如何自定义 WooCommerce 感谢页面
已发表: 2022-05-04感谢页面,也称为购买确认页面,是许多电子商务网站经常被忽视的部分。 由于它的主要功能是让顾客知道他们的购买是成功的,所以店主有时只要显示某种成功信息就很少注意。
但是,如果您花一些时间对其进行优化,感谢页面可以为您和您的客户提供更多价值。
为什么要自定义您的 WooCommerce 感谢页面?
尽管您的感谢页面可能看起来只是您网站的一小部分,但客户旅程中的每一点都是为购物者提供更多价值并增加商店收入的机会。 研究表明,与寻找新客户相比,留住现有客户的成本要低得多。 如果有人到达您的感谢页面,这意味着他们已经进行了购买。 而且由于他们已经更有可能制作另一个,这是一个很好的机会来引导他们朝这个方向发展。 只需预先付出一点努力,您商店的这项新改进每天都会为您服务。
此外,感谢页面是您向客户展示优惠的安全场所,而不是通过交易电子邮件发送优惠,您可能希望限制促销内容的数量。
以下是一些使用自定义感谢页面来改善商店的方法:
- 包括与订单相关的重要信息。 添加交货时间估算,以便客户了解他们何时会收到订单。 或者包括产品指南、入职视频、常见问题解答或其他支持文档的链接。 这将有助于管理期望、提供所需信息并减少支持票。
- 分享特别优惠。 包括客户可以在下一个订单中使用的优惠券,并推荐相关产品或附属产品。
- 提醒客户忠诚度积分、奖励或订阅状态。 使用 WooCommerce 积分和奖励,客户可以通过购买、帐户注册和评论赚取积分。 感谢页面是一个很好的地方,可以提醒他们已经获得的积分、他们距离兑换还有多远以及赚取更多积分的方式。 如果您出售订阅或会员资格,感谢页面提供了一个很好的机会来建议计划升级或提醒客户他们的定期付款方式是否即将到期。
