如何在不编码的情况下自定义您的 WordPress 表单样式?
已发表: 2022-08-23您想知道如何在不编码的情况下自定义 WordPress 表单样式吗? 然后,您的搜索就在这里结束。
由于 WordPress 没有内置的联系表格,您需要使用插件来创建一个。 而且无论你使用哪个插件,你都需要具备编码知识来自定义表单。
但是,Everest Forms 插件是个例外。 您可以使用这个令人难以置信的表单构建器插件以您想要的任何方式设置您的 WordPress 表单的样式,而无需编写代码。 因此,本文是有关使用 Everest Forms 设置表单样式的过程的完整指南。
让我们先简要介绍一下 Everest Forms,这是自定义 WordPress 表单样式的最佳插件
无需编码即可自定义 WordPress 表单的最佳插件
首先,表格对任何网站都很有价值。 他们在收集潜在的潜在客户参与和帮助与访问者建立相互关系方面发挥着关键作用。
因此,您需要一个吸引用户注意的视觉上吸引人的 WordPress 表单。 一种方法是将表单的设计与您网站的整体主题相匹配。
但是,对于非技术人员来说,这是一项非常具有挑战性的任务。 大多数表单插件都需要您进行一些编码来自定义表单的设计。
但不用担心,Everest Forms 允许您在不使用任何代码的情况下修改表单的设计。 它提供了创新的 Style Customizer 插件,让您可以轻松编辑表单的任何元素。

这就是为什么 Everest Forms 是您可以找到的无需编码即可自定义 WordPress 表单样式的最佳工具。 我们将使用这个插件来演示如何快速设置表单样式。
但是,请注意,您需要购买 Everest Forms 高级版才能访问 Style Customizer 插件。
如何在不编码的情况下自定义 WordPress 表单样式?
1. 安装并激活 Everest Forms Pro
如前所述,您需要 Everest Forms 插件的免费版和专业版来使用 Style Customizer 插件设置表单样式。 因此,您必须首先从官方定价页面购买高级计划。
然后,您可以开始在您的网站上安装免费和专业插件。 如果您需要帮助,可以查看我们关于如何安装和激活 Everest Forms Pro 的文章。
安装并激活插件后,您可以继续下一步。
2. 安装并激活 Style Customizer 插件
现在,是时候安装和激活 Style Customizer 插件了。
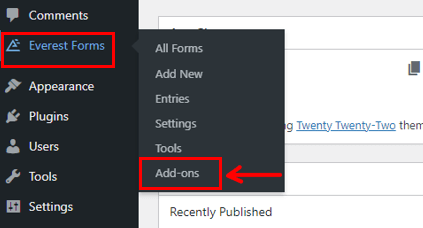
为此,请返回您网站的仪表板。 导航到Everest Forms>>Add-ons并搜索Style Customizer插件。

