如何自定义 WooCommerce 相关产品
已发表: 2021-09-21定制您的网站以获得更好的转化率对于您的在线商店的成功至关重要,并且为您的产品添加追加销售和交叉销售可以帮助您实现这一目标。 在本指南中,我们将向您展示如何自定义 WooCommerce 相关产品。
在我们查看执行此操作的不同选项之前,让我们更好地了解为什么您应该考虑添加和编辑相关产品。
为什么要在 WooCommerce 中定制相关产品?
添加和自定义WooCommerce 相关产品部分可能是提高转化率和促进销售的好方法。 您可以向客户展示他们可能感兴趣的其他商品,并增加销售更多产品的机会。
除了增加收入外,相关产品还可以让您的购物者更多地使用您的产品,并帮助他们找到他们想要的东西。 这改善了他们的购物体验,使他们将来更有可能向您购买。 此外,通过巧妙地使用交叉销售和追加销售,您可以创建具有成本效益的交易,使您的客户和您都受益。
默认情况下,如果您启用了相关产品部分,WooCommerce 将根据标签和类别随机推荐项目。 这意味着如果客户正在查看产品,则会在相关产品部分随机向他们推荐具有相同分类法的其他项目。
为了充分利用该部分,您应该自定义 WooCommerce 相关产品并提供更量身定制的体验。 在本指南中,我们将向您展示编辑相关产品的不同方法。
如何自定义 WooCommerce 相关产品
有多种方法可以编辑相关产品部分:
- 从 WooCommerce 仪表板
- 带插件
- 以编程方式
让我们仔细看看每种方法。
1) 从 WooCommerce 仪表板添加和自定义相关产品
WooCommerce 允许您从仪表板添加和自定义相关产品部分。 您可以选择相互关联的产品类型,并为追加销售和交叉销售选择不同的选项。
追加销售和交叉销售
默认情况下,具有相同标签和类别的产品将显示为相关产品。 但是,您可以更改此设置并使用“链接产品”选项显示特定产品。
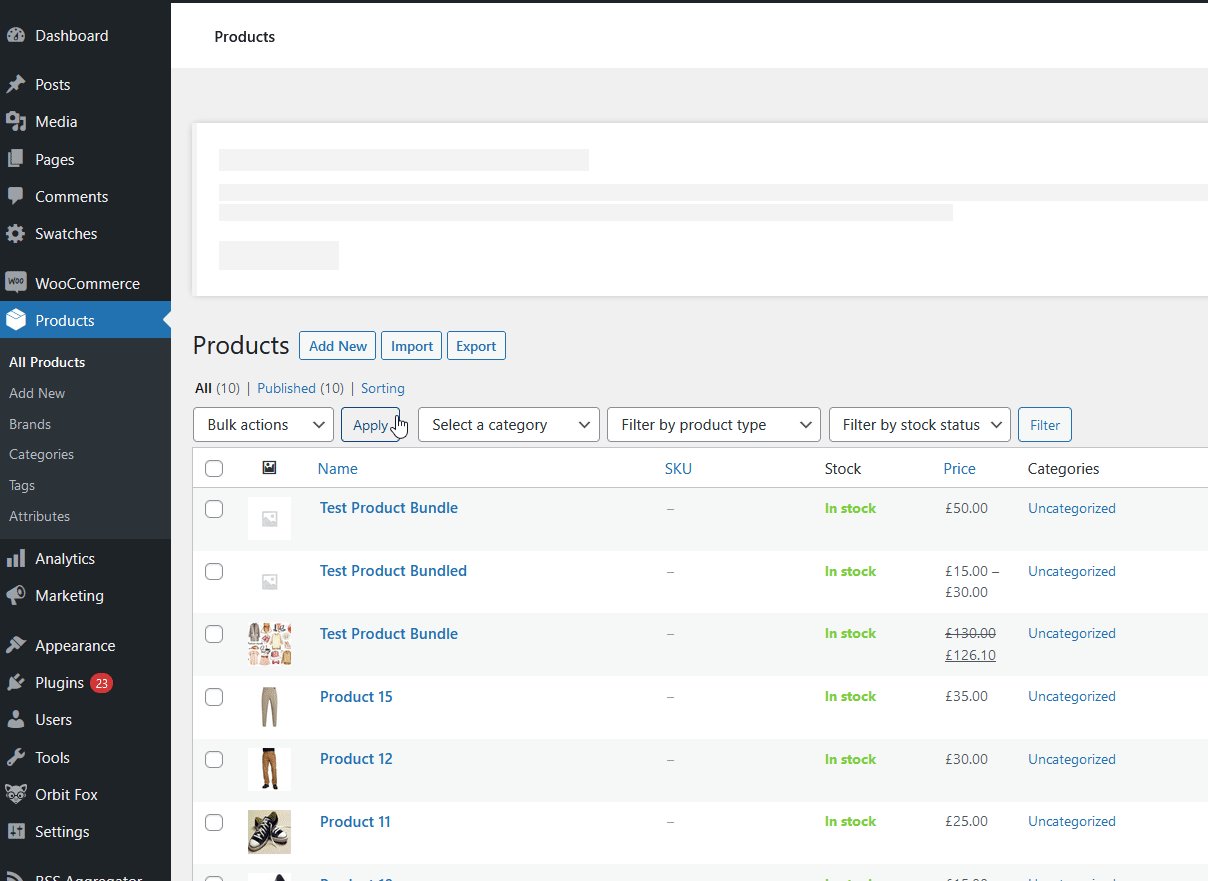
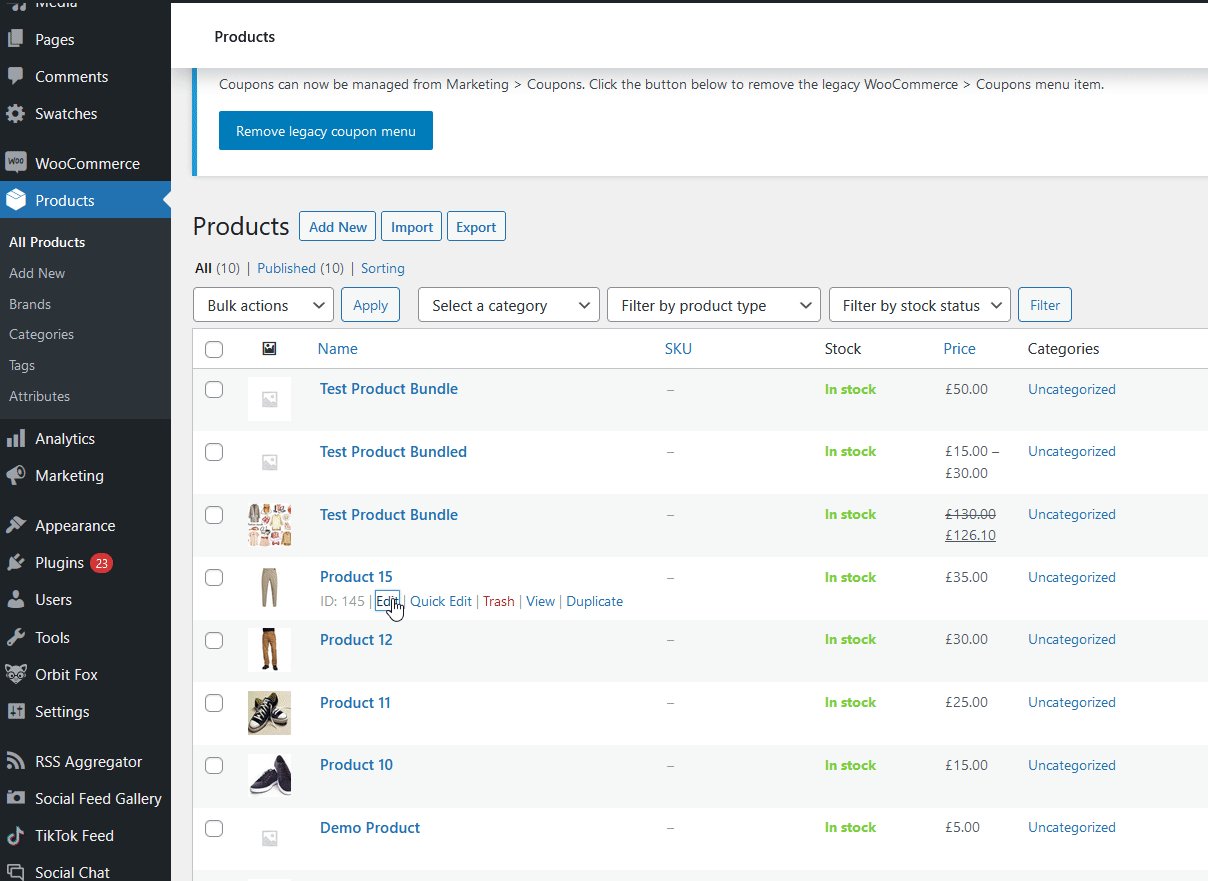
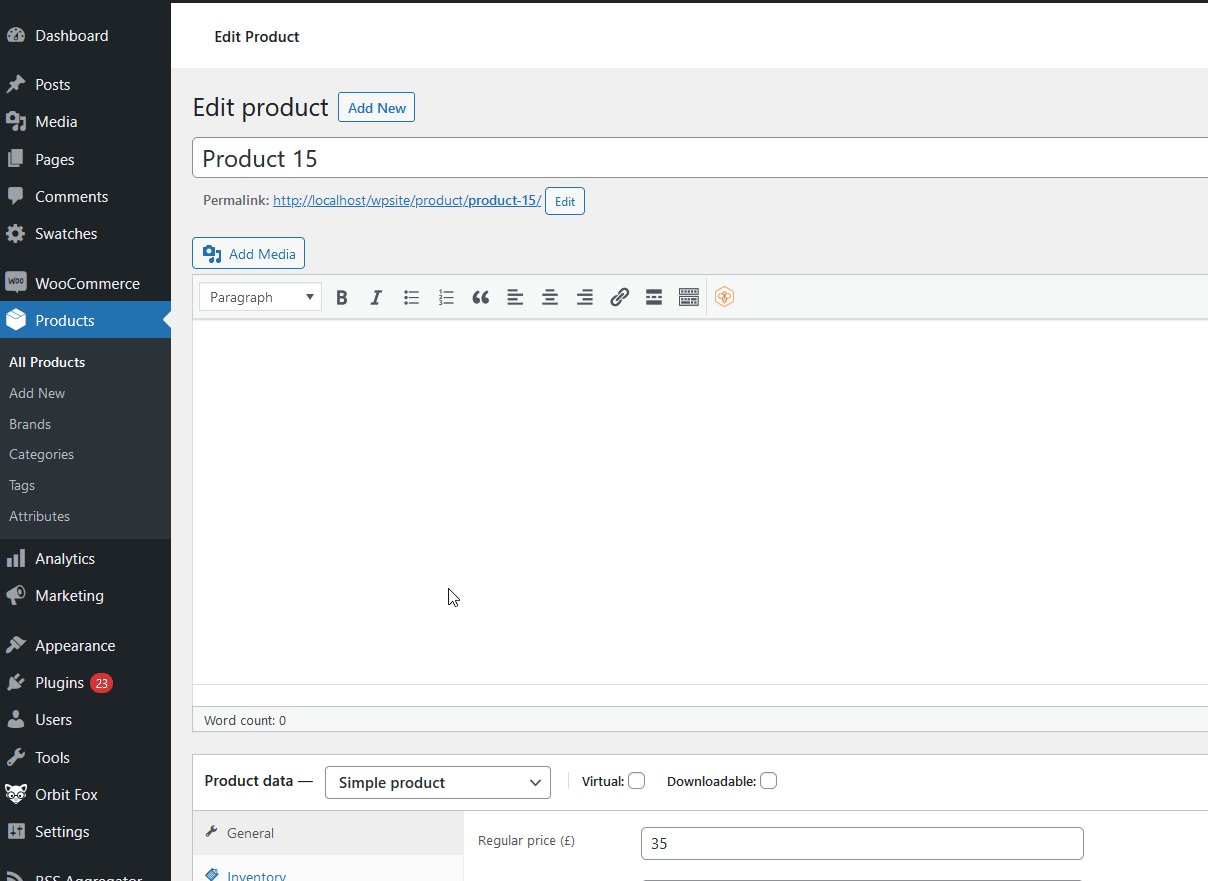
此选项允许您单独为每个项目自定义 WooCommerce 相关产品。 只需转到产品,然后在要自定义相关产品的产品下按编辑。

