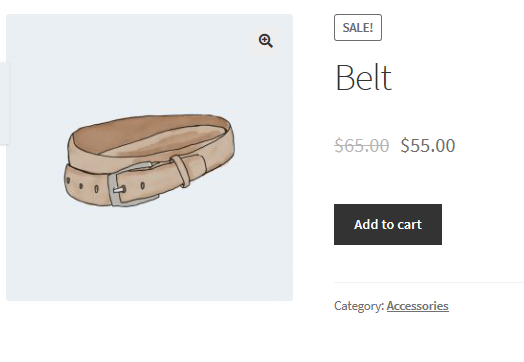
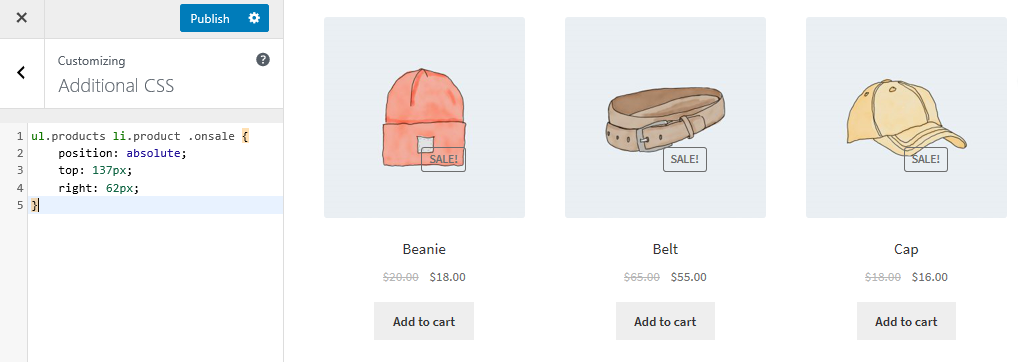
28. 在产品图片上显示店面“销售”徽章
WooCommerce Storefront 主题的默认版本允许您为特定产品定义销售或折扣价。 但是,如果您想在产品图片上添加销售徽章,只需导航到自定义然后附加 CSS部分并添加以下行:
ul.products li.product.onsale {
位置:绝对;
顶部:137px;
右:62px;
}
结果如下:

29.更改“销售”徽章的颜色
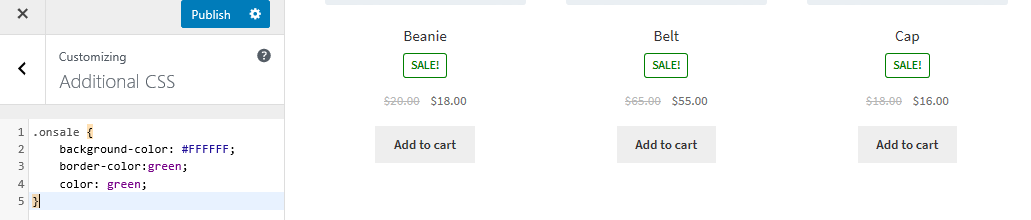
要更改销售徽章的颜色,只需导航到自定义然后附加 CSS部分并添加以下行:
.onsale {
背景颜色:#FFFFFF;
边框颜色:绿色;
颜色:绿色;
}结果如下:

30.更改数量“加减”框颜色
这可以通过更改数量加号和减号按钮的背景颜色来完成。 为此,只需导航到自定义然后附加 CSS部分并添加以下行:
.数量.数量{
颜色:#000;
背景颜色:#f5df72;
}结果如下:

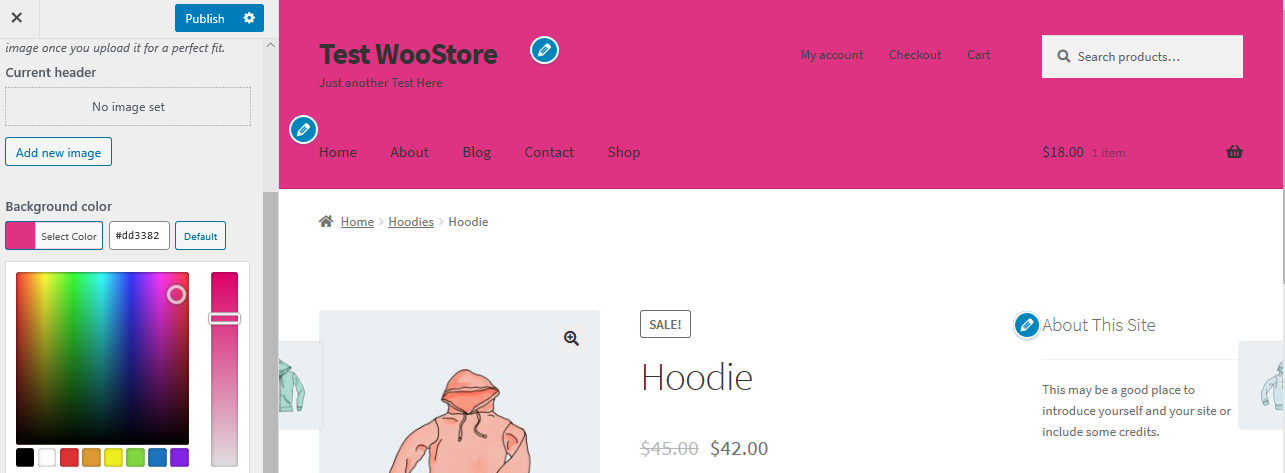
31.如何更改Storefront header的背景颜色
WordPress Customizer 允许我们更改 Storefront 主题标题的背景颜色。 为此,只需导航到自定义然后标题部分:

