如何轻松自定义您的 WooCommerce 商店页面
已发表: 2022-03-28寻找一种简单的方法来自定义您的 WooCommerce 商店页面?
WooCommerce 为超过 29.35% 的在线商店提供支持,使其成为 WordPress 网站所有者的流行电子商务平台。 但是,如果您缺乏开发技能,那么让您的 WooCommerce 商店与众不同并不容易。
这听起来像你吗? 不用担心。
本文将向您展示如何在不编写任何代码的情况下自定义您的 WooCommerce 商店页面。
什么是 WooCommerce 商店页面?
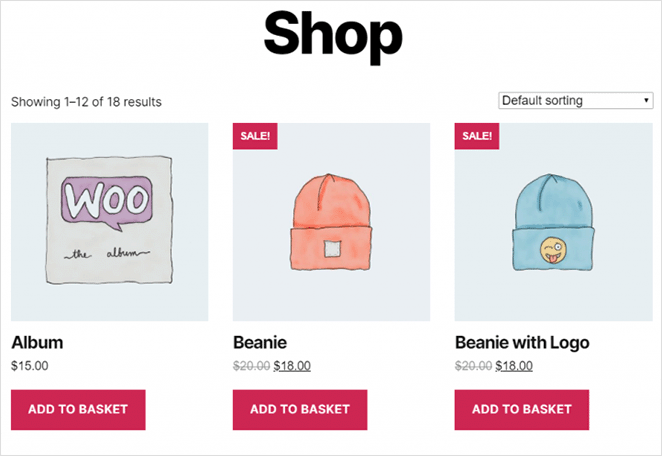
WooCommerce 商店页面是一个存档页面,可向潜在客户展示您的产品。 WooCommerce 将获取有关您的产品的详细信息,包括:
- 产品图片
- 产品名称
- 产品类别
然后它将在您的商店页面上的网格或列表中显示该信息。

为什么要自定义 WooCommerce 商店页面?
想象一下走进一家商店,你所看到的只是一排排杂乱无章的商品。 你可能会走开,因为很难找到你要找的东西。
在线商店也是如此。 如果您的商店页面显示一堵没有组织的产品,购物者会跳开并转到下一个网站。
这就是默认 WooCommerce 商店页面布局的问题。 它只显示一个简单的产品列表,使访问者很难找到他们想要的商品。
幸运的是,有一些方法可以编辑 WooCommerce 商店页面,这可以为您的商店带来以下好处:
- 以独特的设计从竞争对手中脱颖而出
- 通过按类别组织产品来改善客户体验
- 通过展示特色产品、销售产品和畅销产品来促进销售
- 通过添加针对高搜索关键字的内容来改善您的 SEO
- 通过展示推荐、星级和用户生成内容 (UGC) 来提高信任度
设计一个高转化率的 WooCommerce 商店页面的关键是创建一个用户友好的设计,让购买你的产品更容易。
如何在 WordPress 中自定义 WooCommerce 商店页面
有几种方法可以在 WordPress 中自定义您的商店页面。 您可以使用 WooCommerce 插件、页面构建器或从头开始编写自定义代码。
因为我们希望使本教程尽可能简单,所以我们将重点介绍自定义 WooCommerce 页面的两种最简单的方法。
第一种方法将使用功能强大的 WordPress 网站构建器插件,该插件易于使用并包含自定义选项。 然后我们将向您展示如何使用 WooCommerce 定制器来更改商店页面的布局。
- 什么是 WooCommerce 商店页面?
- 为什么要自定义 WooCommerce 商店页面?
- 如何在 WordPress 中自定义 WooCommerce 商店页面
- 方法 1:使用 SeedProd 创建自定义商店页面
- 方法 2:使用 WooCommerce 定制器定制您的商店页面
方法 1:使用 SeedProd 创建自定义商店页面
对于第一种方法,我们将使用 SeedProd 将自定义添加到您的在线商店。

