如何自定义您的 WooCommerce 商店页面
已发表: 2022-12-02想要自定义您的 WooCommerce 商店页面? 好主意啊! 您的 WooCommerce 商店页面是您商店中最重要的页面。 这是客户在访问您的网站时会登陆的地方,因此它必须看起来不错并且易于浏览。 创造更好的购物体验将带来更快乐的客户和更多的销售!
在这篇文章中,我们将探讨如何从基本的默认 WooCommerce 商店页面过渡到自定义的、引人注目的商店页面,从而为您的客户创造更好的用户体验。 我们将研究您可以自定义商店的不同方式,以及您应该考虑使用 Codeable 的原因。
为什么要自定义 WooCommerce 商店页面?
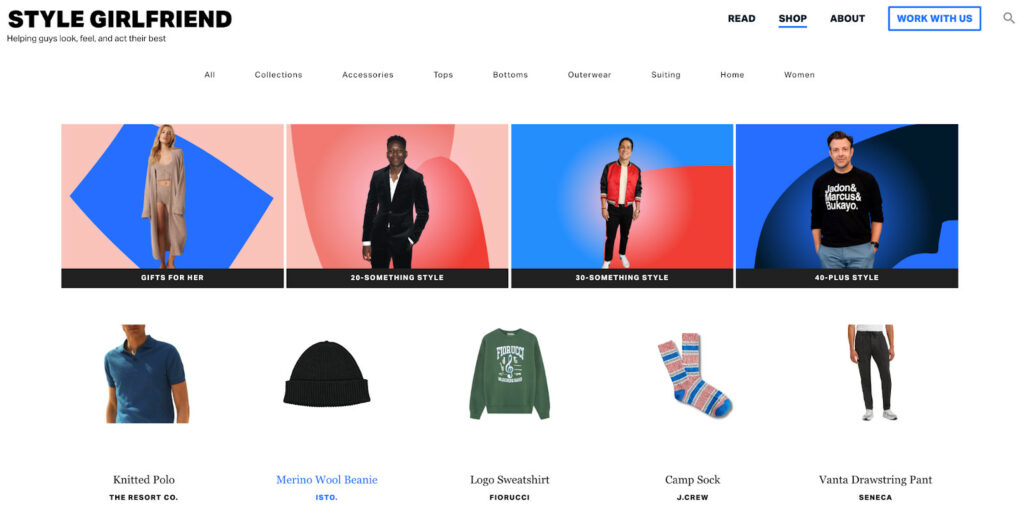
您的商店页面是您设置 WooCommerce 时默认创建的页面之一,也是客户访问您的商店时首先看到的页面。 您可以猜到,留下良好的第一印象很重要 - 如果客户不喜欢他们看到的东西,他们就会离开您的网站而不会购买任何东西! 您的商店页面的外观和感觉可以让客户更多地了解您的业务。

