如何自定义 WooCommerce 商店页面 – 完整指南
已发表: 2020-05-07寻找不同的方式来编辑您的商店页面? 你来对地方了。 在本指南中,您将学习逐步自定义 WooCommerce 商店页面的不同方法:手动、使用页面构建器和插件。
商店页面是您展示产品的地方,因此它是您商店中最重要的页面之一。 这就是为什么它应该有一个有吸引力和用户友好的设计。
商店页面是您商店的预设计组件,没有内置工具来更改其外观。 但是,这并不意味着您根本无法更改它。 在本指南中,您将学习如何使用三种不同的方法自定义 WooCommerce 商店页面。
什么是 WooCommerce 商店页面,为什么要自定义它?
WooCommerce 定义的商店页面是“产品帖子类型存档的占位符”。 简而言之,它是您展示产品的页面,因此它对您的业务成功至关重要。 在讨论如何编辑它之前,让我们看看为什么应该自定义 WooCommerce 商店页面。
现在,想象一下你走进一家商店买东西。 是什么决定了您对购物过程的满意度? 最重要的事情之一是产品的排列方式以及您找到所需产品的难易程度。 由于互联网,我们生活在一个相互关联的世界。 而且,尤其是在全球大流行期间,购物已经从实体店转向在线商店。 预计在未来 20 年,大约 95% 的购买将在网上进行。
人们在网上购物是因为它更容易、更快捷(或者至少应该如此)。 因此,您如何在 WooCommerce 商店页面上安排您的产品以及如何向您的客户展示它们会产生很大的不同。 不仅会影响您的转化率和收入,还会影响您商店的声誉。
自定义商店页面的好处
总而言之,自定义 WooCommerce 商店页面有几个好处:
- 从竞争对手中脱颖而出。 大多数商店都有相同的商店页面,所以如果你定制你的,你会脱颖而出
- 改善客户体验
- 提高转化率和销售额
- 搜索引擎优化改进。 除了编辑其设计外,您还可以编辑商店页面并添加客户可以在 Google 上找到的内容
现在我们更好地理解了为什么要自定义商店页面,让我们关注以下问题。 当客户到达您的商店页面时,您如何给他们留下良好的印象? 关键是要有一个有吸引力和用户友好的设计,使购买过程变得容易。 说起来容易做起来难。
但是,在本指南中,我们将向您展示如何完全控制 WooCommerce 商店页面的设计。
如何自定义 WooCommerce 商店页面:分步指南
在本节中,我们将向您展示如何使用三种不同的方法自定义商店页面:
- 以编程方式
- 使用页面构建器
- 带插件
1) 以编程方式自定义 WooCommerce 商店页面
首先,让我们看看如何在不依赖页面构建器或插件的情况下自定义您的 WooCommerce 商店页面。 这种方法的最大优点是您不会将任何第三方应用程序添加到您的站点。 尽管这不会超过几分钟,因为我们不会做任何困难的编码,但如果你有一些基本的编码技能会更好。
第 1 步:创建子主题
如果到目前为止您还没有为您的主题创建一个子主题,那么您应该拥有一个。 我们建议使用子主题,因为如果您对主题进行更改然后更新它,新文件将替换旧文件并且您将丢失更改。
但是,您可以通过从子主题自定义主题来避免这种情况。 您可以使用不同的方法创建子主题。 您可以使用子主题插件或自己编写代码。 有关这两种方法的更多信息,请查看我们关于如何在 WordPress 中创建子主题的指南。
第 2 步:在您的子主题中创建文件夹结构
现在,我们将使用 FTP 客户端来更改网站文件。 如果您没有 FTP 帐户,我们推荐 FileZilla 软件,但您可以使用任何您喜欢的客户端。 创建您的子主题后,转到您的站点文件并遵循以下路线: /wp-content/themes/your-theme 。
假设您为 Twenty Twenty 主题创建了一个子主题。 文件夹名称应该类似于二十个孩子主题。 然后,单击它并创建一个名为WooCommerce的文件夹。 之后,创建一个名为archive-product.php的文件,这是商店页面模板文件。 您已经在商店中创建了 WooCommerce 商店页面,但它是空白的,所以现在您必须添加一些内容。
第 3 步:为您的商店页面创建内容
请记住,您在archive-product.php的文本编辑器中编写的任何内容都会出现在商店页面上,并且您的客户会看到它。 在这里,您可以使用一些编码来使用您的商店页面来发挥您的魔力。 但是,如果您不确定如何操作,请转到下一步。
第 4 步:创建商店页面模板
您可以使用现有模板并对其进行调整,而不是从头开始创建 WooCommerce 商店页面。 为此,请返回父主题并查找single.php或index.php文件。 如果您看到两者中的任何一个,请将其复制并粘贴到您在步骤 2 中创建的WooCommerce文件夹中。如果您看到这两个文件,请复制single.php 。 然后,删除archive-product.php文件并将刚刚粘贴到此处的文件的名称更改为archive-product.php 。
有了这个,我们将使用帖子模板文件作为您的商店页面,但它看起来像一个产品页面。 然而,这并不理想。 您希望您的 WooCommerce 商店页面看起来像商店页面,而不是产品页面。 为了定制它,我们将使用一些简码。
第 5 步:使用简码自定义商店页面
首先,将产品分为列或行。 例如,如果您想在最多 6 个产品的 2 列中显示您的产品,您需要将以下代码粘贴到archive-product.php文件中:
[ products limit="6" columns="2" ]如果您不确定如何操作,请按照以下步骤操作:
- 打开archive-product.php文件
- 删除 <main id=“main” class=“site-main” role=“main”> 和</main><!– #main –> 之间的文本。 请注意,您不应删除这两行代码,而应仅删除它们之间的代码
- 将这行代码添加到刚刚删除的空间中:
<?php echo do_shortcode ('[products limit="6" columns="2"]') ?> - 保存更改
- 恭喜! 您刚刚建立了一个新的 WooCommerce 商店页面!
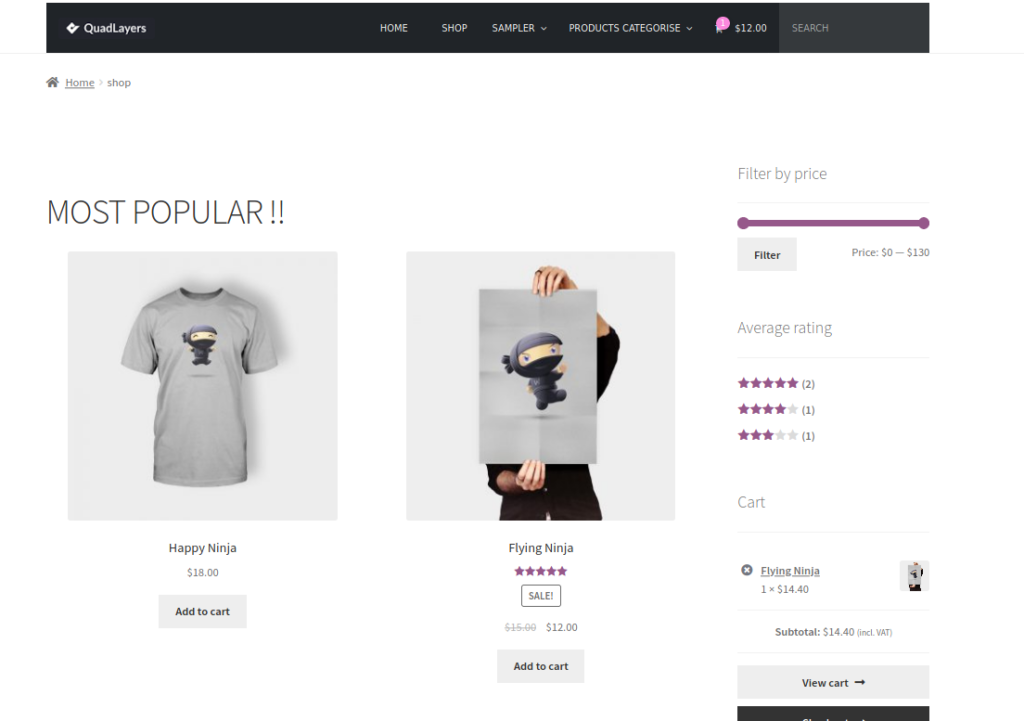
显示最受欢迎的产品
让我们看一下另一个示例,说明您可以在 WooCommerce 中以编程方式自定义您的商店页面。 假设您想展示您最受欢迎的产品。 为此,我们将使用以下短代码:
[ products orderby="popularity" ]找到文件主题的 archive-product.php 文件并粘贴以下代码:
do_action('woocommerce_before_shop_loop');
echo '<h1>最受欢迎!!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop');如您所见,我们将在一个两列行中显示两个产品(columns=”2″ limit=”2″) ,但是您可以将这些数字调整为最适合您的数字。

