如何自定义 WooCommerce 产品搜索
已发表: 2022-07-12您想自定义 WooCommerce 产品搜索并增强它吗? 运行 WooCommerce 商店时,您需要确保商店针对销售和性能进行了很好的优化。 添加和自定义产品搜索可以为您提供很多帮助。
但在我们完成该过程之前,让我们先看看为什么您可能需要首先在您的 WooCommerce 商店上自定义产品搜索。
为什么要在 WooCommerce 中自定义产品搜索?
WooComemrce 是一个易于使用的在线课程开始工具。 您可以在几分钟内创建一个在线商店,而无需编写任何代码。 它具有典型在线商店所需的所有功能。 但是有些功能是有限的。
例如,默认的 WooCommerce 产品搜索功能是最小的。 如果您的商店有超过 1000 种产品,客户将很难通过默认产品搜索找到他们需要的正确产品。 这会严重影响您的业务。 通过提供准确的搜索结果,您可以降低商店的购物车放弃率和跳出率。
使用 WordPress 作为 CMS 时,您可以轻松修改所需的内容。 在这种情况下,通过自定义 WooCommerce 产品搜索功能,您可以在前端提供无缝的产品搜索体验。 因此,您的商店访客/客户会很容易找到他们需要的正确产品,从而增加您的整体收入。
它还可以提升您安装 WooCommerce 的用户体验。
如何自定义 WooCommerce 产品搜索
要自定义 WooCommerce 产品搜索,我们有3 种主要方法。
- 默认搜索小部件
- 使用插件
- 以编程方式
我们将在下面向您展示所有三种方法。 因此,您可以从那里选择您喜欢的一个。
1.添加默认搜索小部件
众所周知,WordPress 为您的网站提供了许多可定制的选项。 因此,您只需使用默认搜索小部件将其添加到您的网站。
如果您需要将其添加到任何可用的小部件区域,您只需按照以下步骤操作即可。 但是还有另外两种不同的方式可以让您在 WooCommerce 中添加和自定义您的产品搜索小部件。
1.1。 从小部件菜单添加产品搜索
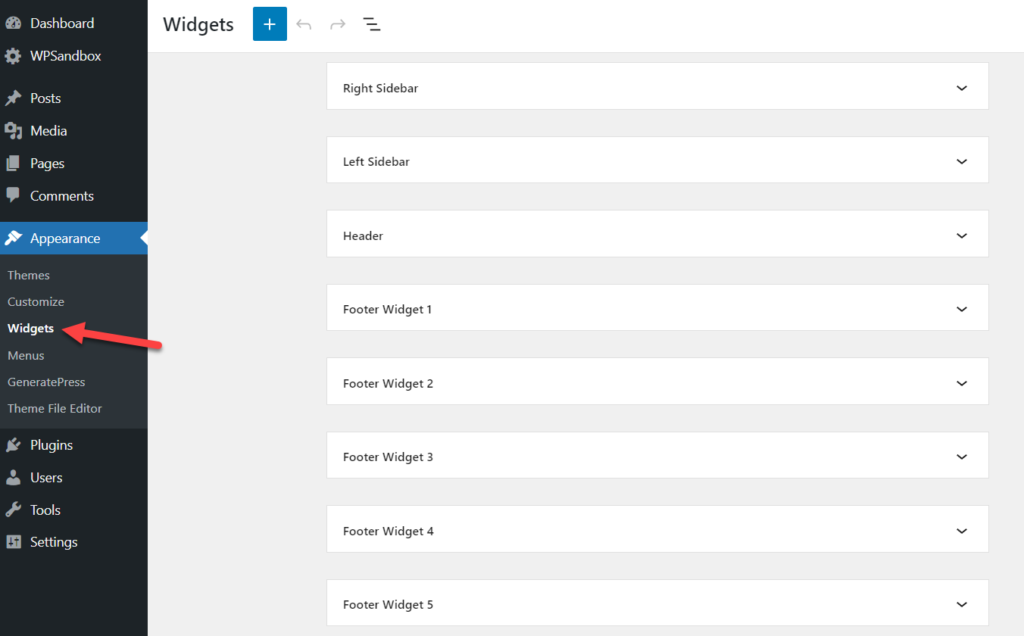
如果您从 WordPress 仪表板检查外观 > 小部件,您将看到所有可用的小部件区域。

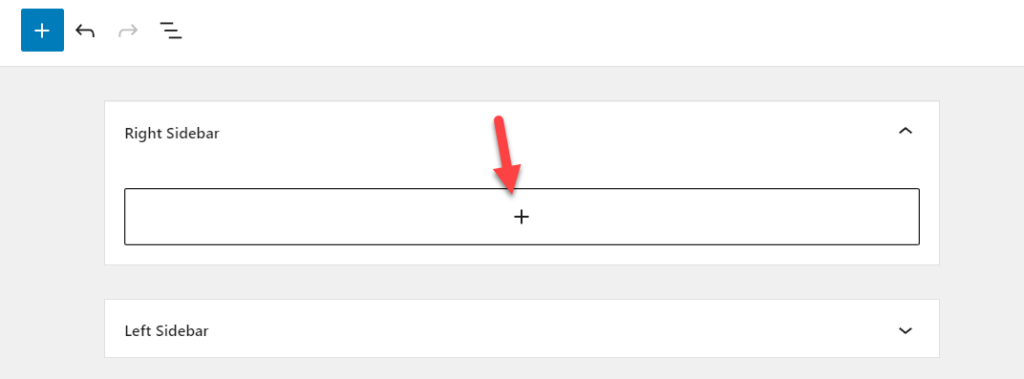
这取决于您使用的 WordPress 主题。 一些 WordPress 主题带有许多小部件区域,而另一些则限制了它们。 但是,要添加搜索小部件,您必须展开您需要使用的小部件区域。 在这种情况下,我们将使用右侧边栏小部件区域。 因此,您需要单击+按钮向该区域添加更多小部件。

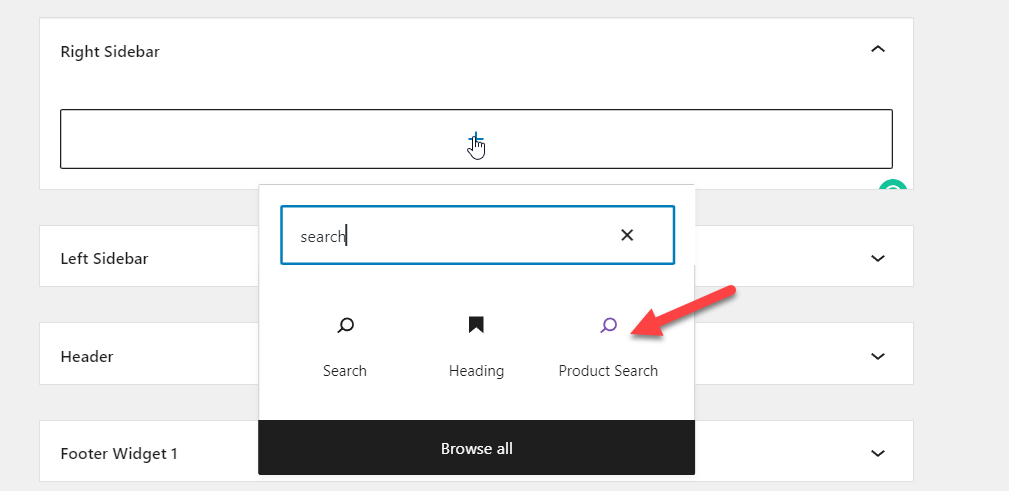
然后,将Product Search小部件添加到该区域。

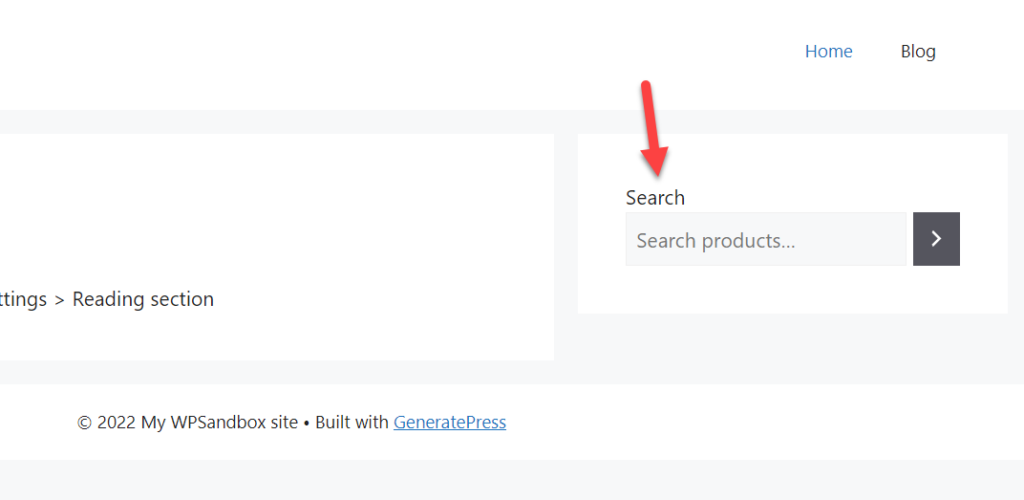
修改页面后,您需要更新页面。 如果您从前端查看网站,您将在 WordPress 安装的右侧看到一个产品搜索小部件。

1.2. 从定制器添加产品搜索小部件
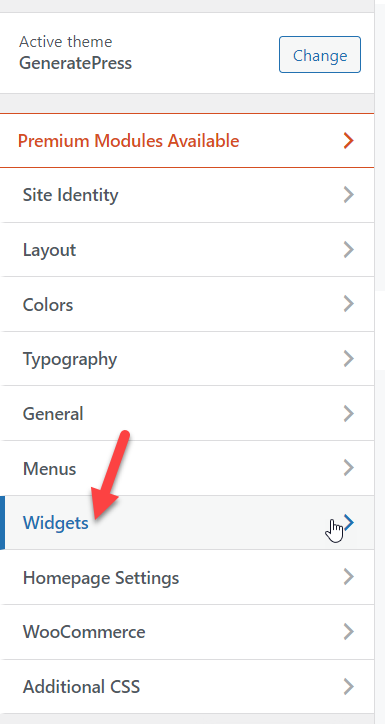
您还可以通过 WordPress 定制器添加搜索小部件。 首先,从 WordPress 仪表板中的外观 > 自定义打开自定义程序,然后选择小部件选项。

