如何使用 Elementor 自定义 WooCommerce 购物车页面
已发表: 2022-01-29您是否正在寻找各种方法来自定义您的WooCommerce 购物车页面? 在自定义 WooCommerce 方面,Elementor 是最好的工具之一。 您可以立即为 Elementor 轻松配置和创建购物车页面的自定义设计。 这就是为什么我们为您带来了如何使用 Elementor 自定义 WooCommerce 购物车页面的指南。
但首先,让我们看看为什么应该考虑使用 Elementor 来自定义购物车页面。
为什么要使用 Elementor 自定义购物车页面?
自定义您的 WooCommerce 购物车页面是提高转化率的关键部分。 购物车页面界面可以极大地确定您的客户是否会继续结帐。 这包括添加选项以显示购物车详细信息、增加/减少金额、为您的购物车项目添加详细缩略图等等。
虽然有很多方法可以自定义您的购物车页面,例如使用购物车插件或以编程方式,但使用页面构建器可能是最好的方法之一。
Elementor是最受欢迎的 WordPress 页面构建器之一,可与 WooCommerce 完全集成。 您可以使用大量漂亮的设计、深度定制的小部件、模块等轻松自定义任何 WooCommerce 页面。

此外,您可以使用 Elementor 轻松配置您的 WooCommerce 页面,并使用专用模板和模块立即进行设置。 每个模块和元素都可以根据您网站的需要进行配置。 它们可以为您想要添加到 WooCommerce 购物车页面的所有内容手工制作。
在我们开始之前:
在开始我们的教程之前,我们想记下您将需要Elementor和Elementor Pro来学习我们的教程。
虽然可以使用 Elementor 的免费版本管理和设置 WooCommerce 页面,但由于功能有限,该过程要困难得多。 在免费版本中自定义购物车页面时,您不能使用该选项来使用专用模板和设计。 因此,考虑到您可以从中获得的所有 WordPress 自定义,我们建议您考虑购买 Elementor Pro。
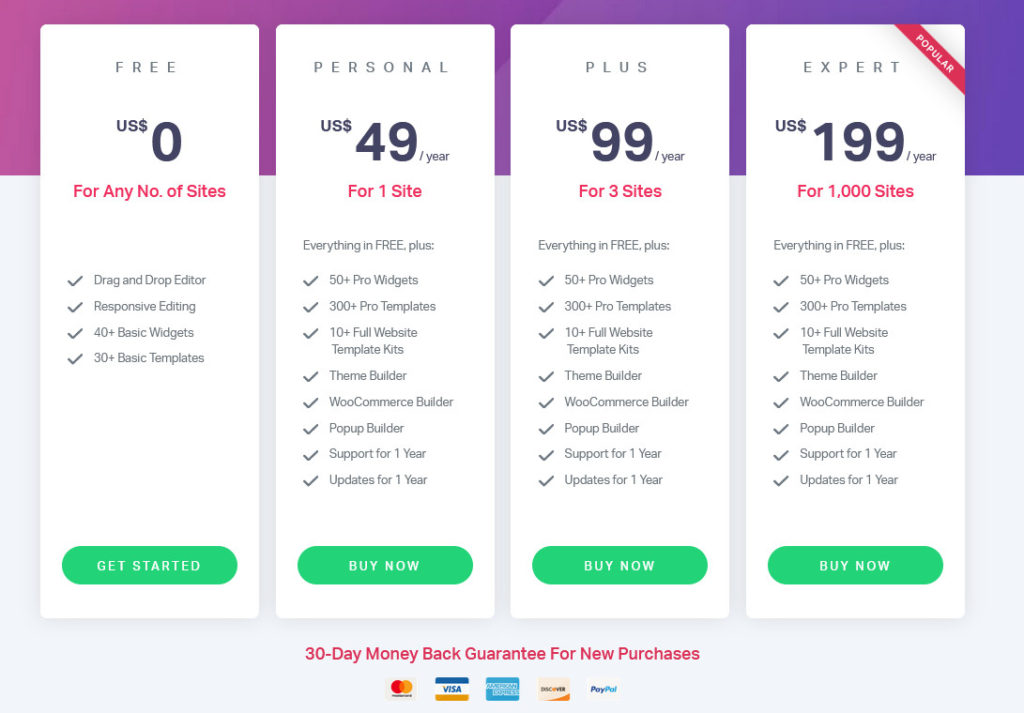
每年 49 美元,您就可以享受以下功能:
- 完全自定义选项,从头开始或使用模板和从头开始。
- 完全集成和选项来创建和自定义所有 WooCommerce 页面,例如商店页面、产品页面、商店档案、购物车页面等。
- 50 多个 Pro 小部件,带有特定 WooCommerce 小部件的选项。
- 10 多个包含 300 多个模板的详细网站工具包,您可以随时随地配置和设置。
- 初学者友好的拖放构建器,为您网站的每个元素提供惊人的自定义选项。
- 对插件和扩展的难以置信的支持。
您还可以根据需要从多个计划中进行选择。 每个计划还附带 30 天退款保证期,以防您对插件的使用不满意。

同样,请确保您已正确设置 WooCommerce 并使用了兼容的 WooCommerce 主题之一。 这将确保您在自定义购物车页面时不会遇到任何冲突问题。
现在我们已经解释了为什么您应该考虑使用 Element 来自定义您的 WooCommerce 购物车页面,让我们继续看看如何做到这一点。
如何使用 Elementor 自定义 WooCommerce 购物车页面?
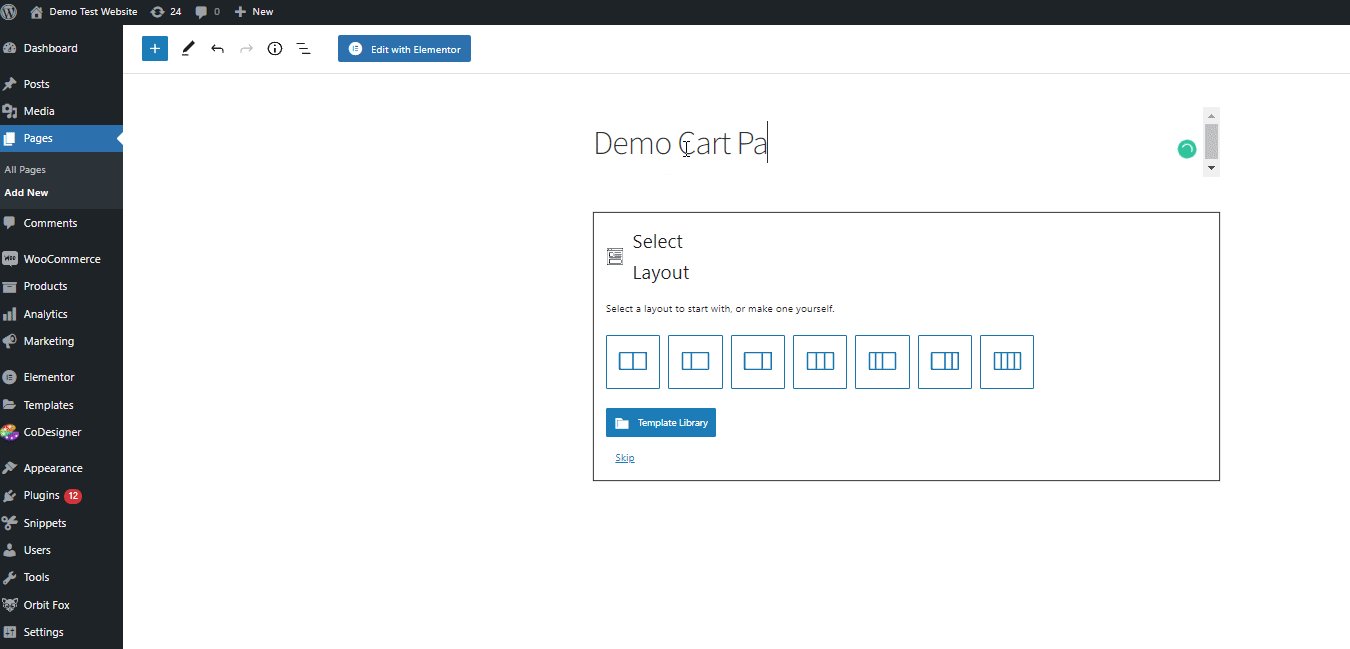
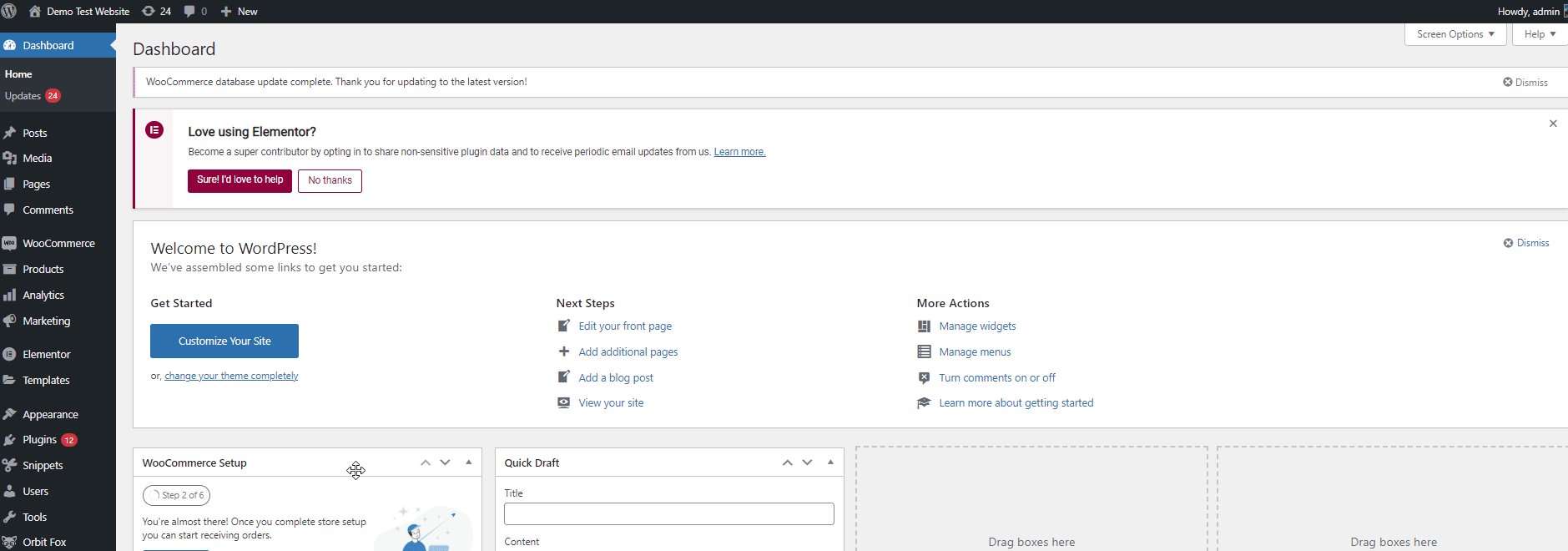
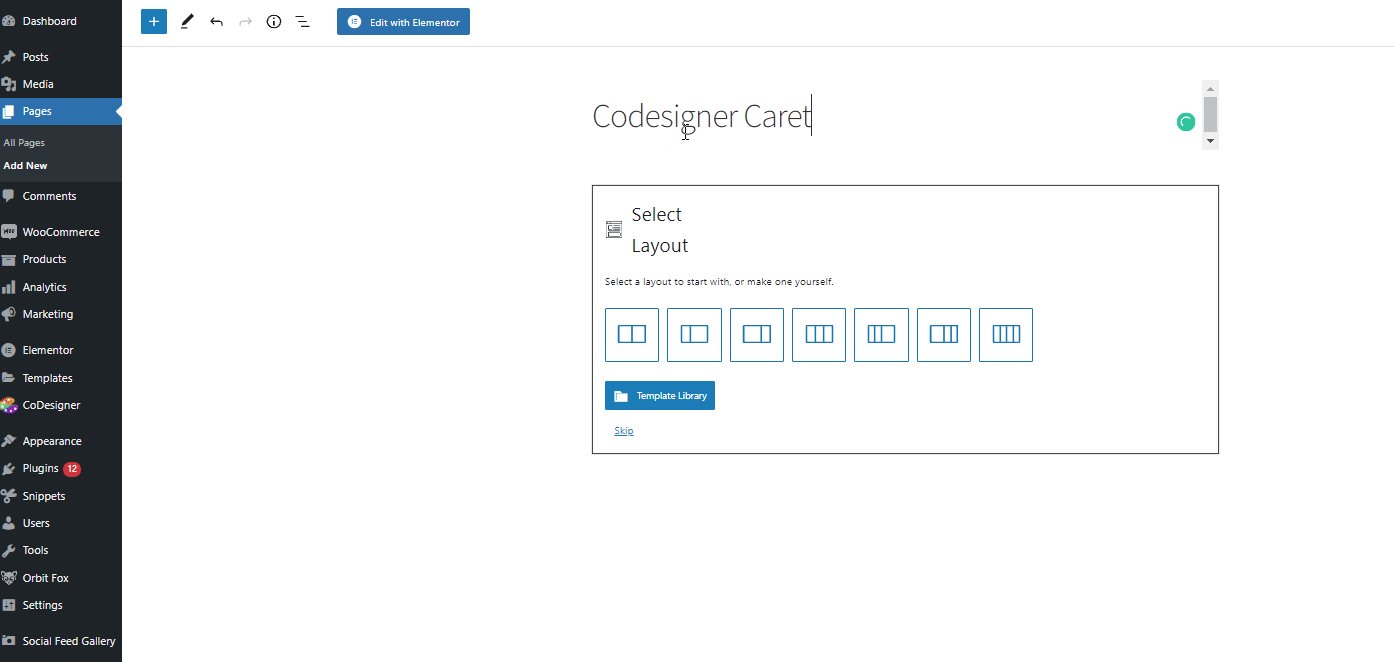
在您的网站上安装并激活 Elementor Pro 后,通过单击Pages > Add New在您的 WordPress 仪表板中创建一个新页面。 为您的新自定义页面命名,然后单击“使用 Elementor 编辑”按钮。

