自定义 WooCommerce 结账字段的有效想法 - 2024
已发表: 2024-09-21您是否曾经希望您的购物车放弃率降到非常低,或者没有客户在您的网站上放弃他们的购物车?
如果是,那么答案就是简化结账页面,以节省客户的时间并减少挫败感。
简而言之,您必须提供简单、清晰、有吸引力的结帐。
为此,您需要收集一些可行的想法来自定义 WooCommerce 结帐字段,因为 WooCommerce 中的默认结帐页面非常混乱。
嗯,这是最好的事情。
此列表包含7 种经过验证(且鲜为人知)的自定义 WooCommerce 结账字段的方法,这些方法易于应用,并且有 95% 的可能性降低放弃购物车率。
另外,我最后还提供了一些关于如何轻松应用这些策略的想法。
让我们开始吧。
自定义 WooCommerce 结帐字段的 7 个可行技巧
我挑选了 7 个结帐字段自定义想法,您可以应用它们并降低购物车放弃率:
1.删除不必要的结帐字段
您的许多客户可能会由于结账页面上不必要的字段而离开您的网站。
您可以做的最好的想法是从结账页面删除不必要的字段。
假设您访问一家在线商店购买礼物,您选择它然后进入结帐页面。
现在,在结帐字段中,您会因为填写不必要的字段而感到恼火,最终放弃购物车。