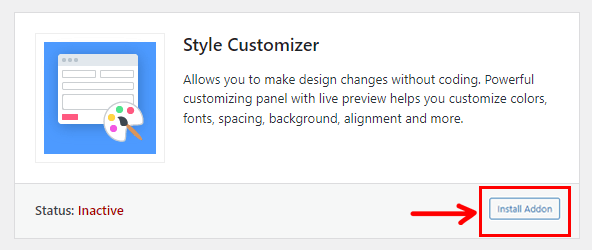
当你找到它时,按下安装插件按钮。

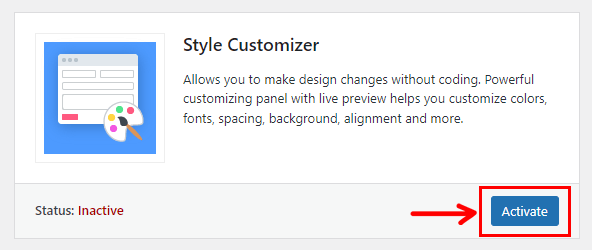
安装完成后,按下激活按钮。

而已! 您已成功安装并激活 Style Customizer 插件。
3.创建一个新的联系表
激活插件后,是时候创建一个新表单了。
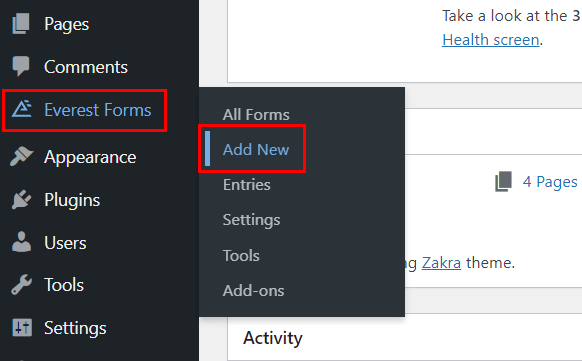
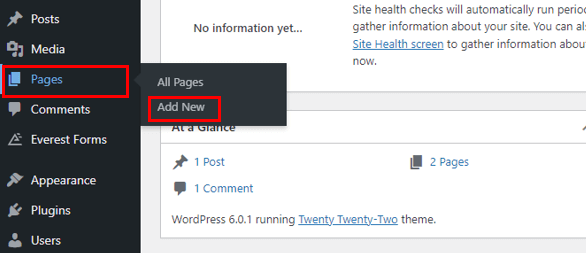
只需转到Everest Forms并单击Add New。

在这里,您可以看到 Everest Forms 提供的不同即用型表单模板。 您可以根据需要创建预约表、工作申请表等。
但是,在本文中,我们将从头开始创建一个简单的联系表单。
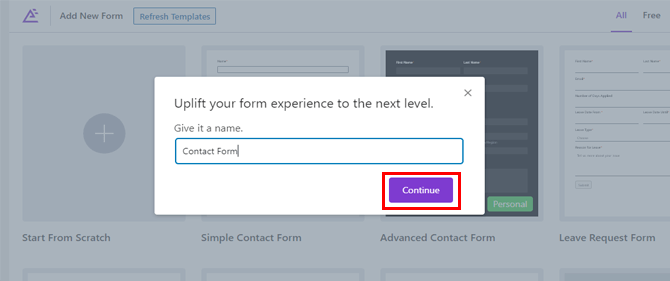
因此,单击Start From Scratch ,并为您的表单命名,例如Contact Form 。

点击继续,您将被带到表单生成器。
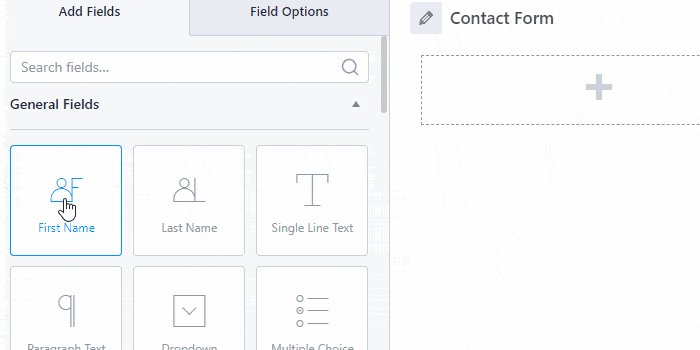
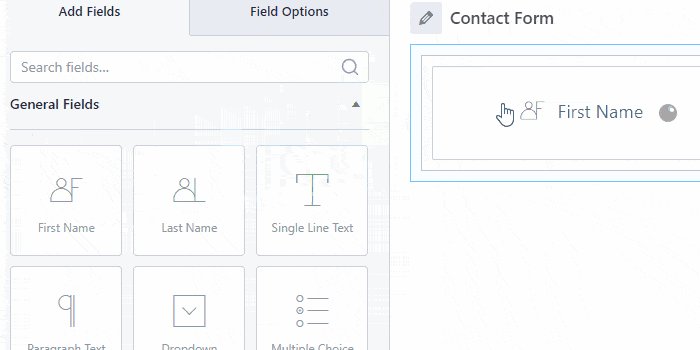
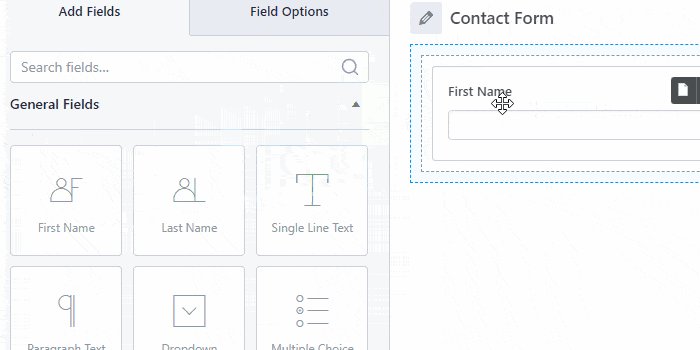
您所要做的就是将要添加的字段从左侧拖放到右侧的表单中。

