如何自定义 WooCommerce 注册表单
已发表: 2021-07-20您想编辑注册表并获得更多潜在客户吗? 在本指南中,我们将向您展示使用和不使用插件自定义 WooCommerce 注册表单的不同方法。
在线注册是您在线商店中最重要的部分之一。 这是让您的客户创建一个新帐户以从您的商店购买的标准程序。 为避免下车,您应该确保您的注册表单是为您的商店量身定制的,并且只有必要的字段。
为什么要自定义默认 WooCommerce 注册表单?
当客户在您的在线商店中注册新帐户时,您会收到一些关于他们的信息,例如电子邮件、姓名、账单地址等。 但是,默认的 WooCommerce 注册表单仅要求提供电子邮件地址来注册新帐户。 这可能会使客户的流程更快,但也浪费了更好地了解您的购物者的机会。

如果客户需要提供任何其他信息,他们需要在结账时或从“我的帐户”页面添加。 对于您的购物者来说,这可能是一个非常重复且漫长的过程,甚至可能使他们对您的在线商店失去兴趣。
好消息是,您可以通过在注册表中添加所有必要的字段以及您想要获取的信息来避免这种情况。 这样,您将直接获得信息,客户无需稍后更新他们的详细信息,从而为您和您的用户提供更方便的服务。
现在让我们看看编辑 WooCommerce 注册表单的不同方法。
如何自定义 WooCommerce 注册表单
有 3 种主要方法可以自定义您的 WooCommerce 注册表单:
- 从 WooCommerce 仪表板
- 带插件
- 以编程方式
让我们来看看每种方法。 在开始之前,请确保您已在商店中正确设置 WooCommerce。
1. 从 WooCommerce 仪表板自定义 WooCommerce 注册表单
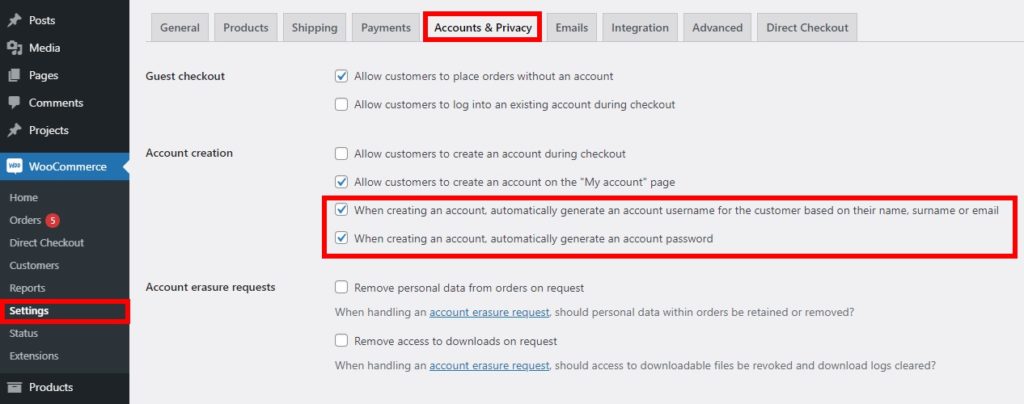
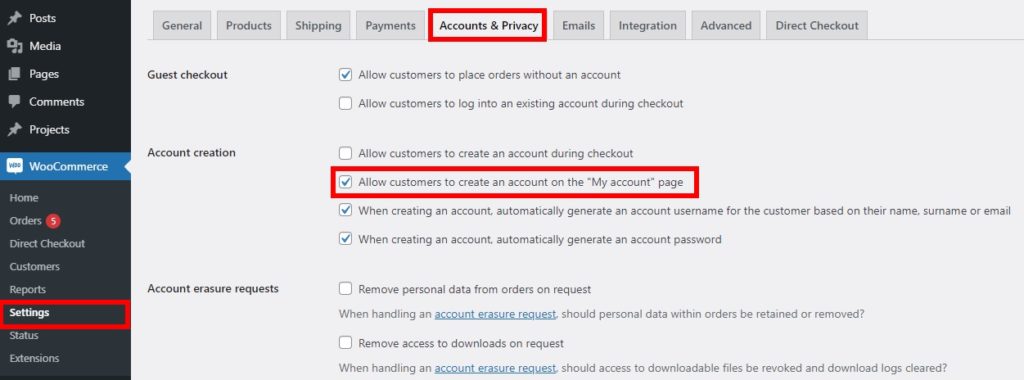
默认情况下,您可以从 WooCommerce 仪表板编辑您的注册表单。 转到WooCommerce > 设置并打开帐户和隐私选项卡。 当客户在您的商店中创建新帐户时,您可以在此处更改一些选项。
例如,您可以激活选项以在创建帐户期间自动生成用户名和密码。 这些选项默认激活,但您可以禁用它们。