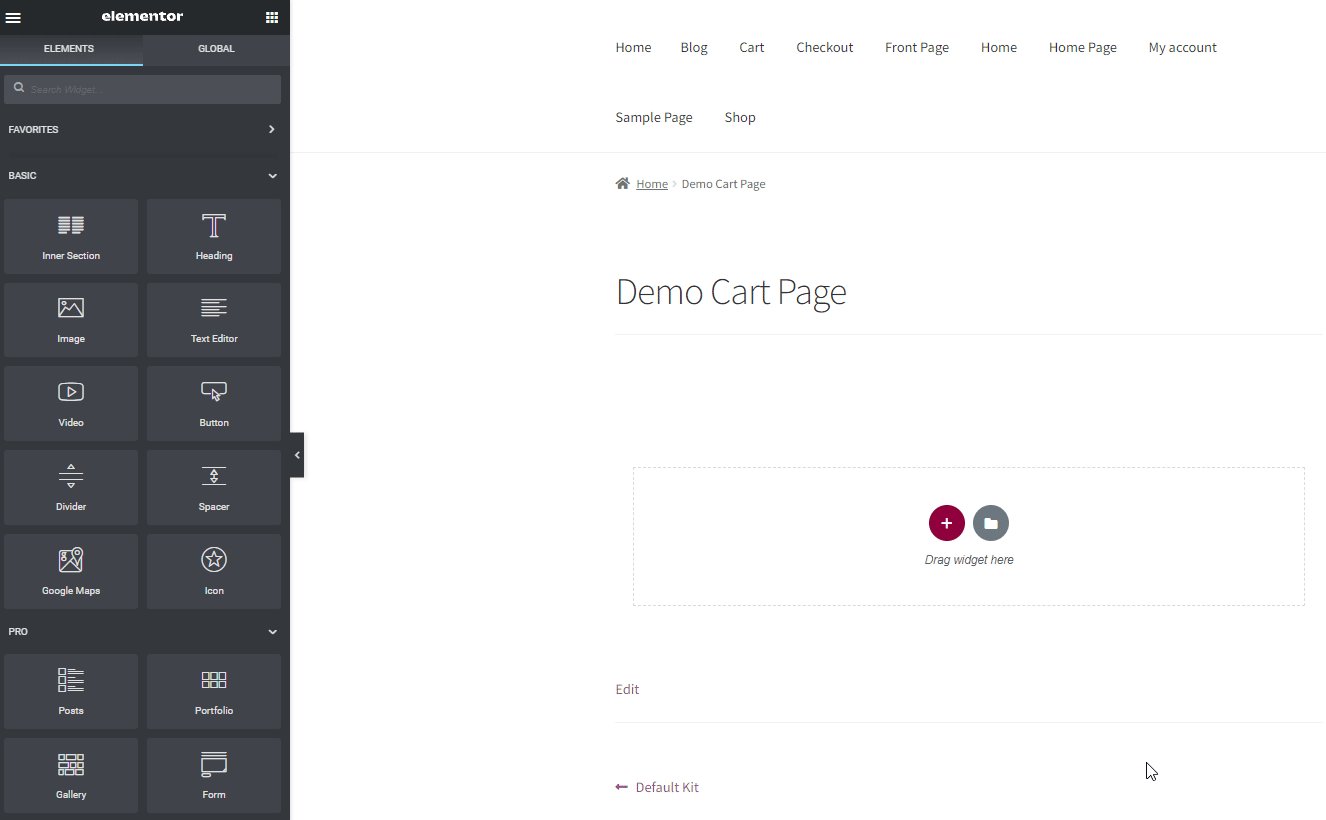
这将带您进入 Elementor Page 构建器,您现在可以在其中将内容添加到您的自定义购物车页面。 让我们继续添加一些基本的 WooCommerce 元素来填充您的购物车。
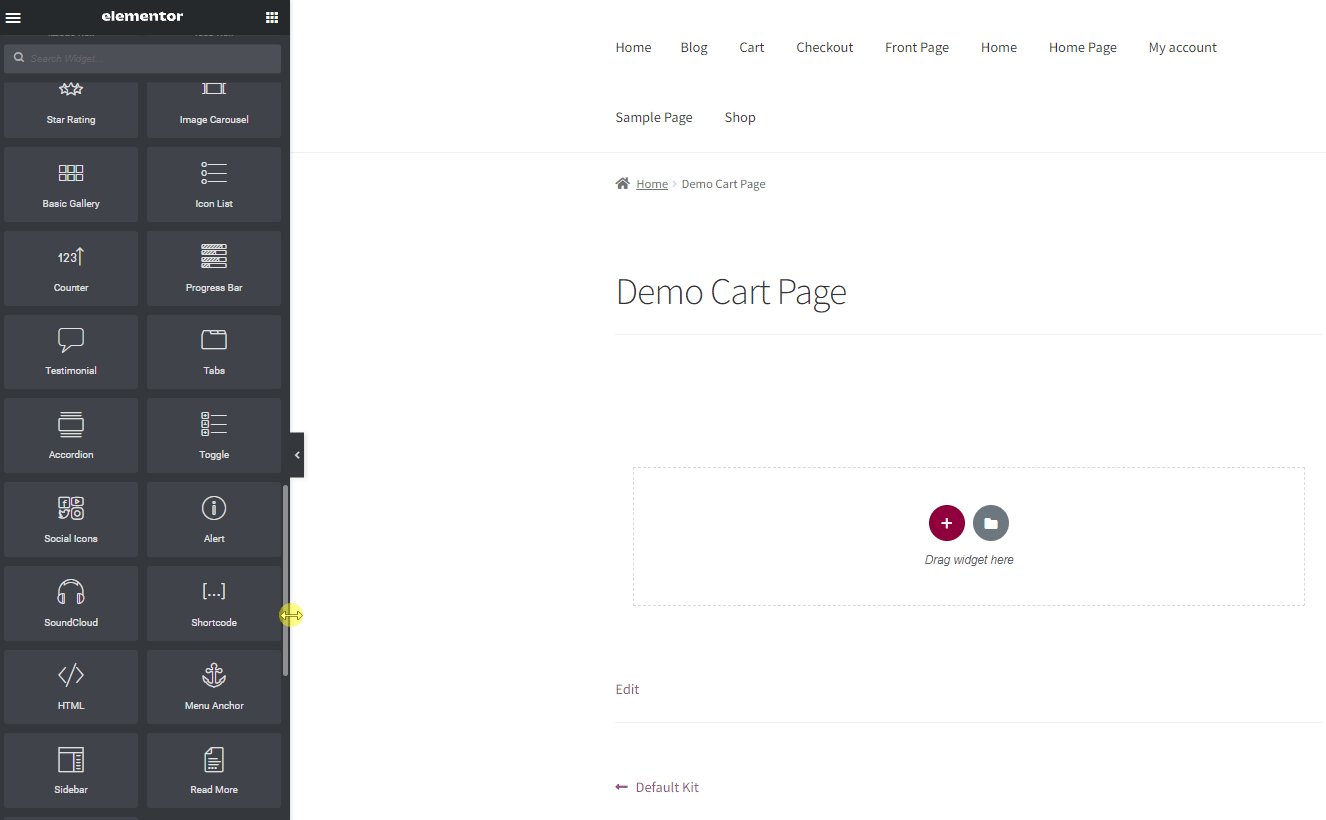
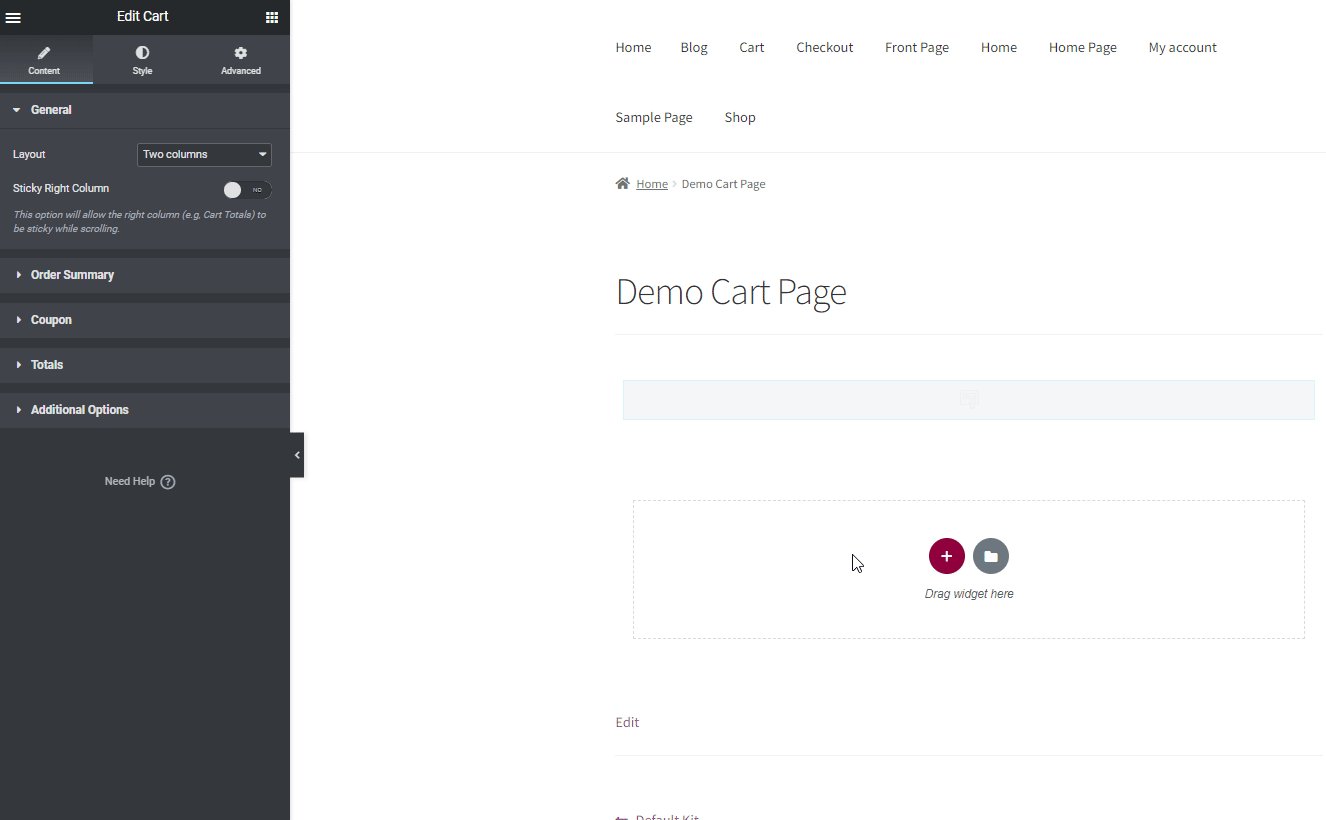
首先在左侧的小部件菜单中向下滚动,然后单击WooCommerce 下拉选项。 单击购物车小部件并将其拖到构建器中的在此处添加小部件部分。

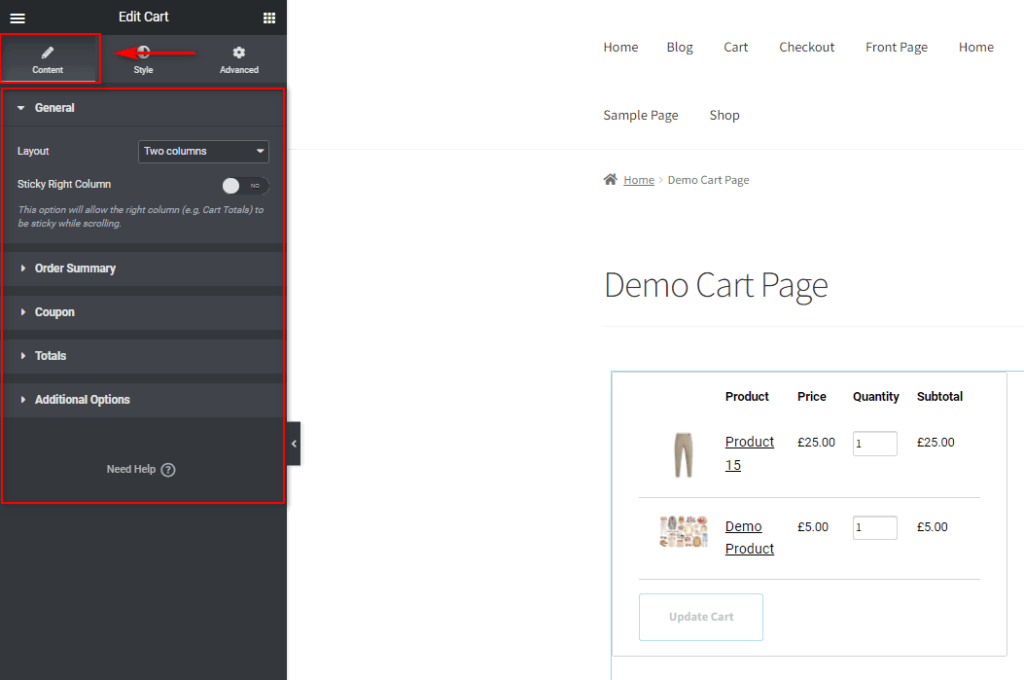
接下来,使用左侧的“编辑小部件”选项配置您的购物车小部件。 您可以使用“内容”选项卡来配置不同的元素,例如:
- 列布局(一列/两列结帐。)
- 更新购物车文本。
- 应用优惠券文本。
- 购物车总定制。
- 购物车自动更新选项。

