如何在 WooCommerce 中创建自定义请求报价表
已发表: 2023-02-23WooCommerce 中的一些报价表允许客户提交基本查询,如联系信息并请求产品或服务的价格。 但这还不足以最终确定业务报价。
在 WordPress 平台中,店主可以从后台构建自定义的报价表字段。 向买家询问任何相关信息将很有帮助。 您可以包括高级报价信息,例如选择业务类型、选择产品/服务类别、文档附件、付款条件、安排通话时间等。
WooCommerce 中的自定义请求报价表为成本调整和提高客户满意度提供了更好的商业模式大纲。
在这篇文章中,您将学习如何在 WooCommerce 商店中毫不费力地创建有效的自定义报价单。
让我们开始吧。
如何使用最佳 WooCommerce 报价插件创建自定义表单?
要构建高效的报价表,您需要下载并安装高级插件 WebToffee 的 WooCommerce 请求报价。 只有这样,您才能在报价表中添加所需的自定义字段。
您还可以查看为 WooCommerce 商店创建报价页面的完整指南。
完成构建 WooCommerce 报价单后,请按照以下分步说明添加任何自定义字段。
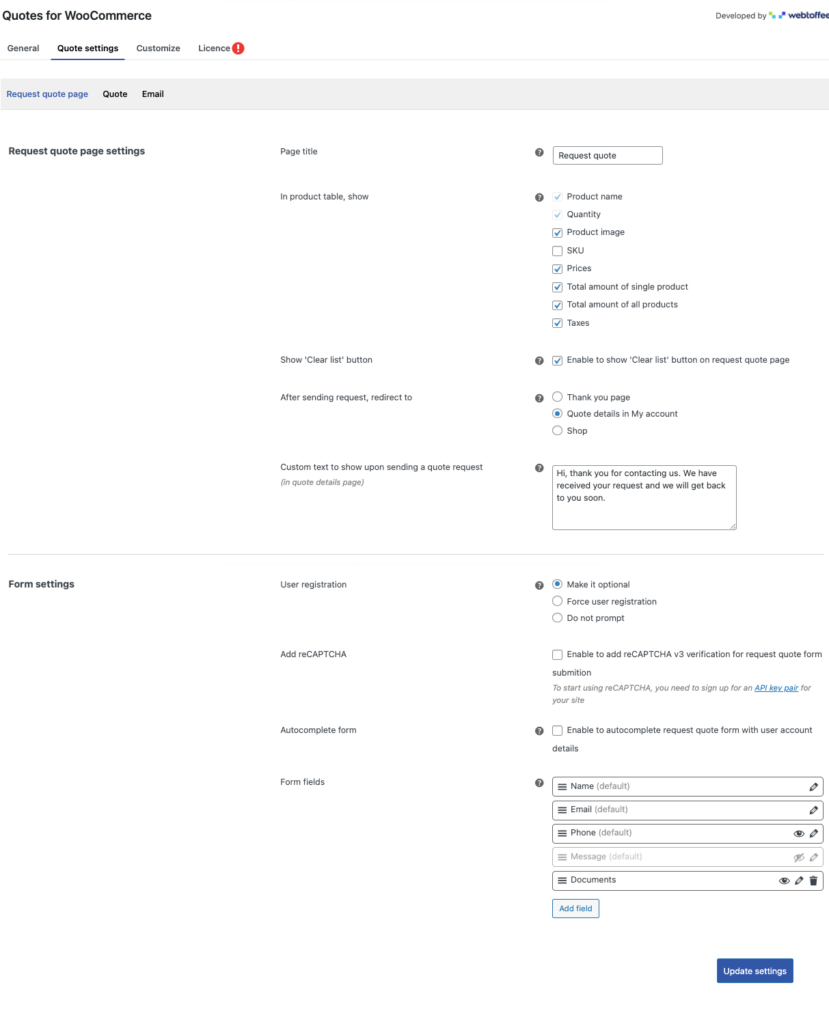
1. 转到报价 > 单击“报价设置”。 您将被转到“请求报价页面”选项卡。

