如何在 Elementor 中自定义 WooCommerce 产品页面
已发表: 2020-11-07您想编辑您的产品页面并最大化您的转化吗? 在本指南中,我们将向您展示如何使用 Elementor 自定义 WooCommerce 产品页面以提高您的销售额。
以前,我们已经了解了如何使用 Elementor 自定义商店页面以改进您展示产品的方式。 但是,在标准漏斗中,购物者在商店页面上选择产品后,他们将转到产品页面。 为了尽可能优化漏斗的这一步,您可以使用 Elementor 的小部件和模板设计创建和自定义 WooCommerce 产品页面。 那么,让我们看看如何使用 Elementor 充分利用您的产品页面。
为什么要自定义 WooCommerce 产品页面?
在进入教程之前,让我们更好地了解在 WooCommerce 中个性化您的产品页面的好处。 通过完全定制的产品页面,您可以获得使您的产品页面信息丰富、有效并完全代表您的产品质量的优势。
在这种情况下,您可以添加每一个元素,让您在说服客户方面更具优势。 例如,使用Elementor ,您可以快速添加元素以显示用户的推荐或产品评级。 此外,您可以包括追加销售元素、相关产品,甚至额外的销售优惠。 您可以为每个产品添加自定义联系表单,以获得更好的客户响应或演示视频。
