自定义 WooCommerce 结帐页面和提高利润的 7 种简单方法
已发表: 2021-12-22寻找自定义 WooCommerce 结帐页面的方法?
结帐页面是购买过程中最重要的步骤之一。 如果您经营在线商店,则需要专注于其定制以提高转化率。
在本指南中,我们将讨论自定义 WooCommerce 结帐页面、这样做的好处以及如何使用 Elementor 和 CartFlows 轻松地自行设计它。
让我们开始吧!
- 什么是结帐页面?
- 您应该自定义 Woocommerce 结帐页面的 3 个原因
- 1. 提升用户体验
- 2.优化转化
- 3.增加平均订单价值(AOV)
- 如何开始自定义结帐页面
- 使用强大的结帐模板加快您的定制过程
- 7 WooCommerce 结帐页面自定义
- 创建特定于您的产品的自定义结帐字段
- 如何删除结帐字段以构建单页结帐
- 如何计算结帐时的运费和运费字段
- 在结帐时自定义优惠券字段
- 从结帐页面中消除干扰以获得更好的转化
- 结帐页面上的多种付款方式
- 为更高的 AOV 添加订单凸点
- 退出意图弹出窗口
- 常见问题
- 结论
什么是结帐页面?
结帐页面是买家在完成付款之前显示的最后一页。 此页面有助于收集有关客户的信息、运输详细信息(如果需要)、付款信息以及履行订单所需的其他详细信息。
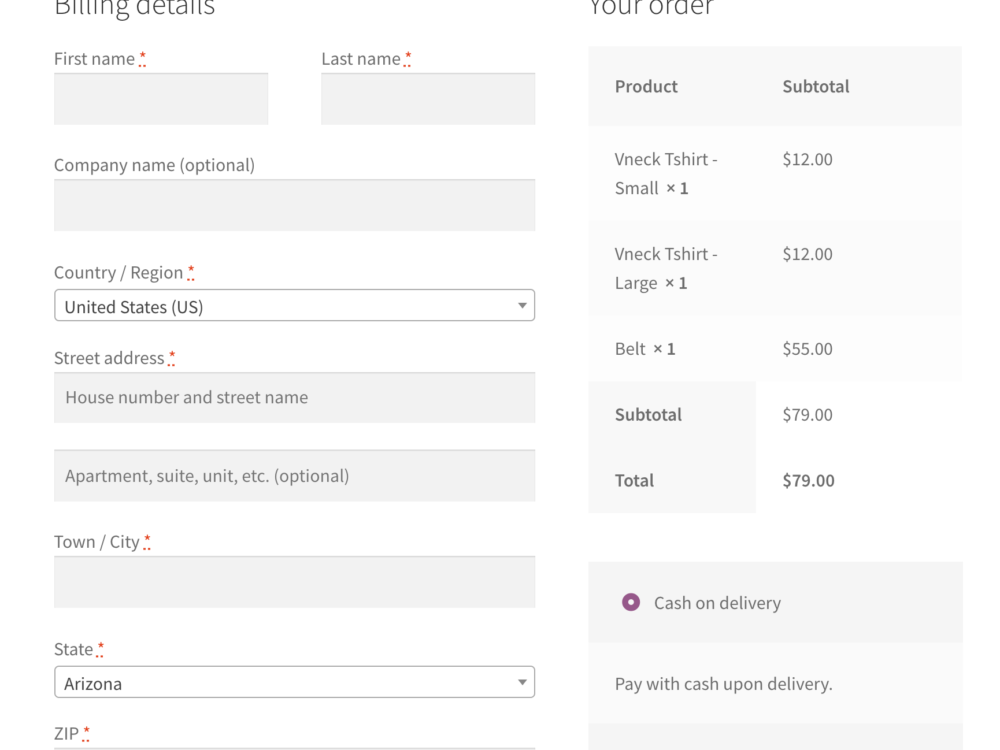
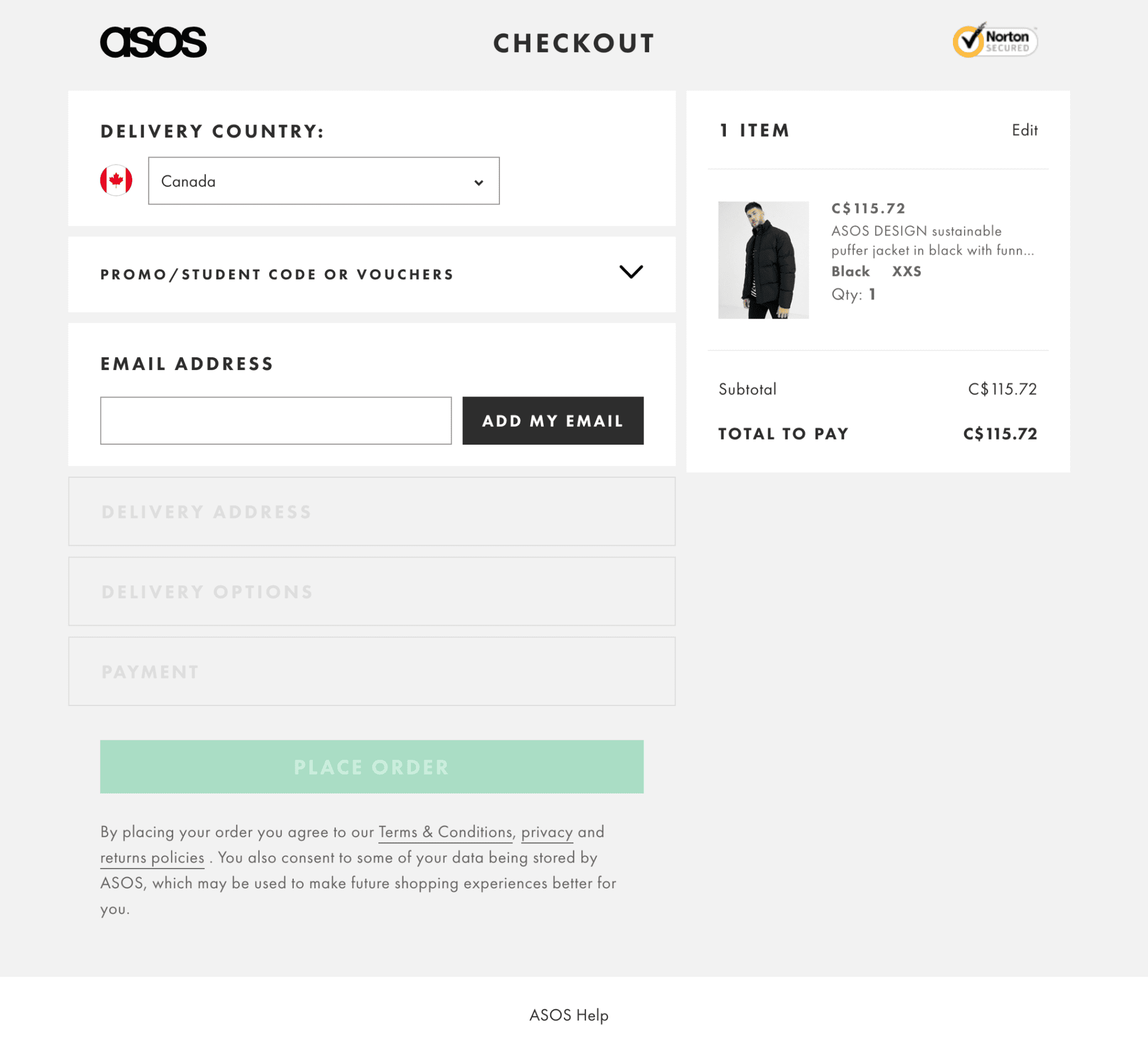
这是默认的 WooCommerce 结帐页面的样子:

这看起来很正常。 我们为什么要讨论定制?
有一个问题。
WooCommerce 不允许您编辑显示的字段。 因此,如果您销售数字产品,您仍然需要显示地址字段。
这样的分心。
您应该自定义 Woocommerce 结帐页面的 3 个原因
根据 Baymard 研究所的数据,70% 的手推车被遗弃。 这意味着您的大多数用户永远不会购买。
自定义结帐体验有助于减少购物车放弃。
自定义 WooCommerce 结帐页面可让您添加社交证明元素以建立信任,显示相关产品以增加您的平均订单价值 (AOV),甚至重新设计整个页面以适合您的网站风格。
这些修改不仅看起来美观,而且定制的结帐页面也转换得更好。
让我们来看看为什么您应该花时间在最后一步的定制上的 3 个主要原因。
1. 提升用户体验
如果您销售数字产品,默认的 WooCommerce 结账时间会长得令人分心。 对于实物产品,账单和送货地址可以使用浏览器保存的数据自动填写。

这是您需要考虑自定义 WooCommerce 结帐页面的主要原因。
浏览器存储用户的姓名、电话号码、地址,甚至是卡的详细信息,除非他们选择退出。
由于大多数用户都使用默认值,因此您可以利用它来加快结帐速度。
如果可以,请使用这些详细信息自动填写尽可能多的表格。 这样一来,您就可以减少客户花在购买产品上的时间!
每个正在寻找提高转化率的电子商务企业家都必须尝试一下,如果他们还没有的话。
2.优化转化
到达结帐页面的客户正处于购买决定的边缘。 由于他们还没有付款,他们可以随时点击返回按钮。
人们放弃购物车的原因有很多。
以下是一些主要原因:
- 缺乏信任
- 高额或意外的运费
- 复杂形式
信任是决定用户是否会继续的第一因素。
客户需要能够信任您的商店以信守承诺并将货物送到他们的家中。
为此,您需要向页面添加信任元素。

但为什么要停下来呢?
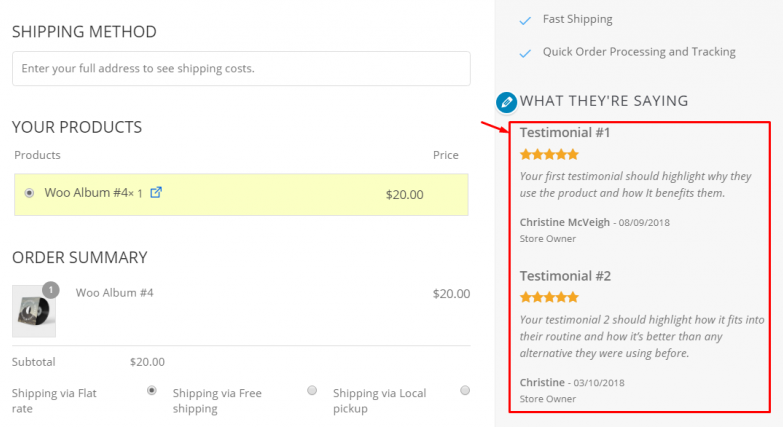
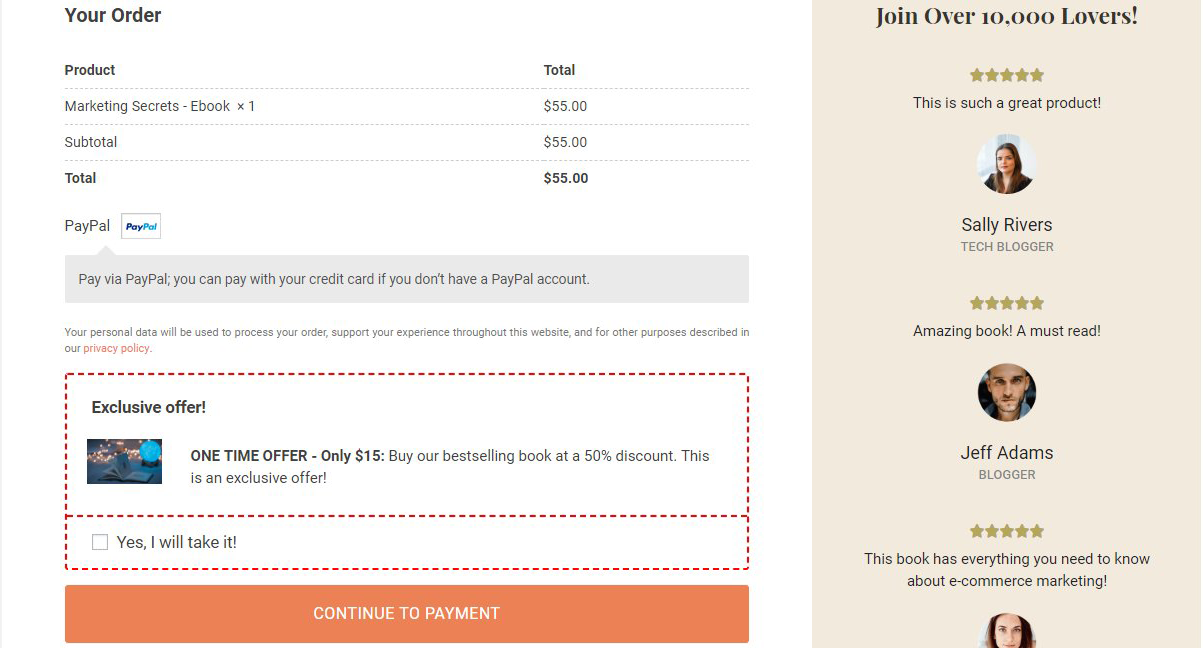
使用以下结帐页面推荐通过社交验证增加信任:

推荐书解决了您的客户在最后一刻的疑虑,并帮助他们在第一次向您购买时实现信心的飞跃。
一旦进行了初始购买,就可以更容易地通过额外的优惠向您的用户追加销售/向下销售。
3.增加平均订单价值(AOV)
订单增加、加售、减售和折扣代码可以帮助您提高 AOV。 默认结帐页面并非所有这些都是可能的。

