2 种自定义 WooCommerce 产品页面的有效方法(使用 CSS 和插件)
已发表: 2022-05-16WooCommerce 是一个很棒的WordPress 插件,可以轻松创建在线商店。 这就是为什么大多数小型在线商店所有者都使用该插件来创建他们的电子商务网站。 但是有一个问题,大多数创业网站都有相同的设计。
因此,作为店主,您可能希望通过自定义默认的单个产品页面来使您的网站与竞争对手的网站不同。 但问题是如何自定义 WooCommerce 产品页面?
有两种推荐的自定义 WooCommerce 产品页面的方法我们可以使用额外的 CSS 进行基本更改,也可以从头开始创建自定义产品页面模板。
2 自定义 WooCommerce 产品页面的方法
WooCommerce 的默认产品页面被电子商务行业的大多数新玩家使用。 因为他们大多数是初学者,不知道如何自定义 WooCommerce 产品页面。
如果你也不知道也没关系。 如果您是开发人员或有一些基础知识,您可以使用附加的 CSS 轻松进行一些基本更改。 但是,如果您不想编写代码,也可以使用 ProductX Gutenberg WooCommerce 块之类的插件。
让我们来看看这两种方式,您可以选择最适合您的方式。
使用附加 CSS 自定义 WooCommerce 产品页面
根据 WooCommerce 官方网站上发布的博客文章,我们可以通过使用称为产品插件的专业扩展或使用附加 CSS 来自定义产品页面。
因此,在这篇博文中,我想列出 WooCommerce 官方网站上推荐的其他 CSS,以及我们如何在我们的网站上使用它们。 但是,WordPress 也有一些自定义选项,您可以使用主题定制器进行探索。
这是将 CSS 添加到 WooCommerce 网站的方法。
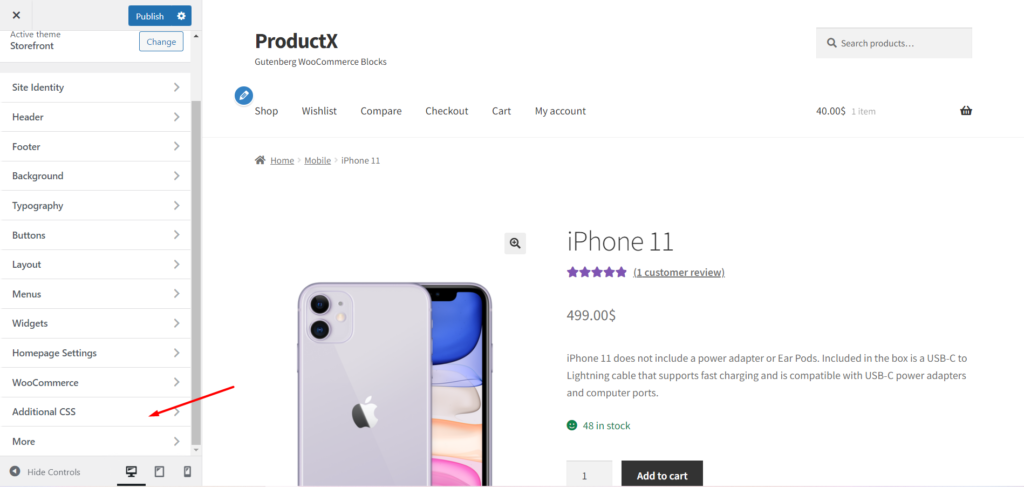
- 登录后转到您网站的前端。
- 单击自定义。
- 转到附加 CSS 选项。

您可以在此处添加 CSS 以对单个产品页面进行必要的更改。 查看 WooCommerce 最常用的 CSS 列表。
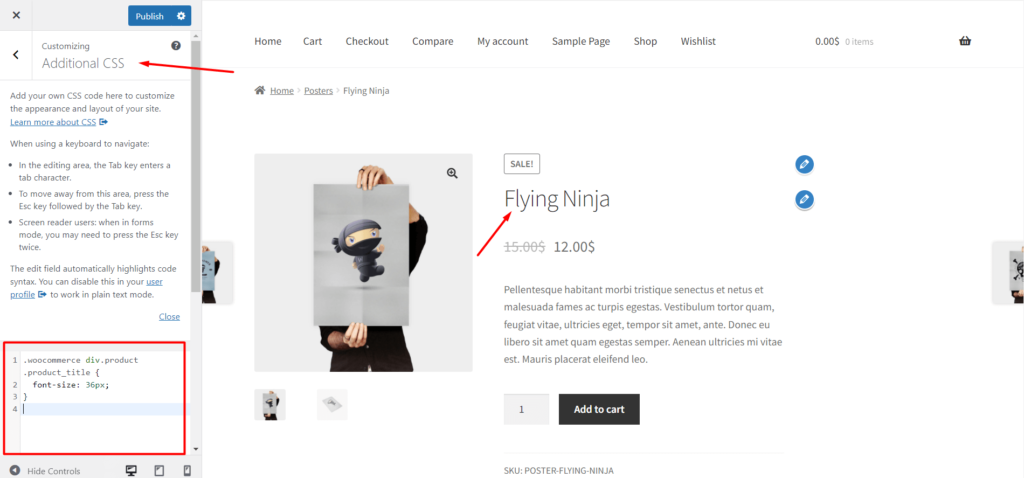
1.更改产品标题的字体大小
您可以使用以下代码更改产品标题的大小。 例如,将 36px 更改为 50px 或任何您想要的。 然后将代码添加到附加的 CSS 框并单击发布按钮。