如需更详细的指南,请查看我们关于如何使用 Everest Forms 创建联系表单的帖子。
4. 使用 Everest Forms Style Customizer 自定义您的联系表
准备好表单后,就可以使用 Style Customizer 自定义其样式了。
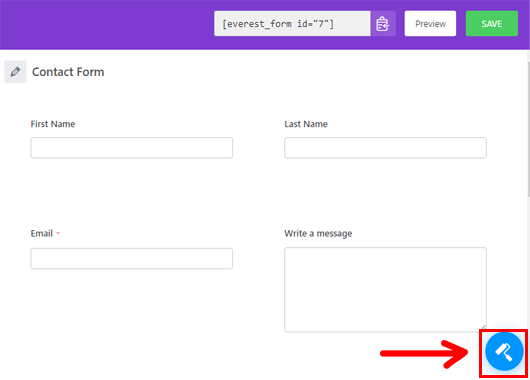
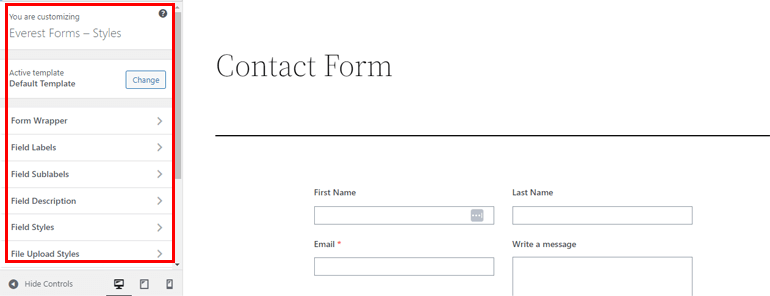
在表单构建器中,您会在右下角看到一个画笔工具。 单击该图标将带您进入具有各种样式选项的表单定制器页面。

我们在下面讨论了定制器提供的每个选项。

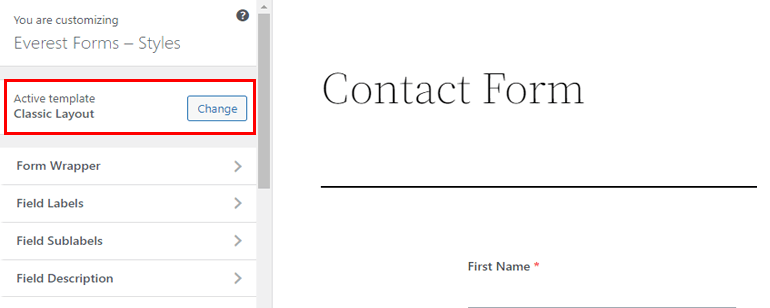
一世。 活动模板
此选项允许您更改表单的布局。 您可以从此处选择默认模板和经典模板。

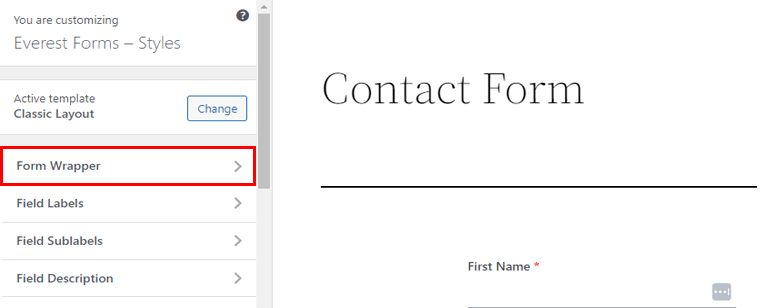
ii. 表单包装器
下一个选项是表单包装器,它允许您更改表单的整体结构、颜色和背景。

您可以编辑表单的以下组件:

宽度:您可以调整联系表单字段的宽度。 为此,您需要做的就是将指针向右拖动以扩大区域,向左拖动以缩小区域。
字体系列:此选项允许您更改表单域的字体系列。
背景颜色:它使您能够调整表单的背景颜色。 使用“选择颜色”按钮选择您喜欢的颜色。 如果您不喜欢更改,只需单击默认按钮即可。
背景图像:您可以使用此选项设置联系表单的背景图像。 但是,请记住,您要添加的图像应该在您的媒体库中。
边框类型:您将获得不同的选项来更改表单的边框,如虚线、虚线、实线等。
边框宽度:此选项允许您更改表单的边框宽度。 您可以选择链接图标以保持表单的所有边宽度相等。 另一方面,取消选择它可以让您在每一侧单独设置边框宽度。
边框颜色:这使您可以更改联系表单的边框颜色。
边框半径:您可以使用此选项调整表单的边框半径。 它允许您增加或减少边界角的曲线。
表格边距:您可以使用此选项更改表格边距。 与边框宽度类似,链接图标可让您在所有边上均等地设置边距或单独设置每一边。
表单填充:这使您可以设置边框和表单域之间的空间。
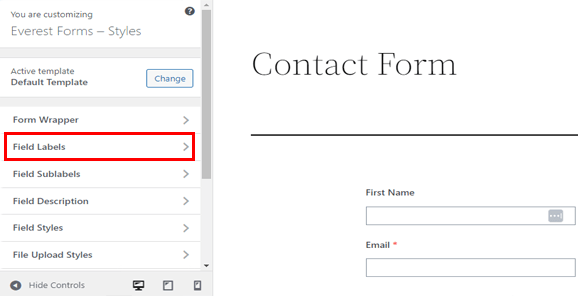
iii. 字段标签
字段标签,顾名思义,给您的空字段一个标签,以便用户知道该字段要求什么信息。

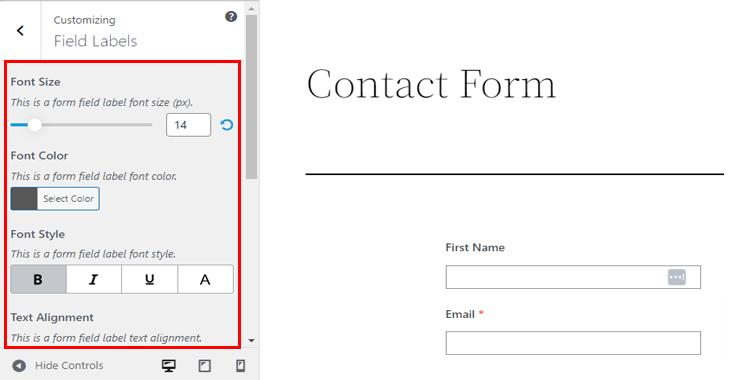
您可以通过此选项自定义字段标签的以下方面:

字体大小:它可以让您更改字段标签的字体大小。 只需将指针向右或向左拖动即可增加或减少表单的标签字体。
字体颜色:同样,您可以选择和更改标签字体的颜色。
字体样式:此选项可帮助您更改表单字段标签字体样式并使其变为粗体、斜体等。
文本对齐:使用此选项,您可以将标签放置在表单的左侧、中间或右侧。
行高:前后拖动指针以增加或减少字段标签行高。
边距:它允许您调整联系表单上字段标签之间的间距。
填充:您可以使用此选项调整字段标签和字段边框之间的间距。
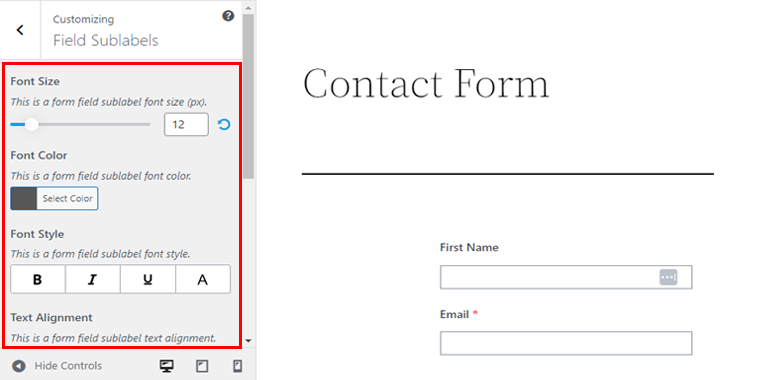
iv. 字段子标签
使用字段子标签功能,您可以自定义字段子标签的样式。