订单碰撞 + 推荐组合是增强信任和兴奋的有效方式。
自定义结帐页面允许您添加各种不同的元素:
- 提升您的 AOV
- 与您的客户建立关系
- 让他们对从您那里购买更多商品感觉更好!
在订单增加时推荐相关产品可以激发他们的冲动,让他们对将更多产品添加到购物车中感到兴奋。
当他们看到您了解他们的需求时,它还可以帮助他们立即与您联系。
这是我们要为每一家店铺创造的双赢局面!
如何开始自定义结帐页面
在开始定制之前,您需要了解目标。
您可能有以下目标之一:
- 缩短页面以加快结帐速度
- 通过一键结账鼓励冲动购买
- 通过优惠增加您的 AOV
- 减少购物车放弃
- 提升品牌形象
- 或修复样式以匹配您的网站
一旦您有了一个目标(或多个目标),就该寻找实现该目标的最佳实践了。
虽然每个目标的最佳实践超出了本文的范围,但我们将在下面的部分中讨论这些目标的一部分。
使用强大的结帐模板加快您的定制过程
如果您正在修改网站代码,重新设计模板可能会很麻烦。 它很乱,难以维护,其他人将来也很难做出改变。
为了加快定制过程,您需要首先使用无代码销售渠道和结帐页面构建器,如 CartFlows。
目前,它拥有超过 200,000 名喜欢该插件的活跃用户。 它提供拖放功能,可让您从头开始设计页面,与您最喜欢的页面构建器集成,因此无需学习任何新内容,并帮助您轻松增加 AOV。
但是有一项强大的功能可以进一步加快您的流程,即 CartFlows 结帐模板。
凭借其种类繁多的结帐模板,您只需选择一个适合您业务的模板、编辑内容并在几分钟内上线即可。
由于这些模板由专家设计并在市场上进行了测试,我们知道它们转换得很好。
因此,如果您是初学者,请不要浪费时间无休止地搜索和实施所有最佳实践。
只需选择一个模板,对其进行编辑,然后再花时间在您的业务上。
7 WooCommerce 结帐页面自定义
到目前为止,我们已经介绍了很多。 现在,让我们进入真正的定制。
您可以在 WooCommerce 结帐页面上自定义哪些不同元素?
在本节中,我将使用 CartFlows 和 Elementor 来自定义结帐页面的一些元素。 您可以将任何其他页面构建器与 CartFlows 一起使用并按照步骤操作。
创建特定于您的产品的自定义结帐字段
CartFlows Pro 允许您控制结帐页面的每个字段的功能。 如果需要,您可以创建自定义字段以捕获更多信息。
让我们看看它是如何工作的。
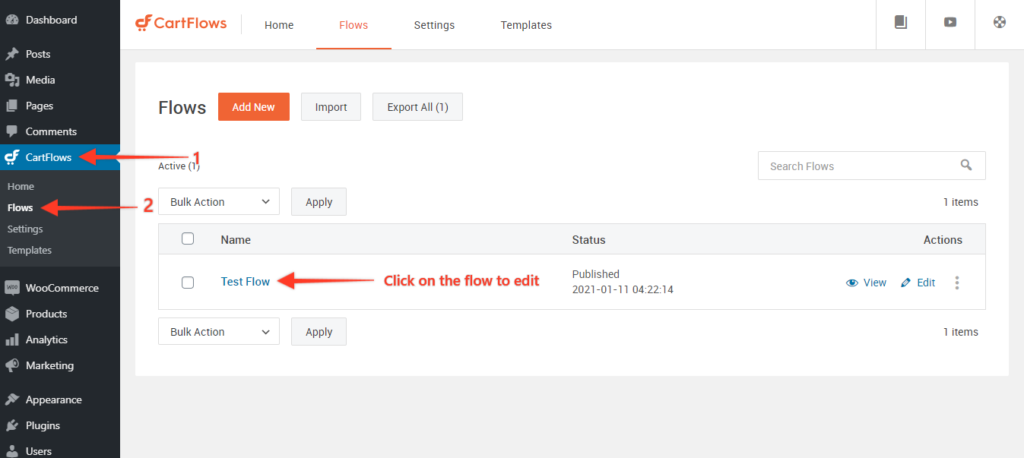
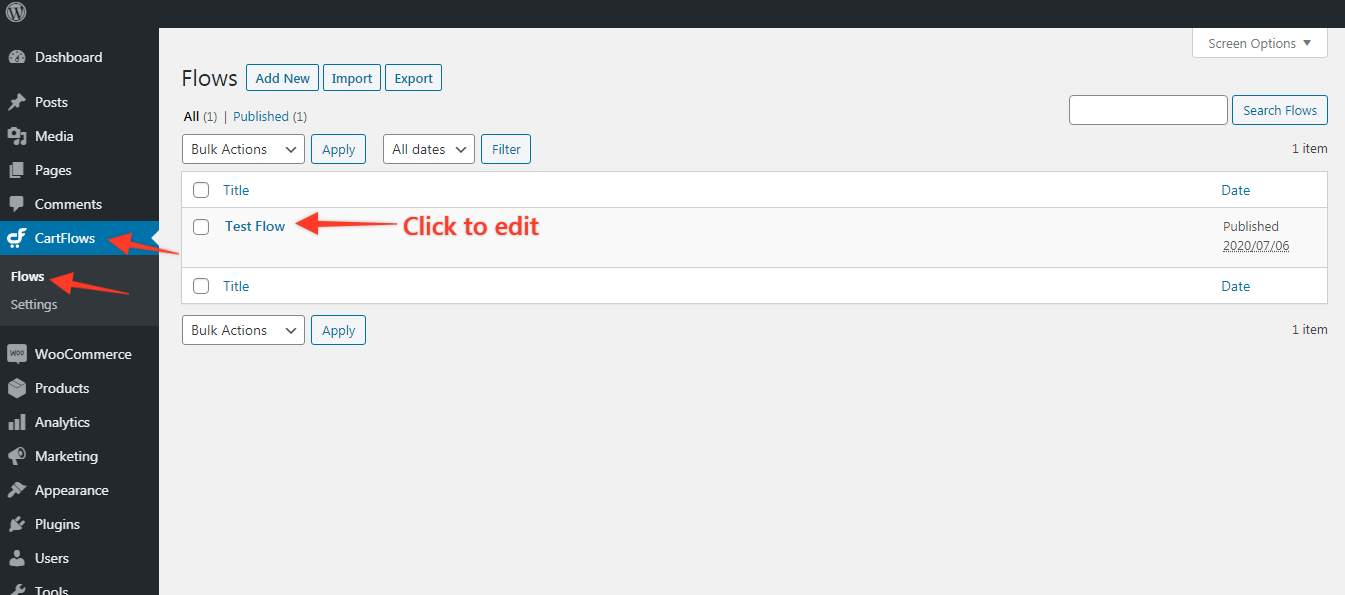
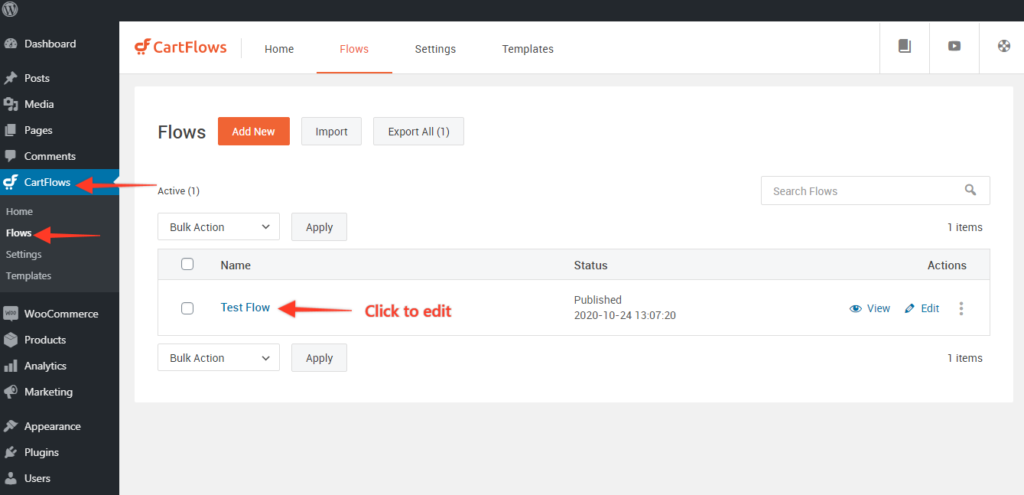
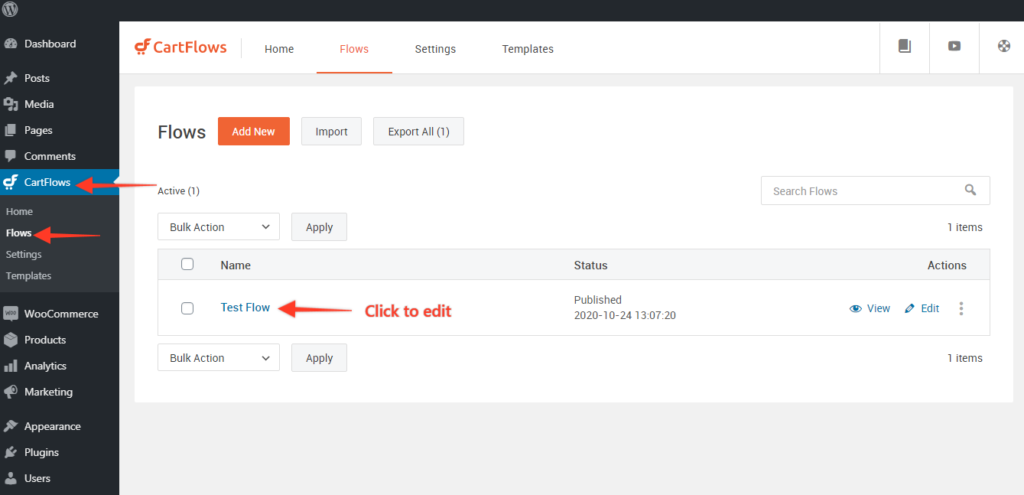
第 1 步。从您的 WordPress 仪表板,转到CartFlows > Flows 。 选择一个流程并单击编辑。