32. 更改页眉小车的背景颜色
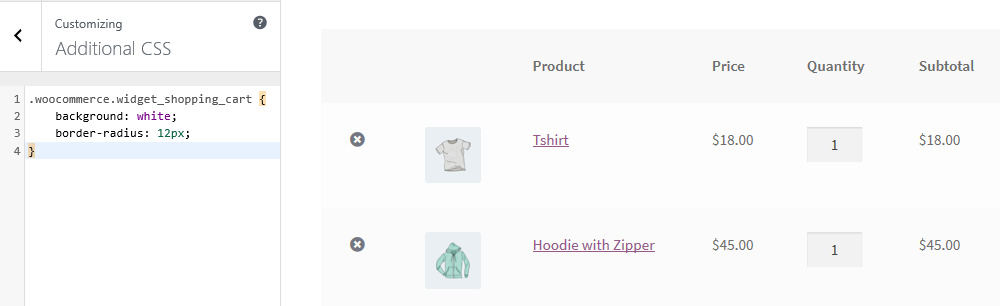
更改标题的颜色时,迷你车下拉菜单会继承此颜色。 但是,您可以通过使用以下 CSS 规则来更改此设置以增加可见性。 只需导航到自定义然后附加 CSS部分并添加以下行:
.
woocommerce.widget_shopping_cart {
背景:白色;
边框半径:12px;
}结果如下:

33. 在店面页脚中添加图片,使用 CSS 下面的版权
如果您想在版权文本下方添加您自己的徽标、接受的付款或合作伙伴徽章,只需导航至图层、自定义,然后单击页脚。
单击自定义以展开面板,然后单击背景中的选择图像。
选择您想要的图像并添加它。
选择No Repeat 和 Bottom ,或根据需要手动定位。
导航回定制器并单击CSS以展开面板。 但是,您应该确保百分比符合您的规范。 然后添加以下行:
.site-info:在{之后
内容: '';
background-image: url(添加你自己的 URL);
显示:块;
宽度:100px;
高度:100px;
边距:0 自动;
}34. 如何去除页脚的空白
只需导航到自定义然后附加 CSS部分并添加以下行:
.footer-widgets { padding-top: 0; }结果如下:

35. 如何去掉标题但保留菜单
只需导航到自定义然后附加 CSS部分并添加以下行:
#标头 > .col-full,
#masthead .site-header-cart {
显示:无;
}36.如何去除超链接的下划线
默认情况下,Storefront 主题下划线链接,如果你想删除它们,只需导航到自定义然后附加 CSS部分并添加以下行:
一个 {
文字装饰:无!重要;
}结果如下:

37. 如何删除 WooCommerce Storefront 主题帖子上的特色图片
只需将以下行添加到子主题的 function.php 文件中:
remove_action('storefront_post_content_before', 'storefront_post_thumbnail', 10);38.如何更改店面首页横线的颜色
只需将以下代码添加到您的子主题的 custom.css 文件中:

.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
边框颜色:红色;
}39. 如何自定义 Storefront WooCommerce on sale 徽章
只需将以下代码添加到您的附加 CSS 部分:
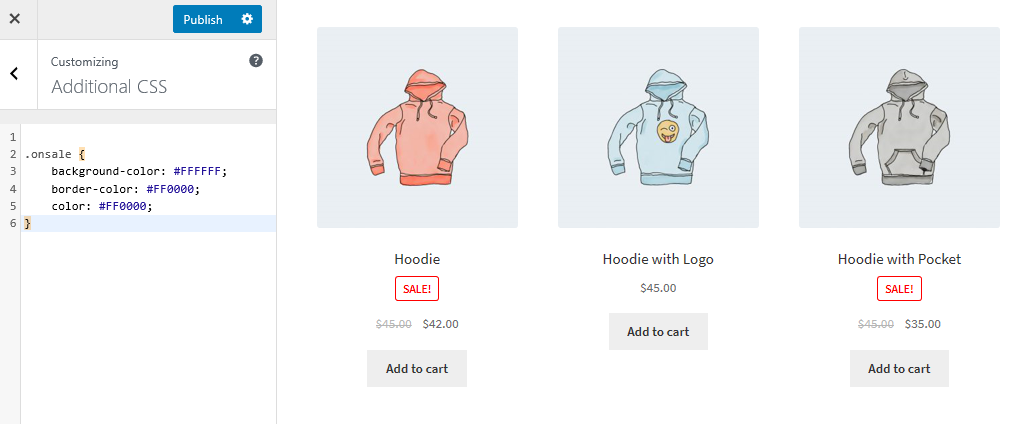
.onsale {
背景颜色:#FFFFFF;
边框颜色:#FF0000;
颜色:#FF0000;
}结果如下:

40.如何改变logo、二级导航和搜索栏的大小
要一次更改它们,只需将以下代码添加到您的附加 CSS 部分:
@media screen and (min-width: 768px) {
/* 标识 */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { 宽度: 30% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ }
/* 二次导航 */
.site-header .secondary-navigation { 宽度:40% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ }
/* 搜索栏 */
.site-header .site-search { 宽度:30% !important; /* 如果需要,请使用 px 值,例如。 350 像素 */ }41. 如何删除 WooCommerce 产品页面上的侧边栏以全宽
只需将以下代码添加到子主题的 functions.php 文件中:
add_action('get_header', 'remove_storefront_sidebar');
如果 ( is_product() ) {
remove_action('storefront_sidebar', 'storefront_get_sidebar', 10);
}
}
将此行添加到您的附加 CSS 部分:
body.woocommerce #primary { 宽度:100%; }结果如下:

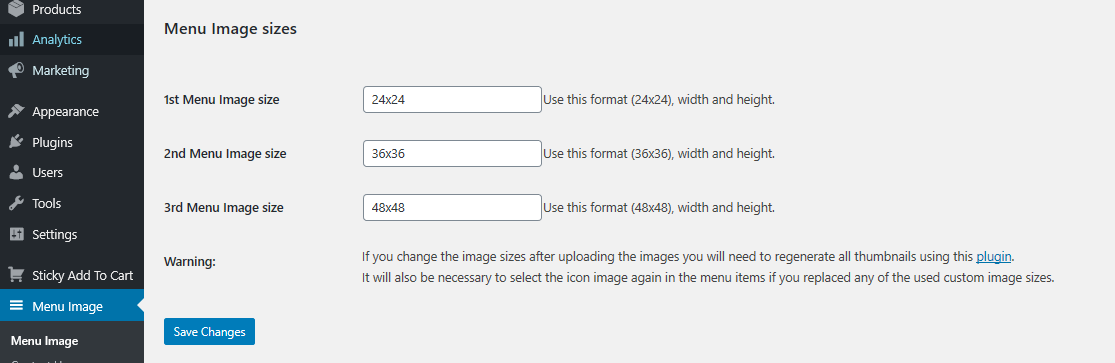
42. 如何在菜单项中添加图像或图标。
为此,只需安装并激活菜单图像,图标变得简单插件并根据需要添加图标。 只需将所需的尺寸添加到不同的菜单字段。
这是一个视觉描述:

43. 如何在 Storefront 中添加顶栏
这可以添加一些很酷的东西,比如社交图标或欢迎信息。 要添加它,只需将以下代码行添加到子主题的 function.php 文件中:
/**
* 在店面的标题之前添加一个顶部栏。
*/
功能 storefront_add_topbar() {
?>
<div id="topbar">
<div class="col-full">
<p>欢迎测试 WooStore</p>
</div>
</div>
<?php
}
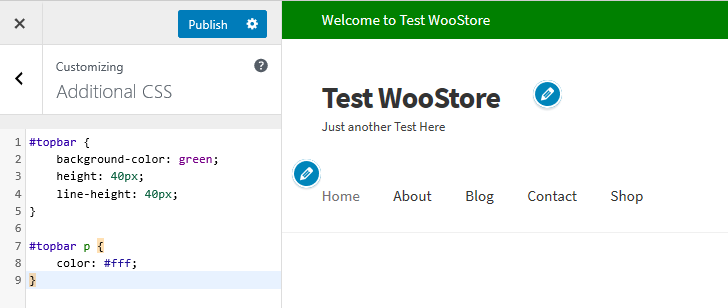
add_action('storefront_before_header', 'storefront_add_topbar');然后在定制器的 Additional CSS 部分添加此 CSS:
#顶栏{
背景颜色:#1F1F20;
高度:40px;
行高:40px;
}
#topbar p {
颜色:#fff;
}结果如下:

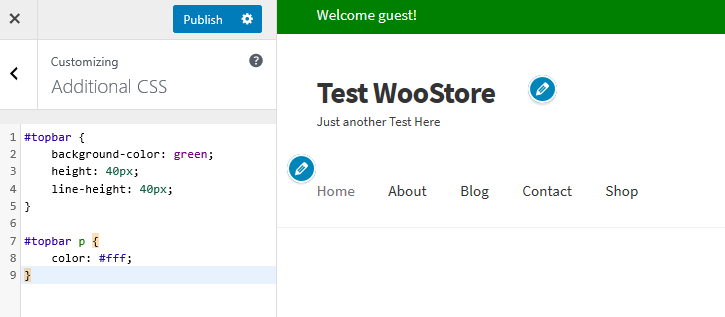
44. 如何在顶部栏添加自定义消息
这是在顶部栏中添加自定义消息的另一种方法。 只需将以下代码行添加到子主题的 function.php 文件中:
/**
* 在店面的标题之前添加一个顶部栏。
*/
功能 storefront_add_topbar() {
全球 $current_user;
获取当前用户信息();
if ( !empty( $current_user->user_firstname ) ) {
$user = $current_user->user_firstname;
} 别的 {
$user = __('guest', 'storefront-child');
}
?>
<div id="topbar">
<div class="col-full">
<p>欢迎<?php echo $user ?>!</p>
</div>
</div>
<?php
}
add_action('storefront_before_header', 'storefront_add_topbar'); 
45. 如何使用 Storefront 使 Meta Slider 全宽
元滑块在许多 WordPress 网站中非常流行。 添加这段代码以将滑块拉伸为全宽。 将其添加到子主题的将滑块拉伸为全宽:
add_action('init', 'child_theme_init');
函数 child_theme_init() {
add_action('storefront_before_content', 'woa_add_full_slider', 5);
}
函数 woa_add_full_slider() { ?>
<div id="滑块">
<?php echo do_shortcode("[metaslider id=388 percentwidth=100]"); ?>
</div>
<?php
}但是,您可以使用插件来执行此操作,一个很好的例子是WooSlider插件。
46. 如何向店面添加额外的 Google 字体
这非常简单,您只需下载并激活Easy Google Fonts插件即可。 WordPress 社区中超过 300,000 名用户信任这个优秀的字体插件。

47.如何从标题中删除搜索栏
这是从标题中删除搜索栏的另一种方法,方法是将以下代码粘贴到子主题的 function.php 文件中:
add_action('init', 'jk_remove_storefront_header_search');
功能 jk_remove_storefront_header_search() {
remove_action('storefront_header', 'storefront_product_search', 40);
}结果如下:

48. 如何在店面隐藏页面标题
如果要隐藏页面标题,则需要安装并激活 wordpress.org 社区中提供的 Storefront Theme 插件的 Title Toggle 。 超过 10,000 名用户信任此插件。

49. 如何删除店面页脚中的“由 WooThemes 设计”
正如前面讨论的那样,这是该问题的另一种解决方案。 您需要将此代码添加到子主题的 function.php 文件中:
add_action('init', 'custom_remove_footer_credit', 10);
功能 custom_remove_footer_credit () {
remove_action('storefront_footer', 'storefront_credit', 20);
add_action('storefront_footer', 'custom_storefront_credit', 20);
}
功能 custom_storefront_credit() {
?>
<div class="网站信息">
&复制; <?php echo get_bloginfo('name') . ' ' 。 get_the_date('Y'); ?>
</div><!-- .site-info -->
<?php
}结果如下:

50. 如何将 Font Awesome 图标添加到您的店面菜单
这可以通过使用 wordpress.org 社区中提供的Font Awesome 4 Menus插件来完成。 超过 50,000 名用户信任此插件。