2. 在报价页面设置下方,有一个用于编辑表格的部分。

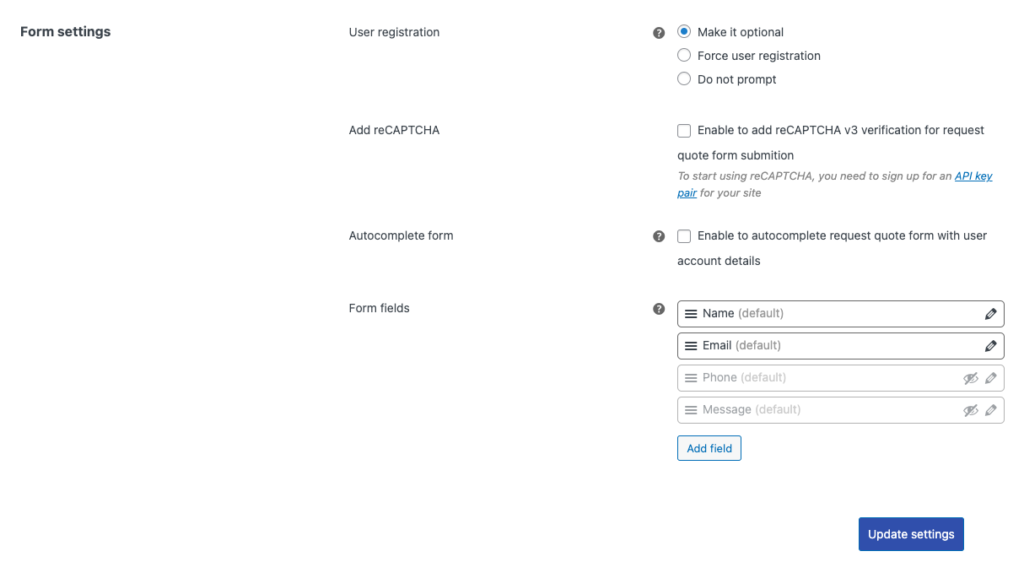
使用表单设置,您可以编辑许多选项,如表单字段、添加 reCAPTCHA、自动完成表单激活和用于完成表单的用户注册首选项。
3. 在这里,您将学习如何在请求报价表中添加新字段。