还有一些其他选项可以让客户在结帐或“我的帐户”页面上创建帐户,允许购物者在没有帐户的情况下下订单,等等。 只需检查您要启用的选项,然后保存更改。
如您所见,这些默认选项仅限于编辑您的 WooCommerce 注册表单。 如果要添加更多字段或进行更大的更改,则必须使用其他方法。
2. 使用插件自定义 WooCommerce 注册表单
轻松自定义 WooCommerce 注册表单的最佳方法之一是使用专用插件。 那里有几种工具。 在本教程中,我们将演示如何使用用户注册插件来编辑注册表单。

用户注册是一个免费增值插件,允许您创建自己的自定义注册表单,并且 100% 响应。 您将需要获得其高级计划中提供的WooCommerce 附加组件。
2.1。 安装并激活插件和 WooCommerce 附加组件
要开始使用该插件,您需要安装并激活它,因此您需要订阅他们与 WooCommerce 集成的任何高级计划。
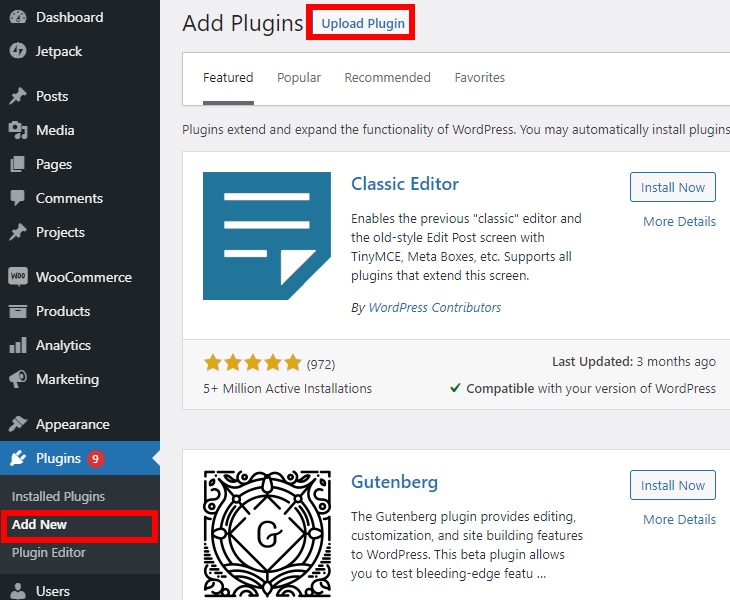
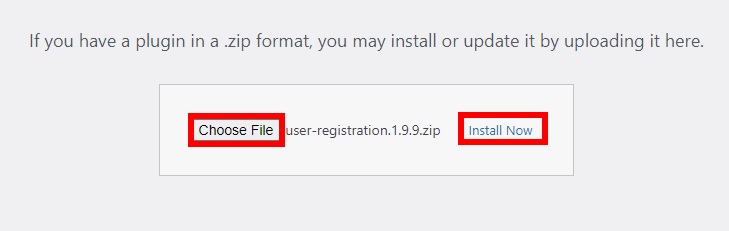
之后,在您的 WooCommerce 仪表板中,转到插件 > 添加新插件,然后单击上传插件。