SeedProd 是 WordPress 的最佳网站构建器,拥有超过 100 万用户。 它使您无需代码即可创建自定义 WordPress 主题、高转换登录页面和响应式网站布局。
这个强大的插件还允许您通过其 WooCommerce 集成创建整个在线商店。 因此,您只需单击几下即可制作和自定义您的 WooCommerce 商店页面、产品页面、购物车、结帐等。
SeedProd 带有 150 多个专业主题和模板来创建您的网站。 从那里,您可以使用易于使用的内容块和部分自定义您的设计。
按照以下步骤使用 SeedProd 自定义您的 WooCommerce 商店页面。
步骤 1. 安装 SeedProd 网站构建器
第一步是下载 SeedProd 网站构建器插件的副本。
注意: SeedProd 提供免费版本来构建简单的登录页面。 但是,我们将使用 SeedProd Pro 来实现我们需要的 WooCommerce 功能。
接下来,您需要在 WordPress 网站上安装 SeedProd。 如果您需要帮助,可以按照这些说明安装 WordPress 插件。
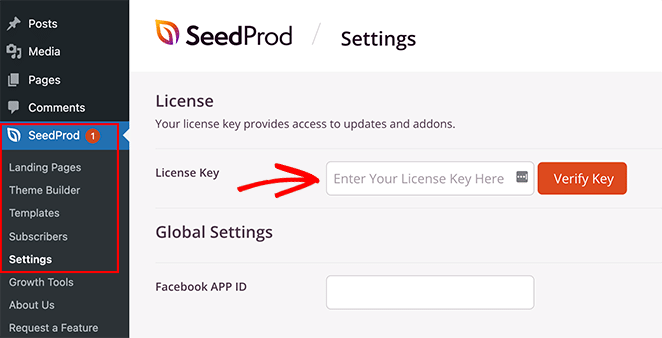
安装并激活 SeedProd 后,转到SeedProd » 设置并输入您的插件许可证密钥。

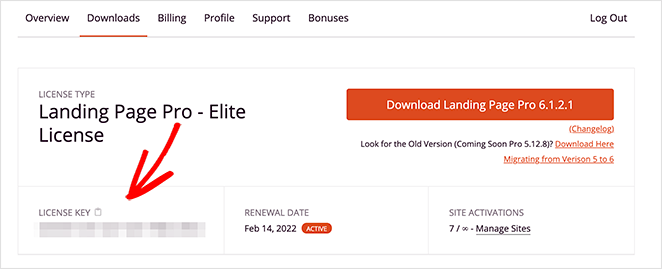
您可以通过登录 SeedProd 网站并从“下载”部分复制它来找到您的许可证密钥。

输入您的许可证密钥并单击验证密钥按钮,然后继续下一步。
第 2 步。创建自定义 WooCommerce 主题
我们将使用 SeedProd 的主题构建器功能来自定义您的 WooCommerce 商店页面。 它将覆盖您现有的 WordPress 主题,并用您的自定义替换它。
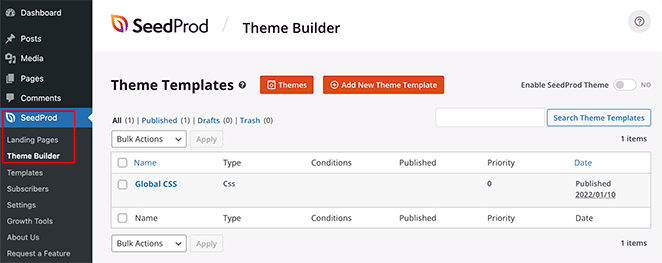
您可以通过从 WordPress 仪表板转到SeedProd » Theme Builder来找到它。