您可以通过几种不同的方式自定义感谢页面。 手动方法包括编写自定义页面模板,通过主题的 functions.php 文件使用 WooCommerce 挂钩,以及将自定义样式添加到子主题的样式表。 如果您对编码不满意,您可以使用一个插件来自定义您的感谢页面。
默认的 WooCommerce 感谢页面
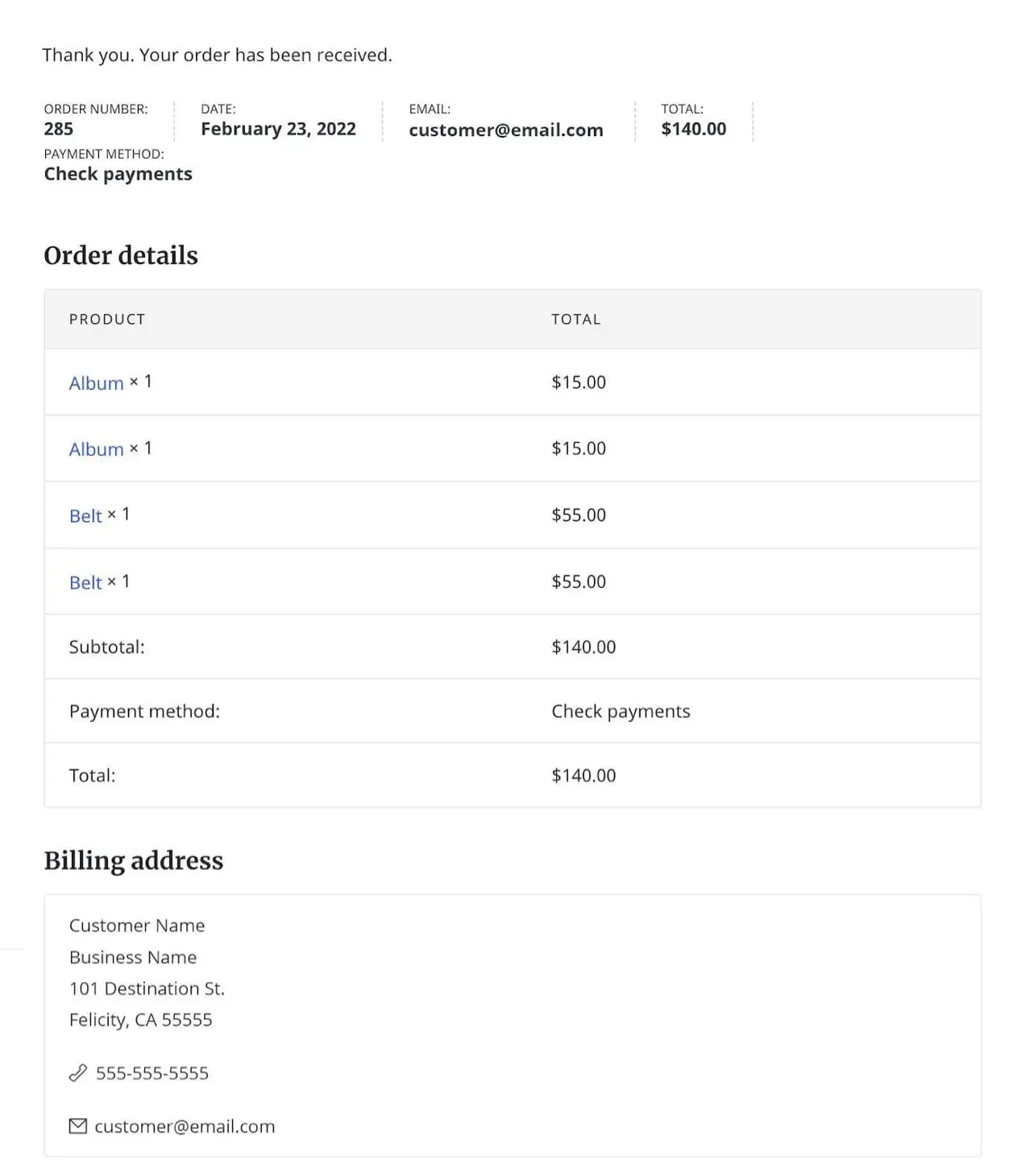
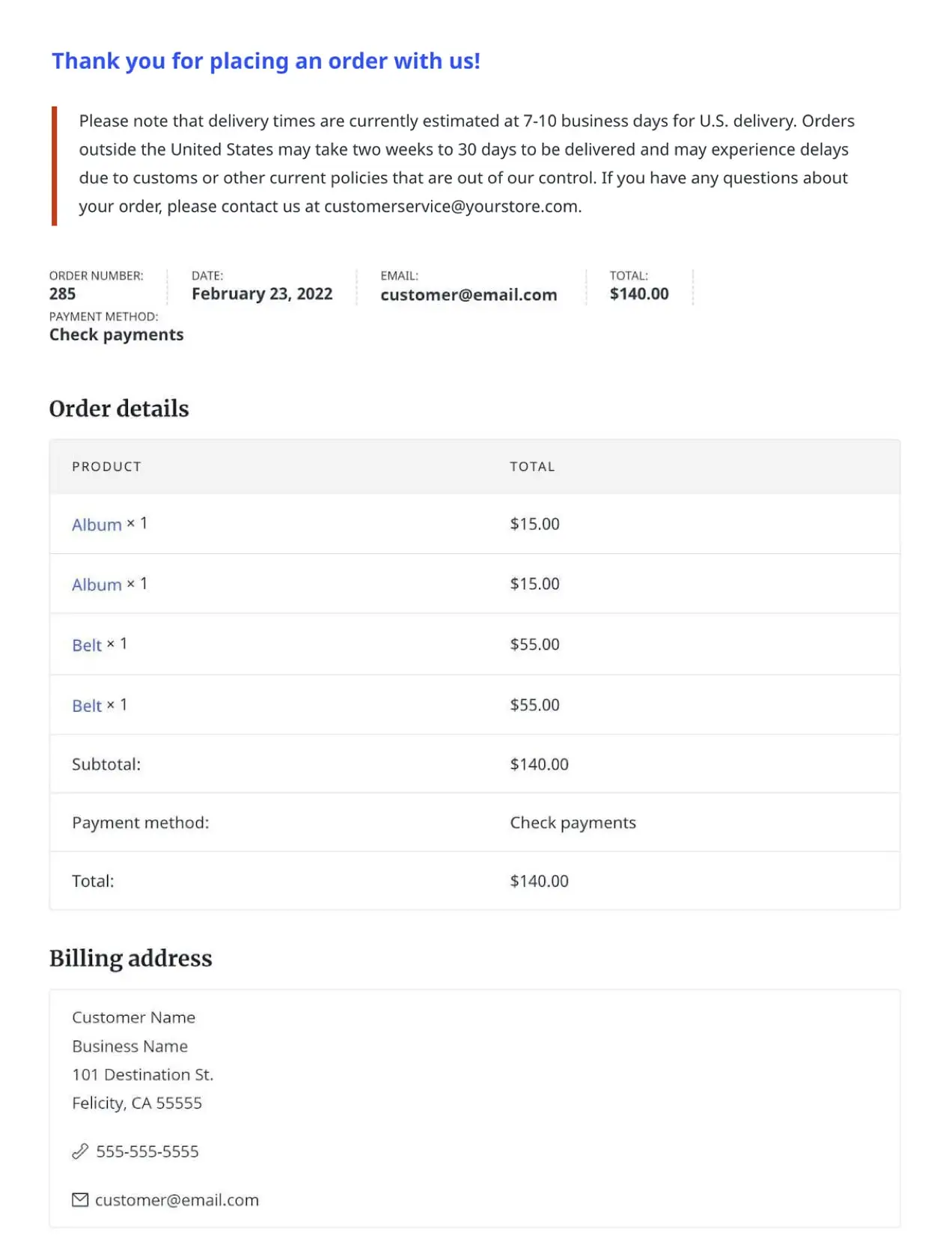
感谢页面的样式可能会根据您安装的主题而有所不同。 它甚至可能已经使用自定义感谢页面。 但是,您在下面看到的是从 Sinatra 主题应用的样式中包含的默认内容:

可以看到,内容比较基础。 默认情况下包括订单号、日期、客户电子邮件、总计、付款方式、购买的产品和账单信息。 让我们探索一些可以添加一些基本自定义以改进感谢页面的方法。
使用扩展程序自定义您的 WooCommerce 感谢页面
如果手动自定义感谢页面的过程看起来很乏味,或者您只是不习惯深入研究代码,那么有些扩展可以为您创建自定义感谢页面的繁重工作。
自定义感谢页面扩展允许您创建多个感谢页面,这些页面根据购买的产品有条件地显示。 这些自定义感谢页面可以显示独特的标题和描述、账单和运输信息、交叉销售、追加销售以及您可能想要添加的任何其他内容。 由于这些是实际页面而不是动态生成的,因此您可以添加任何 WooCommerce 或主题短代码、嵌入视频并添加自定义文本。
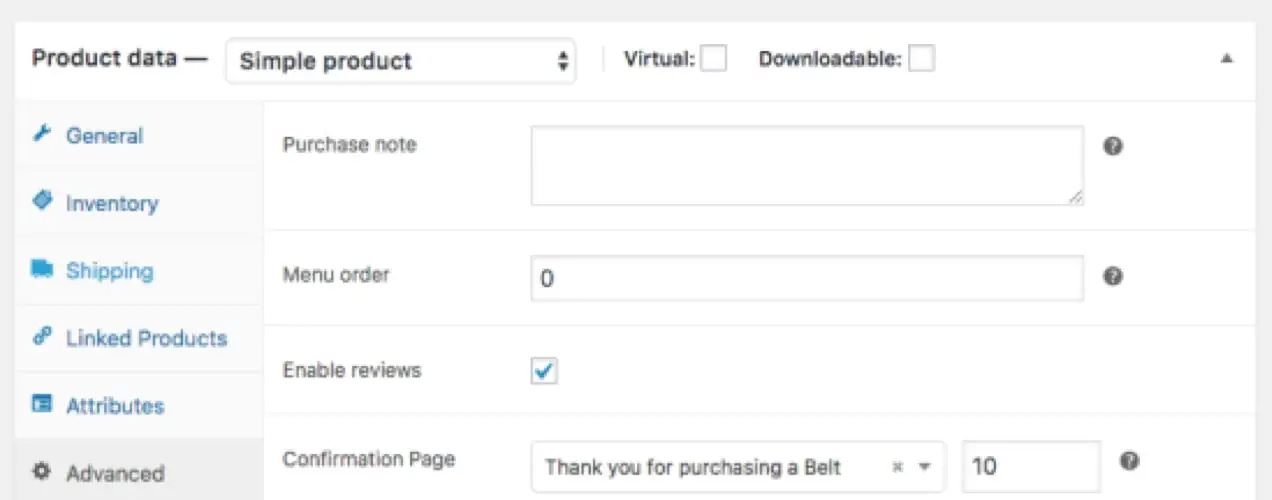