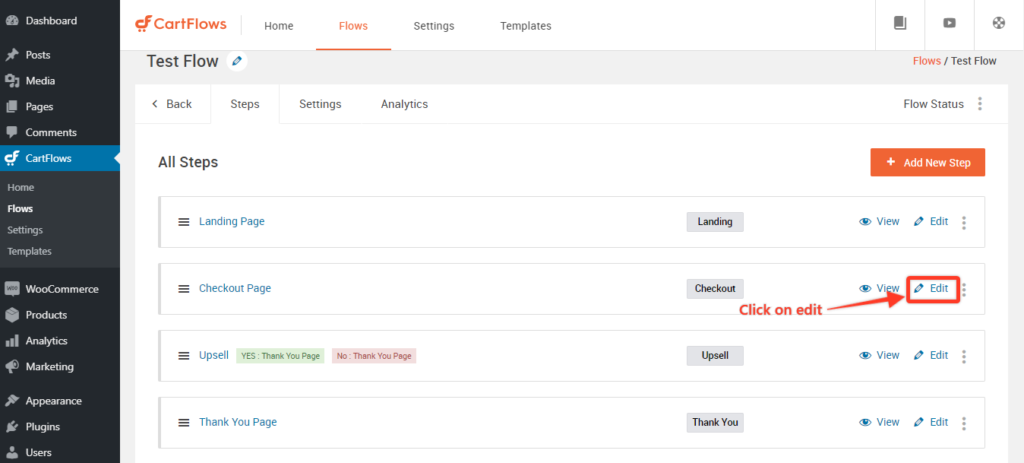
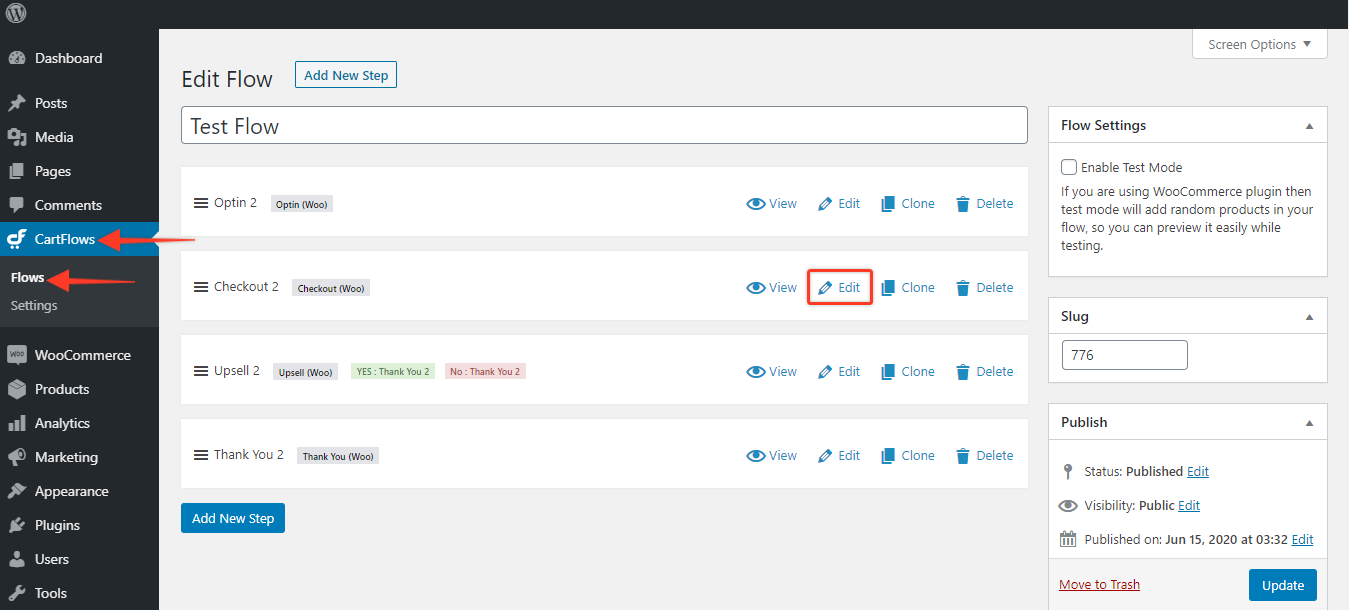
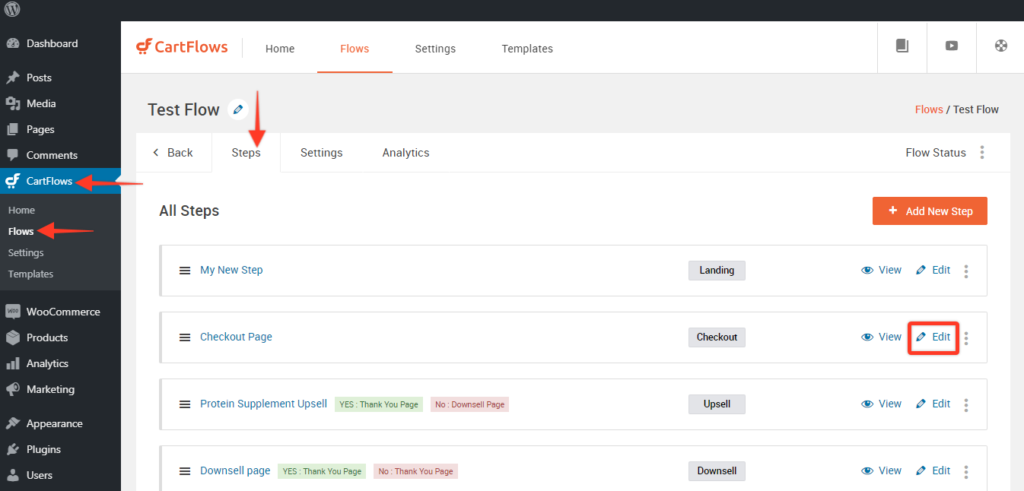
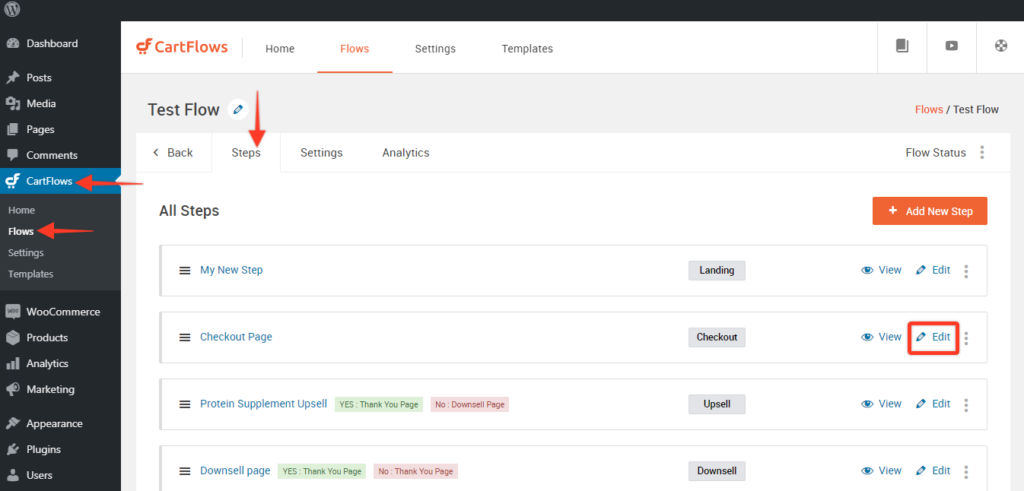
第 2 步。现在,编辑结帐页面。