您的客户也会发生同样的情况。为了避免这种情况,您需要删除客户结账时不需要的字段。
现在,这是 WooCommerce 的默认结账表单。

正如您所看到的,这种形式为多种类型的企业提供了各种选项。您只需根据您的要求进行调整。
并非您的企业需要此表格中提供的所有选项。只保留您需要的一项,并剪掉其余的。
以下是有关如何删除不需要的不必要字段的指南。
2. 编辑 WooCommerce 结账字段标签 - 添加标签、插入占位符文本
WooCommerce 客户非常习惯一次又一次地看到相同的结帐字段。
为了有所作为并使字段可操作,您可以修改 WooCommerce 结帐字段。
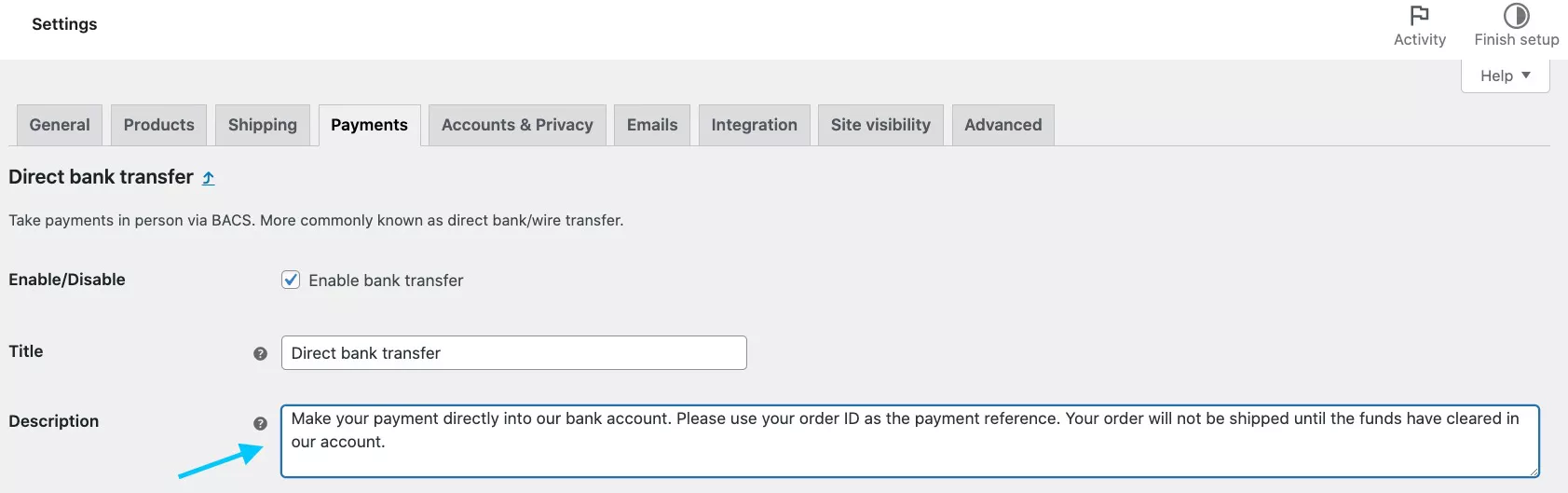
添加或更改标签
您可以更改标签名称或添加与您的企业品牌价值更相关的标签。
假设您想为客户提供以下选项:
- 非接触式配送
- 额外行李
- 给送货员的更多具体细节和指示
然后你必须添加一个标签。
由于默认的 WooCommerce 设置不提供这些选项,因此您需要使用插件来应用此想法。
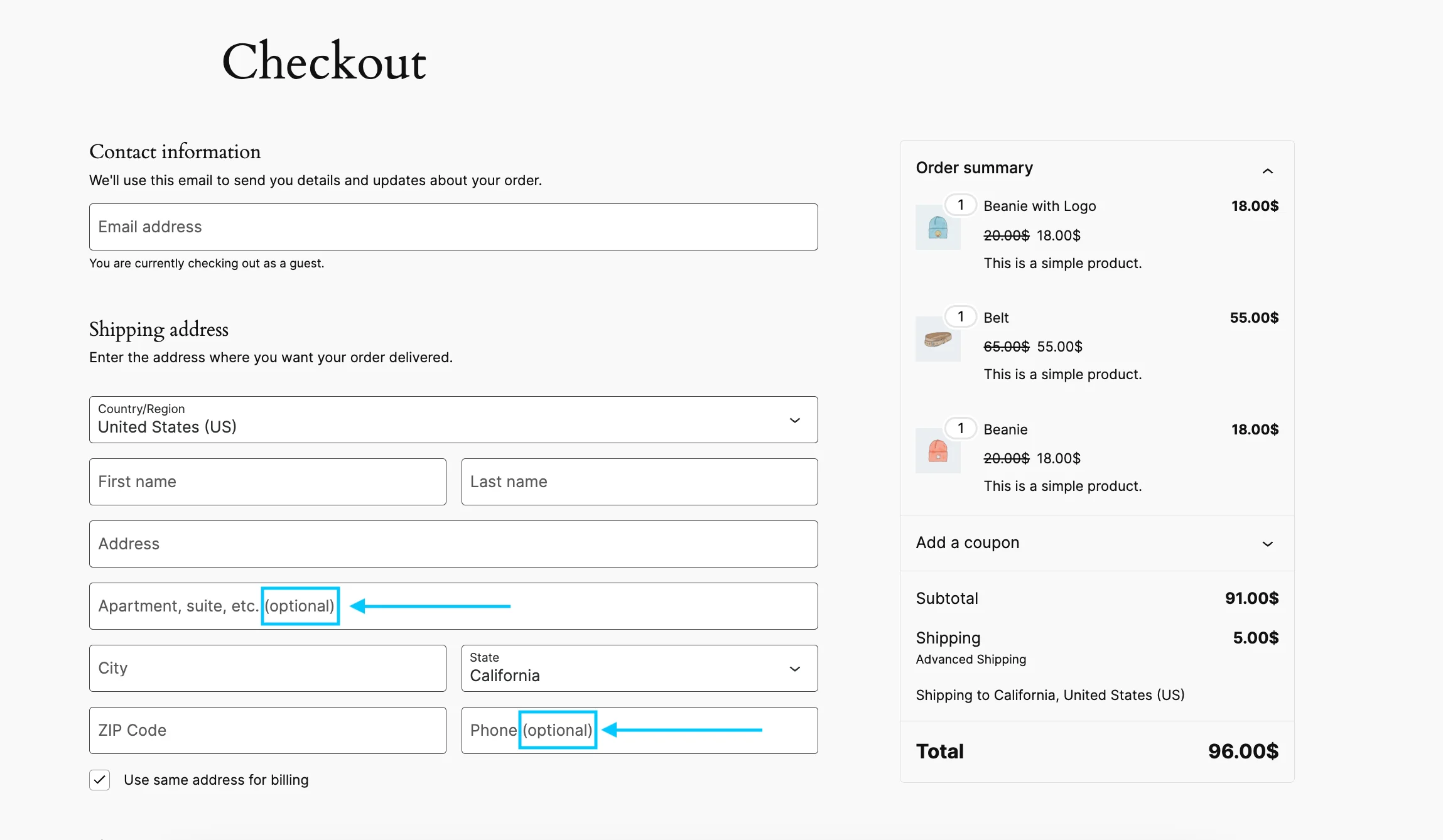
添加或更改占位符文本