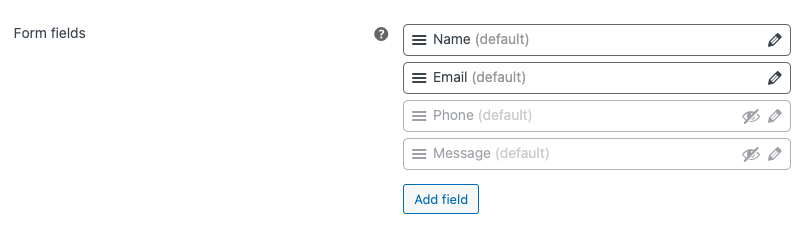
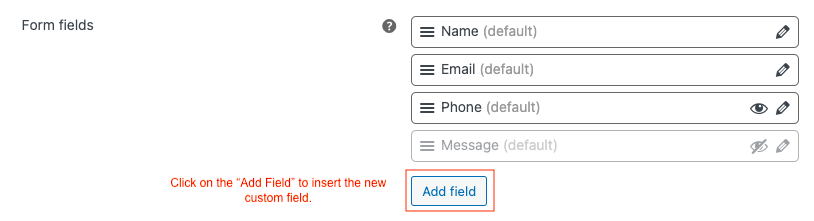
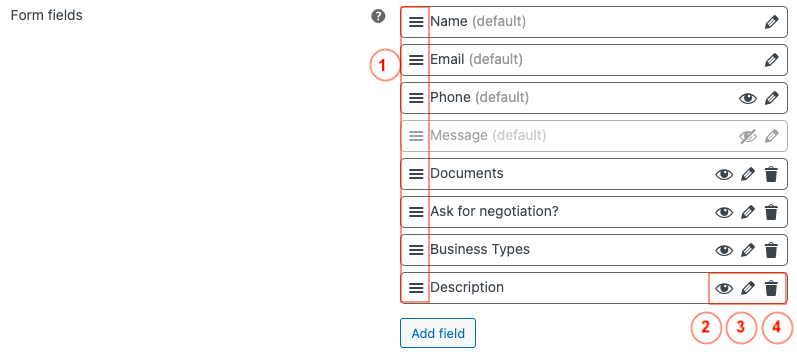
姓名、电子邮件、电话和消息处于默认模式。 这意味着它是一个预定义的字段。 您可以编辑这些字段以更改标签、更改占位符内的文本、创建与账单和运输的连接以自动填充所需数据并在一个地方构建 9 个以上的字段。
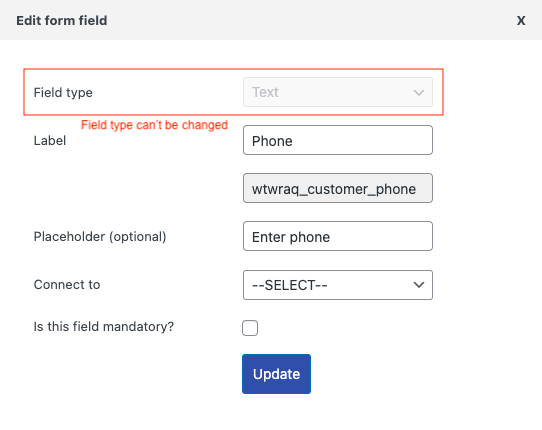
注意:有一个选项可以隐藏默认的电话和消息文本字段。 但是您不能更改预定义表单字段的字段类型。

了解 WooCommerce 中自定义报价单的最佳示例
示例 1:
在这里,您将看到一个基本示例,说明如何为所附文档创建报价表单中的自定义字段。
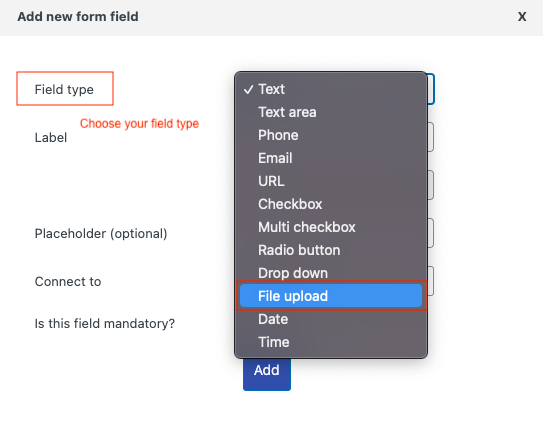
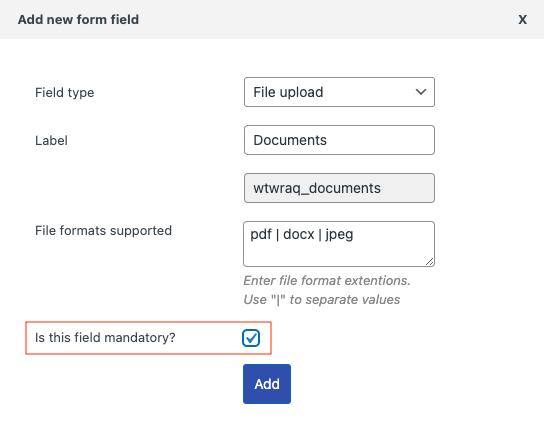
第一步:点击“添加字段”,选择字段类型。