然后,向下滚动到产品数据部分并单击链接产品选项卡。 在这里,您可以输入要交叉销售或追加销售的产品。 只需在任何这些字段中输入产品名称,它们就会显示在您的相关产品部分。 请记住,您可以将多个产品添加到每个字段。

2) 使用插件定制相关产品
虽然使用 WooCommerce 选项设置相关产品的过程适用于小型商店,但不适用于大型商店。 如果您销售许多产品,管理许多标签和类别,并为每个项目单独添加相关产品可能既耗时又无效。 这就是为什么我们强烈建议使用插件来代替。
使用专用工具,您可以轻松设置相关产品部分。 此外,您可以将相关项目添加到网站的不同部分,并使用简码来简化流程。
让我们看看一些最流行的插件,您可以使用它们在 WooCommerce 中添加和自定义相关产品。
1) WebToffee 的 WooCommerce 相关产品

WebToffee 的相关产品是轻松定制 WooCommerce 相关产品的完美插件。 您不仅可以禁用默认的相关产品部分,还可以定义要推荐的产品。 最重要的是,您可以使用特定标签和类别选择要显示为相关产品的产品。
您还可以将单个产品添加到您的相关产品部分,甚至排除它们。 此外,您可以排除整个标签和类别。 总而言之,WebToffee 的相关产品为任何 WooCommerce 用户提供了一种简单的方法,可以轻松快速地配置他们的相关产品部分。
主要特点
- 提供禁用默认 WooCommerce 相关产品的选项
- 包括将某些产品单独添加到相关产品、删除缺货产品和按标签/类别显示相关产品的选项
- 专用相关产品滑块和从相关产品部分排除分类法的选项
2) WooCommerce 的相关产品

使用WooCommerce 的相关产品,您可以将自定义的相关产品小部件添加到您网站的任何部分。 使用专用短代码,让您根据当前查看或特定产品包含相关产品。 这样,您可以在商店的不同部分宣传特定产品,以提高销售额。
此外,您可以自定义插件小部件上推荐的产品。 使用弹性滑块设置从相关产品数量到要显示的项目的所有内容。 您还可以设置要在相关产品的简码下显示的标签或类别。
主要特点
- 专用简码将定制的相关产品添加到页面/帖子/小部件区域
- 使用弹性滑块显示相关产品的选项
- 自定义各种选项,例如显示的产品数量、翻译相关产品文本等
3) WooCommerce 的 WPB 相关产品滑块

WPB 相关产品滑块是一个专用插件,旨在将您的相关产品部分变成有吸引力的产品滑块。 使用优化的产品滑块,帮助您在任何设备上提升相关产品的销量,无论是智能手机、平板电脑还是台式机。 在两个不同的独特主题之间进行选择,并根据需要自定义插件的平面设计。
滑块经过优化,其动态设计使其在销售相关产品时有效。 您的客户也可以直接从滑块查看产品并将其添加到购物车。 此外,该插件的专业版带有更多选项,例如选择特定产品的相关产品、更多样式选项、相关产品订单等等。
主要特点
- 易于使用和设置
- 动态、扁平化设计的相关产品滑块
- 平面设计产品滑块有 2 个独特的主题可供选择,您可以自定义
虽然所有这些插件都运行良好,但在下一节中,我们将向您展示如何使用 WebToffee 的适用于 WooCommerce 的相关产品自定义相关产品。
为 WooCommerce 安装和设置相关产品
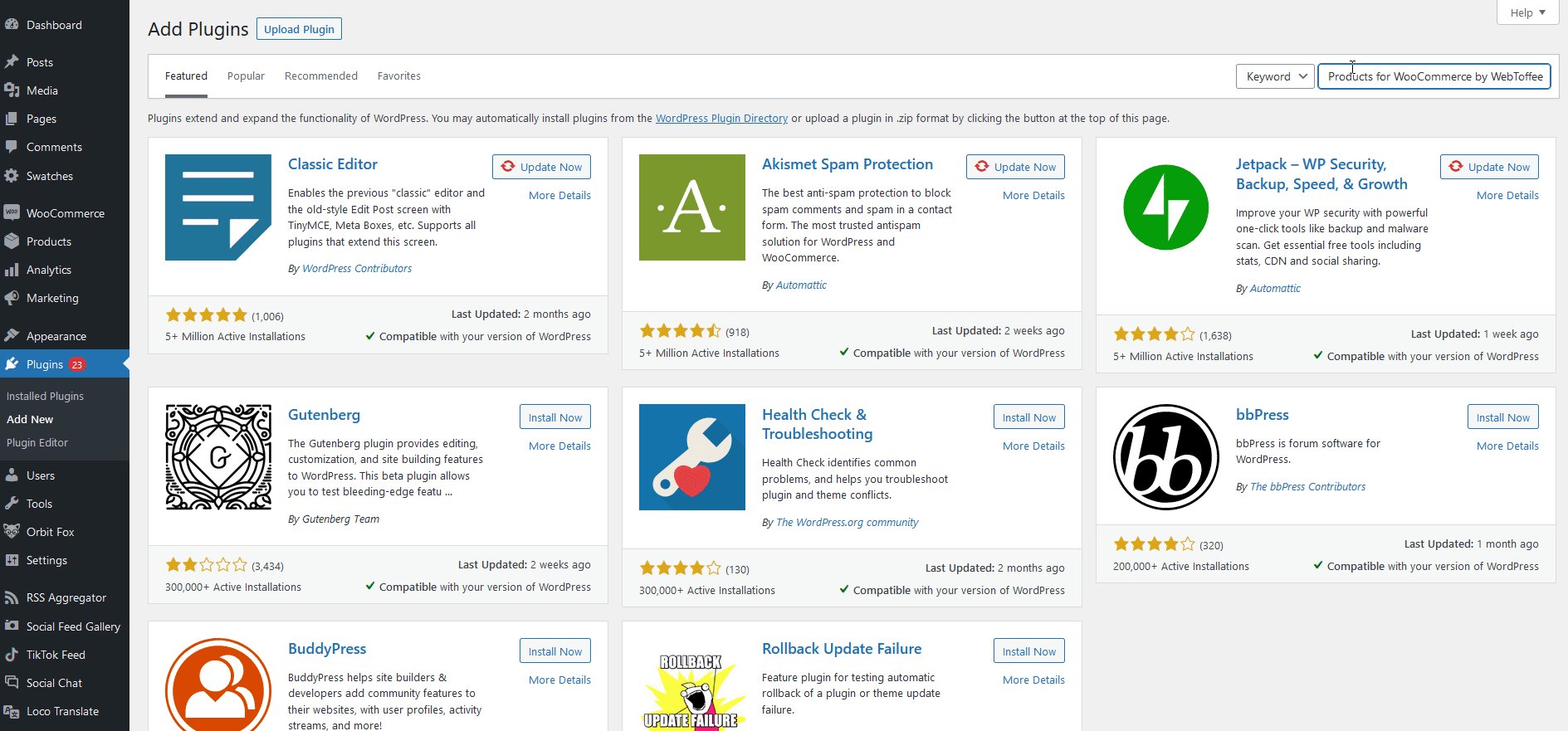
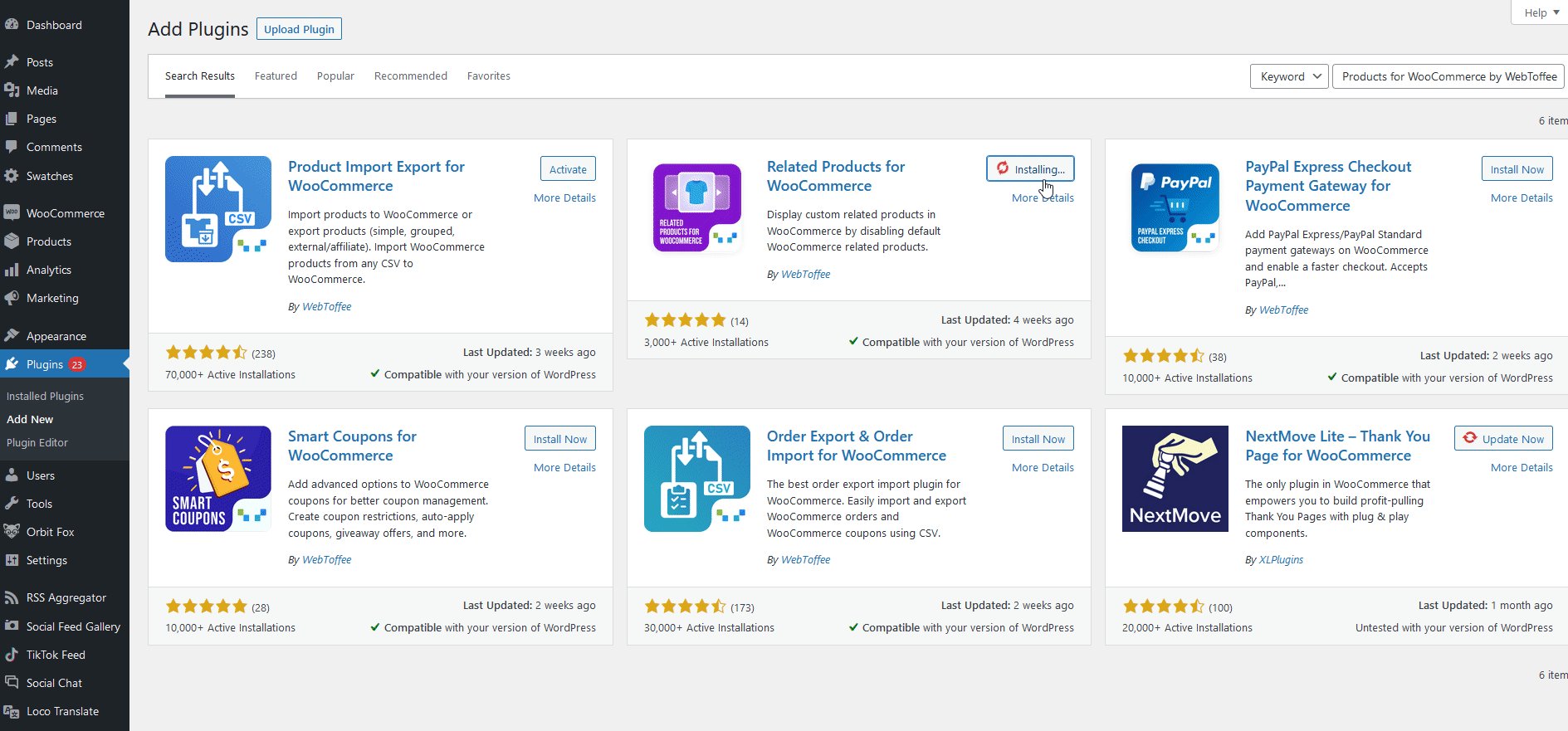
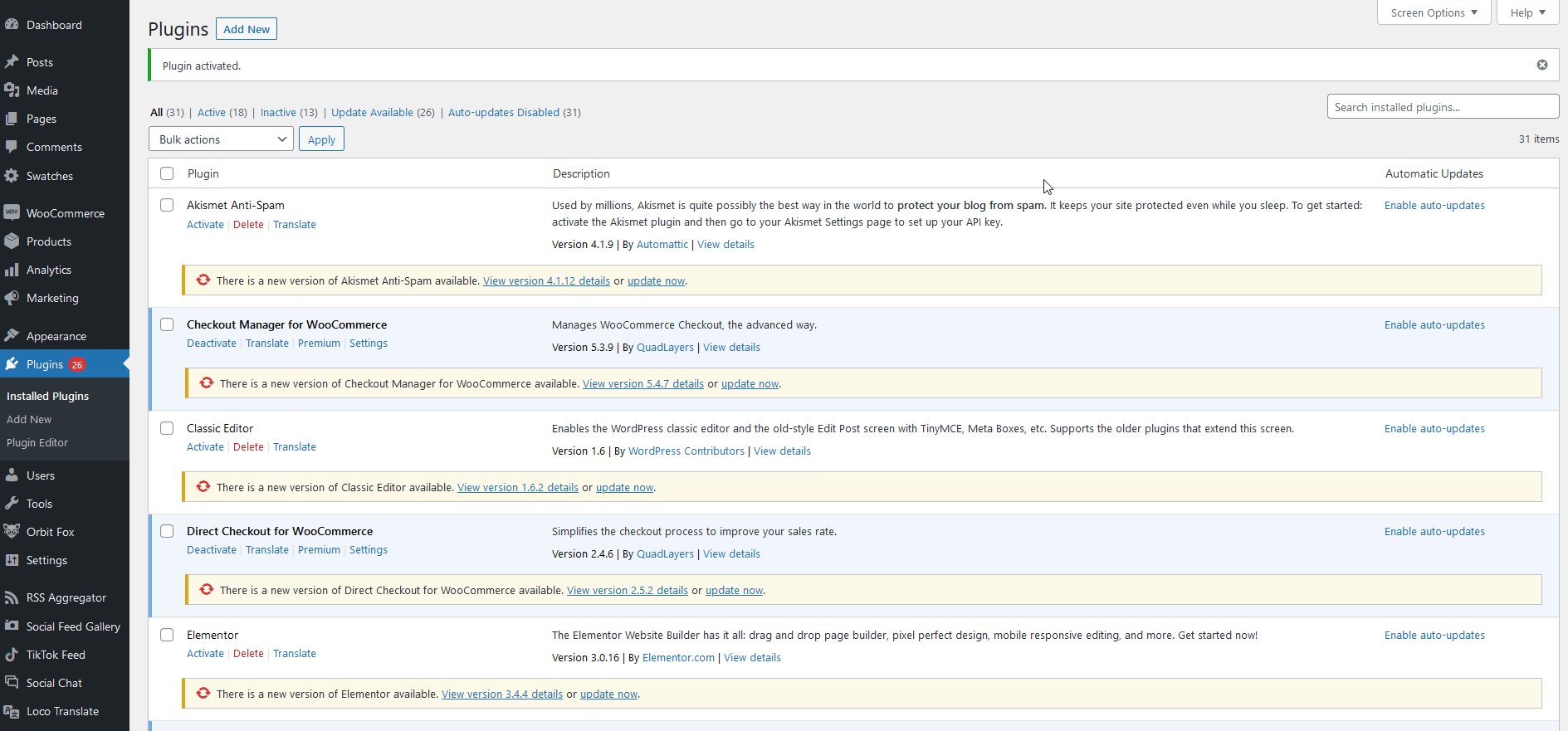
让我们从在您的网站上安装插件开始。 在您的仪表板中,转到Plugins > Add New并使用右上角的搜索栏搜索WebToffee 的 WooCommerce 的相关产品。 单击插件选项卡上的安装,然后激活它。

