如何在WordPress古腾堡编辑器中自定义文本(后端区)
已发表: 2024-12-09WordPress 古腾堡编辑器是一款功能强大的内容创建工具,但其默认后端界面并不总能满足每个用户的特定需求。
虽然许多 WordPress 用户专注于前端设计,但后端区域(编辑器本身)也提供了定制机会,以简化工作流程并增强编辑体验。
本文将探讨如何通过添加可应用于您正在使用的任何 WordPress 主题的自定义 PHP 代码段和 CSS 修改来自定义古腾堡编辑器后端中的文本。
无论您是开发人员还是 WordPress 爱好者,本指南都将帮助您创建适合您的定制编辑环境。


自定义 WordPress 古腾堡编辑器后端区域文本的步骤
步骤1:将自定义代码添加到functions.php文件中
首先,您需要添加自定义代码来修改 WordPress 块编辑器 (Gutenberg),以便编辑器(后端)和网站前端之间更好的视觉对齐。
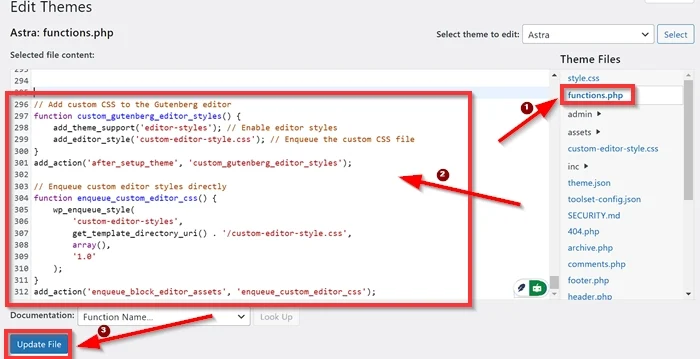
在 WordPress 仪表板上,转到外观>主题文件编辑器。如果您使用的是块主题,则可以在“工具”菜单下找到“主题文件编辑器”。
进入主题文件编辑器页面后,选择 函数.php文件。然后,将下面的 PHP 代码片段粘贴到function.php文件内容的末尾。接下来,单击“更新文件”按钮更新主题文件。
// 将自定义 CSS 添加到古腾堡编辑器
函数custom_gutenberg_editor_styles() {
add_theme_support('编辑器样式'); // 启用编辑器样式
add_editor_style('自定义编辑器样式.css'); // 将自定义 CSS 文件放入队列
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');
// 直接将自定义编辑器样式入队
函数 enqueue_custom_editor_css() {
wp_enqueue_style(
'自定义编辑器样式',
get_template_directory_uri() 。 '/自定义编辑器样式.css',
大批(),
‘1.0’
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css'); 
第 2 步:在主题目录中添加 CSS 文件 ( custom-editor-style.css )
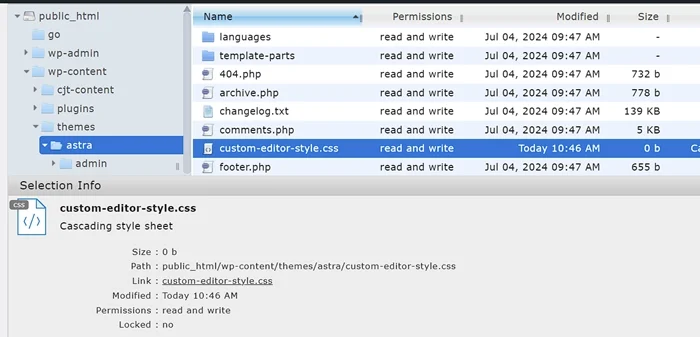
接下来,您需要在主题目录(例如,wp-content/themes/your-theme/)中创建一个名为custom-editor-style.css的 CSS 文件。
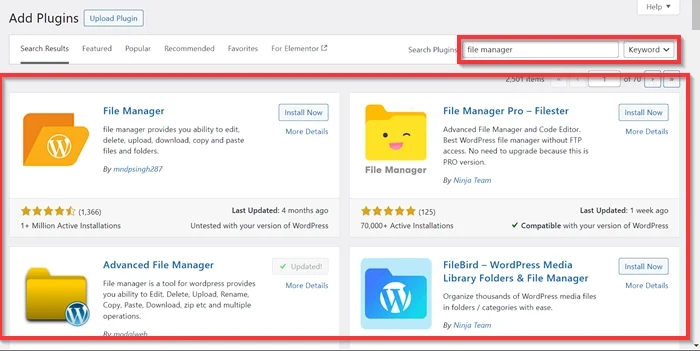