它类似于字段标签,并具有相同的自定义选项,例如字体颜色、字体样式、对齐方式等。


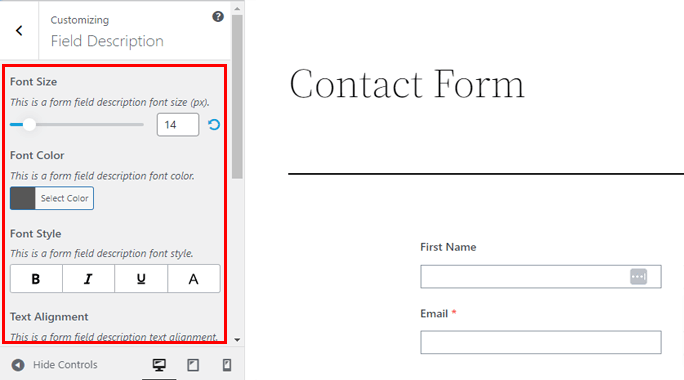
五、字段说明
为了帮助用户了解他们应该在字段中输入哪些信息,您可以为每个字段添加说明。

此外,该选项允许您自定义字段描述Color 、 Style 、 Line Height 、 Margin和Padding 。

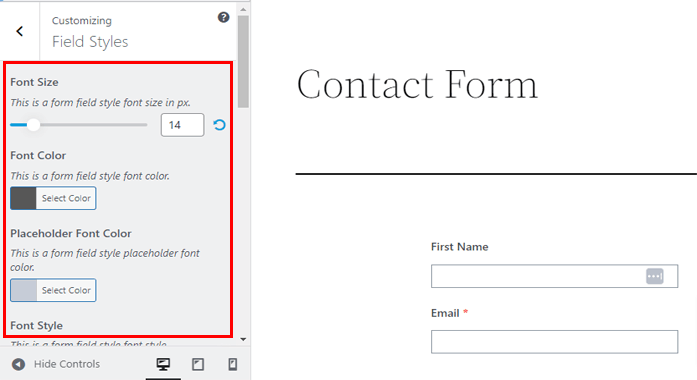
六。 字段样式
使用字段样式,您可以更改字段本身的样式,用户可以在其中输入他们的信息。

您可以自定义其字体大小、字体颜色、字体样式、对齐方式等。此外,您可以编辑字段边框类型、边框宽度、边框颜色、边框半径等。

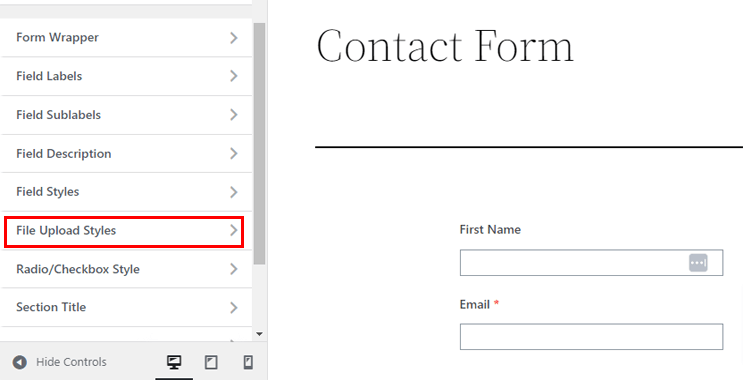
七。 文件上传样式
Everest Forms 甚至为文件上传字段提供自定义。

文件上传样式部分可让您轻松编辑字段的设计。

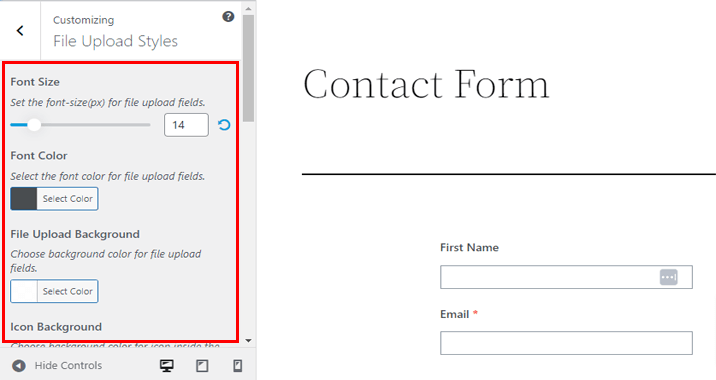
因此,如果您向表单添加文件上传字段,您将获得以下样式选项:
字体大小:使用此选项更改文件上传区域中文本的字体大小。
字体颜色:它允许您更改文件上传字段中文本的字体颜色。
文件上传背景:您甚至可以设置文件上传字段的背景颜色。
图标背景:您可以在文件上传字段中看到一个图标,指示文件上传功能。 使用此选项,您可以更改其背景颜色。