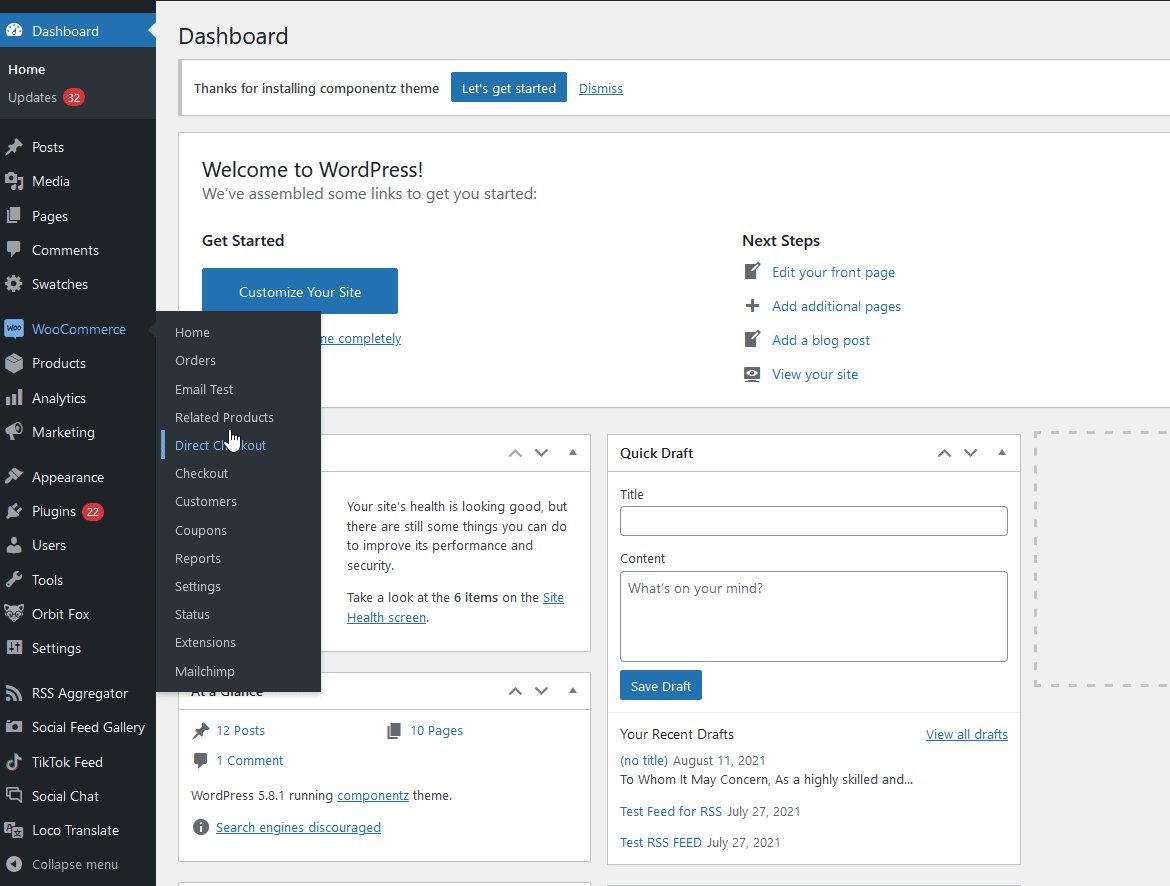
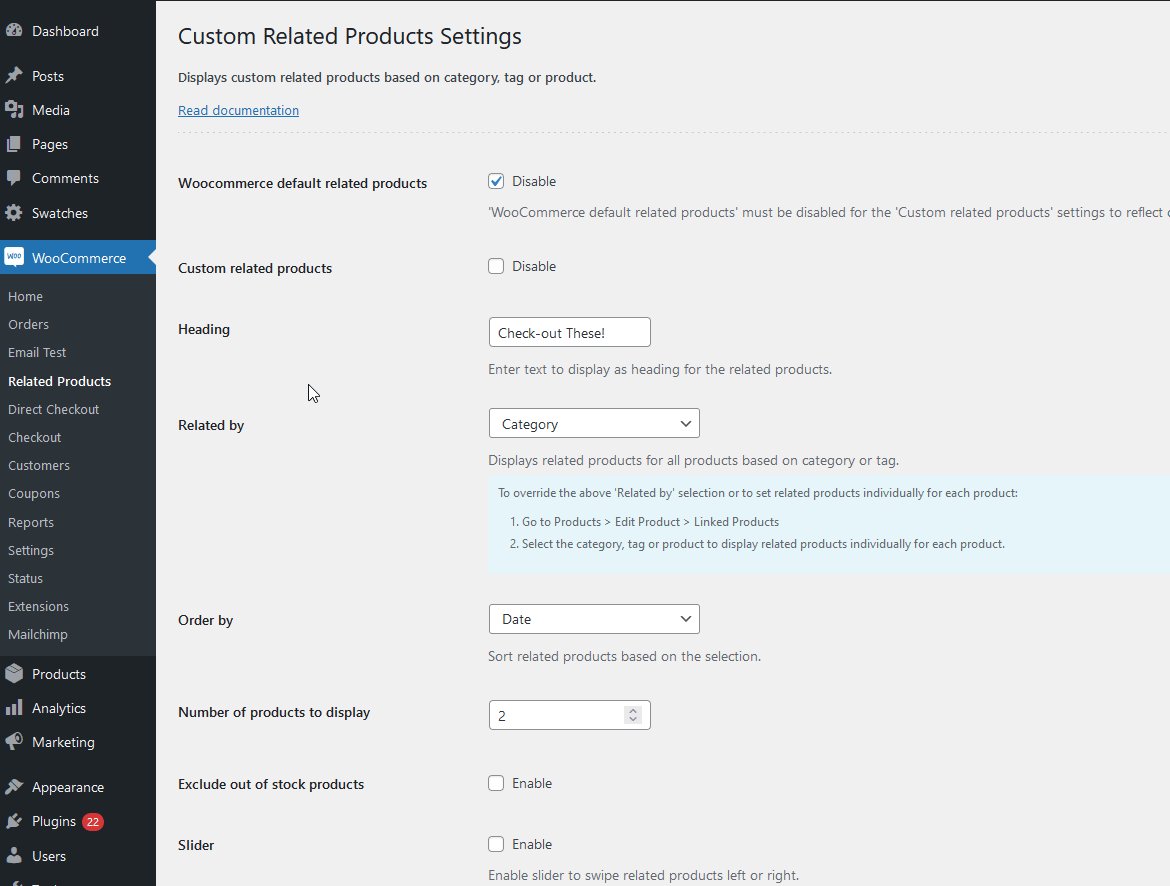
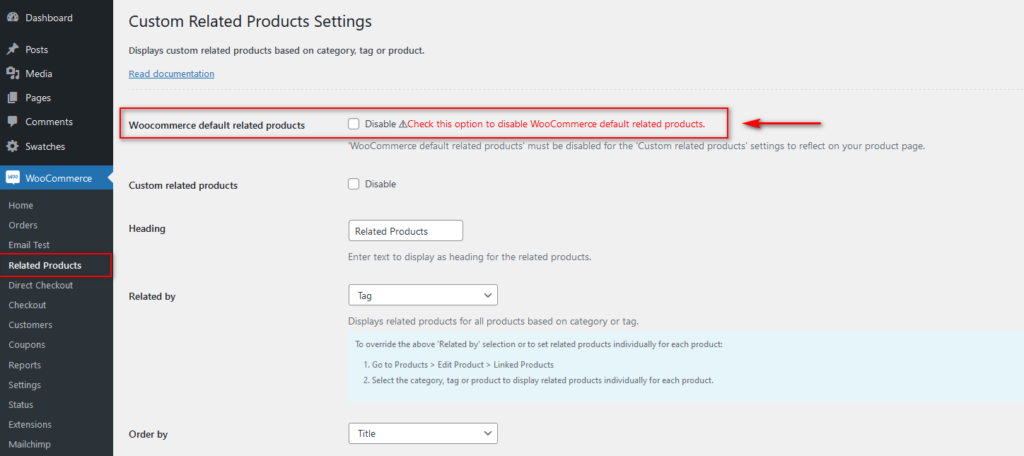
接下来,通过转到WooCommerce > 相关产品打开插件的界面。