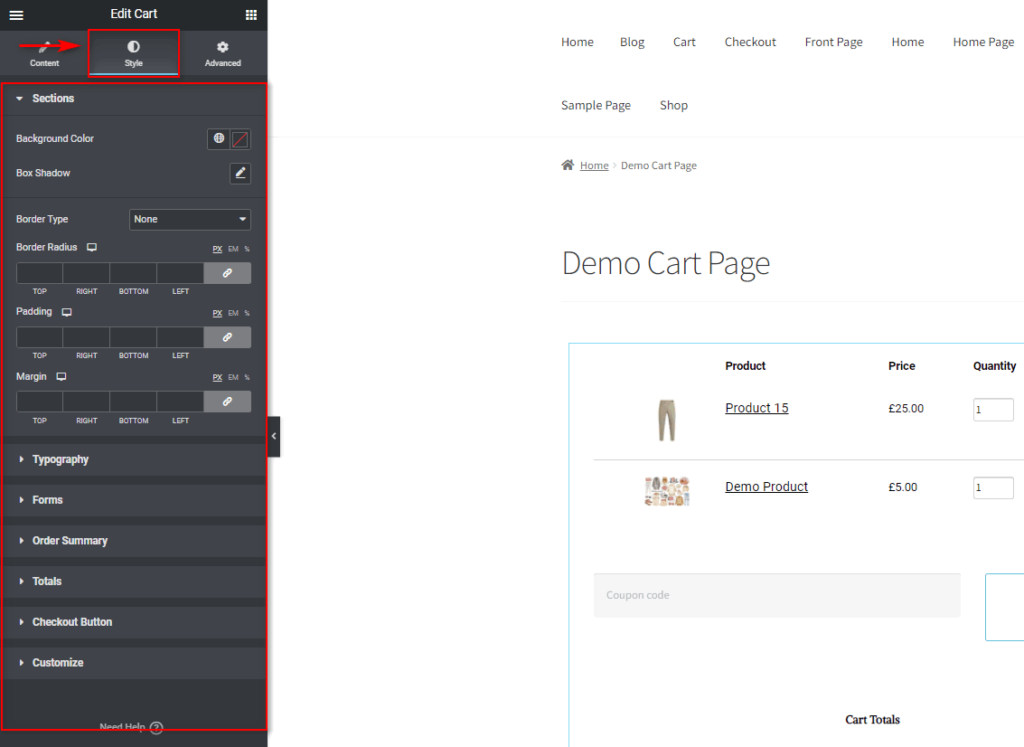
当然,您也可以使用样式选项卡为所有这些字段和元素配置样式、字体、颜色等。

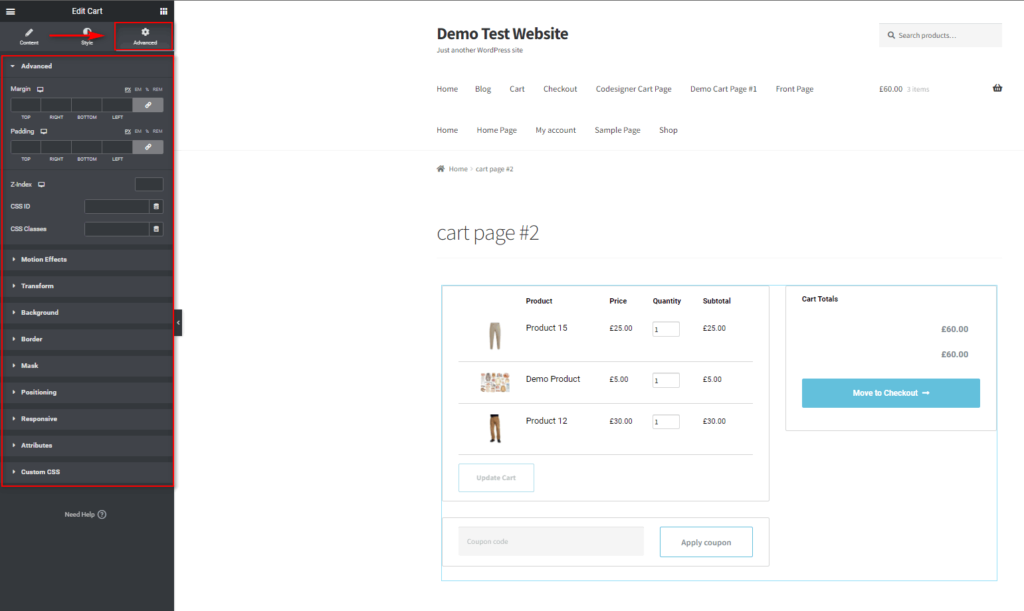
同样,高级选项卡可让您配置所有自定义动画、背景、动作效果等。

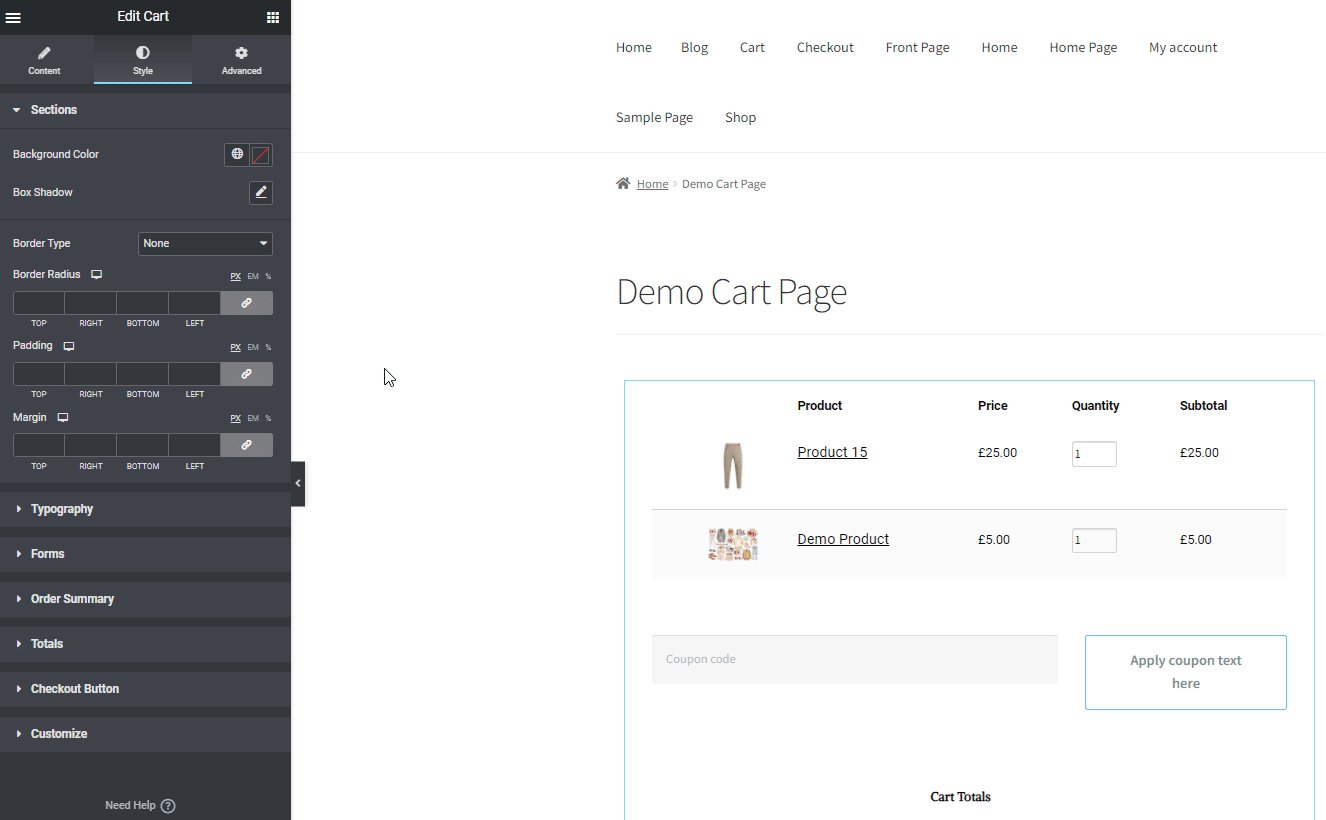
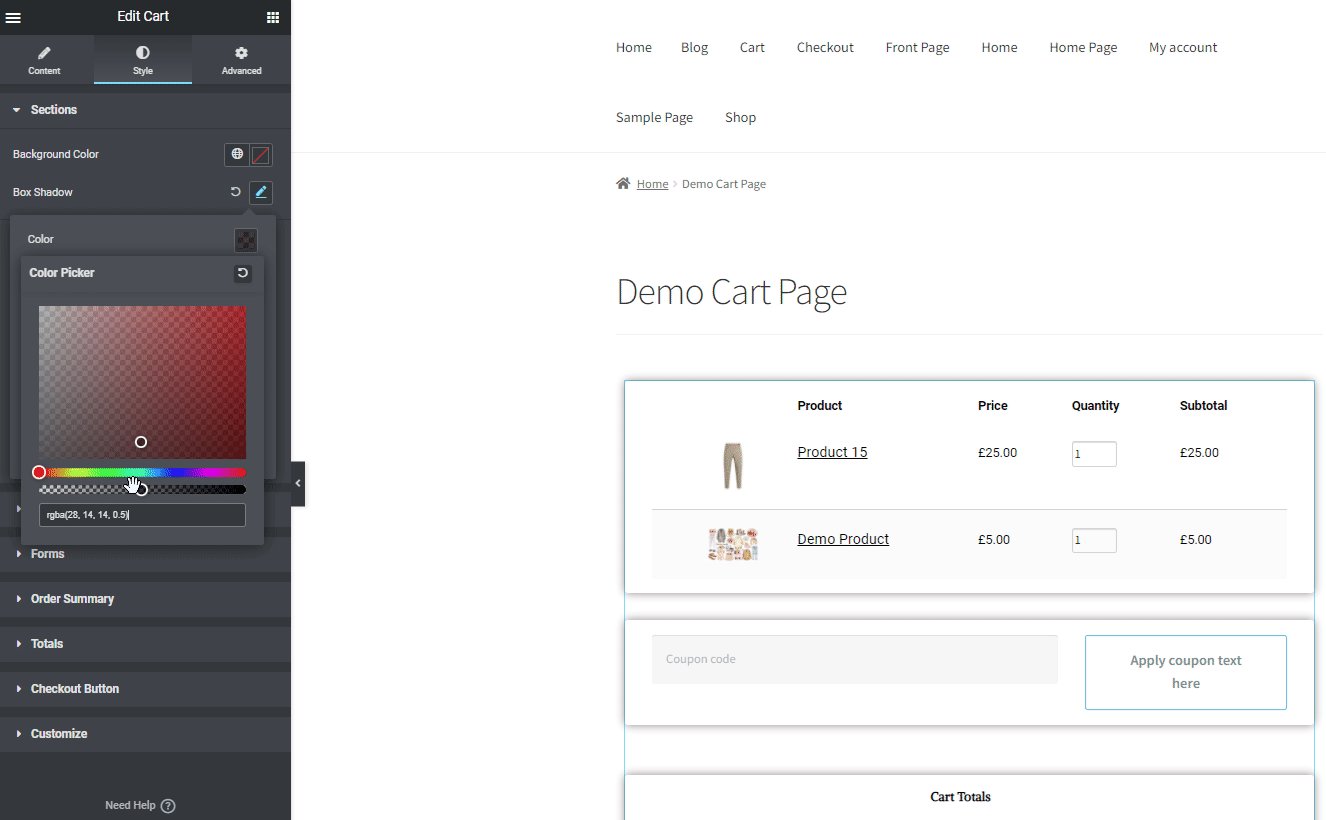
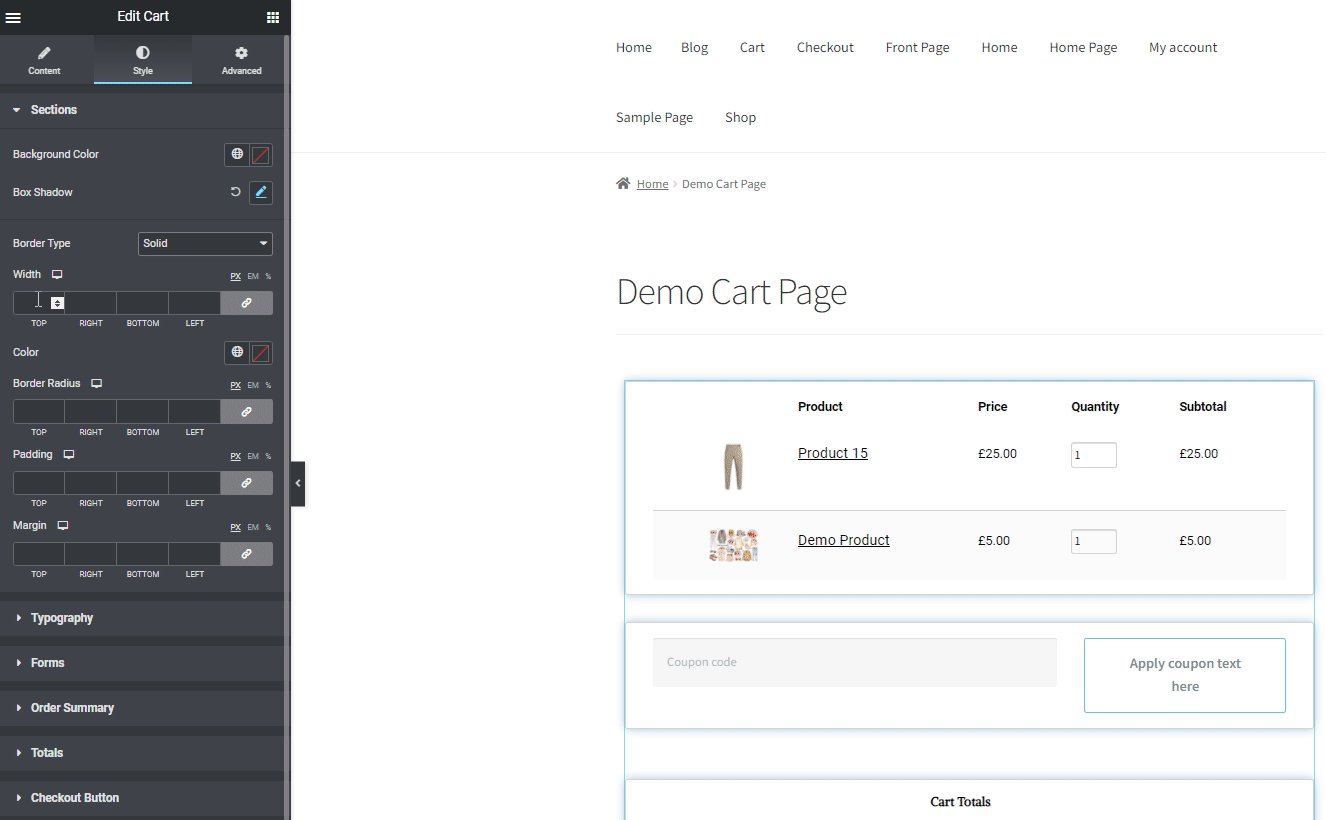
如果您想在样式上配置一些选项,请单击样式选项卡。 在本教程中,我们给出了部分框阴影。 单击Sections ,然后单击Box Shadow 上的编辑按钮。 然后,单击颜色选项为您的框阴影提供自定义颜色。