但这还不是全部。 还有更多选项,例如Border Type 、 Border Color 、 Border Radius 、 File Upload Margin和File Upload Padding 。
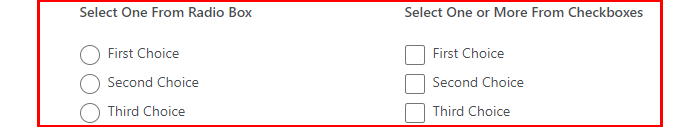
八。 单选/复选框样式
使用单选按钮,您的用户可以从选项列表中选择一个特定项目。 同样,复选框允许用户从给定选项列表中选择多个项目。

使用样式的定制器的单选/复选框样式选项,您可以编辑单选按钮和复选框的样式。 您可以调整其字体大小、对齐方式、边距、字体样式和样式变化。

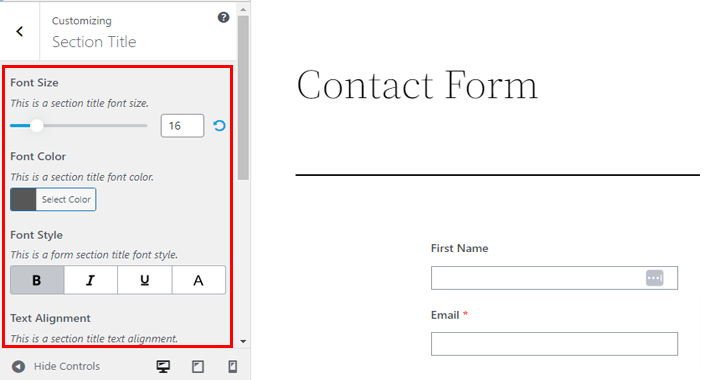
九。 章节标题
使用部分标题字段,您可以命名表单的不同部分。

最重要的是,您可以使用部分标题样式选项编辑标题,例如字体大小、字体颜色、文本对齐等。您还可以使用表单边距和表单填充来增加或减少部分标题的边距和填充分别。

X。 按钮样式
使用样式定制器,您还可以定制表单的提交按钮。 您可以更改其字体样式、颜色、对齐方式、边框半径等。

十一。 表单消息
此外,该插件使您能够自定义用户提交表单时出现的消息。

在表单消息部分,您可以编辑成功消息、错误消息和验证消息。 每个消息部分都有一个单独的自定义选项。 您只需按下切换按钮并开始更改其字体大小、颜色、样式、对齐方式等。

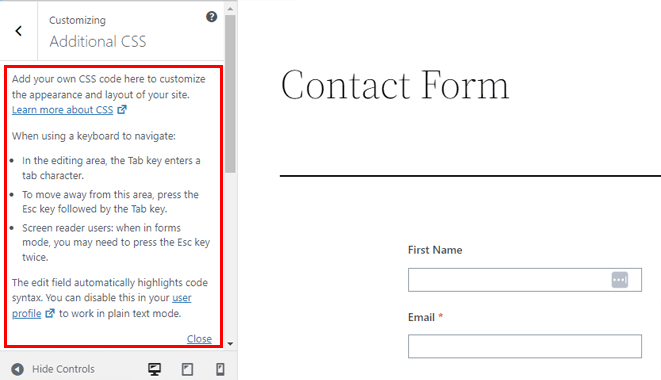
十二。 附加 CSS
如果您了解 CSS 编码,则可以更自由地自定义网站的外观和布局。

但是,这完全是可选的。 如果您不熟悉 CSS,可以坚持使用上述选项。
否则,您可以使用Additional CSS来进一步设计您的表单。 您可以在左侧看到 CSS 编辑器,您只需在其中添加 CSS 代码。

在表单中进行所有更改后,不要忘记按保存按钮。 这样您就可以保存您在表单中所做的所有更改。
5.配置表单设置
由于您已经在 WordPress 中自定义了联系表单,现在是时候配置表单设置了。 因此,返回表单生成器并单击顶部的设置。
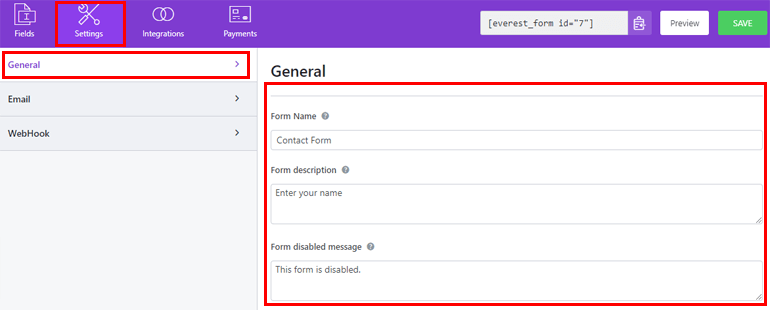
首先,您会看到常规设置。