按选择文件,选择您购买后下载的插件的zip文件,然后单击立即安装以安装插件。

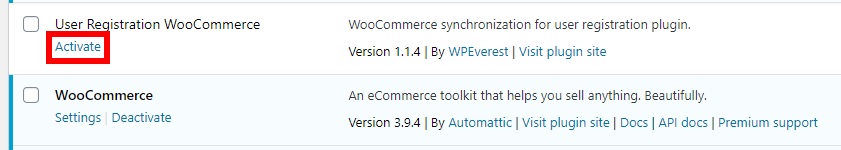
安装后,激活插件。 转到插件 > 已安装插件,然后单击用户注册 WooCommerce扩展旁边的激活。

如果您不熟悉这种方式的安装过程,请查看我们的指南,了解如何手动安装插件。
2.2. 创建您的 WooCommerce 注册表单
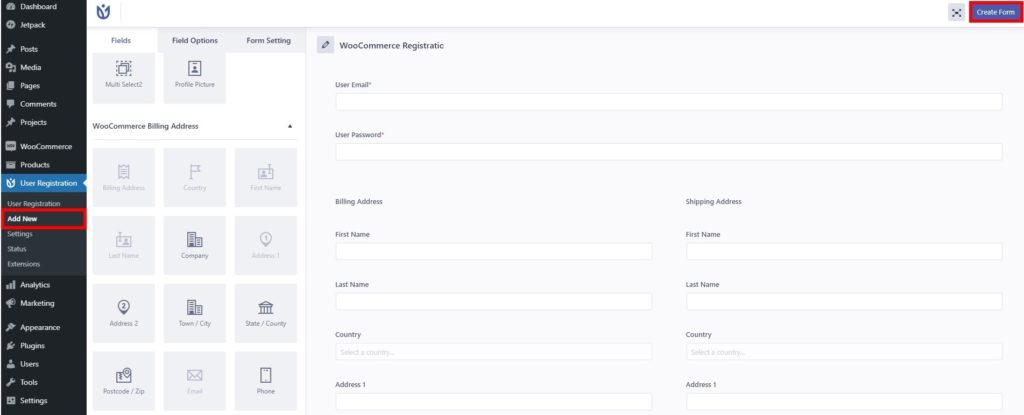
要开始创建您的自定义 WooCommerce 注册表单,请转到User Registration > Add New 。

