如何自定义 WooCommerce 产品页面模板
已发表: 2021-12-02您是否正在寻找编辑产品页面模板的方法? 我们已经为您服务了。 在本指南中,您将了解自定义 WooCommerce 产品页面模板的不同方法。
WooCommerce 包含大量自定义选项。 最有趣的选项之一是可以编辑电子商务商店的默认模板。 而且您可以使用多种方法自定义它们的事实更加令人印象深刻。
让我们看一下自定义产品页面模板可以获得的一些好处。
编辑产品页面模板的好处
编辑产品页面模板可以改善网站所有者和客户的体验。 默认的 WooCommerce 产品页面模板适用于大多数网站。 它提供了购物者需要的有关您的产品的所有必要信息。 但是,拥有独特的产品页面将为您提供从竞争对手中脱颖而出的宝贵优势。
尽管默认模板中有足够的产品信息,但留下良好的第一印象将帮助您提高销售额。 为此,您可能仍希望添加或删除一些详细信息。 您可能还需要根据您销售的产品或服务类型、客户需求或持续趋势更改产品页面的某些元素。 例如,您可以显示并定期更新有关折扣、优惠和年度销售的信息,以吸引更多访问者。
此外,您可以应用颜色、布局和版式更改来使您的网站独一无二并给购物者留下深刻印象。
这些是您可以应用于产品页面模板的一些最常见的更改,但您可以做的还有很多。 让我们看看在 WooCommerce 中编辑产品页面模板的不同方法。
如何自定义 WooCommerce 产品页面模板
编辑 WooCommerce 产品页面模板有多种方法:
- 以编程方式
- 使用页面构建器
- 使用插件
在开始之前,我们希望您牢记几件事。
- 确保您已正确设置 WooCommerce,并且不要错过任何步骤以避免任何问题
- 由于我们将修改一些包含有关您网站的敏感信息的主题文件,我们建议您在继续之前备份您的 WordPress 网站并创建一个子主题或这些子主题插件之一
- 对于这个演示,我们将使用 Divi 主题。 根据您的主题,您网站上的主题文件可能会有所不同,但您应该能够毫无问题地遵循所有步骤
- >确保您在您的网站上使用兼容的 WooCommerce 主题之一
现在事不宜迟,让我们继续讨论编辑产品页面模板的方法。