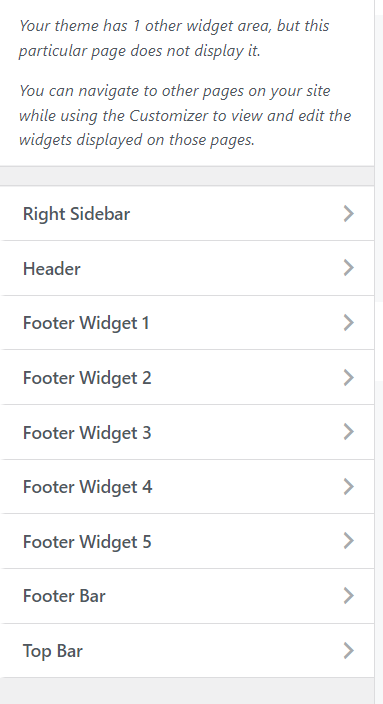
在下一个屏幕上,您将看到所有可用的小部件区域。

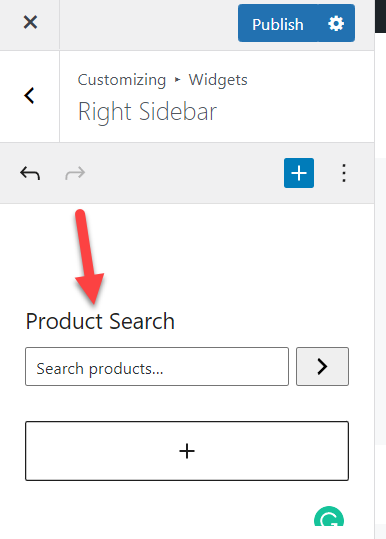
打开小部件区域并在那里添加产品搜索小部件。

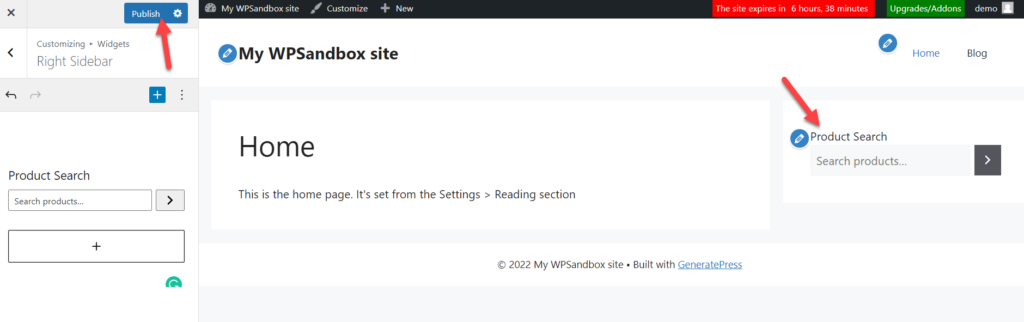
在实时预览选项卡中,您将看到它的外观。 如果您对自定义没问题,请更新页面。

这样,您可以将默认产品搜索小部件添加到您的 WooCommerce 安装中。
2. 使用插件自定义 WooCommerce 产品搜索
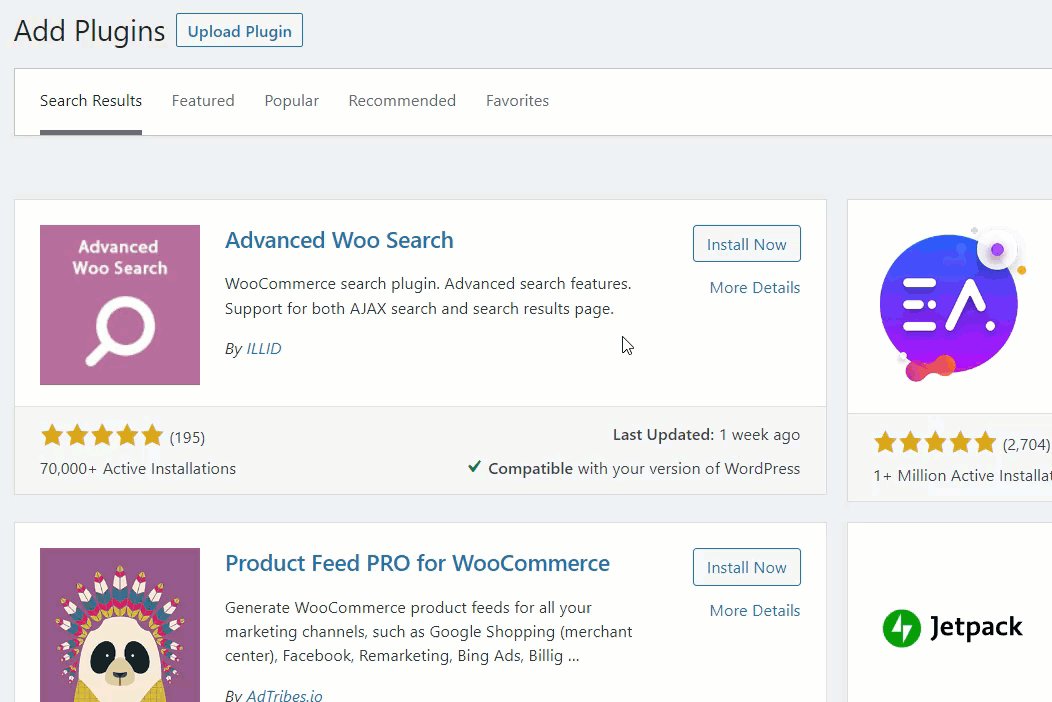
如果您打算使用 WordPress 插件,Advanced Woo Search 和 Advanced Product Search For WooCommerce 是很棒的插件。 两者都将提供您需要的结果。 对于本教程,我们将使用Advanced Woo Search 。
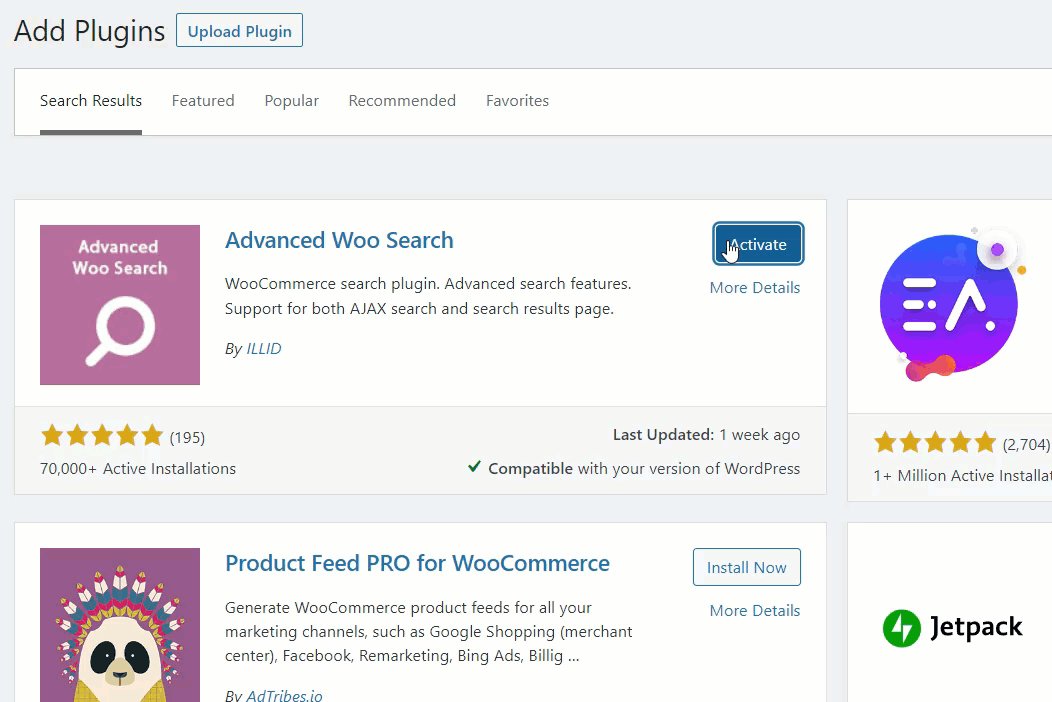
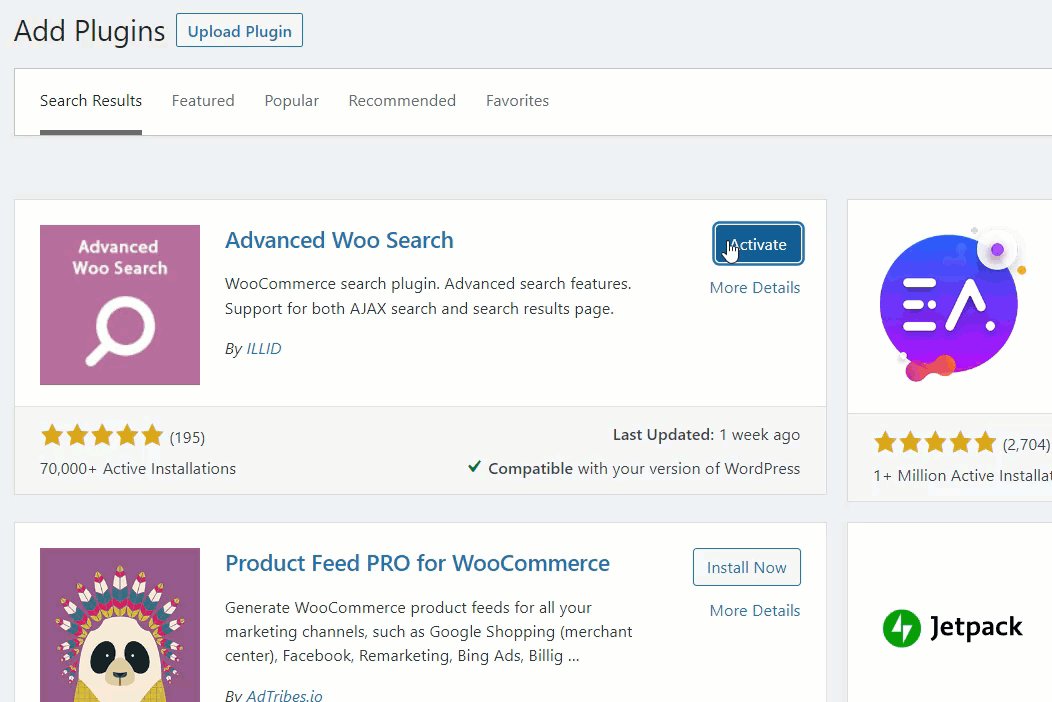
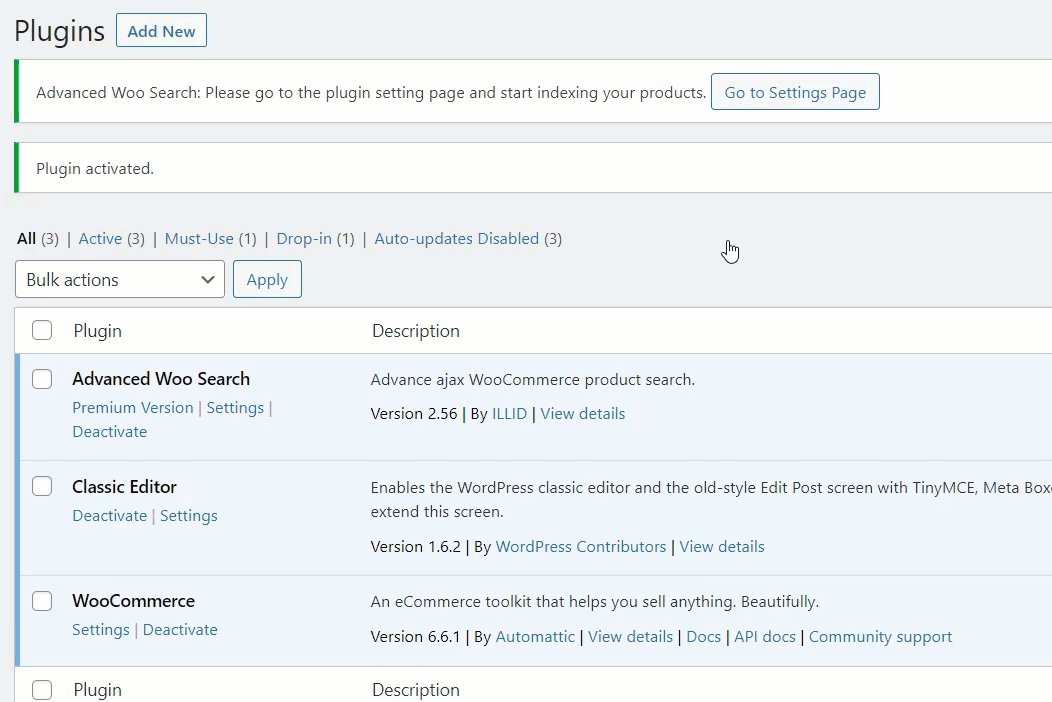
您需要做的第一件事是在 WordPress 安装中安装并激活 Advanced Woo Search。