同样,您可以展示最受好评的产品、最畅销的产品等等。 我们建议您使用短代码或通过编码来玩并自定义商店页面,以使其具有适合您业务的完美外观。
有关如何通过一些编码自定义商店的更多想法,请查看我们的指南,了解如何以编程方式编辑 WooCommerce 商店页面。
2) 使用页面构建器自定义 WooCommerce 商店页面
虽然前面的方法可以为您节省一些时间,但对于没有编码技能的人来说可能很难。 这就是为什么在这里我们将展示一种更简单的方法来完成这个技巧,而无需修改您的主题文件。 在本节中,您将学习如何使用页面构建器自定义 WooCommerce 商店页面。 使用页面构建器,您可以更改商店页面设计、布局、产品类型和要显示的产品。
最重要的是,您无需编写任何代码或修改主题文件。 无论您使用的是 Elementor、Visual Composer、Divi 还是任何其他页面构建器,此方法都与它们兼容。
注意:您不需要编写任何代码行,但如果您熟悉 WooCommerce 短代码,它会有所帮助。 我们的简码指南是一个很好的起点。 现在,让我们看看如何使用页面构建器自定义您的商店页面。 为此,有两个主要步骤:
- 使用页面构建器创建页面以显示您的产品
- 将该页面设为您的商店页面
第 1 步:使用页面构建器创建列表页面并填充内容
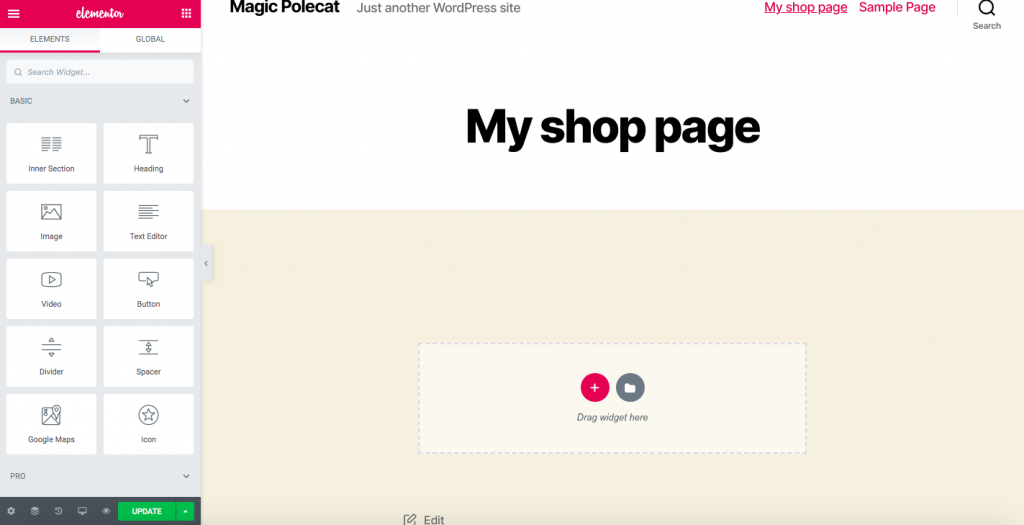
假设大家都熟悉页面生成器,这里就不给大家讲解如何使用了。 在本指南中,我们将使用 Elementor 作为我们的页面构建器。 您需要做的第一件事是创建一个新页面:

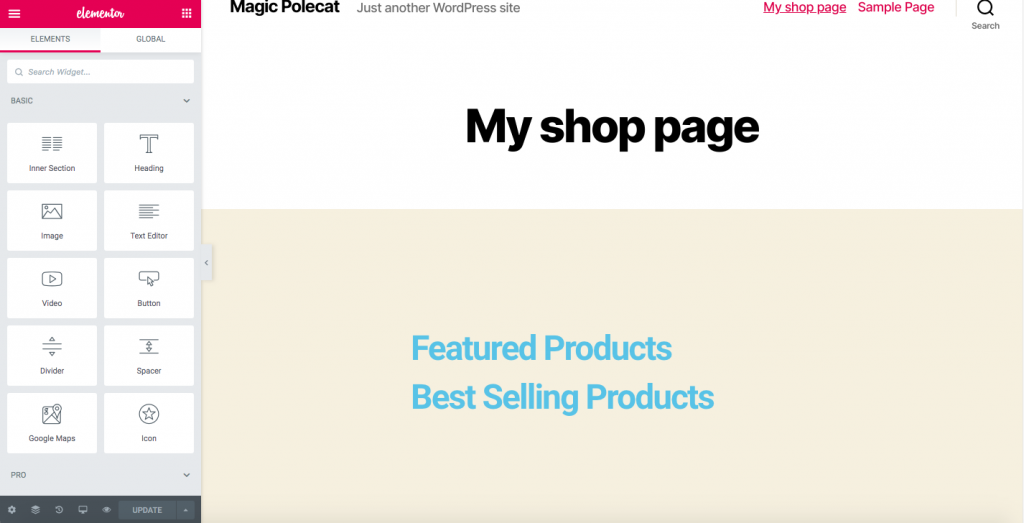
通常,在您的 WooCommerce 商店中,您会展示特色产品、畅销产品和新到货产品。 在这里,我们将创建一个包含特色和畅销产品的商店页面。

