如何自定义 WordPress 登录页面
已发表: 2021-07-29您是否正在寻找一种简单的方法来编辑您的登录页面? 我们已经为您服务了。 在本文中,我们将向您展示自定义 WordPress 登录页面并使其更加优雅的不同方法。
什么是 WordPress 登录页面?
顾名思义,WordPress 登录页面是您必须输入用户名和密码才能登录和访问 WordPress 仪表板的页面。 根据您的用户类型和您拥有的权限,您可以访问仪表板的不同部分。
大多数网站都会保留默认登录页面,因为它通常是访问者看不到的。 但是,要完全控制您的网站并使其更加安全,您应该自定义登录页面。
为什么要更改登录页面?
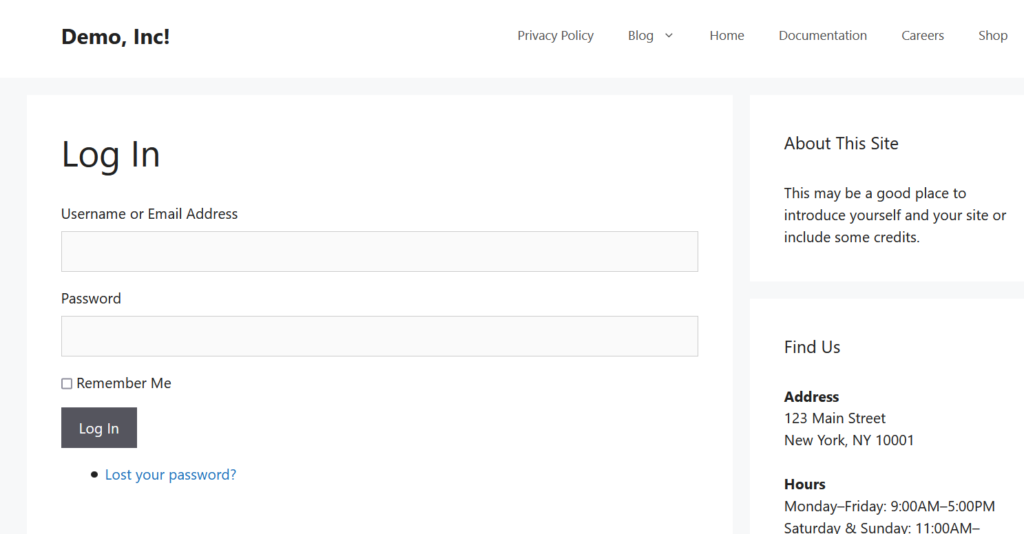
默认的 WordPress 登录页面看起来非常简单和基本。 此外,它可以是任何站点的登录页面。 没有任何个性化。

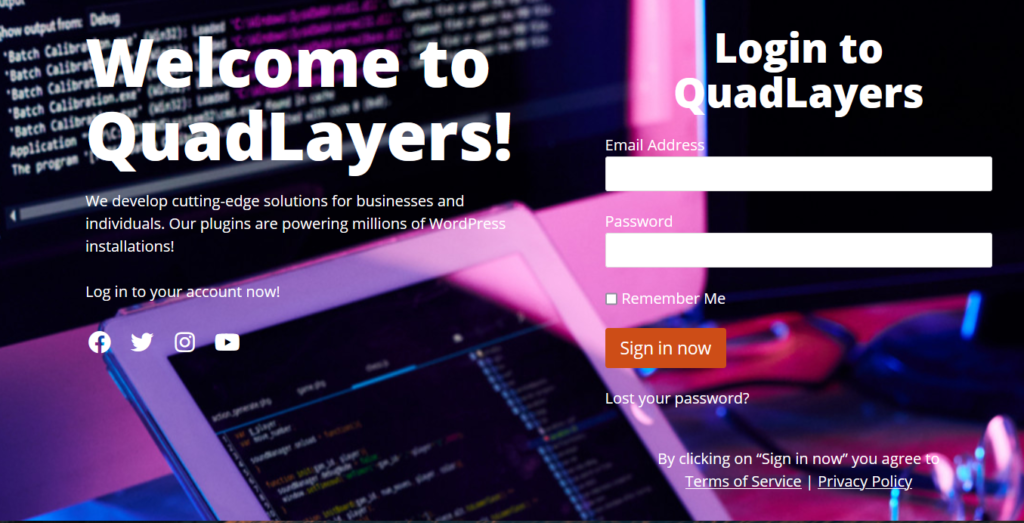