从这里,您可以禁用 WooCommerce 默认相关产品部分并自定义插件自己的相关产品。

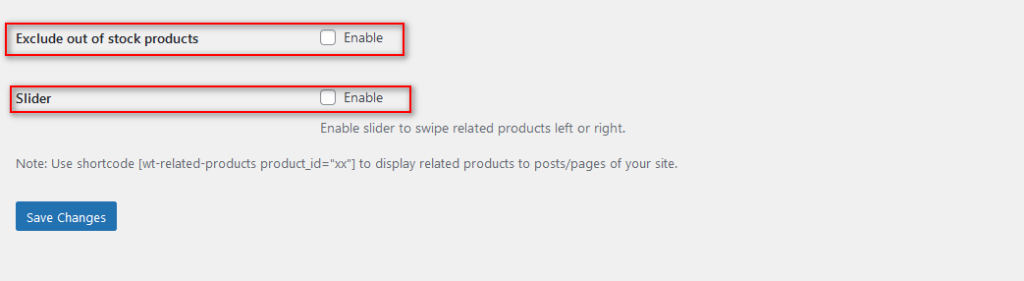
您还可以启用其他选项,例如在“相关产品”部分中隐藏缺货产品以及启用相关产品滑块。

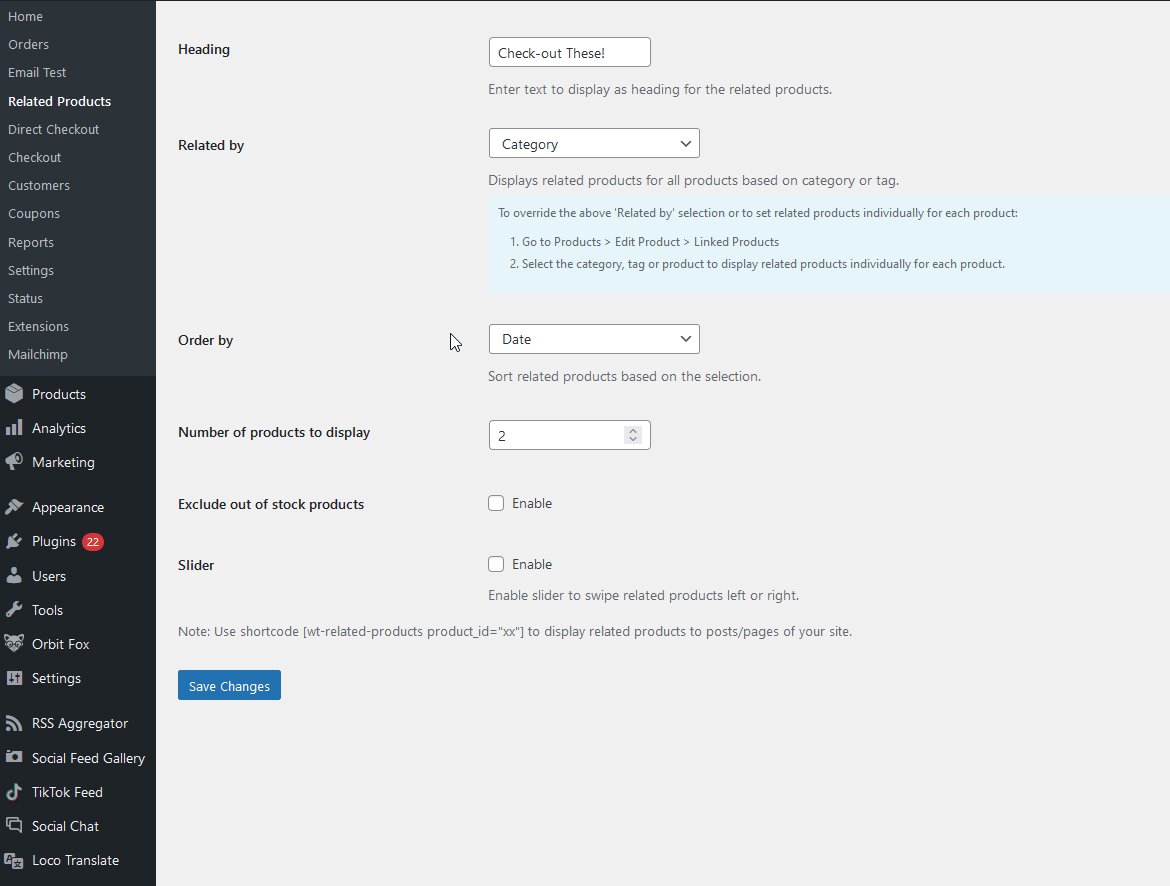
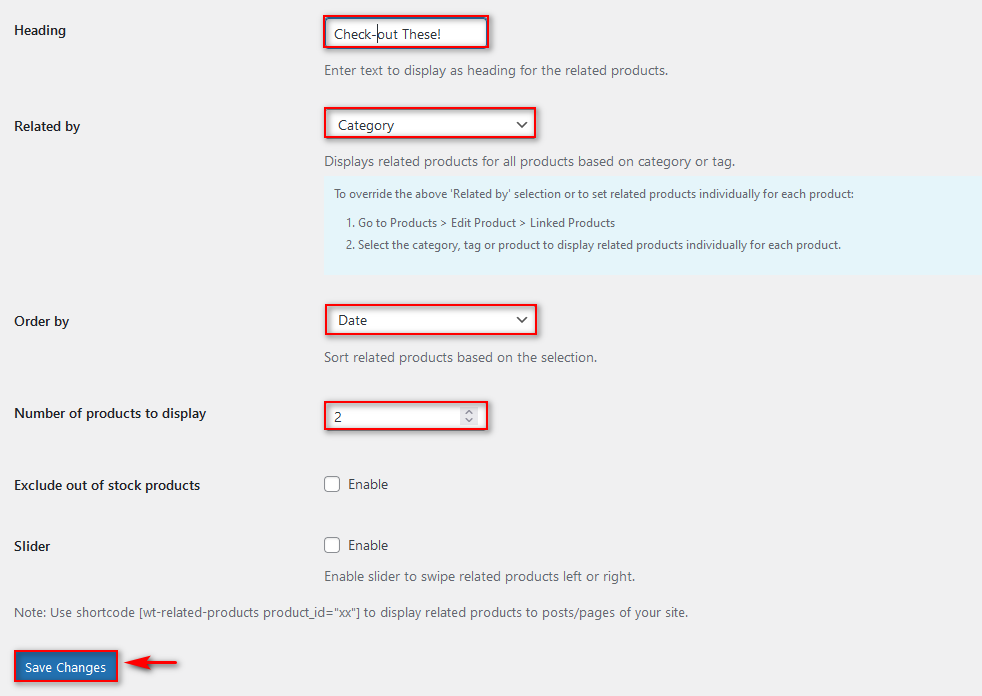
继续在标题字段中为您的相关产品添加自定义标题,然后设置相关依据字段,以便您的产品将使用标签或类别显示。
您还可以使用“排序依据”选项选择相关字段的排序/排序方式。 同样,要显示的产品数量让您可以选择希望客户在“相关产品”部分看到的商品数量。
完成后,单击保存更改,现在您的 WooCommerce 相关产品应该已自定义并准备就绪。