| .woocommerce div.product .product_title { 字体大小:36px;} |
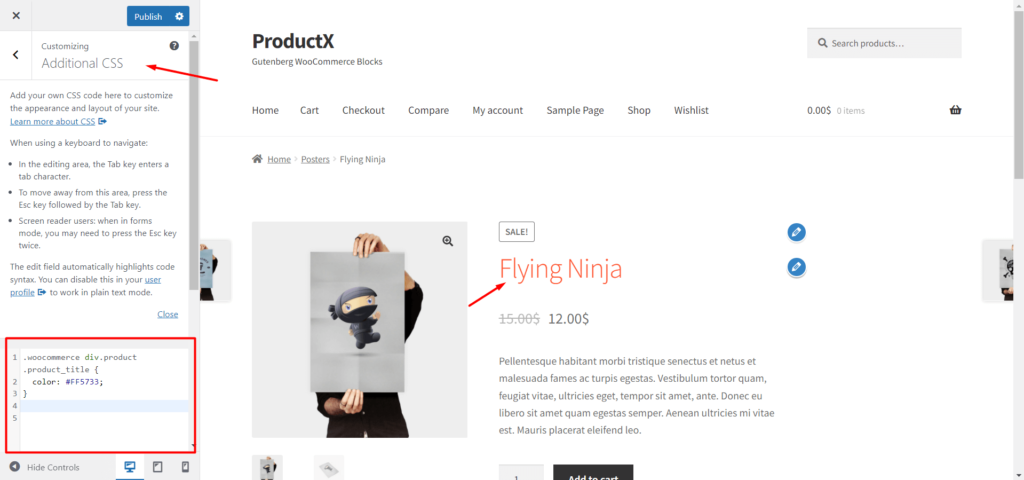
2.更改产品标题的颜色
要更改产品标题的颜色,您可以使用下面的代码和您想要的颜色代码。 这样,产品标题的颜色将替换为您想要的颜色。

| .woocommerce div.product .product_title { 颜色:#FF5733;} |
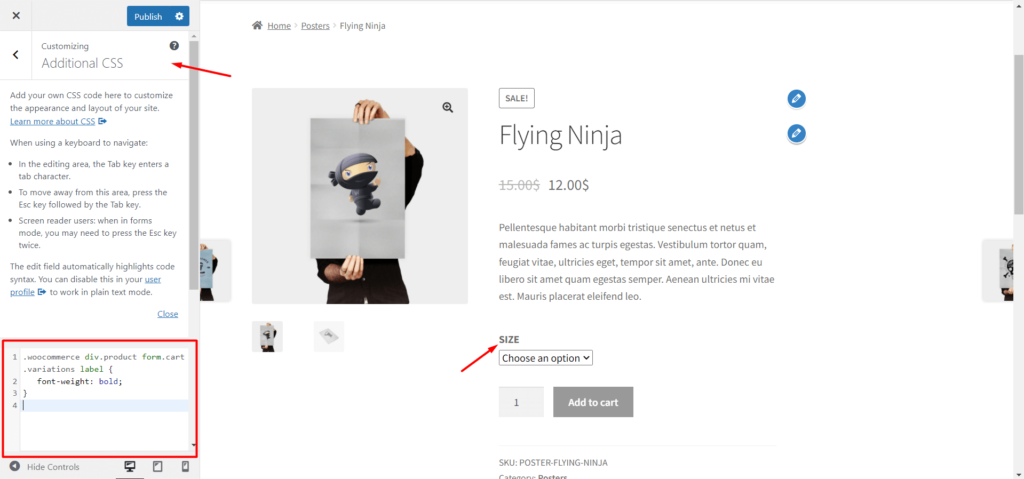
3. 使变体标签加粗
如果您的 WooCommerce 商店中有可变产品,您可以使用以下代码将变体标签文本设为粗体。

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
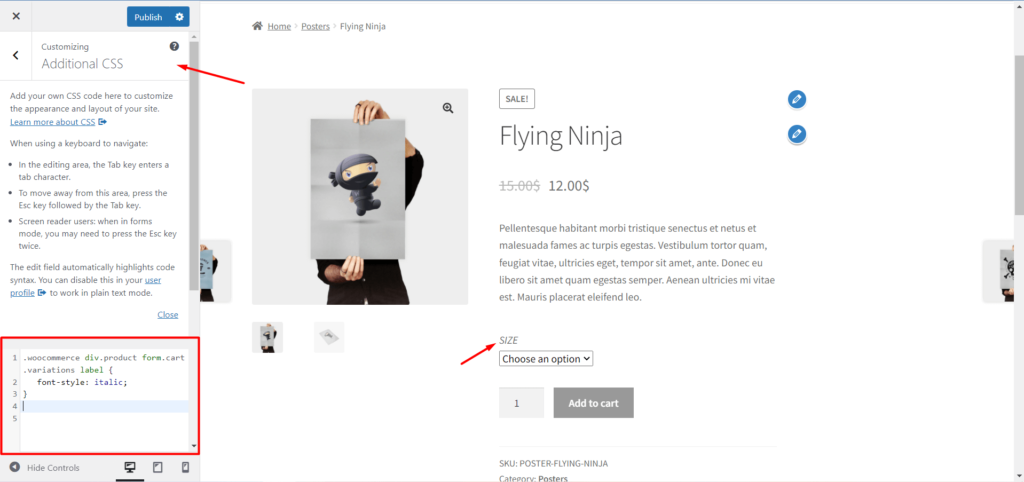
4. 斜体变体标签
对于样式,使用以下代码将斜体样式添加到变体标签文本中。

| .woocommerce div.product form.cart .variations label { font-style: italic;} |
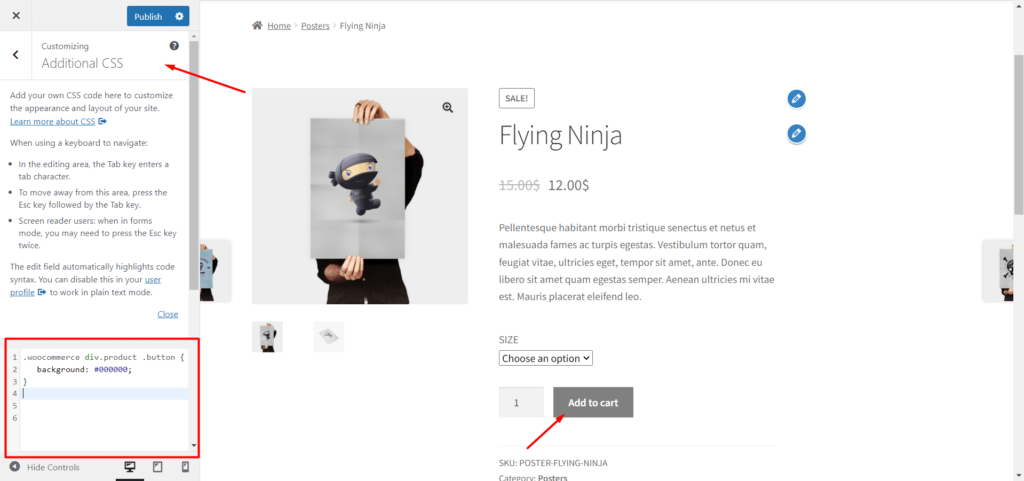
5. 更改 Buy Now 按钮的背景颜色:
您还可以更改“添加到购物车”按钮。 使用以下代码更改按钮的背景颜色。