1)以编程方式自定义 WooCommerce 产品页面模板
如果您想对产品页面模板进行简单的调整,强烈建议您使用此方法。 您可以轻松地使用代码编辑它们,但如果您使用这种方法,则最好具备一些基本的编程知识。
我们将在这里主要使用 WooCommerce 钩子,因此,如果您不熟悉它们,可以查看我们关于如何使用 WooCommerce 钩子的指南。 这非常有用,因为钩子还允许您自定义任何类型的 WooCommerce 模板。
让我们看一些可以用来编辑产品页面模板的示例。
1.1) 从产品页面中删除元素
如果您想从产品页面中删除元素,您可以使用下面使用钩子删除或隐藏您想要的元素的片段之一。 您所要做的就是选择正确的并将代码添加到您的网站主题文件中。
您可以在 WooCommerce 插件模板文件的content-single-product.php文件的注释中找到所有可用的钩子。 或者,您可以参考此页面。
以下是一些可用于从产品页面中删除元素的片段示例:
// 删除标题
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_title', 5);
// 移除星级
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10);
// 删除产品元数据
remove_action('woocommerce_single_product_summary','woocommerce_template_single_meta',40);
// 删除描述
remove_action('woocommerce_single_product_summary','woocommerce_template_single_excerpt',20);
// 移除图片
remove_action('woocommerce_before_single_product_summary', 'woocommerce_show_product_images',20);
// 删除相关产品