添加自定义相关产品
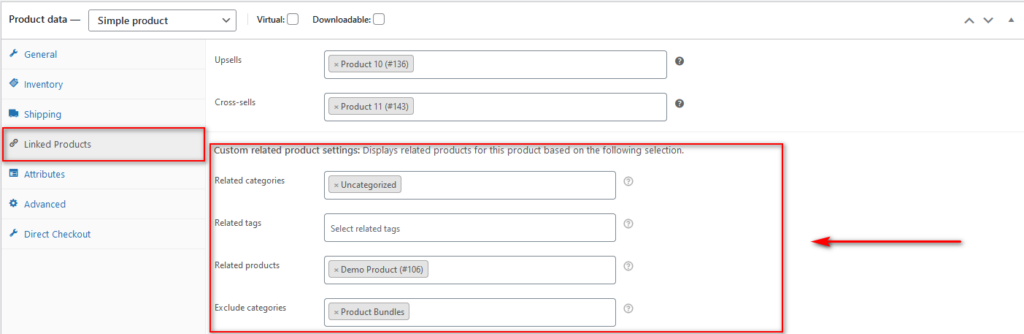
您还可以将自定义项目单独添加到您的相关产品中。 从产品部分,打开您的任何产品并打开产品数据下的链接产品选项卡。

该插件添加了额外的选项,例如让您根据类别和标签添加产品,甚至排除特定类别。 使用这些选项来自定义您的相关产品部分并优化您的追加销售和交叉销售。


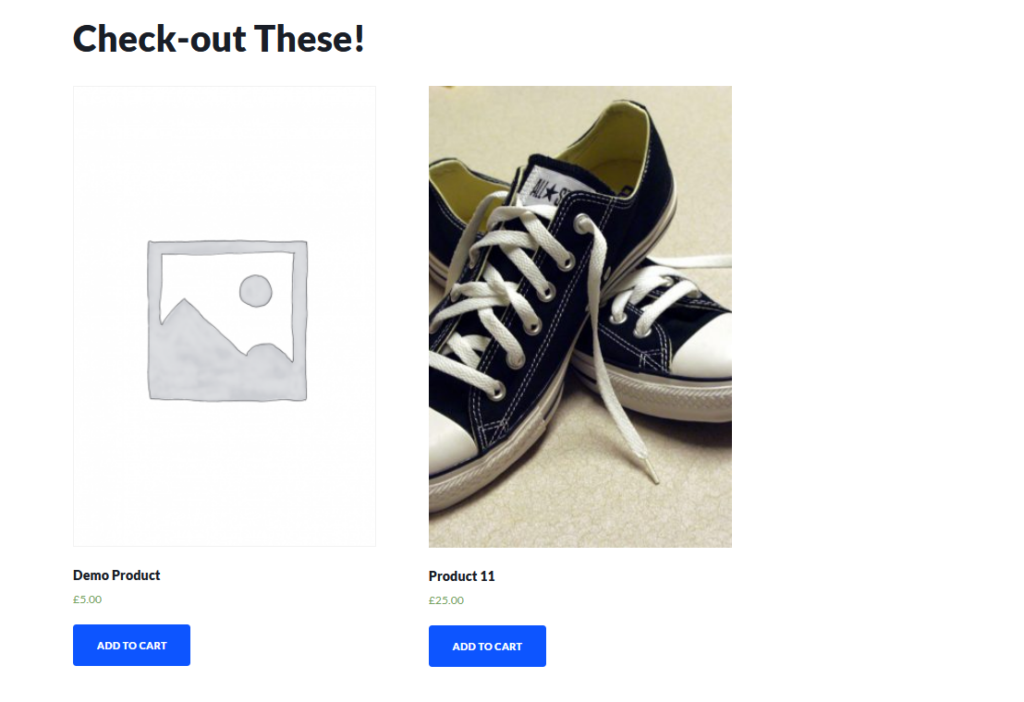
使用简码添加 WooCommerce 相关产品
此外,该插件还为您提供了一个自定义短代码,您可以将其添加到您的帖子/页面以显示您的自定义相关产品。
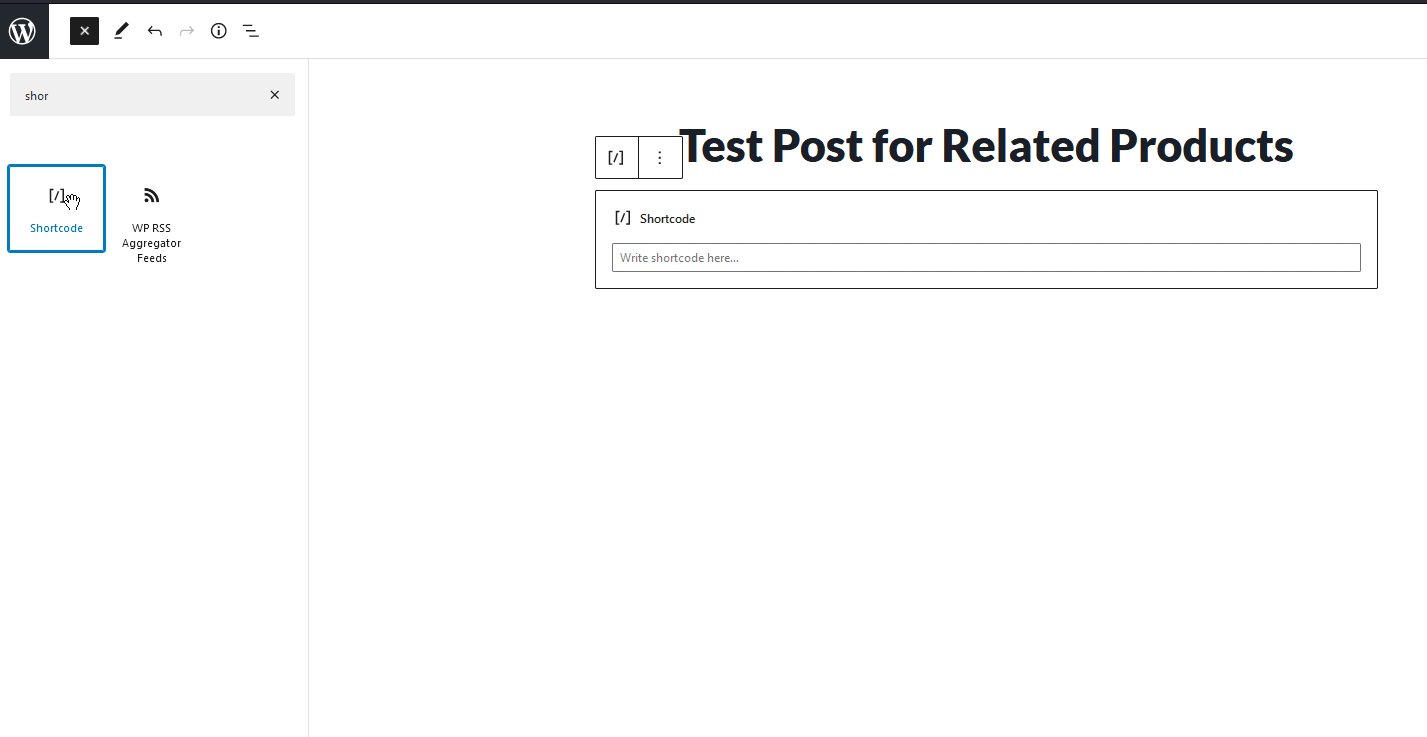
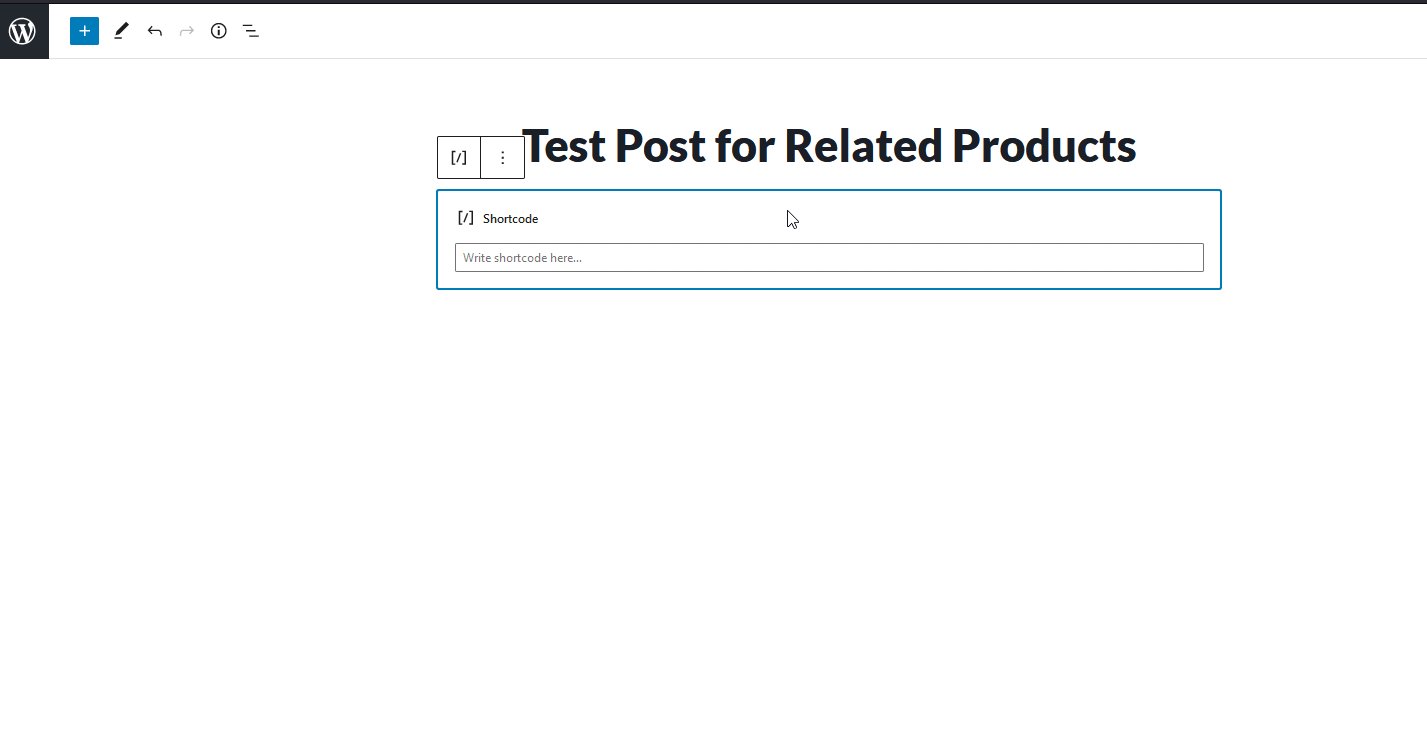
要使用此简码,请打开您的任何页面/帖子并使用添加简码选项将简码块添加到您的编辑器。