| .woocommerce div.product .button { 背景:#000000;} |
使用 ProductX 自定义 WooCommerce 产品页面
如果您不想编写代码来自定义 WooCommerce 产品页面,那么 ProductX 是您的完美解决方案。 它提供了一个独家的 WooCommerce Builder 插件来为商店、存档和单一产品页面创建自定义模板。
您可以为特定或所有单个产品页面创建模板。 因此,自定义模板将替换为默认的 WooCommerce 模板。 要创建自定义模板,您可以按照以下步骤操作。
第 1 步:安装 ProductX 插件
首先,您需要安装 ProductX 插件的免费版和专业版。 因为 WooCommerce Builder 插件是专业版功能,并且要使用专业版,还需要安装免费版。
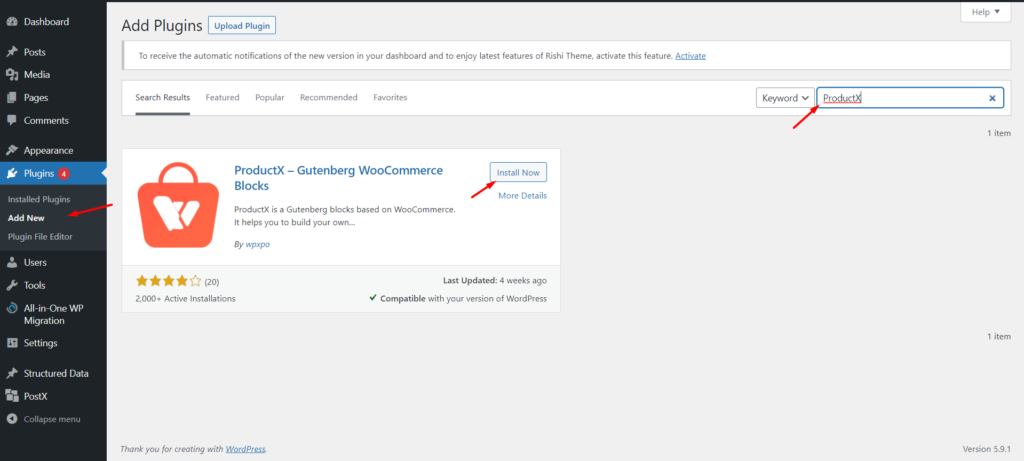
安装免费版: WordPress 目录中提供了 ProductX 的免费版。 要安装此插件:-
- 单击插件部分中的“添加新”按钮。
- 搜索产品 X。
- 单击“安装”按钮。
- 安装后点击“激活”按钮。

激活成功后即可使用。 在免费版本中,您可以使用入门包、产品过滤器、分页和更多功能创建自定义主页。
安装专业版:如果您想充分利用 ProductX 插件,那么建议您安装专业版和免费版。
Pro 版提供多个 Premade 入门包、WooCommerce Wishlist、产品比较、WooCommerce Builder 等。
首先,您需要购买插件并下载插件文件。 要安装它,请按照以下步骤操作:-
- 单击插件部分的“添加新”按钮。
- 点击上传插件。
- 上传下载的插件文件。
- 安装并激活插件。
第 2 步:打开 WooCommerce 构建器
要创建自定义的 WooCommerce 产品页面,您可以使用 ProductX 的 WooCommerce 构建器插件。 因此,您需要打开插件才能开始使用它。

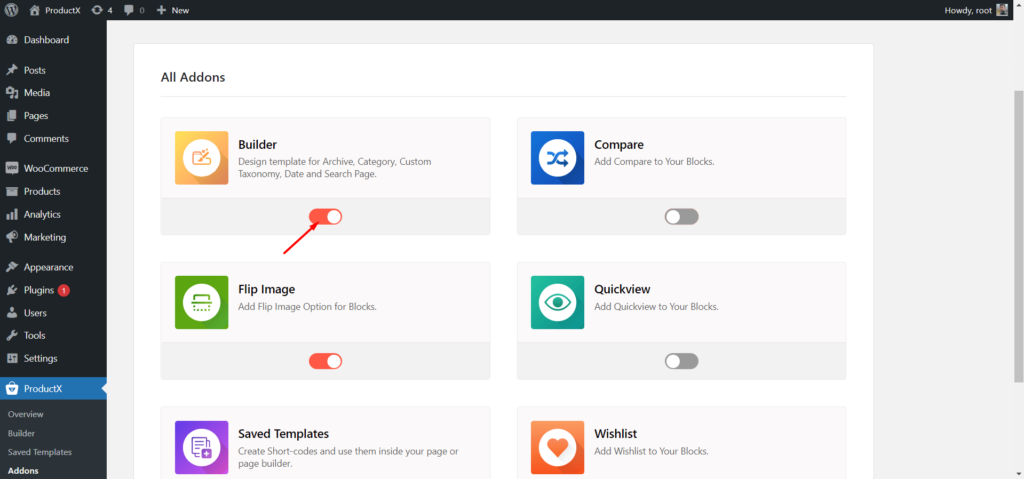
- 转到所有插件部分。
- 单击生成器插件。
打开 Addon 后,将有一个 Builder 部分以及 ProductX 的其他选项。
第 3 步:创建新模板
现在,我们必须从头开始创建和自定义 WooCommerce 产品页面模板。 为了那个原因:

- 转到生成器部分。
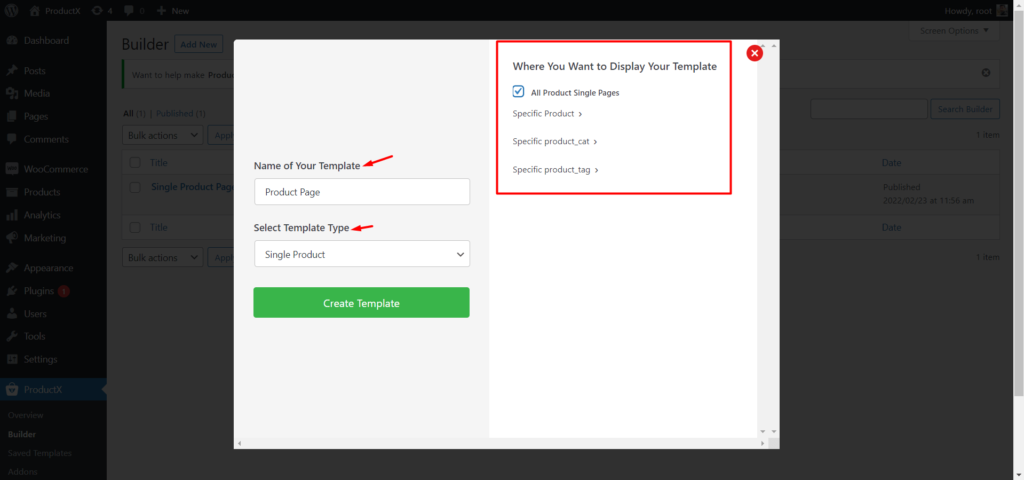
- 单击“添加新”按钮。
- 为模板命名。
- 选择模板条件(特定或所有产品页面)。
- 单击保存并开始自定义模板。
现在使用为单个产品页面精心设计的 13 个新产品块自定义 WooCommerce 产品页面模板。
第 4 步:添加和自定义面包屑块
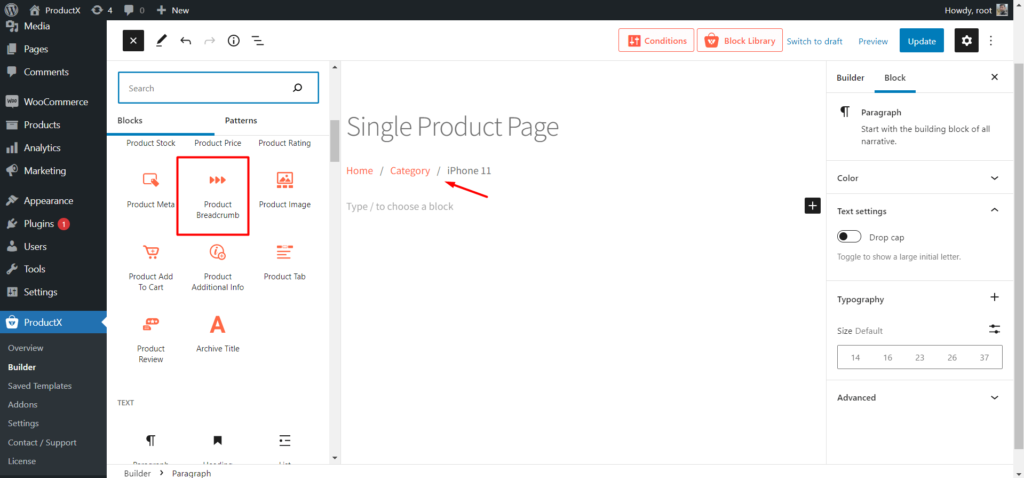
首先,我们可以添加指示当前页面位置的面包屑块给访问者。 要添加此块,您必须单击加号图标,然后选择 Product Breadcrumb 块。

添加块后,我们还可以使用可用选项进行一些更改:
- 为文本、链接和链接悬停选择所需的颜色。
- 从排版控件中选择自定义字体。
- 调整大小并选择分隔符的颜色。
第 5 步:添加和自定义 Gutenberg Column 块
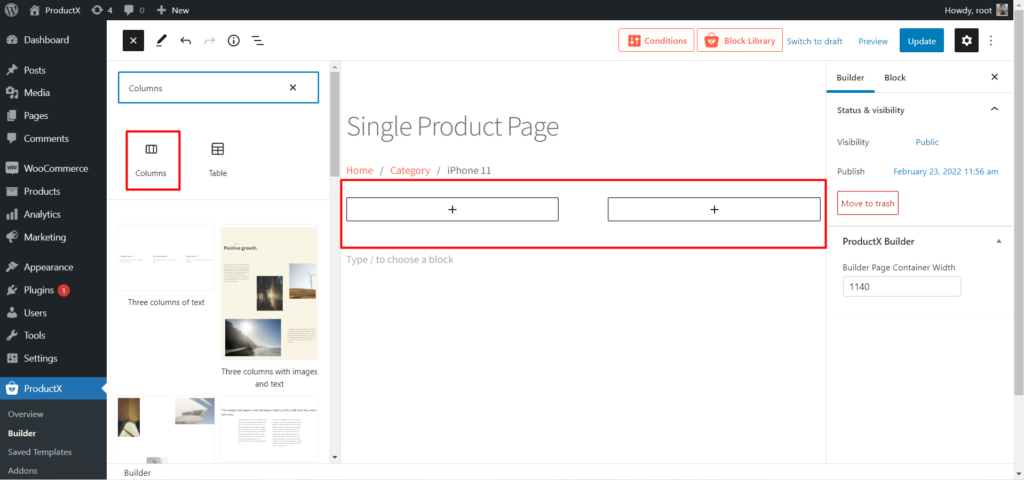
如果您想并排展示产品图片和详细信息,则需要使用列块。 如我所愿,我将单击加号图标并添加一个 50/50 定量列块。