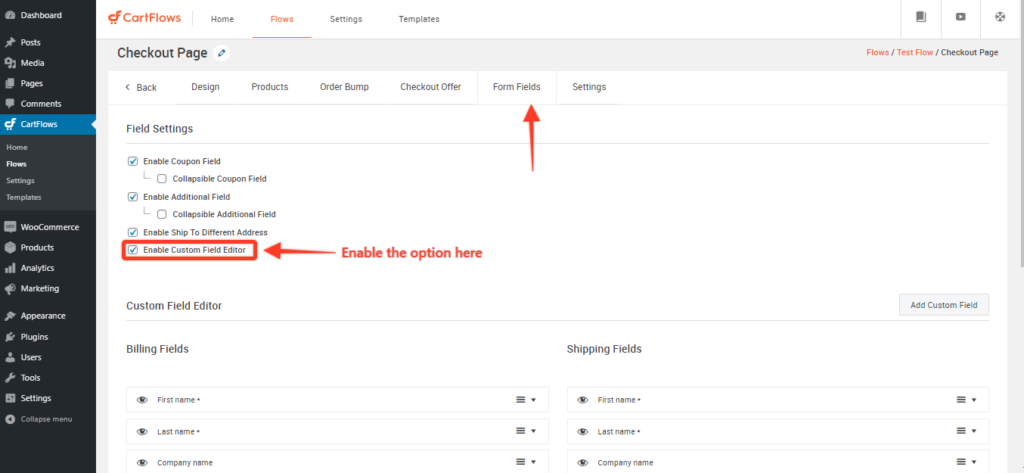
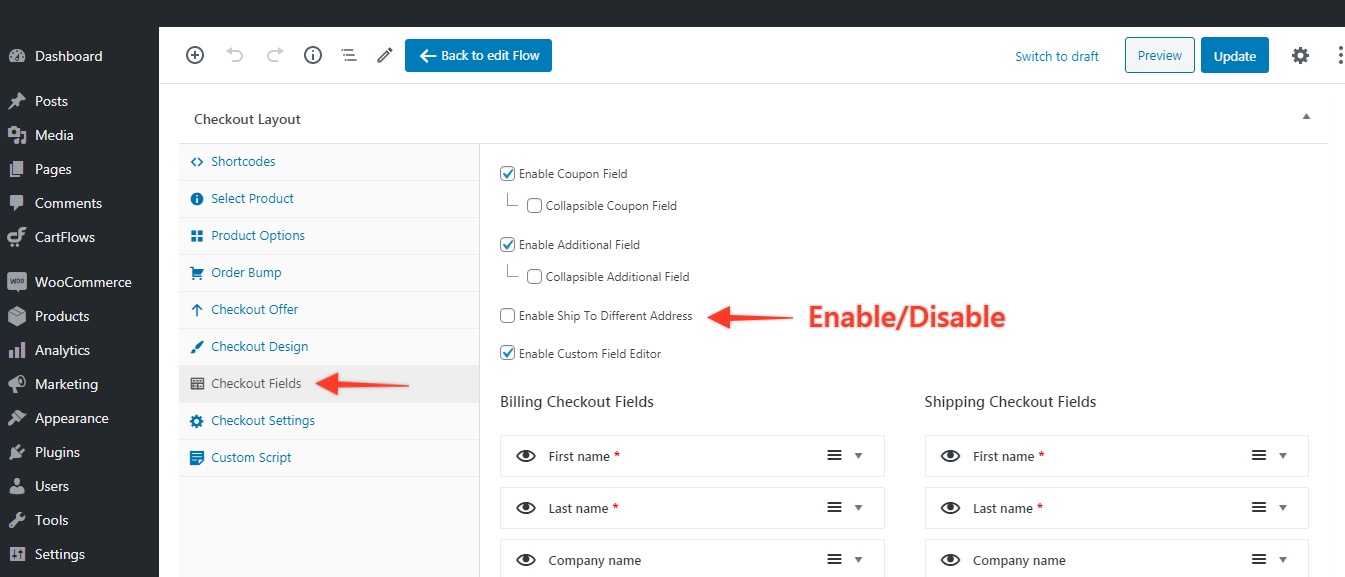
步骤 3.滚动到结帐布局部分的底部。
选择结帐字段选项卡并勾选启用自定义字段编辑器结帐。

您会发现结帐表单上显示的帐单和运输结帐字段。 通过单击右侧的箭头展开字段以查看可让您自定义字段的不同选项。
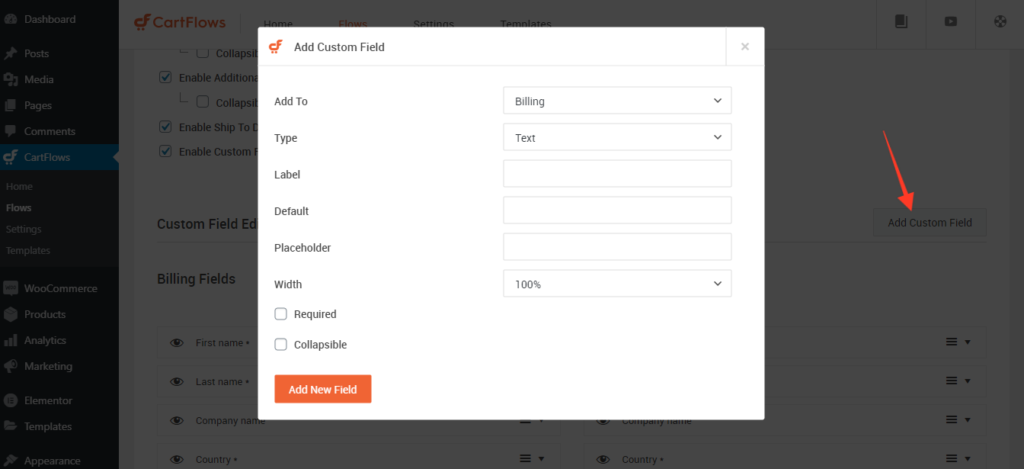
选择添加新自定义字段。 此字段允许您在结帐表单的账单或运输部分输入一个附加字段。
第 4 步:您可以创建文本、文本区域、选择、复选框或隐藏字段类型。 完成后,单击添加新字段并更新步骤。
这将更新结帐页面以反映附加字段。