如今,电子商务的竞争非常激烈。 因此,您需要具有创造力并为购物者提供出色的客户体验,才能在竞争中领先一步。 这就是为什么必须使用定制的 WooCommerce 产品页面创建更精心策划的购物体验的原因。 最好的部分是使用 Elementor,您可以轻松创建和重新设计您的产品页面。
Elementor 带有许多产品页面模板,即使您没有任何设计经验,也可以让您立即创建产品页面。 那么,让我们看看如何在 Elementor 中自定义 WooCommerce 产品页面。
在我们开始之前
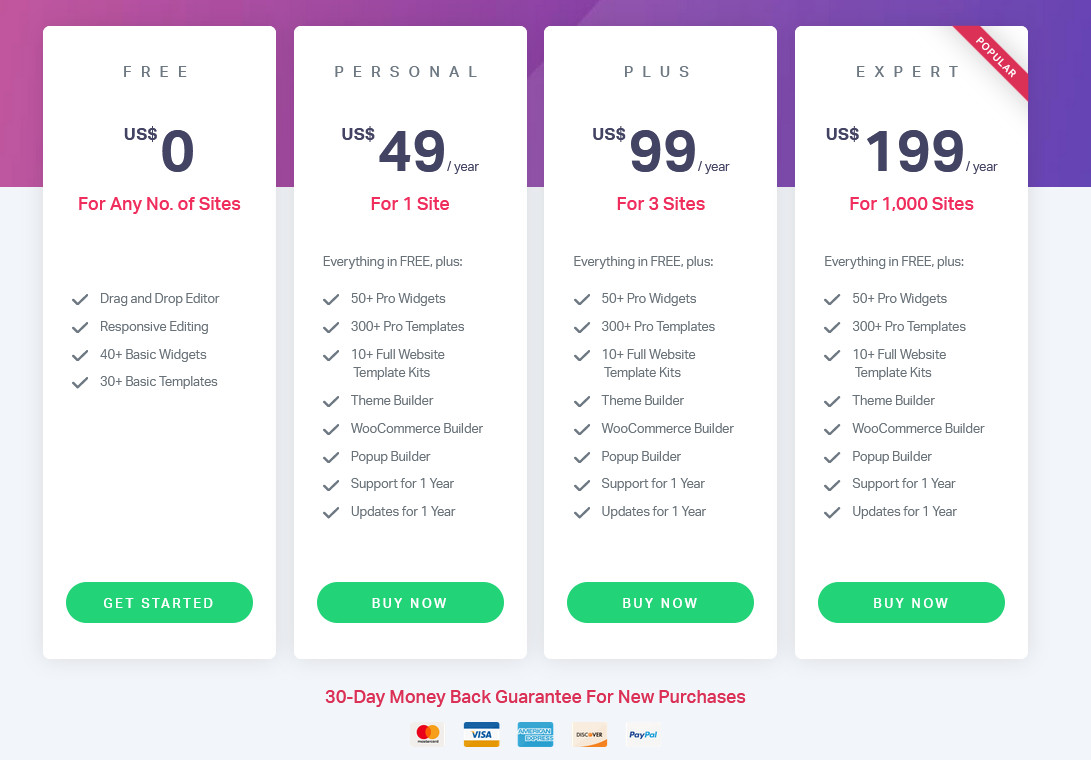
在开始本教程之前,请务必注意,对于此过程,您将需要 Elementor Pro。 高级版本允许您自定义您的产品页面模板并启用所有 WooCommerce 小部件。 如果您想个性化您网站的更多区域,考虑到其功能和价格,Elementor Pro 是一项不错的投资。 每年 49 美元,您可以享受:
- 超过 50 多个带有专用 WooCommerce 小部件的 Pro 小部件
- 特定 WooCommerce 页面(如商店页面、购物车页面、结帐页面等)的完整自定义选项
- 10 多个完整的网站工具包,包含 300 多个专业模板,适用于各种页面和网站设计
- 具有特定模板和小部件构建选项的专用 WooCommerce 构建器
所有计划都有新购买的 30 天退款保证。

如何在 Elementor 中自定义 WooCommerce 商店页面?