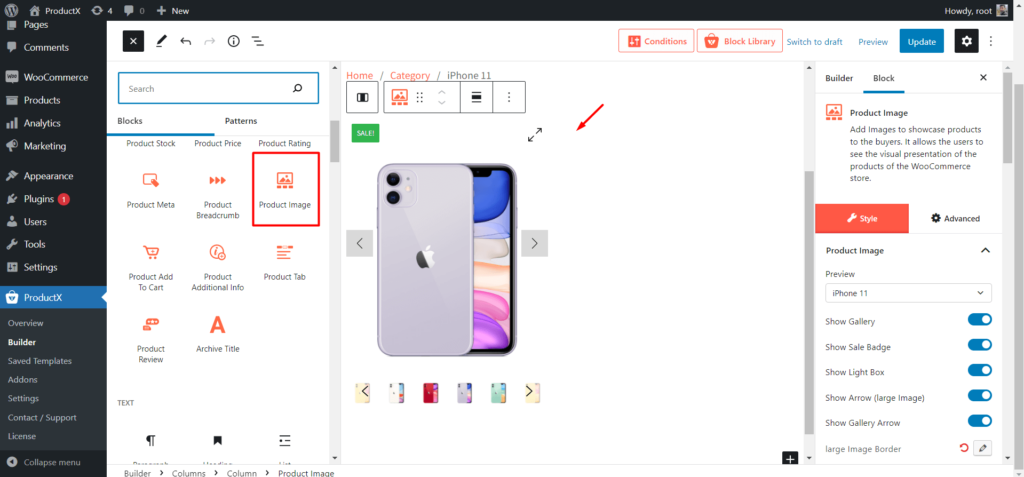
第 6 步:添加和自定义图像块
现在,您可以在列的左侧添加图像块。 这样,特色和图库图像将动态显示。

添加图像块后,您可以使用以下选项:
- 显示或隐藏图库的图像。
- 显示或隐藏箭头。
- 自定义图标。
- 自定义图库位置。
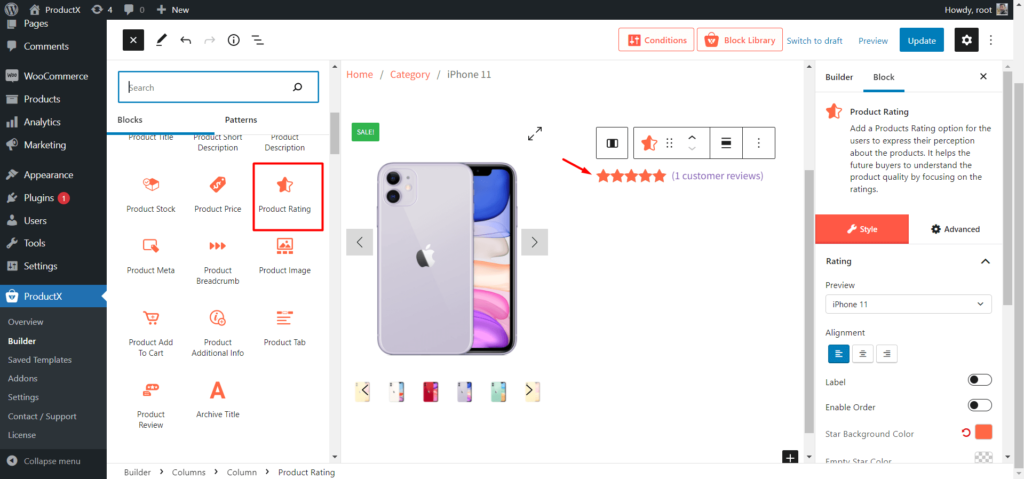
第 7 步:添加和自定义产品评级块
如果您想让访问者看到并提供产品评级,您可以使用产品评级块。 要添加此块,请确定位置并单击要添加块的加号图标。

产品评级块带有以下选项:
- 选择所需的尺寸。
- 选择所需的对齐方式。
- 选择星形颜色。
- 选择星形背景颜色。
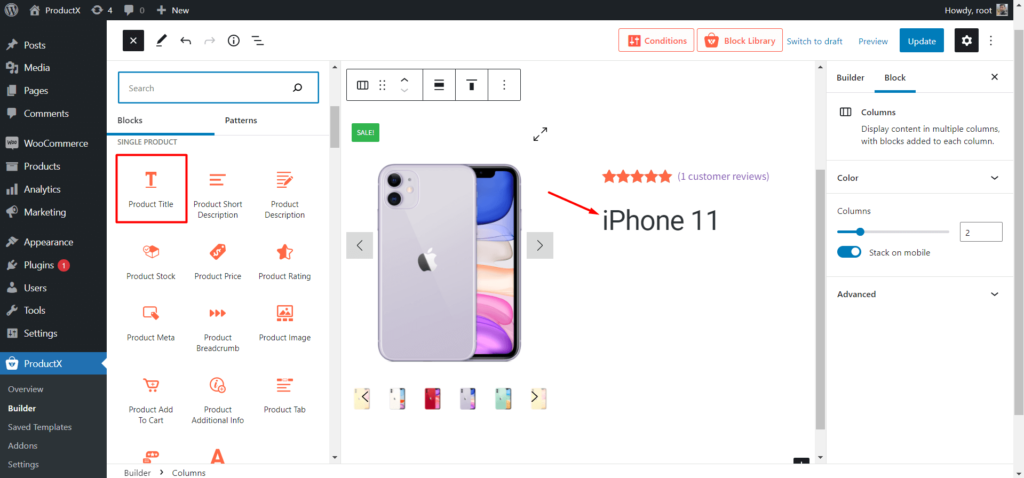
第 8 步:添加和自定义产品标题块
在产品评级之后,您应该添加产品标题块。 确定位置并单击加号图标以添加产品标题栏。 因此,产品标题将动态显示在标题栏上。

以下是自定义选项:
- 选择所需的尺寸。
- 选择所需的对齐方式。
- 选择特定的颜色。
- 使用排版更改字体样式。
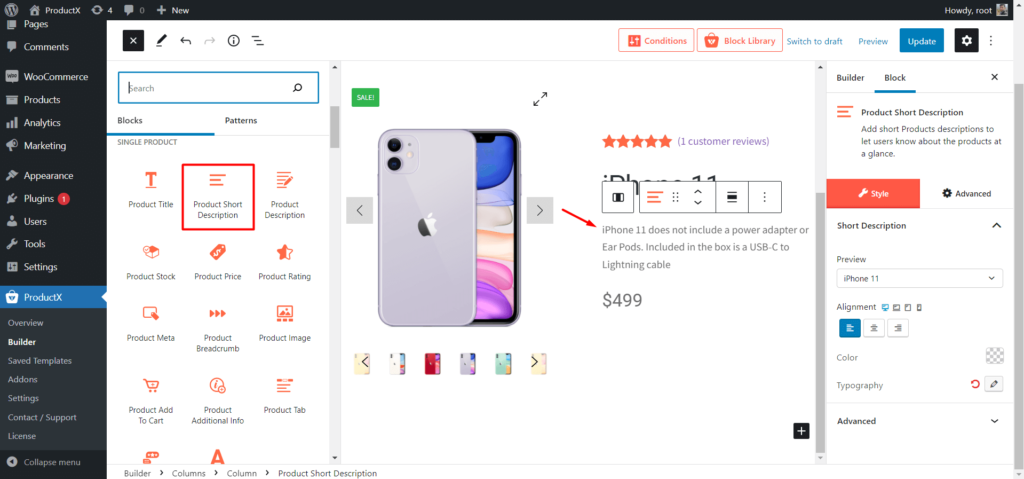
第 9 步:添加和自定义简短说明块
如果您已经为产品页面编写了镜头描述,那么您应该将此块添加到产品页面模板中。 因此,所有产品页面都将代表自定义的简短描述。