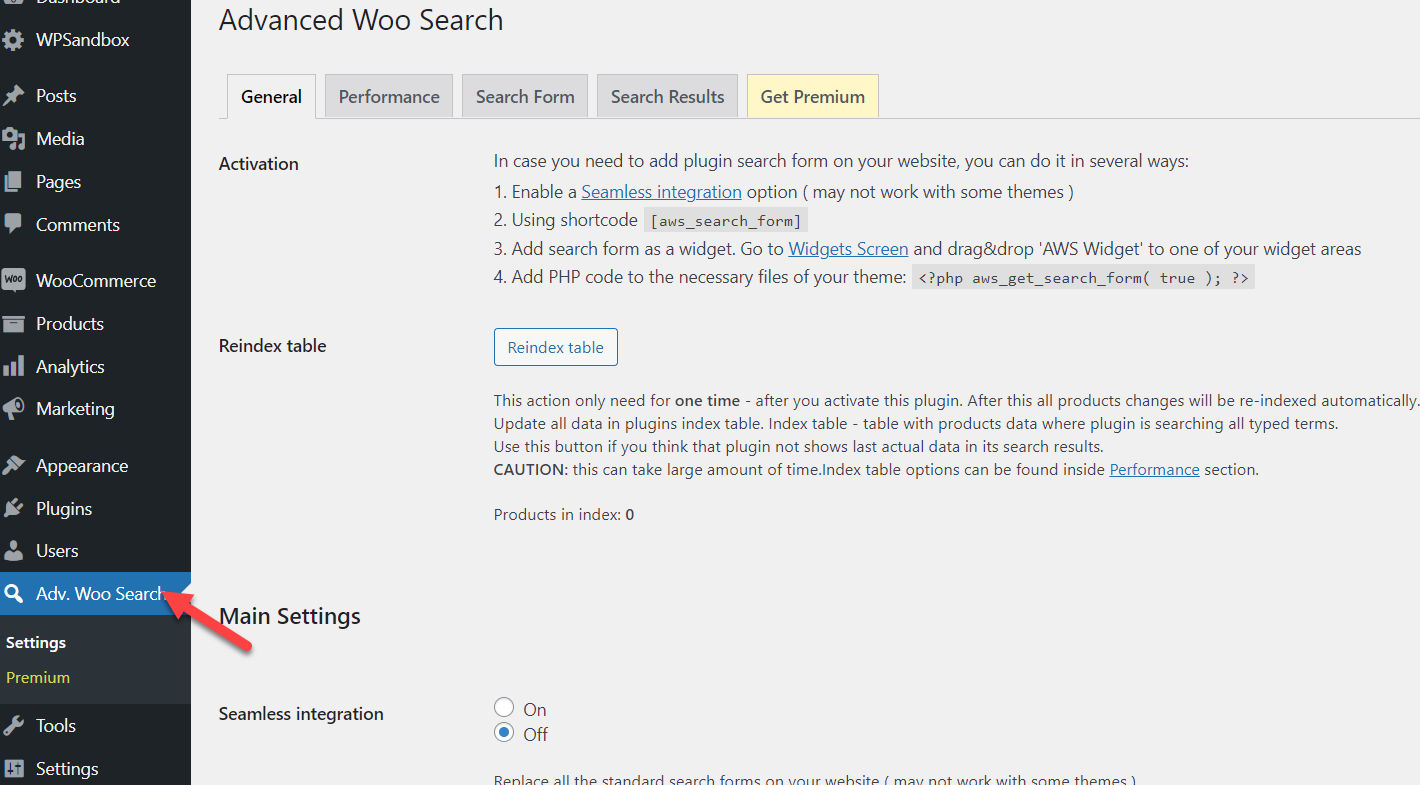
激活插件后,您将在 WordPress 仪表板的左侧看到其设置。

从那里,您可以配置常规选项以及插件的性能、搜索表单和搜索结果的设置。
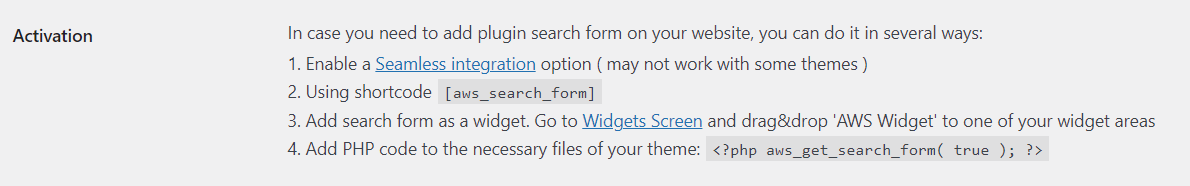
您有多种方法可以在 WooCommerce 安装中嵌入搜索选项。 例如,假设您正在寻找适合初学者的方法、简码或小部件。 另一方面,如果您需要更高级的技术,请随意使用页面上提到的 PHP 片段。

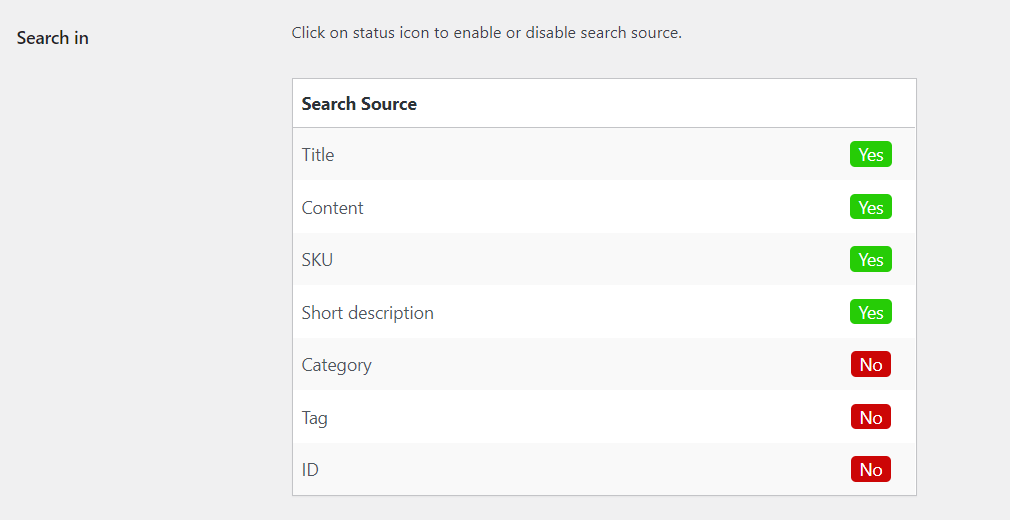
在同一页面上,您可以自定义搜索图标和输出。 例如,当客户输入搜索关键字时,您可以指定首选查找的来源。