只需创建和格式化您的感谢页面,然后选择要在每个产品的产品数据部分显示的页面。

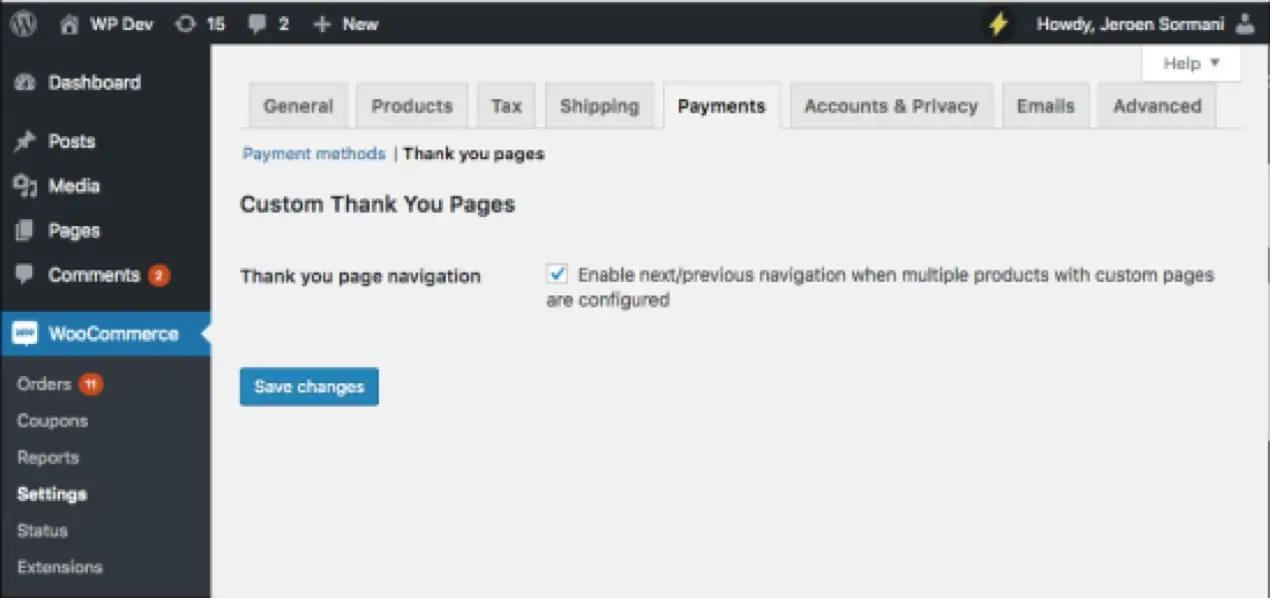
您甚至可以为单个产品显示多个感谢页面,或者选择基于优先级显示的单个感谢页面。 如果客户在订单中购买了多个产品,每个产品都有自己的感谢页面分配给他们,那么优先级编号最低的页面将是显示的页面。

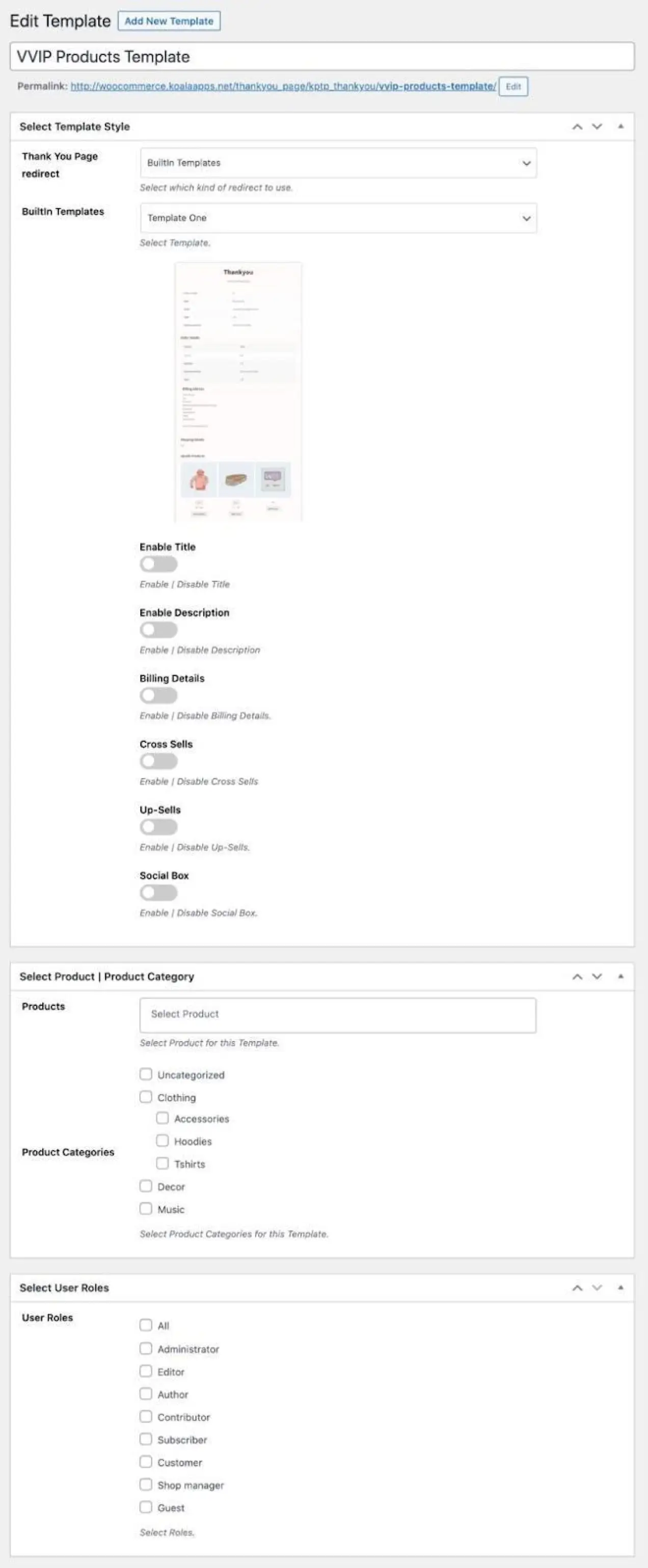
创建自定义感谢页面的另一个选项是自定义感谢和成功页面扩展。 它具有与自定义感谢页面扩展类似的功能,但也能够根据用户角色或类别显示感谢页面并显示内置的社交分享按钮。

手动创建自定义 WooCommerce 感谢页面
在本节中,我们将讨论手动自定义 WooCommerce 感谢页面的三种不同方法。
在开始之前,请确保您使用的是子主题而不是父主题。 不要直接覆盖 WooCommerce 或您的父主题中的文件,因为这些文件将在以后的更新中被覆盖。
注意:如果您不熟悉代码和解决潜在冲突,请选择 WooExpert 或开发人员寻求帮助。 根据我们的支持政策,我们无法为自定义提供支持。
如何编写 WooCommerce 感谢页面模板
第一步:下载thankyou.php页面模板文件
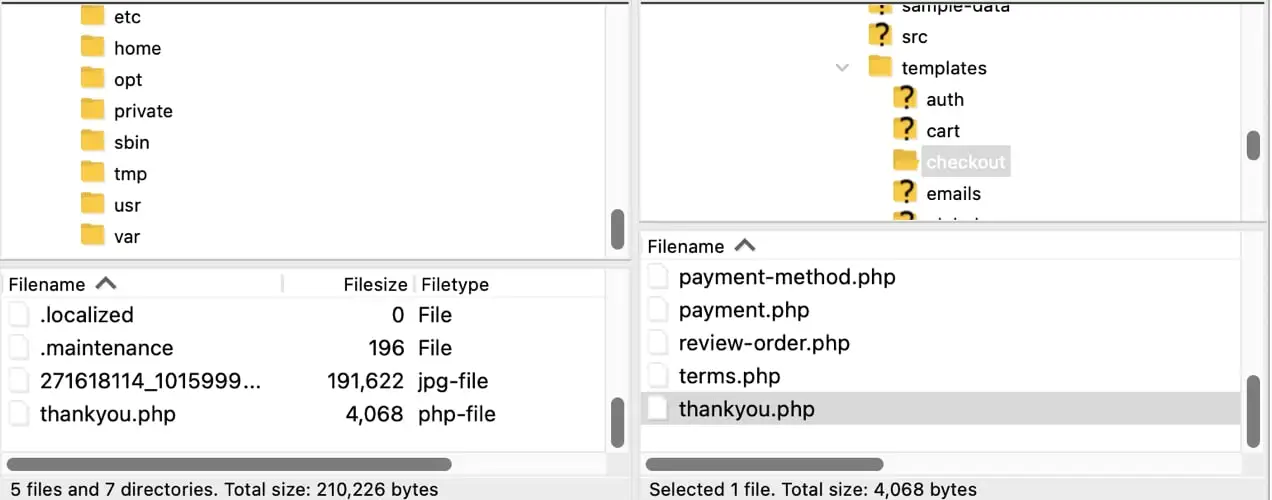
使用 SFTP 客户端或主机的 cPanel 访问您网站的文件并导航到wp-content/plugins/woocommerce/templates/checkout 。 将文件thankyou.php下载到您的本地计算机。

第 2 步:使用您的自定义代码编辑thankyou.php文件