使用以下选项自定义块:
- 选择对齐。
- 选择所需的颜色。
- 自定义排版。
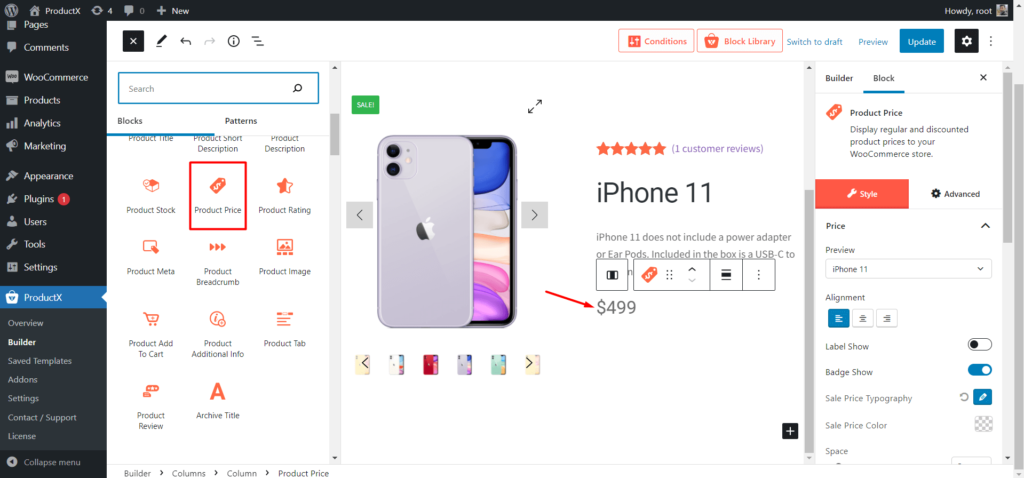
第 10 步:添加和自定义产品价格块
它是最重要的块之一。 您可以将此块添加到单个产品页面模板中,以向潜在买家显示产品价格。 因此,确定位置并单击要添加块的加号图标。

产品价格块具有以下自定义选项:
- 为块选择所需的对齐方式。
- 显示或隐藏折扣徽章。
- 自定义销售价格排版。
- 选择您想要的尺寸。
- 选择你想要的颜色。
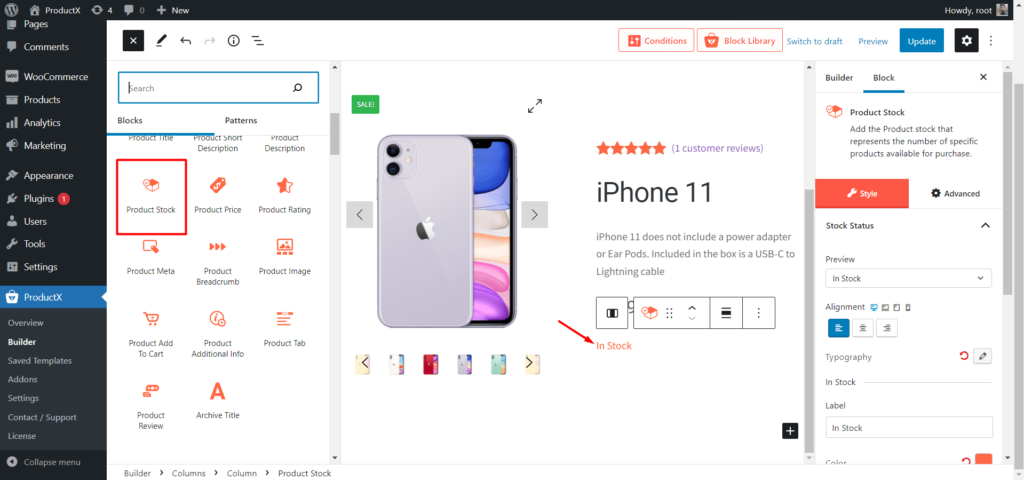
第 11 步:添加和自定义 Product Stock 块
添加此块以展示可供购买的产品数量。 您可以在任何地方添加此块,但标准做法是在添加到购物车按钮之前添加它。

以下是产品库存块的自定义选项
- 对齐选择。
- 颜色选择。
- 排版控制。
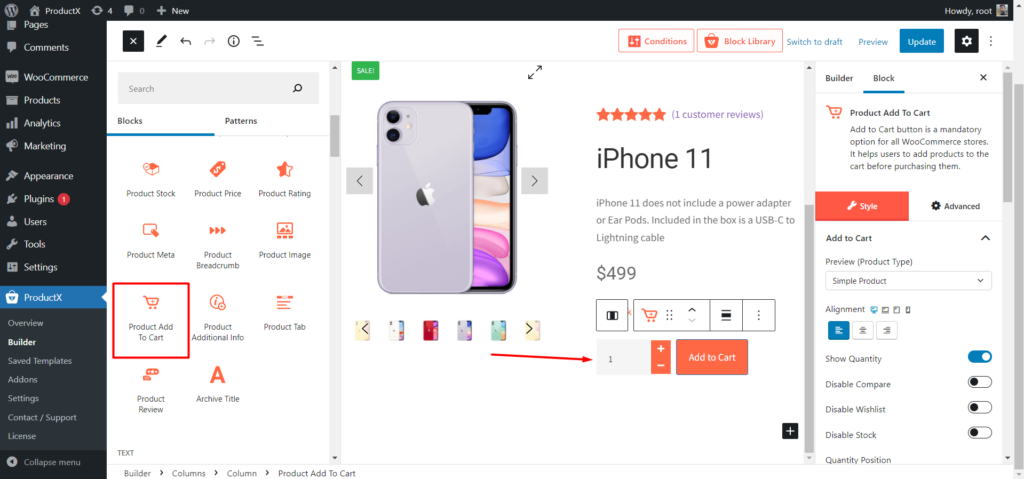
第 12 步:添加和自定义产品添加到购物车块
产品添加到购物车帮助访问者将他们想要的产品添加到购物车中以便购买。 您可以像任何其他块一样将其添加到您想要的位置并对其进行自定义。