同样,您可以从同一页面自定义搜索表单和搜索结果。 完成修改选项后,保存更新。 接下来您需要做的是将搜索小部件添加到站点。 如上所述,您可以选择简码/WordPress 小部件或编码方法来完成此任务。
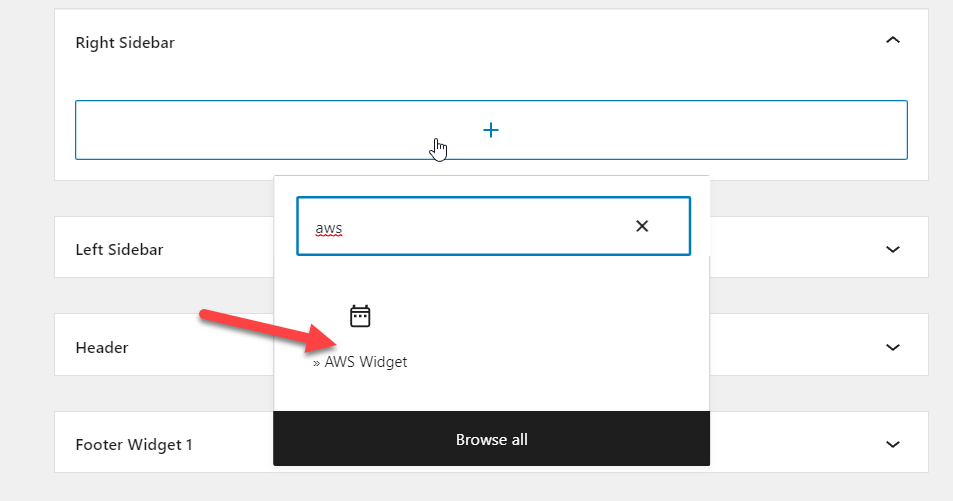
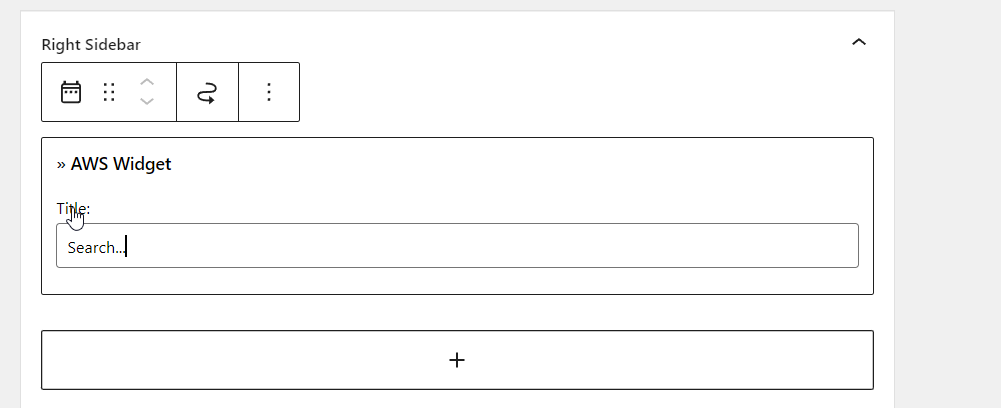
在这种情况下,我们将使用小部件添加搜索选项。 您必须搜索AWS Widget 。

您还可以从同一屏幕配置搜索标签。

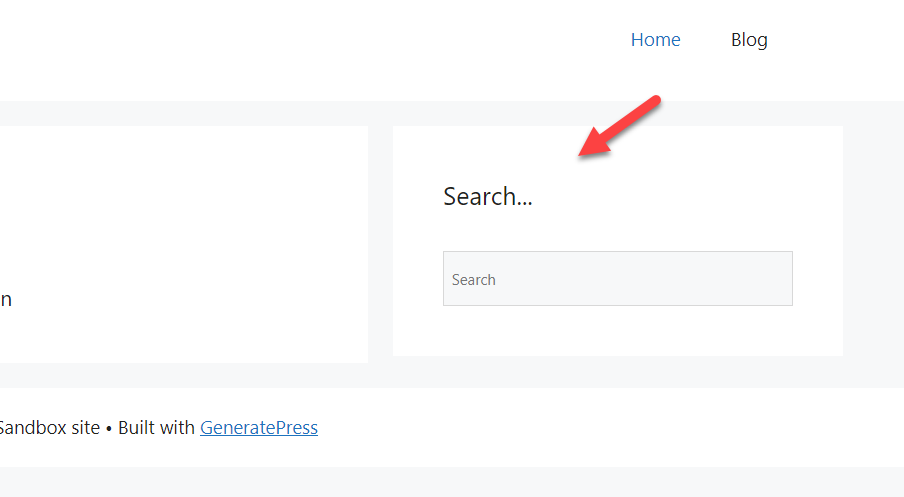
添加小部件后,更新页面。 完成后,您需要从前端进行检查。 您将在那里看到搜索表单。

如果您需要了解有关最佳 WooCommerce 产品搜索插件的更多信息,请查看本文。
3. 以编程方式在 WooCommerce 中编辑产品搜索
如果您可以编辑代码和修改核心文件,您可以使用一些片段自定义 WooCommerce 产品搜索。 然后,我们将逐步向您展示如何完成任务。