然后,将此短代码添加到块中:
[重量相关产品product_]
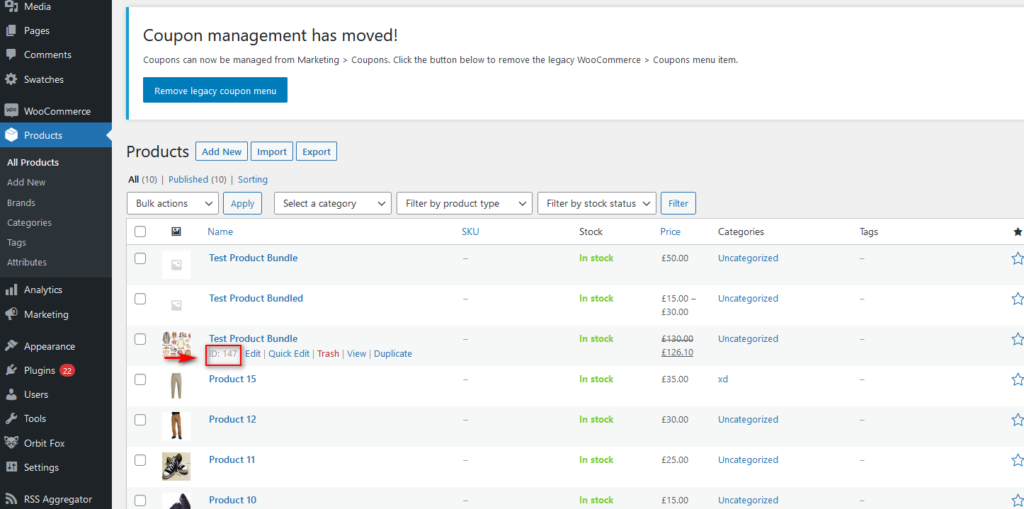
确保将短代码中的 XX 替换为您将用于相关产品的产品 ID。 您可以在产品列表下找到产品 ID。

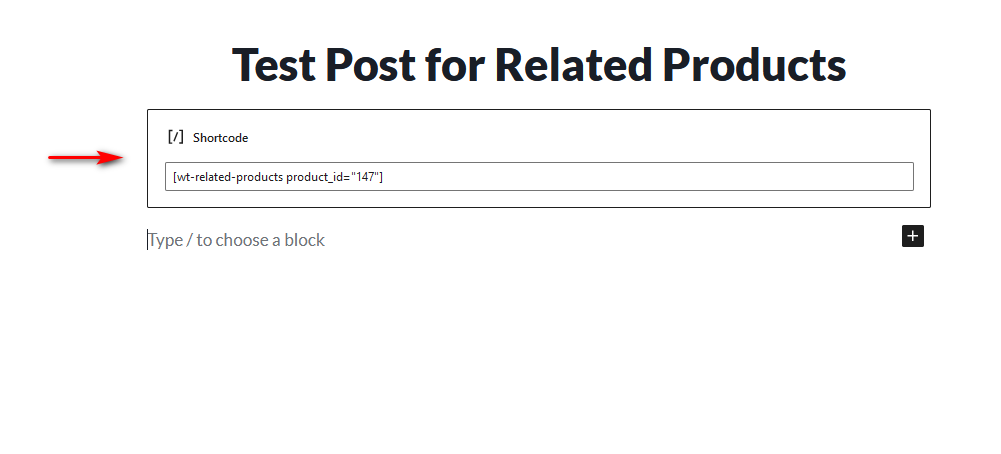
例如,如果您的产品 ID 是 147,那么您的简码将是:
[ wt-related-products product_ ]然后保存您的帖子并预览它以检查它是否正常工作。