精心定制的页面可为您的购物者提供出色的用户体验。 如果您的客户来到您的商店,但因为您的产品难以分类而找不到他们想要的东西,他们很可能会失望并离开您的网站。
自定义使您能够构建易于浏览的商店页面。 您将能够添加和编辑可以改善客户购物体验的元素。
当您定制您的商店时,您可以对其进行个性化设置以满足客户的需求。 例如,您可以添加个性化产品视频、个性化指南以及多币种和多语言功能等元素。
默认的 WooCommerce 商店页面是基本的——它以“商店”作为页面标题,并以网格布局显示所有产品。 幸好有很多方法可以自定义您的商店页面——例如,您可能想要:
- 在您的商店页面顶部添加横幅图片,以宣传您的品牌或产品。
- 添加一个图像滑块,以吸引人的方式显示产品照片或产品报价。
- 添加社交媒体图标,以便客户可以在社交媒体上分享他们的购买。
- 添加小部件,以便客户可以快速执行操作,例如将商品添加到他们的购物车或注册您商店的电子邮件通知。
- 让客户能够根据属性筛选您的产品。
- 添加特色或畅销产品部分以宣传您的顶级产品。
根据您熟悉的技术水平,有许多不同的方法可以自定义 WooCommerce 商店页面。 我们将深入研究三种不同的方法。
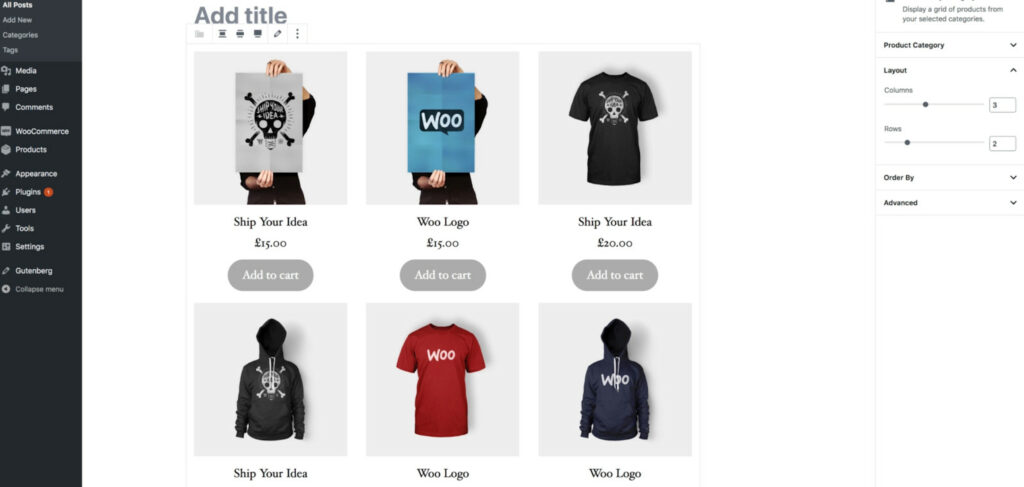
使用 WooCommerce 块或页面构建器
您可以使用 WooCommerce Blocks 和 Gutenberg 块编辑器为您的商店页面构建更加个性化的外观。 如果您想对您的商店进行真正基本的定制,这种方法是最好的,您可以自己轻松完成。
这些是您可以使用 WooCommerce Blocks 自定义商店页面的几种方法:
- 展示最畅销、评价最高、最新、特价和精选产品。
- 根据分类法显示产品,使用按类别分块的产品、按标签分块的产品、按属性分块的产品等。
- 在您的商店中显示评论,您可以按产品或类别对其进行细分。
- 添加活动产品过滤器或按价格或属性过滤产品。
- 直接在商店页面上显示客户的购物车内容和结帐页面。

如果您的 WordPress 与它兼容,您还可以使用像 Elementor 或 Divi 这样的页面构建器。 页面构建器在某种意义上类似于古腾堡,您可以使用小部件来扩展站点页面的功能,但页面构建器更高级,因为它允许您构建 WordPress 主题设计,而不是简单地添加元素和改变页面的结构。 如果您想隐藏移动网站的元素、设置填充和边距、创建全局元素等,您可以考虑使用页面构建器。
您可以查看我们的使用 Elementor 创建移动响应网站的指南,作为页面构建器可能适合您的原因的示例。
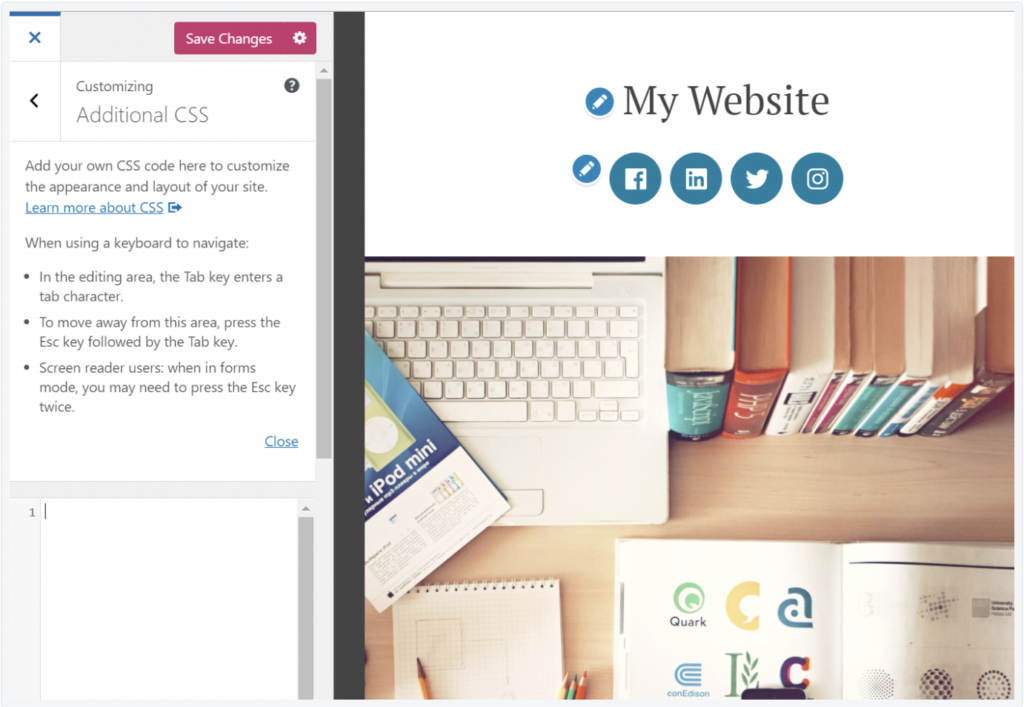
使用自定义 CSS
或者,添加您自己的 CSS 允许您通过覆盖 WordPress 主题的默认样式来自定义商店的外观。 自定义 CSS 允许您在商店页面甚至整个网站上创建“规则”。
您可以使用 CSS 进行各种更改,例如编辑部分的顺序、边框的粗细、文本颜色、内容或小部件的宽度、字体大小等。要添加自定义 CSS,请转至外观 > 自定义 > 其他 CSS 。