在对您的实时 WooCommerce 商店进行更改之前,请确保您已创建完整的站点备份。 这样,您可以确保在插件/代码冲突的情况下不会出错。 此外,我们不会将代码片段直接粘贴到父主题的 functions.php 文件中。 相反,您必须创建子主题或使用特定于站点的插件。 当然,您始终可以使用子主题插件来制作它。
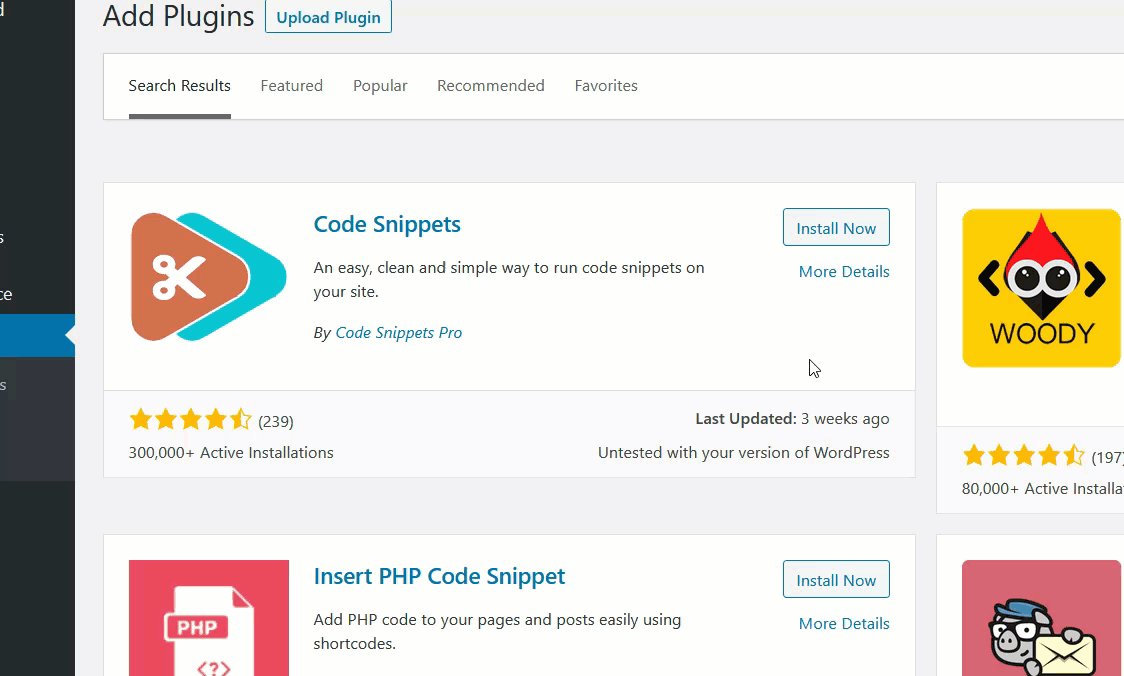
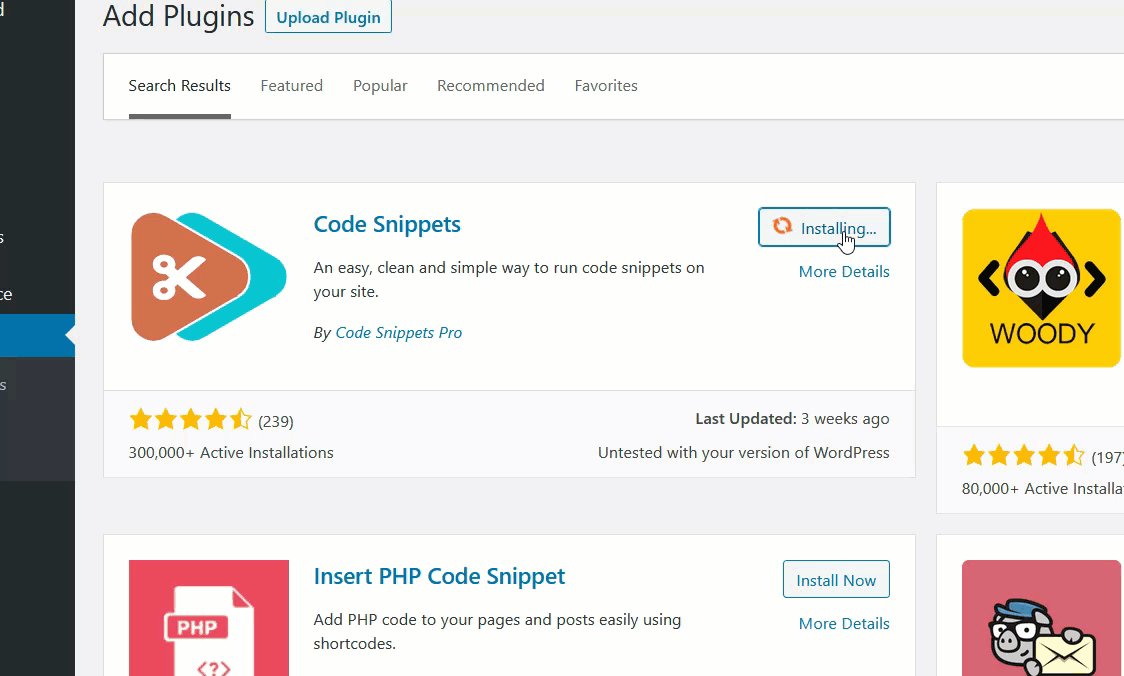
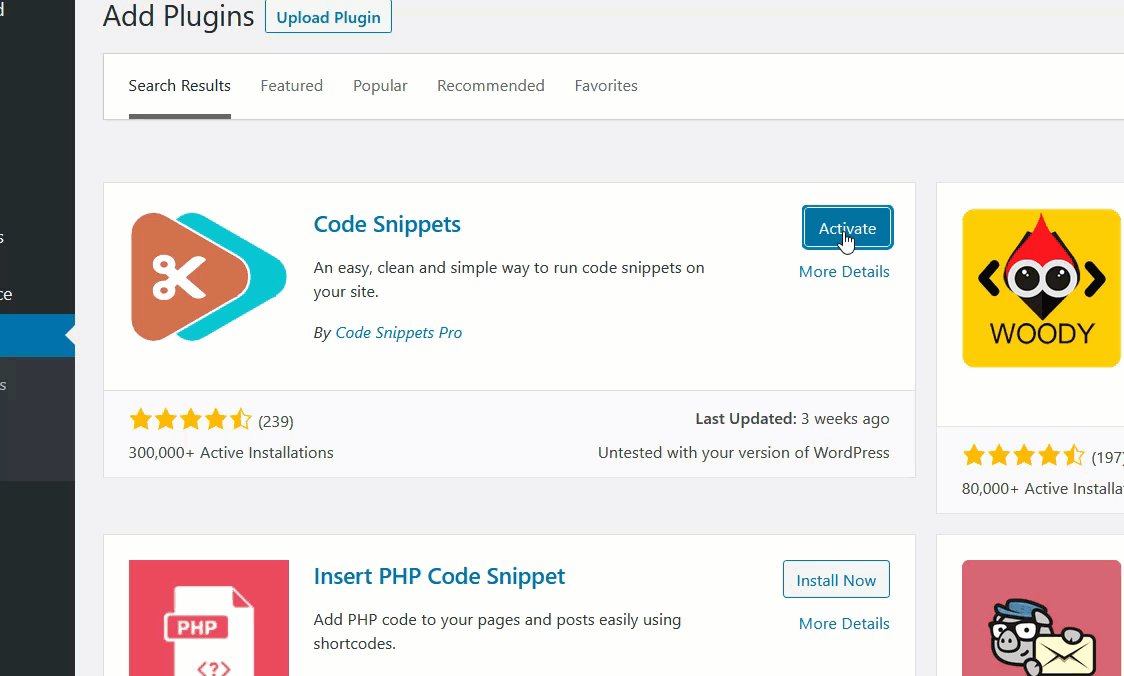
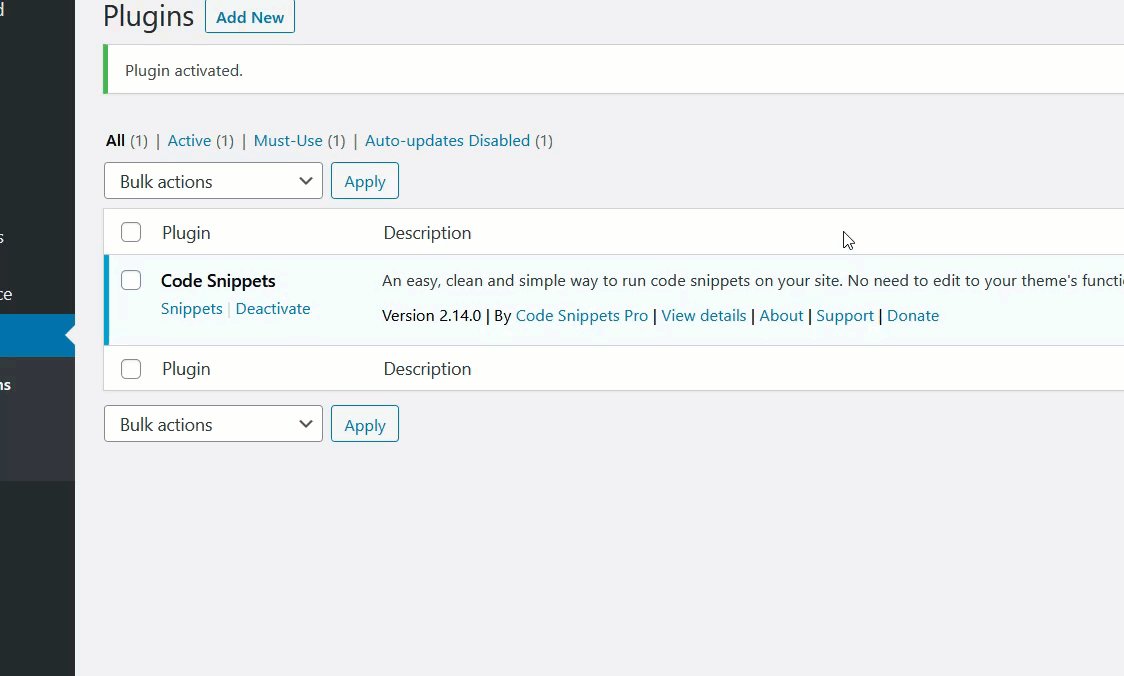
对于本教程,我们将使用代码片段。 Code Snippets 是一个免费且易于使用的 WordPress 特定于站点的插件,可帮助用户将自定义代码和 CSS 添加到 WordPress 安装中。 如果您打算使用相同的,请在您的安装中安装并激活代码片段。

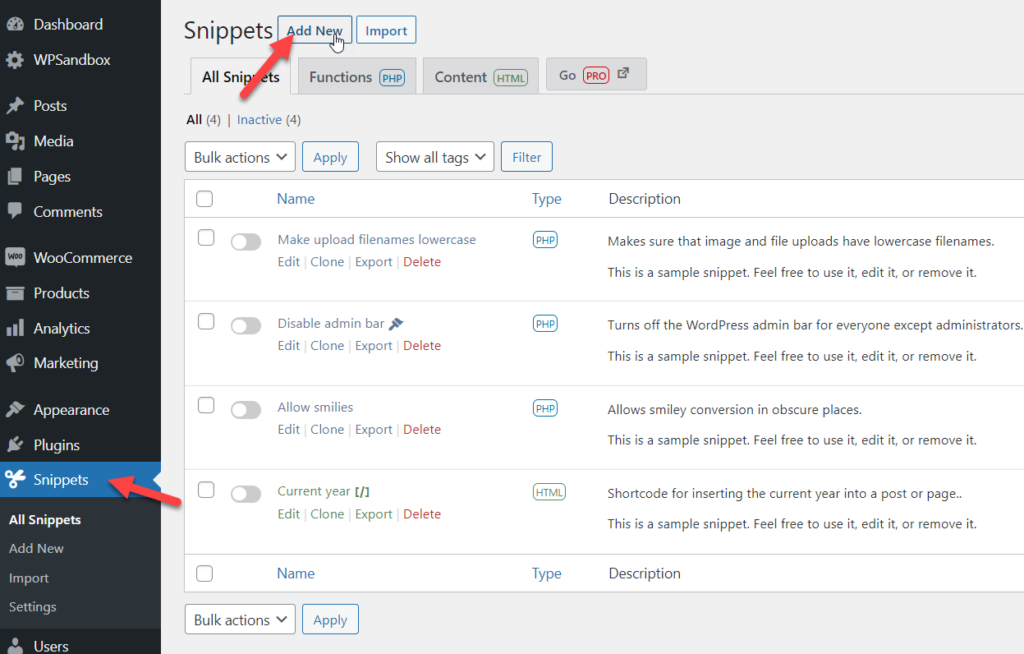
安装插件后,您将在左侧看到其配置。 接下来,您需要在 WordPress 安装中添加一个新片段。