如何删除结帐字段以构建单页结帐
使用 CartFlows,您可以轻松添加或隐藏结帐字段。 如果您希望构建一个能够更快购买的 WooCommerce 单页结账,这是一个重要的功能。
如何删除结帐字段并创建单页 WooCommerce 结帐?
让我们从删除一个字段开始构建一页结帐。

第 1 步:导航到CartFlows > Flows >编辑 your_flow >编辑结帐页面。
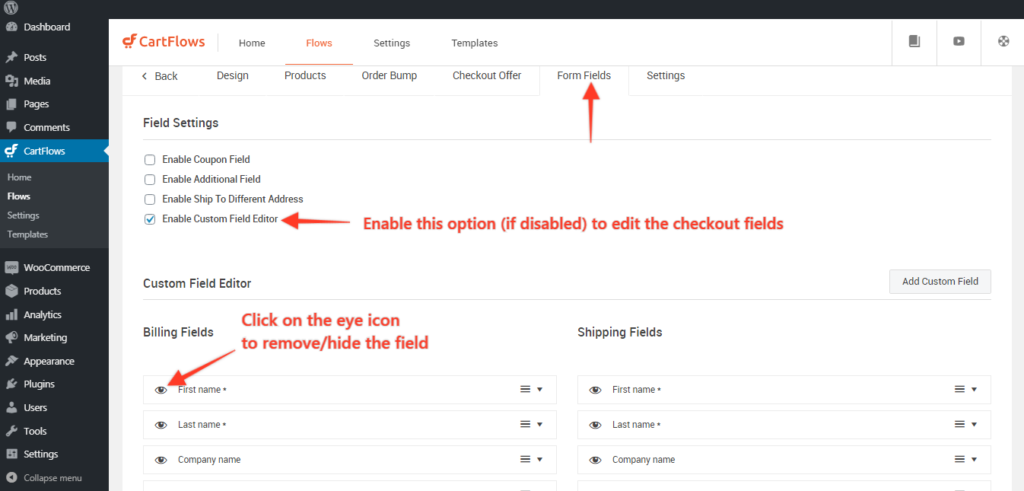
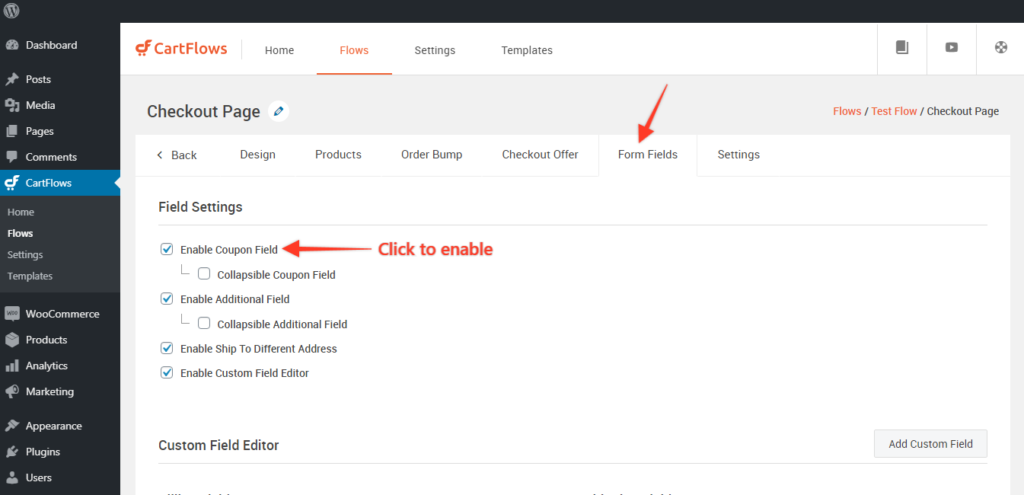
第 2 步:导航到“表单字段”选项卡,然后启用选项 - 如果禁用,则启用自定义字段编辑器。
第 3 步:单击眼睛图标以隐藏/删除结帐页面中的字段。
第 4 步:单击保存/更新按钮,您就完成了。
而已!
保存更改后,更新现在应反映在您的结帐页面上。
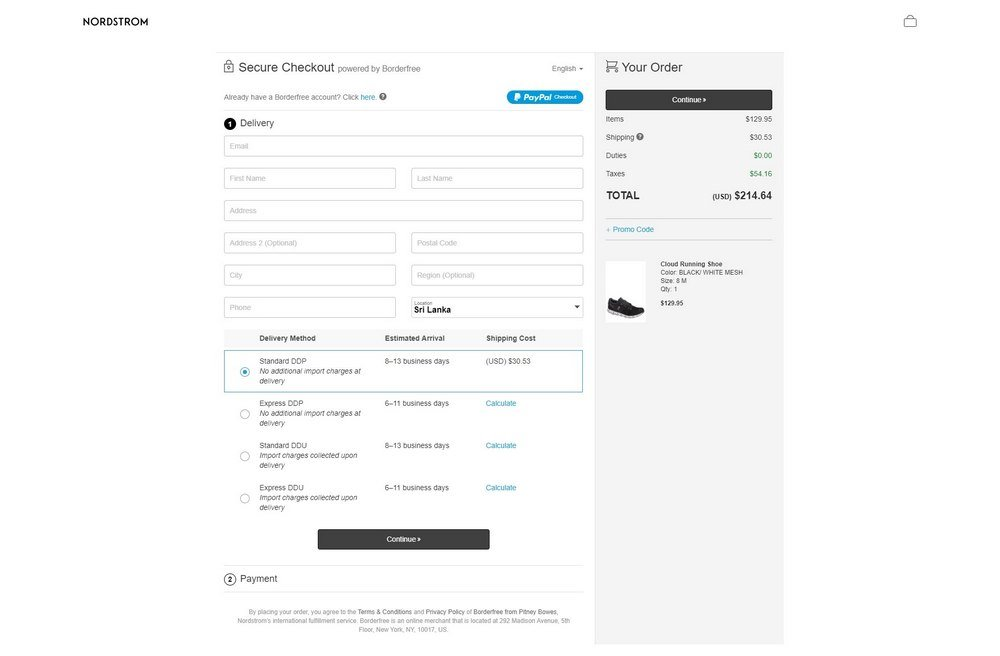
如何计算结帐时的运费和运费字段
对于实物产品,您需要捕获买家的收货地址并计算运费。
但首先,我们需要创建运输区域以确保正确完成计算。 可以在 WooCommerce 设置中创建运输区域。
在进行自定义之前,请先按照这篇简单易行的文章在 WooCommerce 上设置运输选项。
现在,在设置运输后,您可能希望将其隐藏在 CartFlows 的任何特定结帐页面上。 幸运的是,我们提供了启用和禁用它的选项。

如何在 WooCommerce 结帐页面上启用和禁用运输字段
您可以按照以下简单步骤启用/禁用 CartFlows 结帐页面上的运输字段部分。
第 1 步:转到CartFlows >流程>您的流程