让我们首先为您的产品页面设置一个模板,以便您可以轻松地实现对产品页面的所有更改。
创建产品页面模板
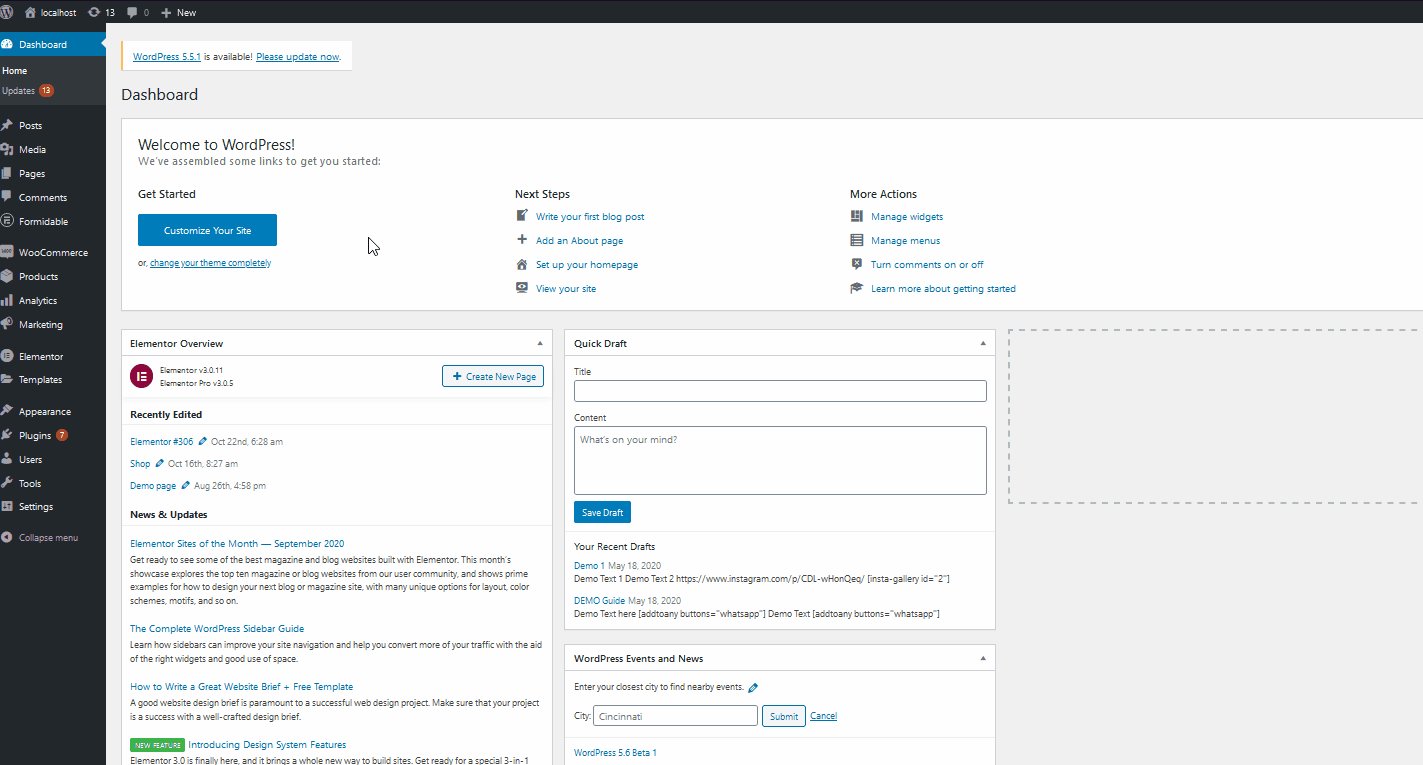
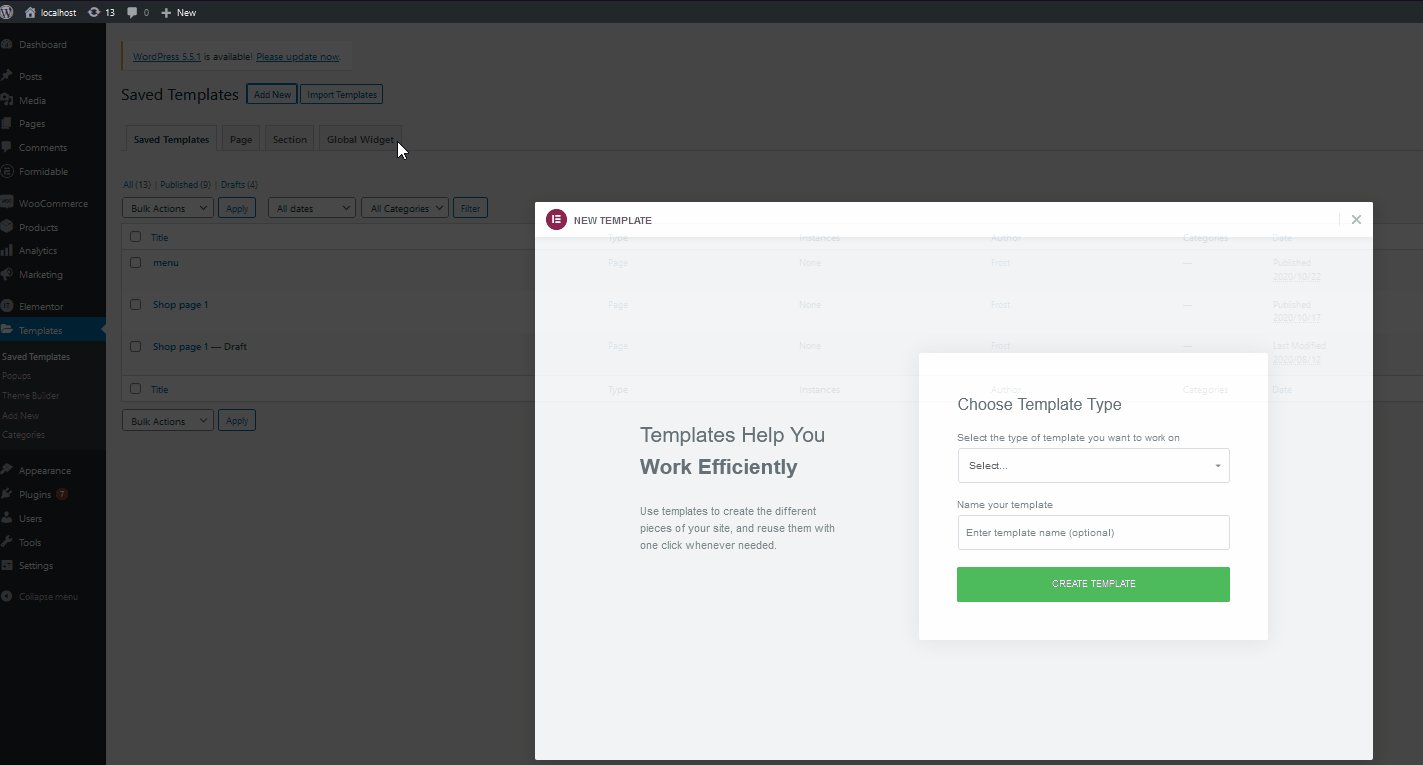
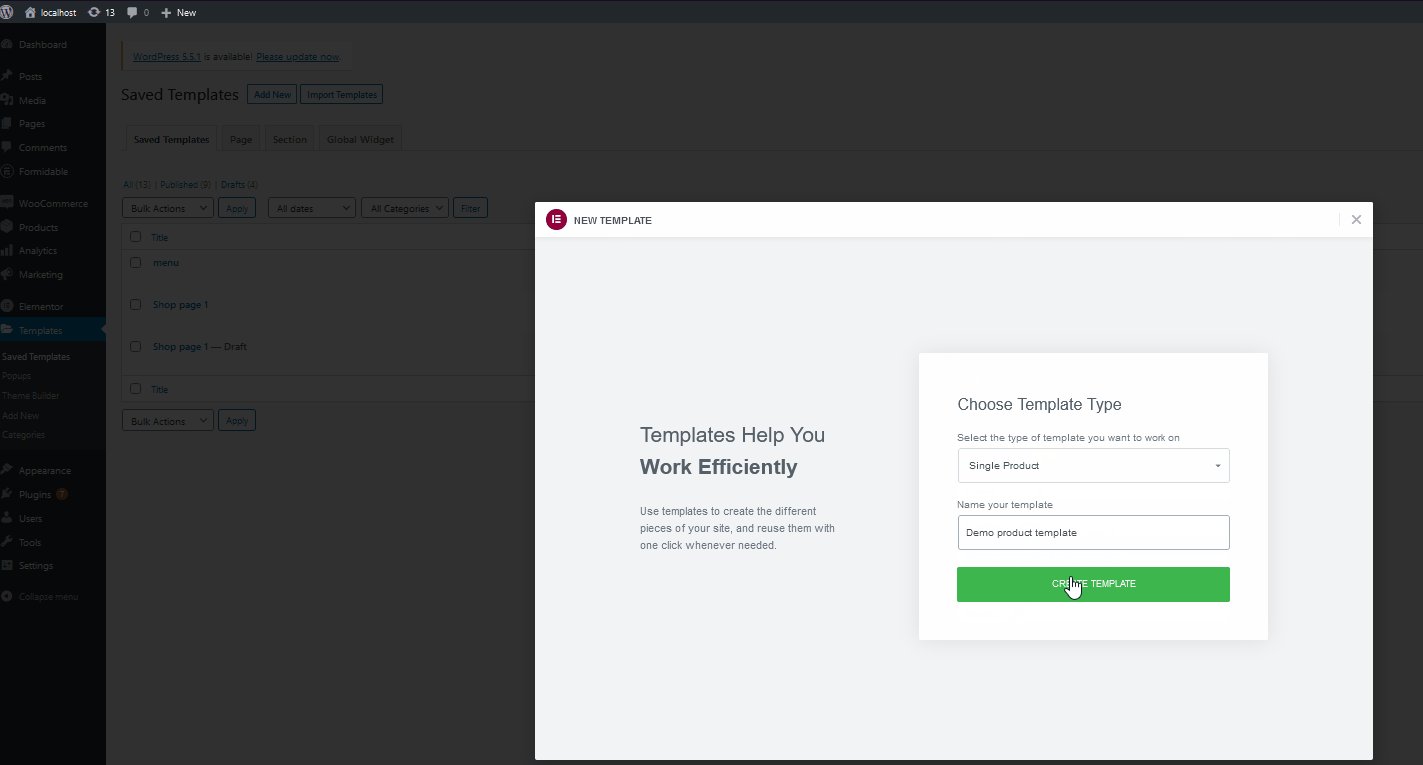
因此,继续并在您的WordPress 管理仪表板中按模板。 然后,单击Add New创建一个新模板,选择类型为Single product ,为其命名,然后单击Create Template。 
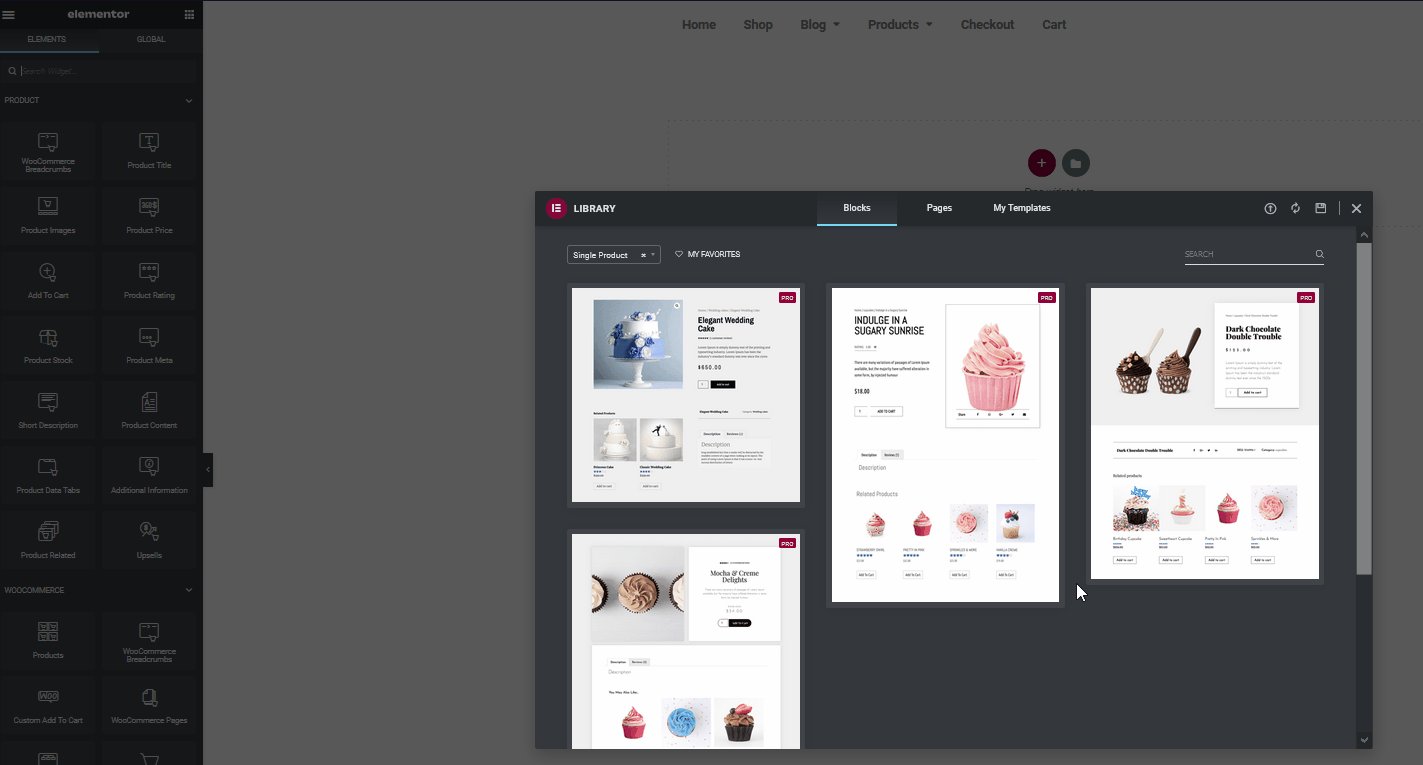
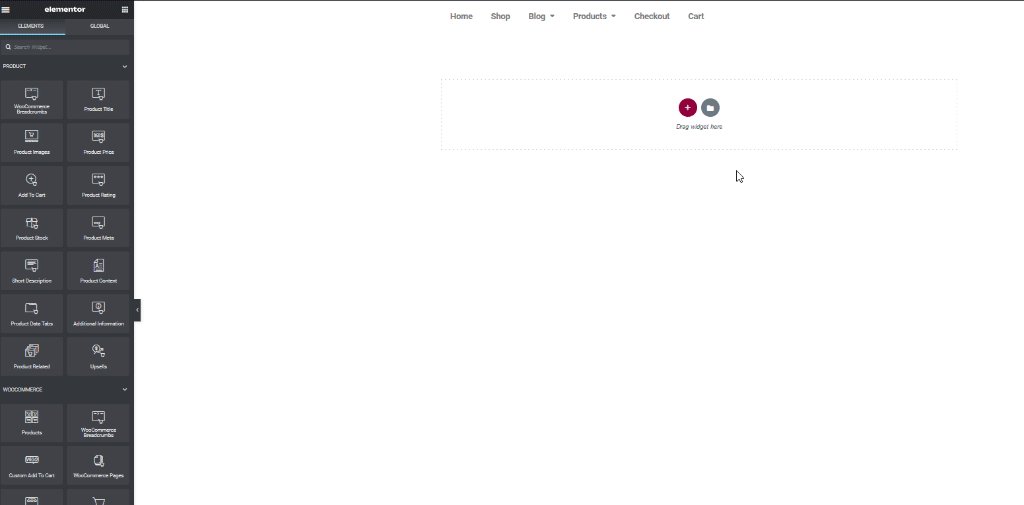
进入Elementor 的自定义屏幕后,您可以选择使用设置块或模板来处理您的产品页面。 您始终可以通过单击“将小部件拖到此处”部分上的“添加模板”按钮来打开此屏幕。 此外,您可以选择 Elementor 提供的各种完全设计的产品页面模板,让您的生活更轻松。
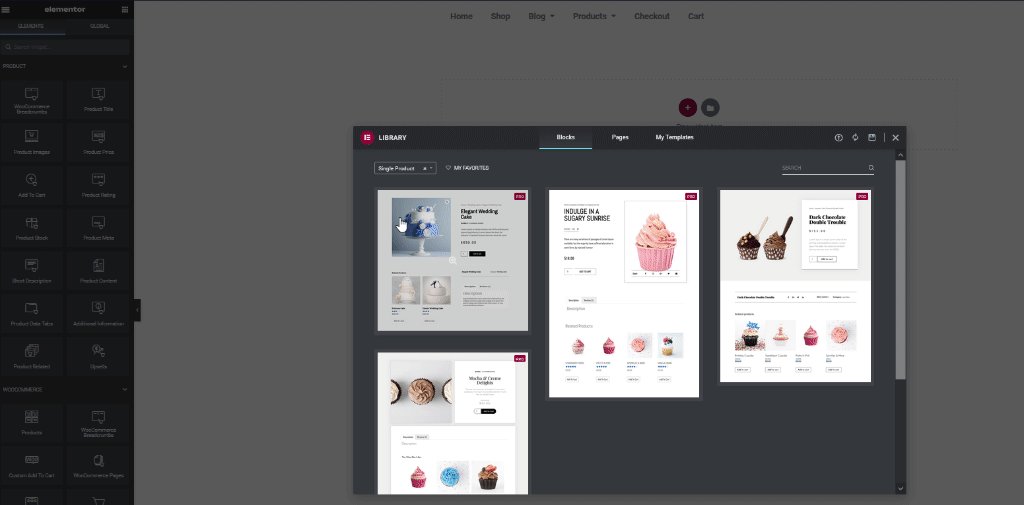
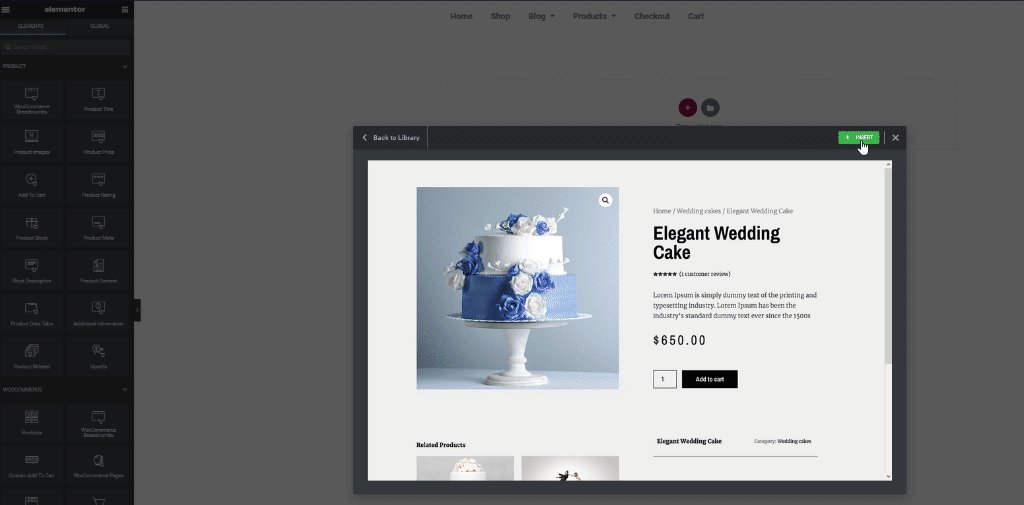
