如何自定义 WooCommerce 产品库
已发表: 2022-01-25在您的在线商店中自定义产品库可能是改善访问者体验、产品可见性和转化率的好方法。 为了帮助您做到这一点,我们为您提供了有关如何在 WooCommerce 中自定义产品库的指南。
但在我们进入这样做的过程之前,让我们简要地看一下为什么需要在 WooCommerce 中自定义产品库。
为什么要在 WooCommerce 中自定义产品库?
在线业务的主要卖点之一是产品图片。 如果您添加和自定义产品库,您可以增强在线商店的外观。 当您升级视觉外观时,它会吸引更多的潜在买家。
同样,客户也可能希望从多个角度评估产品。 他们可能希望在购买产品之前对产品有更清晰的了解,因为产品库可以在其中发挥作用。 因此,定制产品库也有助于保持更好的客户体验。
因此,如果您想增加收入,我们建议您自定义您的 WooCommerce 产品库。 现在您已经了解了它的重要性,让我们看看我们如何将它们自定义到您的 WooCommerce 网站。
如何自定义 WooCommerce 产品库?
您可以使用2 种方法在 WooCommerce 中自定义产品库:
- 从 WooCommerce 仪表板
- 使用插件
我们将在以下两种方法中详细介绍每个步骤,以便您选择自己喜欢的方法。 在此之前,请确保正确设置 WooCommerce 并安装 WooCommerce 兼容主题之一。
1. 从 WooCommerce 仪表板自定义产品库
WooCommerce 是创建在线商店的最受欢迎的平台。 WooCommerce 如此受欢迎的部分原因是因为无休止的定制、对虚拟商店设计和管理的控制。
您可以从 WooCommerce 仪表板本身轻松自定义产品库。 但首先,您需要打开要自定义产品图库的产品的产品编辑页面。
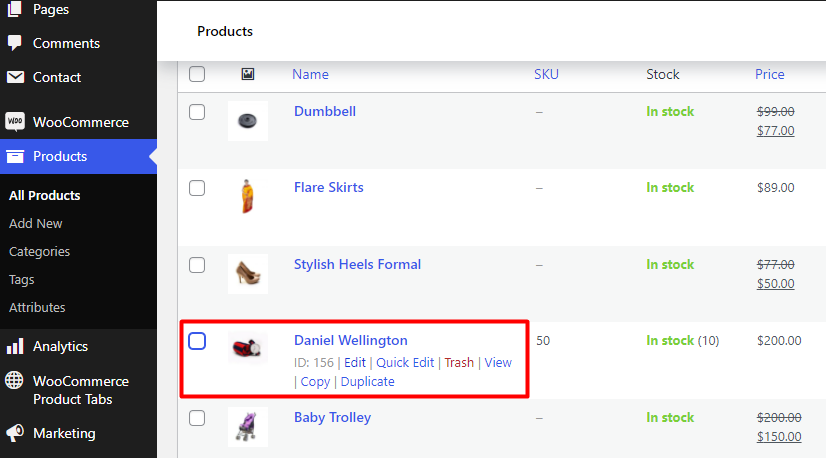
因此,从您的 WordPress 管理仪表板转到产品 > 所有产品。 您将能够在您的网站上看到所有产品的列表。 在这里,您可以添加新产品或删除现有产品,导入或导出产品,也可以一次单独自定义单个或多个产品。
然后,单击要自定义产品库的产品的编辑。

您将被重定向到特定产品的编辑产品页面。 现在,您可以开始自定义 WooComemrce 产品库了。 可以从此处从该编辑器中添加、重新排序或删除产品库。
1.1。 在 WooCommerce 中添加产品库
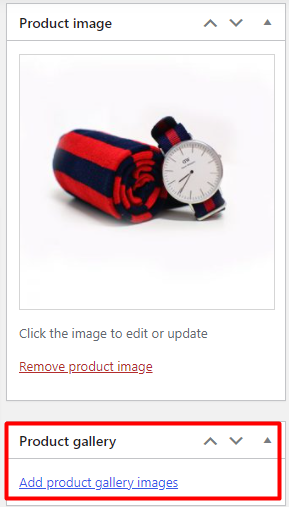
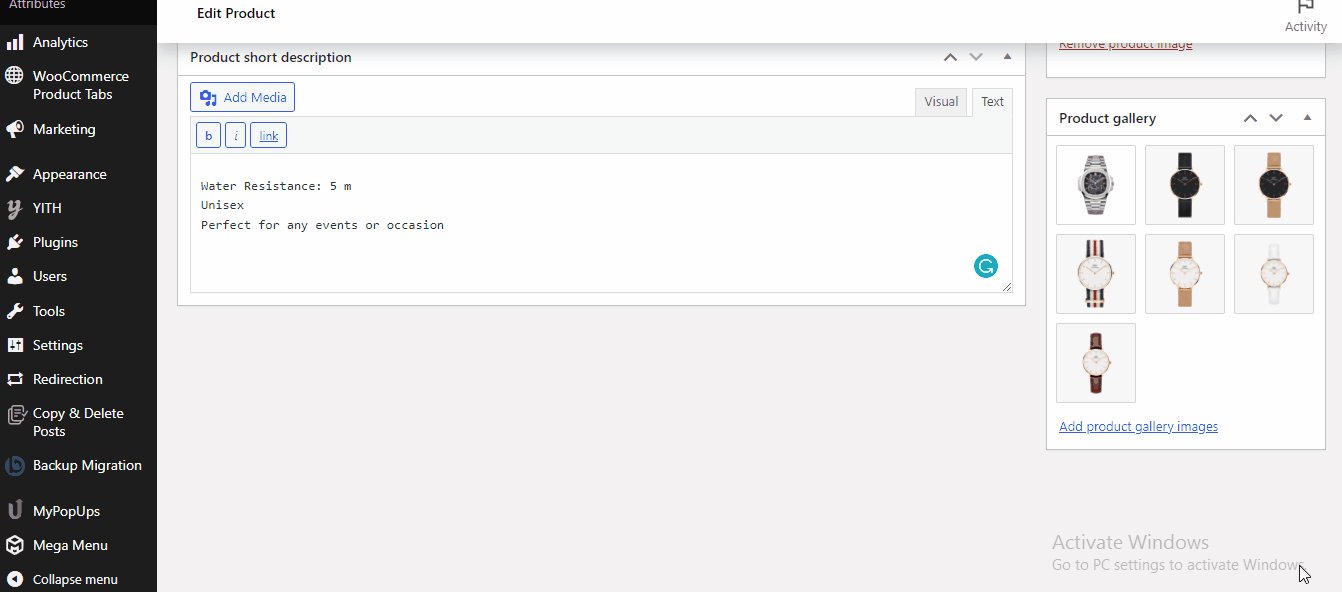
打开编辑产品页面后,如果进一步滚动,您可以看到右侧边栏的产品库部分。 单击添加产品库图片链接以添加产品库。