当然,这是一种更技术性的 WooCommerce 商店页面定制方法,仅当您有一定的 WordPress 开发经验时才推荐使用。
使用 WooCommerce 插件
如果您希望以某种方式扩展功能或更改 WooCommerce 商店的外观,您通常会找到可以满足您需要的插件。 使用 WooCommerce 插件自定义您的商店页面真的很容易,但您不应该完全依赖它们,原因如下:
- 如果插件太多,插件可能会减慢您的网站速度,如果您需要大量插件来实现理想的商店页面,这就不是理想的选择。
- 插件的价格各不相同,但如果您有太多插件,则每年或每月支付这些费用会非常昂贵。
- 有很多可用的插件,要找到真正符合您标准的插件可能需要一些时间。
我们会说使用一些 WooCommerce 插件完全没问题,但不要在每一件小事上都依赖它们。 如果您想大量自定义您的商店页面,您可能需要考虑一种可以减轻您网站负载的解决方案。
如果您正在考虑为您的 WooCommerce 商店使用自定义插件,请查看这三个,它们都做不同的事情。 我们不隶属于他们中的任何一个,但我们认为他们是一个很好的起点:
商店定制器

StoreCustomizer 是一个 WooCommerce 插件,可用于自定义商店的许多区域,包括产品页面、购物车和结帐页面。
与添加 CSS 不同,此插件不会覆盖您的主题设计。 相反,StoreCustomizer 与您使用的主题一起工作,以向您的 WooCommerce 页面添加更多设计选项和功能。
该插件有一个免费计划,允许您编辑或删除元素、编辑文本字体大小和颜色、自定义所有商店按钮的设计,包括购物车和结帐按钮等。
专业版让您可以访问更高级的自定义选项,例如在任何地方添加 Ajax 产品搜索、添加美观的产品徽章等。
StoreCustomizer 不会覆盖 WooCommerce 模板。 相反,该插件会向您现有的页面添加设计选项和高级商店功能。
要设置插件,请按照以下步骤操作:
- 转到您的 WordPress 仪表板
- 单击“插件”,然后单击“添加新的”。
- 转到插件搜索栏并搜索“StoreCustomizer”。
- 安装插件并激活它。
或者,前往 WordPress.org 并下载插件。 接下来,转到您的 WordPress 仪表板并通过插件 > 添加新 > 上传上传 ZIP 文件。 最后,转到 WordPress 菜单并激活插件。