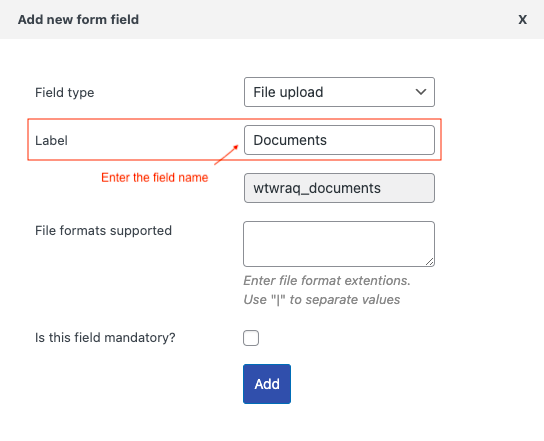
第 2 步:提供所附文件的标签详细信息。

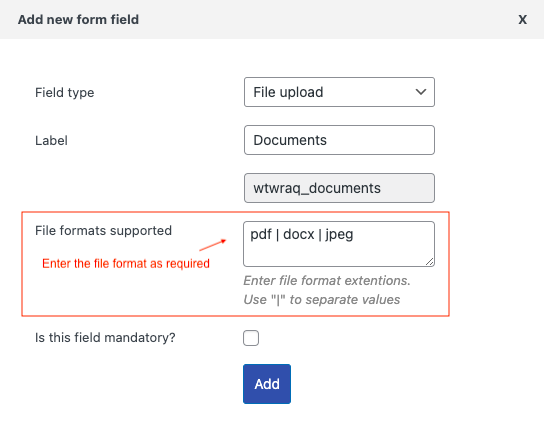
第 3 步:输入文件支持格式,如 docs、pdf、png 等。

第 4 步:您可以勾选必填字段,使此部分成为必填项。 客户只有在填写此字段后才能提交表格。

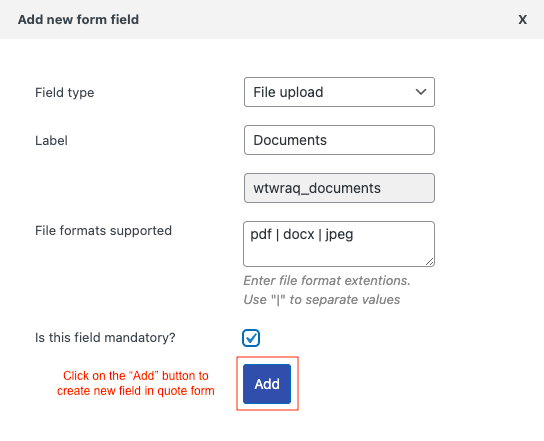
第 5 步:最后单击“添加”按钮以包含该字段,然后点击“更新设置”以保存更改。

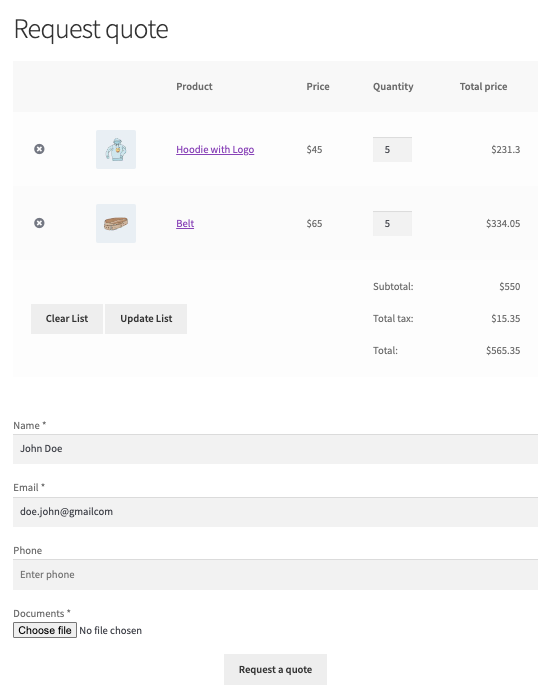
您可以访问您的在线商店以查看结果。

示例 2:
想象一下您的商店向零售、批发或大型行业提供服务或销售产品。 随着谈判对话的进行,将会出现大量的定价请求。 使用简单的报价格式很难理解客户的需求。 在下面的示例中,我演示了如何创建涵盖商店所需数据的合适报价单。
第1步:与示例1相同,点击“添加字段”开始报价字段创建过程。
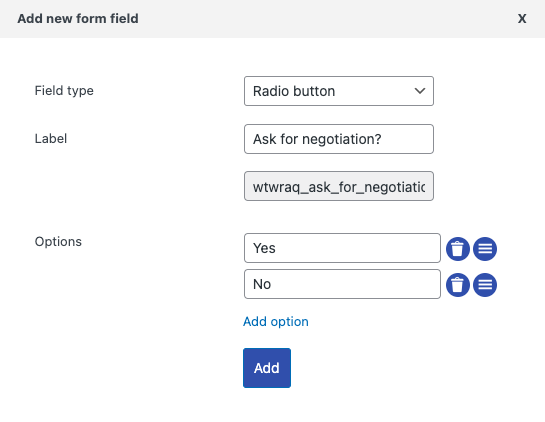
第 2 步:让我们为协商字段创建一个选项。
选择字段类型 > 单选按钮
输入标签>“要求谈判?”
列出选项>“是”和“否”
单击“添加”以创建新字段。

创建的谈判领域将如下图所示。


第 3 步:您可以创建一个下拉列表,如下所示。
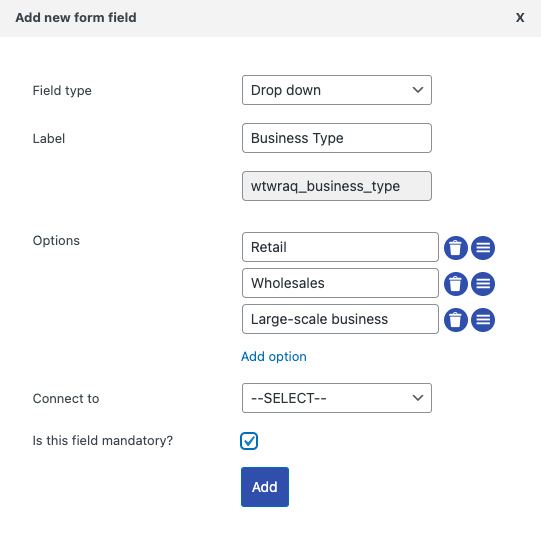
字段类型 > 选择“下拉”
标签 > 输入“业务类型”
选项 > 添加“零售”、“批发”或“大型企业”等字段
在这里,我们将使该字段成为必填字段。
单击“添加”按钮以创建下拉字段。