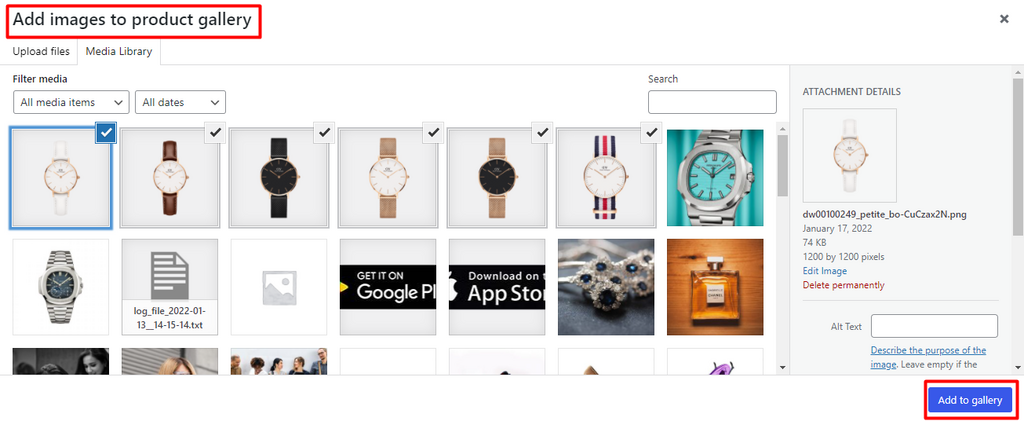
当您单击它时,您将被重定向到一个模式,您可以在其中上传新图像或从媒体库中选择现有图像。
您可以选择单个或多个产品添加到产品库。 只需选择要添加到图库的图像,然后单击添加到图库。

完成添加产品库后,继续更新产品页面。
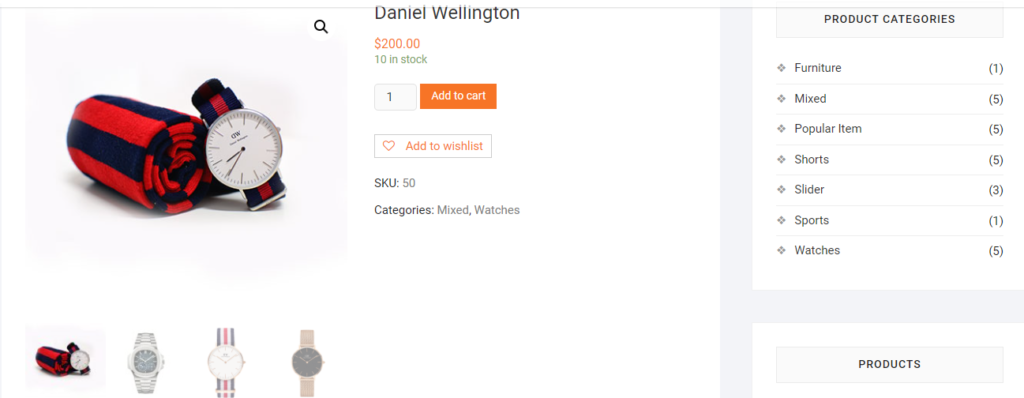
当您刷新产品页面时,您将能够看到您的新产品库。