现在,让我们向页面添加一些内容。 为此,我们将使用一些 WooCommerce 短代码。 根据您要显示的产品类别,您可以使用许多简码。 这些是一些会派上用场的:
[
featured_products][
best_selling_products][
top_rated_products][
sale_products][
product_table][
recent_products][
products]
按照我们的示例,我们将使用
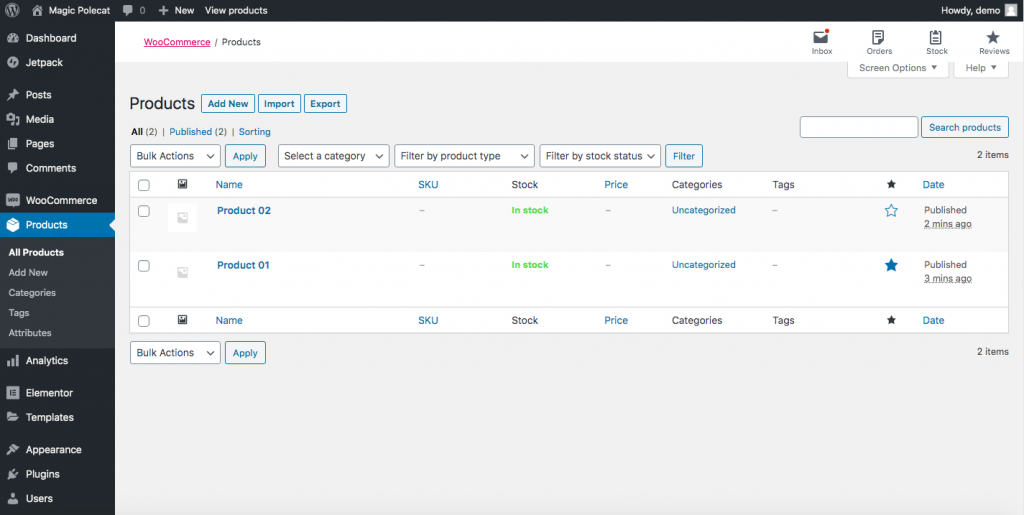
短代码。 去做这个:- 转到您的WordPress 管理仪表板 > 产品页面。 单击右侧的星形图标选择您的特色产品。

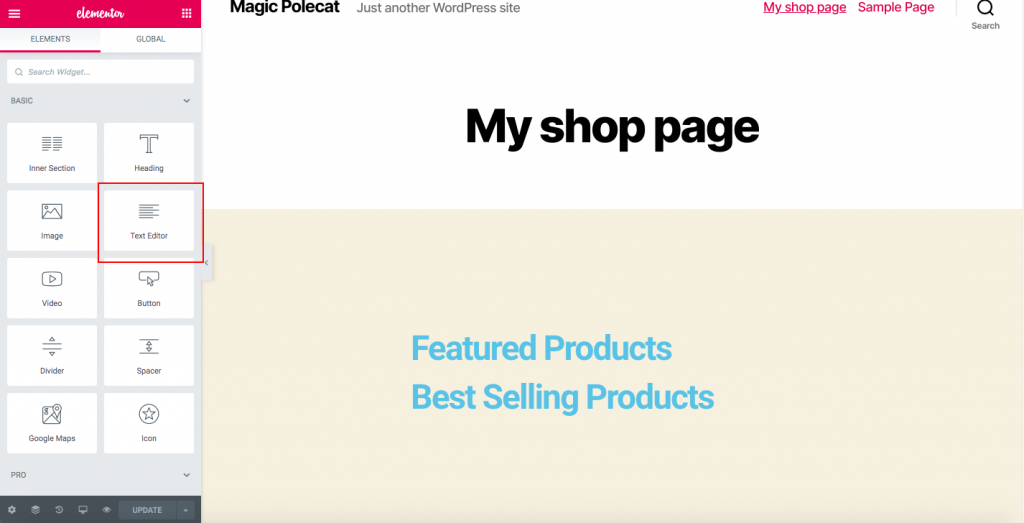
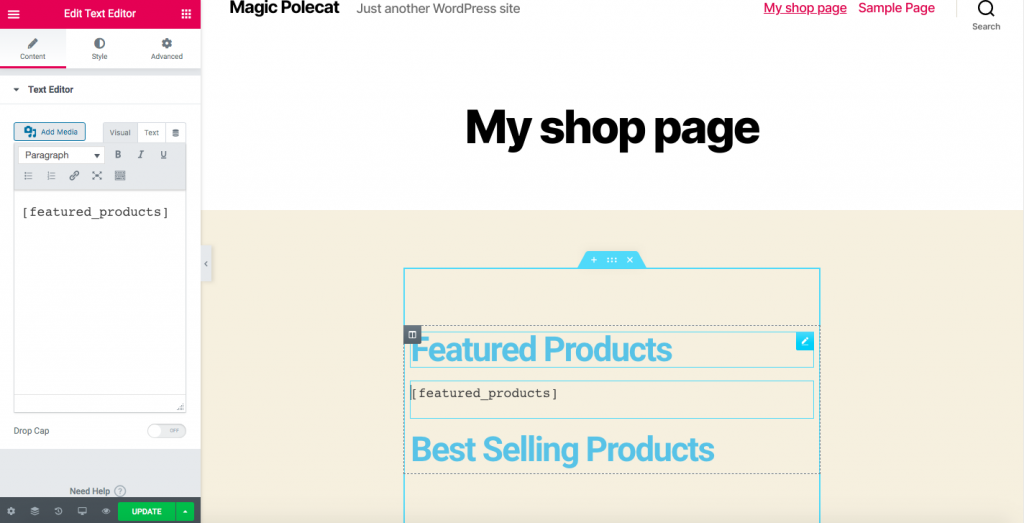
- 在编辑页面中,将文本编辑器向下拖动到特色产品下方。