我们将把我们的新注册表称为“ WooCommerce 注册”,但您可以给它任何您想要的名称。
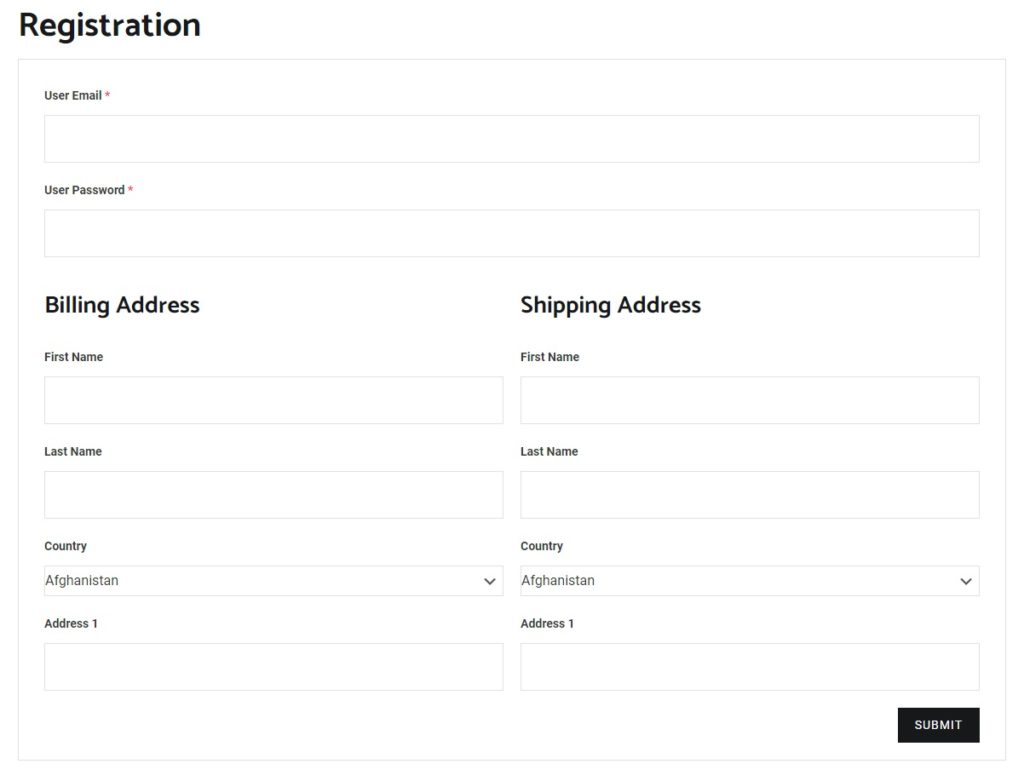
默认情况下,表单只要求输入用户的电子邮件和密码,但您可以添加其他字段,例如帐单和送货地址、国家、邮政编码、电话号码等。 只需将它们拖放到您的表单中,一旦您对新的 WooCommerce 注册表单感到满意,请单击创建表单以保存它。
2.3. 替换默认的 WooCommerce 注册页面
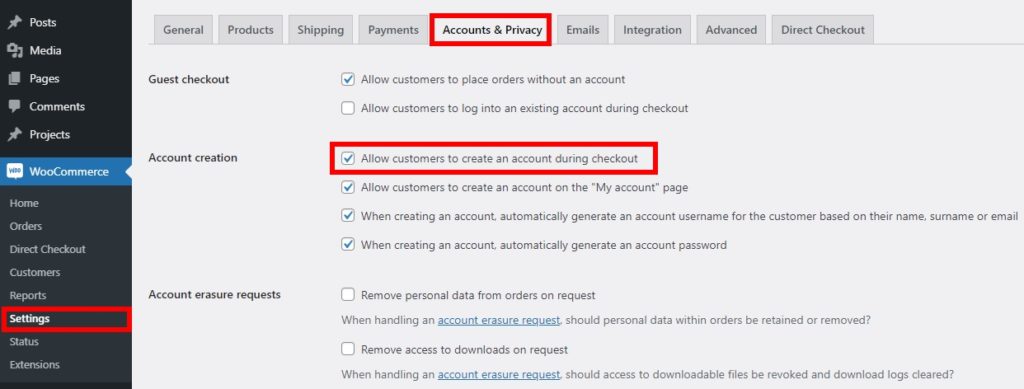
创建注册表单后,您需要替换注册页面上的默认注册表单。 为此,请转到WooCommerce > 设置并打开帐户和隐私选项卡。
选择允许客户在“我的帐户”页面上创建帐户的选项。