remove_action('woocommerce_after_single_product_summary','woocommerce_output_related_products',20);
// 删除附加信息选项卡
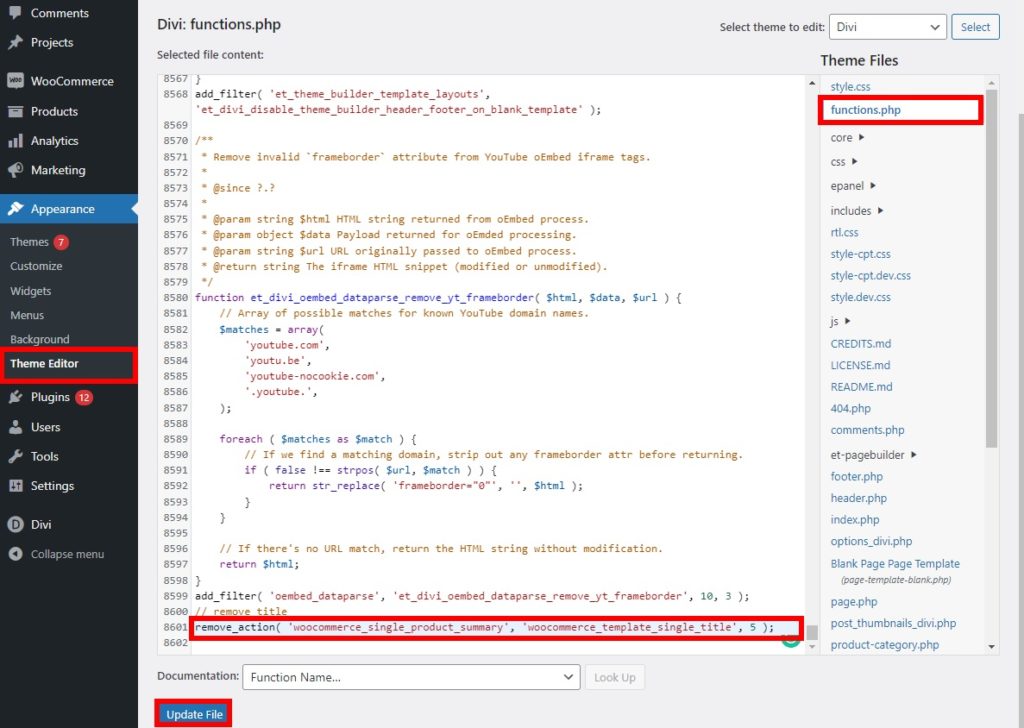
remove_action('woocommerce_after_single_product_summary','woocommerce_output_product_data_tabs',10);找到删除所需元素的挂钩后,转到 WordPress 仪表板上的外观 > 主题编辑器并打开functions.php文件。 然后,使用文件底部的remove_action函数添加所需的代码片段。
例如,要删除产品页面标题,我们将粘贴以下代码段:

然后按更新文件并从前端检查您的站点。 您将看到该标题已从产品页面中删除。
1.2) 添加新元素
您还可以使用挂钩来自定义您的 WooCommerce 页面模板并向其添加新元素。 要包含一个元素,您需要将add_action函数与所需的钩子一起使用。
例如,要向产品页面添加一些文本,您可以将以下代码段粘贴到子主题文件的functions.php中。
add_action('woocommerce_before_single_product_summary',function(){
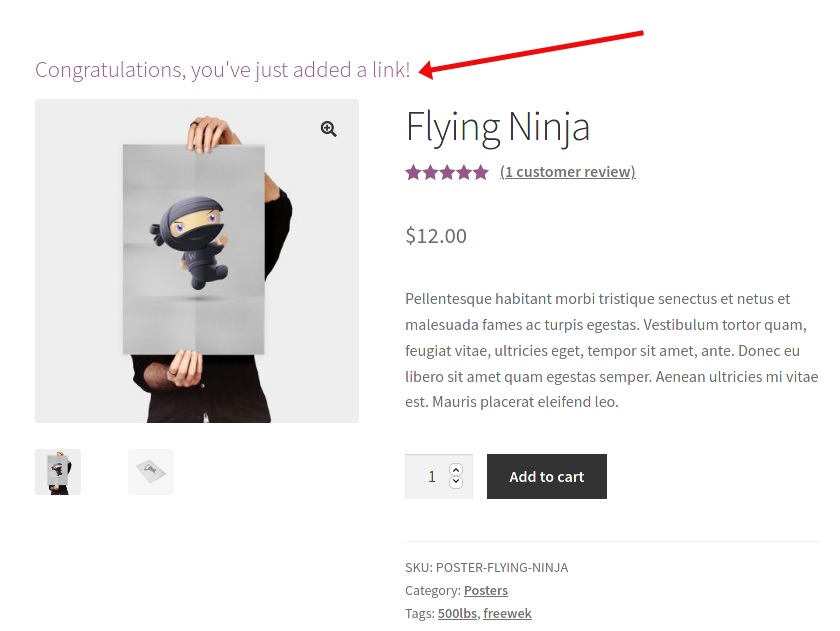
printf('<h4><a href="? added-content">恭喜,您刚刚添加了一个链接!</a></h4>');
}
);这将向产品页面添加新内容。 只需调整上面的代码以更改文本和大小,即可将您想要的任何元素添加到产品页面。

1.3) 重新排序元素
另一种选择是通过重新排序一些元素来自定义 WooCommerce 产品页面模板。 与删除和添加元素类似,您需要将代码片段添加到子主题的function.php文件中。
要重新排序元素,您需要先从产品页面模板中删除钩子,然后在另一个位置再次添加钩子。 它是我们在前面步骤中使用的代码片段的组合。
在下面给出的示例中,脚本将通过更改位置顺序将产品描述移动到标题正下方。