以下是自定义选项:
- 显示或隐藏产品数量。
- 显示或隐藏产品比较和愿望清单。
- 选择添加到购物车颜色。
- 选择数量颜色。
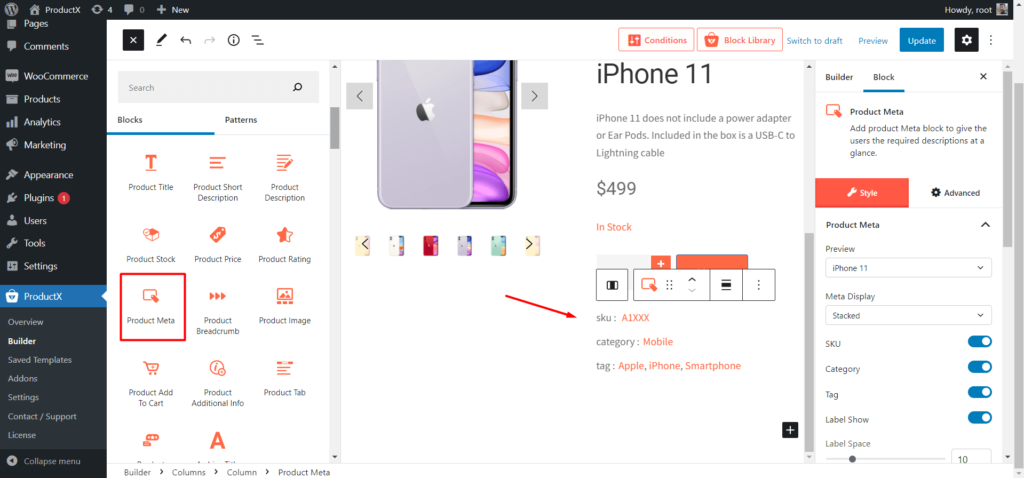
第 13 步:添加和自定义 Product Meta 块
将此块添加到单个产品模板后,产品 SKU、类别和标签将自动添加到产品页面。

以下是此块的自定义选项:
- 显示或隐藏 SKU、类别和标签。
- 选择元标题颜色。
- 排版控制。
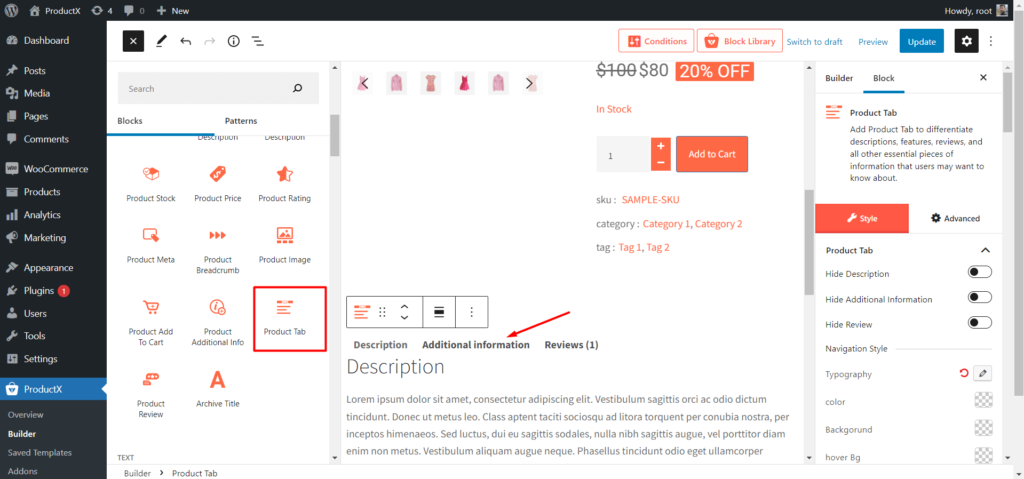
第 14 步:添加和自定义产品选项卡块
产品选项卡是三个块(产品描述、附加信息和评论)的组合,其中包含有关 WooCommerce 产品的不同信息。

以下是自定义选项:
- 显示或隐藏任何选项卡。
- 排版控制。
- 选择文本、背景和悬停背景的颜色。
第 15 步:添加和自定义相关和追加销售产品
当我们为单个产品页面创建模板时,我们还可以添加相关产品和追加销售产品。 这样潜在买家将获得更多探索选择,作为店主,您可以增加平均订单价值。
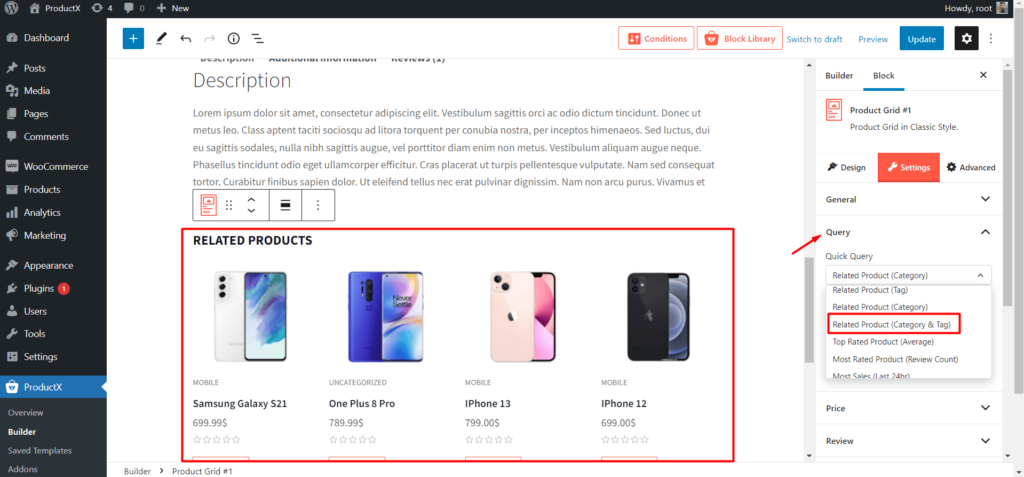
添加相关产品:
- 添加产品网格块。
- 将块标题更改为相关产品。
- 使用快速查询功能对产品进行分类。