除了添加标签之外,您还可以更改占位符文本。
请参阅下文,如果您想在任何选项中的占位符上写注释,您可以这样做,这将为您的客户添加更清晰的方向。

如果您想了解如何逐步更改占位符文本,
- 阅读本指南:如何自定义占位符文本
3. 在一个字段中使用多步骤自定义结账表单
无论您使用的级别或您编写的占位符文本多么有吸引力,如果您的结账页面看起来杂乱无章,您的买家就会离开。
假设您正在一家在线商店购物并填写无组织的结帐页面。您可能会避免完成结账流程。您的客户也是如此。
这就是为什么您应该简单地采用多步骤方法。这意味着将表单分为不同的部分,例如:
- 第一部分是个人信息。
- 第二部分是账单详细信息。
- 第三个用于订单摘要等。
多步骤结帐将允许您的消费者完成交易,而不会因将结帐页面分解为多个步骤而感到不知所措。
在多步骤方法中,每个字段都是分开的,因此买家不会感到困惑。
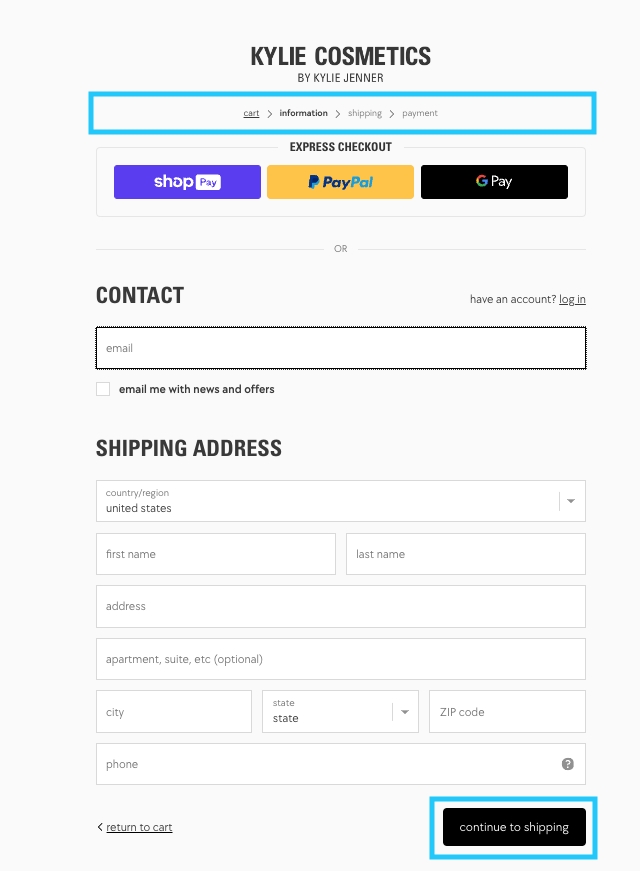
下面是一个例子:

通过这种方法,您的结帐字段页面将看起来更加整洁。您的用户在完成整个过程时不会分心。
4. 将产品图片添加到结账页面
无论您采用单步还是多步方法,您都可以为结账页面添加一些创意。