要配置应用程序,请导航到 WordPress 仪表板中的 WooCommerce > StoreCustomizer。
您会找到有关如何配置免费版本的说明。 对于高级版,您需要为要使用的每个特定专业功能打开设置。 转到自定义 > StoreCustomizer。
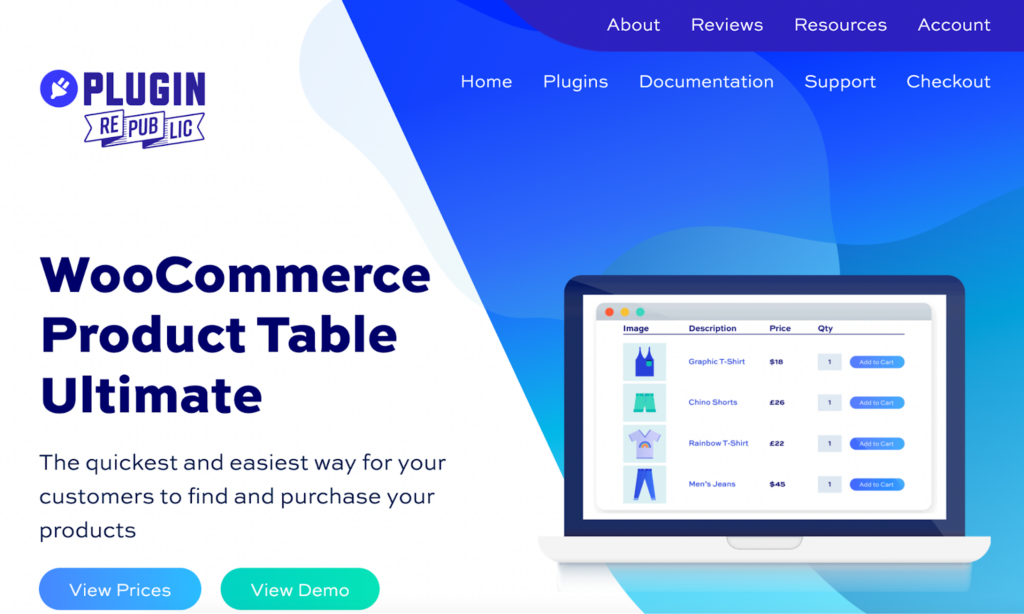
WooCommerce 产品表终极版

WooCommerce Product Table Ultimate 是另一个插件,您可以使用它通过在表格中显示您的产品来创建定制化的商店产品页面。
使用此插件,您可以将更多产品添加到单个页面,让您的客户有机会一次单击即可订购更多商品。 此功能还使他们能够更快地过滤和分类产品,这非常适合想要批量订购的客户。
该插件允许您根据类别和标签列出产品,因此如果您销售可以分类的产品,这是您想要使用的功能。
WooCommerce 产品表插件还带有翻译就绪功能。 它还与 WPML、LocoTranslate 和其他多语言插件完全兼容。
购买插件后,您将能够通过插件>添加新>上传将其上传到您的 WordPress 网站。 然后您必须激活它才能开始使用它。 设置完成后,打开插件并选择要包含在表格中的列。 这可以包括产品标题、SKU、描述、类别、标签、库存级别属性、缩略图和添加到购物车按钮。
您还可以决定同时添加多个产品。 这意味着您需要在每个产品行旁边显示一个复选框。 此功能将允许您的购物者快速浏览每个产品行,选择要添加到购物车的产品,完成后,只需单击一下按钮即可添加所有选定的产品。
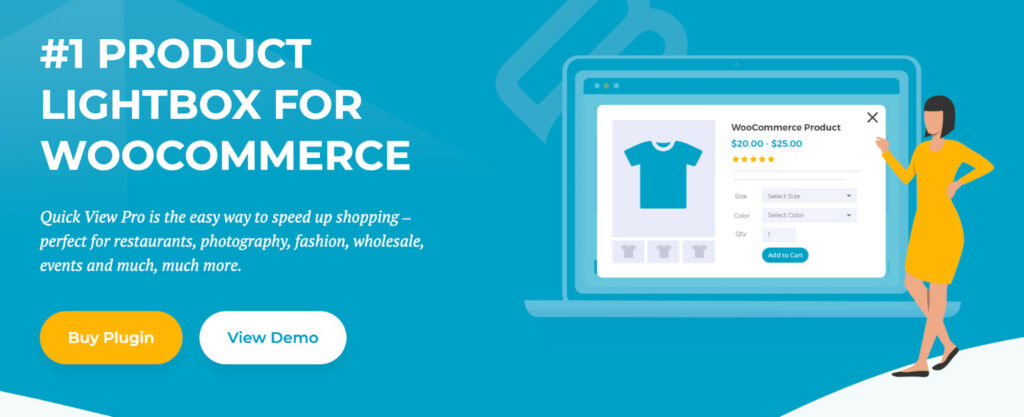
WooCommerce 快速查看