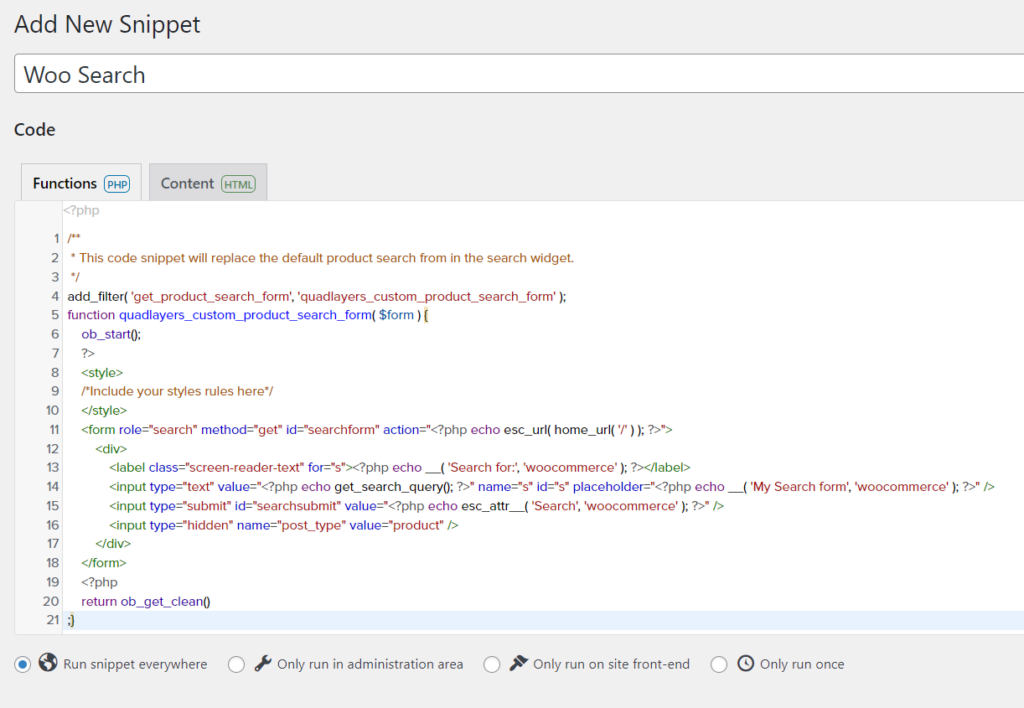
接下来,您必须复制此代码:
/**
* 此代码段将替换搜索小部件中的默认产品搜索。
*/add_filter('get_product_search_form', 'quadlayers_custom_product_search_form');function quadlayers_custom_product_search_form($form) {
ob_start();
?>
<风格>
/*在此处包含您的样式规则*/
</style>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Search for:', 'woocommerce' ); ?></标签>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( '我的搜索表单', 'woocommerce' ); ?>" / >
<input type="submit" value="<?php echo esc_attr__( '搜索', 'woocommerce' ); ?>" />
<input type="hidden" name="post_type" value="product" />
</div>
</form>
<?php
返回 ob_get_clean()
;}
并将其粘贴到代码段中。

在保存之前,让我们仔细看看代码。 在这里,我们使用quadlayers_custom_product_search_form作为函数。 因此,如果您打算直接通过 PHP 代码添加自定义 CSS,请使用此字段:
<风格>
/*在此处包含您的样式规则*/
</style>
根据您的喜好修改 CSS 部分(如果需要)后,保存代码段。

而已。
这就是您可以以编程方式修改 WooCommerce 产品搜索的方式。
奖励:添加 WooCommerec AJAX 产品过滤器
将 AJAX 添加到您的 WooCommerce 安装中是一个好主意。 它将帮助商店客户轻松找到他们需要的确切产品。 本节将向您展示如何启用在线商店的 AJAX 产品过滤系统。
默认情况下,WooCommerce 的默认过滤系统是最小的。 您必须使用第三方 WordPress 插件来释放 AJAX 过滤系统的全部潜力。 对于本教程,我们将使用高级 AJAX 产品过滤器。
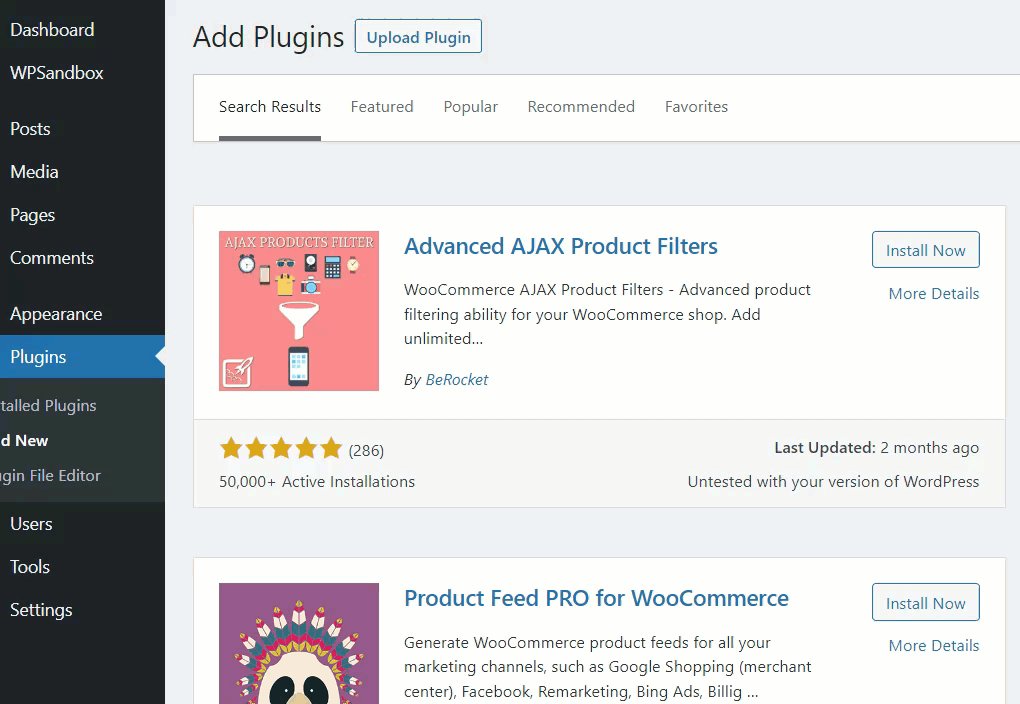
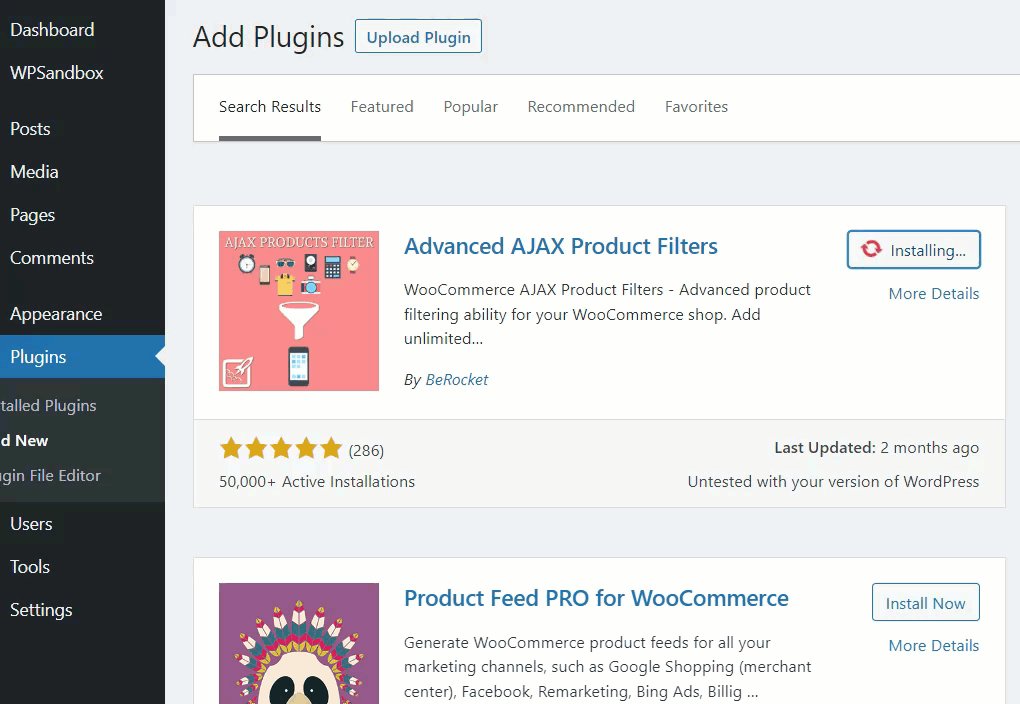
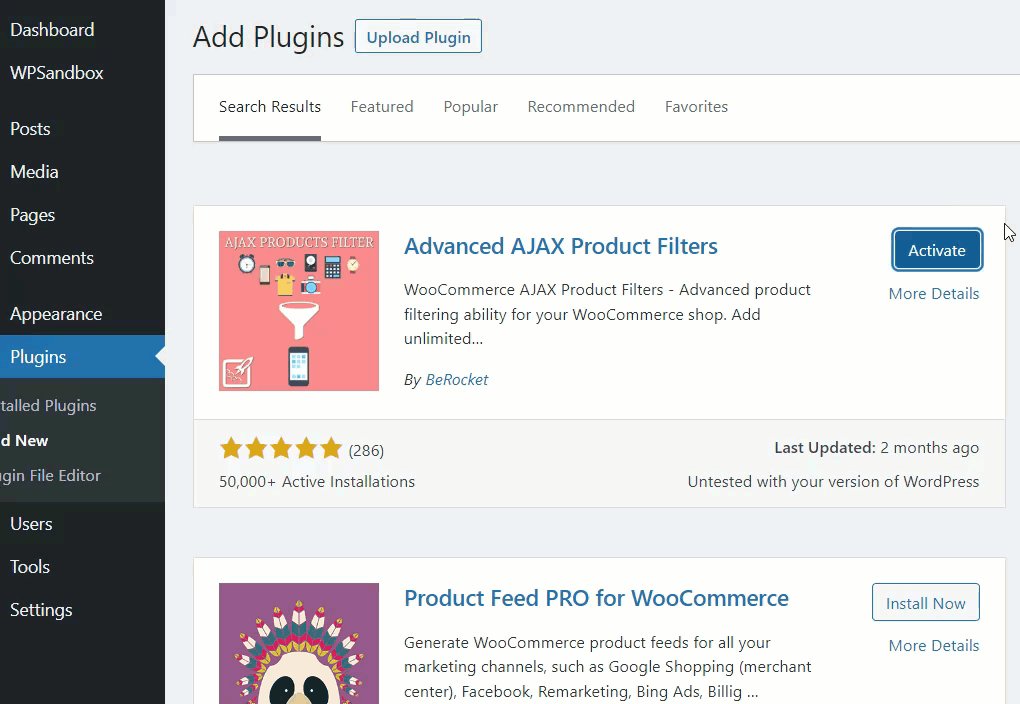
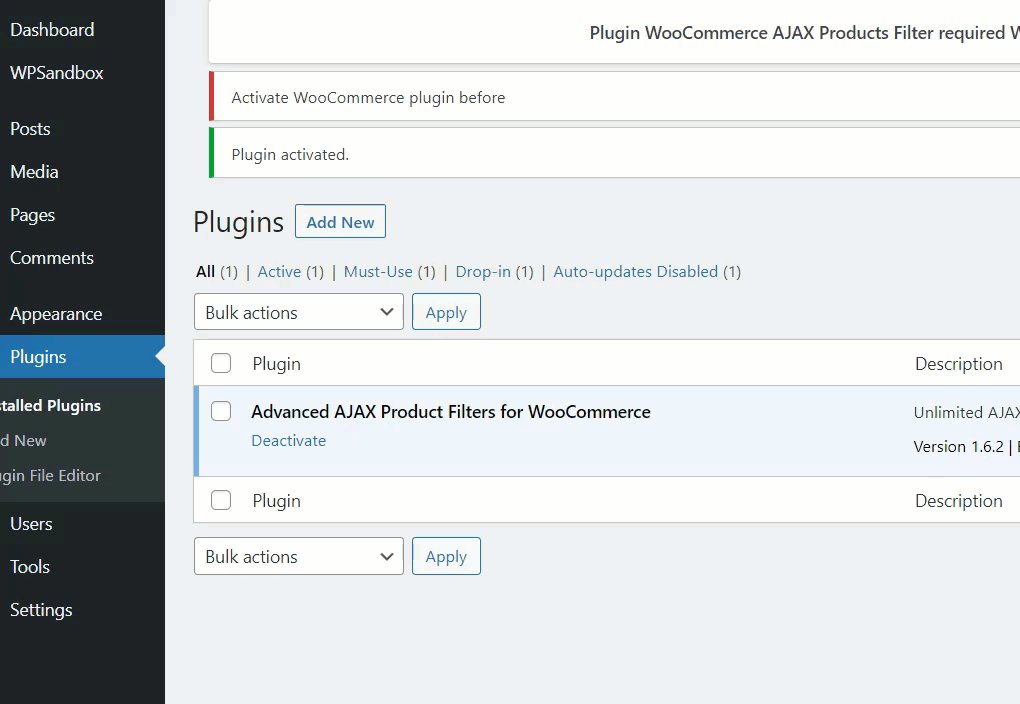
因此,您需要在 WordPress 安装中安装并激活它。