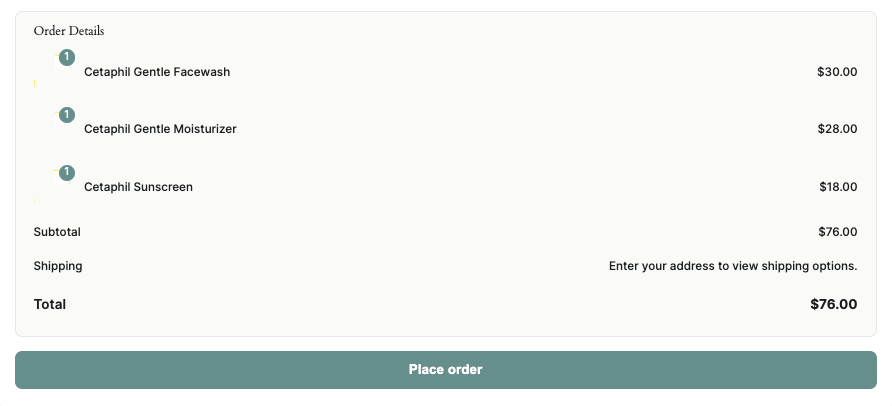
结账页面订单详情默认设置是这样的:

正如您所看到的,除了产品详细信息之外,没有任何产品图片。
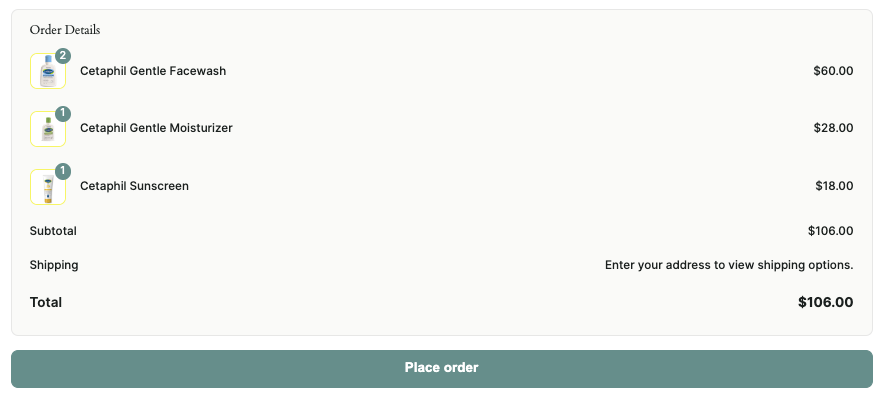
现在看下面:

是不是变得更加引人注目了呢?

您还可以将这样的产品图片添加到结帐页面,并使您的结帐页面与其他 WooCommerce 商店的结帐页面不同。
5. 添加增加数量字段的选项以使销售额翻倍
添加产品图片是一个很好的定制想法,但是如果您的客户想要增加结账页面购买的产品数量怎么办?
使用默认的 WooCommerce 设置,您无法让客户在结账页面增加产品数量。
你自己想一想,是不是很多时候你会意识到这笔交易真的很划算,你应该买 2 件而不是 1 件?
但您不想重复整个选择和结账的过程,最后只买了一件!
这也可能发生在您的客户身上!
因此,您可以通过添加选项来增加此处的产品数量来编辑 WooCommerce 结账字段。
6.结账页面添加自动注册
您的潜在客户喜欢快速的结账流程,因为没有人有时间在结账页面上消磨时间。
您不想创建一个对潜在买家来说非常耗时的结账页面。
这就是为什么您需要在结账页面添加自动注册。以另一种方式,启用客人结账流程。