第 2 步:点击结帐页面上的编辑。

第 3 步:滚动到自定义字段选项卡并取消选中“运送到不同地址”。

第 4 步:单击更新并检查您的更改是否在结帐页面上看起来不错!
在结帐时自定义优惠券字段
在我们进行更多自定义之前,这里有一篇文章向您展示如何为您的 WooCommerce 商店创建自定义优惠券。
创建所需的优惠券后,您可以继续在结帐页面上自定义优惠券字段。
要在 CartFlows 上创建可折叠的优惠券字段,请按照以下步骤操作:
- 第 1 步:编辑CartFlows Dashboard > Flows > Flows Settings下的 Checkout 页面。
- 第 2 步:现在,转到结帐布局>结帐字段,您将看到所有可用的字段自定义选项。
- 第 3 步:启用可折叠字段选项:
- 首先,要使字段可折叠,您需要确保字段未标记为必需。
- 接下来,在保存/更新更改后启用可折叠复选框,并使选项字段可折叠。
- 第 4 步:保存设置返回您的页面以确认更改已应用
如何使用 Cartflows 在 WooCommerce 结帐页面上启用优惠券字段
让我们看看如何创建优惠券字段并将其显示在结帐页面上。
第 1 步:转到CartFlows >流程>您的流程。

第 2 步:点击结帐页面上的编辑。

第 3 步:导航到自定义字段选项卡并启用优惠券字段选项。

完成后,您在 WooCommerce 上设置的优惠券将可在 CartFlows 结帐页面上使用。
从下次开始,您可以简单地创建新的优惠券,而无需从头开始设置的整个过程!
从结帐页面中消除干扰以获得更好的转化
自定义 WooCommerce 结帐页面的最重要原因之一是减少或消除干扰。
我们已经讨论了干扰是什么以及它们如何影响转化率。
既然您已经知道如何在 WooCommerce 结帐页面中添加和删除结帐字段,那么让我们直接开始消除干扰。

如何通过仅显示基本结帐字段来消除结帐页面的干扰
以下是可用于实体和数字产品的结帐字段,可帮助您减少干扰并加快结帐流程。
对于数码产品:
- 名字和姓氏字段
- 电子邮件和可选电话号码
- 账单地址(如有必要)
对于实物产品:
- 名字和姓氏
- 电子邮件和电话号码
- 送货地址(带有复选框以使其默认)
- 账单地址如果(带有复选框以复制送货地址)
在用户在此处输入所有必需信息后立即放置卡详细信息部分。
在结帐页面上显示 2-3 个选择性推荐,以便它们始终可见,尤其是当用户输入他们的卡详细信息时。
根据公司政策显示退款保证或试用期,以强调交易是无风险的。
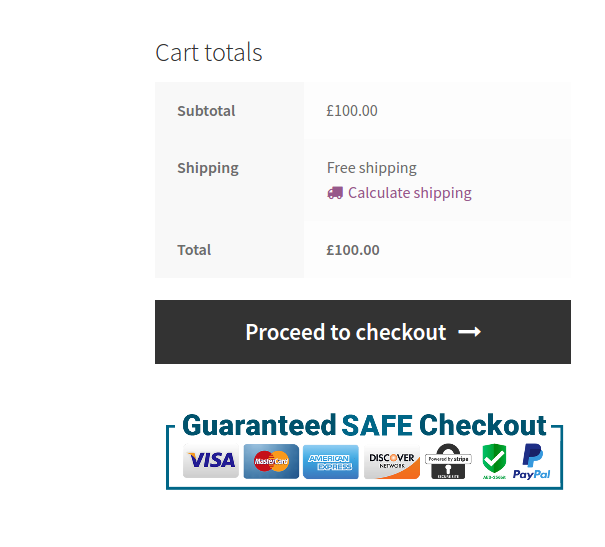
最后,添加信任符号,因为用户会下意识地寻找这些符号以进行结帐。
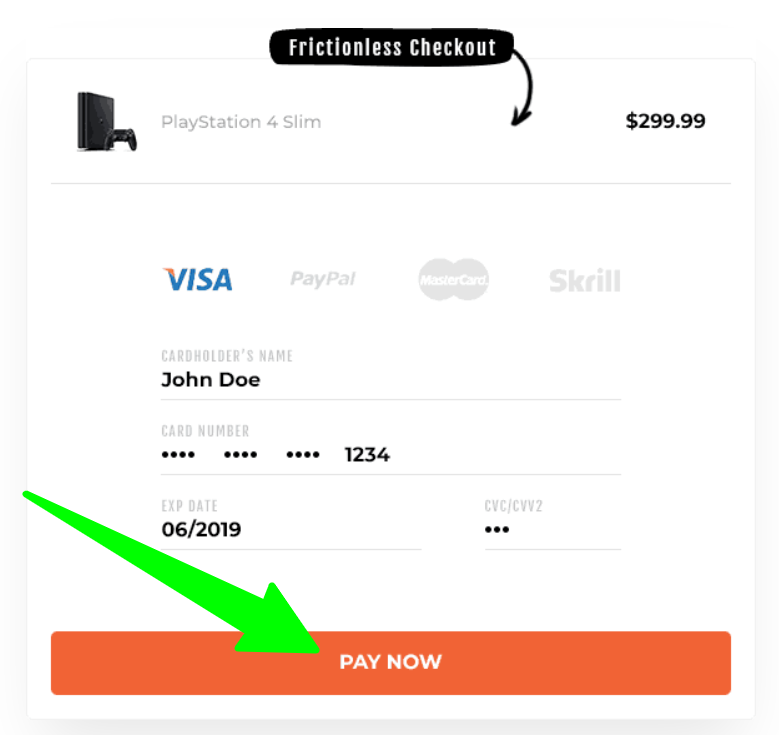
通过这些少量更改,您将拥有一个精简的结帐页面,该页面仅询问必要的内容并在单个页面上提供所需的所有信息。
结帐页面上的多种付款方式
人们出于多种原因放弃购物车。 没有足够的付款方式可供选择是这些原因之一。

使用新的支付网关,接受客户喜欢的任何支付方式变得非常容易。
例如,Stripe 是目前最流行的支付网关之一。 与 Stripe 集成后,您可以接受客户的多种付款方式——借记卡和信用卡、钱包、银行转账等。
您还可以将结帐页面与 PayPal 集成,这样对 Stripe 不满意的客户可以选择使用 PayPal。
如果您的客户更喜欢任何形式的数字钱包,请尝试并接受这些。 虽然所有支付方式产生的收入会有所不同,但最好保持选择开放,而不是不提供它们并导致客户离开。
如何使用 CartFlows 与多种支付方式集成
在CartFlows ,Stripe 是我们最喜欢的支付网关。 我们喜欢这个网关,因为它使用起来非常简单——对您和我们来说都是如此。
它与 CartFlows 无缝集成,让您可以直接从仪表板开始向客户计费。
由于深度集成,您还可以直接从 CartFlows 仪表板查看您的收入。
为更高的 AOV 添加订单凸点
当客户即将进行购买时,Order Bumps 会利用他们的冲动。 如果在正确的时间向他们提供正确的产品,您可以轻松增加商店的平均订单价值。
CartFlows Pro 可以轻松地将单个和多个订单碰撞添加到您的结帐页面。
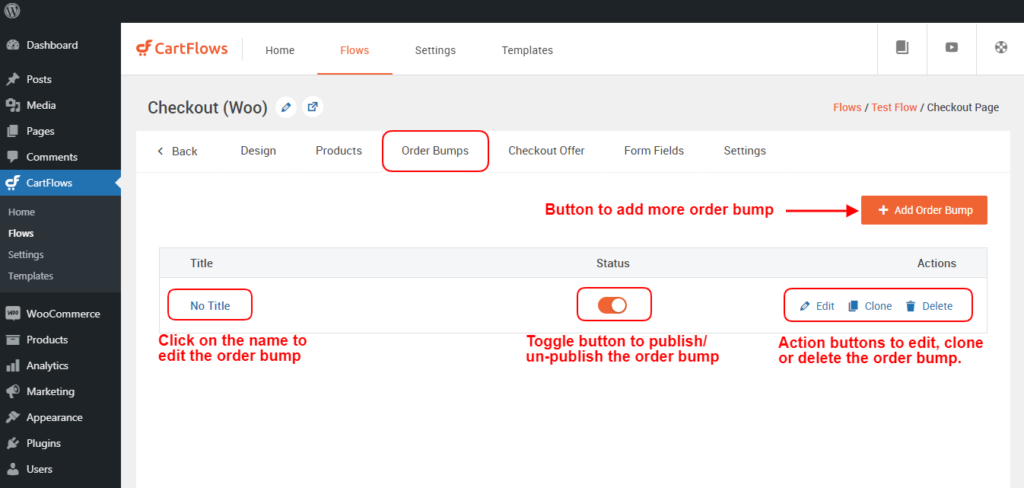
第 1 步:导航到CartFlows >流
第 2 步:打开要在其中添加/编辑/更新订单凸点的流程。