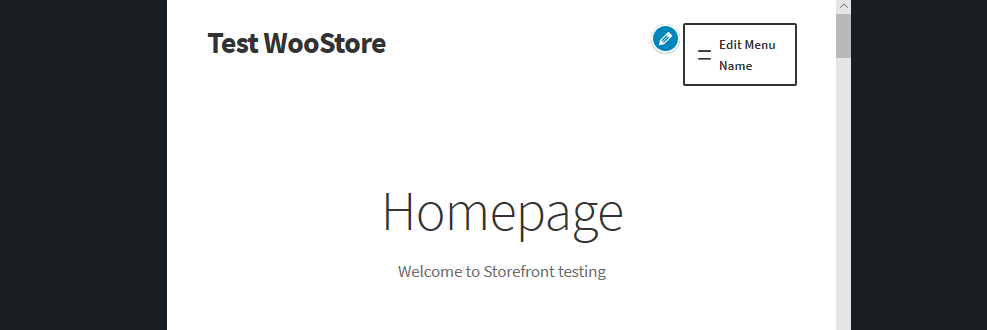
51. 如何在店面的移动视图中重命名“导航”
为此,只需将此代码添加到子主题的 function.php 文件中:
功能店面_primary_navigation(){
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( '编辑菜单名称', '店面' ); ?></按钮>
<?php wp_nav_menu(array('theme_location' => 'primary')); ?>
</nav><!-- #site-navigation -->
<?php
}结果如下:

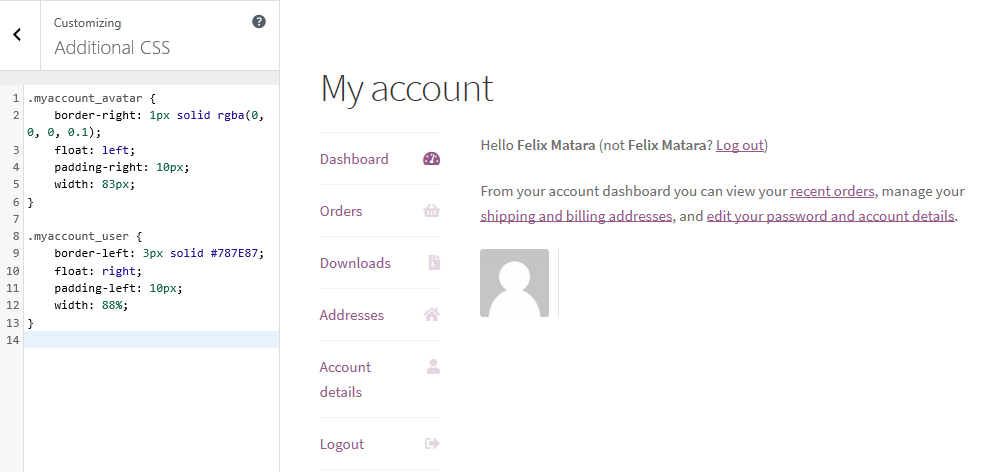
52. 如何在店面“我的帐户”页面中添加客户头像
这可以通过简单地将以下代码行添加到子主题的 function.php 文件中来完成:
/**
* 在欢迎信息后打印我的帐户页面中的客户头像
*/
功能 storefront_myaccount_customer_avatar() {
$current_user = wp_get_current_user();
回声'<div class="myaccount_avatar">'。 get_avatar($current_user->user_email, 72, '', $current_user->display_name) 。 '</div>';
}
add_action('woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5);
然后在 Additional CSS 部分添加以下 CSS 命令规则:
.myaccount_avatar {
右边框:1px 实心 rgba(0, 0, 0, 0.1);
向左飘浮;
padding-right: 10px;
宽度:83px;
}
.myaccount_user {
左边框:3px 实心 #787E87;
浮动:对;
左边距:10px;
宽度:88%;
}结果如下:

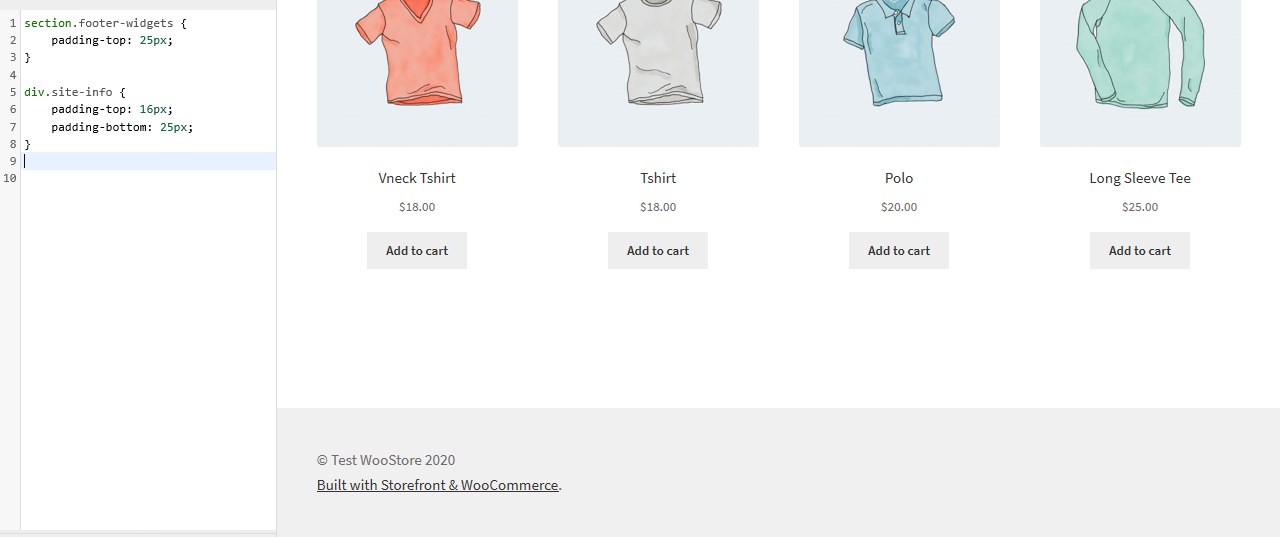
53. 如何更改 WooCommerce 店面页脚高度
通过在Additional CSS部分添加以下 CSS 代码,可以很容易地更改 WooCommerce Storefront 页脚高度:
section.footer-widgets {
填充顶部:25px;
}
div.site 信息 {
填充顶部:16px;
底部填充:25px;
}结果如下:

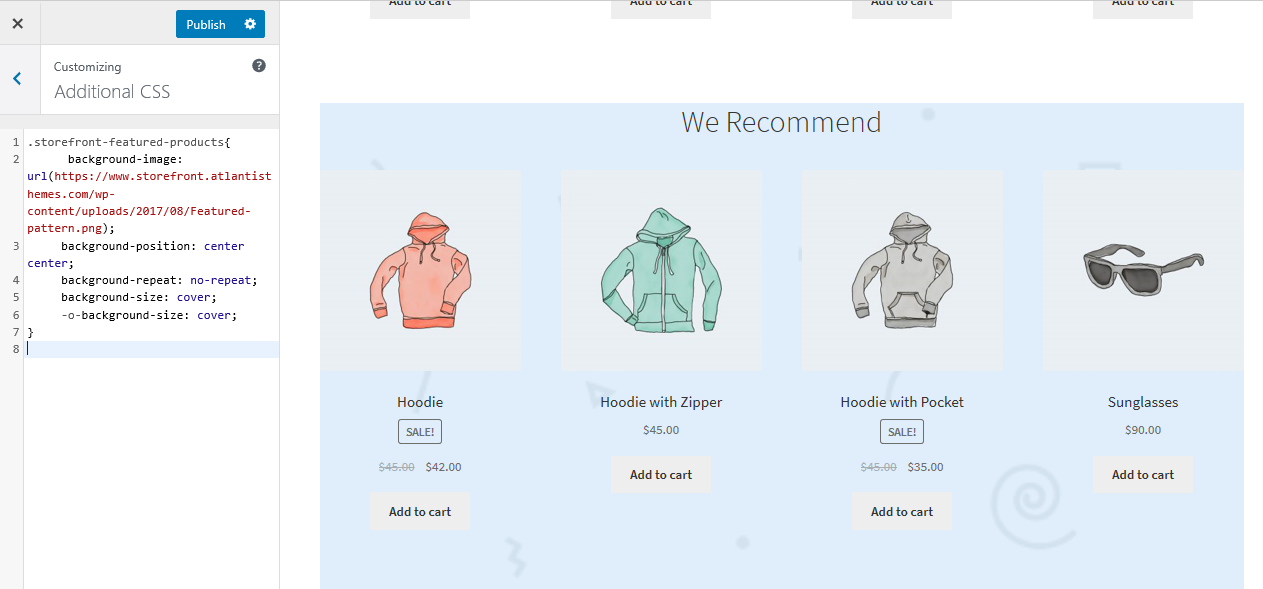
54.将背景图像添加到特定主页部分的店面
默认的店面主题有六个部分,即产品类别、近期产品、特色产品、热门产品、特价产品和畅销产品。 只需将以下代码添加到Additional CSS部分:
.店面特色产品{
背景图片:网址(在此处添加您的网址);
背景位置:中心中心;
背景重复:不重复;
背景尺寸:封面;
-o-background-size:封面;
}结果如下:

55.为店面主页部分添加背景颜色
为此,您需要首先确定要添加颜色的部分。 这可以通过将以下代码添加到Additional CSS部分来轻松完成:
.店面特色产品{
背景颜色:#FFEB3B;
}结果如下:

56.如何删除或隐藏主页部分标题
为此,您需要首先确定要删除或隐藏的部分。 这可以通过将以下代码添加到Additional CSS部分来完成:
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-selling-products .section-title {display:none;}结果如下:

57.如何更改主页部分标题
为此,您需要首先确定要删除标题的部分。 此列表将帮助您识别店面主页部分过滤器:
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- 店面_best_sales_products_args
在子主题的 function.php 文件中添加以下代码:
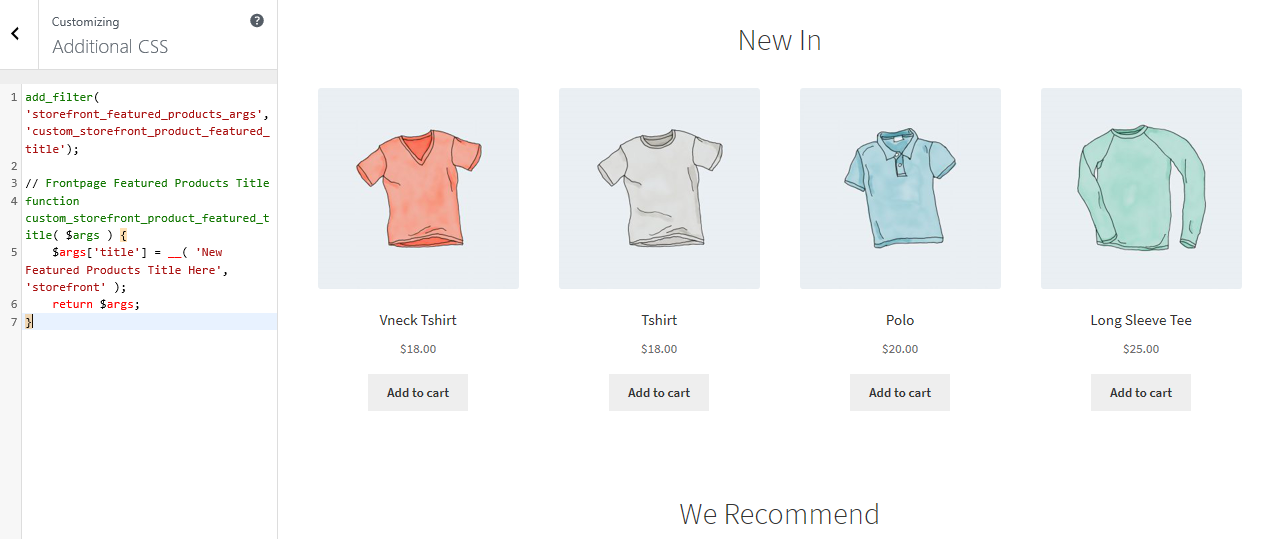
add_filter('storefront_featured_products_args', 'custom_storefront_product_featured_title');
//首页特色产品标题
功能 custom_storefront_product_featured_title( $args ) {
$args['title'] = __('New Featured Products Title Here', 'storefront' );
返回 $args;
}结果如下:

58.如何增加每页主页部分产品
只需将以下代码行添加到子主题的 function.php 文件中。
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// 每页精选特色产品
功能 custom_storefront_featured_product_per_page( $args ) {
$args['per_page'] = 10;
返回 $args;
}59.如何增加主页部分产品列网格或列
只需将以下代码行添加到子主题的 function.php 文件中。
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// 特色特色产品栏
功能 custom_storefront_featured_product_per_row( $args ) {
$args['columns'] = 2;
返回 $args;
}结果如下:

60.如何在首页显示更多分类
只需将以下代码行添加到子主题的 function.php 文件中。
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// 分类产品
功能 custom_storefront_category_per_page( $args ) {
$args['number'] = 10;
返回 $args;
}61.如何在主页部分标题下方添加描述
只需将此代码添加到子主题的 function.php 文件中:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
功能 custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "这里的部分描述";?>
</p>
<?php }62.如何从店面主页中删除评价最高的产品部分
有两个是这样做的。 一种是安装插件,可以帮助您删除此部分。 您可以查看主页控制插件。
但是,您可以使用钩子简单地删除该部分。 只需在子主题的 function.php 文件中添加以下行即可完成此操作:
remove_action('主页', 'storefront_popular_products', 50 );此外,您可以通过在Additional CSS部分添加以下代码来删除它:
.storefront-popular-products .section-title {display:none;}63.如何更改评分最高的产品部分标题
只需将此代码添加到子主题的 function.php 文件中:
add_filter('storefront_popular_products_args', 'custom_storefront_product_popular_title');
//首页特色产品标题
功能 custom_storefront_product_popular_title( $args ) {
$args['title'] = __('Top Products', 'storefront');
返回 $args;
}64.如何在评分最高的部分显示更多产品
Storefront 的默认设置在评分最高的部分中显示 4 个产品。 在此示例中,我们将其增加到 15 个产品。 只需将此代码添加到子主题的 function.php 文件中:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page');
// 每页精选特色产品
功能 custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
返回 $args;
}65.如何从店面主页中删除特价产品部分
有两个是这样做的。 一种是安装插件,可以帮助您删除此部分。 您可以查看主页控制插件。
但是,您可以使用钩子简单地删除该部分。 只需在子主题的 function.php 文件中添加以下行即可完成此操作:
remove_action('主页', 'storefront_on_sale_products', 60);66.如何更改特价商品的背景颜色
这可以通过将以下代码添加到Additional CSS部分来完成:
.storefront-on-sale-products{
背景颜色:#FFEB3B;
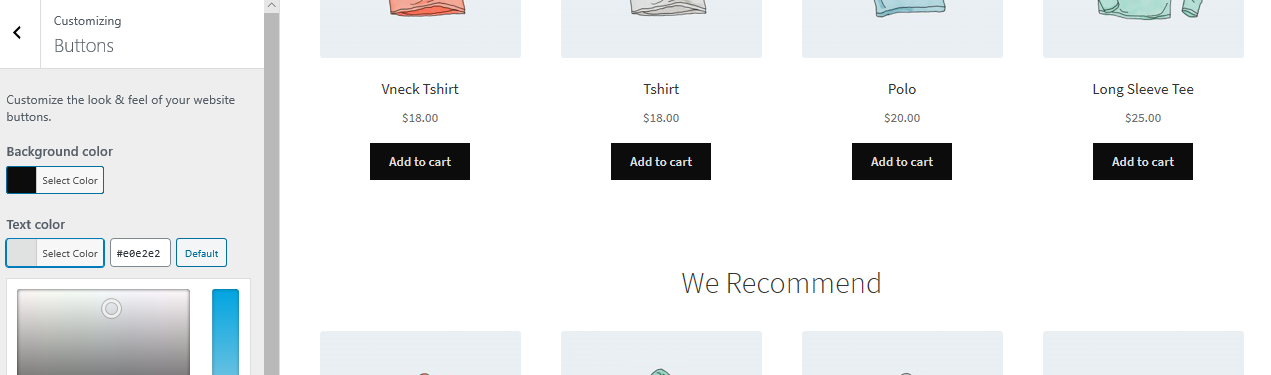
}67.如何自定义按钮
可以使用Customizer修改按钮。 导航到外观,然后自定义。 单击按钮,然后根据您的规格对其进行样式设置。
这是一个例子:

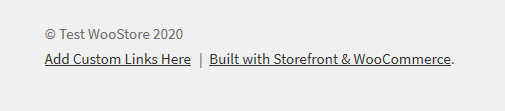
68.如何添加店面自定义页脚链接
使用此代码,您将能够添加自定义页脚链接,并且可以根据需要设置它们的样式。 只需将这些代码行添加到子主题的 function.php 文件中:
add_filter('storefront_credit_links_output',函数($default_links){
$输出 = [
冲刺f(
'<a href="%s">%s</a>', get_home_url(), '在此处添加自定义链接'
),
$default_links
];
返回内爆(
' <span role="separator" aria-hidden="true"></span> ', $output
);
});结果如下:

69. 店面秀博客摘录档案
如果您在 WooCommerce Storefront 主题上运行博客,则此代码将能够显示博客摘录,而不是博客文章存档中的全部内容。 只需将这些代码行添加到子主题的 function.php 文件中:
add_action('初始化',函数(){
remove_action('storefront_loop_post', 'storefront_post_content', 30);
add_action('storefront_loop_post', function() {
echo '<div class="entry-content" itemprop="articleBody">';
如果(有_post_thumbnail()){
the_post_thumbnail('大', ['itemprop' => 'image']);
}
the_excerpt();
回声'</div>';
}, 30);
});70. 如何添加自定义 Metaviewport 标签
只需将这些代码行添加到子主题的 function.php 文件中:
add_filter('wpex_meta_viewport',函数(){
return '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />';
});71.如何删除推荐插件通知
插件通知可能对某些人来说很麻烦,并且很容易将其删除。 只需将这些代码行添加到子主题的 function.php 文件中:
// 删除某些插件
功能 my_recommended_plugins( $plugins ) {
// 删除安装 WooCommerce 的通知
未设置($plugins['woocommerce']);
// 返回插件
返回$插件;
}
add_filter('wpex_recommended_plugins', 'my_recommended_plugins');
// 删除所有插件
// 如果您正在使用某些插件,则不建议这样做,因为通知也用于让您知道更新
add_filter('wpex_recommended_plugins', '__return_empty_array');72. 如何有条件地显示或隐藏页脚标注
只需将这些代码行添加到子主题的 function.php 文件中:
功能 my_callout_visibility( $bool ) {
// 隐藏在首页
如果 ( is_front_page() ) {
$布尔=假;
}
// 返回布尔值
返回$布尔;
}
add_filter('wpex_callout_enabled', 'my_callout_visibility', 20);73.如何删除主题元生成器
这用于支持,以便通知您正在使用的主题版本。 它在那里没有问题,但如果你想在这里删除它是如何。
只需将这些代码行添加到子主题的 function.php 文件中:
add_action('初始化',函数(){
remove_action('wp_head','wpex_theme_meta_generator',1);
}, 10)74.如何为没有标题的页面在页眉下自动添加空格
每当您禁用任何页面的主页面标题时,标题下方都没有剩余空间。 此代码段将帮助您添加间距,以便您可以插入与顶部齐平的滑块、图像或其他内容。 只需将以下代码添加到Additional CSS部分:
body.page-header-disabled #main {
填充顶部:30px;
}75. 如何在移动设备上隐藏滚动到顶部按钮
只需将以下代码添加到Additional CSS部分:
@media only screen and (max-width: 959px) {
#site-scroll-top { 显示:无!重要; }
}76. 如何将页眉和页脚移出“盒装”布局
只需将这些代码行添加到子主题的 function.php 文件中:
功能 myprefix_move_header_footer_out_of_boxed_layout() {
// 删除页眉/页脚
remove_action('wpex_hook_wrap_top', 'wpex_header');
remove_action('wpex_hook_wrap_bottom', 'wpex_footer');
// 重新添加页眉/页脚
add_action('wpex_outer_wrap_before', 'wpex_header', 9999);
add_action('wpex_outer_wrap_after', 'wpex_footer');
}
add_action('init', 'myprefix_move_header_footer_out_of_boxed_layout');77.如何向网格模块添加更多列选择
只需将这些代码行添加到子主题的 function.php 文件中:
// 此函数将添加列选择,然后您必须添加自定义 CSS
// 对于实际的列。 示例 '.span_1_of_8{ 宽度:12.5%; }'
功能 myprefix_grid_columns( $columns ) {
$columns['8'] = '8';
$columns['9'] = '9';
$columns['10'] = '10'; // 添加任意数量
返回$列;
}
add_filter('wpex_grid_columns', 'myprefix_grid_columns');78.如何在标题下添加二级自定义菜单
只需将这些代码行添加到子主题的 function.php 文件中:
功能 add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .center 导航栏内容 -->
<?php
// 解决方案 1 添加导航栏简码
echo do_shortcode('[vcex_navbar menu="60"]'); //更改菜单ID
// 使用 WP 菜单的解决方案 2 参见
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu for args
$args = 数组();
wp_nav_menu($args);
// 方案3使用uberMenu等菜单插件
do_shortcode('[menu_shortcode_here]'); ?>
</div>
</div>
<?php }
add_action('wpex_hook_header_after', 'add_custom_menu_above_main_content');79.如何从页面标题中删除标题并仅保留面包屑
只需将这些代码行添加到子主题的 function.php 文件中:
// 删除页眉区域的标题
add_action('初始化',函数(){
remove_action('wpex_hook_page_header_inner', 'wpex_page_header_title');
remove_action('wpex_hook_page_header_content', 'wpex_page_header_title'); // 总计 v5+
});80. 动作参考
这些是 Storefront 主题中使用的所有可用 add_action() 函数。 它将函数附加到 do_action 定义的钩子上
一般的
以下是一些通用的 Action 函数:
storefront_before_site – Executed after opening <body> tag
storefront_before_content – 在打开 <div id="content"> 标签之前执行 storefront_content_top – 打开 <div id="content"> 标签后执行
标题
storefront_before_header – 在 <div id="page"> 标记之后执行 storefront_header – 在 <header id="masthead"> 标记的 <div class="col-full"> 内执行 主页 storefront_homepage – 在主页内容部分的 <div class="col-full"> 内执行
产品类别
storefront_homepage_before_product_categories – 在 <section class="storefront-product-categories"> 主页部分 storefront_homepage_after_product_categories_title` 之前执行 – 在 <h2 class="section-title"> 产品类别部分标题之后执行 storefront_homepage_after_product_categories – 在 <section class="storefront 之后执行-product-categories">主页部分
最近的产品
storefront_homepage_before_recent_products – 在 <section class="storefront-recent-products"> 主页部分之前执行 storefront_homepage_after_recent_products_title – 在 <h2 class="section-title"> 最近产品部分标题之后执行 storefront_homepage_after_recent_products – 在 <section class="storefront-最近的产品">主页部分
特色产品