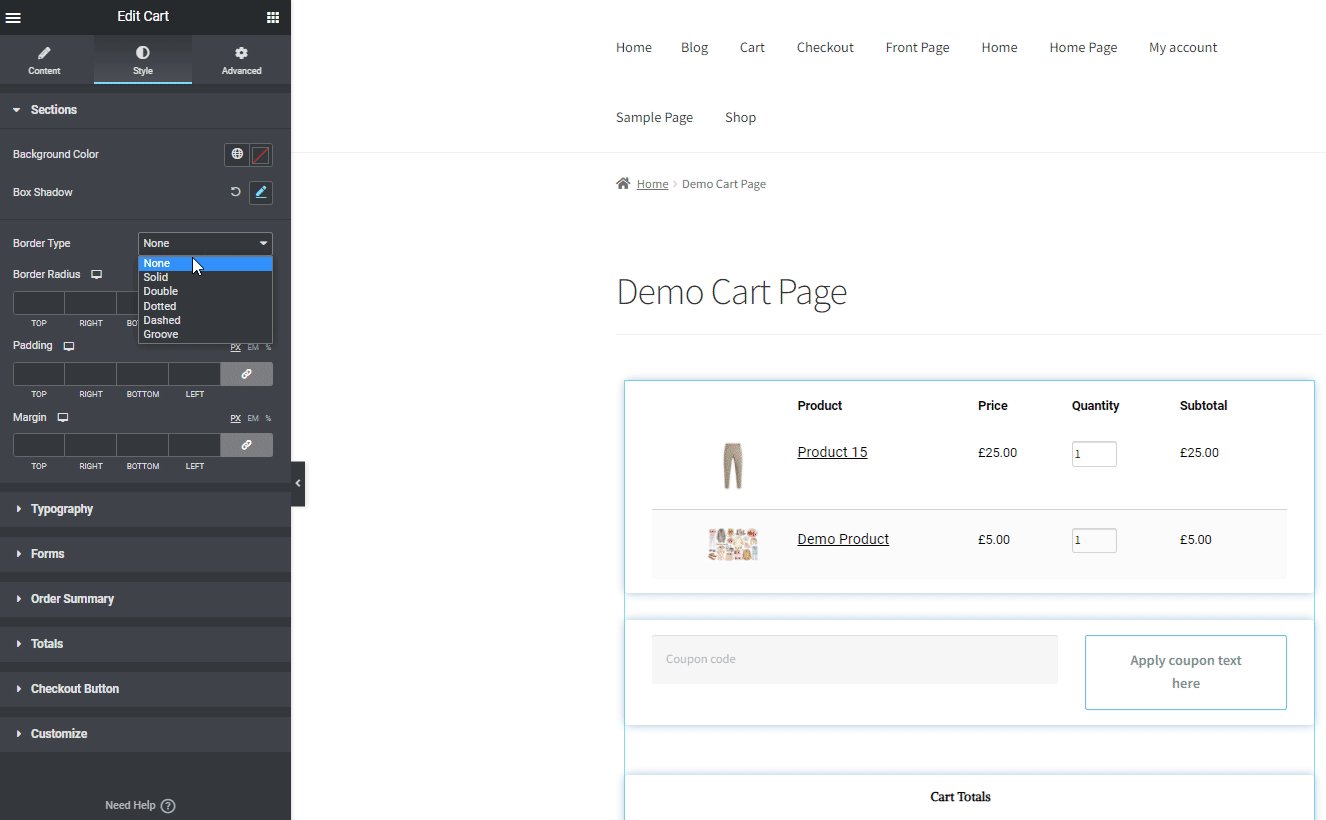
现在,使用边框类型选项为您的购物车添加边框。 对于我们的演示,我们将其设置为 Solid。 当然,您可以使用其他选项自定义边框和框阴影。
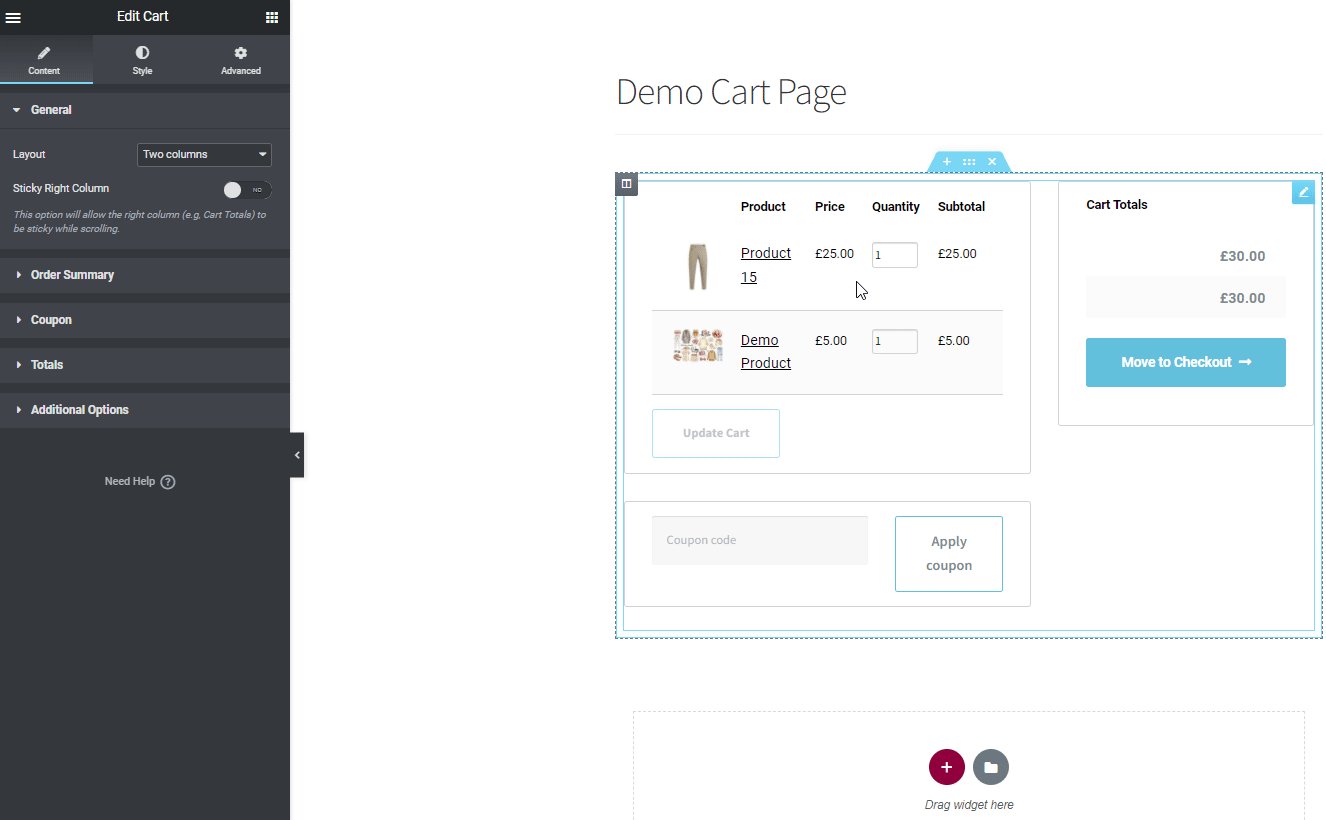
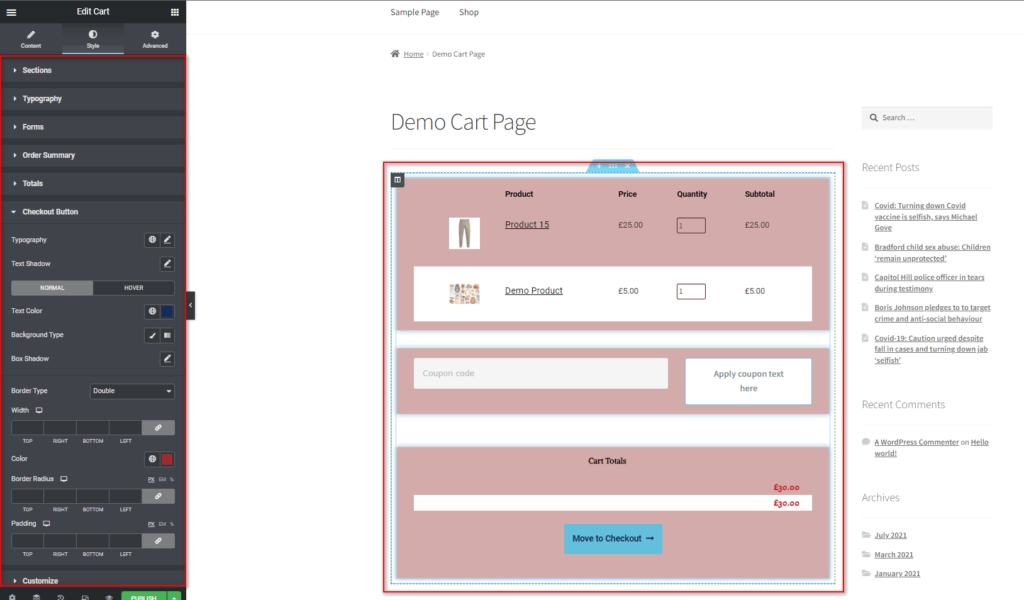
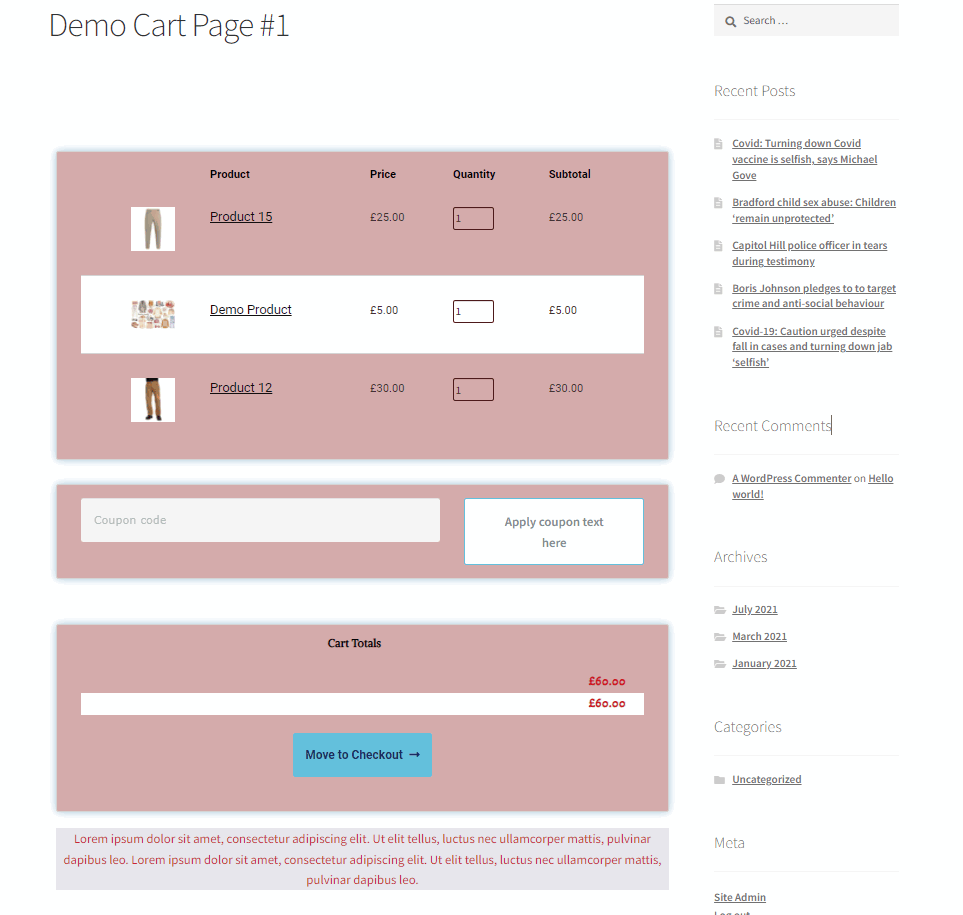
同样,如果您自定义其他元素,如订单摘要、结帐按钮和总计,您应该得到一个如下所示的购物车:

现在,我们将保留这辆购物车。 但是,如果需要,您可以随时返回并自定义购物车页面。
接下来,可以将更多元素添加到购物车页面。 您可以使用与上述相同的方法使用左侧的小部件栏添加它们。
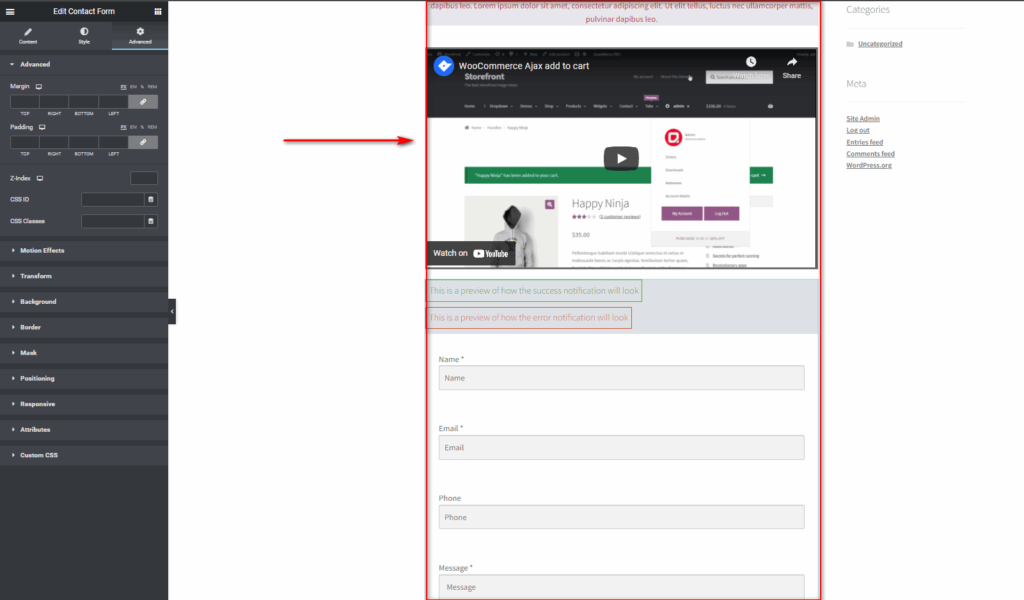
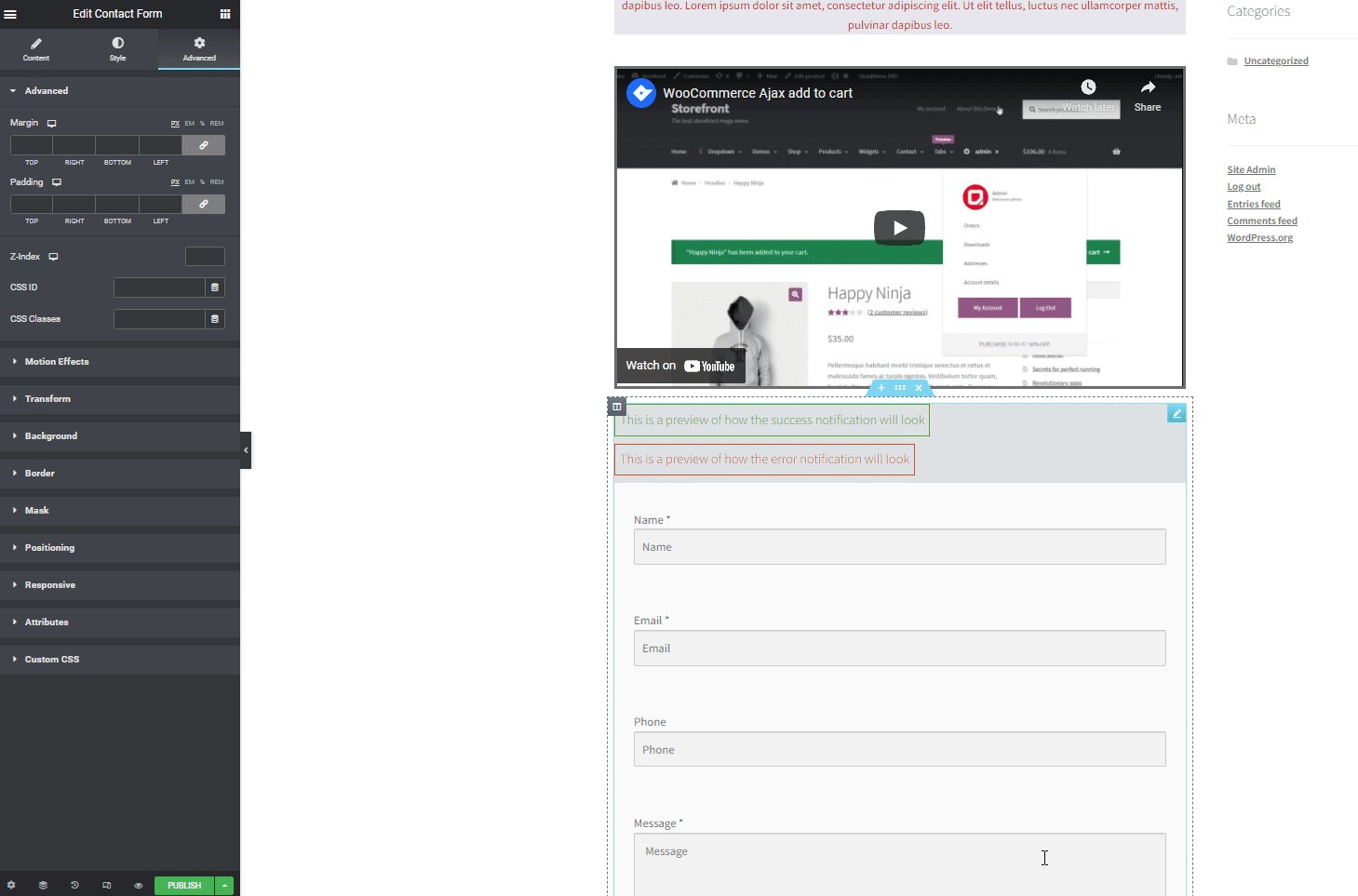
让我们继续添加免责声明文本、视频和联系表格。 这些都是可以添加的重要元素,可帮助您的客户查询和了解有关订单备注、运输等的信息。