您还可以使用较小的块,这些块只为您提供可以开始使用的产品页面的设置部分。 现在,我们将使用几个块。 因此,让我们单击“添加模板”按钮,然后转到“块”选项卡并在模板下拉菜单中选择“单个产品”。 之后,选择一个适合您需要的块,然后单击“插入”将其添加到您的模板中。

您刚刚创建了一个 WooCommerce 产品页面。 现在,是时候为它添加一些风味了,让我们开始使用 Elementor 更多地自定义我们的页面。
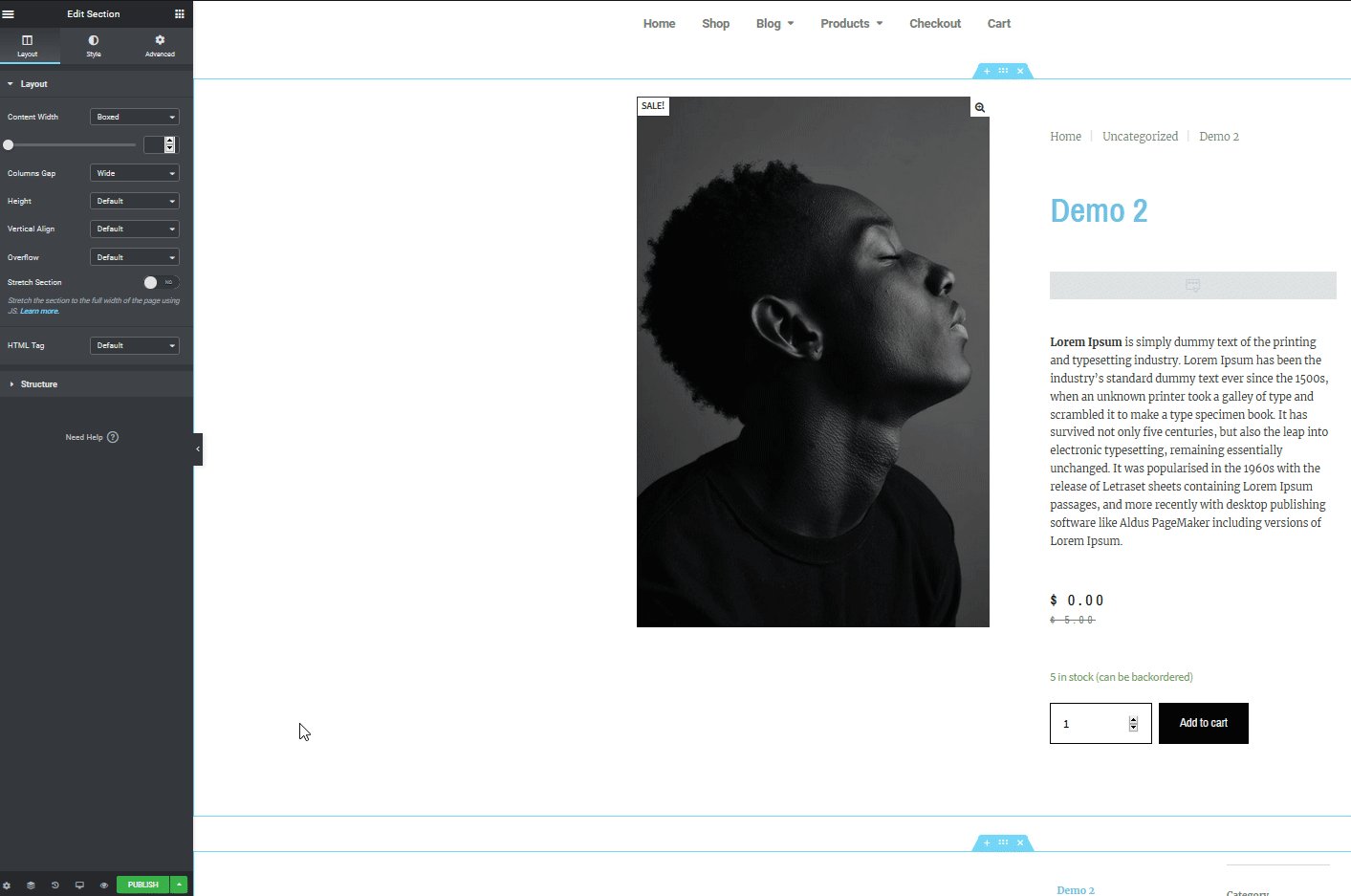
在 Elementor 中自定义 WooCommerce 产品页面
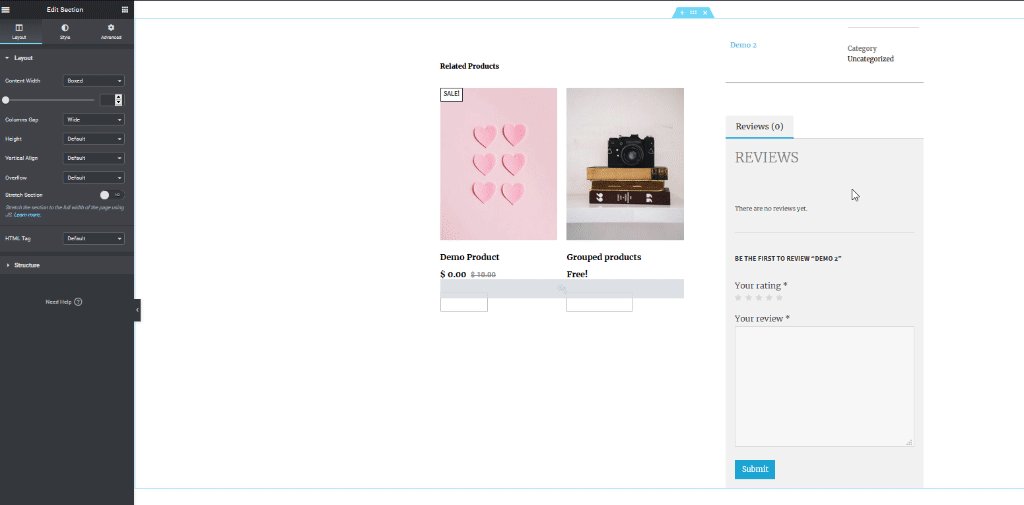
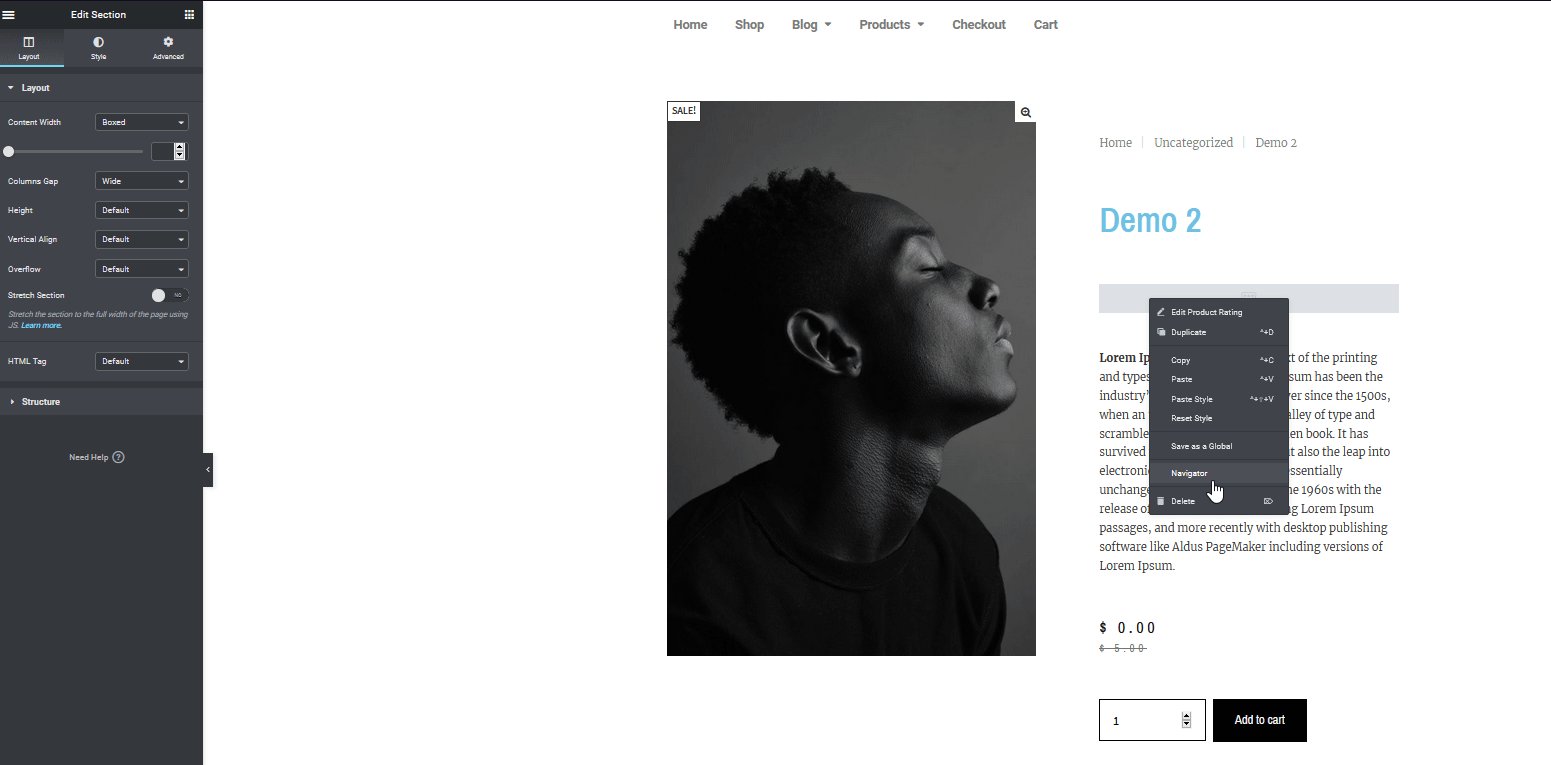
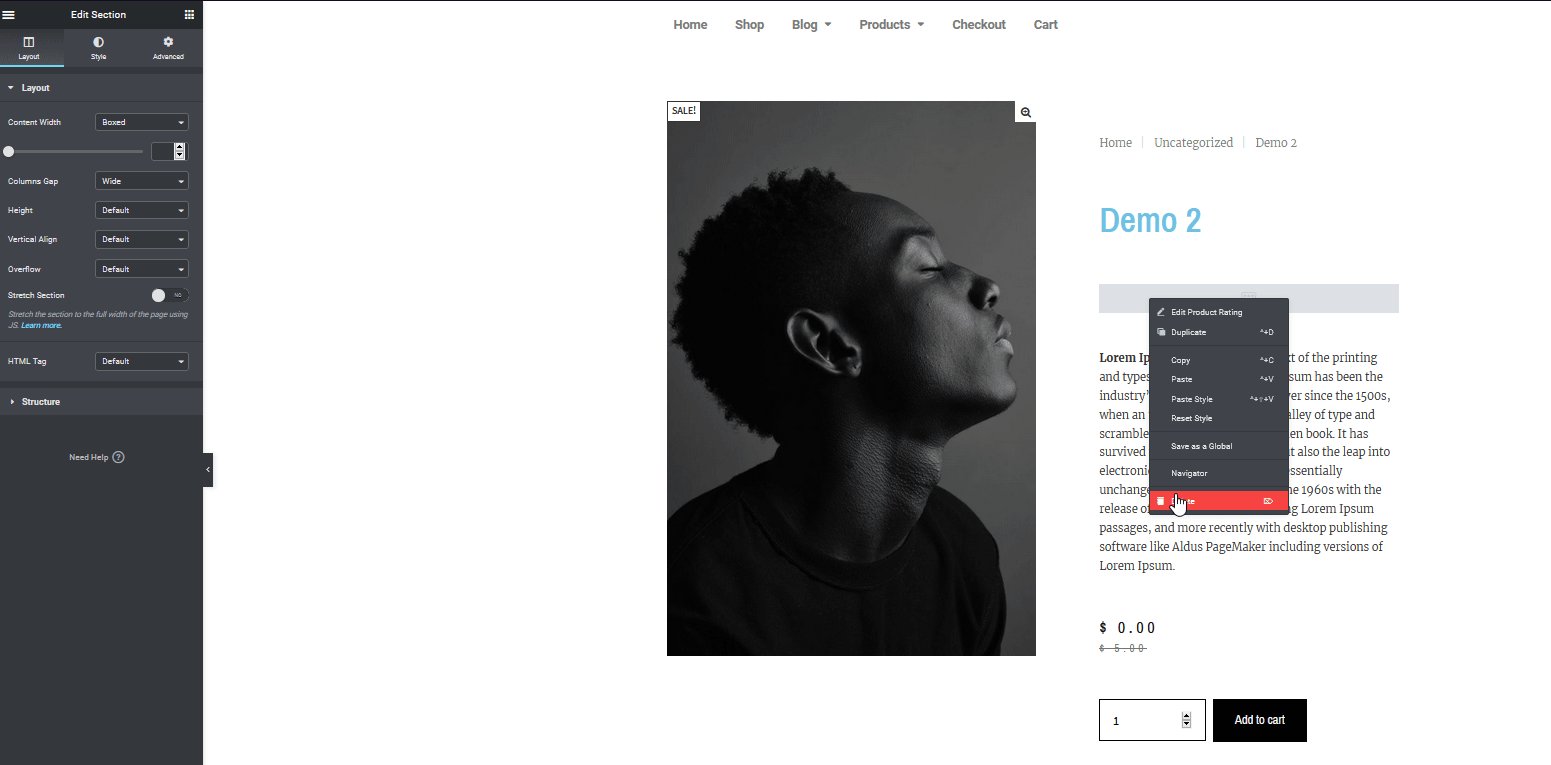
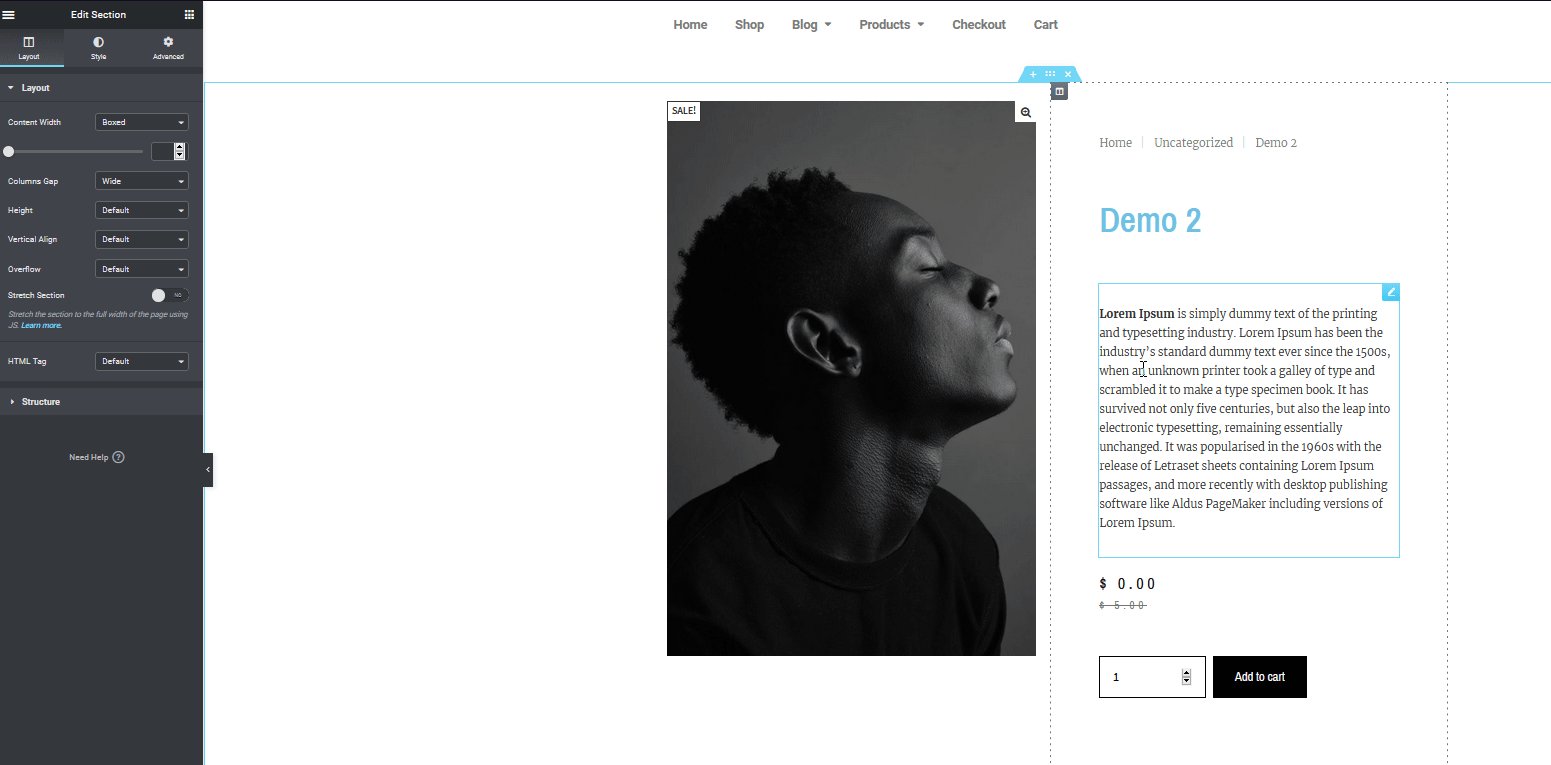
要从产品页面自定义开始,我们将首先删除产品评级小部件,因为我们没有在我们的网站上启用产品评级。 为此,请右键单击要删除的小部件,然后按Delete。


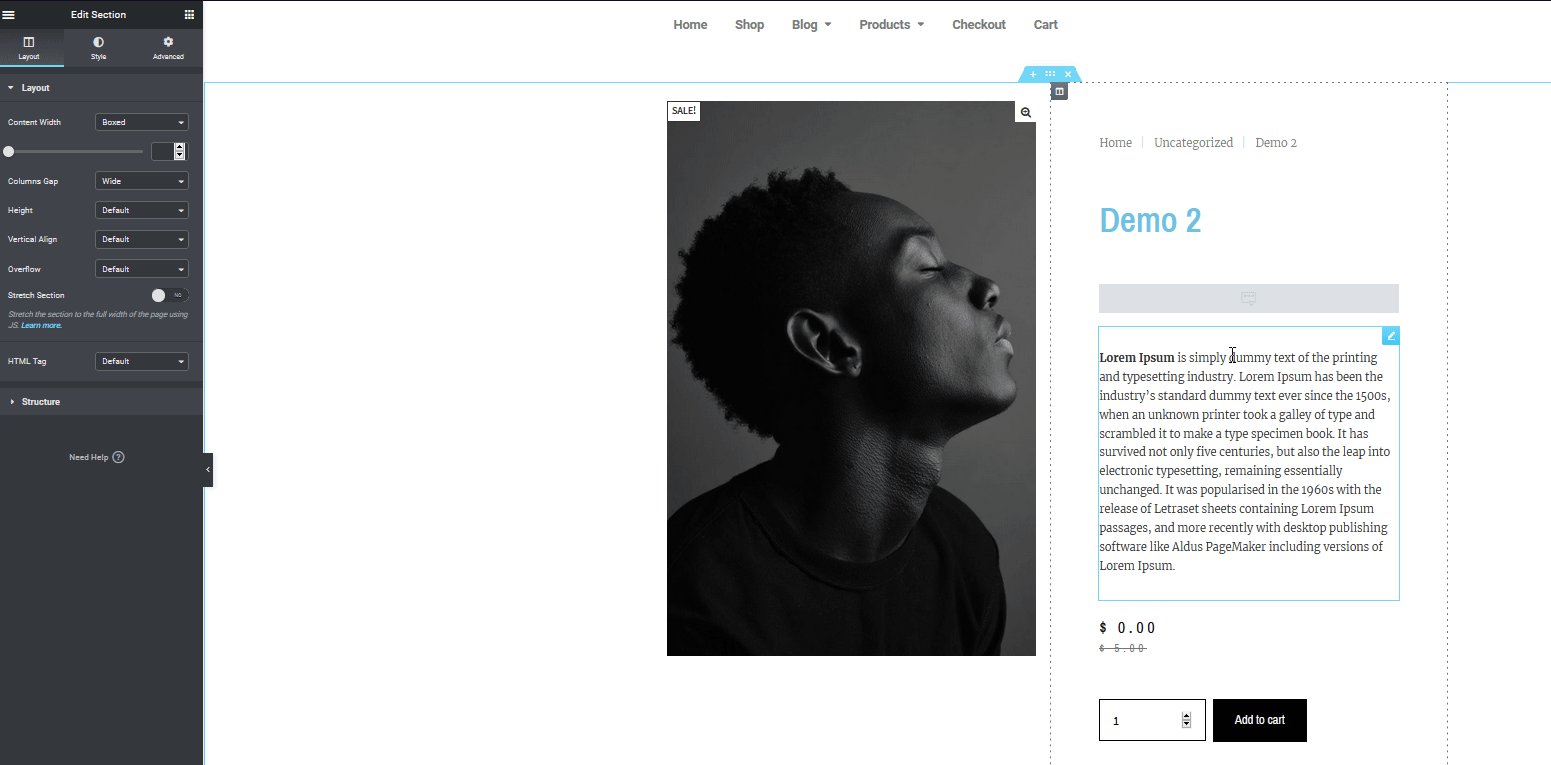
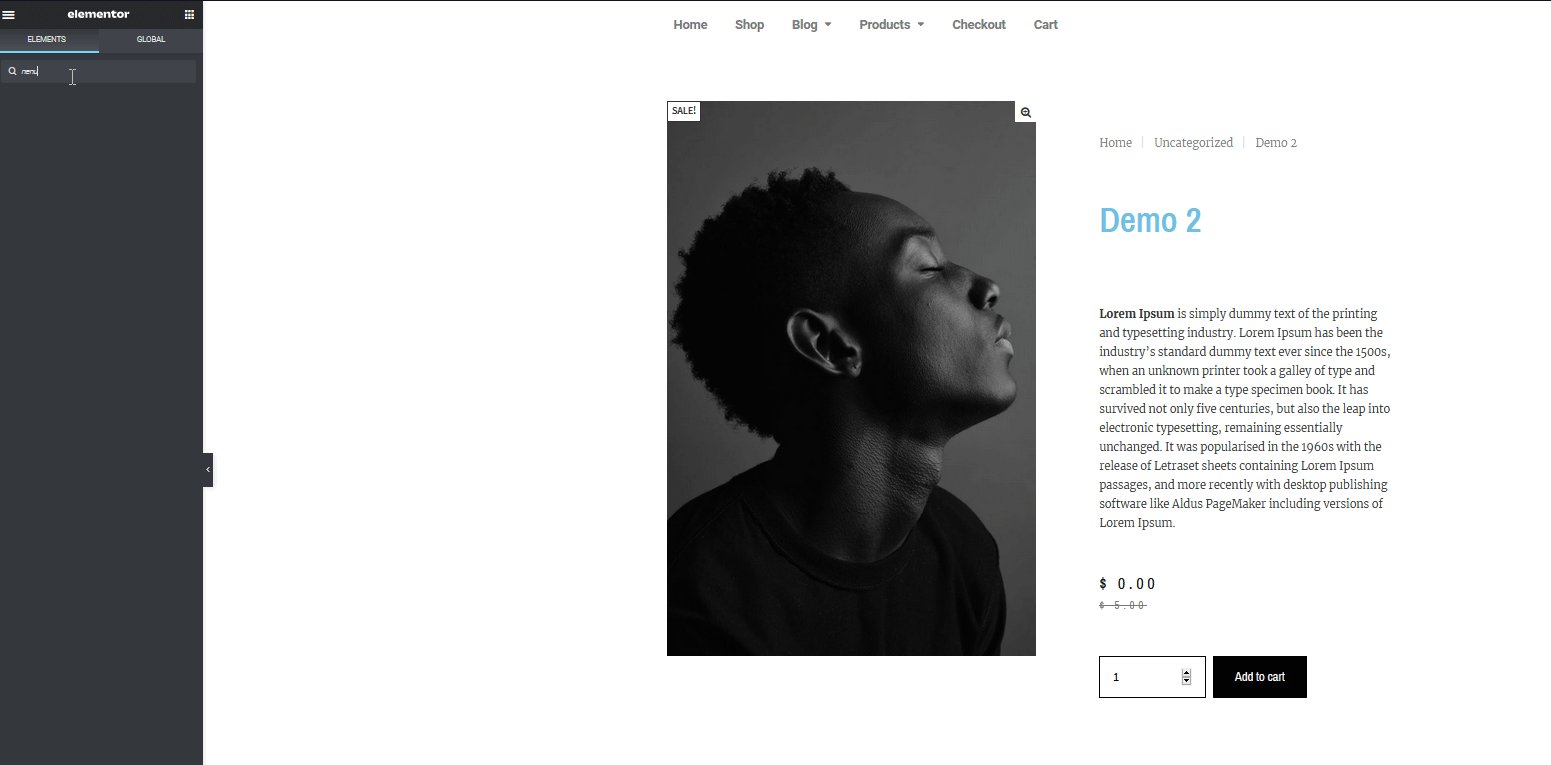
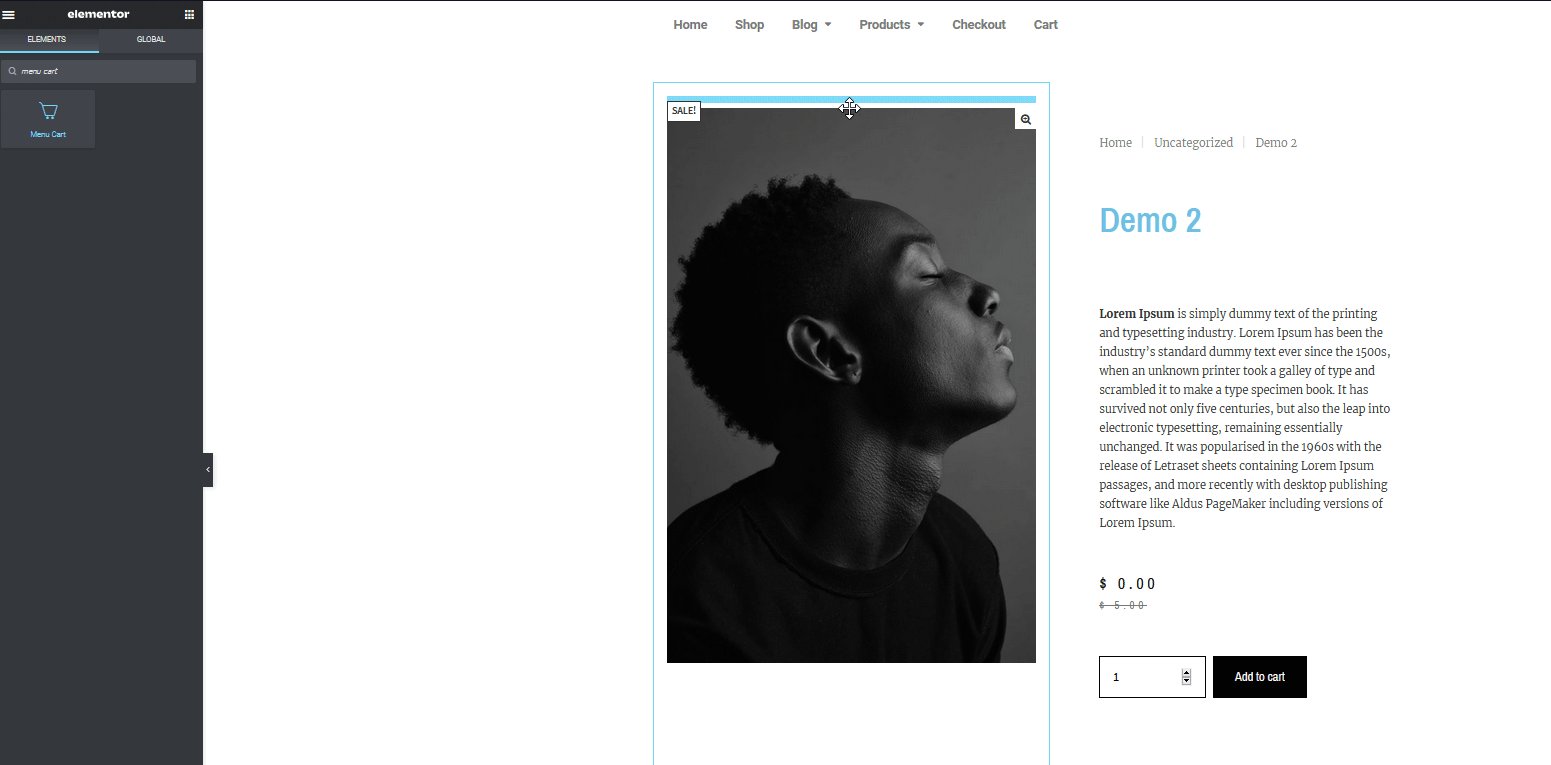