// 改变描述的顺序
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6);同样,您可以使用任何必需的挂钩来重新排序产品页面模板的元素。 只要确保您输入正确的头寸订单。
如果您想要更多关于此的示例,请查看我们的指南,了解如何以编程方式编辑 WooCommerce 产品页面。
2) 使用页面构建器编辑 WooCommerce 产品页面模板
页面构建器是很好的工具,可以让创建和自定义网站的过程变得简单。 产品页面模板也是如此。 如果您没有编程技能,则只需单击几下即可使用页面构建器自定义 WooCommerce 产品页面模板。
此外,页面构建器还允许您保存产品页面的模板以及您所做的更改。 而且由于大多数页面构建器都为您提供了一个拖放编辑器来编辑模板,因此您可以节省大量时间。
WordPress中有许多页面构建器。 对于本教程,我们将使用Divi Builder ,因为它是最好的页面构建器之一,并且与我们的主题 Divi 配合得很好。

要开始使用它,请确保您获得 Divi,然后在您的网站上安装 Divi Builder。 之后,您就可以开始编辑模板了。
2.1) 打开可视化编辑器
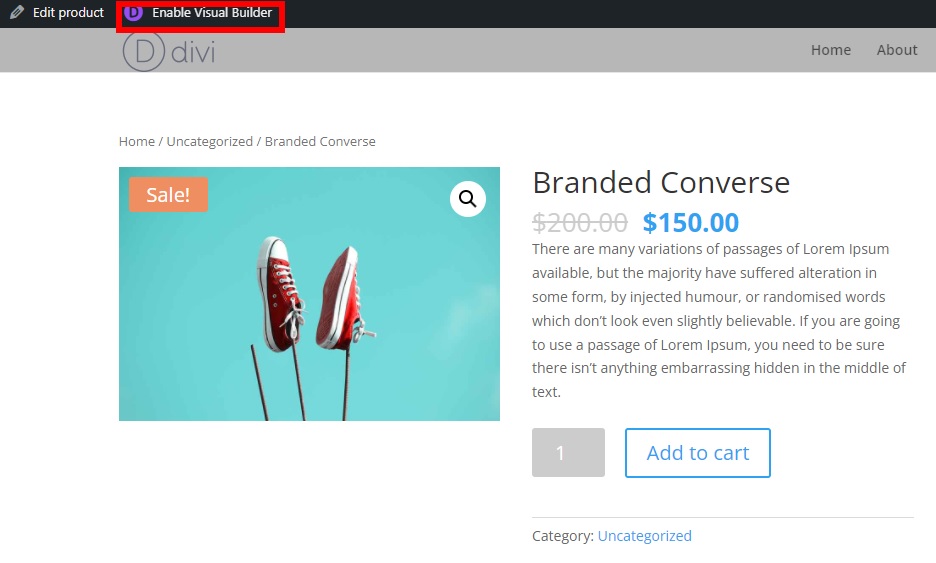
编辑产品页面模板的第一步是打开一个产品页面,然后单击管理栏上的“启用可视化构建器”选项。 您将被重定向到Divi 可视化编辑器,您可以在其中自定义产品页面模板。
如果您没有看到此选项,请确保您已在同一浏览器窗口中登录 WordPress 仪表板。


2.2) 使用可视化编辑器自定义模板
借助可视化编辑器,您可以自定义产品页面的几乎所有元素。 您所要做的只是单击您要编辑的任何现有元素。
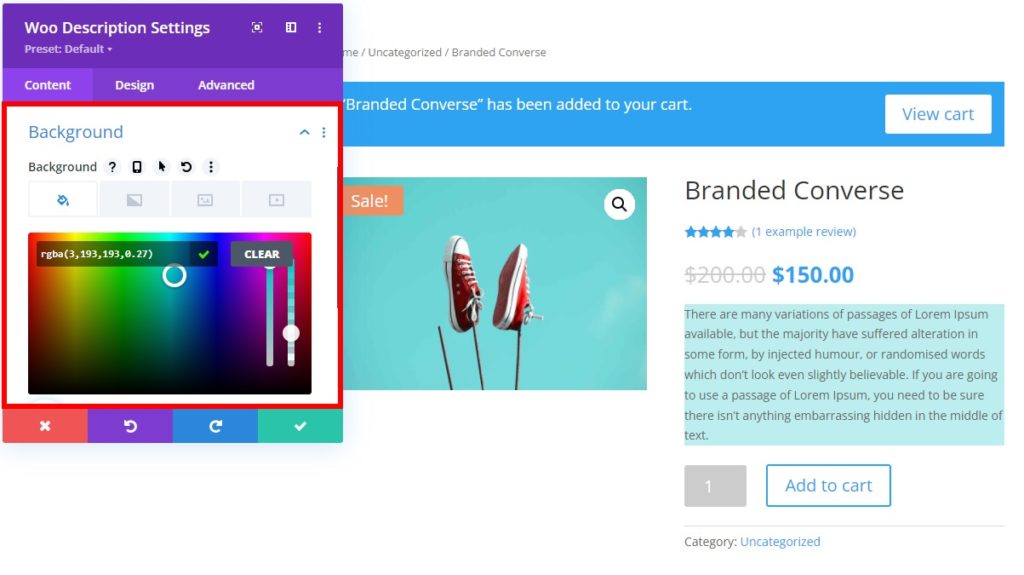
例如,假设您要自定义产品描述背景颜色。 按产品描述并通过单击设置图标打开描述设置。

然后,转到背景并选择要为产品描述设置的颜色。 您将在实时预览中看到背景颜色立即发生变化。 一旦您对颜色感到满意,请记住保存更改。