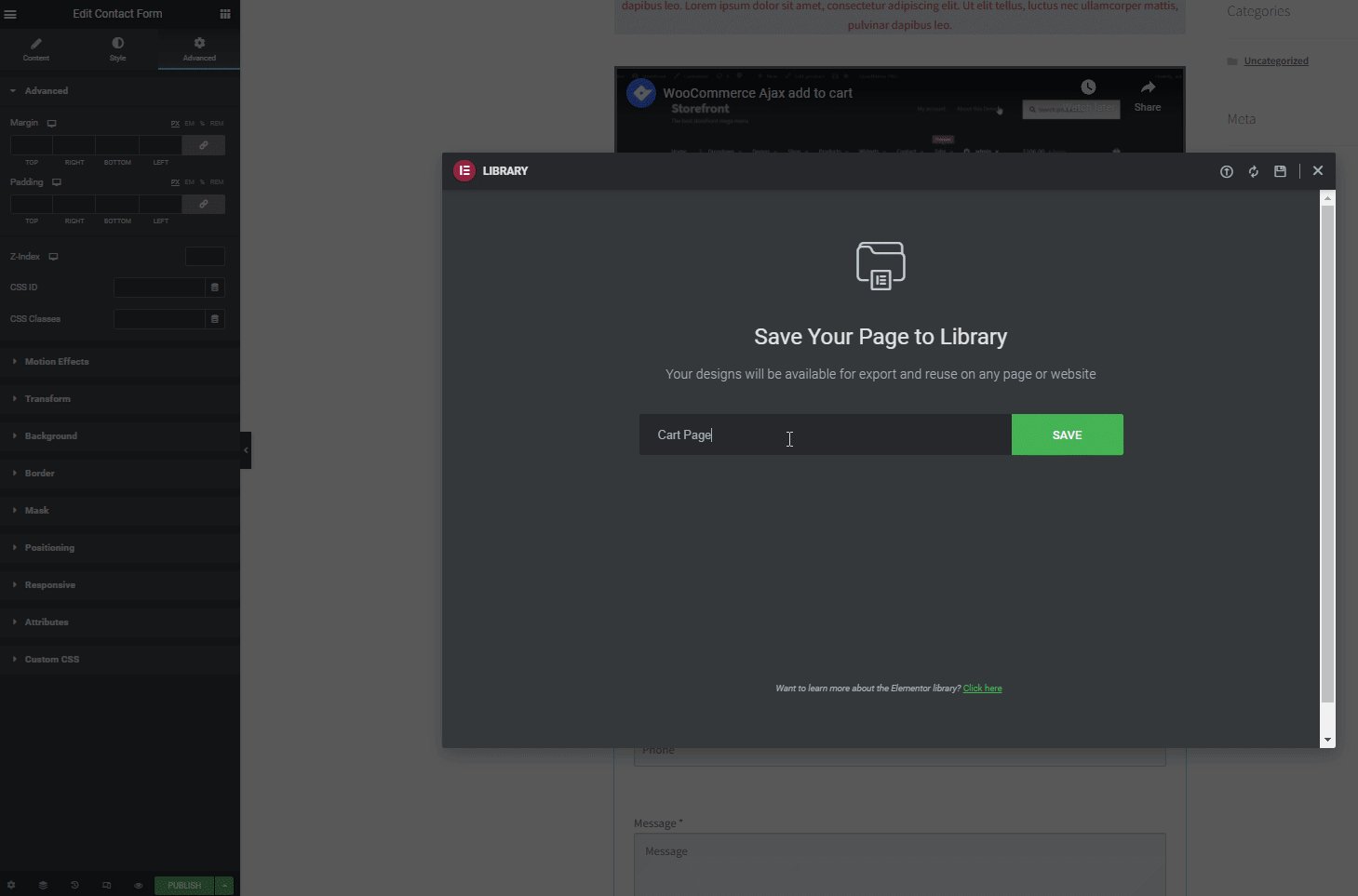
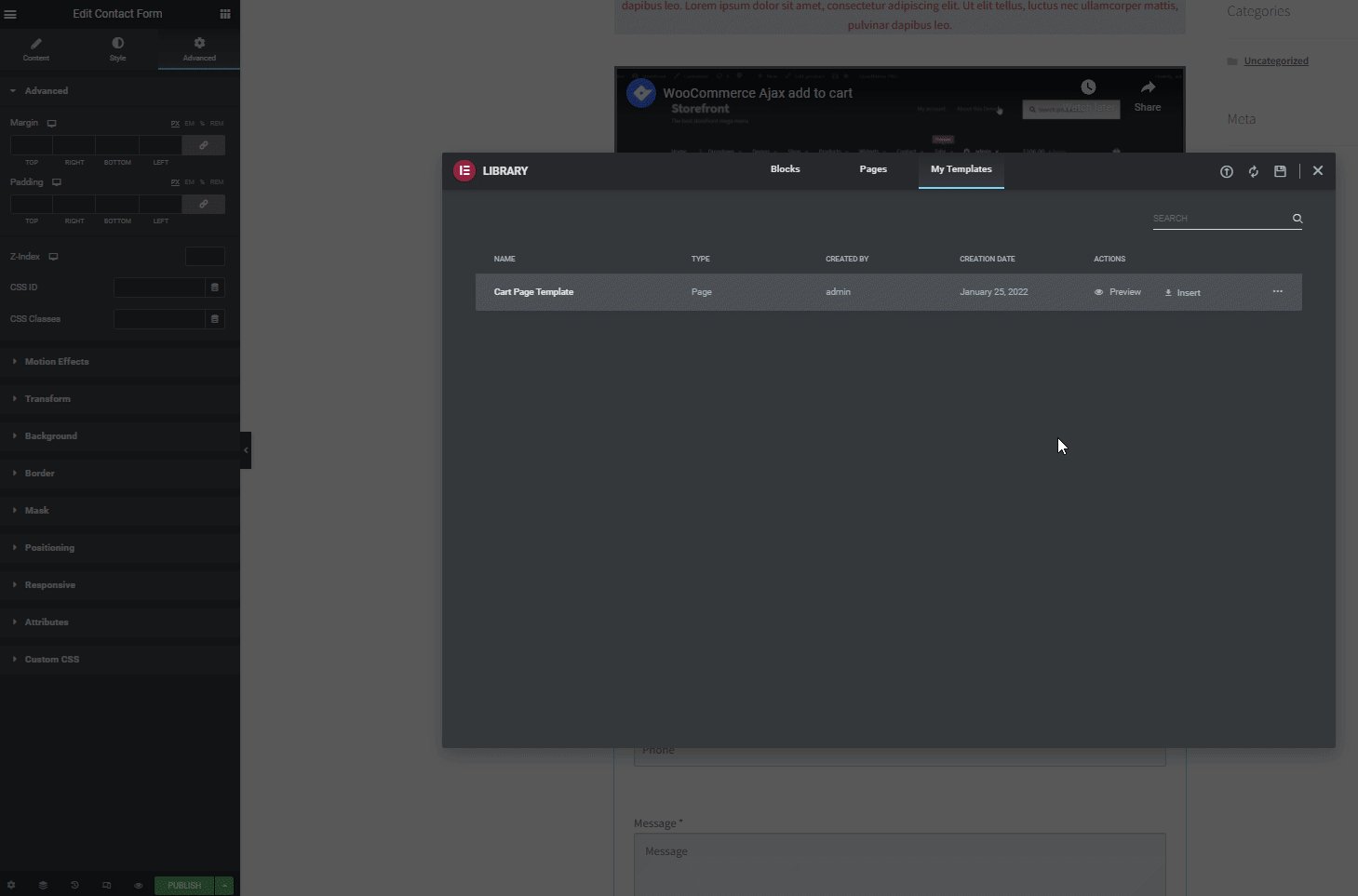
完成后,您可以发布此自定义页面并完成编辑。 但是,如果您愿意,我们建议将此添加为自定义模板以供将来自定义。 只需单击底部“发布”按钮旁边的箭头按钮,然后单击“另存为模板”。 然后,提供您的自定义购物车模板的名称,然后单击保存。

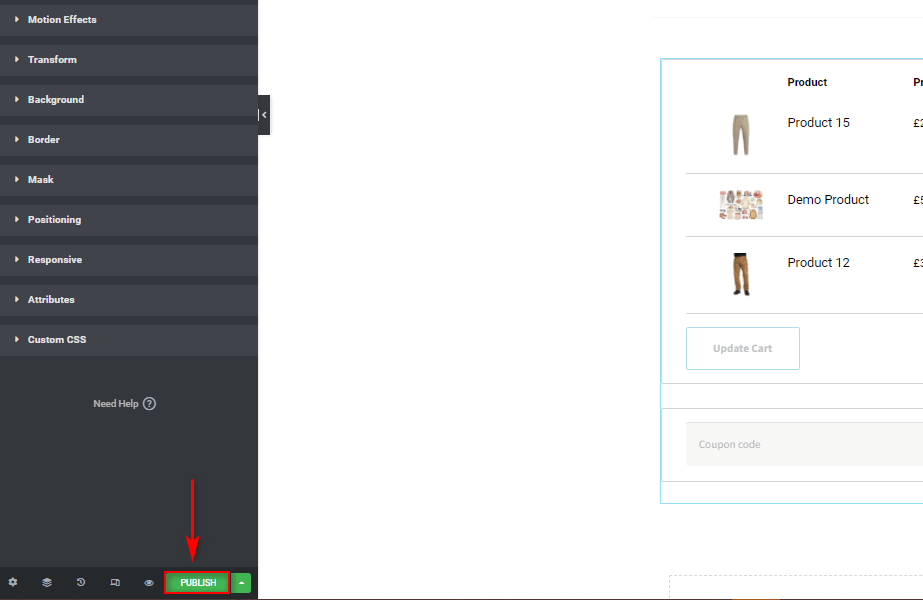
最后,您可以通过单击发布来完成自定义购物车页面。

将您的自定义购物车页面设置为 WooCommerce 购物车页面
上述过程只是构建您自定义的 WooCommerce 购物车页面。
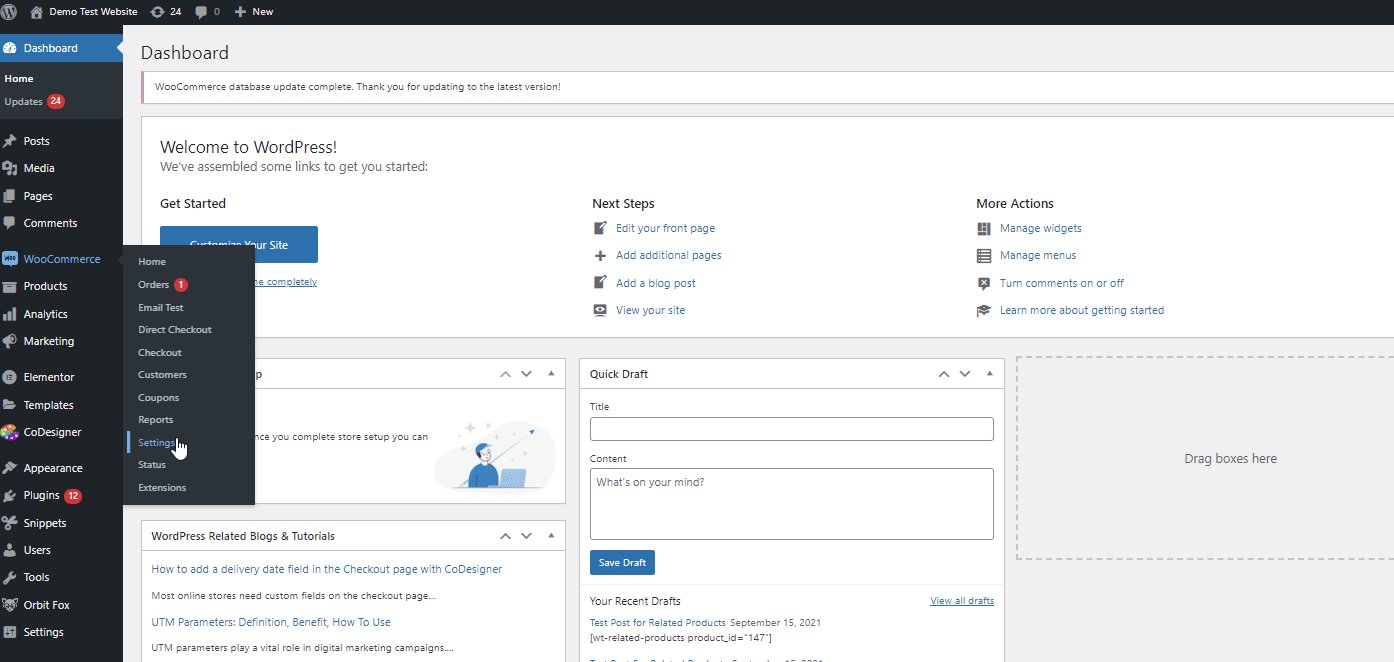
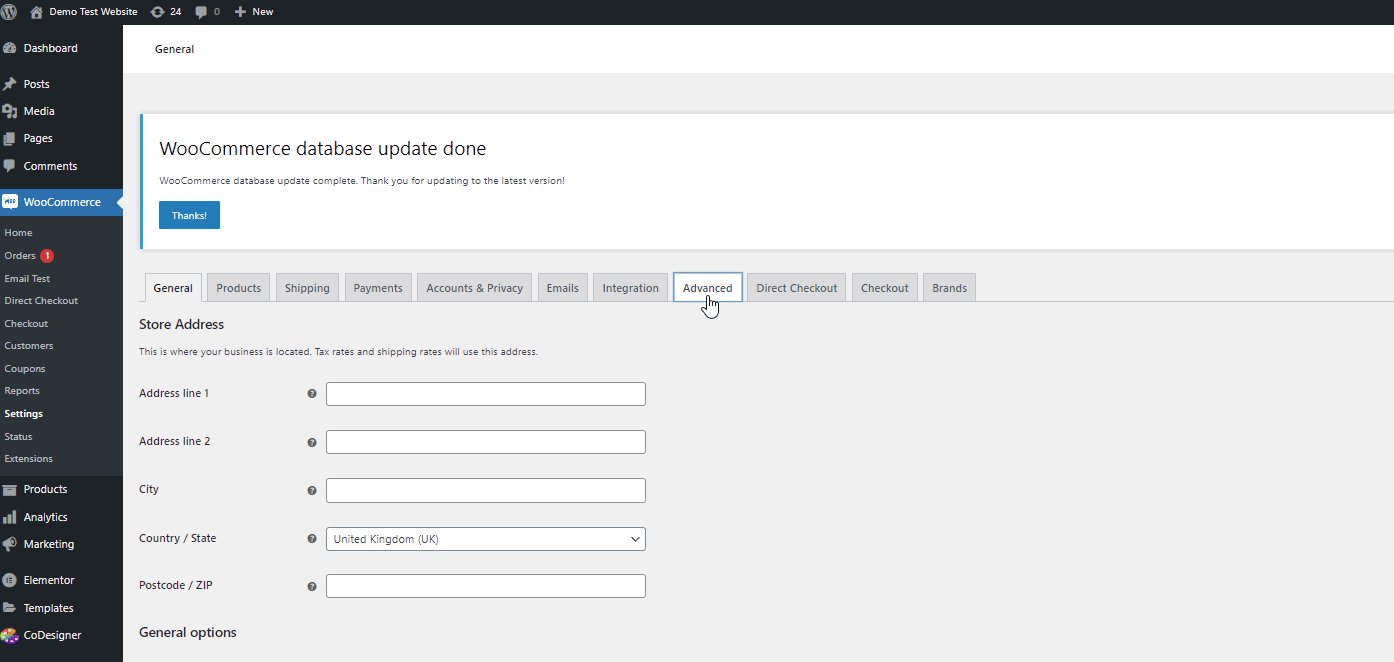
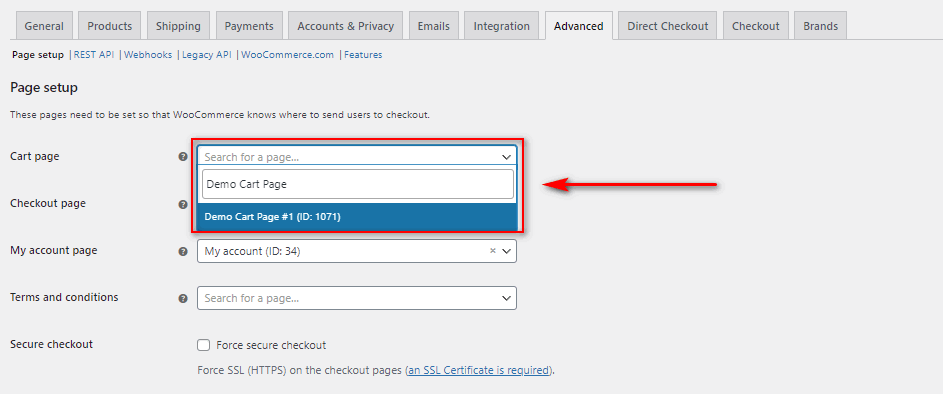
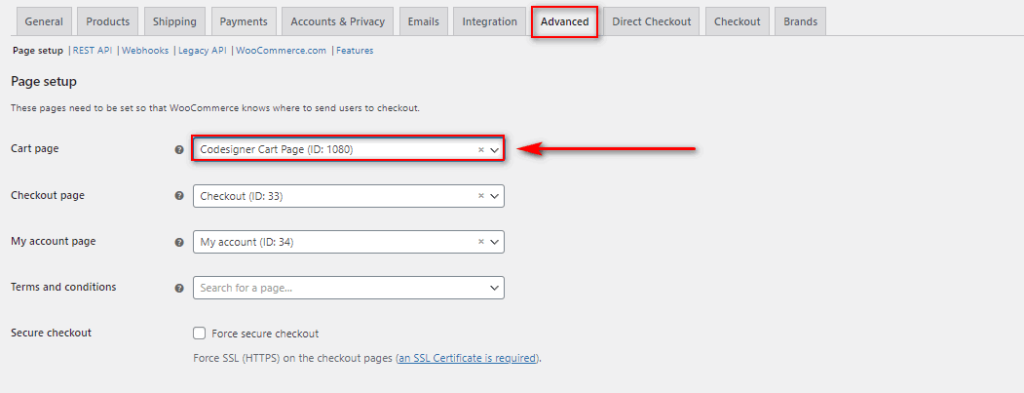
在 Elementor 中创建自定义 WooCommerce 购物车页面后,您需要将此新页面定义为 WooCommerce 需要使用的购物车页面。 您可以通过单击 WordPress 仪表板中的WooCommerce > 设置来打开您的 WooCommerce 设置。 然后,单击高级选项卡以访问您的页面设置选项。