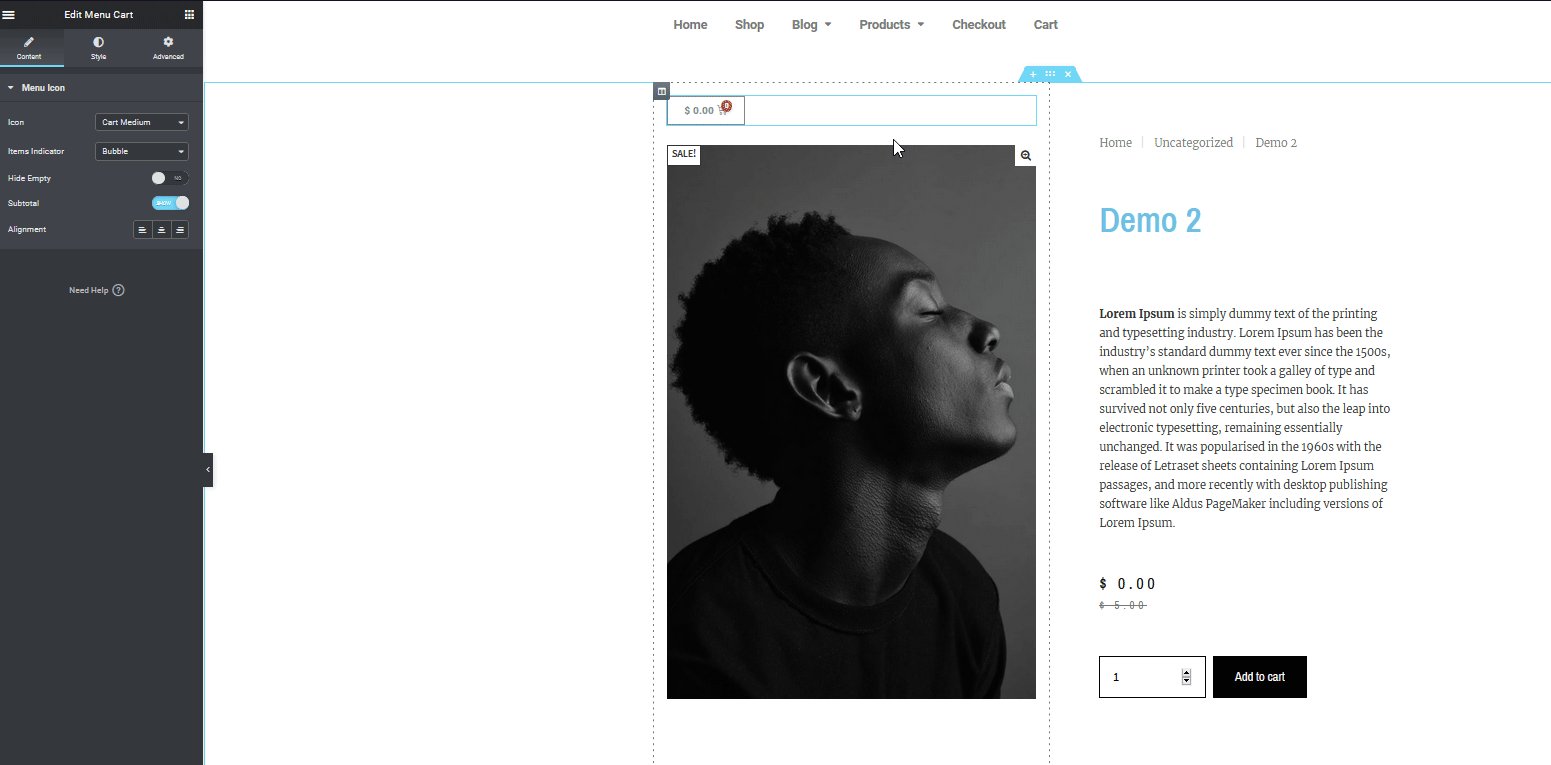
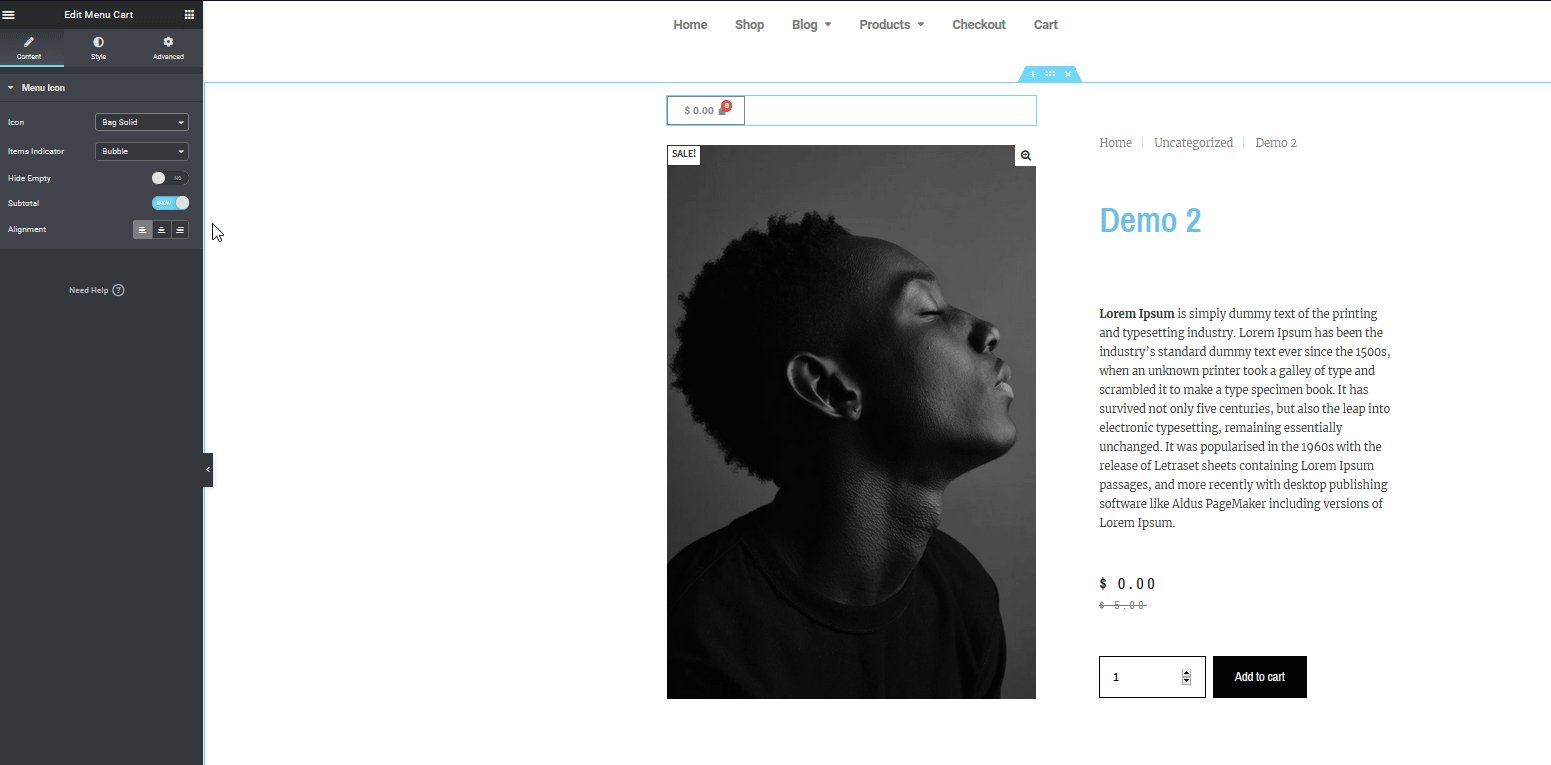
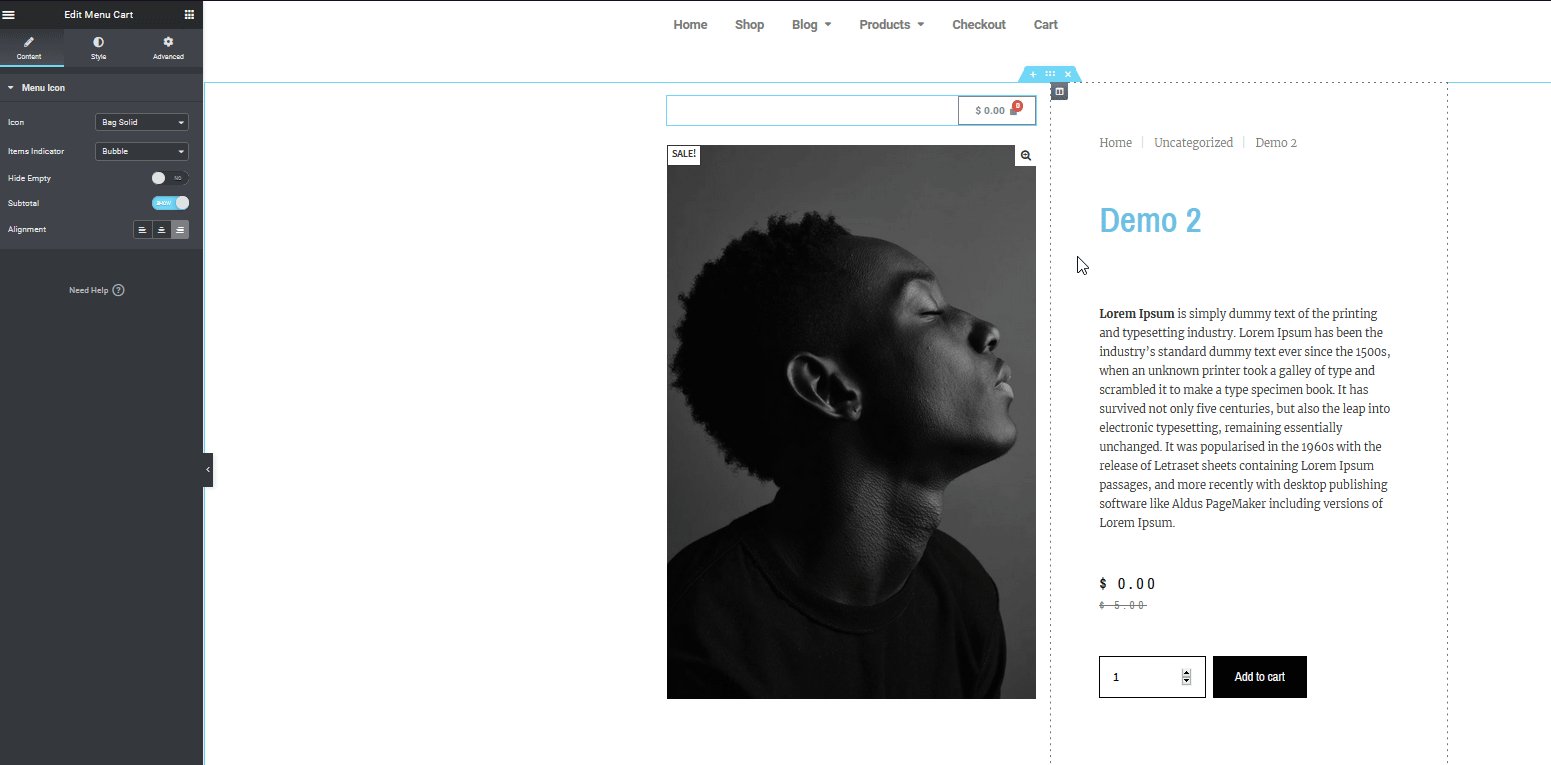
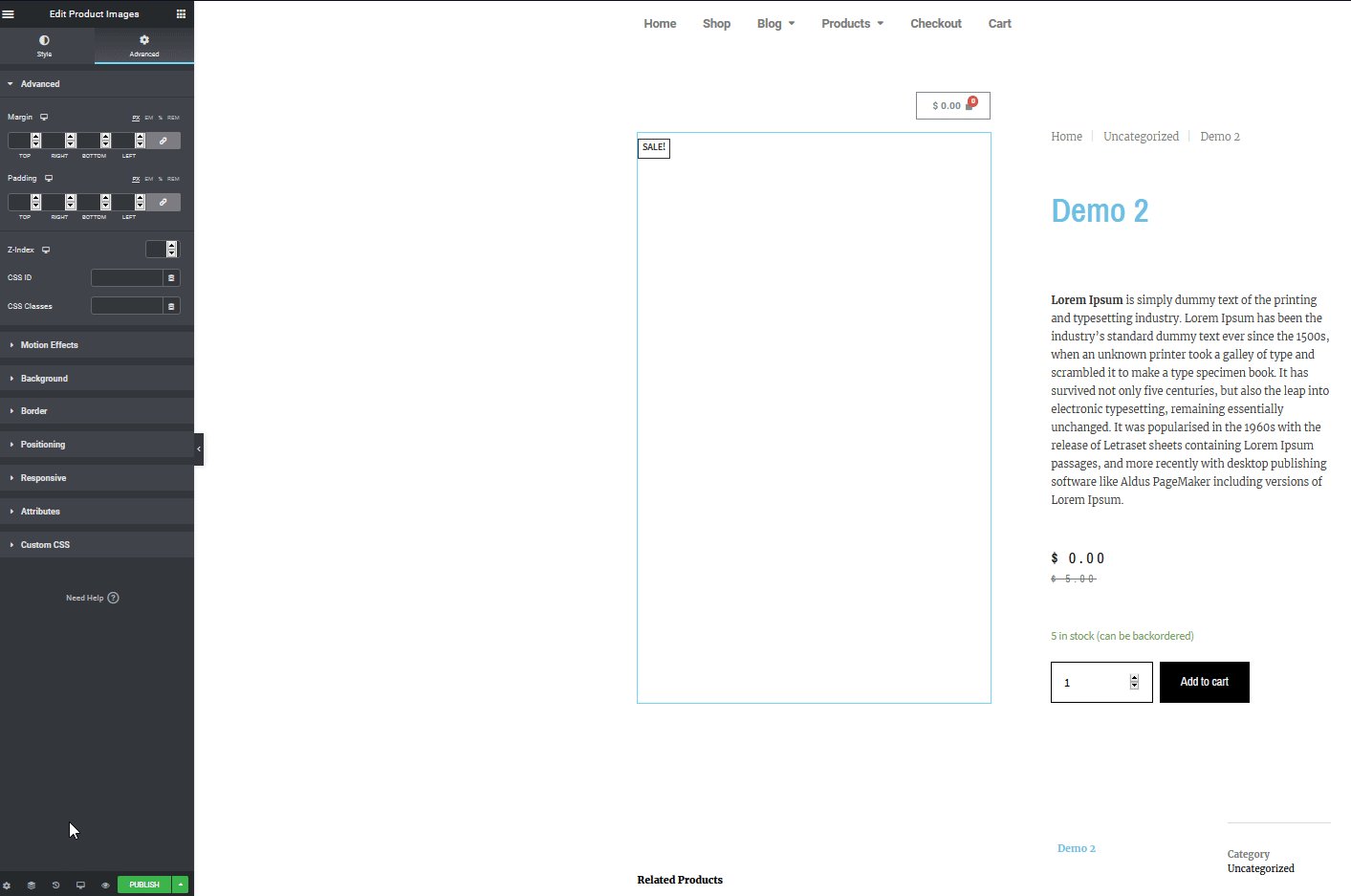
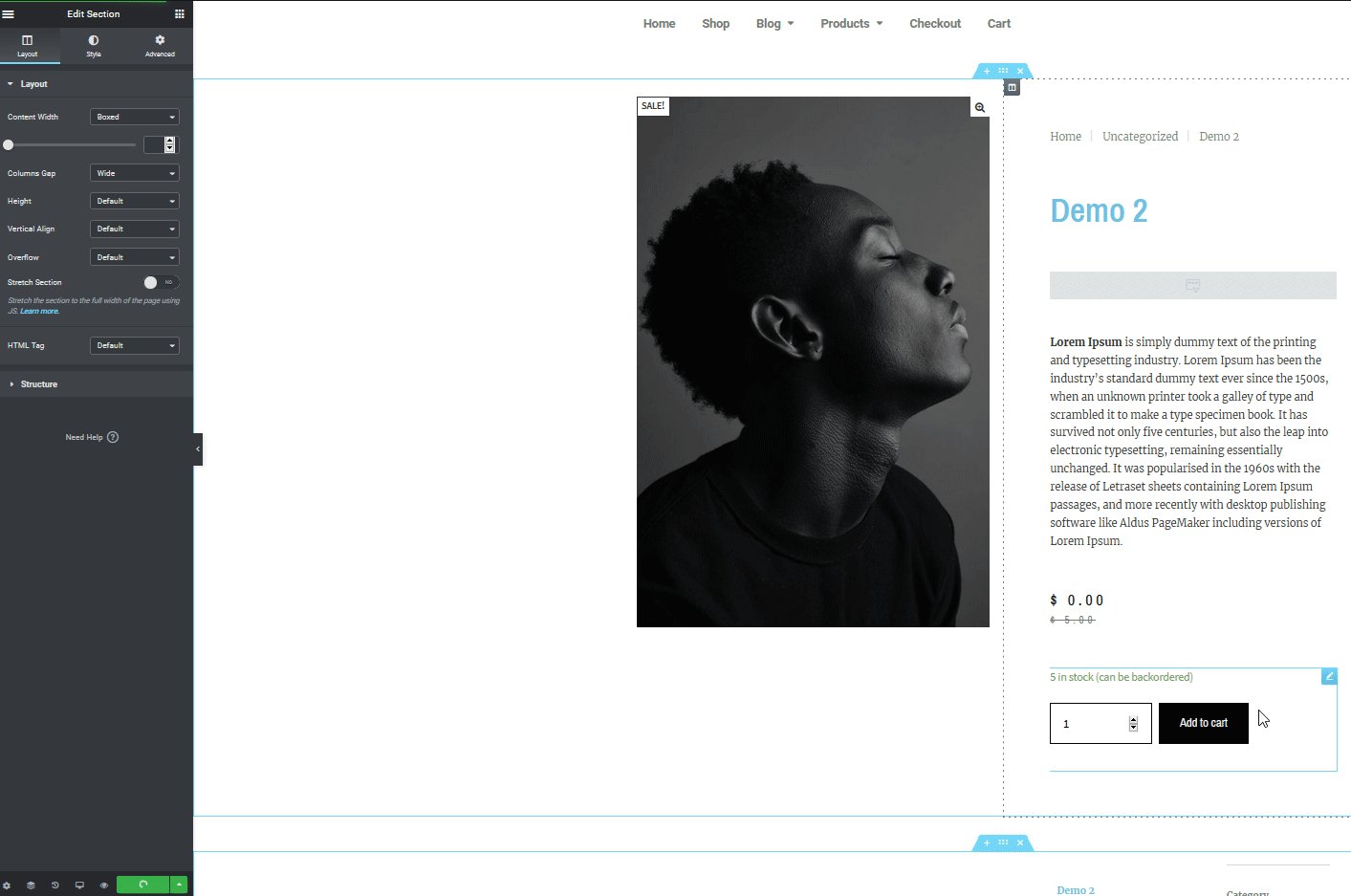
接下来,让我们添加一个菜单购物车按钮,为客户显示当前购物车。 为此,请单击侧边栏右上角的Grid 图标,然后使用搜索栏查找Widget menu 。 然后,将小部件拖动到您喜欢的位置。

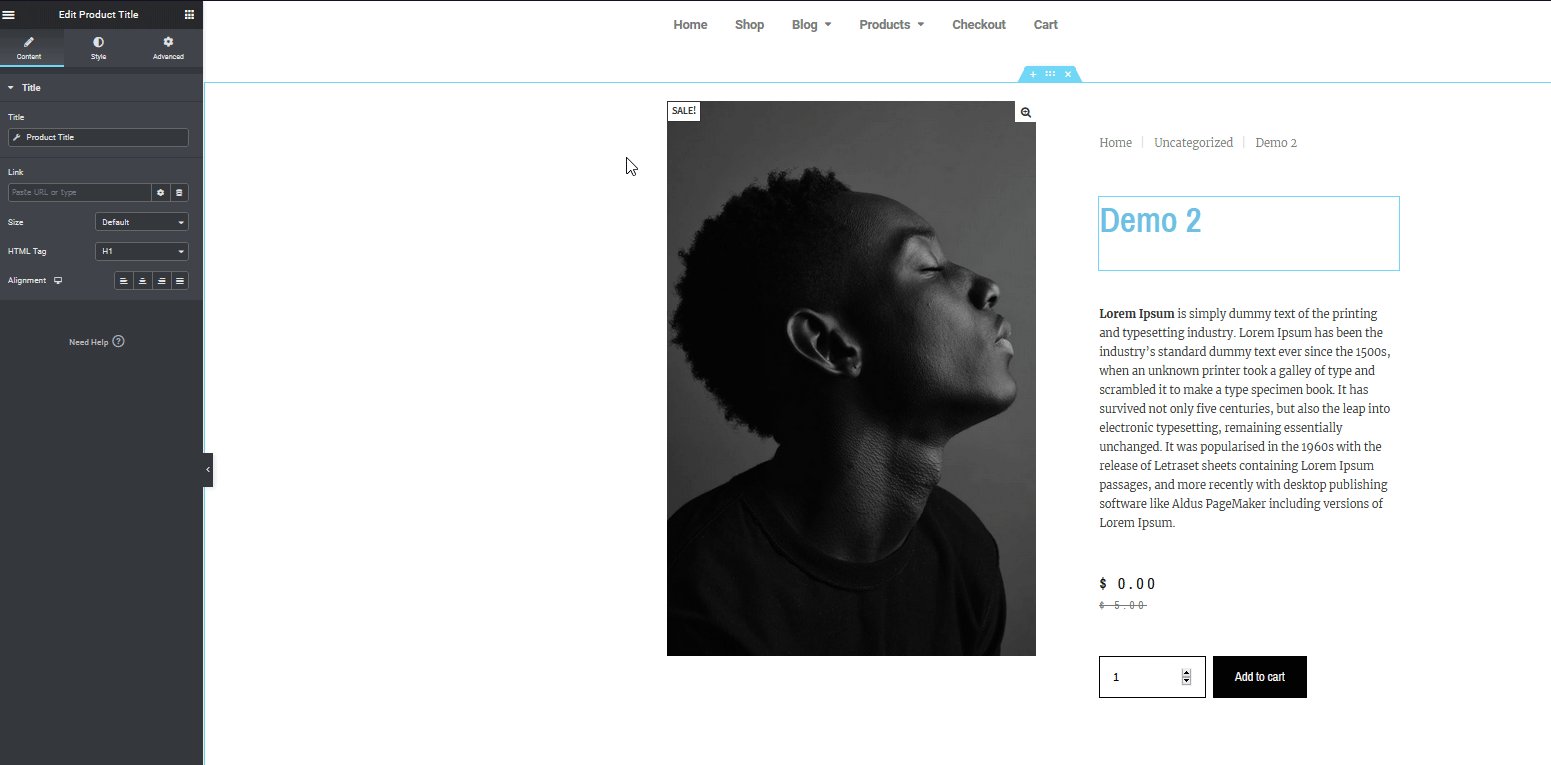
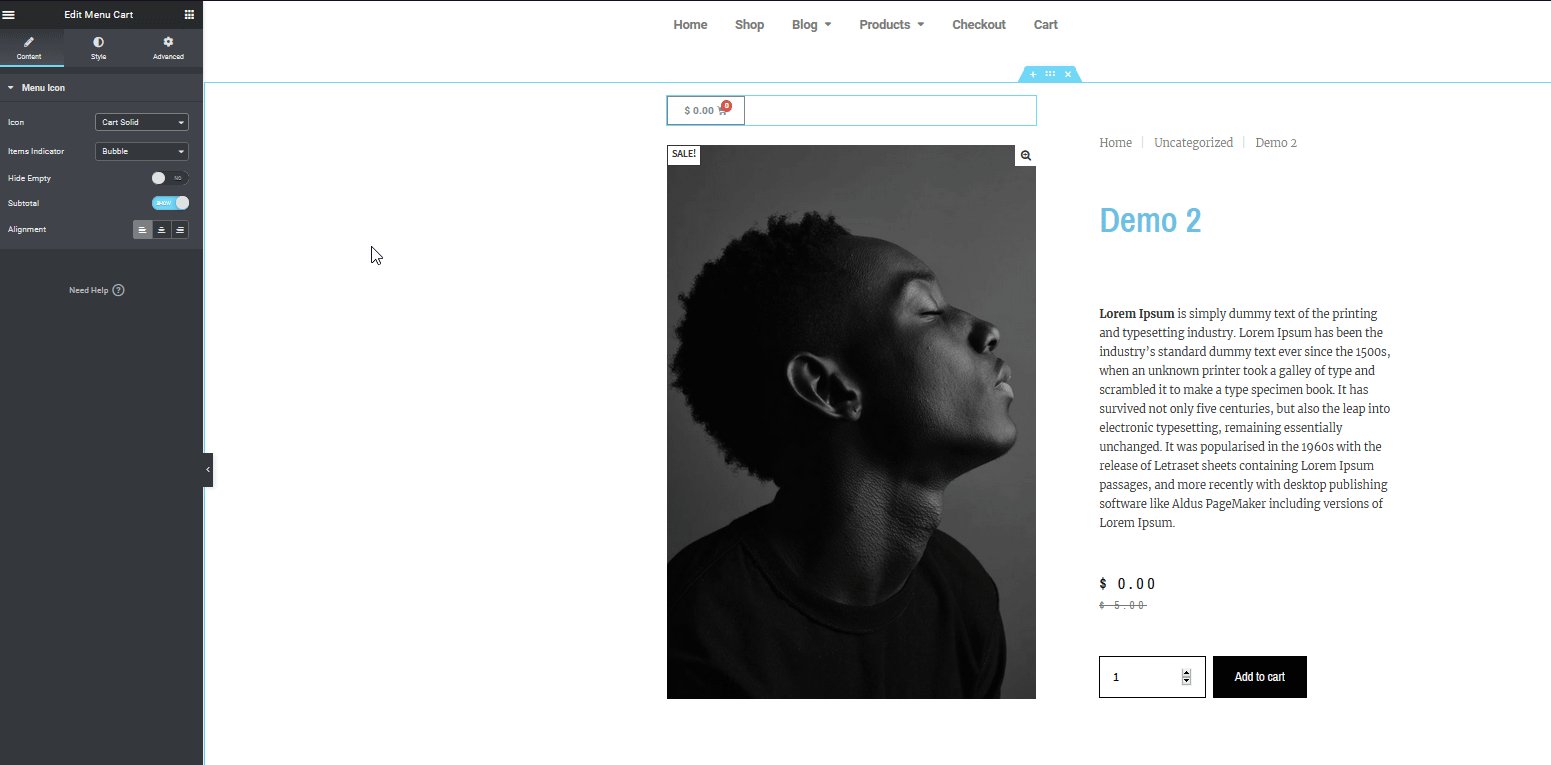
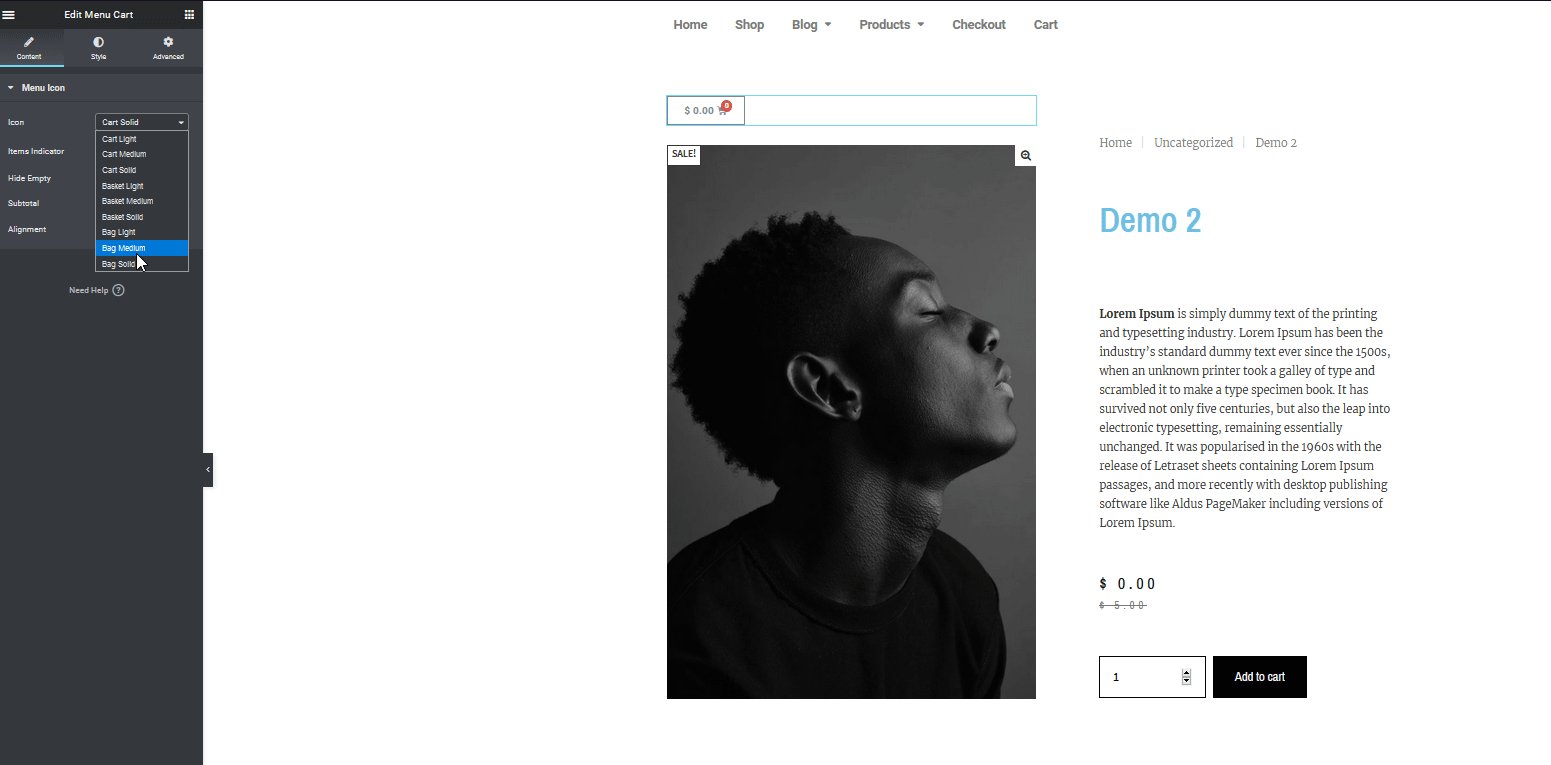
现在,让我们进一步自定义 WooCommerce 产品页面。 单击小部件,使用左侧边栏选项更改图标及其对齐方式。
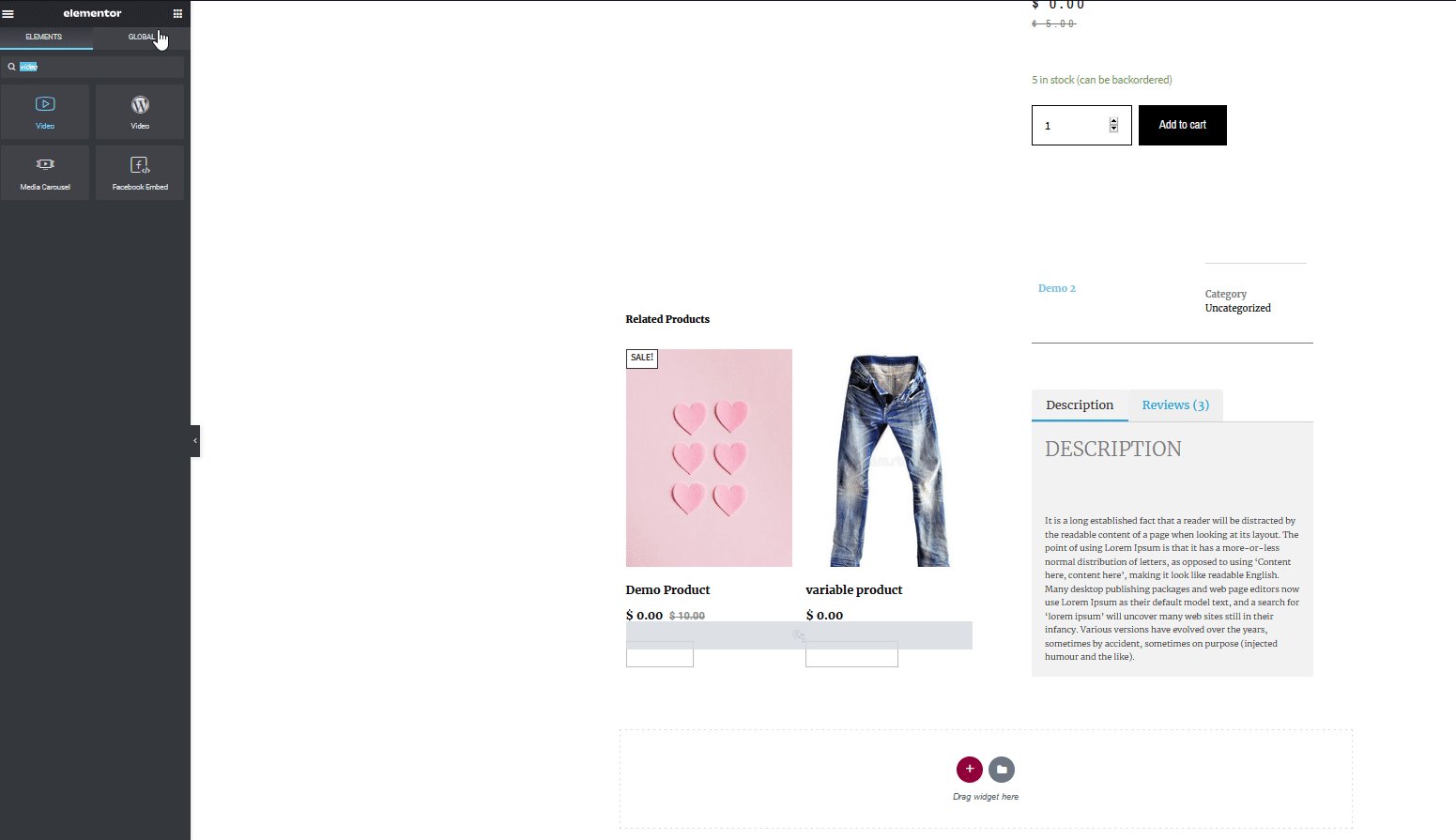
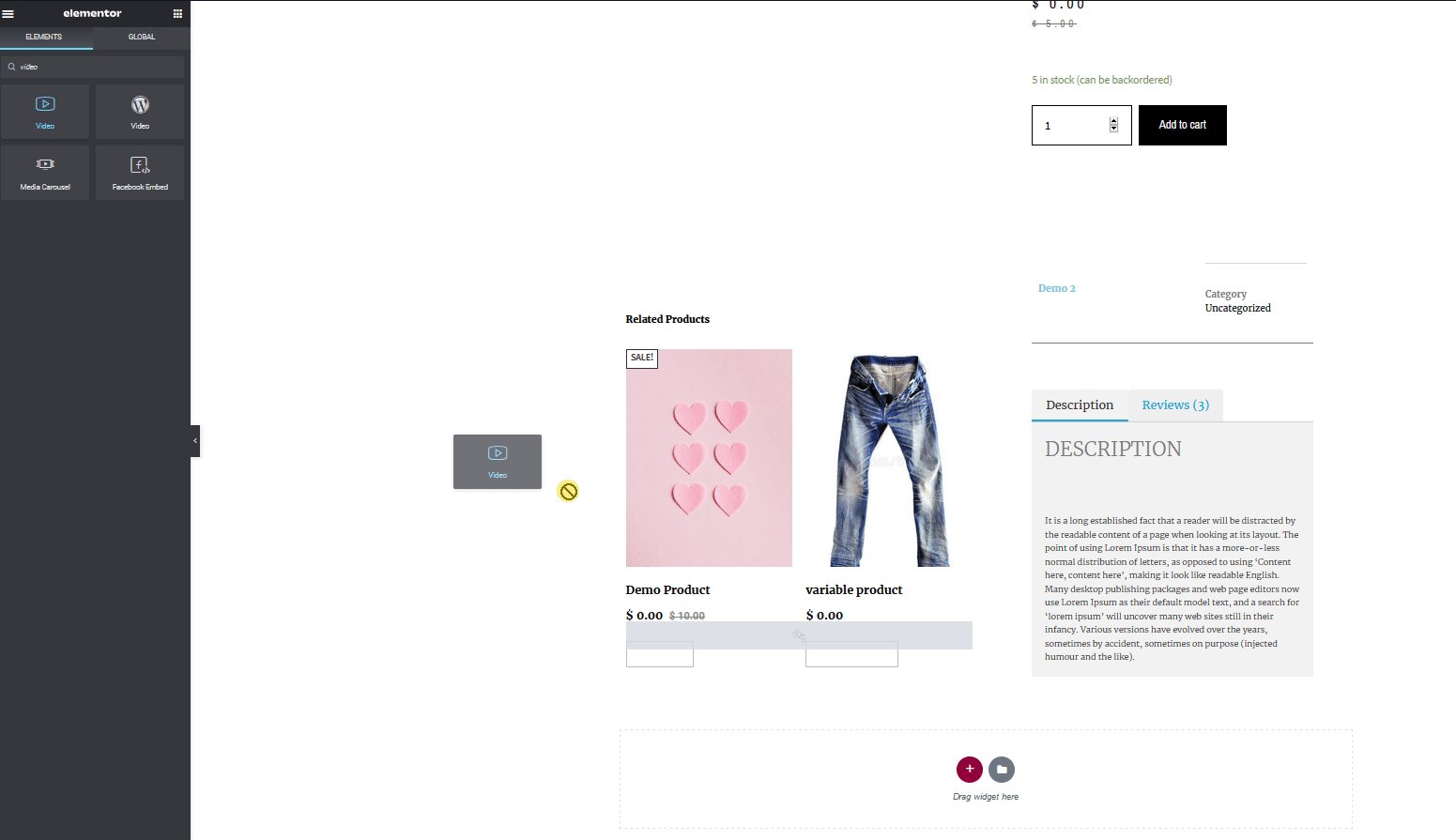
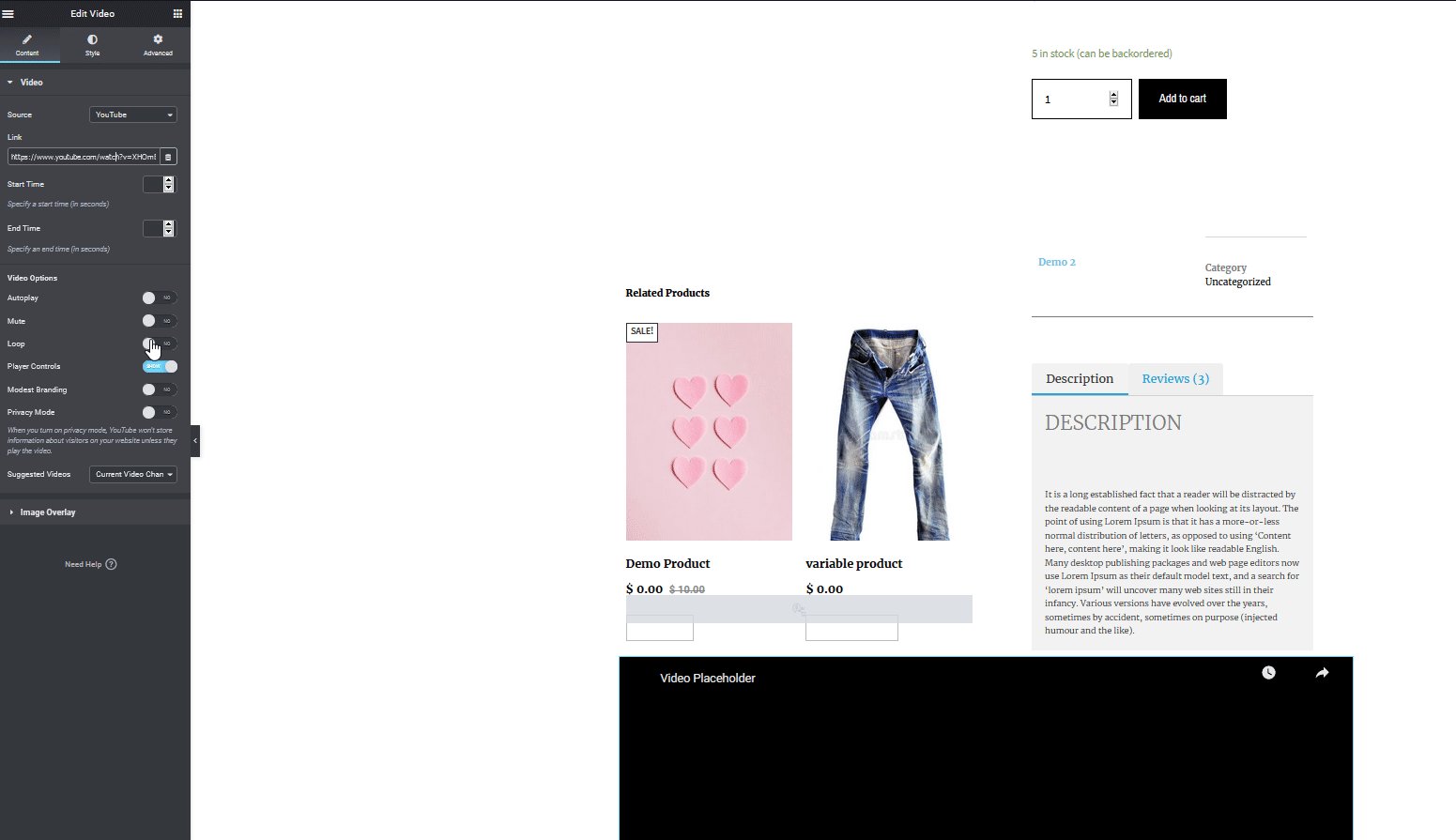
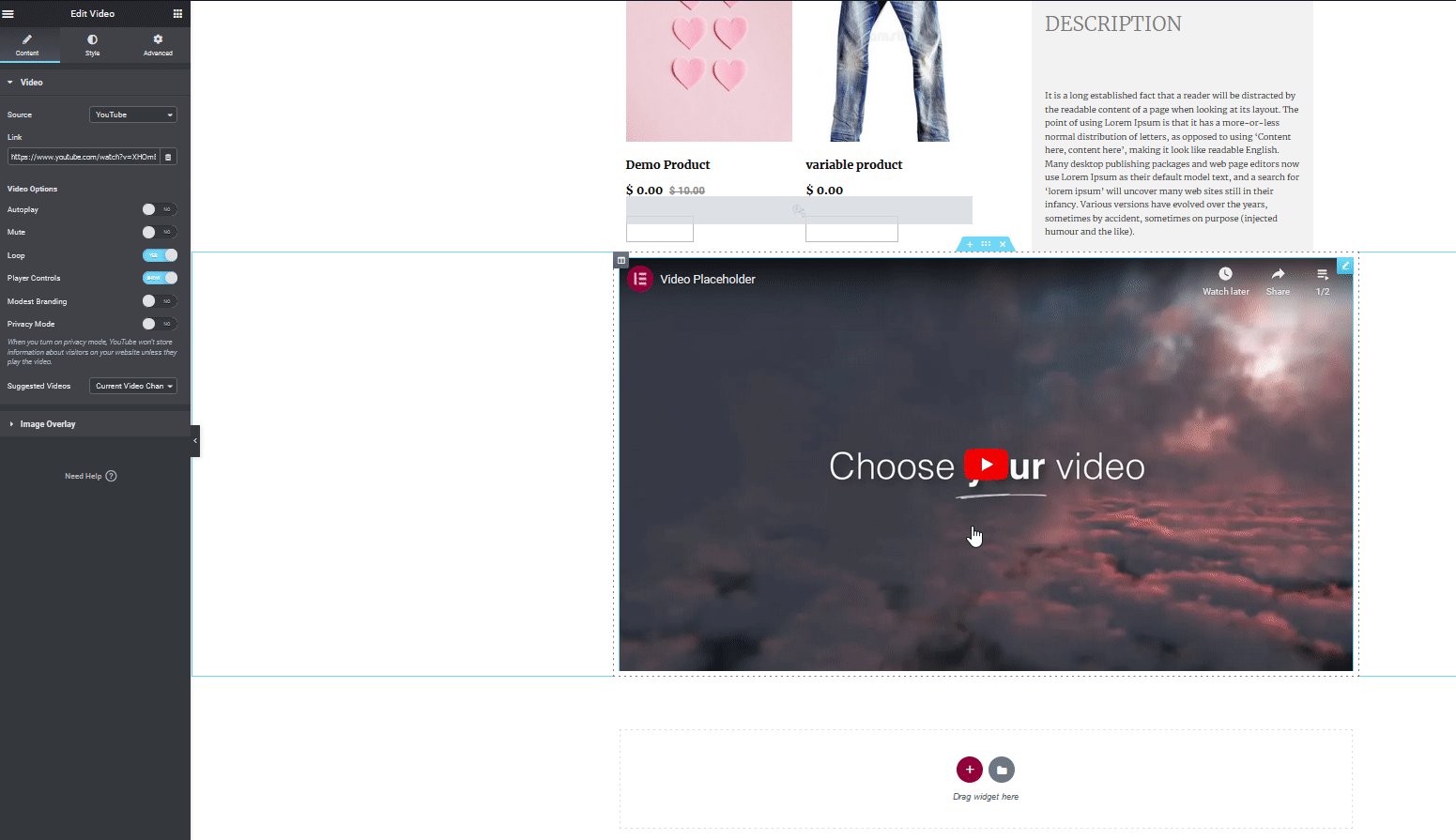