1:安装 WordPress 文件管理器
要在主题目录中创建 CSS 文件名,您可以使用 WordPress 插件目录中提供的任何 WordPress 文件管理器。

请安装并激活它,然后开始在主题目录中创建一个名为custom-editor-style.css的新 CSS 文件。在此示例中,我们使用高级文件管理器插件,当前的 WordPress 主题是 Astra,因此路径如下所示: wp-content/themes/astra/custom-editor-style.css

2:将CSS片段添加到custom-editor-style.css文件中
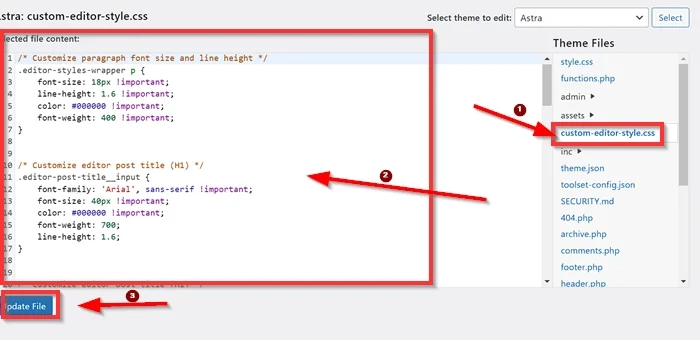
接下来,将自定义样式添加到该文件中以修改古腾堡后端区域的文本。复制下面的 CSS 片段并将其粘贴到输入字段中。
以下是您可以使用的 CSS 片段:
/* 自定义段落字体大小和行高 */
.editor-styles-wrapper p {
字体大小:18px!重要;
行高:1.6!重要;
颜色:#000000!重要;
字体粗细:400!重要;
}
/* 自定义编辑器帖子标题 (H1) */
.editor-post-title__input {
font-family: 'Arial', sans-serif !重要;
字体大小:40px!重要;
颜色:#000000!重要;
字体粗细:700!重要;
行高:1.6!重要;
}
/* 自定义标题块 (H2, H3, H4, H5) */
.编辑器样式包装器 h2{
font-family: 'Arial', sans-serif !重要;
字体大小:36px!重要;
颜色:#000000!重要;
字体粗细:700!重要;
行高:1.6!重要;
}
.编辑器样式包装器 h3{
font-family: 'Arial', sans-serif !重要;
字体大小:32px!重要;
颜色:#000000!重要;
字体粗细:700!重要;
行高:1.6!重要;
}
.编辑器样式包装器 h4{
font-family: 'Arial', sans-serif !重要;
字体大小:30px!重要;
颜色:#000000!重要;
字体粗细:700!重要;
行高:1.6!重要;
}
.编辑器样式包装器 h5{
font-family: 'Arial', sans-serif !重要;
字体大小:28px!重要;
颜色:#000000!重要;
字体粗细:700!重要;
行高:1.6!重要;
}
/* 无序列表的样式 */
.editor-styles-wrapper ul {
左边距:20px;
左内边距:20px;
列表样式类型:光盘;
字体大小:18px!重要;
行高:1.6!重要;
font-family: 'Arial', sans-serif !重要;
颜色:#000000!重要;