3) 以编程方式定制相关产品
如果您不想使用插件并且有一些编程技能,您可以通过一些代码自定义相关产品。 值得注意的是,这是一种更高级的方法,因此如果您是初学者并且不习惯编辑 WordPress 文件,我们建议您使用其他方法之一。
在开始之前,请确保您创建了一个子主题并对您的网站进行了完整备份,以确保您可以恢复您的网站,以防在此过程中出现问题。
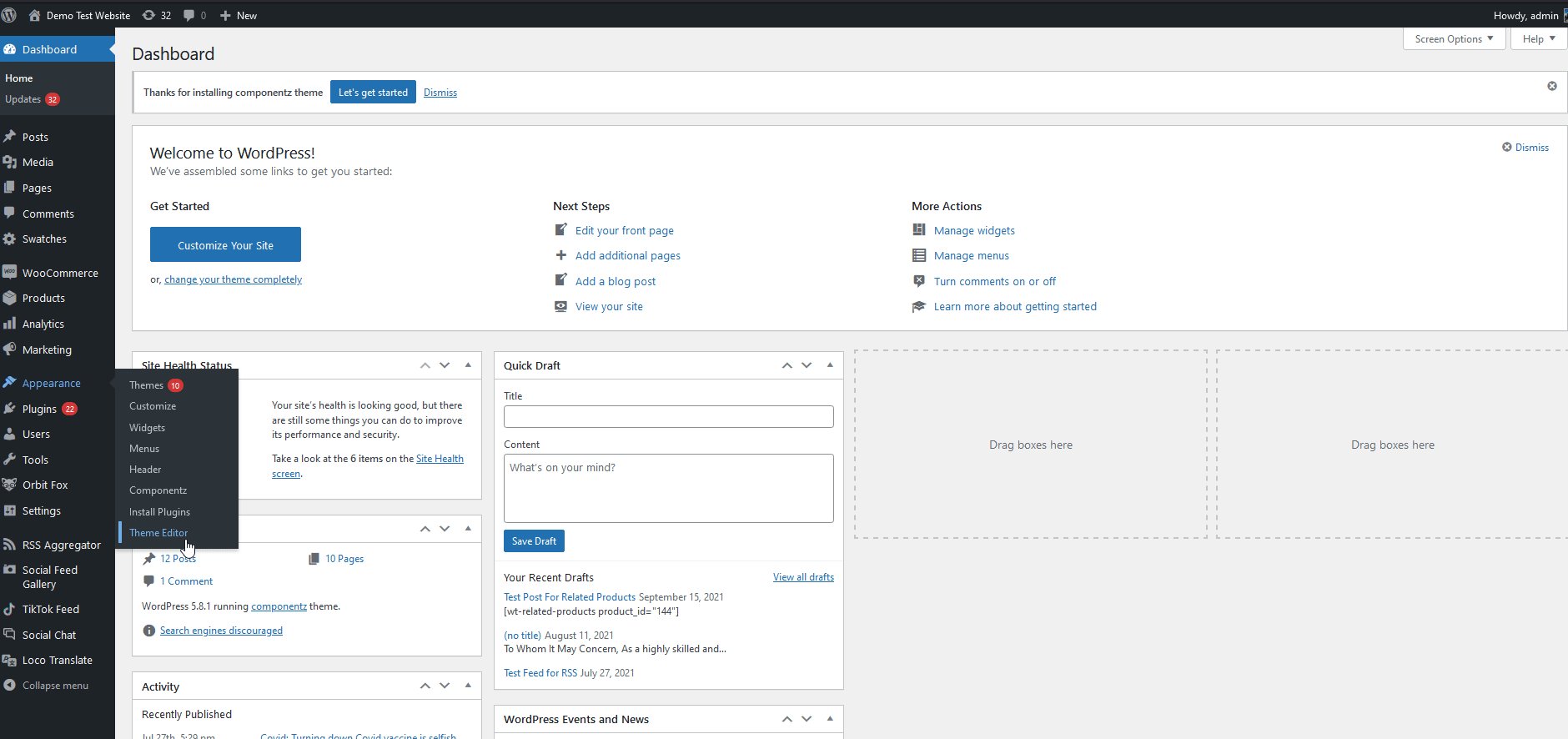
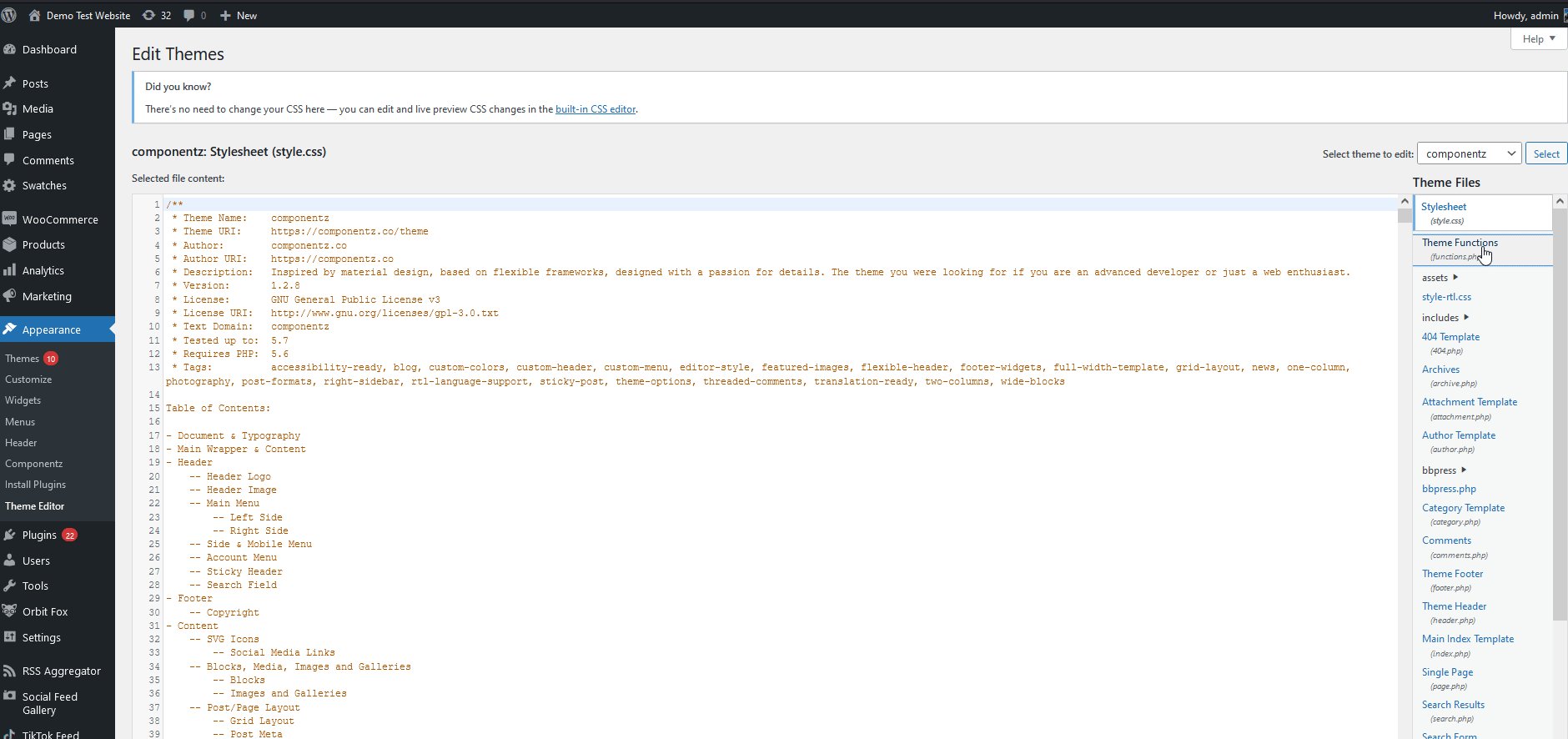
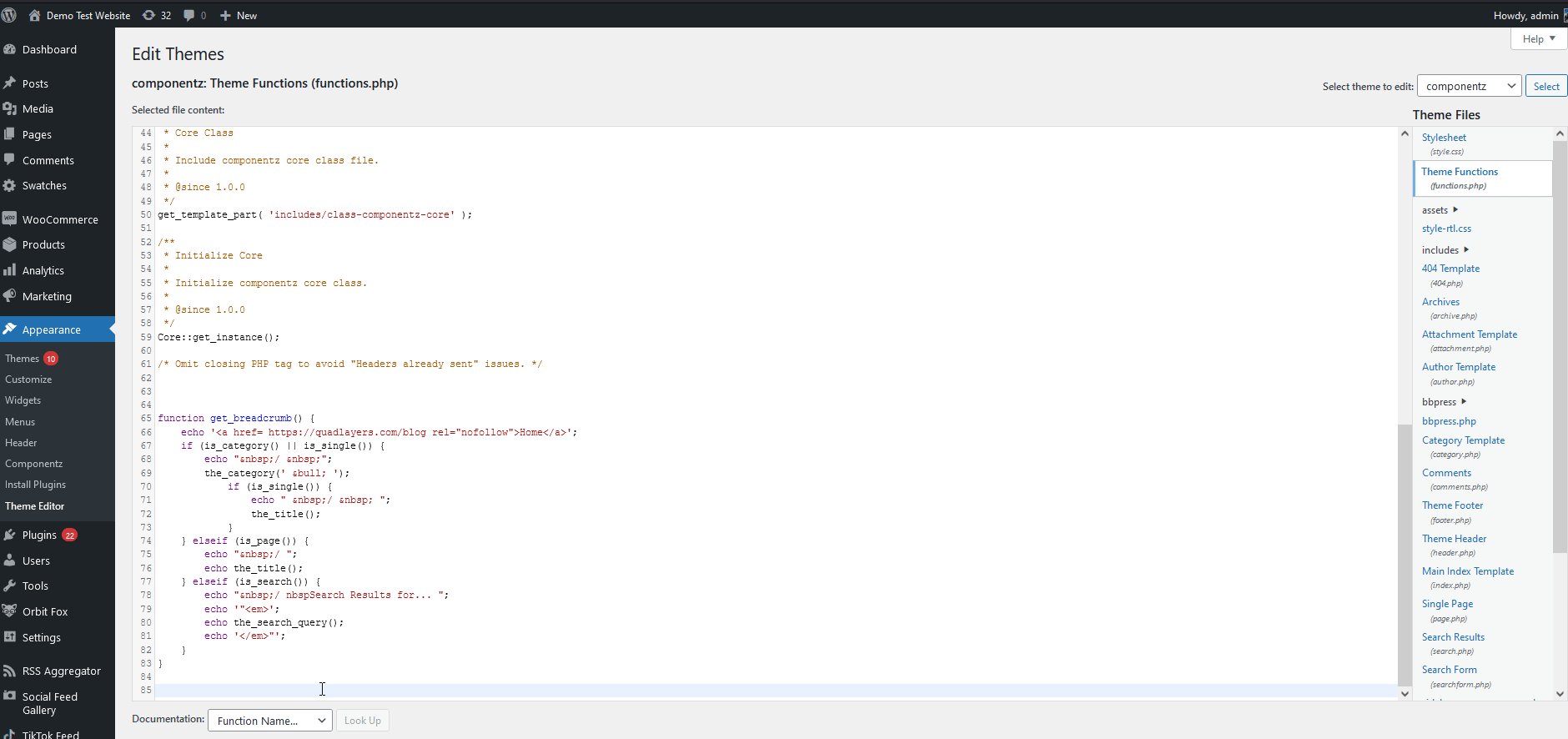
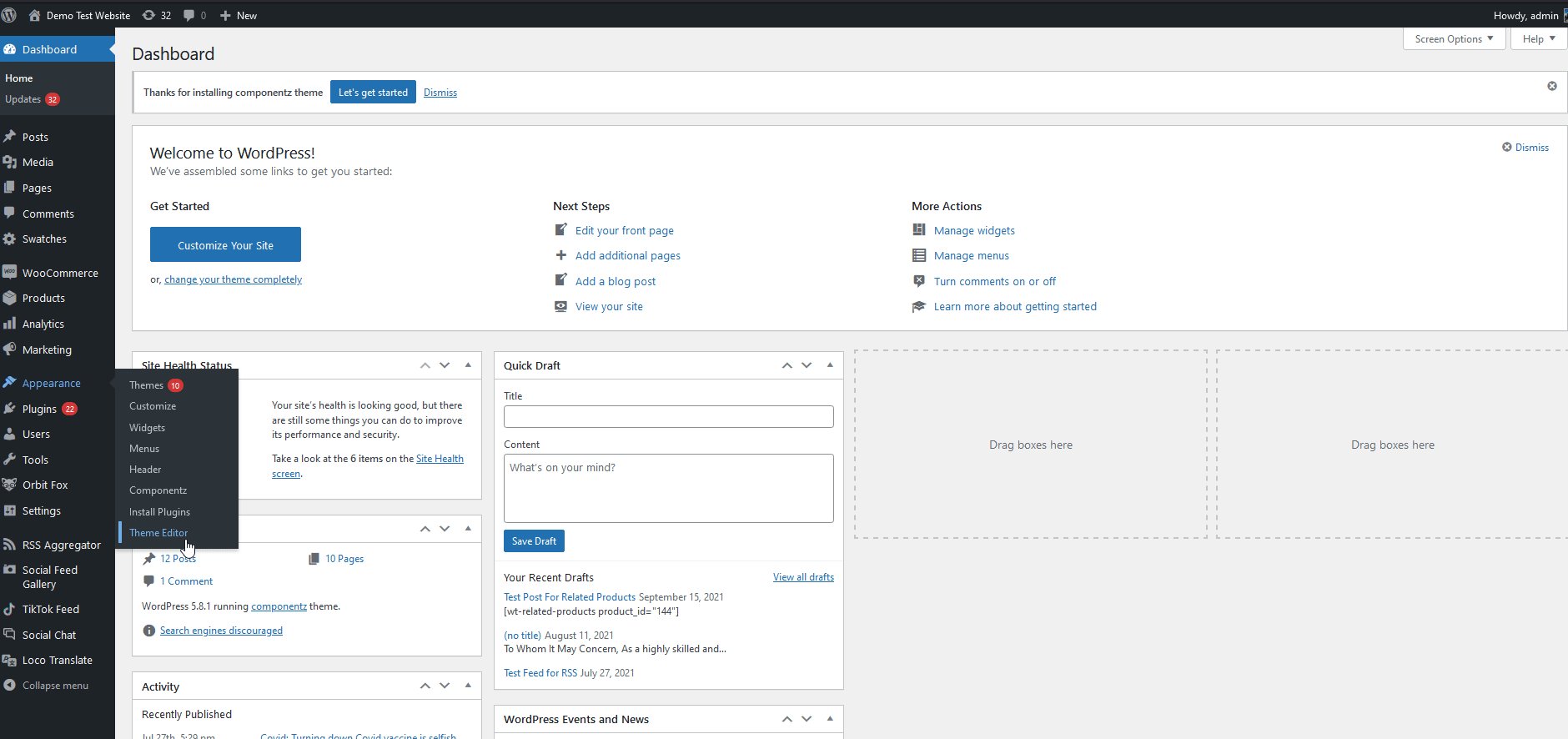
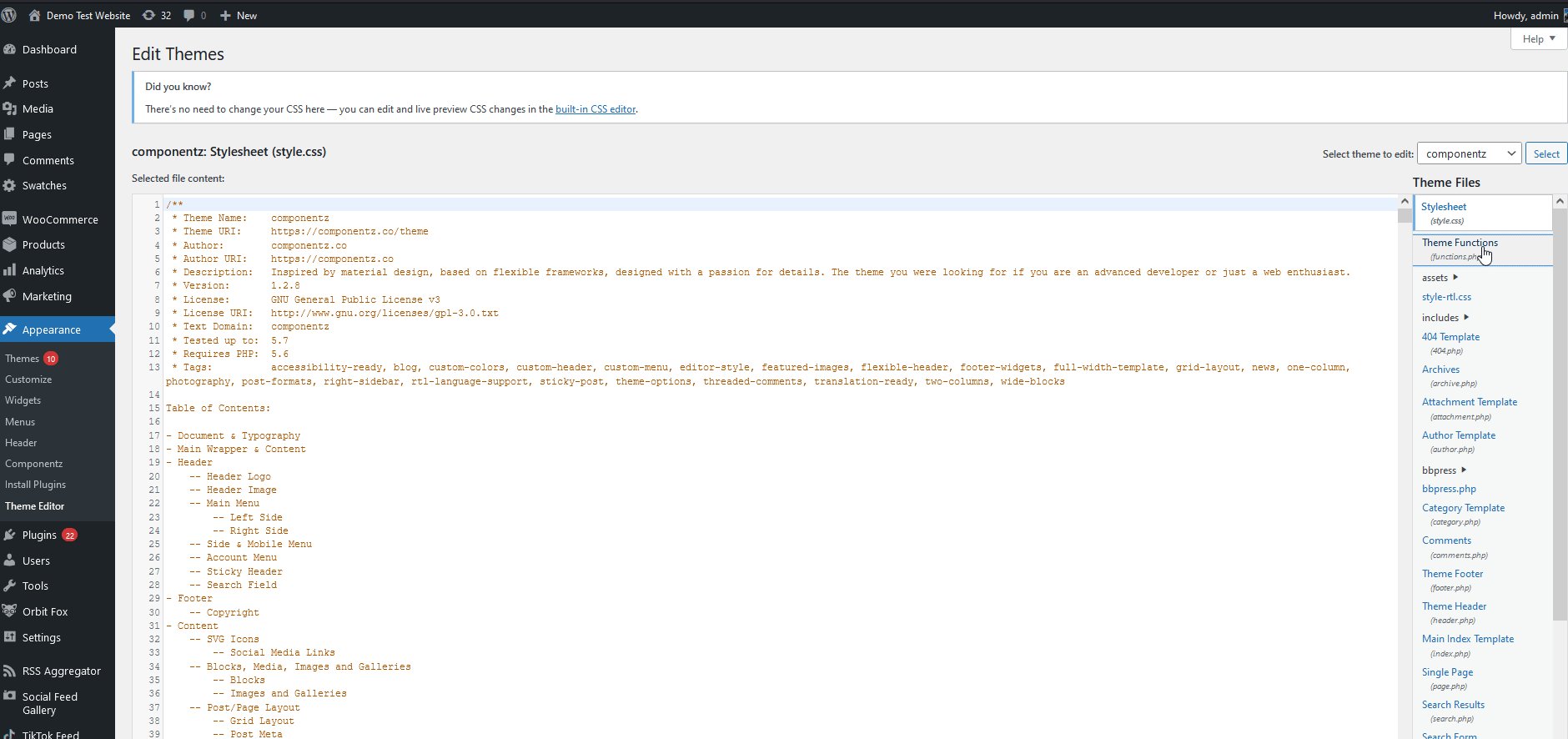
完成后,转到Appearance > Theme Editor打开您的主题文件。 然后,单击右侧文件侧边栏上的functions.php 。