 最后,让我们添加一些对您的在线商店非常方便的元素。 例如,为什么不添加视频以更好地展示您的产品所提供的内容? 您可以简单地将 YouTube 视频或服务器托管视频添加到产品页面的底部,并对其进行自定义以适合您的产品页面。
最后,让我们添加一些对您的在线商店非常方便的元素。 例如,为什么不添加视频以更好地展示您的产品所提供的内容? 您可以简单地将 YouTube 视频或服务器托管视频添加到产品页面的底部,并对其进行自定义以适合您的产品页面。
这两个选项的过程非常相似。 只需从小部件菜单中添加小部件并包含视频源即可。 您还可以选择自动播放视频、将其静音等。

这只是皮毛,但您可以做更多的事情来自定义 Elementor 中的 WooCommerce 产品页面。 例如,您可以添加描述、相关产品、评级、图像、按钮等等。 因此,释放您的创造力并使用 Elementor 提供的所有小部件和块。 完成自定义后,请确保您的页面在桌面设备和移动设备上看起来都不错。
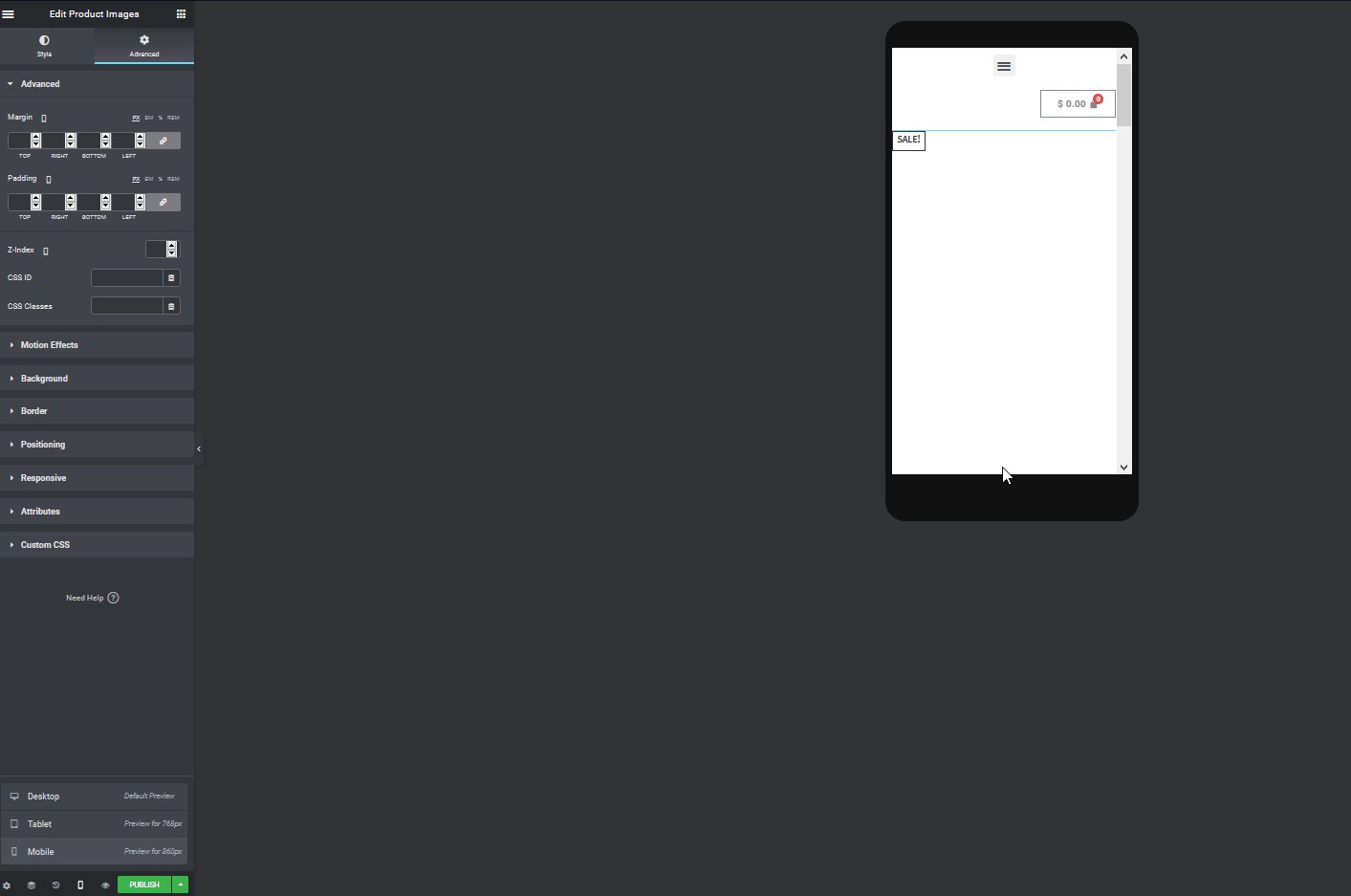
为手机和平板电脑定制产品页面
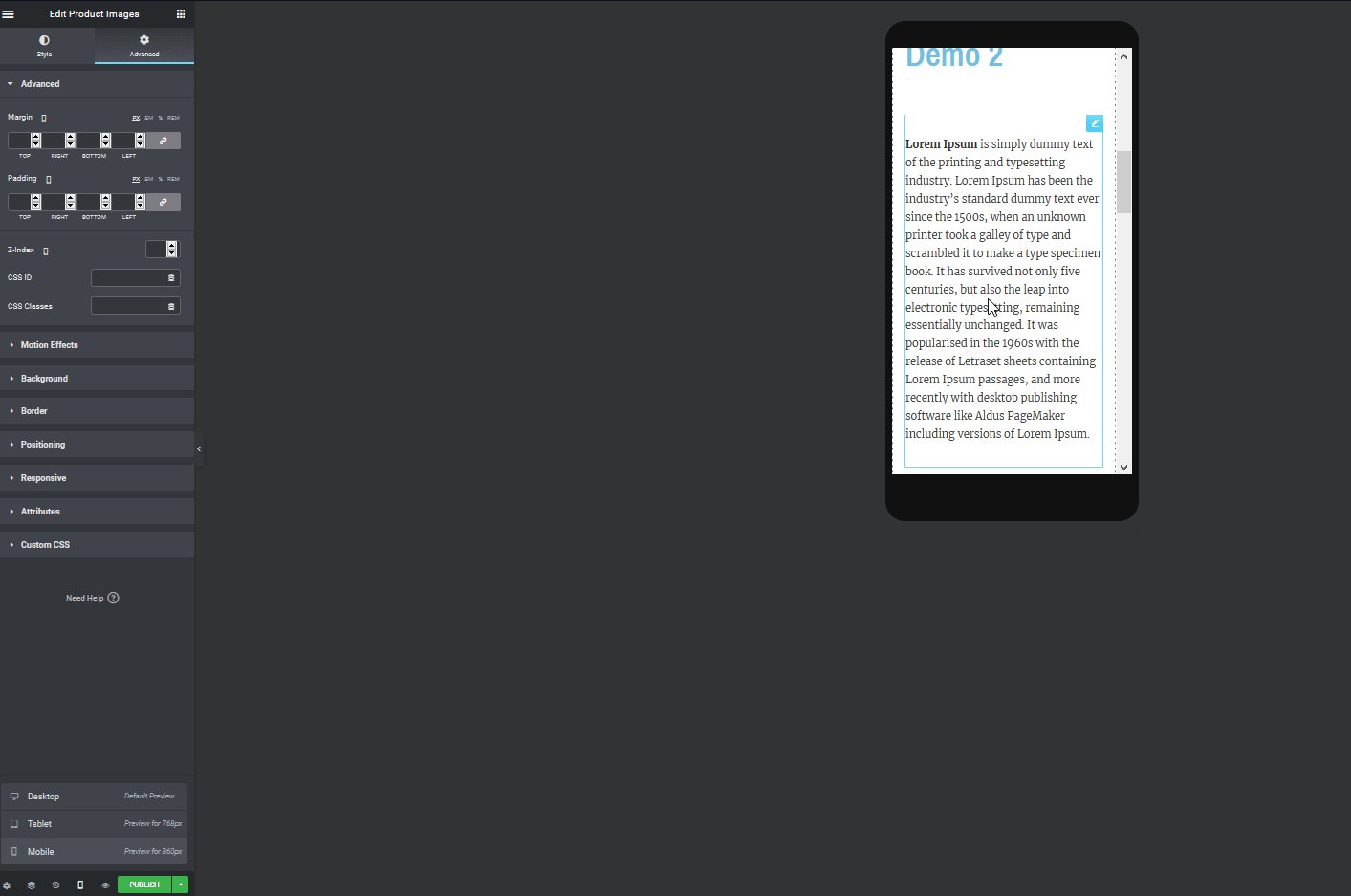
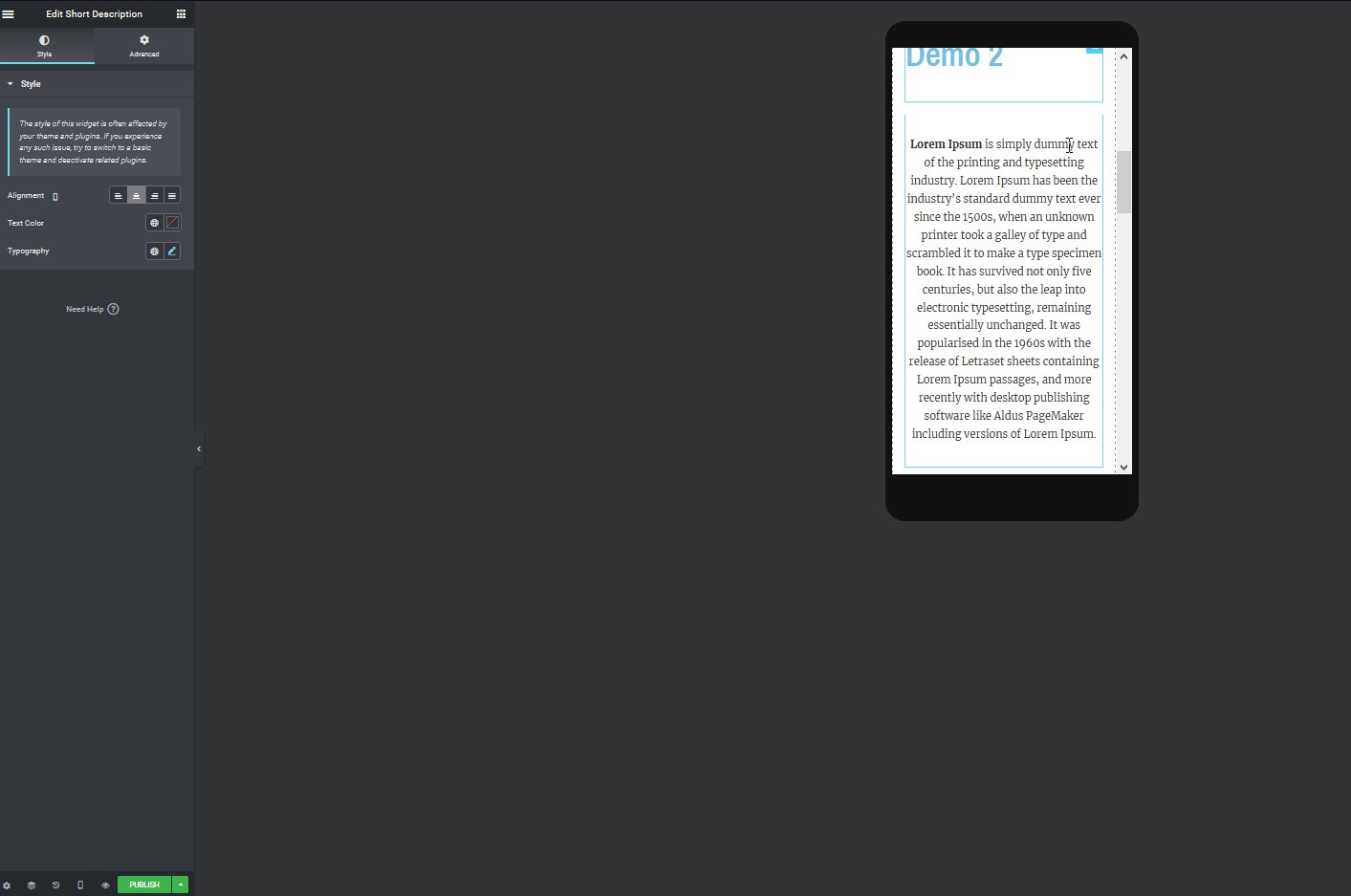