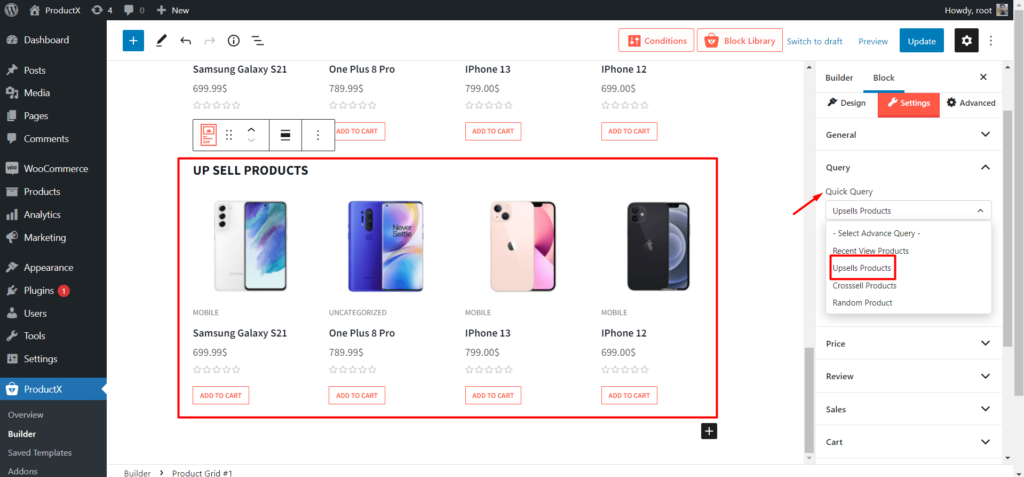
添加追加销售产品:
- 添加产品网格块。
- 将块标题更改为追加销售产品。
- 使用快速查询功能将产品分类为追加销售产品。

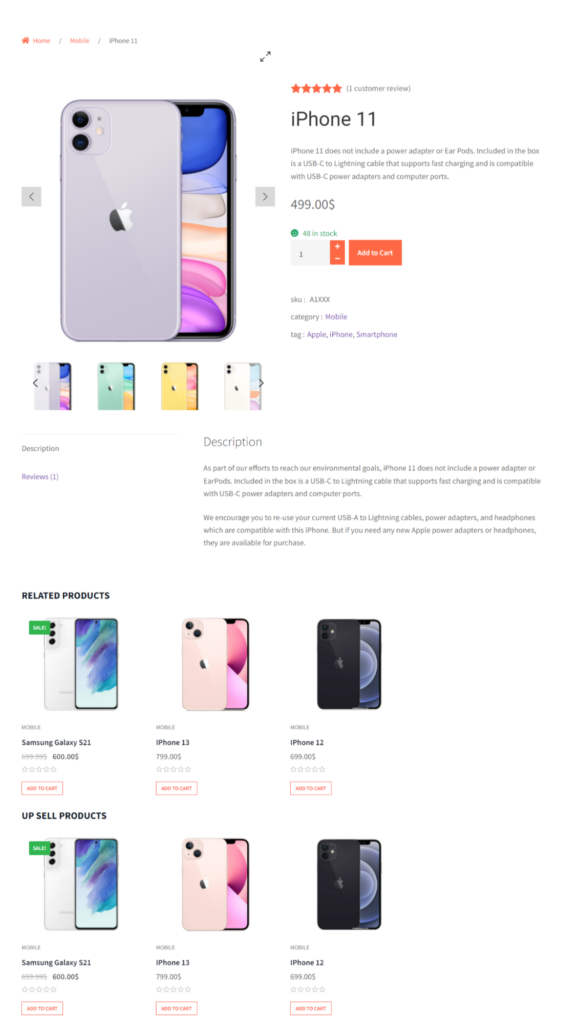
自定义模板后,我们必须保存/更新它并检查它在前端的外观。

自定义单个产品页面时的页面优化
由于我们要自定义 WooCommerce 产品页面,我们还应该关注页面 SEO 优化。 毕竟,所有在线商店所有者都希望增加产品的销量。 这就是我们必须自定义 WooCommerce 产品页面的原因。 但出于同样的原因,我们还必须增加在线商店的自然流量。
以下是一些增加自然流量的主要页面优化技巧。
关键字研究:关键字研究对于任何在线业务来说都是最重要的事情。 如果您可以找到产品页面的低竞争关键字,那么您将很容易增加自然流量。
因此,请进行适当的关键字研究并选择可以根据您网站的当前域权限进行排名的最佳关键字。
优化产品标题和元描述:选择最佳关键字后,您必须将它们正确放置在元描述的产品标题上。 这样您商店的产品页面就可以在 SERP 上排名更高。
此外,专注于优化标题和元描述以提高点击率。
放置产品评论:让用户评论您的产品并将其显示在产品页面上可以增加新访问者对您商店的信任。 请记住,所有在线商店的访客都是潜在买家。 因此,如果他们可以在产品页面上看到并添加评论,这将增加他们购买的信心。
让访问者更多地留在您的网站上:我们必须尽可能长时间地让访问者留在我们的网站上。 这样我们就可以降低跳出率并增加停留时间。 因为这些是一些最重要的排名因素。
由于我们可以在创建自定义产品页面的同时添加相关和追加销售产品,这将使访问者在我们的网站上停留更长时间以探索更多产品。
结论
这就是如何自定义 WooCommerce 产品页面的全部内容。 开始使用 ProductX Gutenberg WooCommerce 块自定义您的在线商店的产品页面。 如果您对自定义 WooCommerce 产品页面有任何其他疑问,请随时在下面发表评论。
- 这个有帮助吗 ?
- 是 否