使用 SeedProd 创建主题有两种方法:
- 单独创建主题的每个部分(模板)
- 使用预制的 WordPress 主题模板创建所有主题模板
我们将在本教程中使用第二个选项,因为它会自动生成 WooCommerce 网站的每个部分。
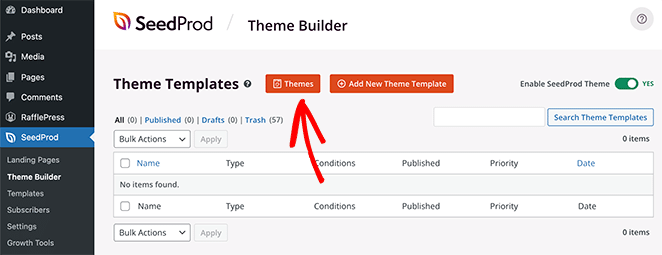
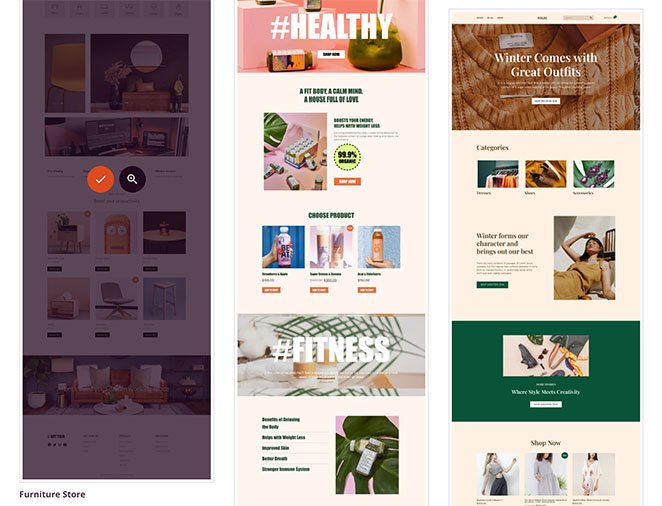
单击屏幕顶部的主题按钮以启动 SeedProd 的主题模板库。 您可以从许多主题中进行选择,包括在线商店的设计。

我们将使用本教程的“家具店”主题。
要导入主题,请将鼠标悬停在缩略图上并单击复选标记图标。

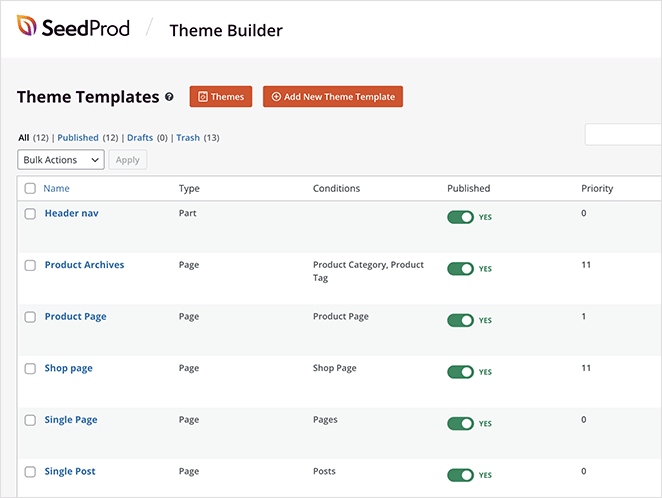
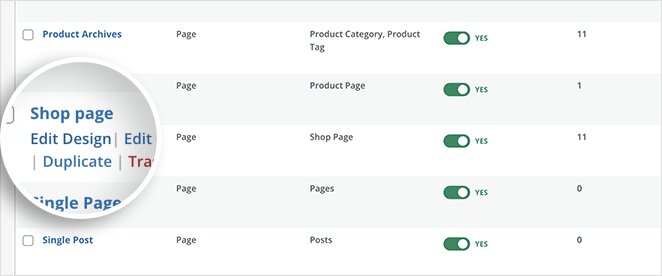
正如您在下面的屏幕截图中所见,SeedProd 将自动为您的主题创建所有模板,包括:
- 标题导航
- 产品档案
- 产品页面
- 商店页面
- 单页
- 单个帖子
- 博客索引、档案、搜索
- 主页
- 侧边栏
- 页脚

您可以使用 SeedProd 的拖放构建器自定义每个模板。 我们将在第 3 步中向您展示如何自定义商店页面模板。
第 3 步。自定义 WooCommerce 商店页面
要使用 SeedProd 自定义您的 WooCommerce 商店页面,请将鼠标悬停在“商店页面”模板上,然后单击“编辑设计”链接。