尽管它确实为您的潜在客户提供了顺畅的结账体验,但这个想法也有一个缺点。
缺点:如果您添加自动注册过程而不是手动注册过程,您将无法看到有关客户的重要信息,例如他们以前购买过什么以及他们喜欢什么。这使得很难向他们发送具体优惠或弄清楚他们想买什么。
7. 添加品牌颜色和徽标
在进行结帐字段自定义时可以应用的另一个独特想法是,在字段标签或占位符文本上添加品牌颜色和徽标。这将在结帐过程中添加品牌。
这样,结帐流程将与您的品牌相匹配,并将极大地帮助您建立品牌知名度。
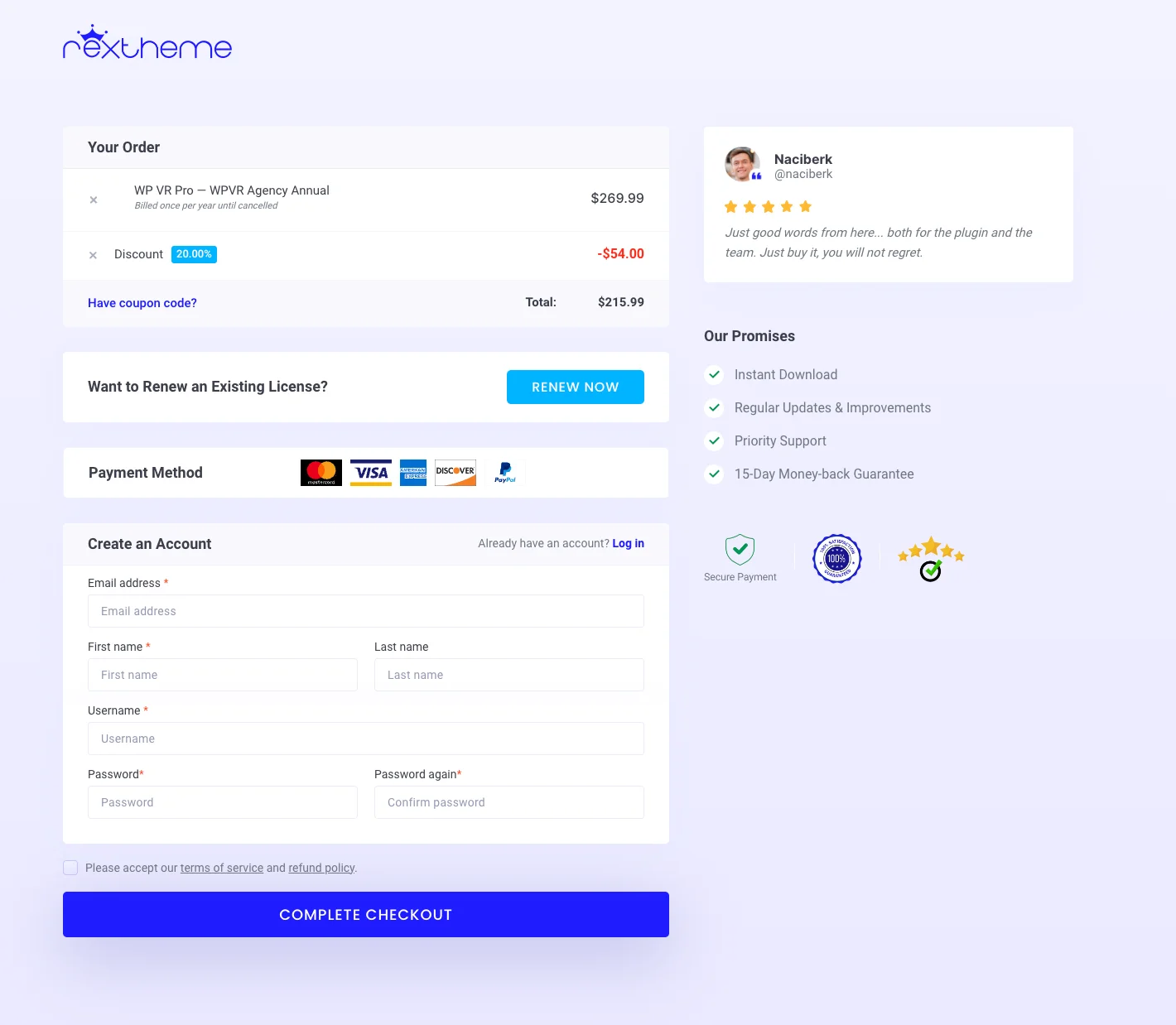
下面看看RexTheme如何在结帐页面放置其徽标和品牌颜色:

正如您所看到的,他们在结帐页面的每个元素中都专注于自己的品牌。他们保留了自己的徽标,突出显示了按钮和带有品牌颜色的可链接文本。
正如我在之前的提示之一中提到的,他们在结账时删除了所有不必要的步骤,以使其不会分心。
可用于自定义 WooCommerce 结账字段的最佳插件
我在本文中描述的这 7 个想法非常适合自定义结帐字段并为您的客户提供顺畅无忧的结帐体验。
通过添加这些想法,您可以降低购物车废弃率并增加销售额。您可以通过两种方式应用这些策略:自定义编码或使用插件。