第 3 步:单击结帐页面的编辑按钮。

第 4 步:导航到 Order Bump 选项卡并单击 Add Order Bump 按钮以添加多个 Order Bump 或单击 Edit 或 Order Bump 的名称以编辑 Order Bump

单击添加新的订单凸块按钮后,将显示一个弹出窗口,您可以在其中为订单凸块提供您选择的名称,以识别其字母用途。
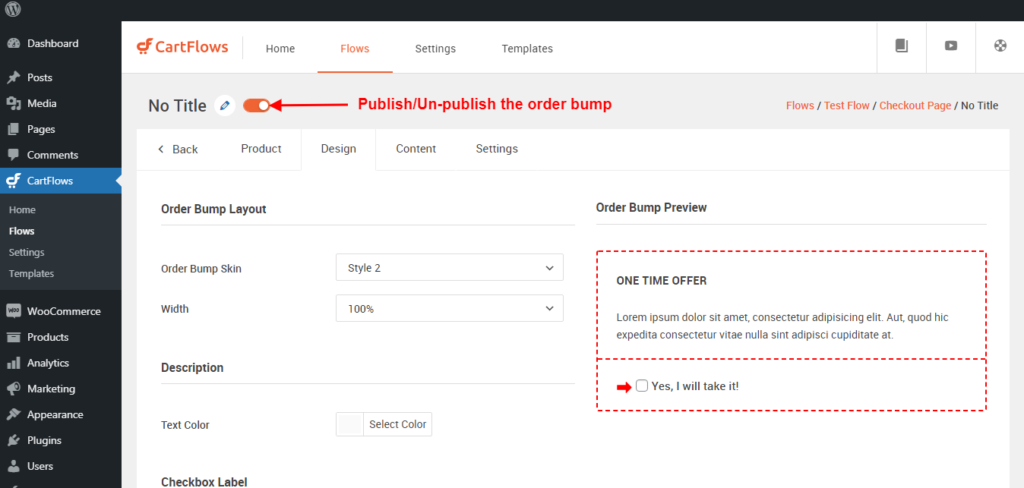
第 5 步:打开订单凹凸后,您将获得 4 个选项卡,它们分别是产品、设计、内容和设置。
进入订单凹凸设置后,您可以按照与步骤相同的方式更改订单凹凸的名称。

订单凸块中提供的选项卡如下
- 产品选项卡:选择产品并管理该产品的折扣
- 设计选项卡:从该选项卡中,您可以管理设计,即订单凸块的外观和感觉。
- 内容选项卡:在此选项卡中,您可以管理 Order Bump 的显示内容。
- 设置选项卡:在此选项卡中,您可以管理特定订单突增的设置。
此外,一个新的改进是您可以在设计和更新内容时预览订单凹凸设计。
第 6 步:完成更改后,必须通过单击每个选项卡底部的保存更改按钮来保存每个选项卡以保存更改。
退出意图弹出窗口
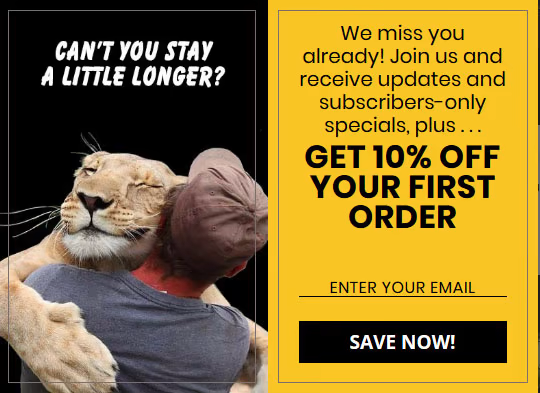
当您结帐页面上的买家分心并即将离开时,退出意图弹出窗口可以吸引他们的注意力并将他们拉回来!

退出意图弹出窗口如何工作?
您的网站会跟踪用户的鼠标移动。 一旦它检测到鼠标移动到浏览器选项卡之外,就会立即显示一个弹出窗口。
这会吸引用户的注意力并将其带回您的页面。
如何创建退出意图弹出窗口?
你不需要成为技术人员! Elementor 提供强大的拖放功能来构建页面以及选择加入。 它还允许您从同一界面创建漂亮的退出意图弹出窗口。
多么酷啊?
只需使用相同的页面设计器并从头开始构建漂亮、吸引人的弹出窗口,或使用功能强大的选择加入模板来加快速度。
Elementor 将处理鼠标跟踪并显示弹出窗口和正确的时间。
常见问题
让我们回答一些有关 WooCommerce 结帐定制的常见问题。
1. 如何自定义 WooCommerce 结帐页面?
要自定义您的 WooCommerce 结帐页面,请导航至WooCommerce >设置,然后单击高级选项卡。 然后,转到结帐页面,并从下拉菜单中选择您刚刚创建的页面。 请记住在退出之前保存更改。
2. 如何使我的 WooCommerce 结帐页面看起来更好?
以下是使您的 WooCommerce 结帐页面看起来更好的一些提示:
- 使用像 CartFlows 这样的结帐页面自定义插件来控制页面的每个元素
- 选择漂亮的结帐页面模板
- 减少结帐页面上的表单域数量
- 消除任何不会引导用户购买的干扰
- 通过使用推荐引入社会验证
- 添加信任符号
3. 自定义 WooCommerce 结帐页面的最佳插件是哪个?
CartFlows 是自定义 WooCommerce 结帐页面的最佳插件。 它与您最喜欢的 WordPress 页面构建器(如 Elementor)集成,并允许自定义结帐页面的每个元素。
4. 如何在 WooCommerce 结帐页面上添加自定义字段?
要添加自定义字段,请使用 CartFlows 编辑您的 WooCommerce 结帐流程并转到结帐布局部分。 选择结帐字段选项卡并勾选启用自定义字段编辑器结帐。 从下面可用的选项中添加一个新字段。
结论
好吧! 你准备好了。 有了这些知识,我们希望您以最少的前期工作从商店中获得最多的收入。
我在这里介绍了一些最佳实践,但将其视为您脑海中出现的进一步问题的起点。
从长远来看,转化和收入优化之旅将带给您一些非常有趣的结果!
因此,请花点时间一次实施一项更改并尝试一下。 看看你的观众对这些变化的反应。
很快,您将拥有足够的数据,以最少的精力从您的商店获得最佳结果!