在您选择的文本编辑软件中打开thankyou.php 。 您可以使用记事本 (Windows) 或 TextEdit (Mac),但请确保您在纯文本模式下进行编辑。 更好的是,使用专为编码设计的免费文本编辑软件,如 Atom.io。 Atom.io 是一个跨平台的文本编辑器,适用于 Windows、Mac OS 和 Linux 操作系统。
在本例中,我们将更改文本“谢谢。 您的订单已收到。” “感谢您向我们下订单!” 我们还将添加一些有关运输的信息并进行一些样式更改以直观地引起对这些重要信息的注意。
原始代码:
这是我们将在子主题模板中编辑的默认代码。
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you. Your order has been received.', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p>替换代码:
这是我们将在新的自定义感谢页面中使用的代码。
<p class="woocommerce-notice woocommerce-notice–success woocommerce-thankyou-order-received"><?php echo apply_filters( 'woocommerce_thankyou_order_received_text', esc_html__( 'Thank you for placing an order with us!', 'woocommerce' ), $order ); // phpcs:ignore WordPress.Security.EscapeOutput.OutputNotEscaped ?></p> <p class="thankyou-note”> Please note that delivery times are currently estimated at 7-10 business days for US delivery. Orders outside the United States may take two weeks to 30 days to be delivered and may experience delays due to customs or other current policies that are out of our control. If you have any questions about your order, please contact us at [email protected].</p>进行这些更改后,使用相同的名称保存您的文件, thankyou.php 。 在您的 SFTP 应用程序或 cPanel 中,导航到wp-content/themes/your-child-theme 。 在您的子主题文件夹中,您将创建两个新文件夹。 首先,创建一个名为woocommerce的文件夹。 在woocommerce文件夹中创建一个名为checkout的文件夹。

现在将修改后的thankyou.php文件上传到子主题的woocommerce/checkout 文件夹。
CSS 自定义
请注意,我们添加了一个名为.thankyou-note的新 p 类。 在我们的儿童主题中 style.css文件中,我们将向已经存在的p.woocommerce-notice类添加一些自定义,并向新的p.thankyou-note类添加样式,如下所示:
.woocommerce-checkout p.woocommerce-notice { font-size: 20px; font-weight: 800; color: #3857F1; } .woocommerce-checkout p.thankyou-note { margin-bottom: 40px; padding: 0 0 5px 20px; border-left: solid 5px #c4401c; }保存您的样式表并将这些自定义重新上传到您的子主题文件夹。
您现在应该有一个如下所示的感谢页面:

使用钩子自定义 WooCommerce 感谢页面模板
您还可以在子主题的 functions.php 文件中使用 WooCommerce 挂钩来添加或删除感谢页面中的内容。 如果您不熟悉 WooCommerce 挂钩,请查看 WooCommerce 文档。 如需完整列表,请查看 WooCommerce 操作和过滤器挂钩参考页面。
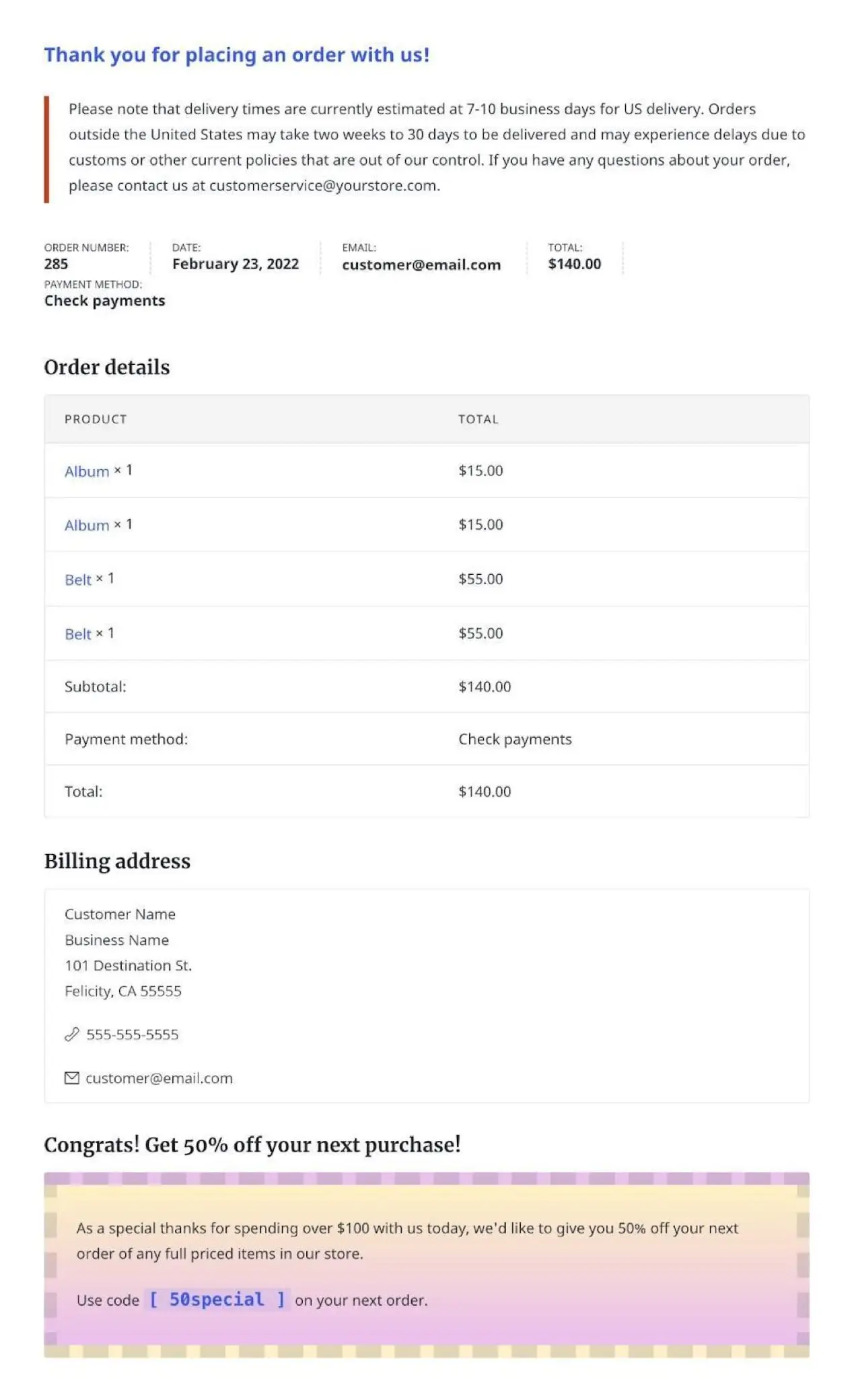
在此示例中,我们将使用挂钩为超过 100 美元的订单添加特殊优惠券,该优惠券将显示在帐单地址部分下方。
在子主题的functions.php文件中,我们将添加以下代码:
add_action( 'woocommerce_thankyou', 'coupon_thankyou', 10, 2 ); function coupon_thankyou( $order_id ) { $order = wc_get_order( $order_id ); $total=0; foreach ( $order->get_items() as $item_key => $item ) { $item_data = $item->get_data(); $item_total = intval( $item_data['total'] ); $total += $item_total; } if ( $total>100 ) { echo "<section class='woocommerce-thankyou-coupon'><h2 class='woocommerce-column__title'>Congrats! Get 50% off your next purchase!</h2><div class='tybox'><p>As a special thanks for spending over $100 with us today, we'd like to give you 50% off your next order of any full priced items in our store.</p><p>Use code <code class='tycoupon'>[ 50special ]</code> on your next order.</p></div></section>"; } }保存您的更改并将修改后的文件上传到您的子主题文件夹。
CSS 自定义
请注意,我们在上述操作中添加了一些新的 CSS 类 - 部分类.woocommerce-thankyou-coupon 、一个名为.tybox的 div 类和一个名为.tycoupon的代码类。 由于这是一张特殊的优惠券,我们希望引起人们的注意并添加独特的样式,以帮助它在感谢页面的其余部分中脱颖而出。 我们将这些样式添加到子主题style.css文件中的新自定义类中,如下所示:
.woocommerce .woocommerce-thankyou-coupon div.tybox { border: dashed 13px; border-radius: 3px; border-color: rgba(110,110,110,.2); padding: 12px 20px; background: rgb(176,34,195); background: linear-gradient(0deg, rgba(176,34,195,0.30) 0%, rgba(253,214,45,0.30) 100%); } .woocommerce .woocommerce-thankyou-coupon { margin-bottom: 2em; } code.tycoupon { font-size: 18px; font-weight: 800; }将带有这些自定义的子主题样式表重新上传到您的子主题文件夹。 结果现在应该如下所示:

无论您决定使用哪种方法来自定义您的 WooCommerce 感谢页面,您都应该花时间制定一种策略,为您的努力提供最佳回报。 根据您经营的业务类型,您可能会关注奖励或忠诚度积分、优惠券或详细的入职信息。
虽然自定义感谢页面只是发展业务的更大难题的一部分,但它们是提供有用信息和有针对性的营销信息的独特机会,既可以节省又可以赚钱。
发现更多自定义 WooCommerce 商店的方法。