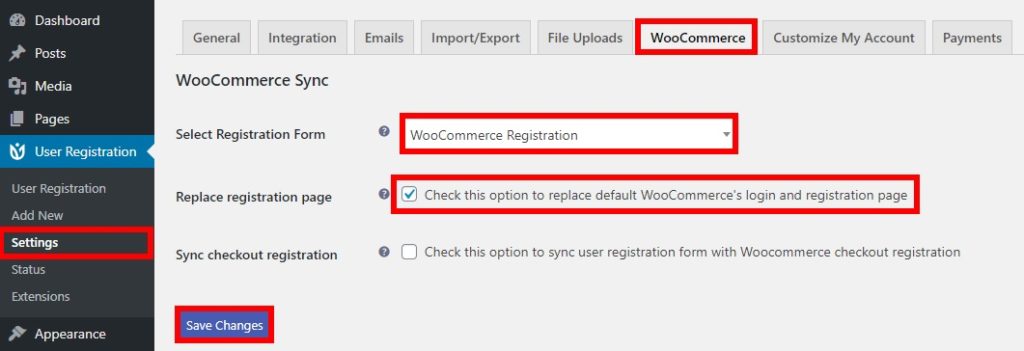
然后,转到用户注册 > 设置,打开WooCommerce选项卡并选择您刚刚在选择注册表选项中创建的注册表单。
之后,会出现几个字段,您需要勾选替换默认 WooCommerce 登录和注册页面的选项。 要完成该过程,请保存更改。

现在是时候在前端查看您的新注册表单了。 转到注册页面并预览它以查看您新定制的 WooCommerce 注册表单。

3. 以编程方式自定义 WooCommerce 注册表单
如果您不想使用高级插件并具有编程技能,则此方法适合您。 您可以使用代码片段以几乎任何方式编辑 WooCommerce 注册表单。
在您进一步移动之前,我们建议您备份您的 WordPress 网站并创建一个子主题。 您将使用这些片段更改主题文件,如果出现任何问题,它们可能会破坏您的网站,因此最好做好准备。
备份站点并安装子主题后,您可以开始编辑注册表单。 在本节中,我们将向您展示您可以做的事情的不同示例。 您需要将代码片段放在子主题的functions.php文件中。 为此,在您的 WordPress 仪表板中,转到外观 > 主题编辑器并打开functions.php文件。
在开始之前,请确保您已选中允许客户在“我的帐户”页面上创建帐户的选项。 为此,如果您尚未选中该选项,请按照步骤 2.3中描述的说明进行操作。
现在让我们看一些以编程方式自定义 WooCommerce 注册表单的示例。
在注册表中显示帐单帐号
如果您想将帐单帐号作为必填字段添加到您的 WooCommerce 注册表单,您可以使用以下代码段:
// 在注册/编辑帐户中显示一个字段
add_action('woocommerce_register_form_start', 'ql_display_account_registration_field');
add_action('woocommerce_edit_account_form_start', 'ql_display_account_registration_field');
功能 ql_display_account_registration_field() {
$user = wp_get_current_user();
$value = isset($_POST['billing_account_number']) ? esc_attr($_POST['billing_account_number']) : $user->billing_account_number;
?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_billing_account_number"><?php _e( 'Ship to/ Account number', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" maxlength="6" class="input-text" name="billing_account_number" value="<?php echo $value ?>" />
</p>
<div class="clear"></div>
<?php
}
//注册字段验证
add_filter('woocommerce_registration_errors', 'ql_account_registration_field_validation', 10, 3);
函数 ql_account_registration_field_validation($errors, $username, $email) {
if ( isset( $_POST['billing_account_number'] ) && empty( $_POST['billing_account_number'] ) ) {
$errors->add( 'billing_account_number_error', __( '<strong>错误</strong>:需要帐号!', 'woocommerce' ) ); }
返回$错误;
}
// 保存注册字段值
add_action('woocommerce_created_customer', 'ql_save_account_registration_field');
功能 ql_save_account_registration_field( $customer_id ) {
if ( isset( $_POST['billing_account_number'] ) ) {
update_user_meta( $customer_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// 将字段值保存在编辑帐户中
add_action('woocommerce_save_account_details', 'ql_save_my_account_billing_account_number', 10, 1);
功能 ql_save_my_account_billing_account_number( $user_id ) {
if(isset($_POST['billing_account_number'])){
update_user_meta( $user_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number'] ) );
}
}
// 在管理员用户计费字段部分显示字段
add_filter('woocommerce_customer_meta_fields', 'ql_admin_user_custom_billing_field', 10, 1);
功能 ql_admin_user_custom_billing_field(
$args ) { $args['billing']['fields']['billing_account_number'] = array(
'label' => __('运送到/帐号', 'woocommerce' ),
'描述' => '',
'custom_attributes' => 数组('maxlength' => 6),
);
返回 $args;
}这将在“我的帐户”页面的“编辑帐户”部分以及“帐单字段”部分的“管理员用户”编辑页面中显示帐单帐号。