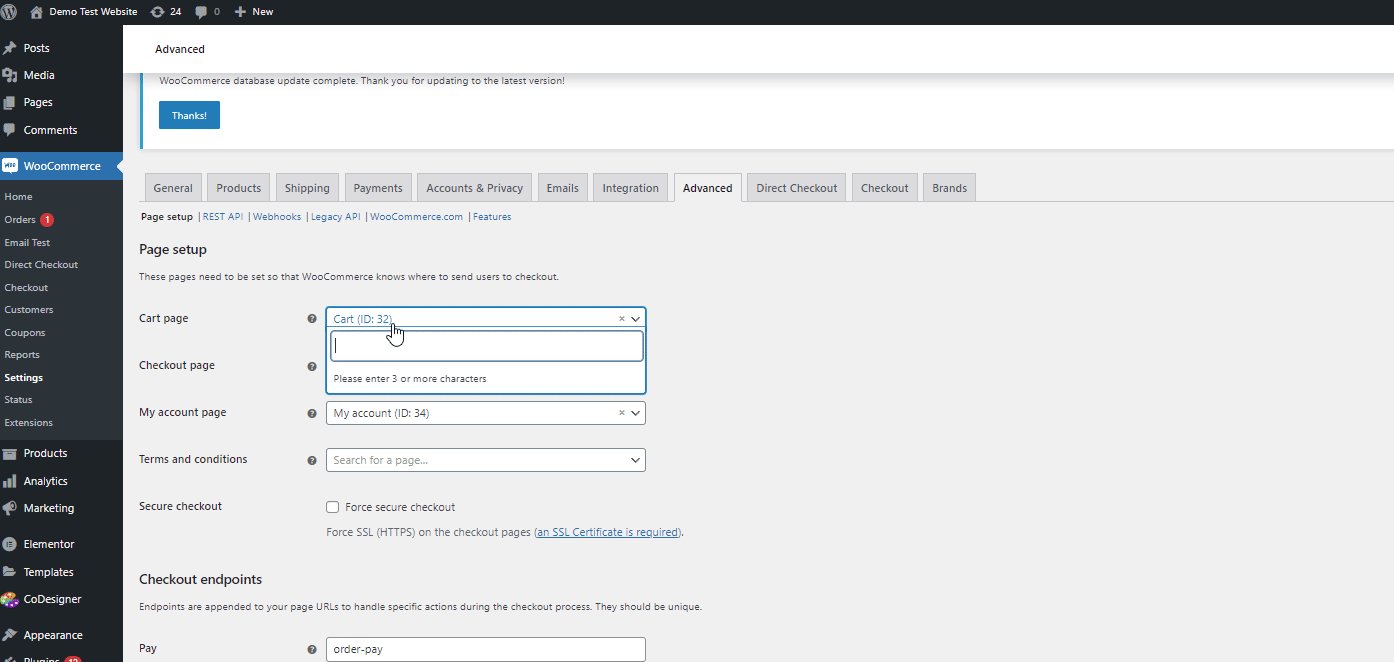
在您的购物车页面选项上,继续搜索您刚刚创建的页面的名称。 对我们来说,它将是演示车页面。 单击您的自定义购物车页面,向下滚动并单击保存更改。


这会将您新自定义的页面保存为您的默认 WooCommerce 购物车页面。

在 Elementor 中使用 WooCommerce 模板自定义 WooCommerce 购物车页面:
您可以清楚地看到,上述步骤只是创建自定义 WooCommerce 购物车页面的基础。 当然,在使用 Elementor 自定义您的 WooCommerce 购物车页面时,需要做很多工作。 但是您也可以完全自由地使用简单的购物车页面设计,它具有更多的样式和自定义,但可以获得最大的好处。
如果这种方法更适合您的需求,我们建议使用Elementor 模板。 这些由 Elementor 可用的大量模板选项和模板插件组成。
为了设置我们的 WooCommerce 购物车页面,我们还将使用免费的 Elementor 插件,该插件带有用于我们演示的专用购物车页面模板。 虽然有大量可用的 Elementor 插件和模板插件,但我们将在此演示中使用CoDesigner 。 这是为您的网站准备好精心制作的购物车页面的最简单且轻松的方法之一。

因此,让我们从安装插件开始。
安装 CoDesigner 插件:
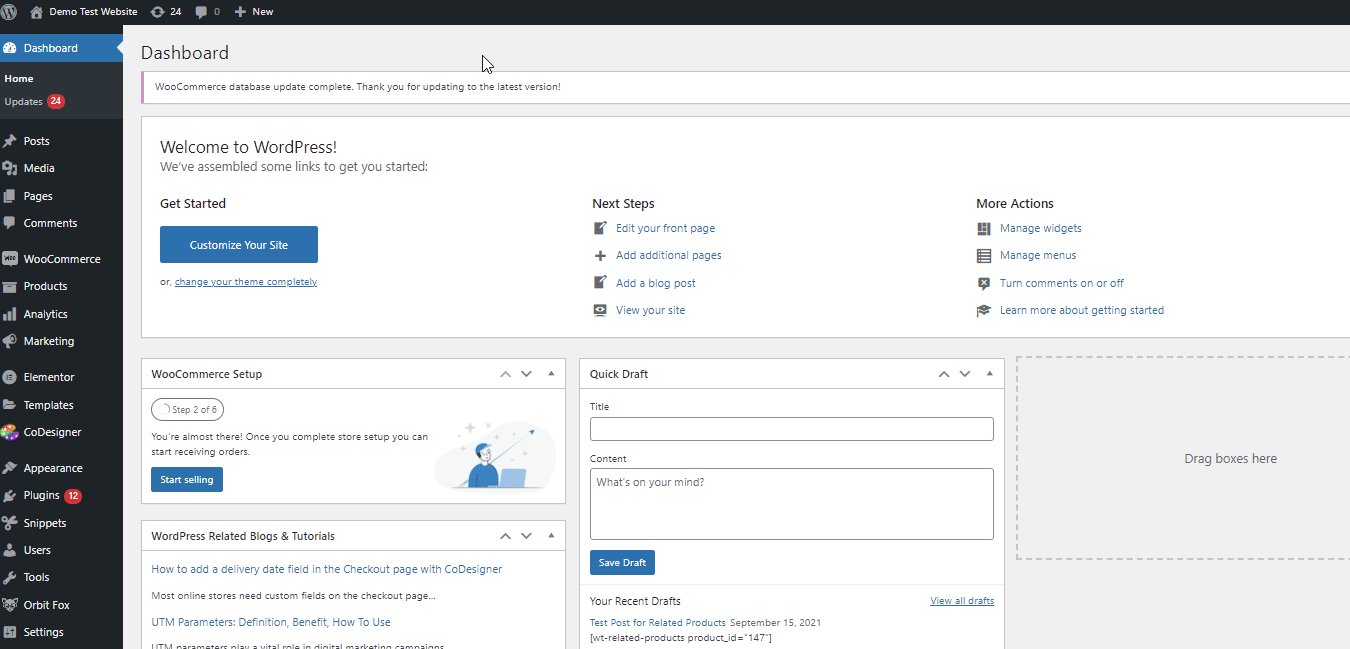
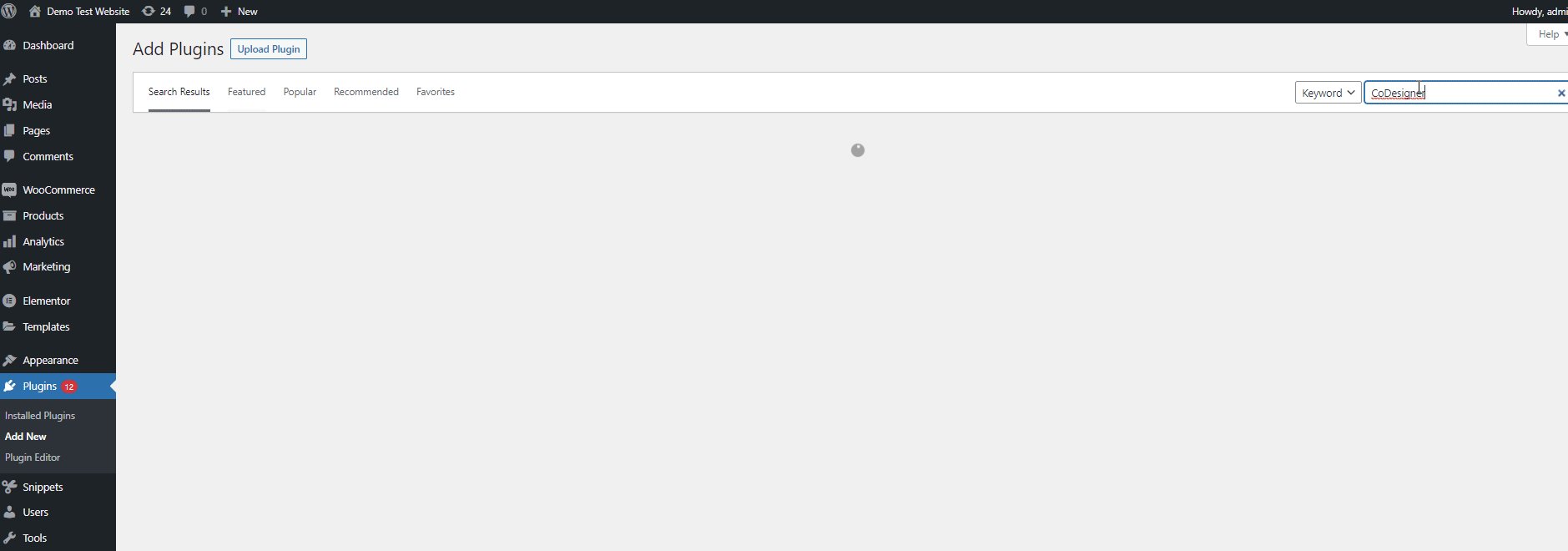
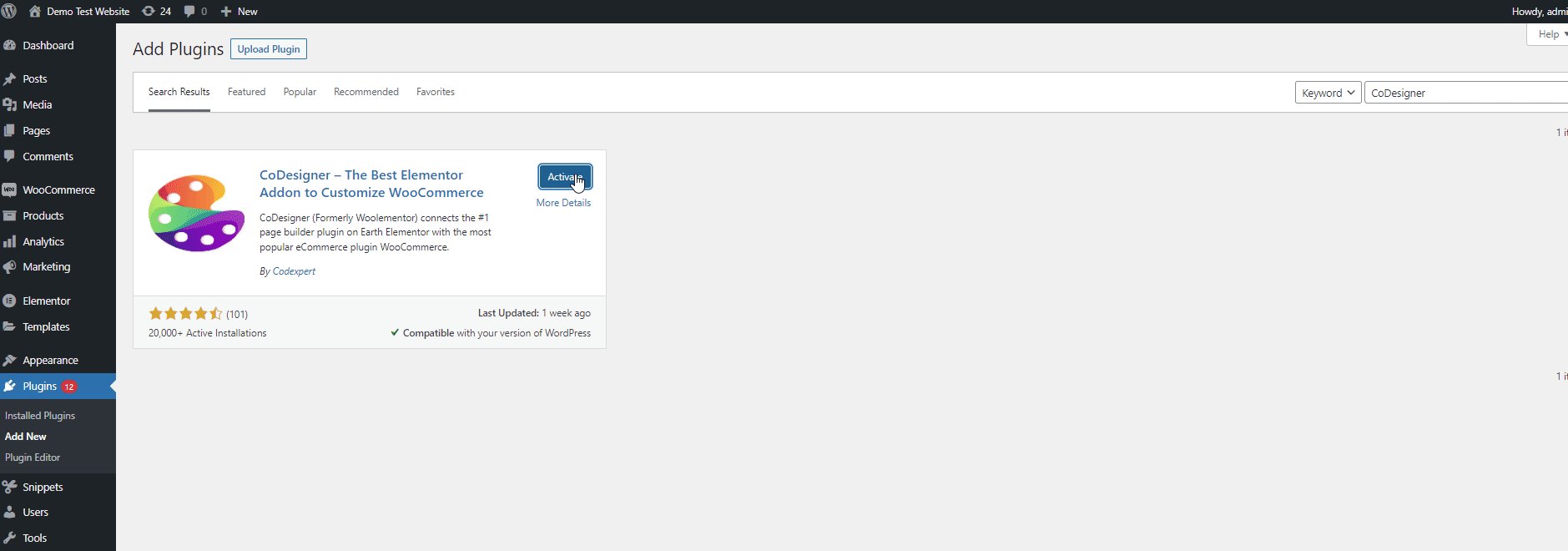
打开您的 WordPress 管理仪表板,然后转到插件 > 添加新的。 然后,使用右上角的搜索栏搜索“ CoDesigner ”并单击“立即安装”按钮进行安装。
安装完成后,单击激活以完成安装和激活过程。

启用 CoDesigner 购物车小部件:
在将 CoDesigner 小部件添加到购物车页面之前,您需要在CoDesigner 仪表板中启用小部件。
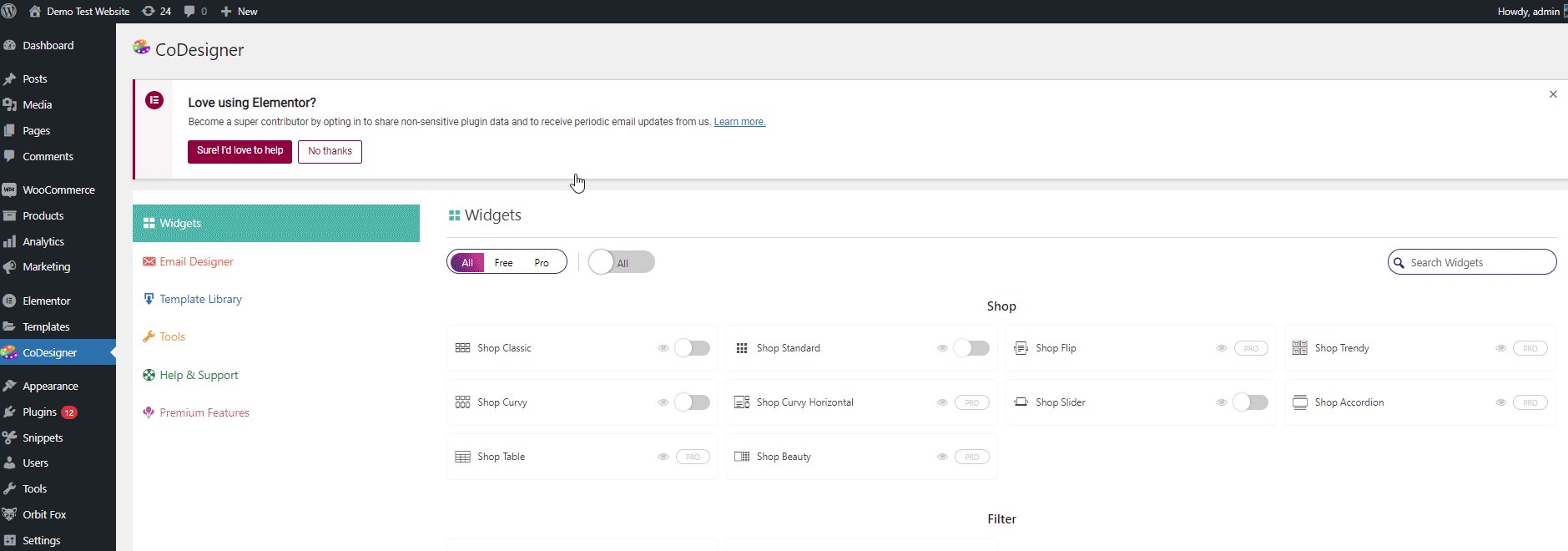
所以在你的WP Admin Dashboard上打开CoDesigner 。 它将打开 CodDesigner 仪表板。 然后,单击小部件。