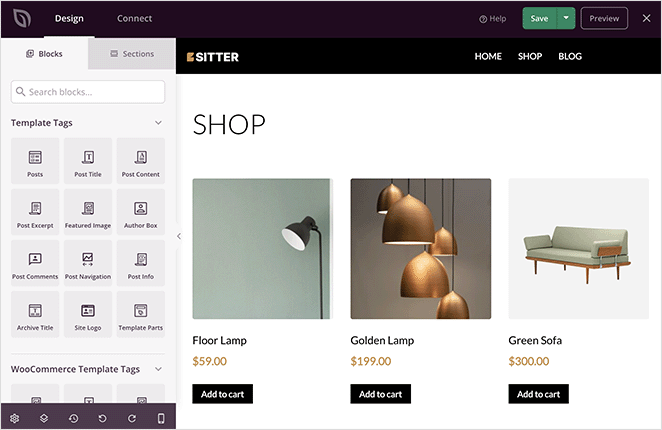
单击链接后,您的商店页面模板将在 SeedProd 的可视化拖放页面构建器中打开。
左侧是您可以添加到页面的块和部分。 您可以在右侧实时预览页面的外观。

默认情况下,您的商店页面将显示所有产品的列表。 但是,您可以通过添加新的布局、内容块和部分来轻松更改这一点。

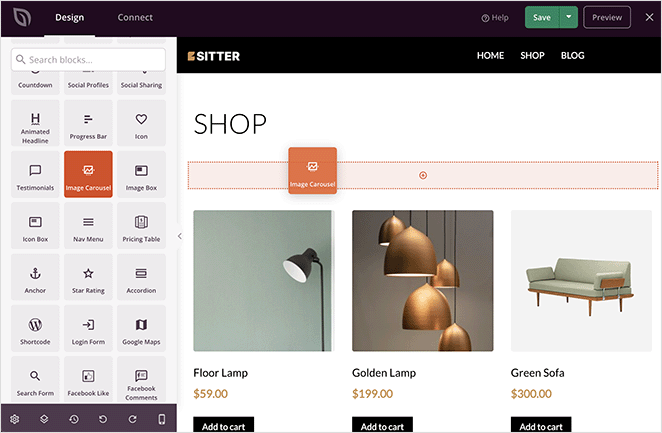
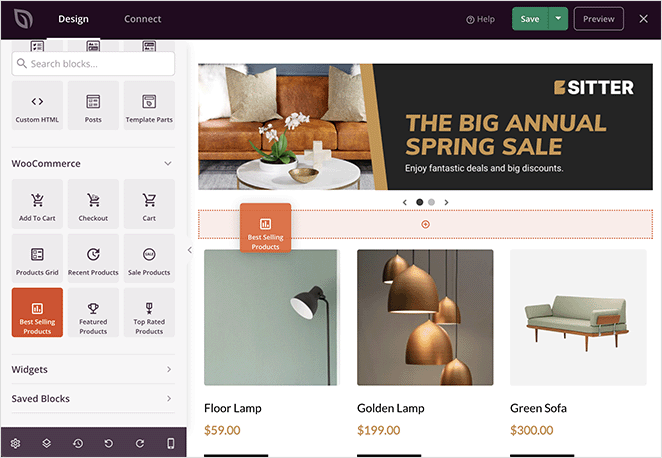
假设您要添加展示销售或促销的滚动横幅。 在这种情况下,您可以拖动图像轮播块并上传自定义横幅图像。