storefront_homepage_before_featured_products – 在 <section class="storefront-featured-products"> 之前执行 主页部分 storefront_homepage_after_featured_products_title – 在 <h2 class="section-title"> 之后执行 特色产品部分标题 storefront_homepage_after_featured_products – 在 <section class="storefront-featured-products"> 主页部分之后执行
热门产品
storefront_homepage_before_popular_products – 在 <section class="storefront-popular-products"> 主页部分之前执行 storefront_homepage_after_popular_products_title – 在 <h2 class="section-title"> 热门产品部分标题之后执行 storefront_homepage_after_popular_products – 在 <section class="storefront- 之后执行流行产品">主页部分
在售产品
storefront_homepage_before_on_sale_products – 在 <section class="storefront-on-sale-products"> 主页部分之前执行 storefront_homepage_after_on_sale_products_title – 在 <h2 class="section-title"> 特价商品部分标题之后执行 storefront_homepage_after_on_sale_products – 在 <section 类之后执行="storefront-on-sale-products"> 主页部分
畅销产品
storefront_homepage_before_best_sales_products – 在 <section class="storefront-best-sales-products"> 主页部分之前执行 storefront_homepage_after_best_ sell_products_title – 在 <h2 class="section-title"> 畅销产品部分标题之后执行 storefront_homepage_after_best_sales_products – 在 <section class="storefront-best-sales-products"> 主页部分之后执行
博客存档页面
storefront_loop_before – 在博客存档的所有帖子之前执行 storefront_loop_post – 在博客存档的每个帖子之前执行 storefront_post_content_before – 在博客存档中每个帖子的内容之前执行 storefront_post_content_after – 在博客存档中每篇文章的内容之后执行
一般页面
storefront_page_before – 在单个页面上的 `<main id=”main”>` 标记之后执行 storefront_page – 在单个页面上的开始 `<div id=”post-...”>` 标记之后执行 storefront_page_after – 在单个页面上的 `<div id=”post-...”>` 标记末尾执行
单个帖子
storefront_single_post_before – 在单个博客文章的开始 <main id="main"> 标记之后执行 storefront_single_post_top – 在单个帖子上打开 <div id="post-..."> 标记之后执行 storefront_single_post – 在 storefront_single_post_top 钩子之后立即执行以显示帖子内容 storefront_single_post_bottom – 在单个帖子的结束 <div id="post-..."> 标记之前执行 storefront_single_post_after – 在单个博客文章的结束 <main id="main"> 标记之前执行
侧边栏
storefront_sidebar – 在包含侧边栏的所有页面上执行,前提是存在小部件
页脚
storefront_before_footer – 在 <footer id="colophon"> 标记之前执行 storefront_footer – 在关闭 <footer id="colophon"> 标记之前执行 storefront_after_footer – 关闭 <footer id="colophon"> 标签后执行
过滤器参考指南
本部分列出了 Storefront 主题中可用的一些最常用的过滤器。
评论
文件:comments.php
storefront_comment_form_args – 过滤评论回复标题 HTML 前后
店面模板功能
文件:/inc/storefront-template-functions.php
导航菜单
storefront_menu_toggle_text – 过滤响应式菜单切换文本
主页
产品类别
storefront_product_categories_args – 过滤主页产品类别参数 storefront_product_categories_shortcode_args – 过滤主页产品类别短代码参数
最近的产品
storefront_recent_products_args – 过滤主页最近的产品参数 storefront_recent_products_shortcode_args – 过滤主页最近的产品短代码参数
特色产品
storefront_featured_products_args – 过滤主页特色产品参数。 storefront_featured_products_shortcode_args – 过滤主页特色产品短代码参数。
热门产品
storefront_popular_products_args – 过滤主页热门产品参数。 storefront_popular_products_shortcode_args – 过滤主页热门产品短代码参数。
在售产品
storefront_on_sale_products_args – 过滤主页销售产品参数。 storefront_on_sale_products_shortcode_args – 过滤主页特价商品短代码参数
畅销产品
storefront_best_sales_products_args – 过滤主页最畅销产品参数 storefront_best_sales_products_shortcode_args – 过滤主页畅销产品短代码参数
单个帖子
storefront_single_post_posted_on_html – 过滤单张发布的详细信息
页脚
storefront_footer_widget_rows – 过滤页脚小部件行数(默认值:1) storefront_footer_widget_columns - 过滤页脚小部件列的数量(默认值:4) storefront_copyright_text – 过滤页脚版权文本 storefront_credit_link – 过滤页脚信用链接
店面功能
文件:/inc/storefront-functions.php
storefront_header_styles – 过滤标题样式 storefront_homepage_content_styles – 过滤主页内容样式
店面类
文件:/inc/class-storefront.php
storefront_custom_background_args – 过滤默认背景参数 storefront_default_background_color – 过滤默认站点背景颜色 storefront_sidebar_args – 过滤默认的侧边栏参数 storefront_google_font_families – 过滤默认的 Google 字体系列 storefront_navigation_markup_template – 过滤导航的输出标记。
WooCommerce 模板功能
文件:/woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – 过滤追加销售列(默认值:3) storefront_loop_columns – 过滤默认产品循环显示(默认值:3) storefront_handheld_footer_bar_links – 过滤手持页脚栏链接
WooCommerce 课程
文件:/woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – 过滤相关产品参数 storefront_product_thumbnail_columns – 过滤产品缩略图列(默认值:4) storefront_products_per_page – 在产品类别中按页面过滤产品。
结论
如果您想自定义店面主题,在这个全面的店面自定义指南中分享的这些技巧应该是最好的起点。 这还为您提供了代码片段,您可以快速添加 Storefront 子主题并立即获得结果。 我希望您发现此 Storefront 自定义指南很有用。
类似文章
- 如何使用 4 个简单选项删除使用 Storefront 和 Woocommerce 页脚链接构建
- 如何使用插件删除店面页脚文本和链接
- 单独设置 WordPress 菜单项的样式 WordPress 菜单 CSS 类
- 如何使 Divi 移动菜单可滚动快速修复解决方案
- 如何在不使用插件的情况下在 WordPress 中创建数字分页