字体粗细:400!重要;
}
/* 列表项的样式 */
.editor-styles-wrapper ul li {
底部边距:10px;
字体大小:18px!重要;
颜色:#000000!重要;
字体粗细:400!重要;
}
/* 嵌套列表样式 */
.editor-styles-wrapper ul ul {
左边距:20px;
列表样式类型:圆形;
}
/* 如果需要的话,有序列表的附加样式 */
.editor-styles-wrapper ol {
左边距:20px;
左内边距:20px;
列表样式类型:十进制;
字体大小:18px!重要;
行高:1.6!重要;
font-family: 'Arial', sans-serif !重要;
颜色:#000000!重要;
字体粗细:400!重要;
} 
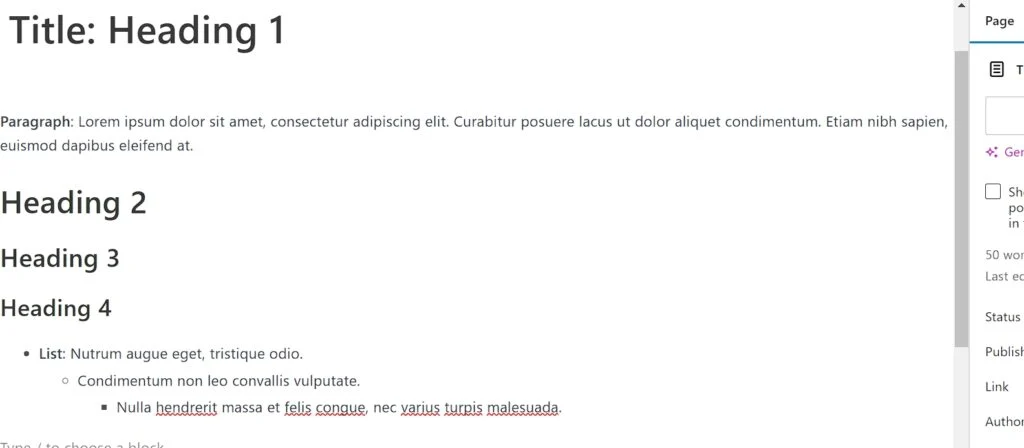
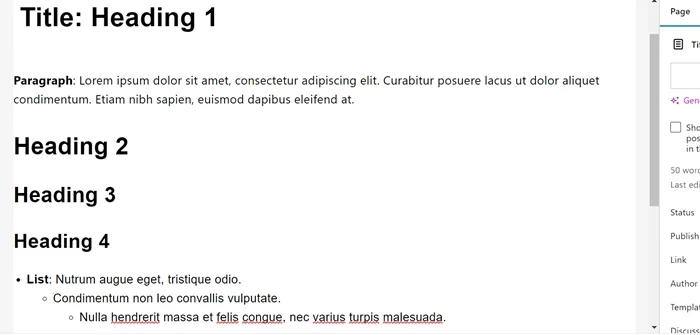
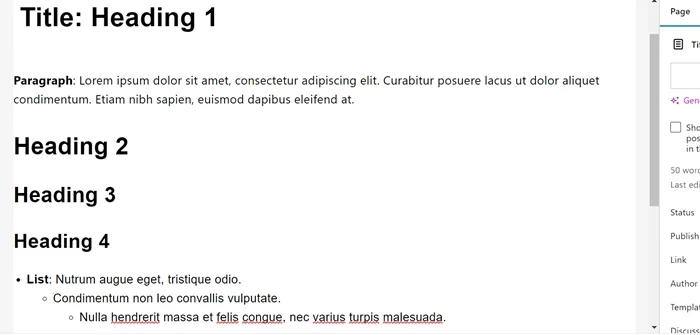
将 CSS 代码段添加到custom-editor-style.css文件后,您可以检查古腾堡编辑器后端区域中的自定义设置是否已成功应用。

通过创建新的帖子类型(页面或帖子)或选择现有的类型,转到 WordPress 古腾堡编辑器。

代码做了什么?
1: functions.php文件中的自定义代码
第一个功能
函数custom_gutenberg_editor_styles() {
add_theme_support('编辑器样式'); // 启用编辑器样式
add_editor_style('自定义编辑器样式.css'); // 将自定义 CSS 文件放入队列
}
add_action('after_setup_theme', 'custom_gutenberg_editor_styles');此函数告诉 WordPress 在古腾堡编辑器中使用自定义 CSS 文件 ( custom-editor-style.css )。
第二个功能
函数 enqueue_custom_editor_css() {
wp_enqueue_style(
'custom-editor-styles', // 样式表的唯一名称。
get_template_directory_uri() 。 '/custom-editor-style.css', // CSS 文件的路径。
array(), // 没有依赖项。
'1.0' // CSS 文件的版本。
);
}
add_action('enqueue_block_editor_assets', 'enqueue_custom_editor_css');此函数直接将 custom-editor-style.css 文件加载到编辑器中。
为什么有两个功能?