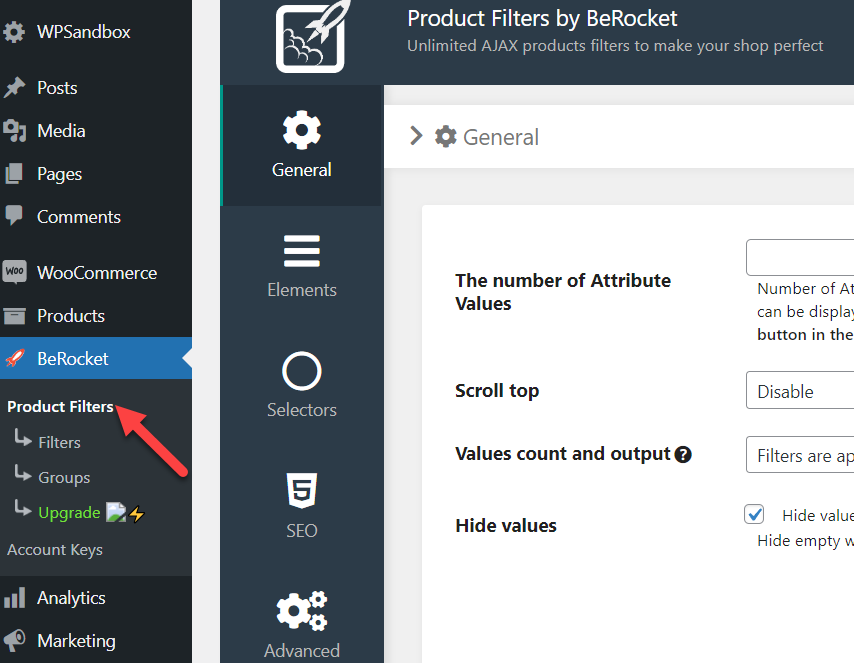
激活插件后,您将在左侧看到其设置。 从那里,转到产品过滤器选项。

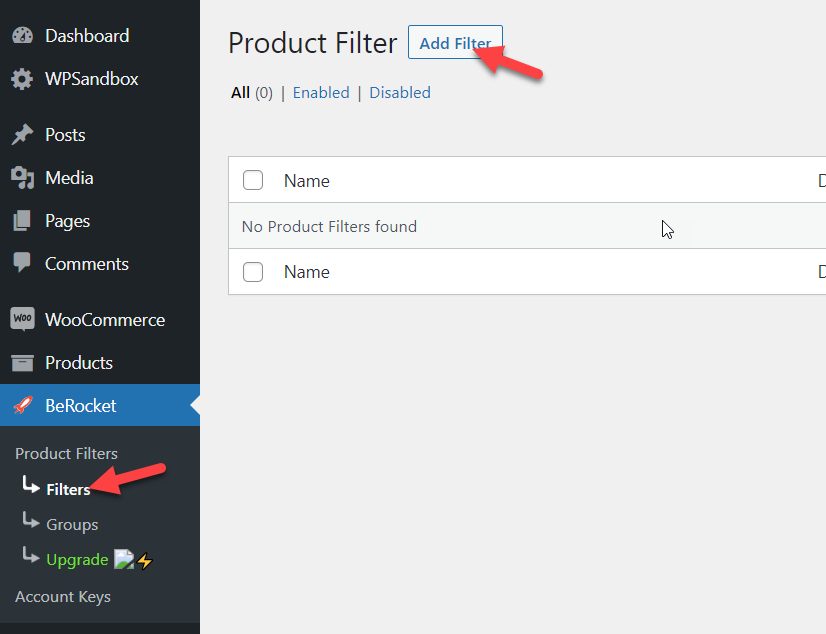
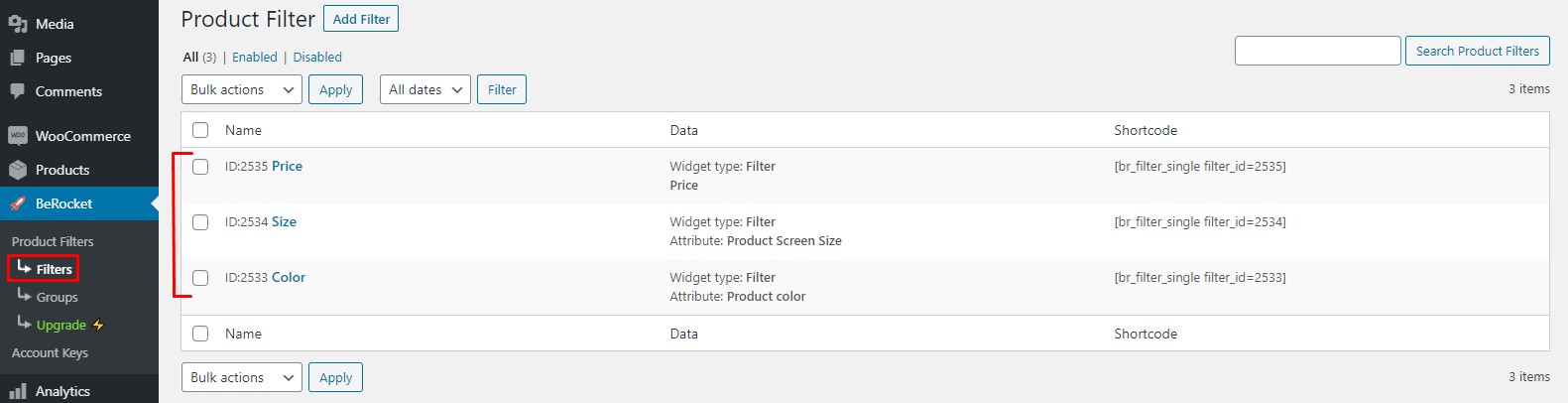
这些是全局配置选项,您可以根据自己的喜好进行修改。 当您准备好继续前进时,单击“过滤器”选项。 从那里,您可以创建自定义产品过滤器。 最后,单击添加过滤器按钮以添加新的过滤选项。