在这里,您可以设置表单名称、表单描述、表单禁用消息、表单提交成功消息等等。
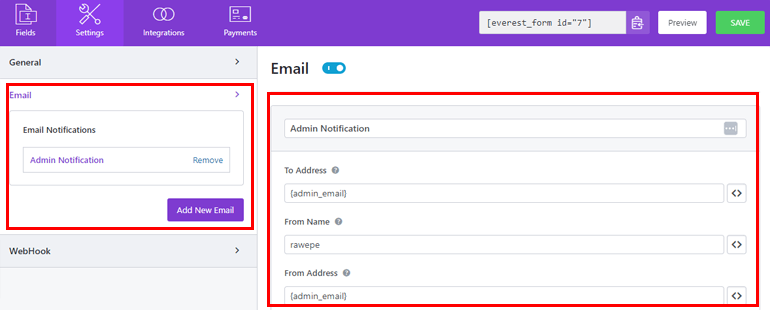
同样,在电子邮件设置中,您可以创建管理员和用户电子邮件以发送或接收电子邮件通知。 例如,您可以在成功提交表单后向用户发送确认电子邮件。
对于每封电子邮件,您可以编辑收件人地址、发件人地址、回复收件人、电子邮件主题等。

完成配置后,使用“保存”按钮保存更改。
6. 在您的网站上显示联系表
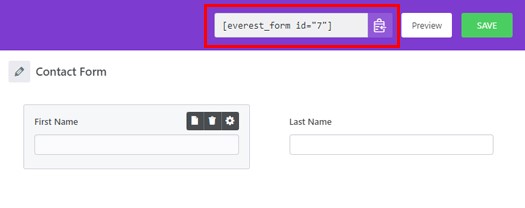
现在,您已准备好在您的网站上发布表单。 为此,请从表单构建器的右上角复制短代码。

然后,打开要在其中显示表单的帖子或页面。 您可以选择现有页面或创建新页面。 由你决定。

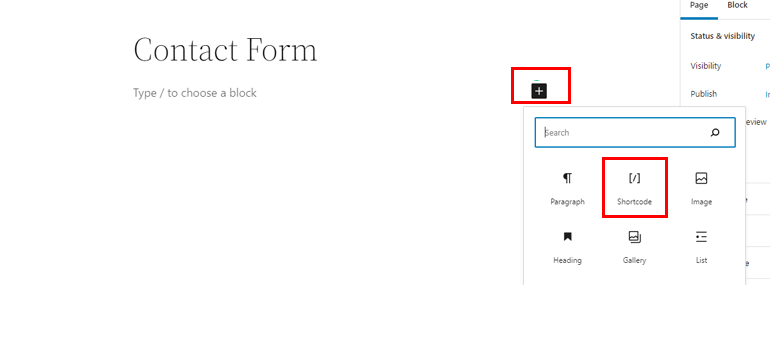
在这里,按下块插入器图标[+]并搜索Shortcode块。 将块添加到您的页面或发布并粘贴短代码。