1.2. 在图库中重新排序产品
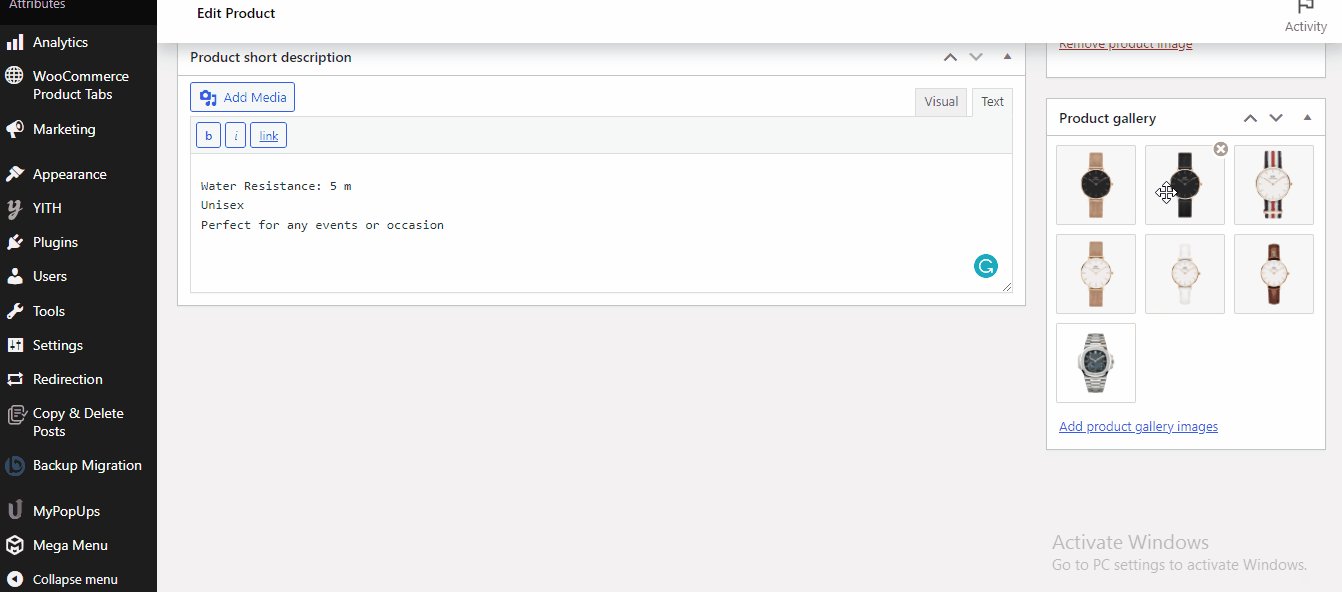
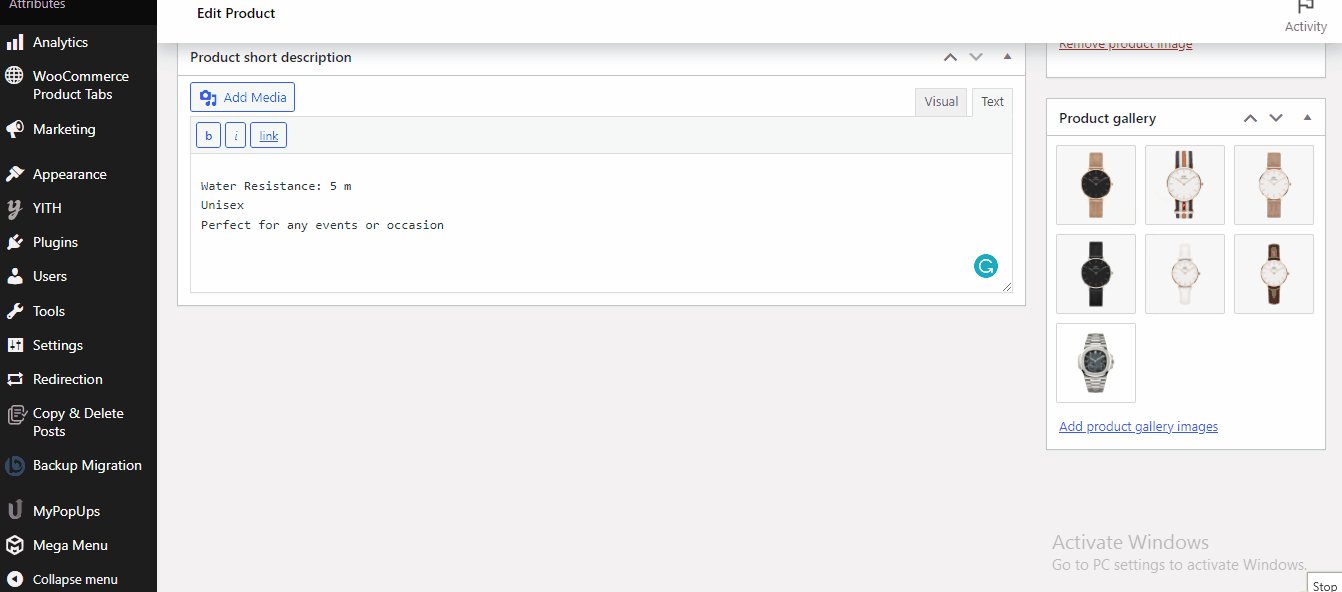
在某些情况下,您可能想要更改产品的顺序。 为此,请再次从 WordPress 仪表板打开产品的编辑产品页面。 然后,只需将产品拖放到您希望显示产品的位置。