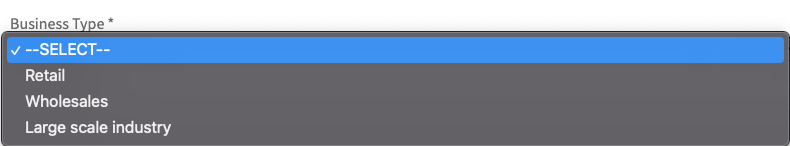
下拉字段将出现在请求页面上,如下所示。

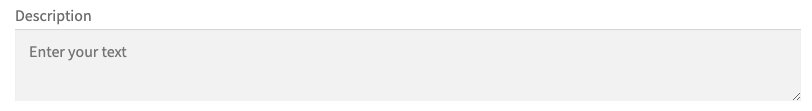
第 4 步:让我们看看如何在报价单页面上创建描述框。
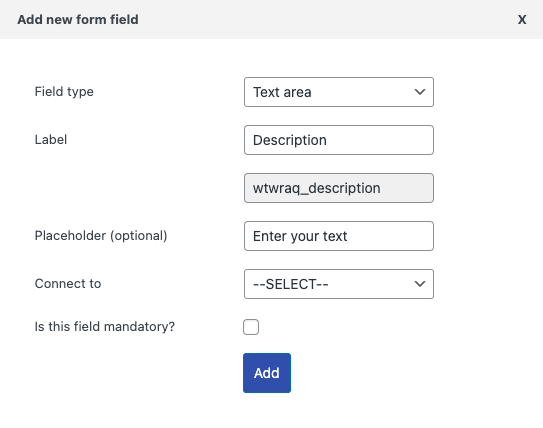
字段类型 > 选择“文本区域”
标签 > 输入“描述”
占位符 > 提供您希望在说明框中显示的文本。 在这里让我们选择“输入您的文字”
单击“添加”按钮创建描述框。

描述框将显示在报价页面上,如下图所示。

示例 3:
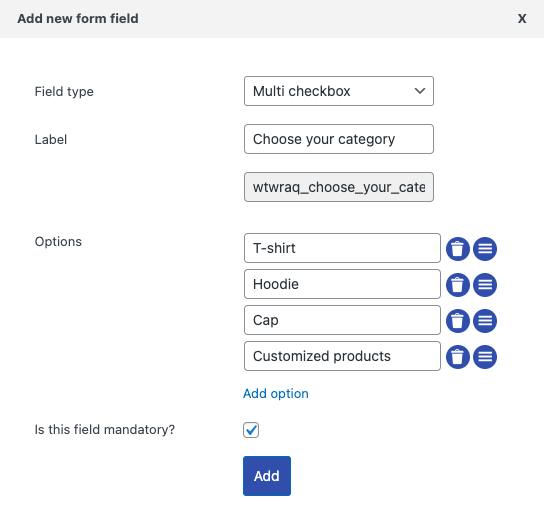
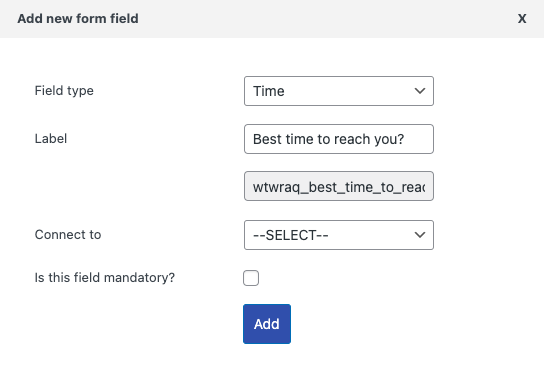
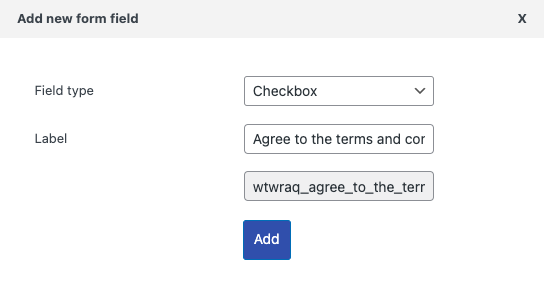
在本节中,您将学习如何添加其他字段,例如类别复选框列表、时间和协议复选框。 这些选项将帮助店主为客户提供清晰的报价。 了解接触客户的最佳时间等等。 您可以如下图所示添加每个字段。 让我们看看它是如何完成的。