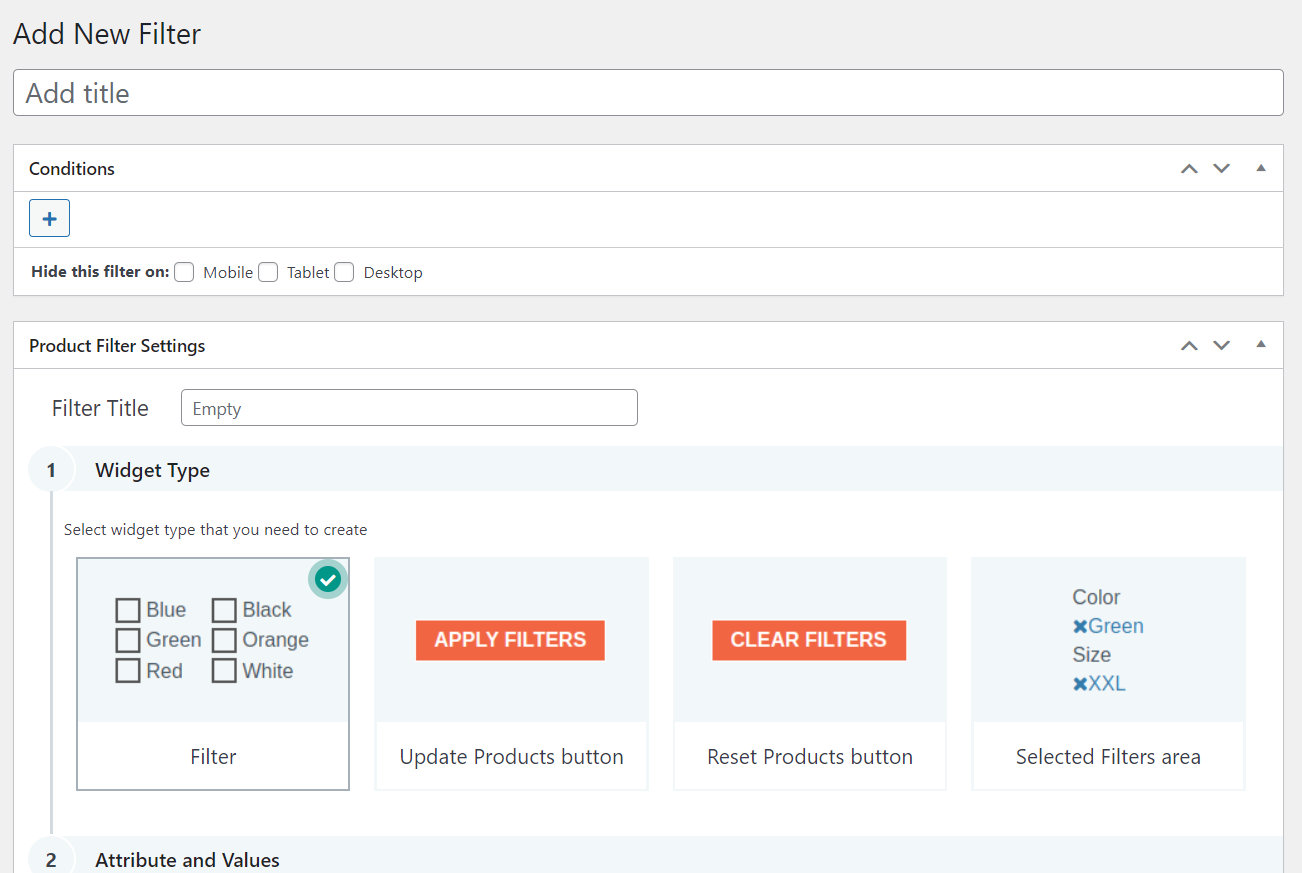
在下一页上,您将看到一个用于自定义过滤器的专用页面。

您可以根据需要添加任意数量的过滤器。 发布过滤器后,它们都将显示在插件的设置页面下。 您可以从那里管理它们。

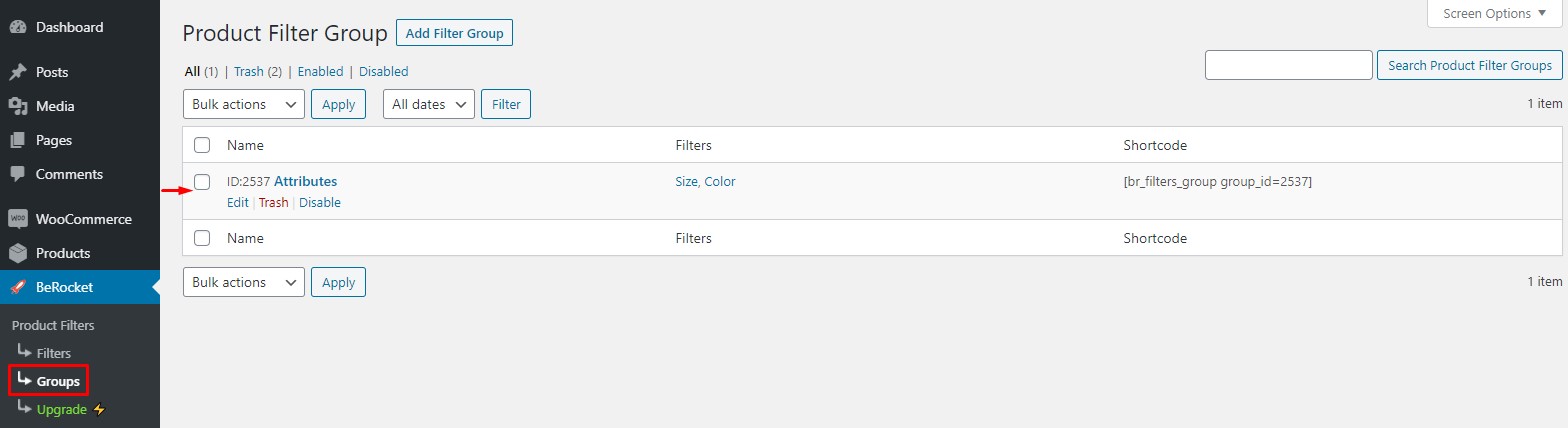
您还可以从组部分创建过滤器组。

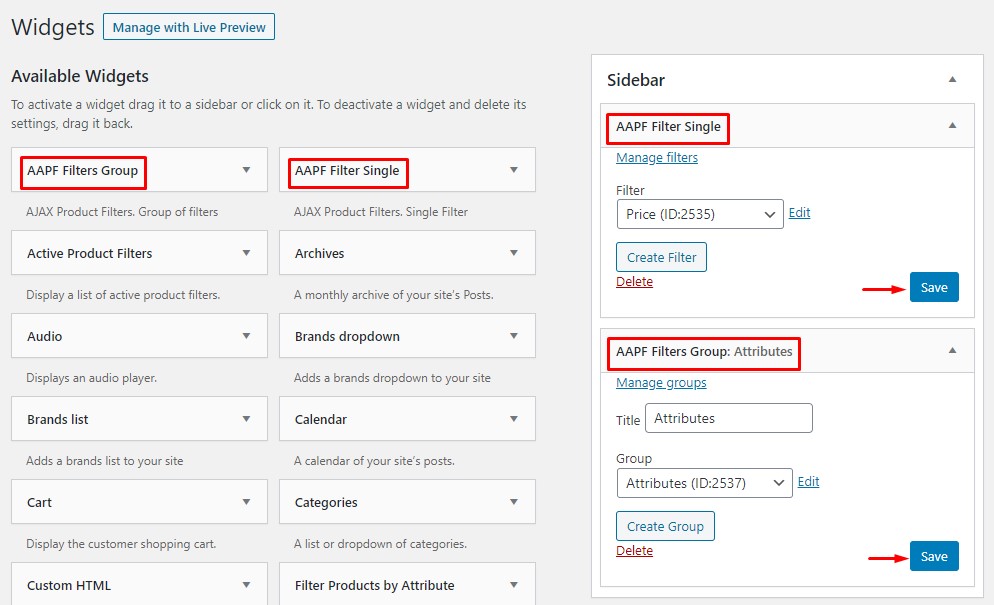
根据您的要求修改过滤器后,您可以将 AAPF 过滤器小部件添加到您的 WooCommerce 商店。

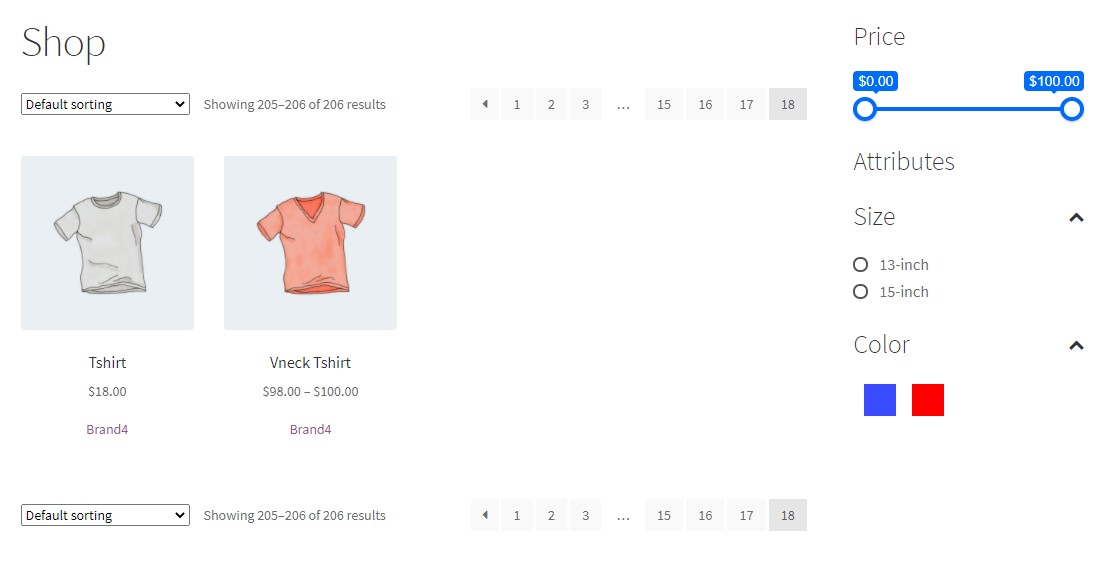
如果您从前端检查网站,您将看到实景。

这样,您可以毫无问题地添加 WooCommerce AJAX 产品过滤器。 如需详细文章,请查看此链接。
结论
这就是您可以自定义 WooCommerce 产品搜索结果的方式。 我们推荐的三种方法是:
- WooCommerce 搜索小部件
- 插入
- 编码
如果您需要将搜索选项添加到任何可用的小部件区域以使其更易于访问,您可以使用我们上面提到的第一种方法。 另一方面,如果您需要另一个易于使用的解决方案来增强搜索功能,您应该考虑使用插件。 最后,如果你需要更高级的方法并且可以处理代码,你应该选择第三个选项。
所有这些方法都是初学者友好的,并将提供所需的结果。
我们希望您发现这篇文章对您有所帮助并喜欢阅读。 如果您愿意,请考虑在社交媒体上与您的朋友和博主分享这篇文章。 此外,有关更多相关文章,您需要查看我们的博客存档。 但是,这里还有一些您可能会感兴趣的文章:
- 如何添加 WooCommerce 产品评论
- 最佳 WooCommerce 产品图像缩放插件
- 如何将博客添加到 WooCommerce