如果您不是技术人员,自定义编码对您来说真的很难。
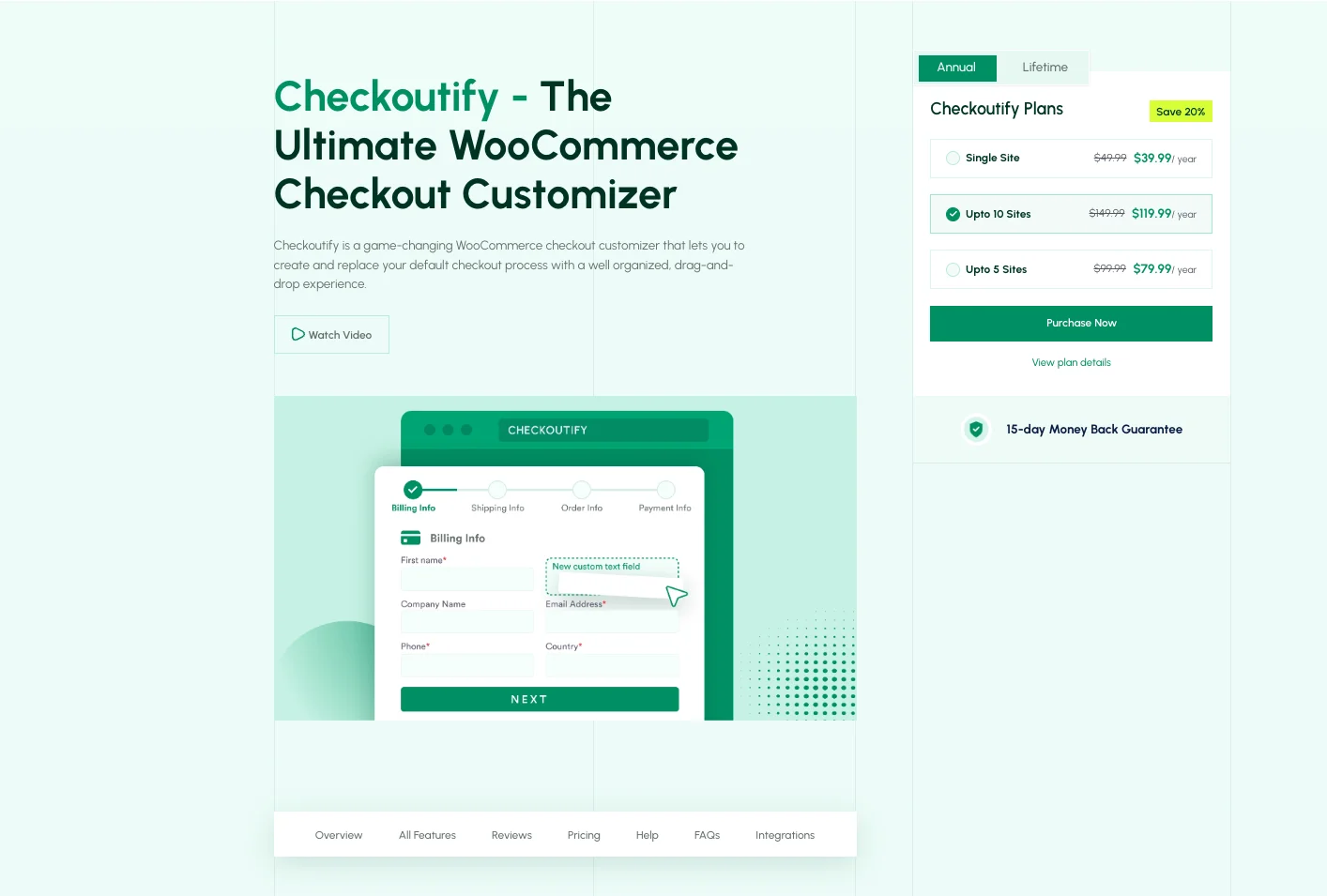
您可以简单地使用 Checkoutify 等插件:

这个迷你但功能强大的插件配备了用于结帐的拖放编辑器,您可以在其中轻松创建自定义结帐页面!
此外,它还提供了“多步骤结帐”选项,使用它您可以轻松应用我上面提到的多步骤方法的想法。
以下是该插件的更多功能:
- 组织良好的结帐字段
- 重新排列步骤、移动部分
- 自定义结帐字段(添加或删除字段)
- 客人结帐友好
- 添加品牌和标志
有了这个无代码插件,您可以轻松应用这些想法,无需任何头痛,并降低您的购物车废弃率!
最后的想法
为了适应快节奏的商业世界,您需要加紧添加独特的 WooCommerce 结帐字段自定义创意,为您的客户提供更好的结帐体验。
传统风格是黄金,但现在客户有大量的业务选择,电子商务初创公司正在高速增长。
如果它花费了他们很多时间、杂乱或没有吸引力,那么就很难吸引他们的注意力。
因此,继续应用这些想法来提供不同的结账体验,这将降低您的购物车废弃率。
如果您远离自定义编码,请使用 Checkoutify 插件。
如果您有任何疑问,请在下面评论!