- 复制
[
featured_products]短代码并将其粘贴在那里。

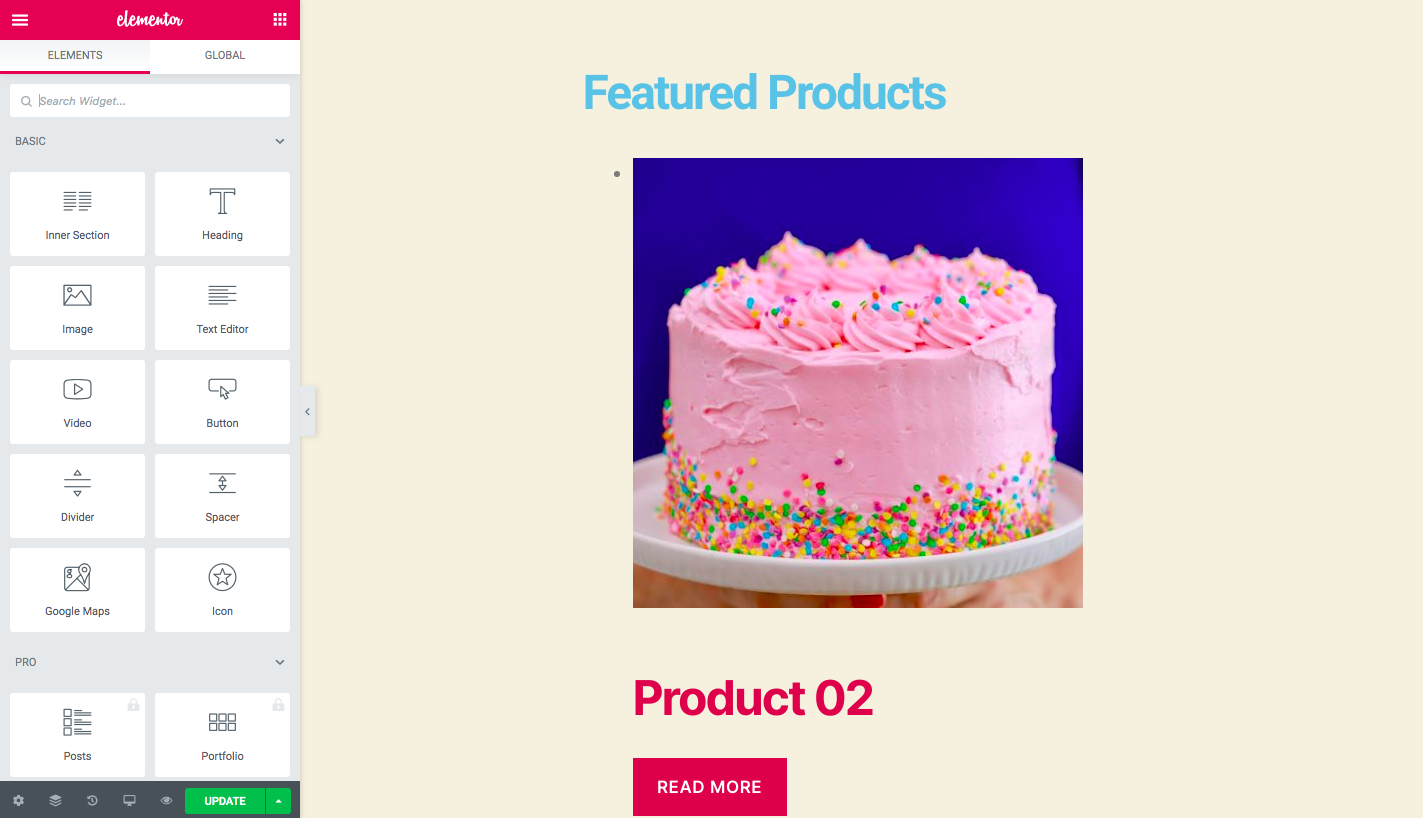
- 点击更新,您的产品将显示出来,如下图所示:

就像这样,对于畅销书,您可以使用
[ best_selling_products ]简码,对于最近发布的产品,您将使用
[ recent_products ]等等。 由您决定要在商店页面上显示的产品类型。 另请注意,您可能需要一些短代码属性:
- 设置列数
- 限制显示的产品数量
例如,如果您想显示最多 6 个产品的 2 列,您将使用如下内容:
[ products limit="6" columns="2" ]简码非常强大且非常易于使用。 因此,我们建议您查看我们关于 WooCommerce 短代码的指南,以充分利用它们。
第 2 步:将新创建的页面设为 Shop Page
创建新页面后,您需要将其设为您的 WooCommerce 商店页面。 为此,我们建议您安装子主题。 如果您还没有创建一个,我们建议使用您喜欢的任何这些子主题插件。 在这里,我们将继续假设您已经安装并创建了一个子主题。
- 获取新创建页面的 URL
- 转到 WordPress 仪表板
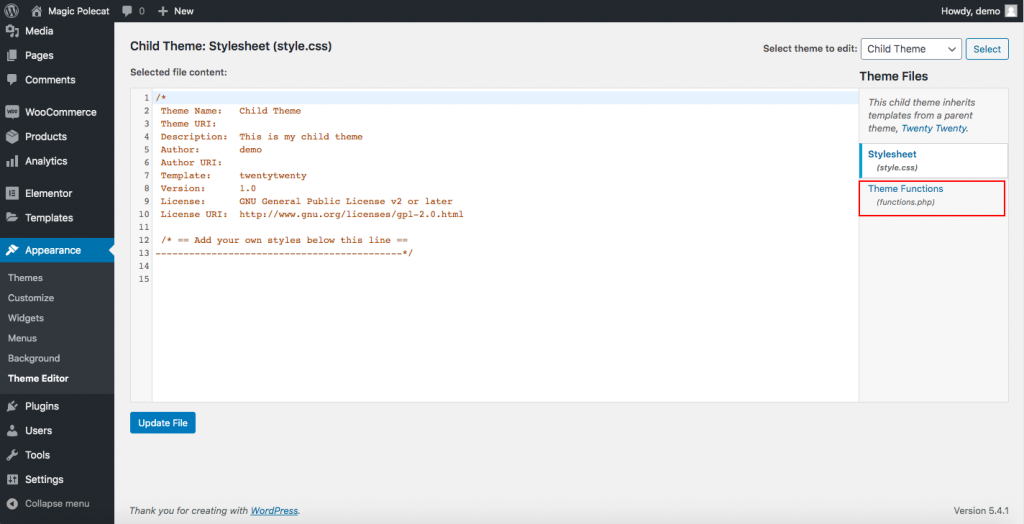
- 单击外观 > 主题编辑器,然后如果您看到弹出窗口,请单击我了解
- 之后,您将被带到一个页面,您可以在该页面访问右侧的主题功能文件

- 单击functions.php文件,并将此代码粘贴到它的末尾:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');函数 quadlayers_redirect_woo_pages()
{
if (function_exists('is_shop') && is_shop()) {
wp_redirect('https://www.quadlayers.com/shop/');
出口;
}
}重要提示:请按原样复制并粘贴代码,不要删除任何内容,并记住在wp_redirect ('[yourURL]')中替换您的 URL 然后,更新文件,就是这样! 您刚刚创建了一个自定义的 WooCommerce 商店页面。