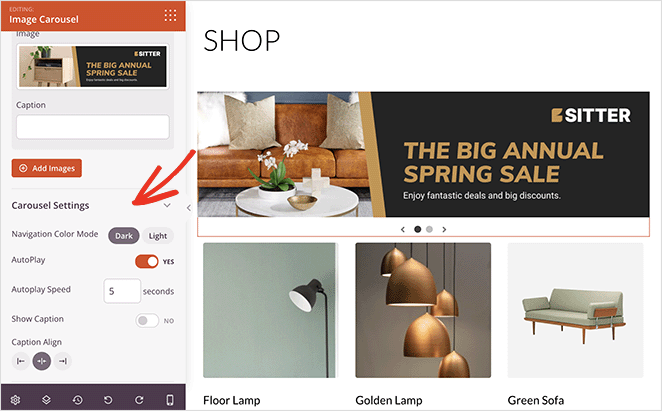
然后,您可以在块设置中自定义轮播,方法是将其更改为深色或浅色主题、自动播放滑块并显示图像标题。

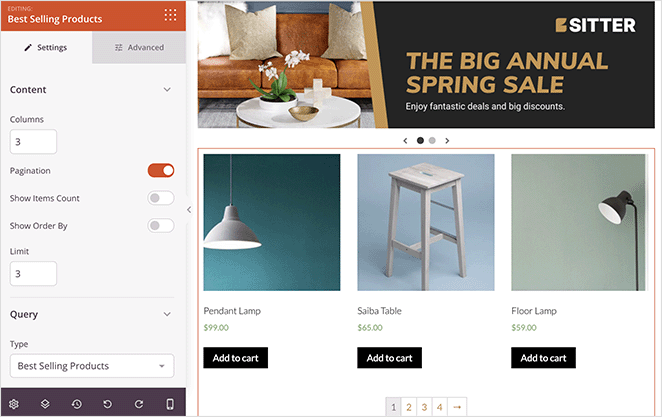
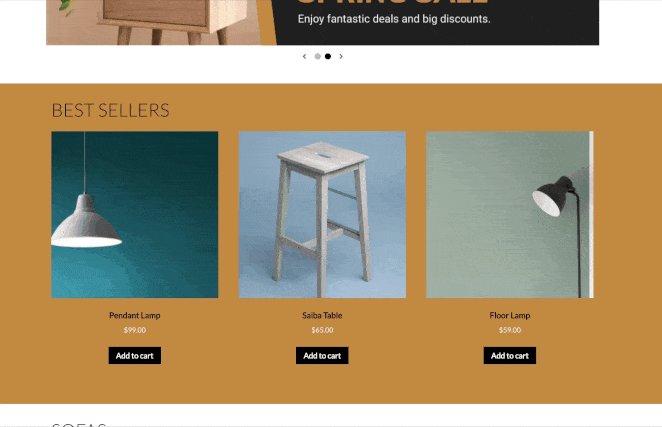
如果您想突出您的特色产品或畅销产品怎么办? 为此,请在您的页面中添加一个新部分,然后向下滚动到 WooCommerce 块面板并将畅销产品块拖到您的页面上。