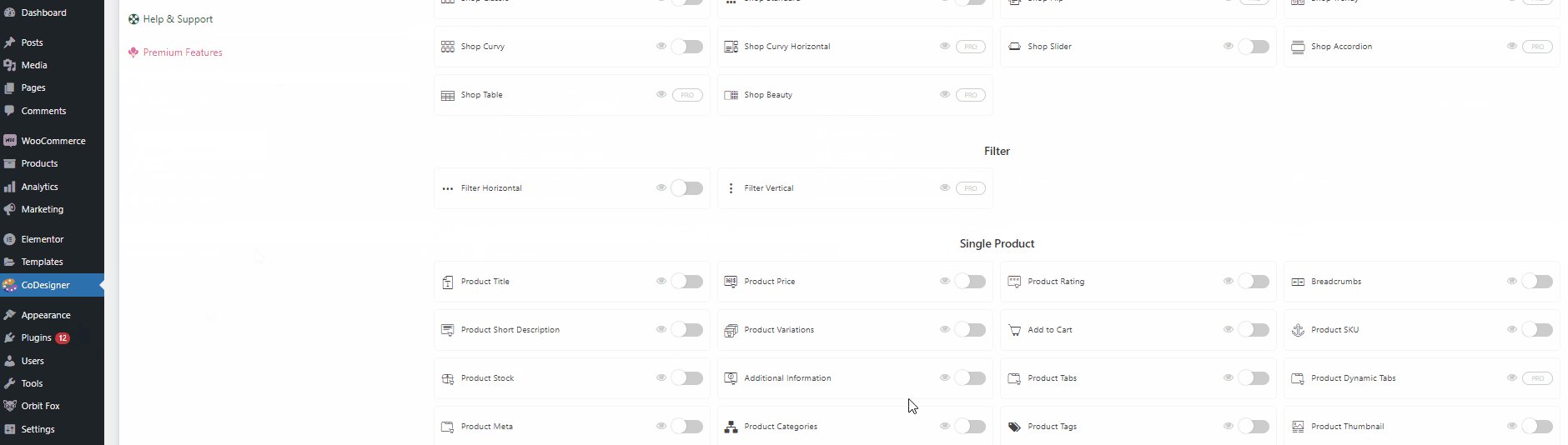
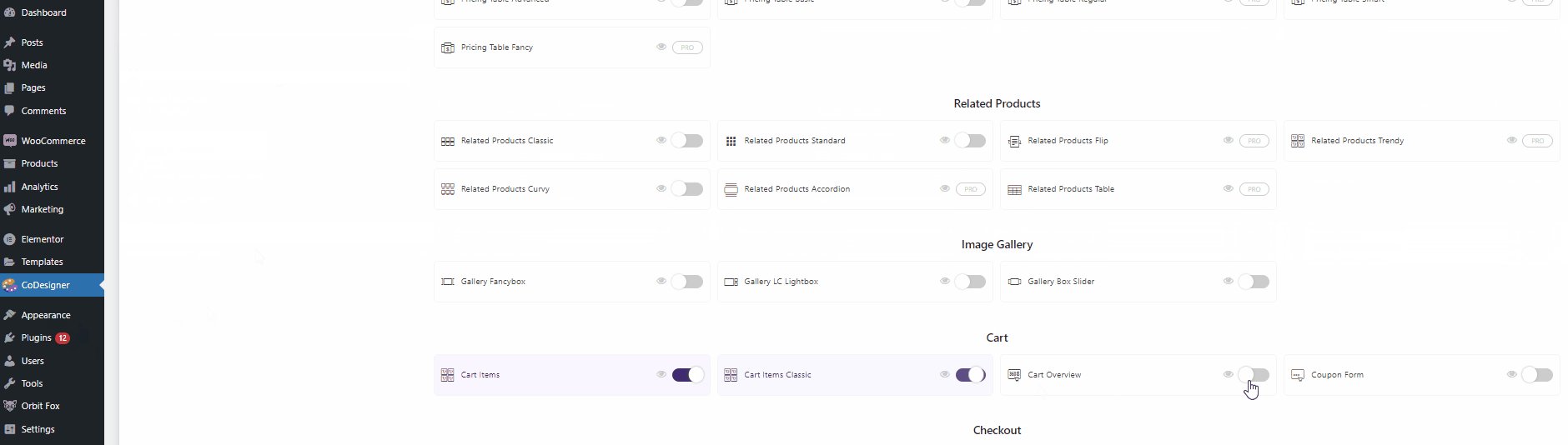
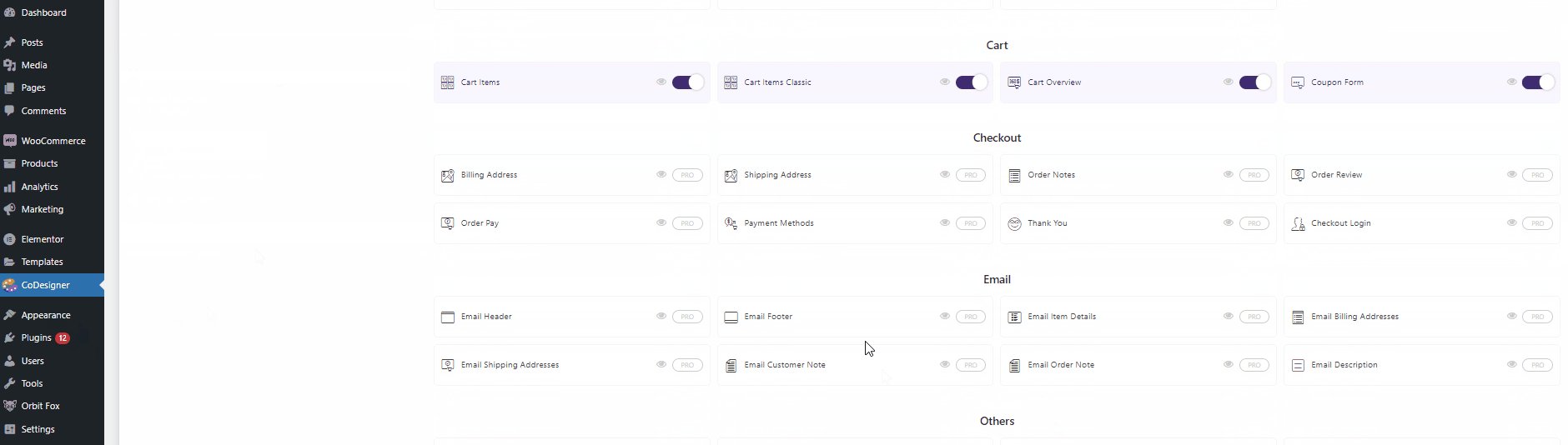
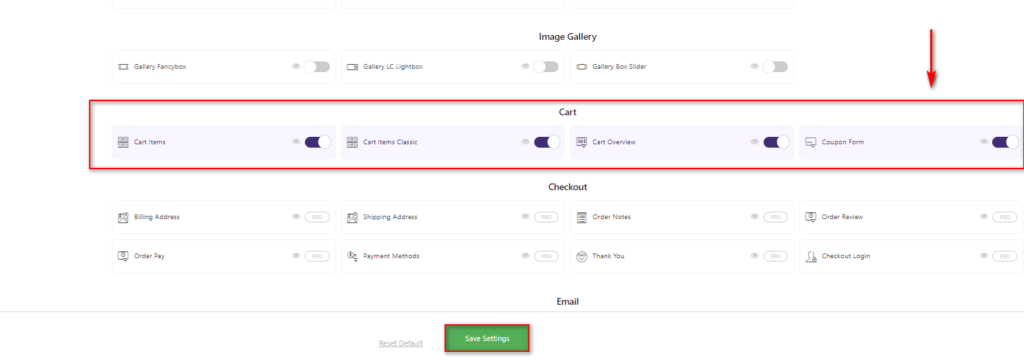
接下来,向下滚动购物车部分并启用它们下的所有小部件。 这些将直接添加到您的 Elementor Widgets 菜单中。 现在,您可以直接将您的 CoDesigner 自定义小部件直接添加到您的购物车页面。

最后,单击保存设置以启用小部件。
使用 CoDesigner 购物车小部件和模板:
使用 Codesigner 在 Elementor 中创建和自定义 WooCommerce 购物车页面的过程与使用 Elementor 的上述过程相同。
只需单击Pages > Add new 并命名即可创建一个新页面。 在此之后,单击上面的 Elementor 编辑。

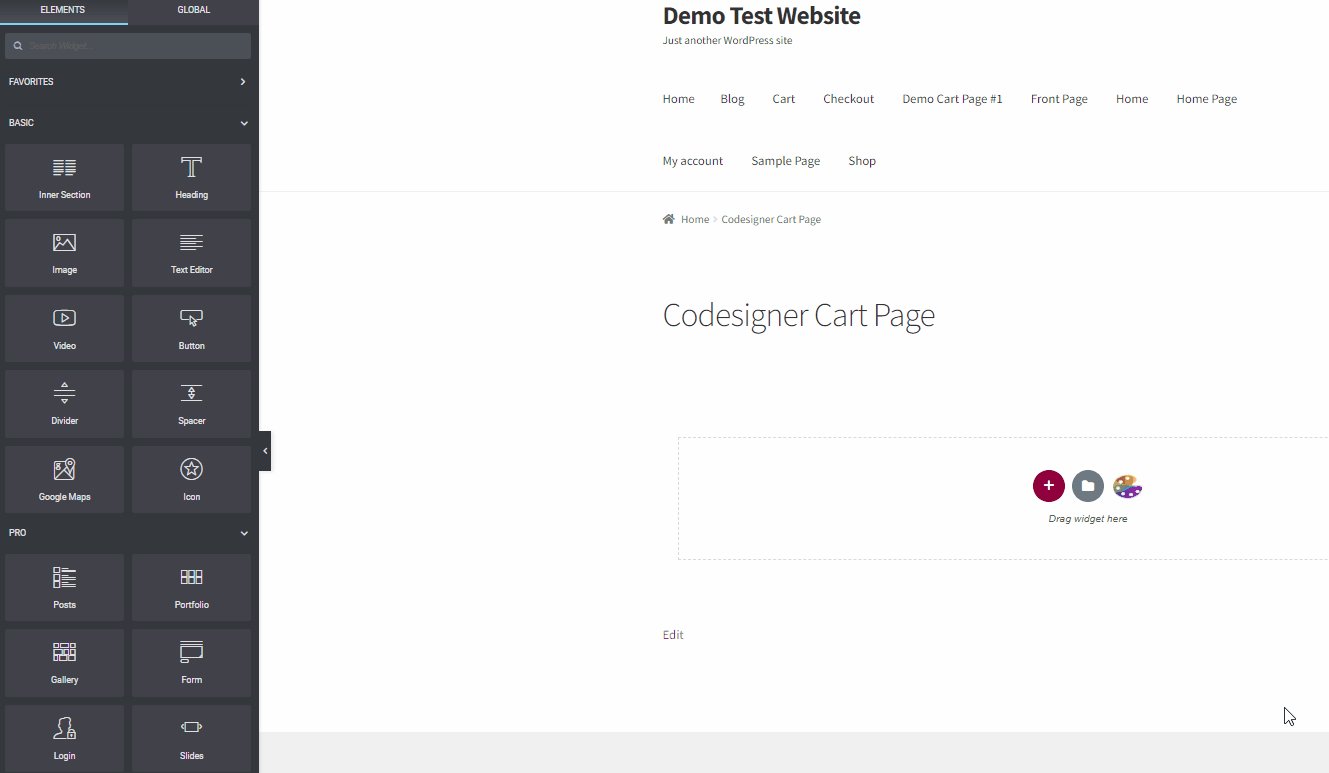
在 Elementor 页面构建器中打开新页面后,您就可以添加CoDesigner 模板了。 只需单击“将小部件拖到此处”部分上的CoDesigner 图标。
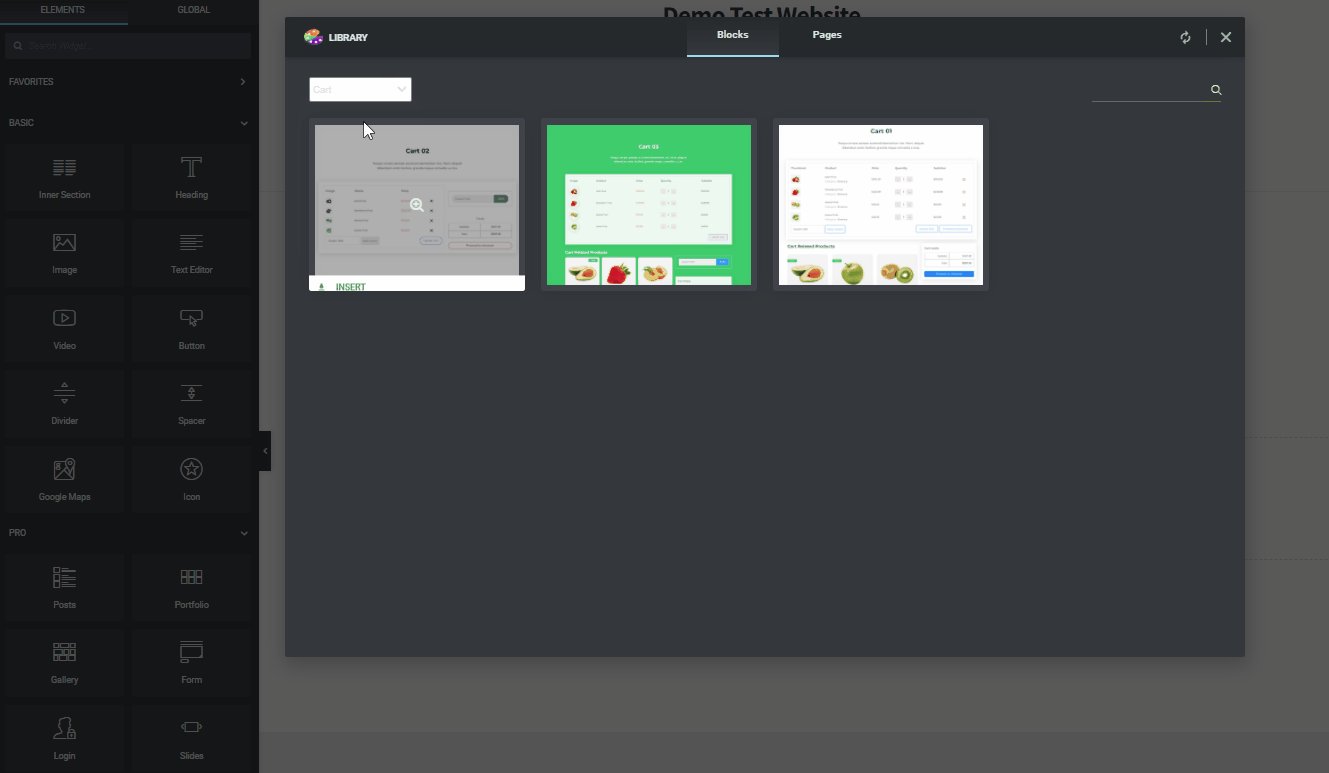
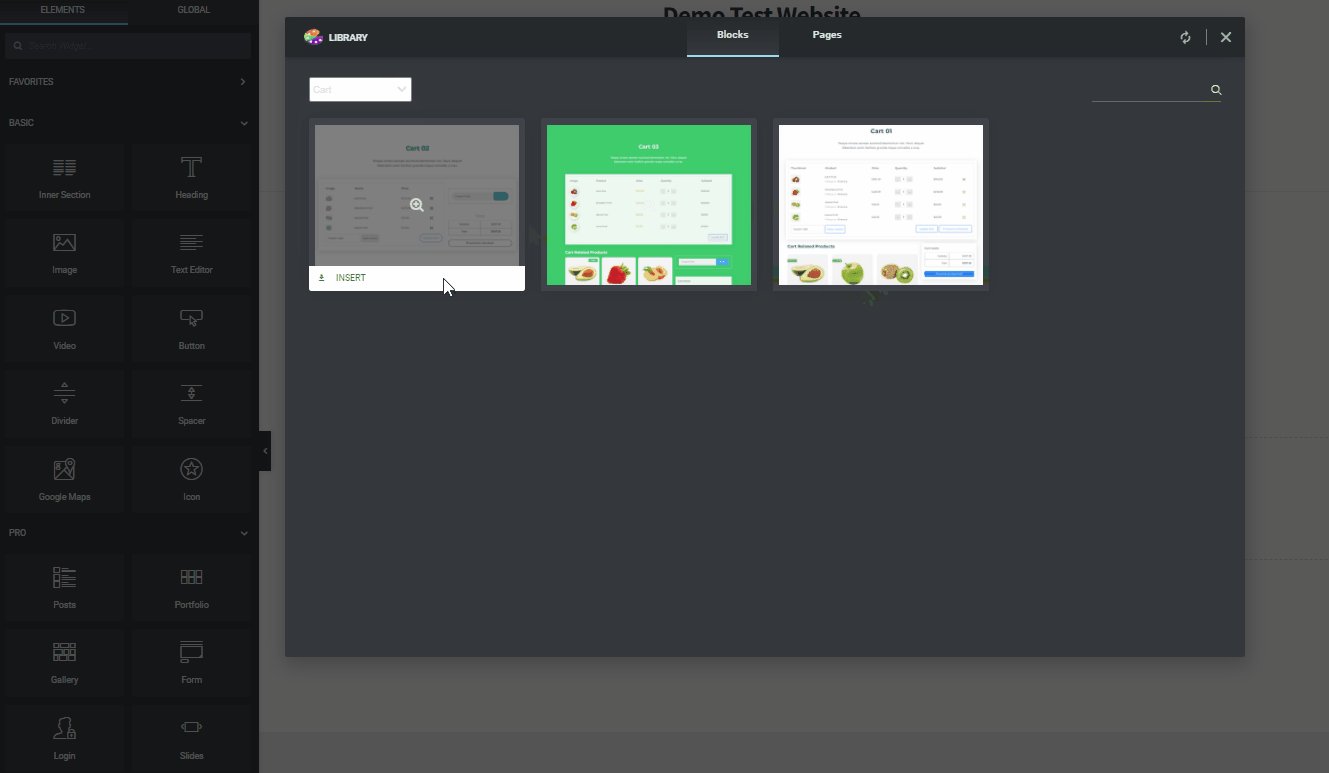
然后,在Blocks选项卡下,使用类别下拉菜单并选择Cart 。 使用适合您网站的适当设计,然后单击插入。