最后,在重新订购产品后单击更新按钮。
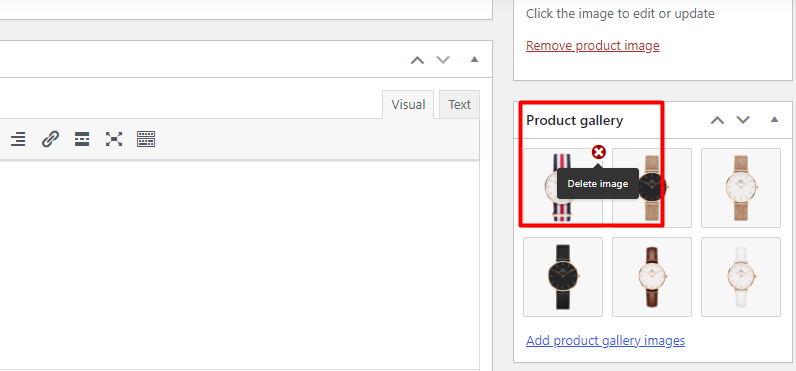
1.3. 从图库中删除产品
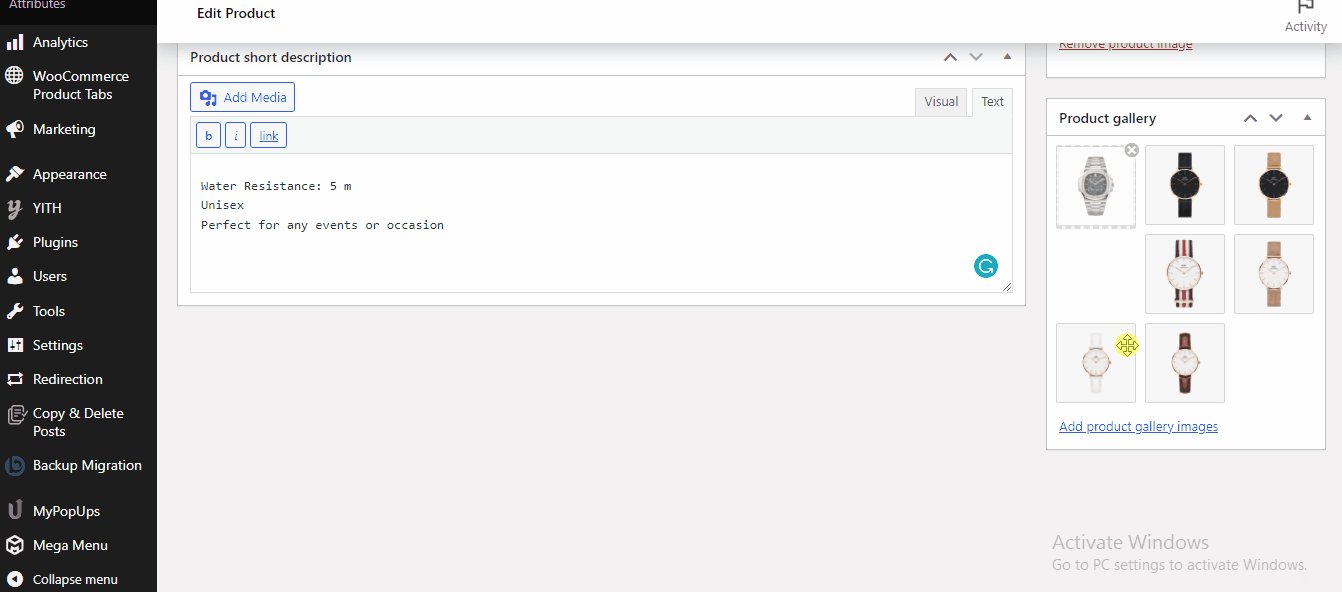
您还可以通过单击鼠标从图库中删除产品。 只需再次从仪表板导航到编辑产品页面中的图像缩略图。
导航到缩略图后,您会在缩略图上方看到一个十字图标。 单击删除图像图标可从产品库中删除任何产品。

但是,如果您想删除整个产品库,则必须从库中逐一删除所有产品。
而已! 这些是您可以使用默认 WooCommerce 仪表板为您的网站实施的所有基本自定义设置。
2. 使用插件自定义 WooCommerce 产品库
现在我们知道在产品库中添加、删除和重新排序产品非常容易。 但这些只是 WooCommerce 提供的一些基本定制。 它们的自定义选项非常有限,对于您的网站来说可能并不总是足够的。
但是,如果您想要对产品库进行其他自定义,我们可以使用一些很棒的产品过滤器插件。
在这里,我们列出了一些插件来自定义 WooCommerce 中的产品库。 它们中的每一个都具有独特的特性和功能。
WooCommerce 的产品图库滑块

WooCommerce 的产品库滑块是最好的免费增值插件。 顾名思义,此插件可让您在 WooCommerce 画廊部分添加轮播。 它提供了 10 多个自定义选项,并且该插件适用于大多数 WordPress 主题。
此外,此插件支持 Elementor 和 Visual Composer 页面构建器,可让您完全控制 WooCommerce 网站的设计。 您还可以获得一个灯箱模块,可让您添加幻灯片效果、缩放图像和显示缩略图以吸引客户。
主要特点
- 提供 3 种不同的画廊布局
- 支持产品库中的视频
- 支持 RTL 语言
- 简码就绪
价格
WooCommerce 的 Product Gallery Slider 是一个免费增值插件,每年将花费您 39 美元。
WooCommerce 产品视频库

在WooCommerce 产品视频库的帮助下,您可以将视频与图像一起嵌入产品库中。 它支持 Youtube 和 Vimeo 视频以及 MP4、WebM 和 Ogg 格式的视频。 它具有出色的用户友好界面,可用于在 WooCommerce 网站上嵌入视频。
但问题是每个产品库只能使用一个视频。 此外,您还可以允许视频以重复模式播放,从而创建视频循环。
主要特点
- 垂直和水平滑块布局
- 根据图像调整高度
- 简码就绪
- 与 Elementor 和 Divi builder 兼容
价格
WooCommerce 产品视频库是一个免费增值工具。 它有一个具有基本功能的免费版本和 3 个高级计划,起价为每年 25 美元。
现在我们已经列出了几个选择,让我们继续安装其中一个来自定义 WooCommerce 中的产品库。