您可以将此代码段作为基础并针对您的商店进行调整。 您还可以将其他一些 WooCommerce 注册表单字段添加到计费部分,例如:
- billing_first_name
- billing_last_name
- 计费公司
- billing_address_1
- billing_address_2
- 计费城市
- billing_postcode
- 计费国家
- 计费状态
- 计费电子邮件
- 计费电话
在结帐时显示自定义 WooCommerce 注册表单
您还可以将 WooCommerce 注册表单添加到结帐页面。 这对您的客户来说非常方便,因为它允许他们以客人身份轻松浏览您的商店,并且只有在他们想要购买东西时才创建一个帐户。
您可以使用用户注册插件轻松做到这一点。 您将需要其中一项高级计划,因此如果您还没有这样做,请查看步骤 2.1。 最重要的是,您需要创建您的 WooCommerce 注册表并将其替换为默认表单。
之后,转到WooCommerce > 设置并打开帐户和隐私选项卡。 然后,勾选允许客户在结账时创建帐户并保存更改的选项。

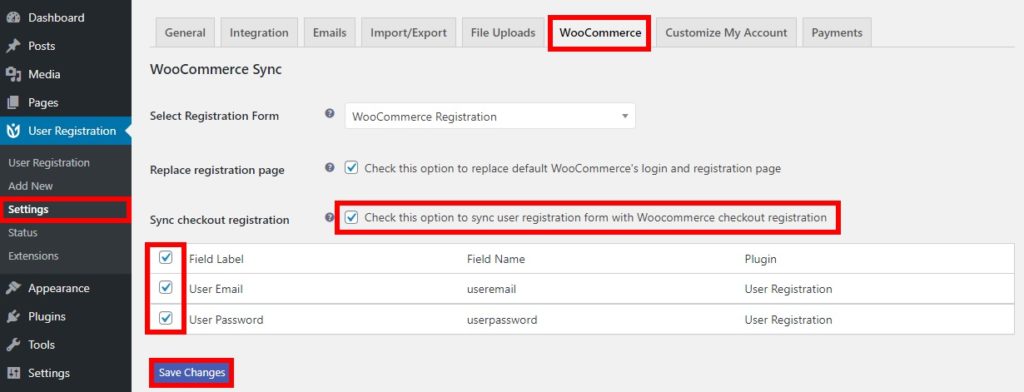
之后,转到用户注册 > 设置并打开WooCommerce选项卡。 勾选同步结帐注册并保存更改的选项。
这将使您的客户将用户注册与 WooCommerce 结帐注册同步。 之后,检查表中的所有字段标签并保存更改。