此块将在统一的网格中显示您最畅销的产品。

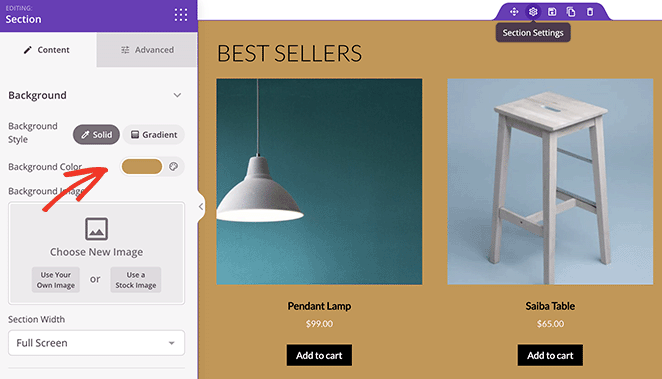
您可以通过为其提供自定义背景颜色来使这个新页面部分更加突出。

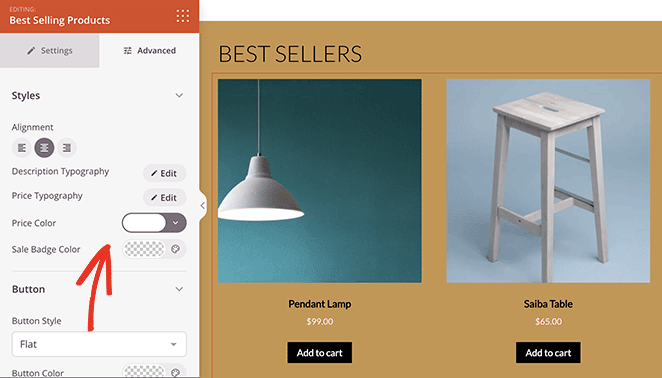
然后在畅销产品块高级设置中,您可以更改颜色、排版和添加到购物车按钮。

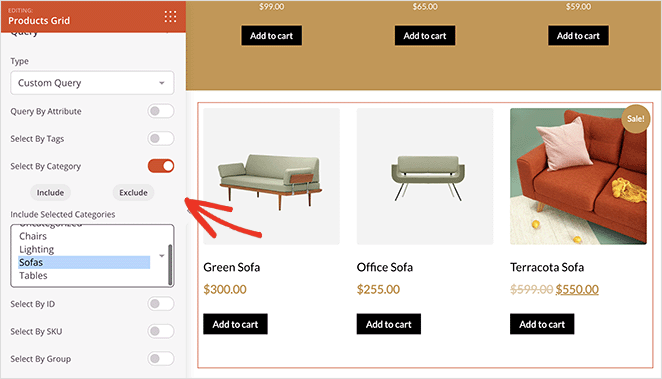
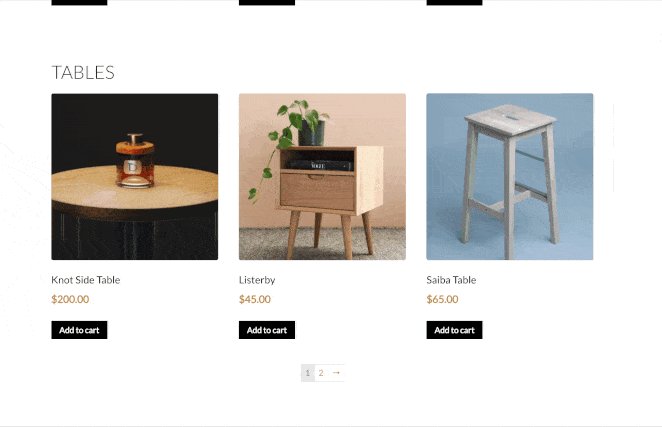
您还可以使用 SeedProd 的 WooCommerce 块按类别显示产品。 为此,将“产品网格”块拖到上方,将“查询类型”更改为“自定义查询”,然后单击“按类别选择”选项。

从那里,您可以选择要包含在产品网格中的类别。
您可以添加到商店页面的其他一些块包括:
- 提升信任和可信度的推荐信
- 倒数计时器为您的销售创造紧迫感
- 手风琴显示常见问题
- 嵌入 Facebook 或 Twitter 以显示用户生成的内容
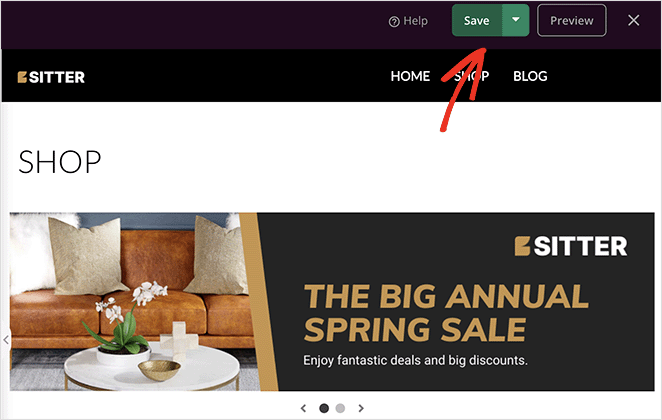
如果您对商店页面感到满意,请单击屏幕右上角的绿色保存按钮。