除了更改颜色之外,假设您要向产品页面模板添加更多模块。 只需单击要添加模块的区域上的“ + ”符号,选择行类型,然后选择所需的模块。
如果你想特别添加一些东西,你可以通过在搜索字段中输入来搜索特定的模块。 然后,您所要做的就是配置模块设置中的选项并保存更改。
例如,假设您想添加一个倒计时模块来开始圣诞节销售。 按 + 符号并搜索倒数计时器关键字。 
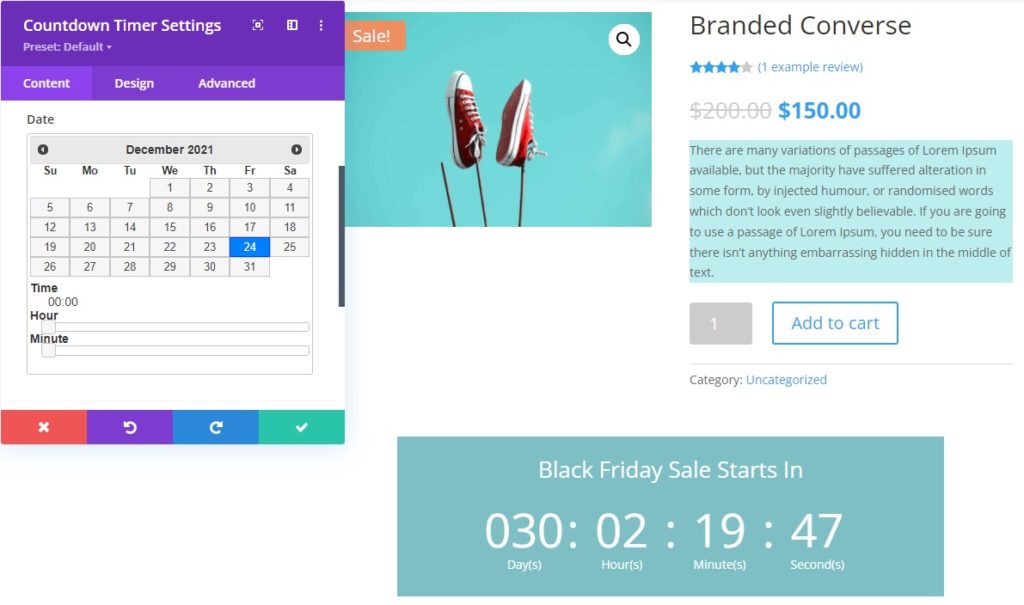
然后,在模块设置中为倒计时添加必要的信息,例如文本、时间和日期。

在进行更改时,您将在预览中实时看到更改。 满意后,通过展开屏幕底部的 3 个水平点来保存产品页面模板。
使用 Divi Builder 自定义产品页面模板的快速提示
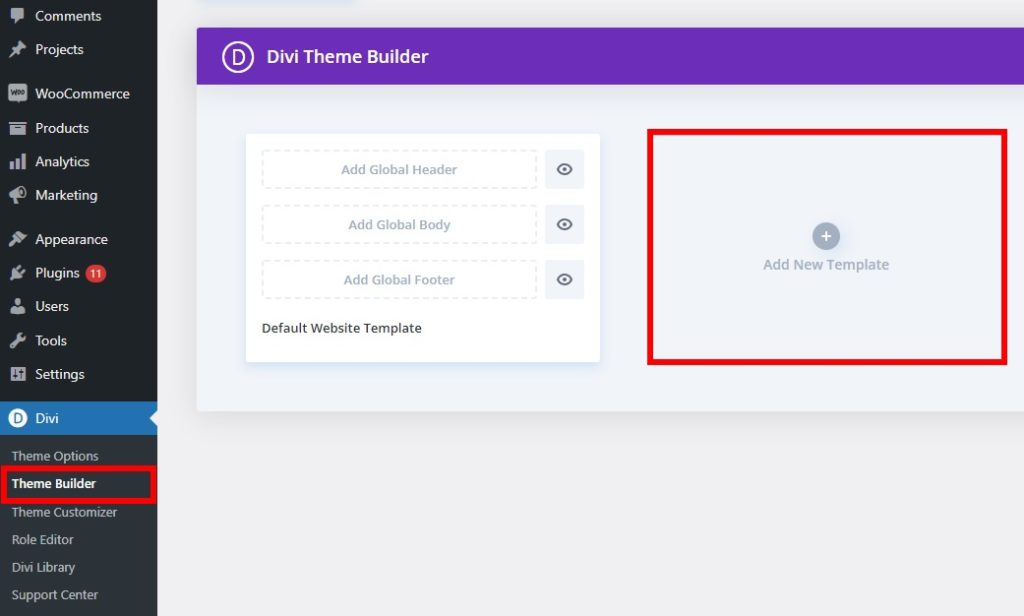
根据您在在线商店中销售的产品类型,您还可以拥有不同的产品页面模板。 您所要做的就是在 WordPress 仪表板中转到Divi > Divi Builder ,然后单击Add New Template 。

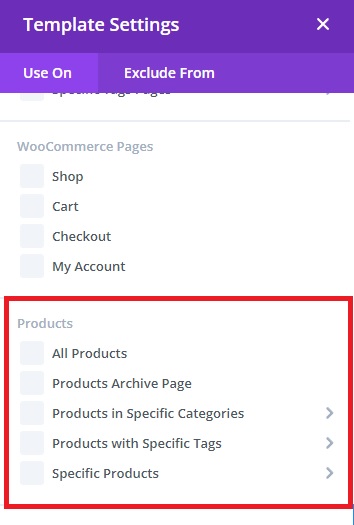
如果您向下滚动到产品部分,您将看到您可以为特定产品页面创建模板。 这可能取决于类别、标签或特定产品。 只需选择您想要的选项,然后按创建模板。

然后,您需要将自定义正文添加到您刚刚创建的产品页面模板中。 您可以从头开始构建一个新模板,也可以使用库中的模板之一。 无论您选择什么,您都必须再次使用可视化编辑器来自定义 WooCommerce 产品页面模板。
如果您想了解有关如何使用 Divi Builder 的更多信息,请查看我们关于如何在 Divi 中自定义 WooCommerce 产品页面的详细指南。
或者,您可以使用其他页面构建器来编辑产品页面模板。 如果您使用 Elementor,您可以查看我们的教程以在 Elementor 中自定义 WooCommerce 产品页面以获取更多信息。
3) 使用插件自定义 WooCommerce 产品页面模板
如果您想对您的 WooCommerce 产品页面模板进行非常具体的更改,您可以使用插件。 一些页面构建器(如 Elementor)也可作为插件使用,但还有其他专用工具可用于非常特定的功能。