3) 使用插件自定义 WooCommerce 商店页面
在本节中,您将学习如何使用插件自定义 WooCommerce 中的商店页面。 一些最好的有:
- WooCustomizer
- WC 产品表的 WooCommerce 产品表(免费和高级)
- Barn2 的 WooCommerce 产品表(高级版)
在本节中,我们将向您展示如何使用免费和高级工具编辑商店页面。
3.1) WooCustomizer
 WooCustomizer是自定义 WooCommerce 商店页面的出色插件。 它允许您通过几次点击来编辑您的产品、购物车、用户帐户和结帐页面。 这个插件有很多功能,可以让你个性化你的整个 WooCommerce 商店。 专注于商店页面自定义选项,使用 WooCustomizer 您可以:
WooCustomizer是自定义 WooCommerce 商店页面的出色插件。 它允许您通过几次点击来编辑您的产品、购物车、用户帐户和结帐页面。 这个插件有很多功能,可以让你个性化你的整个 WooCommerce 商店。 专注于商店页面自定义选项,使用 WooCustomizer 您可以:
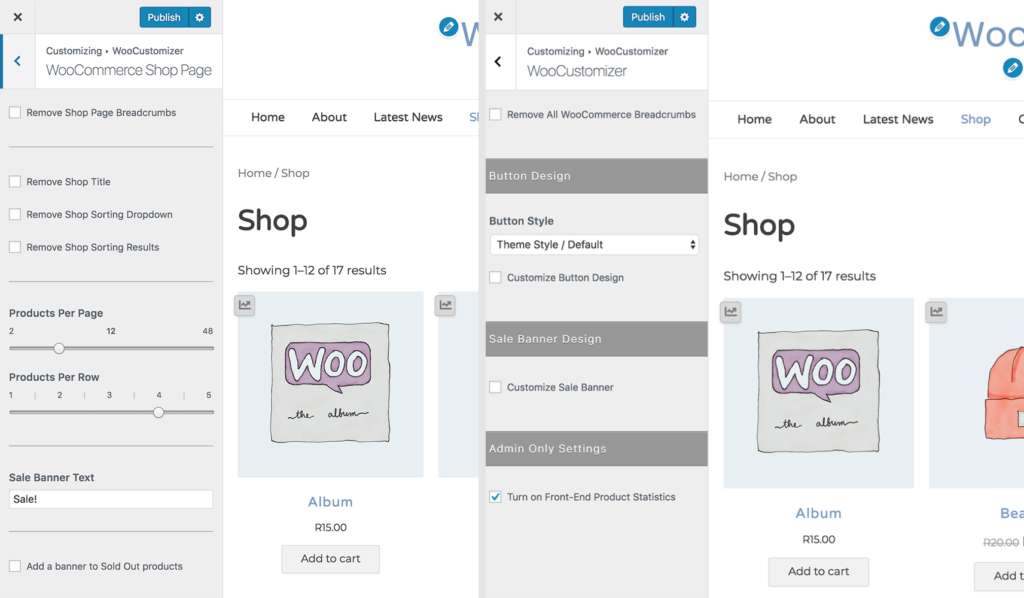
- 编辑商店页面,有 20 多种设置可供选择
- 从 WooCommerce 商店、存档和产品页面中删除或编辑元素
- 从商店和产品页面中删除 WooCommerce 面包屑
- 删除或编辑商店页面元素,例如购物车页面上的优惠券部分,或购物车优惠券下拉菜单的文本
- 在您的商店页面上添加 AJAX 产品搜索栏和产品快速视图弹出窗口
- 自定义商店页面上每行和每页的产品数量
- 更改商店和存档页面上显示的列数
- 添加产品快速查看,让客户从商店页面查看产品
- 编辑商店页面和存档销售横幅
- 以及更多
 值得注意的是,WooCustomizer 不会覆盖您的 WooCommerce 页面或模板。 它只是在您选择编辑的元素上为您的主题添加额外的样式选项。 尽管 WooCustomizer 有很多功能可以编辑您的 WooCommerce 商店页面,但它也很容易使用。 该工具用途广泛,无需编写任何代码,即可让您更好地控制商店。
值得注意的是,WooCustomizer 不会覆盖您的 WooCommerce 页面或模板。 它只是在您选择编辑的元素上为您的主题添加额外的样式选项。 尽管 WooCustomizer 有很多功能可以编辑您的 WooCommerce 商店页面,但它也很容易使用。 该工具用途广泛,无需编写任何代码,即可让您更好地控制商店。
最后,WoooCustomizer 是一个免费增值工具。 它有一个具有基本功能的免费版本和 3 个具有更高级功能的高级计划,起价为每年 29 美元。
3.2) WC 产品表的 WooCommerce 产品表精简版
WooCommerce 产品表 (WCPT) 是一个出色的插件,可让您轻松创建产品表布局。 它的评分为 4.9(满分 5 分)和超过 5,000 次活动安装,是在 WooCommerce 中编辑商店页面的顶级工具之一。
WC Product Table 是一个免费增值工具。 它有一个具有基本功能的免费版本和一个包含更强大功能的专业计划,每年收费 49 美元。 在这里,我们将向您展示如何使用精简版,然后为您提供一些专业计划的提示。
第 1 步:在任何页面上创建 WCPT
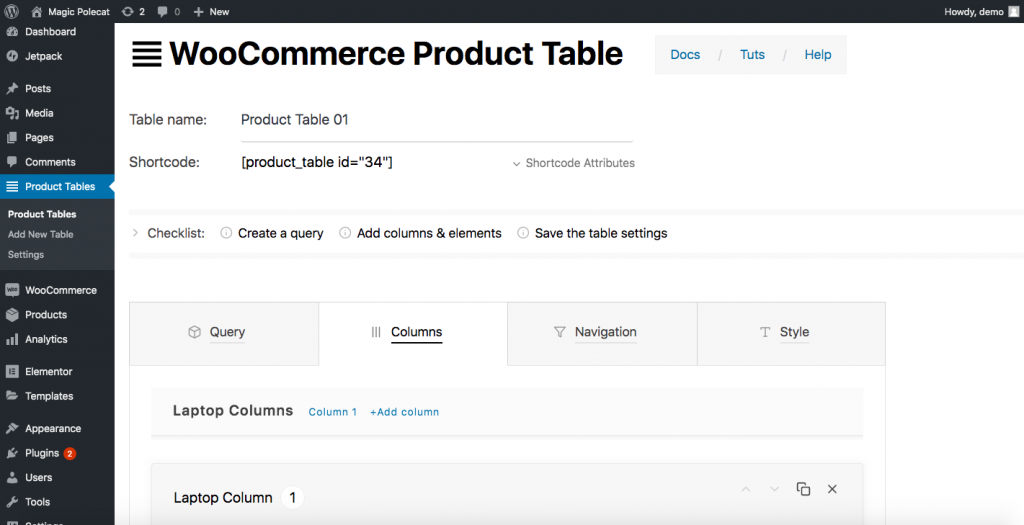
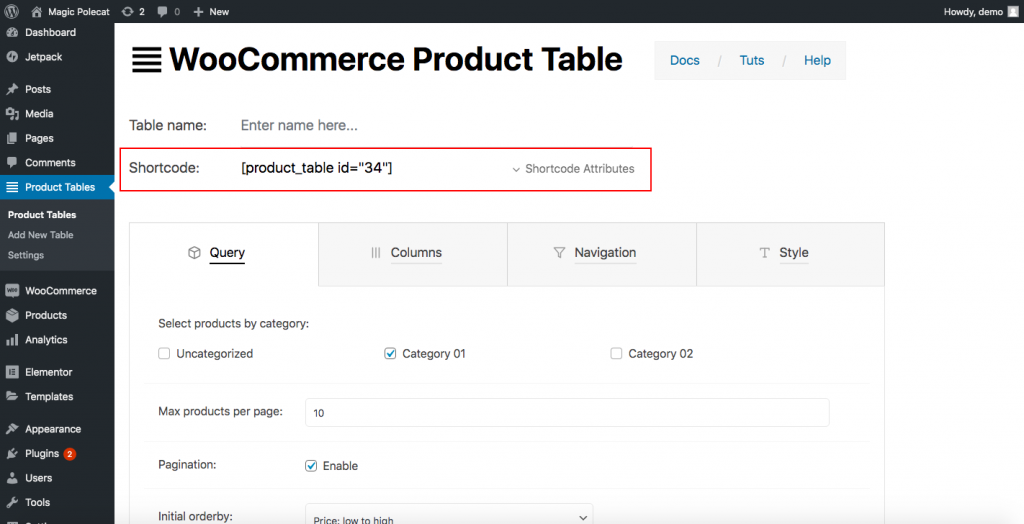
首先,您需要下载并激活插件。 之后,您将在仪表板侧边栏上看到产品表。 单击它,按添加新表,您将被带到可以创建表的页面。