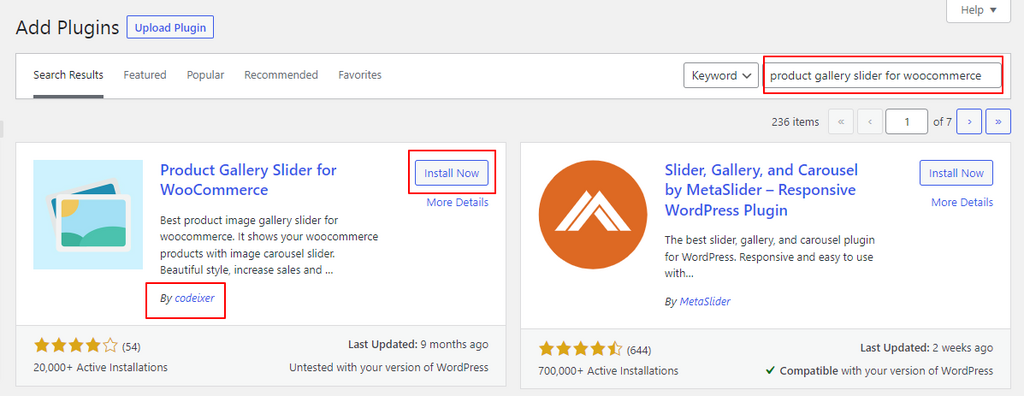
对于此演示,我们将使用 Codeixer 开发的适用于 WooCommerce 的 Product Gallery Slider。 这是一个免费增值插件,可确保以精美的风格展示您的产品。
2.1。 安装插件
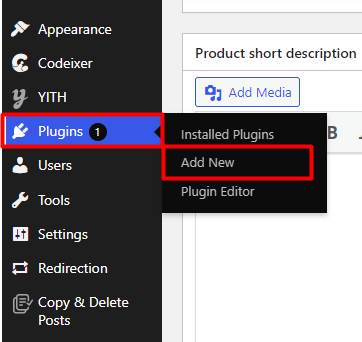
要安装插件,请转到 WP Admin Dashboard 并导航到Plugins > Add new。

搜索WooCommerce 插件的产品滑块的关键字然后,单击立即安装按钮以安装插件。 最后,安装完成后激活它。

如果您想使用高级插件,则必须上传 zip 文件并将其安装在您的网站上。 您可以在我们的手动安装 WordPress 插件指南中找到有关它的更多信息。
2.2. 自定义产品库
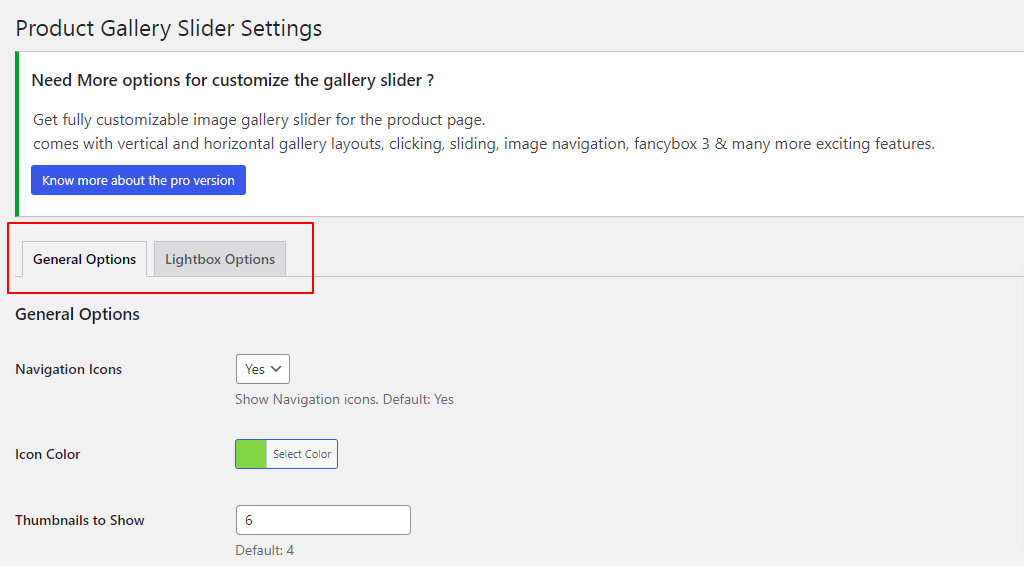
插件激活后,您可以开始使用它来自定义产品库。 只需从 WordPress 仪表板转到Codeixer > Gallery Options 。
您应该能够在这里看到两个设置,常规选项和灯箱选项。

虽然插件的免费版本中没有所有选项,但它为您提供了足够的功能来根据您的需要自定义所有内容。
2.2.1。 常规选项
常规选项包括您可以对产品库执行的所有基本自定义。
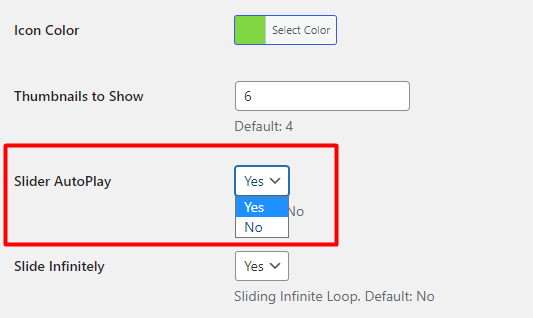
添加轮播滑块
在常规选项中,您将能够看到滑块自动播放。 从下拉菜单中选择“是”以自动添加轮播滑块,无需任何额外调整。

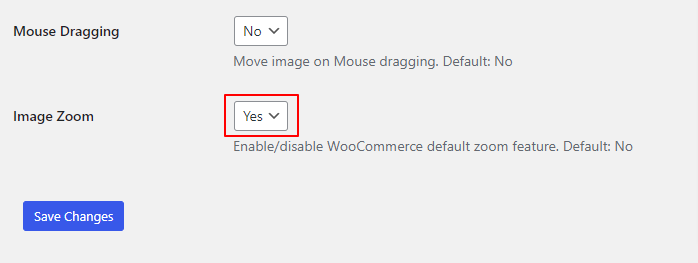
产品照片放大
在您的产品上具有缩放功能可以让您的客户看到您的商品的详细视图,并提供更好的视觉呈现。
要在产品库中为您的产品启用缩放功能,只需在“图像缩放”选项的下拉菜单中选择“是”即可。