Elementor 提供了一个有趣的选项,以确保您的产品页面在移动设备上看起来完美。 只需单击左侧边栏底部的响应模式按钮,然后将其更改为平板电脑或移动设备。

然后,您可以自定义各种小部件并对其进行调整,使它们在移动设备上看起来很完美。
激活您的新 WooCommerce 产品页面
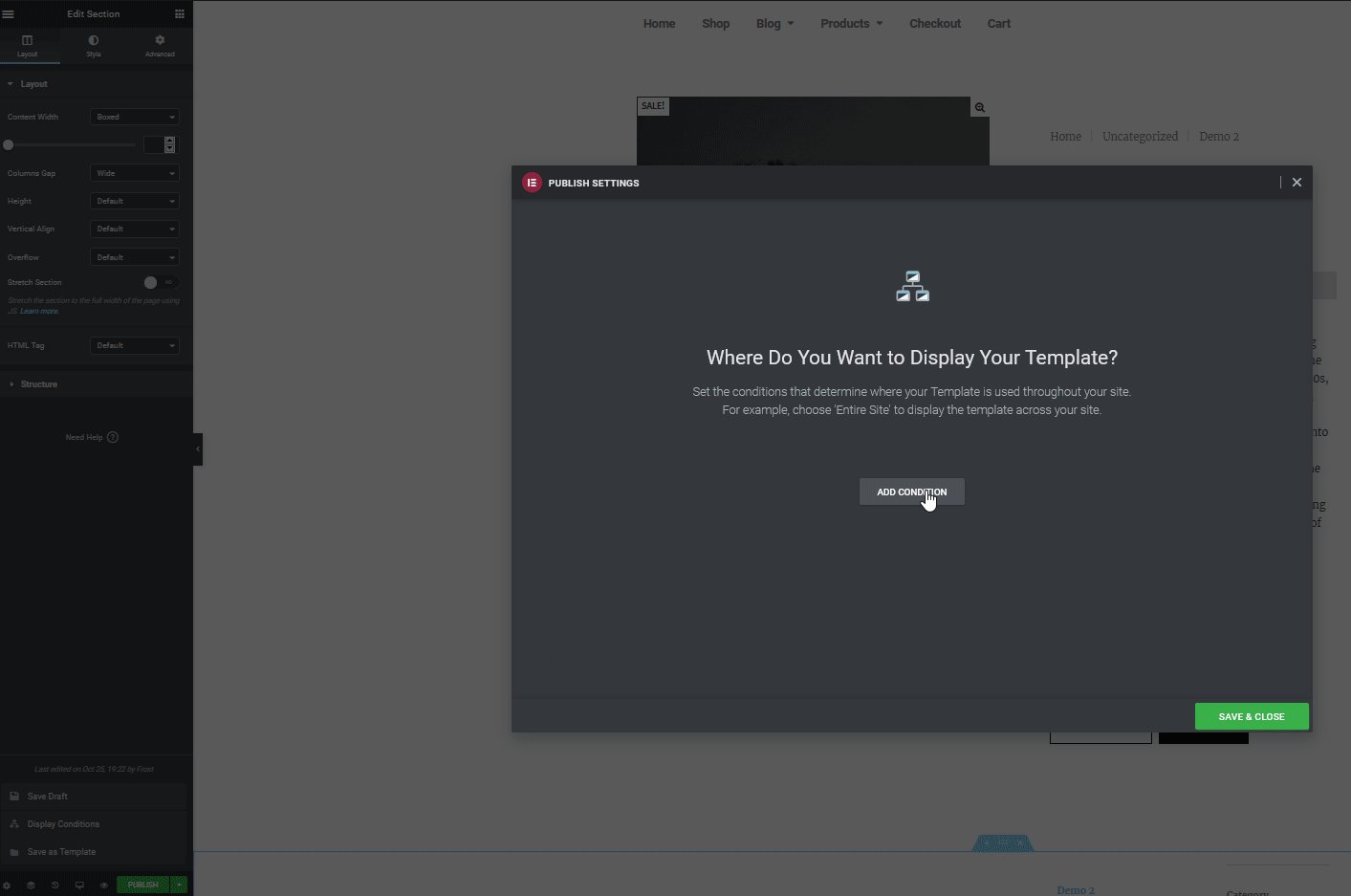
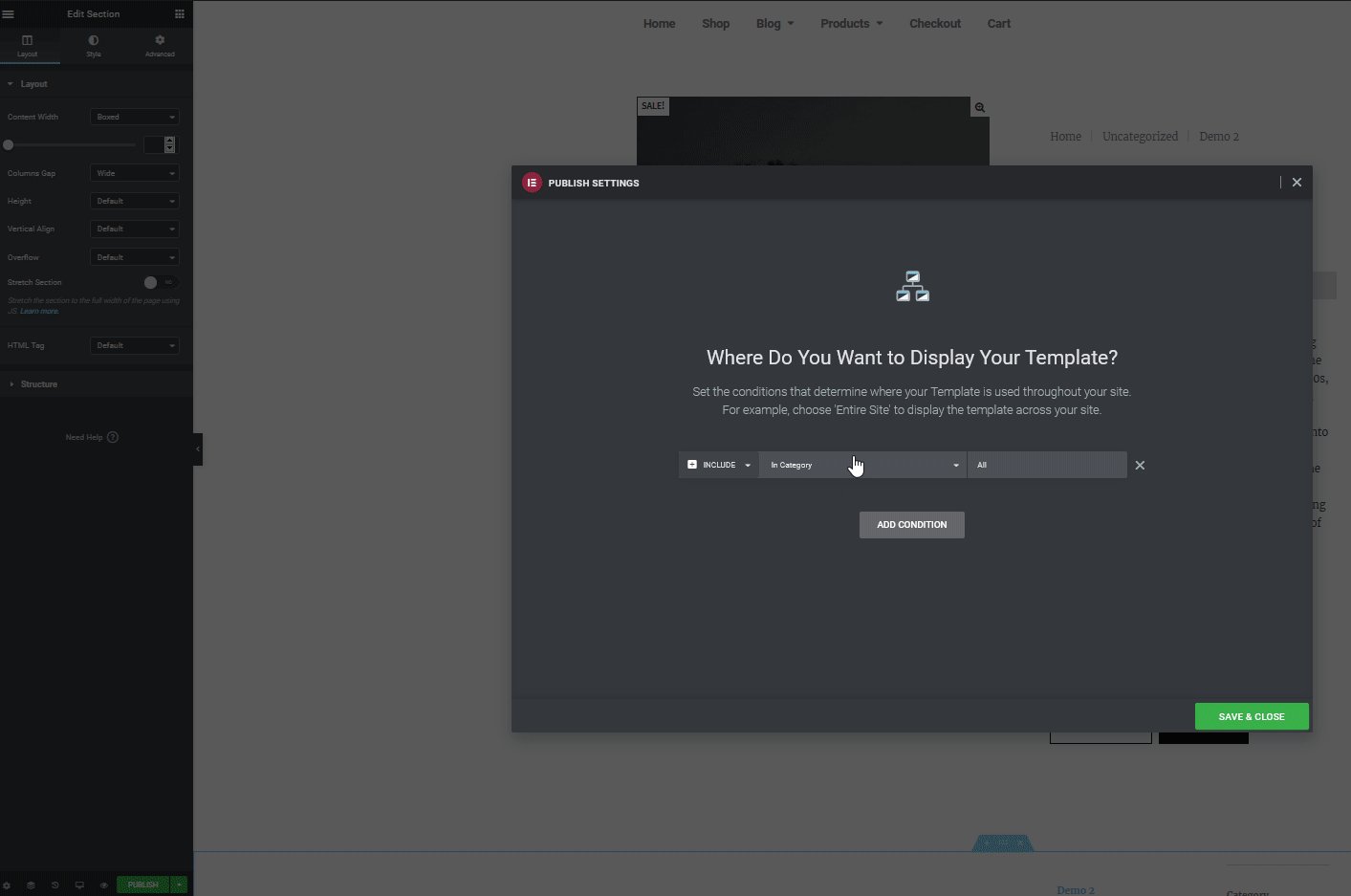
在 Elementor 中完成自定义产品页面模板后,就可以为所有产品页面启用它了。 为此,请单击左侧 Elementor 侧边栏底部的“发布”按钮。 然后,您需要为模板设置条件。 这使您可以在特定页面或网站上的特定条件下启用此新模板。
例如,您可以在产品页面上激活您的模板,也可以在类别页面甚至特定作者下的产品等其他页面上激活模板。 为此,请按Add Condition按钮并在Include下,选择Dropdown选项并单击Products (或您要启用模板的任何其他选项) 。 然后,点击Save and Close ,现在应该为所有 WooCommerce 产品启用新定制的产品页面。 
包起来
总而言之,个性化产品页面可以改善客户体验并提高转化率。 最好的部分是使用 Elementor 非常容易。 因此,学习如何在 Elementor 中自定义 WooCommerce 产品页面将帮助您将您的商店提升到一个新的水平。