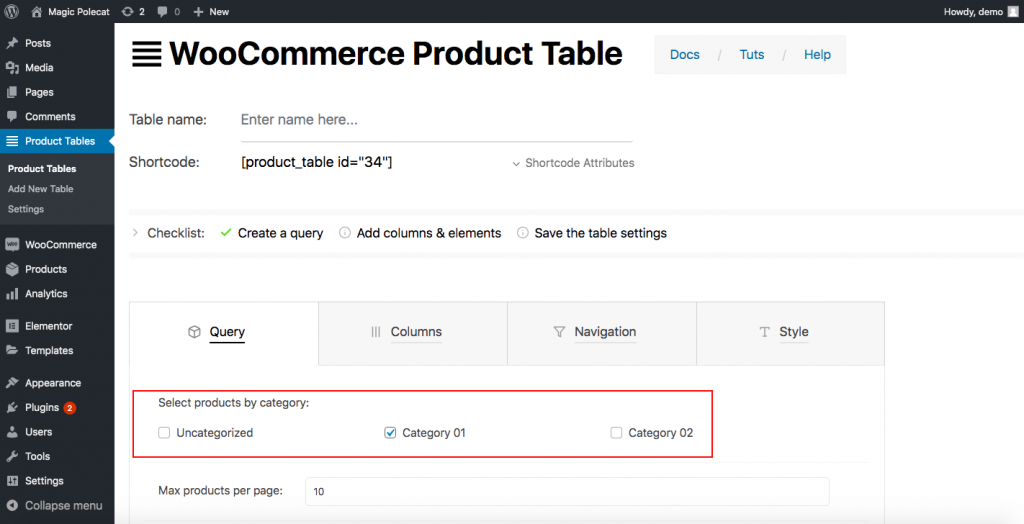
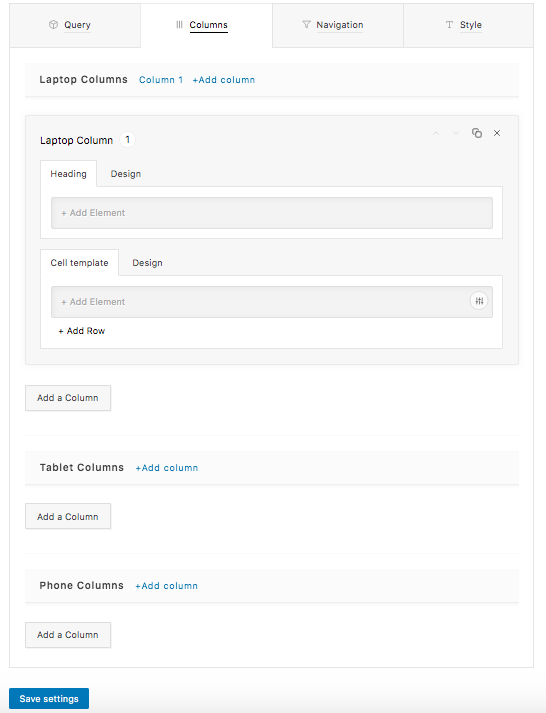
如您所见,您需要指定:
- 表名:在我们的示例中,我们将其命名为Product Table 01
- 产品类别:在查询选项卡下,您将看到您拥有的类别。 为您的餐桌选择一个

- 列信息:接下来,转到“列”选项卡。 在这里,您必须绘制您想要的表格。 你必须决定你想要多少列,然后设计每一列。 WC Product Table 不仅为您提供笔记本电脑的选项,还为您提供手机和平板电脑列的选项。 因此,您可以为每种类型的设备指定所需的所有选项,包括标题、单元格模板和设计(字体、对齐方式、字体颜色、背景颜色等)。

创建所需的列后,单击Save Settings ,一切就绪。
第 2 步:将表格粘贴到新页面上
使用简码,您可以在任何地方显示您在步骤 1 中创建的表格。 只需复制简码:

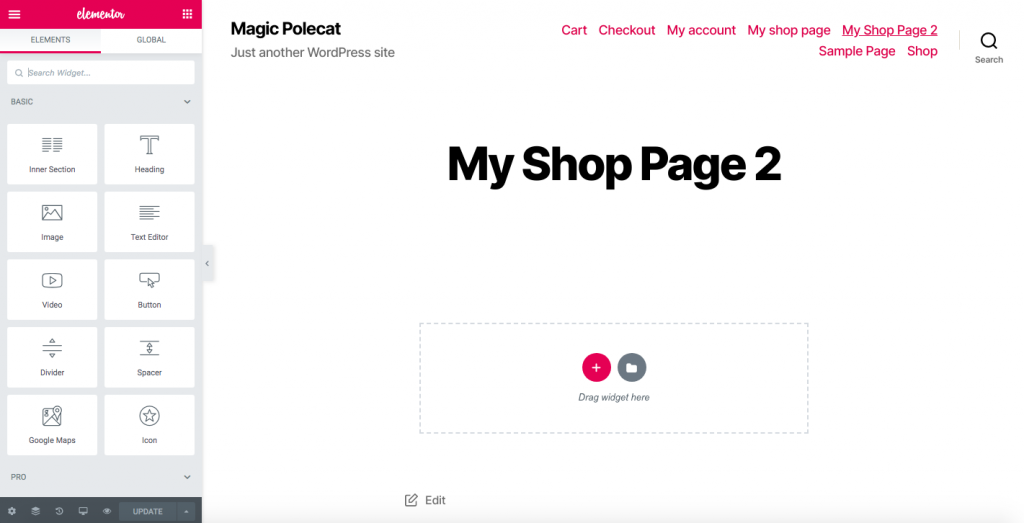
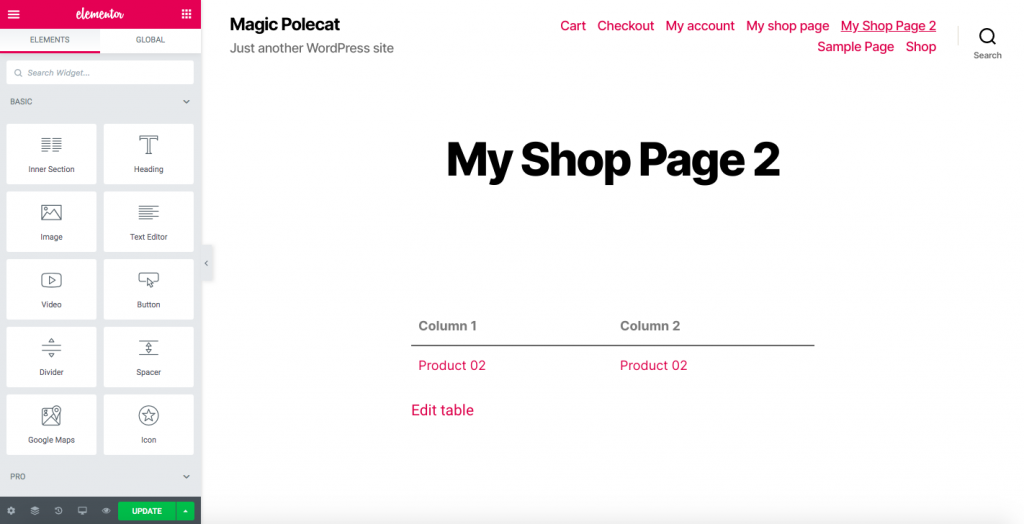
现在,让我们使用简码在新页面上显示表格。 此时,我们可以假设您熟悉创建新页面。 因此,使用页面构建器,单击Pages > Add New并为其命名。 例如,我的商店页面 2 。 如果您使用的是 Elementor,您将看到如下内容:

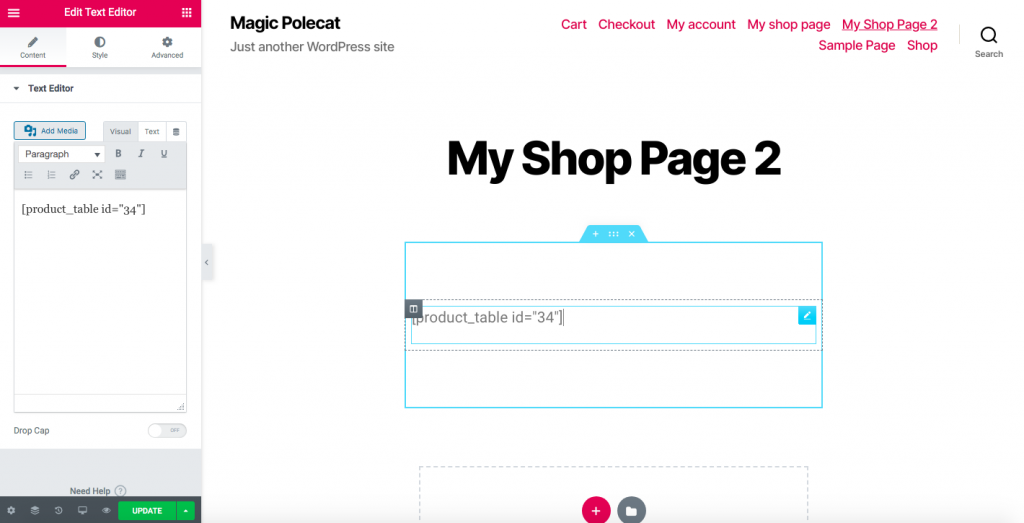
向下拖动文本编辑器并将您刚刚复制的短代码粘贴到那里。

现在您将拥有一个带有产品表格样式的页面。

第 3 步:将客户重定向到您的新商店页面
要将您的客户重定向到新的商店页面,您需要一个重定向插件。 此工具会将客户从默认的 WooCommerce 商店页面重定向到您在步骤 2 中创建的新页面。这些插件中的大多数都是单一用途的并且非常易于使用。 在这里,我们将使用 Redirection,这是最流行的重定向插件之一,但任何类似的工具都可以完成这项工作。

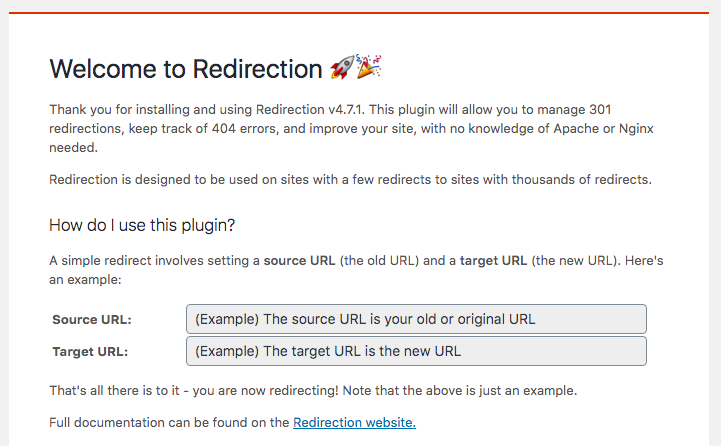
激活插件后,转到Tools > Redirection ,您将看到以下消息: 
- 在 Source URL 中,粘贴默认商店页面的链接
- 在目标 URL 中,粘贴您新建的商店页面的链接
- 然后点击开始设置
- 而已! 这就是您使用免费插件自定义 WooCommerce 商店页面的方式!
注意:请注意,使用此方法可能会影响您的 SEO 结果,因为搜索引擎通常不支持重定向原则。
专家提示
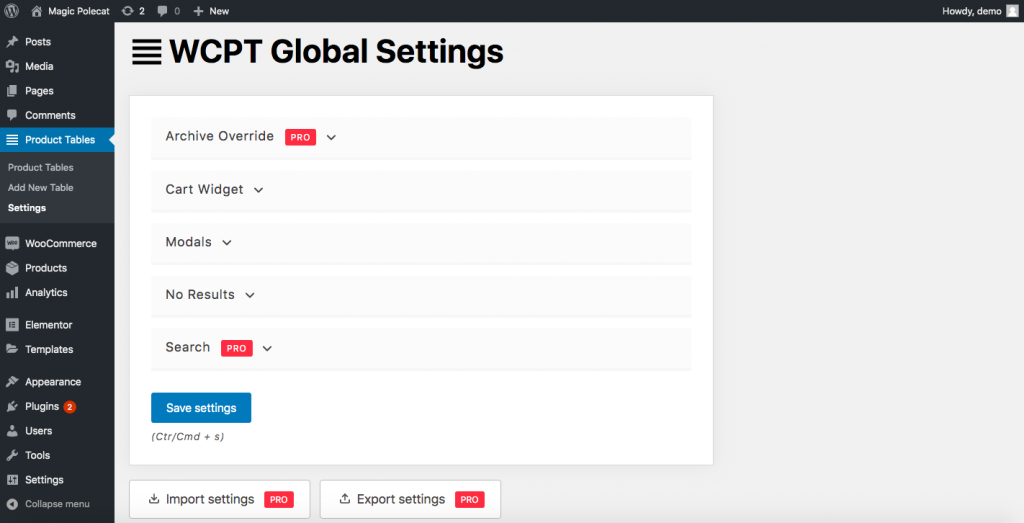
如果您不想影响您的 SEO,您可以使用专业版的 WooCommerce 产品表插件。 除了具有更高级的功能外,它还具有存档覆盖功能。
使用此功能,您不仅可以在商店页面上,还可以在任何存档页面(如属性、类别、标签和搜索)上用您的产品表替换默认的 WooCommerce 网格。 要激活此功能,请转到WP Dashboard > Product Tables > Settings > Archive Override。 
3.3) Barn2 的 WooCommerce 产品表
编辑商店页面的另一个绝佳选择是 Barn2 的 WooCommerce 产品表插件。 这是一款高级工具,起价为每年 89 美元,非常易于使用。 此插件可帮助您在表格布局中列出您的产品,然后将其插入到 Shop 页面。 使用此方法,您将能够将商店页面的默认设计转换为表格。
步骤1
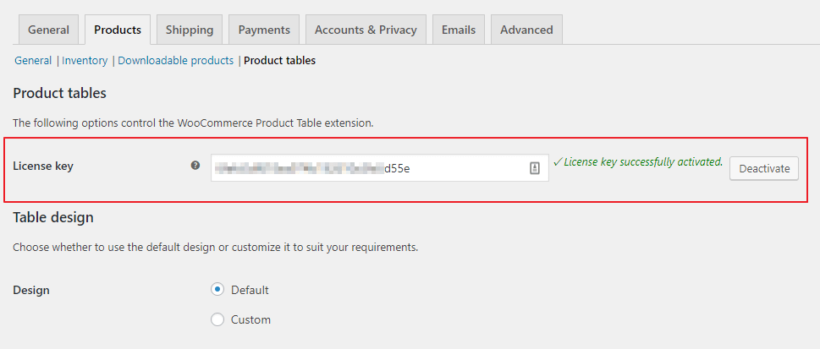
首先,安装并激活 WooCommerce 产品表插件。 然后,转到WooCommerce选项卡并单击设置 > 产品。 在产品选项卡下,您将看到产品表部分。 在这里,输入您在购买插件时获得的插件许可证密钥。