您现在可以按照相同的过程自定义 WooCommerce 商店的其他部分。 只需在您的任何主题模板上单击“编辑设计”,然后自定义布局和样式以适合您的品牌。
第 4 步。发布您的自定义商店页面
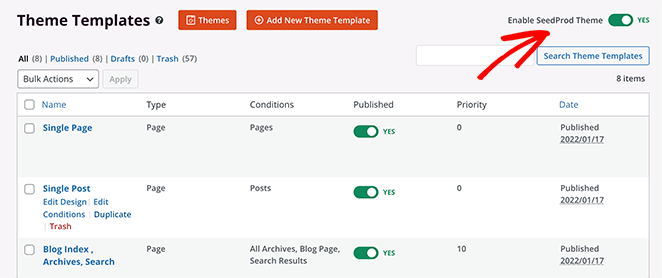
当您的 WooCommerce 网站看起来像您想要的那样时,是时候让它上线了。 为此,请转到SeedProd » Theme Builder,然后在右上角,将“启用 SeedProd 主题”切换到“是”位置。

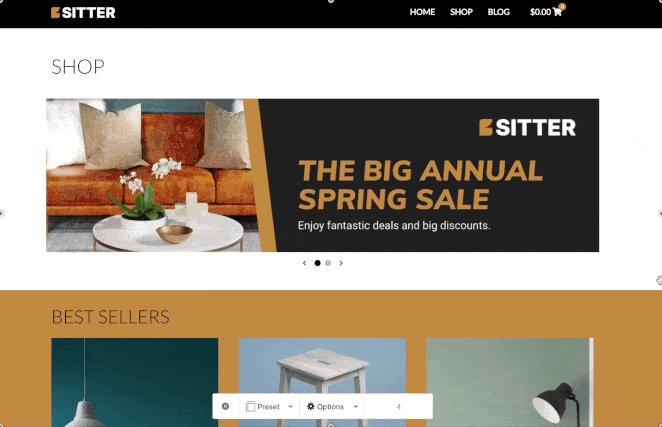
现在您可以在您的网站上实时预览您的 WooCommerce 商店页面。

方法 2:使用 WooCommerce 定制器定制您的商店页面
如果您需要更直接的方式来自定义 WooCommerce 商店页面,您可以使用内置的 WooCommerce 定制器来实现。 定制器使用 WordPress 实时主题定制器通过实时预览实时编辑您的商店页面。
您看到的自定义选项将取决于您在网站上使用的 WordPress 主题。 我们在本指南中使用默认的二十二十二主题。
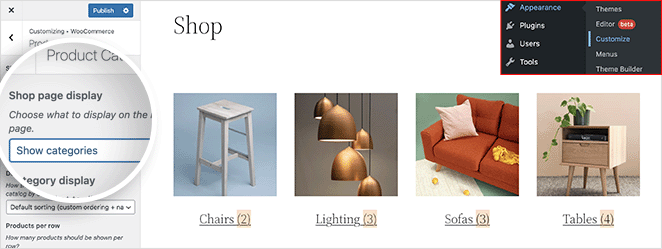
要使用定制器定制您的商店页面,请单击 WordPress 仪表板中的外观» 定制。 从那里,单击WooCommerce » 产品目录以查看自定义选项。
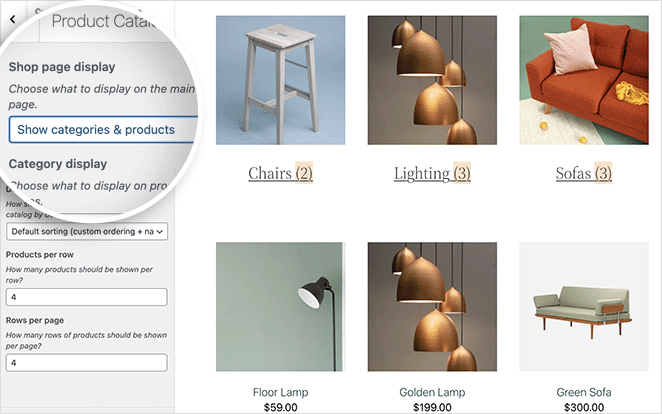
接下来,单击“商店页面显示”下拉菜单并选择布局。
例如,您可以选择“显示类别”以在商店页面上仅显示您的产品类别。