在本指南中,我们看到了一些创建和编辑产品页面的示例。 但是你可以做很多其他的事情。 借助 Elementor 惊人的拖放页面构建器和大量 WooCommerce 小部件,您可以制作任何类型的产品页面以满足您的需求。 例如,您可以包含诸如 Google 地图、用于回复的联系表格、推荐旋转木马等小部件。 您还可以使用预先设计的页面模板。
我们建议您尝试使用这些选项来发现 Elementor 所提供的一切。
使用 Elementor 改进产品页面的想法
为了在此过程中为您提供帮助,您可以使用以下提示和想法来确保您拥有令人惊叹的 WooCommerce 产品页面:
- 请记住设置您的产品页面,使其在桌面和移动设备上看起来都不错
- 探索 Elementor 的排版选项以更改每个小部件上的各种文本元素
- 使用完全设计的块和模板是设置产品页面的快捷方式
- 确保您的自定义商店页面和您的产品页面相互匹配
- 考虑自定义您的产品页面并为您的产品启用快速、直接的结帐选项
有关充分利用 Elementor 和 WooCommerce 的更多信息,我们建议您查看以下指南:
- 如何在 Elementor 中自定义 WooCommerce 商店页面?
- 如何使用 Elementor 创建超级菜单?
您对如何使用 Elementor 自定义您的产品页面有任何疑问吗? 在下面的评论部分让我们知道! 我们很乐意为您提供帮助。