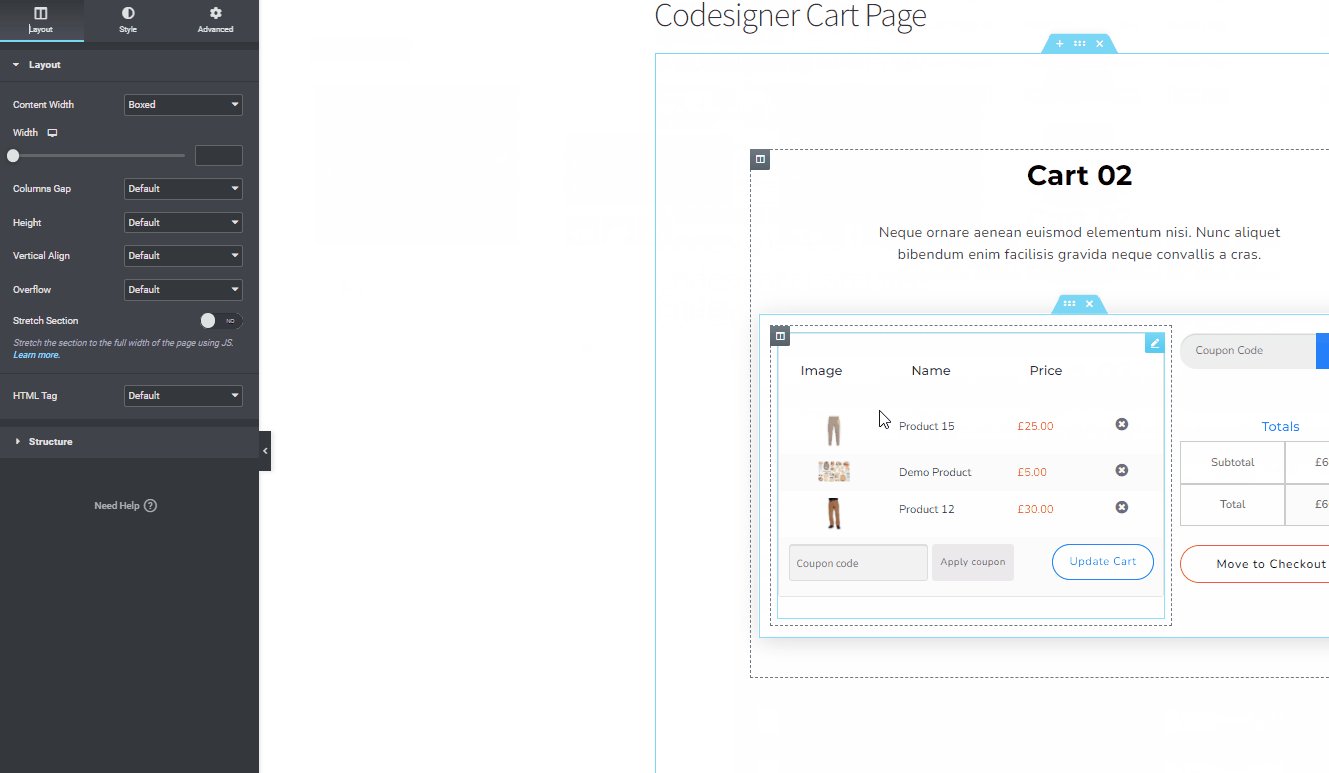
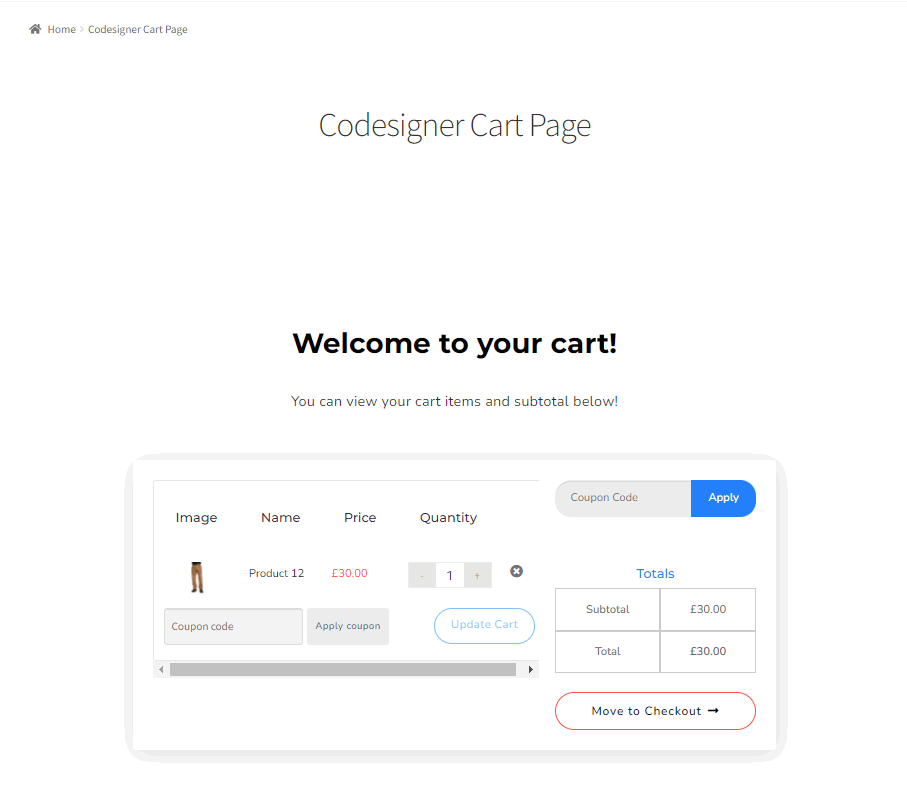
如果您的 CoDesigner 小部件已激活,您的购物车页面模板应该会完美显示。 当然,这仍然只是一个模板,因此您确实需要手动自定义文本和其他元素。
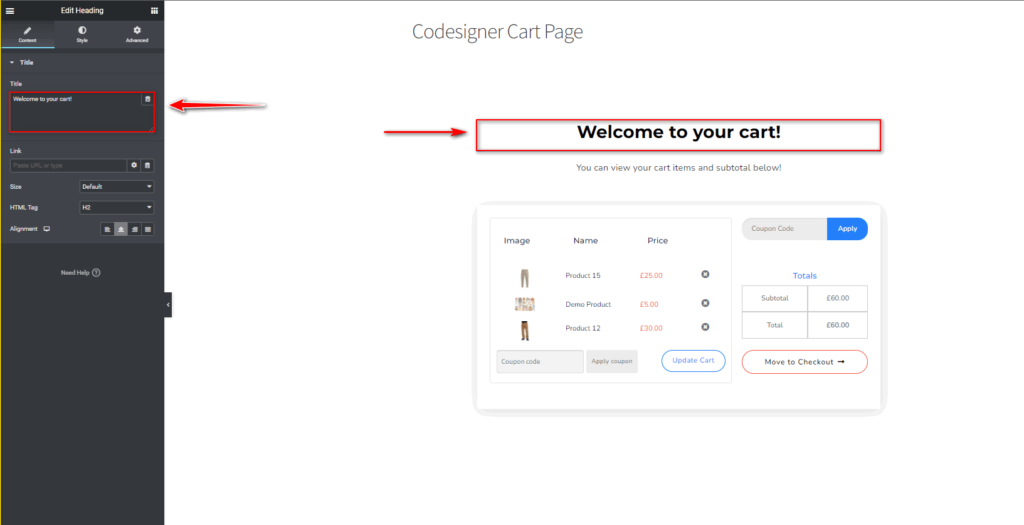
让我们从替换标题文本开始。 单击标题小部件t 并使用左侧的自定义菜单添加您自己的自定义文本。

同样,对其下方的文本字段执行相同操作。
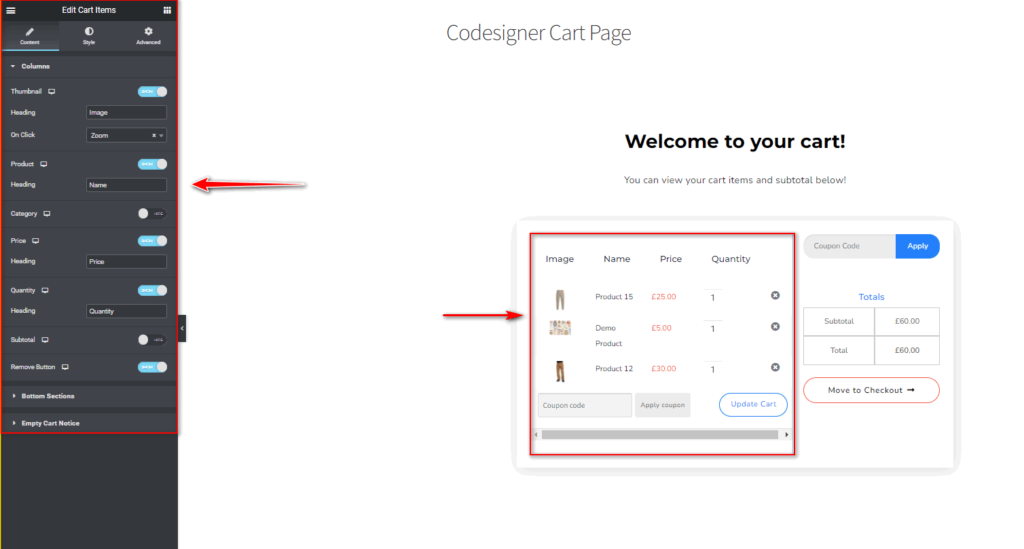
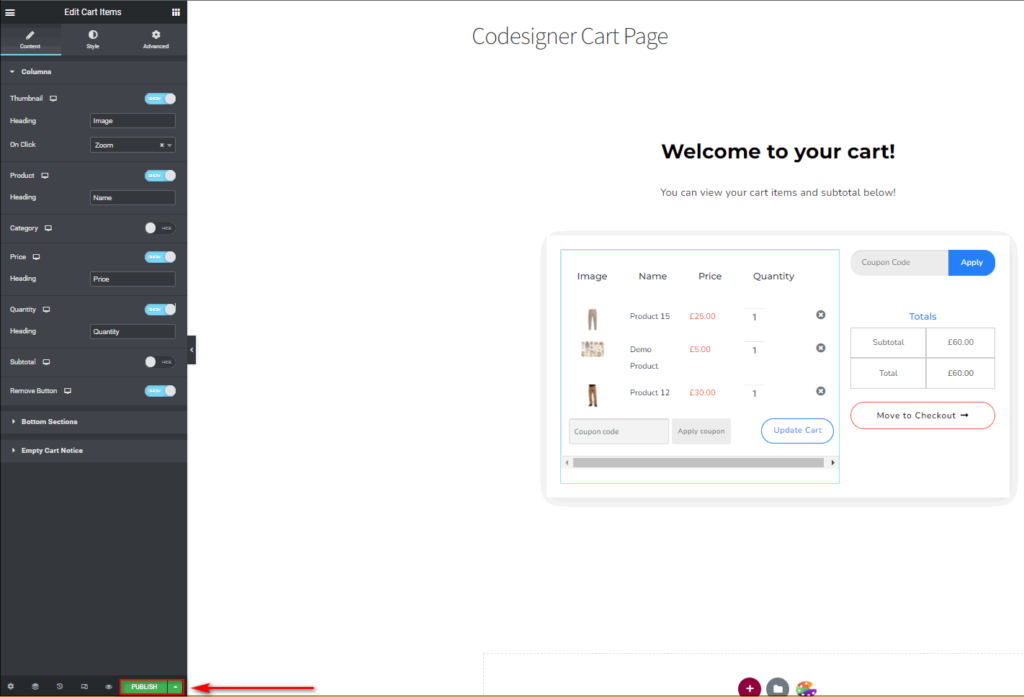
您还可以单击每个购物车小部件并自定义其他选项,例如缩略图、项目小计选项和数量字段。

就像前面提到的步骤一样,您还可以对所有字段和小部件进行样式设置和编辑,并自定义颜色、排版、填充等。 只需单击任何小部件并使用样式和高级选项卡。 就是这么简单!
完成后,单击“发布”按钮以保存您的自定义购物车页面或以与前面提到的相同方式将其保存为模板。

再次,转到WooCommerce > 设置 > 高级,然后在“购物车页面”字段下选择您的新购物车页面。 然后单击保存更改以完成。

现在您应该在前端看到您的新购物车页面

结论:
这就是我们关于如何使用 Elementor 自定义 WooCommerce 购物车页面的指南。 Elementor 是可用于自定义 WooCommerce 和 WordPress 网站的最强大的网站建设之一。 无论您使用插件小部件和模板,您都可以使用无数工具来自定义网站的每个角落。
当您在 Elementor 中自定义WooCommerce 购物车页面时,这里有一些很棒的提示:
- 使用响应式选项确保您的自定义购物车页面在移动设备和桌面设备上完全可用。
- 使用 Elementor 的颜色样式和排版选项来确保您的购物车页面与主题设计的其余部分相匹配。
- 自定义您的购物车页面和结帐页面以使它们相互匹配是一个好主意。
- 考虑其他元素,如相关产品、特色产品、信任徽章等到您的购物车页面。
您是否能够弄清楚如何自定义购物车页面? 设置插件或模板时遇到问题? 在评论中让我们知道您如何或无法自定义您的购物车页面。 我们喜欢帮助我们的读者解决他们的问题,并听取他们对 WordPress 和 WooCommerce 自定义的意见。
如果您正在寻找使用 Elementor 自定义其他各种 WooCommerce 页面的其他指南,为什么不在这里查看我们的其他一些文章:
- 如何使用 Elementor 自定义 WooCommerce 产品页面
- 使用导航菜单插件使用 Elementor 创建超级菜单
- 如何在 Elementor 中自定义 WooCommerce 商店页面