或者您可以选择“显示产品”以仅显示产品。
或者,您可以先显示您的产品类别,然后使用“显示类别和产品”选项显示产品网格。

此外,您可以通过以下方式展示产品:
- 人气
- 平均评分
- 最近的
- 价格
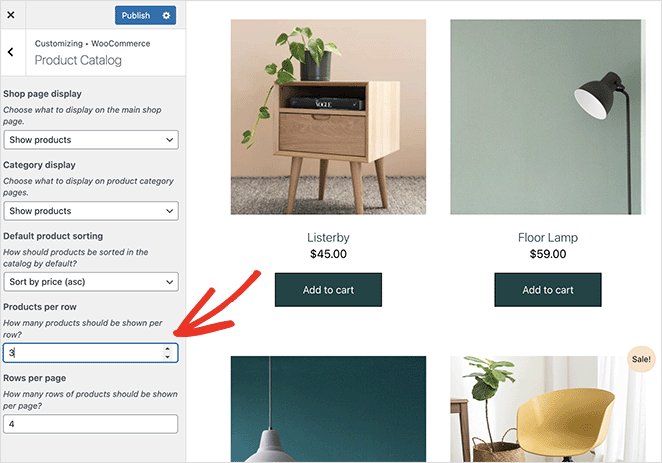
您还可以选择每行显示多少产品以及在每页上显示多少行。

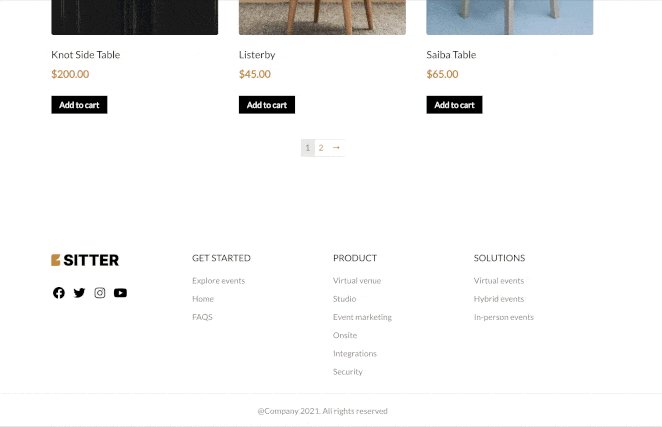
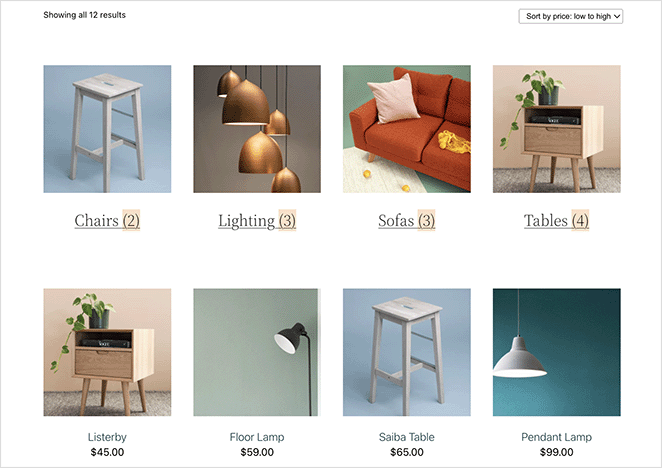
当您对自己的设计感到满意时,请记住发布您的更改。 这是我们使用 WooCommerce 定制器设计的商店页面的预览。

就是这样!
我们希望本文能帮助您了解如何自定义 WooCommerce 商店页面。
如您所见,SeedProd 让创建一个独特且用户友好的 WooCommerce 网站变得非常容易,而无需任何先前的设计经验或代码。 它就像指向和单击一样简单,具有潜在客户会喜欢的惊人结果。
准备好提升您的 WooCommerce 销售额了吗?
您可能还喜欢本指南,了解如何在此处设置 WooCommerce 转化跟踪。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。