最后,在创建多个字段后,单击“更新设置”以保存更改。 访问在线商店以查看更新后的功能。
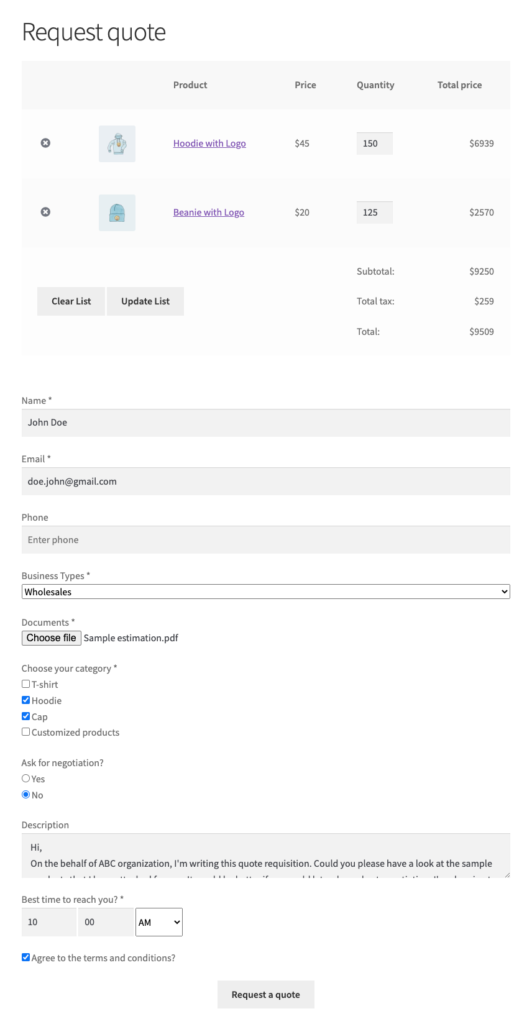
这是上述示例的编译版本——WooCommerce 请求报价页面。

改变 WooCommerce 中现有报价表的关键功能
大多数店主更喜欢现成的报价单,而不是从头开始创建。 它可以节省大量时间来专注于生产力。 在本节中,您将了解如何轻松编辑请求报价插件并查看即时结果。

- 当您将光标悬停在该图标上时,指针光标将变为四个方向的箭头。 这将允许您向上或向下拖放每个字段。 您可以轻松更改位置。 您可以在进行修改后查看结果。
- 眼睛图标表示特定字段的可见性。 您可以单击它以隐藏特定字段。
- 此选项用于编辑创建的字段。 您可以根据商店的需要更新字段或添加新选项。
- 此篮子图标选项用于删除所选字段。
为什么要在 WooCommerce 中使用个性化报价单?
报价表是一个查询部分,店主可以在其中从客户那里收集所需的信息。 如果您经营一家定制店,那么您可能会有很多问题要问您的客户。
在这种情况下,最好根据需要在报价表中添加更多个性化字段。 这将帮助您编译所有先决条件信息,为 WooCommerce 客户得出最佳报价。
避免打电话和发短信,使用自定义字段自动执行报价流程,并使购物者的报价请求流程更加方便。 它将使您能够捕获更多潜在客户并提高转化率。
使用可自定义的报价单还有更多好处,如下所示。
- 它将确保您和您的客户在同一页面上。
- 它生成一个清晰的轮廓以了解买家的基本需求。
- 自定义报价表使您可以从客户那里收集大量定价反馈。 因此,您可以为您的在线商店制定更好的定价策略。
- 在后端处理库存管理和维护记录更容易。 您可以稍后将强制记录列入征税或交易方法的候选名单。
结论
自定义报价单是您的 WooCommerce 商店的重要补充。 您可以根据客户需要添加任何新的报价字段。 它使您的商店脱颖而出。
在 WebToffee 的 WooCommerce 请求报价插件的帮助下,您将能够提供所有必要的报价方法,包括 –
- 允许客户询问价格。
- 关注他们报价的状态。
- 建立一个单独的请求报价页面。
- 创建自定义报价单。
- 允许管理员管理来自后端的报价等。
这种报价单减少了店主和购买者之间的沟通障碍。 它允许客户请求定价或谈判而不会失败。
有关更多信息,您可以参考构建 WooCommerce 在线报价系统的完整指南。