此类插件之一是WooCommerce 的直接结帐。 此工具旨在帮助您简化 WooCommerce 中的结帐流程。 使用此插件,您可以在将产品添加到购物车后将客户从产品页面直接重定向到结帐页面。 通过这种方式,您可以缩短购买流程并提高转化率。
总而言之,这是编辑商店中产品页面模板按钮的绝佳工具。
让我们看一下使用 Direct Checkout 编辑产品页面模板的步骤。
3.1) 安装并激活插件
首先,您必须安装并激活插件。 您可以从此处下载免费版本或获取包含更多功能的高级计划之一,起价为 19 美元(一次性付款)。
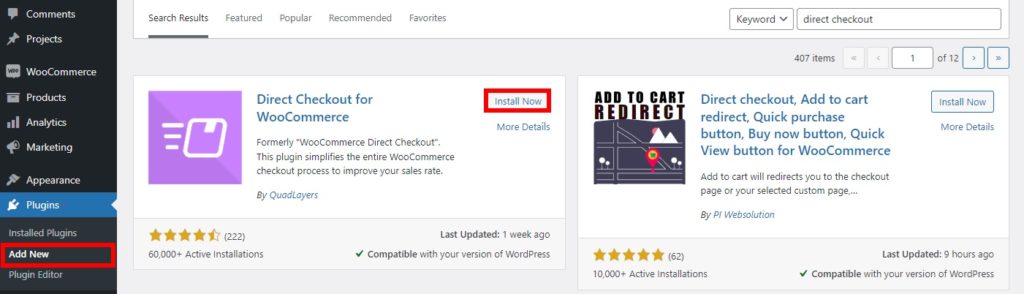
或者,您可以在 WordPress 仪表板中转到插件 > 添加新插件,搜索插件并安装它。

安装并激活插件后,您需要进行设置。
3.2) 配置直接结帐选项
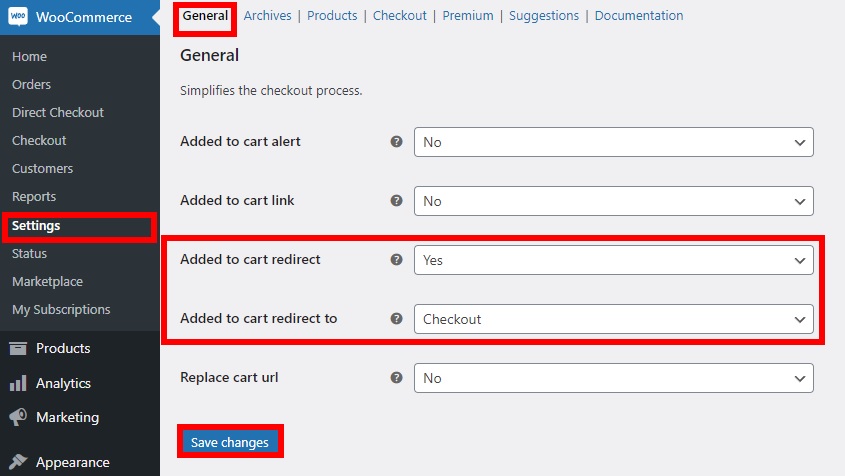
转到WooCommerce > 直接结帐并打开常规选项卡。

然后,设置以下选项:
- 添加到购物车重定向:是
- 添加到购物车重定向到:结帐
最后,保存更改并预览您在线商店中的任何产品页面。 现在,只要您单击任何产品上的“购买”按钮,您就会被直接重定向到结帐页面。
有关如何添加一键购买按钮的更多信息,请查看我们的指南,了解如何在 WooCommerce 中添加快速购买按钮。
总之,自定义产品页面模板类似于编辑产品页面。 您可以查看我们的自定义 WooCommerce 产品页面的教程,以获取更多信息和想法,以充分利用您的产品页面模板。
奖励:使用 CSS 编辑 WooCommerce 产品页面模板
到目前为止,我们已经了解了如何以编程方式、使用页面构建器和使用专用插件来自定义 WooCommerce 产品页面。 但是你可以做另一件事。 您还可以使用一些 CSS 来编辑您的模板。 这是在产品页面上进行小的设计更改的最快方法。
CSS 脚本对于更改显示和设计选项非常有用,因此您可以通过转到外观 > 自定义 > 附加 CSS轻松地将它们添加到您的站点。 在那里,您可以添加 CSS 脚本来自定义产品页面模板。