- 第一个函数添加了对 WordPress Gutenberg 编辑器样式的基本主题支持。
- 第二个函数控制 CSS 文件的加载方式和时间。
2: custom-editor-style.css文件中的 CSS 片段
自定义段落文本 (p)
.editor-styles-wrapper p {
字体大小:18px!重要;
行高:1.6!重要;
颜色:#000000!重要;
字体粗细:400!重要;
}它的作用:
- 将段落的字体大小更改为 18px。
- 将行高设置为 1.6 以提高可读性。
- 应用黑色文本颜色#000000。
- 使用正常的字体粗细 (400)。
-
!important:确保这些样式覆盖任何冲突的样式。
自定义帖子标题 (H1)
.editor-post-title__input {
font-family: 'Arial', sans-serif !重要;
字体大小:40px!重要;
颜色:#000000!重要;
字体粗细:700;
行高:1.6;
}它的作用:
- 将帖子标题字体更改为 Arial 并使用无衬线字体。
- 设置 40px 的大字体大小。
- 确保文本为粗体(字体粗细:700)并使用黑色。
- 保持一致的行高。
自定义标题块(H2、H3、H4、H5)
.editor-styles-wrapper h2 {
font-family: 'Arial', sans-serif !重要;
字体大小:36px!重要;
颜色:#000000!重要;
字体粗细:700;
行高:1.6;
}
类似的样式适用于 H3、H4 和 H5,但字体大小逐渐减小:
- H2:36 像素
- H3:32 像素
- H4:30 像素
- H5:28像素
它的作用:
- 标准化所有标题级别的字体系列、颜色、粗细和行高。
- 通过调整字体大小确保层次清晰。
无序列表的样式 (ul)
.editor-styles-wrapper ul {
左边距:20px;
左内边距:20px;
列表样式类型:光盘;
字体大小:18px!重要;
行高:1.6!重要;
font-family: 'Arial', sans-serif !重要;
颜色:#000000!重要;
字体粗细:400!重要;
}它的作用:
- 在无序列表的左侧添加间距(缩进)。
- 确保列表项使用光盘项目符号样式。
- 应用一致的字体大小、颜色和行高以匹配段落文本。
列表项的样式 (ul li)
.editor-styles-wrapper ul li {
底部边距:10px;
字体大小:18px!重要;
颜色:#000000!重要;
字体粗细:400!重要;
}它的作用:
- 添加列表项之间的间距以提高可读性(margin-bottom:10px)。
- 确保文本样式与整体设计相匹配。
嵌套列表样式
.editor-styles-wrapper ul ul {
左边距:20px;
列表样式类型:圆形;
}它的作用:
- 调整嵌套无序列表的缩进。
- 将嵌套列表的项目符号样式更改为圆形。
有序列表的样式 (ol)
.editor-styles-wrapper ol {
左边距:20px;
左内边距:20px;
列表样式类型:十进制;
字体大小:18px!重要;
行高:1.6!重要;
font-family: 'Arial', sans-serif !重要;
颜色:#000000!重要;
字体粗细:400!重要;
}它的作用:
- 为有序列表添加间距并使用十进制编号。
- 确保有序列表遵循与段落和无序列表相同的排版。
底线
本文展示了如何轻松地在 WordPress Gutenberg 编辑器的后端区域自定义文本。正如我们在本文开头提到的,在古腾堡后端区域自定义文本将增强您的编辑体验。增强 WordPress 中的编辑体验至关重要,因为它直接影响我们作为内容创建者的效率、创造力和满意度。
实现本文中的方法(将自定义代码添加到functions.php文件中,并将CSS文件添加到主题目录中)可以让您无论使用什么WordPress主题,都可以自定义Gutenberg后端区域的文本。这种方法可确保您的更改在不同的主题和更新中保持一致。
请随意调整 CSS 代码段中的值,以在古腾堡后端区域实现文本的最佳外观。您可以修改字体大小、行高、颜色和边距等属性值,以确保内容清晰且具有视觉吸引力。例如,将字体系列更改为更具可读性的字体,或设置提高可读性的行高,可以增强编辑体验。此外,调整内边距和边距属性可以帮助更有效地分隔元素,防止布局感觉过于拥挤。