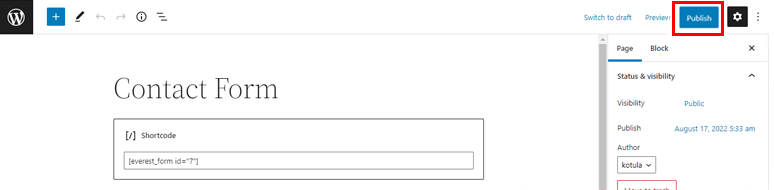
最后,如果是新页面,请按发布按钮。 如果它是现有页面,您只需单击更新按钮。

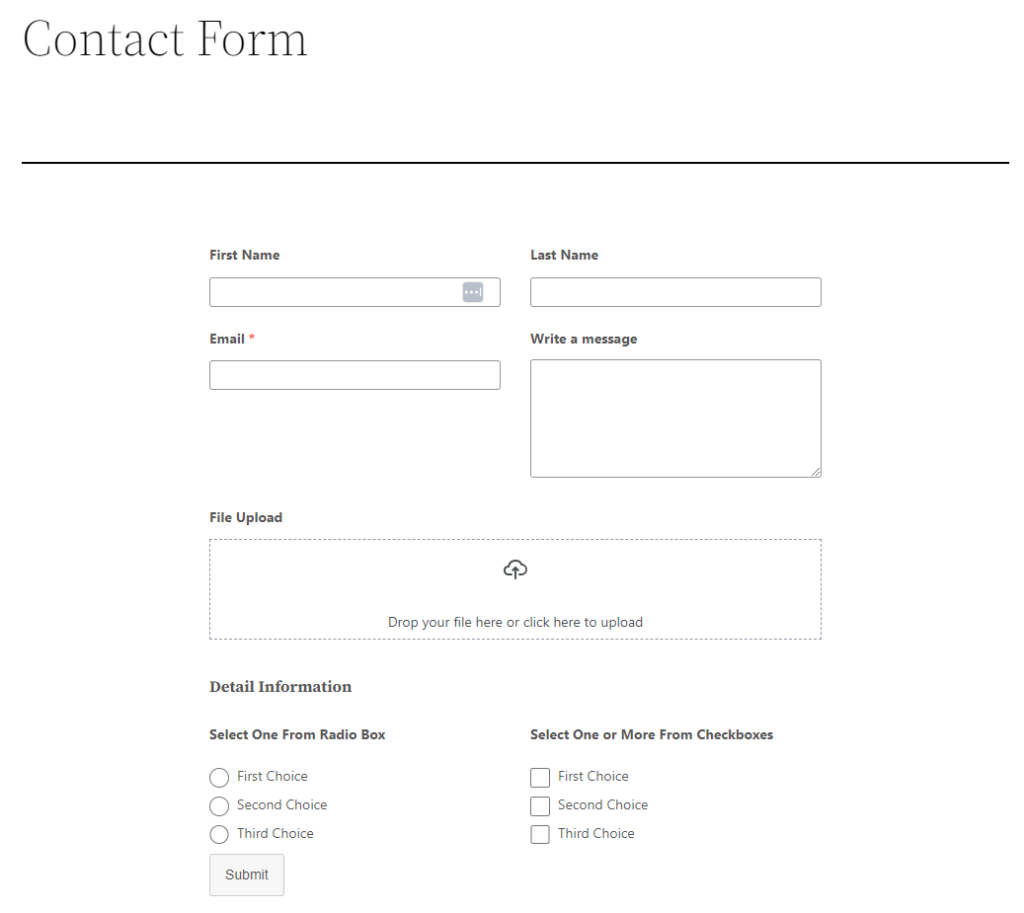
有了这个,您的表单应该在您的网站上生效!

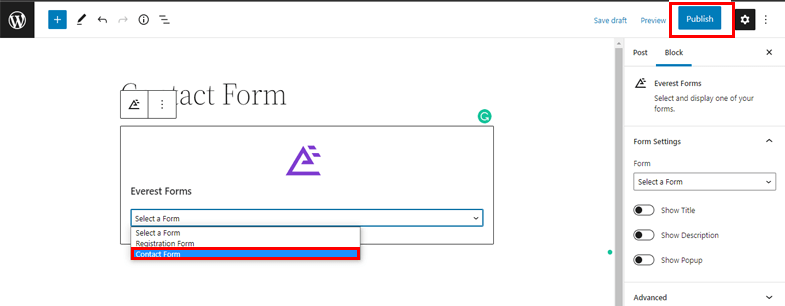
或者,您也可以使用Everest Forms块发布您的表单。 将其添加到您的页面或帖子中,然后从下拉列表中选择您刚刚创建的表单。

之后,像以前一样点击发布/更新按钮。
结论
总而言之,Everest Forms 使您能够自定义您的 WordPress 表单样式。 这是一个独一无二的插件,允许您编辑表单的每个设计方面,而无需编写任何代码。
然而,这并不是您使用 Everest Forms 所能做的全部。 除了联系表格,您还可以使用它来创建李克特量表调查表格、报价请求表格等。您甚至可以将 Google 地图、支付系统等添加到表格中。
我们已经在类似的文章中介绍了它的大量功能,所以如果您有兴趣,请访问我们的博客。
此外,在 Facebook 和 Twitter 上关注我们以获取激动人心的更新。