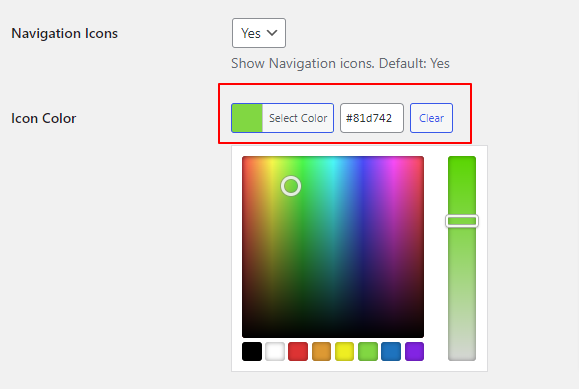
滑块箭头和按钮
您还可以通过更改其颜色以匹配您的 WooCommerce 网站来自定义滑块箭头和按钮。
为此,您将在“常规”选项中找到图标颜色。 从颜色选择器中选择您选择的任何颜色。

选择颜色后,请确保保存更改。
除此之外,您还可以在常规设置中进行以下设置:
- 启用/禁用导航图标
- 要显示的缩略图数
- 无限滑动产品
- 通过鼠标拖动移动图像
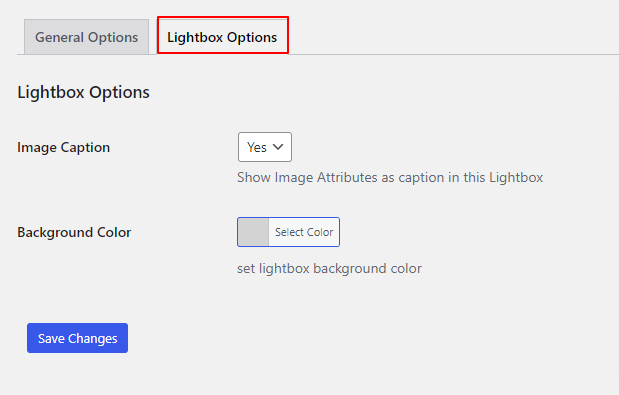
2.2.2。 灯箱选项
在灯箱选项卡中,免费版有两个设置。
您可以选择在灯箱设置中显示或隐藏图像属性作为标题。 同样,您还可以设置灯箱背景颜色,以使您的产品具有专业外观。