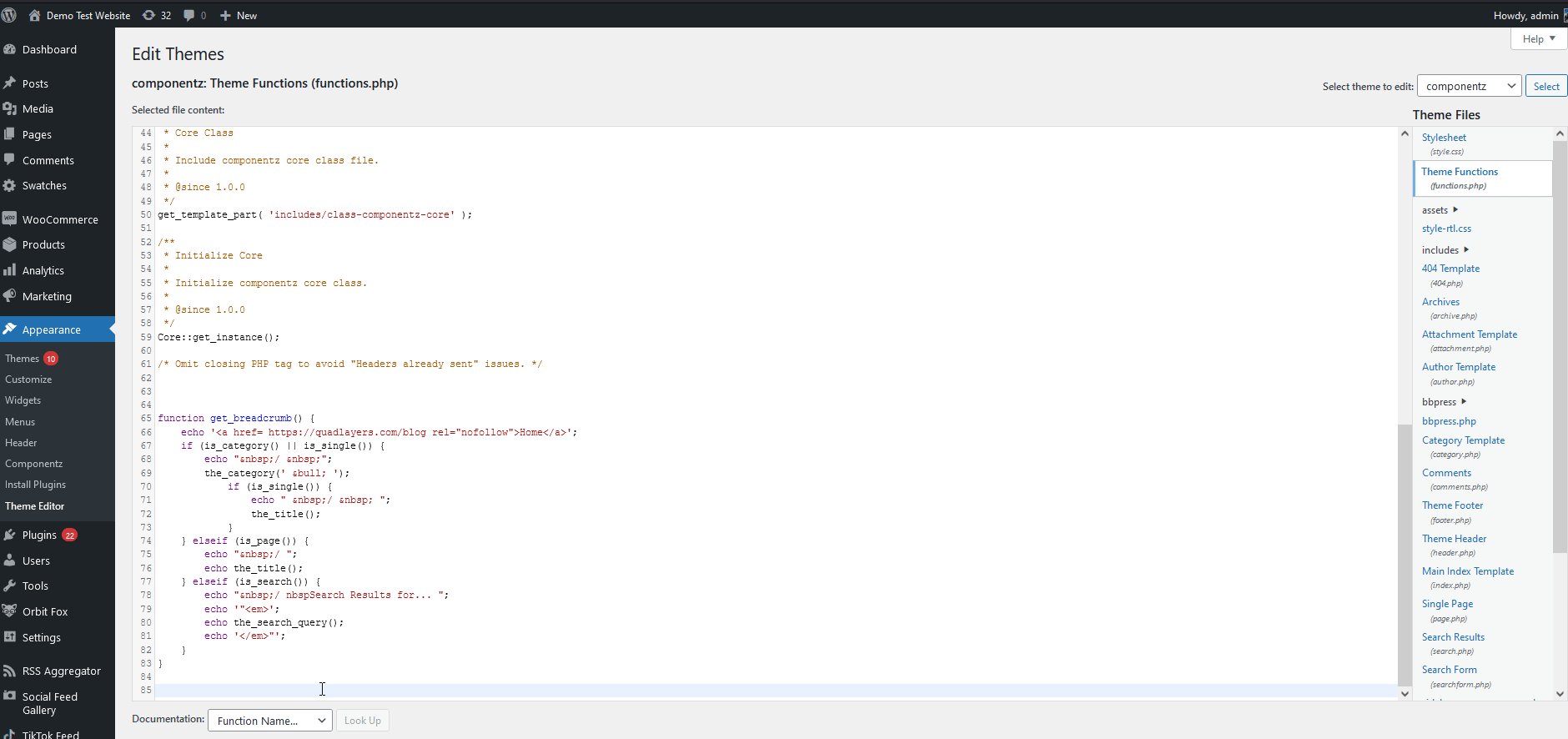
在这里,您可以将自定义代码片段添加到此编辑器以自定义您的 WooCommerce 相关产品。 对于相关产品部分,您将使用“ woocommerce_output_related_products_args”挂钩。 这个钩子带有 3 个可以使用的参数: $related_posts 、 $product_id和$args 。
如果您不熟悉钩子并想了解有关如何使用它们的更多信息,请查看我们的WooCommerce 钩子指南。
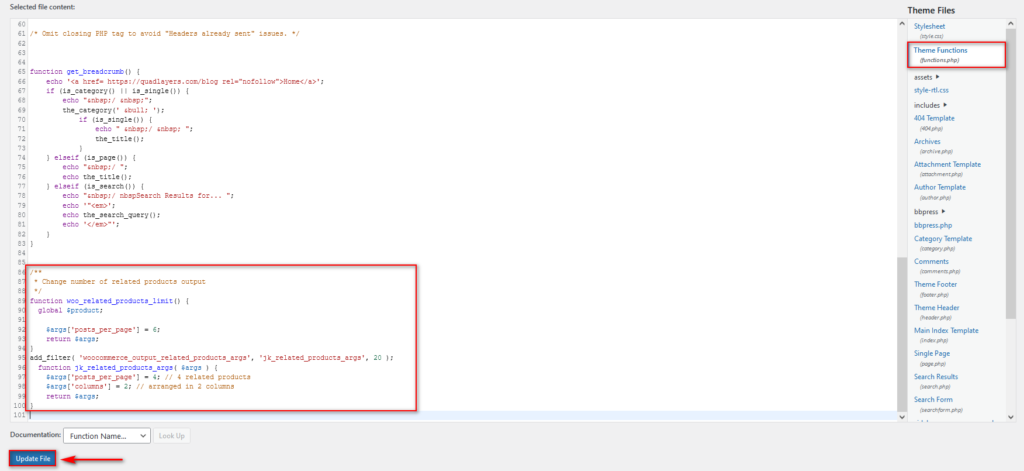
使用“ woocommerce_output_related_products_args”挂钩,您可以创建可以使用的不同功能。 例如,您可以使用此代码将相关产品的数量限制为每页 4 个,分 2 列排列。
/**
* 更改相关产品的数量
*/
功能 woo_related_products_limit() {
全球$产品;
$args['posts_per_page'] = 6;
返回 $args;
}
add_filter('woocommerce_output_related_products_args', 'jk_related_products_args', 20);
功能 jk_related_products_args( $args ) {
$args['posts_per_page'] = 4; // 4 个相关产品
$args['columns'] = 2; // 排列成 2 列
返回 $args;
}将此脚本粘贴到您的主题文件编辑器中,然后单击更新。

此外,您可以使用此其他脚本仅显示来自特定产品 ID 的相关产品:
add_filter('woocommerce_related_products', 'add_related_products');
函数 add_related_products($related_product_ids)
{
// WC 源代码将 ID 作为字符串存储在这个数组中,所以我也这样做了
$related_product_ids[] = 'xx';
返回 $related_product_ids;
}请记住将“ XX ”替换为您各自的产品 ID。
使用 WooCommerce 相关产品提高转化率的技巧
完全设置好相关产品部分后,您可以充分利用它来最大限度地提高转化率。 有了一个好的相关产品部分,您不仅可以自定义产品推荐,还可以围绕它构建内容以获得更好的结果。
例如,您可以:
- 创建相关产品部分和滑块以专门宣传您的畅销产品。 添加您希望客户购买的特色产品或物品
- 创建帖子和页面以推销您的特色产品:将您的相关产品添加到其中,作为产生更多潜在客户的好方法
- 将通常一起购买的产品捆绑包或物品添加到特定物品的相关产品中也是增加收入的好方法
- 考虑为您的追加销售添加打折产品。 通过追加销售,您的相关产品将显示在您的购物车中,您可以对其进行自定义以显示打折产品。 这为您的客户购买更多商品提供了更多动力。 有关如何自定义结帐的更多信息,请查看本指南
奖励:如何在 WooCommerce 中隐藏或删除相关产品
到目前为止,您应该知道如何在 WooCommerce 中添加和自定义相关产品。 但是,如果您正在寻找一种快速隐藏相关产品的方法呢? 我们已经为您服务了。 虽然有些企业可以通过相关产品部分获得很多优势,但你们中的一些人可能不希望在您的商店中拥有一个。
最简单的方法是使用专用插件或以编程方式使用一些代码。 在本节中,我们将向您展示如何以编程方式隐藏相关产品,但如果您需要更多选项,请查看我们的指南,了解如何在 WooCommerce 中隐藏/删除相关产品。
要以编程方式隐藏您的相关产品,我们建议您先创建一个子主题(如果您还没有这样做的话)。 这样可以确保您不会弄乱主主题文件,并且可以随时恢复更改。 此外,更新主题后,您的所有文件更改都不会被覆盖。
激活子主题后,转到外观 > 主题编辑器并选择右侧主题文件侧边栏上的functions.php 。 然后按中间的编辑器。

接下来,只需将以下脚本添加到编辑器并单击更新文件。
remove_action('woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20);再一次,如果您不想以编程方式删除相关产品,而是使用插件或其他方法,我们强烈建议您阅读我们的指南,了解如何隐藏 WooCommerce 相关产品。
结论
总之,编辑相关产品部分可以帮助您改善客户体验并提高销售额。
在本指南中,我们向您展示了自定义 WooCommerce 相关产品的不同方法,以便您充分利用它们。 现在您应该能够:
- 使用默认的 WooCommerce 选项设置和添加相关产品以交叉销售和追加销售您的购物者
- 使用插件添加和构建独特的相关产品部分
- 将相关产品添加到您的帖子/页面以进行创意内容营销
- 使用代码自定义相关产品
所有这些选择都有利有弊,没有更好或更坏的选择。 只需根据您的技能和需求选择最合适的一种。
最后,如果您正在寻找更多改进在线商店的方法,您可以查看以下教程:
- 如何在 WooCommerce 中自定义产品页面
- 如何在 WooCommerce 中重复订单
- 编辑 WooCommerce 商店页面