而已! 现在,您的客户将能够在您的网站上结帐时注册一个新帐户。
奖励:编辑 WooCommerce 注册电子邮件地址
电子邮件地址是注册的基础。 作为电子商务商店,您希望拥有客户的电子邮件地址,以便将来能够与他们联系,提供有关其订单的信息、向他们发送优惠、独家优惠等。
这就是学习如何编辑 WooCommerce 注册电子邮件非常有用的原因。 最好的方法是自定义电子邮件模板。 最好的部分是您可以从 WooCommerce 仪表板执行此操作。
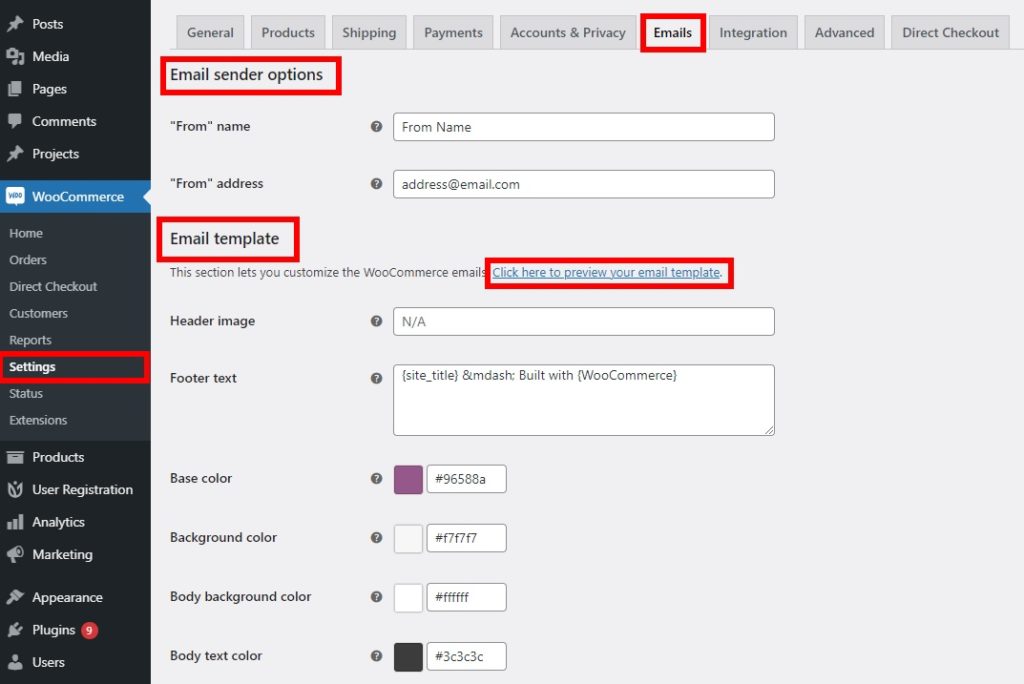
只需转到WooCommerce > 设置并打开电子邮件选项卡。 在这里,您可以借助电子邮件发件人和电子邮件模板选项更改电子邮件模板。

电子邮件发件人选项允许您编辑“发件人”名称和地址。 这意味着您可以自定义发件人姓名和电子邮件地址在 WooCommerce 电子邮件中的显示方式。
同样,您可以编辑电子邮件模板的页眉图像、页脚文本、基本颜色、背景颜色、正文背景和文本颜色。
对您的 WooCommerce 电子邮件进行您想要的所有更改,并通过单击“单击此处预览您的电子邮件模板”链接实时查看更改。

一旦您对新模板感到满意,请记住保存更改。
还有其他方法可以编辑电子邮件模板,允许您自定义许多其他内容。 有关更多信息,请查看我们关于如何编辑 WooCommerce 电子邮件模板的指南。
结论
总而言之,注册表非常重要,因为它可以让您收集有关您的客户的相关信息。 默认注册表单并不总是为您提供您想要的所有信息,因此自定义它可能是收集您需要的所有详细信息的一种非常有效的方法。
在本指南中,我们探索了 3 种不同的方法来自定义 WooCommerce 注册表单:
- 从 WC 仪表板
- 使用专用插件
- 以编程方式
如果您想在这里和那里进行一些更改,WooCommerce 仪表板中的默认选项可能会很有用。 但是,它提供的选项非常有限,因此如果您想自定义更多内容,我们建议您使用插件。 另一方面,如果您不想安装第三方工具并具有编码技能,则可以使用代码片段以编程方式编辑注册表单。
有关如何自定义商店的更多信息,请查看以下指南:
- 如何自定义 WooCommerce 我的帐户页面
- 编辑 WooCommerce 产品页面
- 如何在 WooCommerce 中自定义类别页面
- 如何编辑 WooCommerce 商店页面