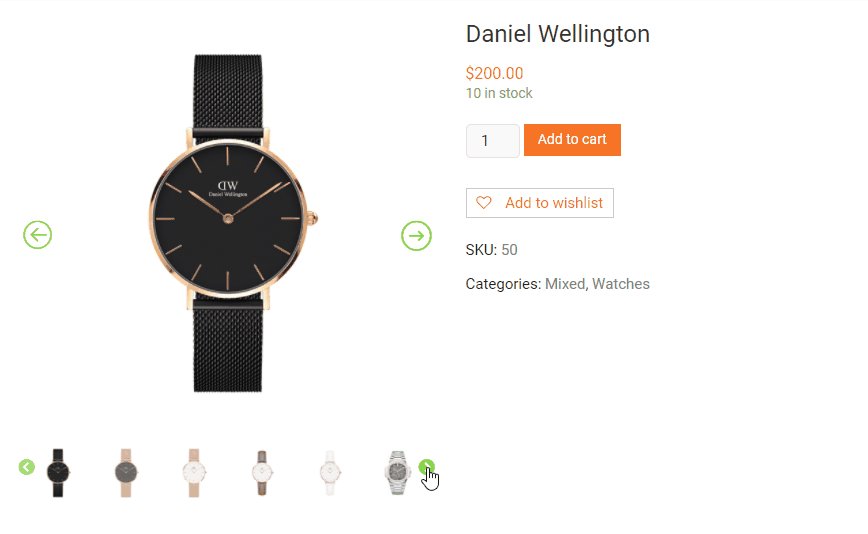
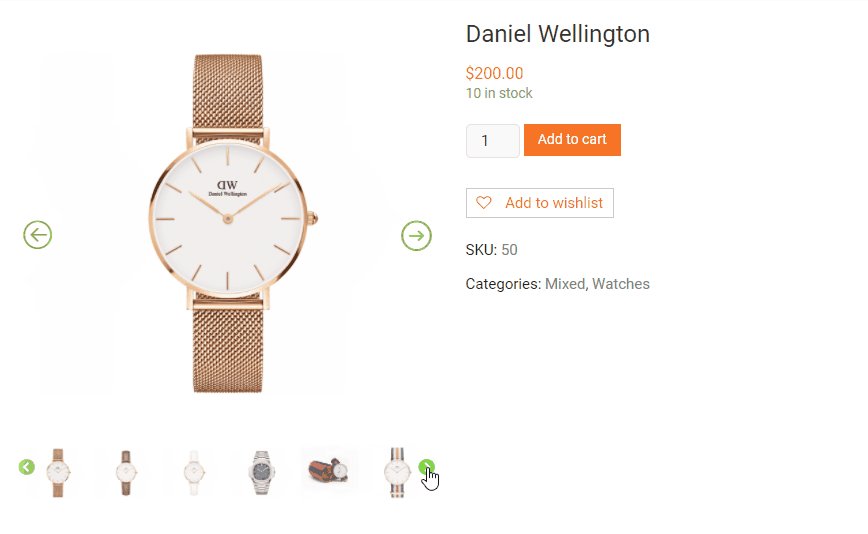
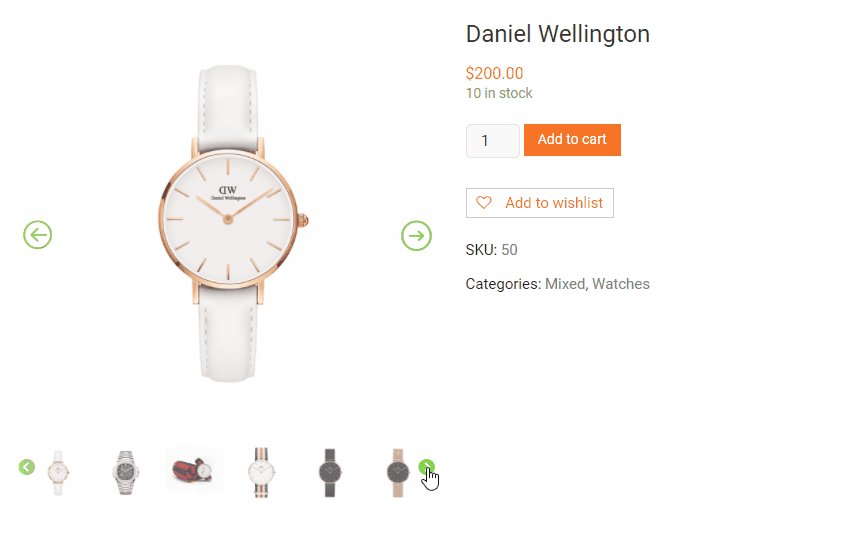
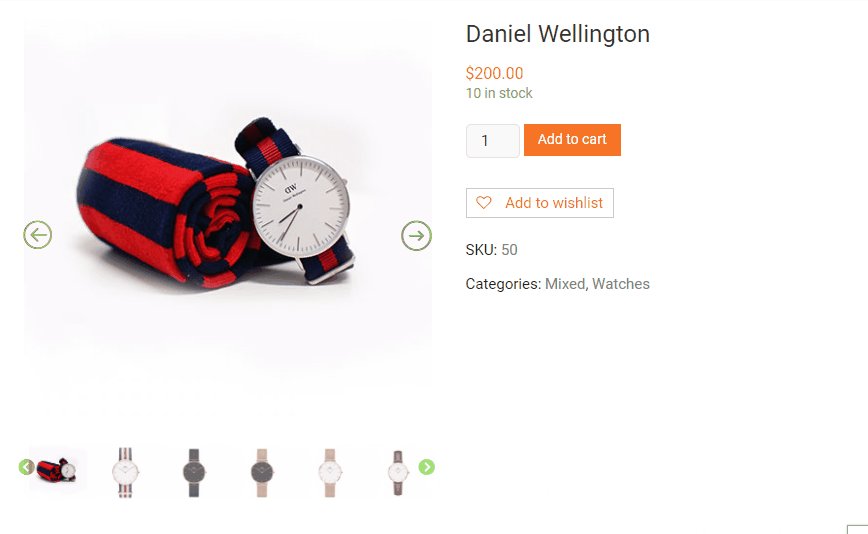
预览产品页面后,您可以在产品库中看到所有这些更改。

做得好! 这就是您在 WooCommerce 中自定义产品库的方式。
奖励:在 WordPress 中添加自定义图像大小
使用 WordPress 可以轻松地将图像添加到您的博客文章和页面。 但是,您应该选择正确的图像大小,以使您网站的整体布局看起来不错。
了解图像大小如何在 WordPress 网站上工作以及如何向您的网站添加自定义图像大小非常重要。 如果您选择了错误的尺寸,您的图像可能看起来模糊,如果您的图像太大,它们可能会降低您的网站速度。 不正确的图像尺寸也会弄乱您的页面或博客文章布局,并导致不必要的横向滚动。
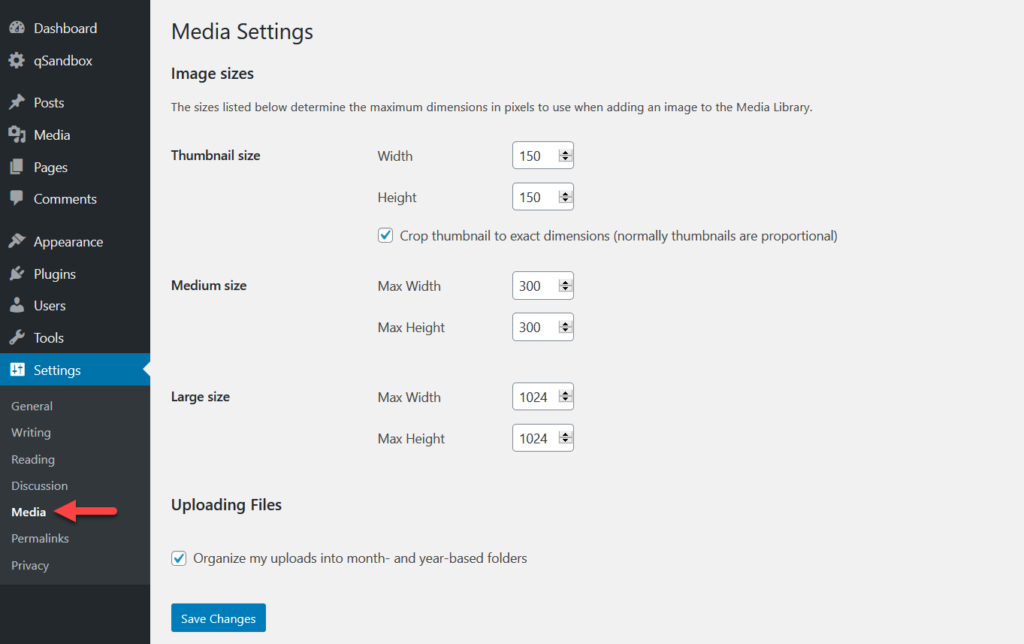
但是 WordPress 有一个针对各种图像大小的内置设置。 他们是:
缩略图大小:150 x 150 像素
中等尺寸:300 x 300 像素
最大尺寸:1024 x 1024 像素
全尺寸:默认为上传图片的原始尺寸。
当您将图像上传到 WordPress 时,默认情况下会创建这四种不同的图像大小。
WordPress 创建这些图像大小的原因是双重的。 首先,您不必手动调整图像大小。 其次,它确保为您网站上的不同位置选择正确的图像尺寸。
如何在 WordPress 中调整和编辑图像的大小
值得庆幸的是,WordPress 也允许您调整默认图像的大小。 为此,只需转到“设置”>“媒体” 。