第2步
- 首先,将产品表添加到给定的商店页面和类别页面
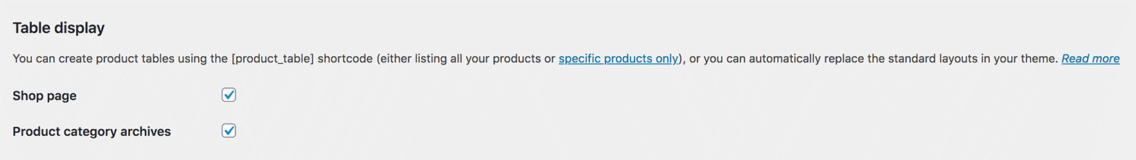
- 回到插件的设置页面 >表格显示,选择你的产品表格布局的位置

- 勾选商店页面
- 然后,如果要在所有产品类别页面、产品税收档案和搜索结果上显示产品表格,请勾选产品类别档案
- 保存更改
第 3 步
根据需要对表格进行更改。 WooCommerce 产品表的设置页面非常直观。 与 WC Product Table 的 WC Product Table 不同,Barn2 工具不会要求您创建和配置每一列,这使其更易于使用。
奖励:如何解决 WooCommerce 商店页面空白问题
空白商店页面是 WooCommerce 中最常见的问题之一。 商店页面未显示任何产品的原因有很多,但在这里我们将向您展示如何解决最常见的问题。
- 商店页面配置:转到WooCommerce > 设置 > 产品并确保您在商店页面下使用正确的页面
- 插件兼容性:您的插件可能会导致冲突,使商店页面显示为空白。 要修复它,请停用所有插件并检查导致问题的插件
- 永久链接:转到“设置”>“永久链接”并保存以更新永久链接
- 目录可见性:确保正确设置目录可见性。 转到WooCommerce > 产品并确保产品未设置为隐藏
有关这些问题的更多信息,请查看我们关于如何修复 WooCommerce 商店页面空白问题的指南。
奖励 2:在商店页面上显示类别
在商店页面上显示类别可以让您更好地组织您的产品并帮助用户找到他们正在寻找的东西。 在商店页面上显示类别的方式有三种。 在本节中,我们将向您展示如何使用 WooCommerce 中的默认选项进行操作。
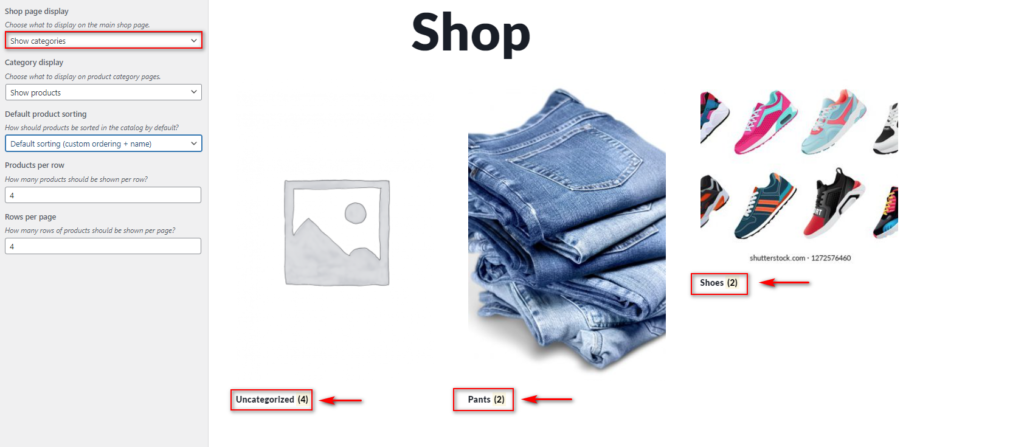
首先,在您的仪表板中,前往外观 > 自定义,然后转到定制器侧边栏上的WooCommerce > 产品目录。 然后,使用Shop Page Display并选择是要显示类别还是显示类别和产品。
此外,您可以使用类别显示选项在您的产品类别页面上显示/隐藏产品子类别和产品。 您可以实时预览更改,完成后单击发布以保存更改。

此方法适用,但不会为您提供太多控制。 有关为您提供更多灵活性的替代方法,请查看我们的指南,了解如何在您的 WooCommerce 商店页面上显示类别。
第一步
在执行这三种自定义方法中的任何一种之前,我们强烈建议您使用子主题。 您可以使用插件或以编程方式创建它。 子主题继承了父主题的所有设计元素,因此您拥有该主题的副本,使其更安全。 为什么? 因为如果您直接编辑父主题的文件,那么当您更新主题时,您所做的所有更改都会被覆盖。
使用子主题,您可以更改其文件而不会在更新后丢失任何数据。 更重要的是,明智的网站所有者永远不会弄乱原始主题文件。 除此之外,请记住,商店页面是 WooCommerce 的预设页面,因此它与所有 WordPress 主题兼容。 但是,由于我们建议在这三种方法中的两种中使用子主题,因此可能存在兼容性问题。 如果是这种情况,您可以查看 WooCommerce 文档以了解第三方问题。
结论
总而言之,商店页面的设计以及您展示产品的方式会对您的转化产生重大影响。 在 WooCommerce 中,商店页面是预先构建的,虽然有一些选项可以编辑其布局,但它们非常有限。
因此,使用本指南中描述的三种方法中的任何一种对其进行自定义将使您在人群中脱颖而出。 此外,它将更好地代表您的业务,并向您的客户展示专业精神。 我们向您展示了如何使用三种不同的方法自定义商店页面:
- 手动
- 使用页面构建器
- 带插件
它们都有其优点和缺点,但它们都会完成工作,因此请使用最适合您的需求和技能的那个。 如果您没有编码技能,您可以使用页面构建器或插件来编辑商店页面。 我们推荐 WooCustomizer,因为它易于使用,为您提供了许多优化商店的功能,并且有免费版本。
最后,如果您在社交媒体中拥有强大的影响力,您应该考虑将 Facebook Shop 连接到 WooCommerce。 这样,您就可以将产品目录上传到 Facebook,以便用户查看产品并直接进入您网站的结帐页面以完成购买。 如果您想自定义商店的其他部分,请查看以下指南:
- 如何在 WooCommerce 中自定义我的帐户页面
- 在 WooCommerce 中自定义添加到购物车按钮
- 如何编辑 WooCommerce 结帐(编码和插件)
- 在 WooCommerce 中编辑我的帐户页面
- 如何在 Divi 中自定义 WooCommerce 产品页面
现在是时候充分利用它并优化您的 WooCoommerce 商店页面了。 您是否尝试过这些方法中的任何一种? 哪一个是你的最爱? 请让我们知道您对他们的看法,如果您有任何问题,请告诉我们!