以下是您可以使用 CSS 改进产品页面的一些示例。
更改标题字体大小
以下 CSS 代码会将产品页面上的标题字体大小更改为 16。
.woocommerce div.product .product_title {
字体大小:16px;
}您可以通过简单地调整片段中的字体大小行来选择任何其他字体大小。
更改标题颜色
您还可以通过使用 CSS 更改标题的颜色来自定义产品页面模板。 只需查找要使用 CSS 添加到网站的颜色的十六进制代码,然后使用以下代码。
例如,在此代码段中,我们使用了颜色代码 #800000 将标题颜色更改为栗色。
.woocommerce div.product .product_title {
颜色:#800000;
}
完成所有更改后,发布它。
有关 CSS 片段的更多示例,请查看这篇文章。 它向您展示了如何自定义商店页面,但您可以应用相同的片段来编辑产品页面模板。
有关适用于 Divi 的更具体示例,您可以查看其他文章。
结论
总而言之,编辑产品页面的模板可以帮助您构建独特的产品页面并从竞争对手中脱颖而出。 根据您销售的产品类型和客户的反馈,您可以添加、删除或重新组织元素,并确保充分利用您的产品页面。
在本指南中,我们看到了在您的网站上自定义 WooCommerce 产品页面模板的各种方法
- 以编程方式
- 使用页面构建器
- 使用插件
所有这些方法都是有效的,因此请选择最适合您需求的方法。 如果您有编码技能,那么程序化方法非常有效,并且在您可以更改的内容上为您提供了很大的灵活性。 否则,您可以使用页面构建器轻松自定义模板的不同部分。 最后,您可以使用 Direct Checkout 等插件,这些插件允许您对产品页面应用特定更改。
你编辑过你的模板吗? 您使用了哪种方法? 请在下面的评论中告诉我们。
如果您觉得本教程很有趣,这里还有一些您可能还喜欢的文章:
- 如何自定义 WooCommerce 相关产品
- 自定义 WooCommerce 产品页面的最佳插件
- 如何在 WooCommerce 中将图像添加到产品中