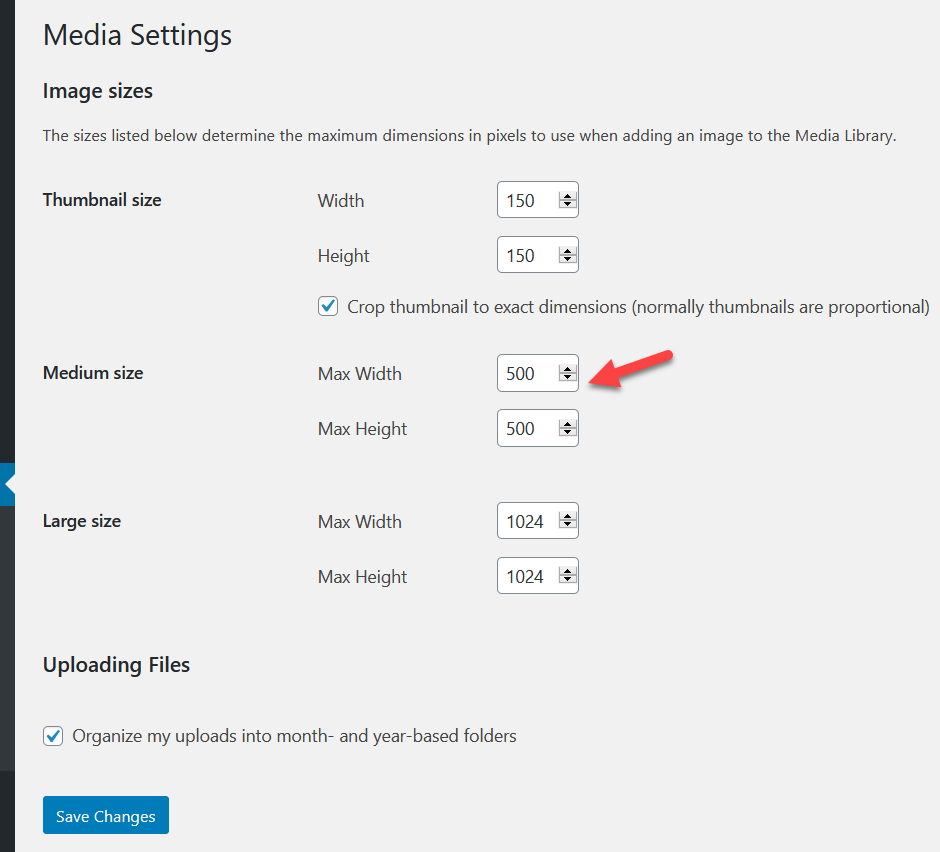
正如您从屏幕截图中看到的那样,所有标准图像尺寸都列在那里。 您可以通过输入首选测量值轻松自定义它们。

将默认 WordPress 图像大小调整为首选尺寸后,单击Save Changes 。 将来,您上传到网站的所有图片都将调整为新的尺寸。
就这样! 您现在可以更改 WordPress 网站中的图像大小。 但是,如果您想了解更多信息,请查看我们关于如何在 WordPress 中添加自定义图像大小的综合文章。
结论
定制 WooCommerce 产品库是吸引客户注意力并将他们转变为潜在买家的最佳方式之一。 所以,如果你需要定制产品库,你应该马上去做,以增加转化。
总而言之,您可以使用两种主要方式在 WooCommerce 中自定义产品库:
- 从 WooCommerce 仪表板
- 使用插件
如果您需要对产品厨房进行一些高级定制,您可以使用插件,因为 WooCommerce 提供的定制选项很少而且非常基本。 对于某些人来说,如果您只是想在产品库中添加或删除产品,这些功能可能就足够了。
尽管如此,这一切都取决于您的偏好和需求,因为这两种方法都可用于自定义产品库。 但对我们来说, WooCommerce 的产品滑块在使用插件自定义产品画廊时是最好的,因为即使在免费版本中它也有很多有用的功能。
我们希望您可以轻松自定义 WooCommerce 产品库。 如果您觉得本指南有帮助,这里还有一些您可能会感兴趣的文章:
- 如何自定义 WooCommerce 产品页面
- 自定义 WooCommerce 产品页面的最佳插件
- 如何自定义 WooCommerce 产品页面模板
这就是本文的内容! 我们希望我们已经帮助您在 WooCommerce 中自定义产品库。 如果有任何问题,请在评论部分告诉我们。 我们很乐意为您提供帮助。