WooCommerce Quick View 是一个插件,可用于自定义商店的外观。 该插件允许您选择是否要显示全部或部分产品信息以及显示或隐藏图像和画廊。 它还允许自定义快速查看按钮文本以最大化销售。 您还可以全局启用或禁用快速查看以显示特定的产品类别或子类别。
该插件允许您添加和编辑产品的各个方面,包括:
- 星级
- 价格
- 简短的介绍
- 详细描述
- 添加到购物车按钮
- 类别和标签
- 落下
- 属性
WooCommerce Quick View 使客户可以轻松地从您的商店购买产品。 由于快速订购、细粒度控制和图库灯箱等功能,它还节省了时间。
最佳方法:使用 Codeable

虽然自定义您的 WooCommerce 商店页面完全可以自己完成,但您可能需要请专家帮忙。 您可能想要这样做的原因有几个:
- 您不熟悉 WooCommerce 后端,也没有时间学习如何深入研究。
- 您不知道如何查找和使用自定义所需的确切插件。
- 您要实施的定制是技术性的,您担心会破坏您的站点。
- 您希望有人能够解决、查找和修复您在定制过程中可能出现的任何错误。
自定义电子商务商店页面最轻松的方法是使用像 Codeable 这样的服务。 这是针对各种项目与经验丰富的专业开发人员联系的最简单方式——一次性任务、长期定制开发等。
Codeable 不同于其他开发人员招聘平台。 这是因为:
- Codeable 专注于 WordPress,只推荐经过测试和培训的专业专家编码员。
- 分享您的项目要求后,您将与 3-5 位具有不同经验和时薪的专家建立联系。 您可以根据自己的预算和喜好从中进行选择。
- 开发人员负担得起,您只需在工作完成并且您对它感到满意后才付款。
- 您会在 Codeable 中获得当天回复,从而缩短时间。
看看网店老板是怎么说 Codeable 的:
“我们对我们的经历感到非常高兴。 在花了四年时间在一个有缺陷、有问题、反应迟缓的 WooCommerce 网站上工作之后,许多开发人员都说这是“他们能做到的最好的”,一位可编码的天才介入并挽救了局面。 专业、快速、有礼貌、价格实惠。 很高兴我们找到了他们!”
龙神力量
“Codeable 在很多方面都令人惊叹——对质量的关注、质量保证、自由职业者本身的质量,以及整个平台。 我也很感激您可以在家附近找到优秀的开发人员,或者搜索最适合您的项目或工作方式的开发人员。 谢谢!”
安德鲁·基维尼
使用 Codeable 自定义您的 WooCommerce 商店页面
自定义您的 WooCommerce 商店页面应该是您开始在线销售后要做的第一件事。 它将确保您给客户留下良好的业务第一印象和出色的用户体验。

您可以使用 WooCommerce 块或页面构建器来自定义您的 WooCommerce 商店页面。 您还可以决定安装专为自定义 WooCommerce 商店而设计的插件。 如果您有一些技术经验,您可以尝试将自定义 CSS 添加到您的商店页面。 但如果您想更进一步,让 Codeable 的专家为您处理所有定制。
如果您想完全改变 WooCommerce 商店页面的外观和设计,或者如果您想添加某种无法通过插件轻松实现的功能,那么 Codeable 绝对是您的不二之选。 但如果您不想依赖插件或没有时间自己学习如何自定义商店页面,您可能还想考虑使用 Codeable。 无论您需要什么,您都可以提交您的简介并准确描述您想要的内容,您将与专家相匹配,他们将确定并完成整个项目。
在 Codeable 上分享您的项目,让专家处理定制您的 WooCommerce 商店的各个方面。