但是,如果您查看像 OptinMonster 这样的知名品牌的登录页面,您会看到它看起来像这样:

登录页面是完全自定义的,您可以立即知道它属于 OptinMonster。
您应该自定义 WordPress 登录页面有几个原因。 例如,如果您经营的是电子商务商店或会员网站,那么自定义登录页面是一个好主意。 购物者需要登录他们的账户才能完成交易或访问他们的会员福利,因此显示默认登录页面可能看起来不专业。 同样,如果您有会员计划,编辑登录页面并对其进行自定义是一个不错的选择。
此外,通过自定义登录页面,您可以使您的网站更安全地抵御黑客攻击。
您可以通过多种方式自定义 WordPress 登录页面。 您可以添加您的徽标、品牌名称、品牌颜色,甚至一些文字,以给您的用户留下深刻印象。 大多数网站不这样做,因此只需付出一点努力,您就会从大多数网站中脱颖而出。
现在让我们看看编辑登录页面的不同方法。
如何自定义 WordPress 登录页面
自定义登录页面主要有以下三种方式:
- 使用插件
- 以编程方式
- 使用页面构建器
让我们看一下下面的每种方法,以便您选择最适合您的方法。
1) 使用插件编辑登录页面
有许多插件可以自定义 WordPress 登录页面。 一些最好的是:
- 主题我的登录(有限定制)
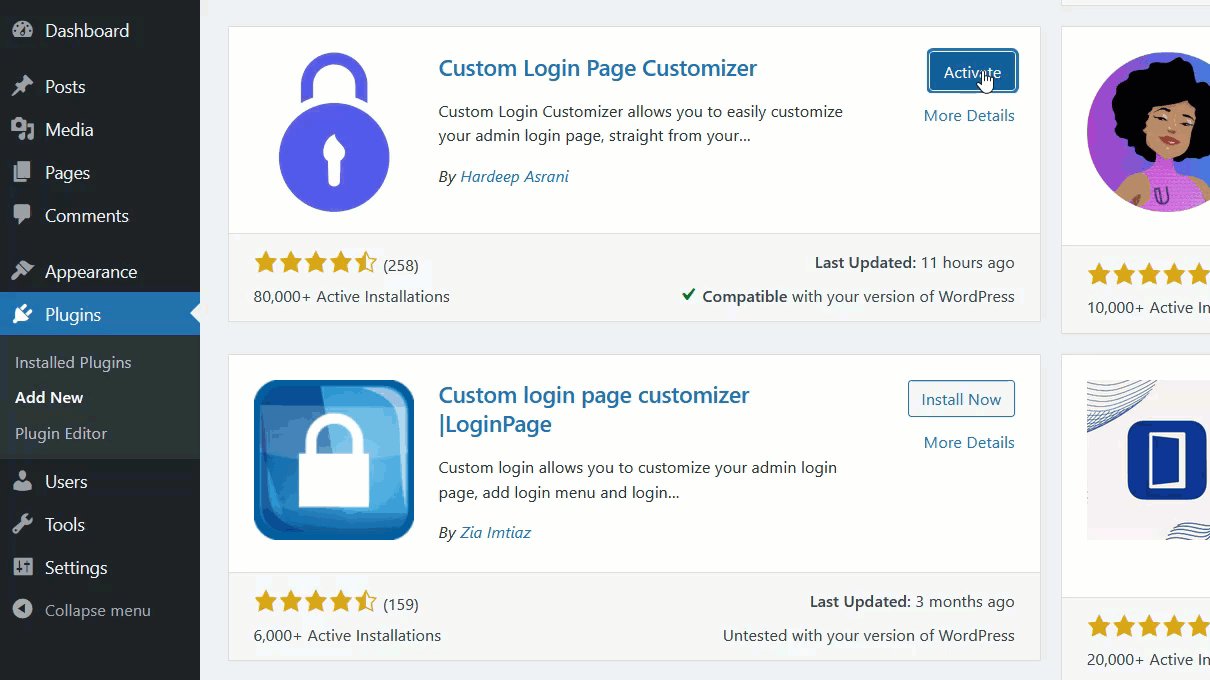
- 自定义登录页面定制器(高度可定制)
- CSS Hero(专用定制插件)
- WPForms(具有高级功能的表单插件)
- SeedProd(登陆页面的完整解决方案)
对于本教程,我们将使用 Theme My Login 和 Custom Login Page Customizer。 让我们看一步一步的过程。
1.1) 主题我的登录
Theme My Login 是一个免费插件,用于在 WordPress 中创建自定义登录页面。 无需使用任何额外的 CSS 片段,您就可以将站点的样式与登录页面相匹配。
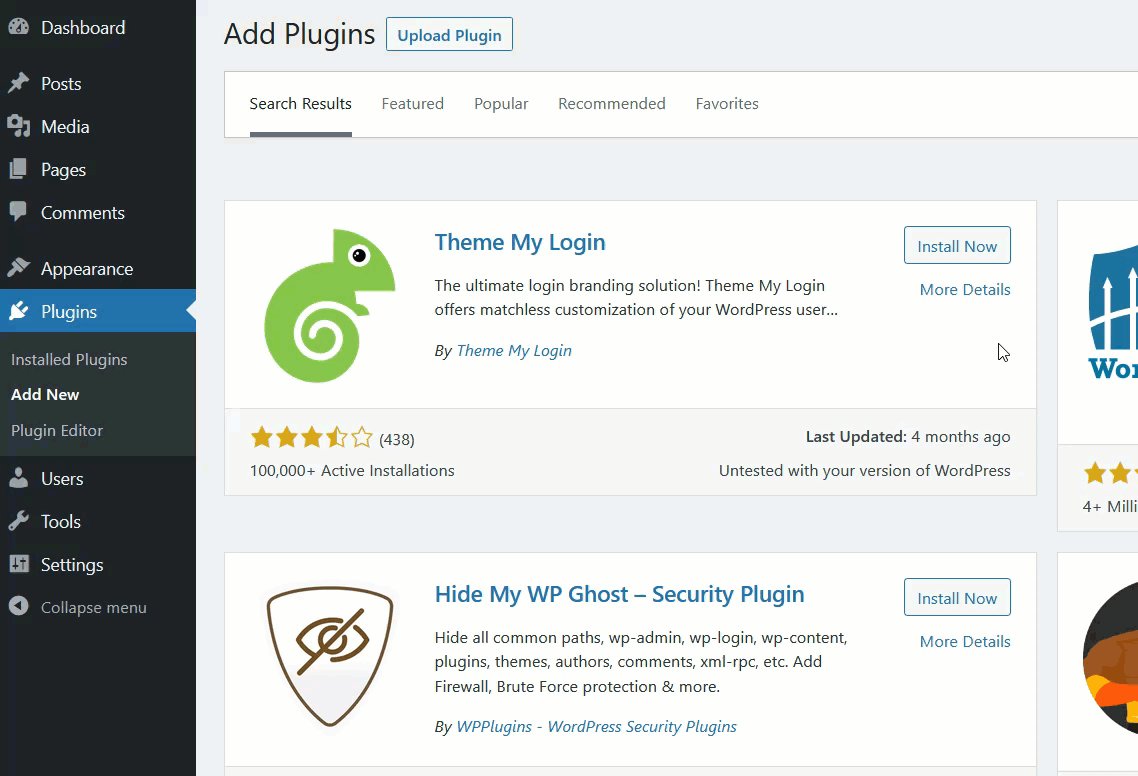
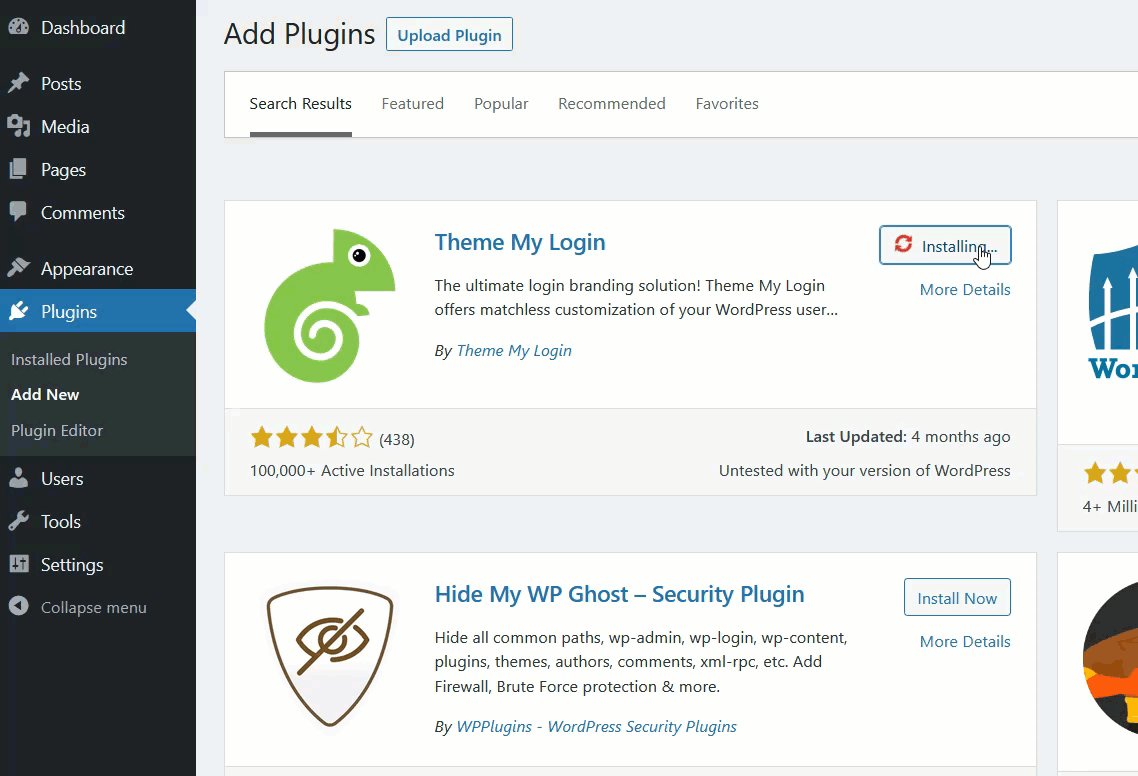
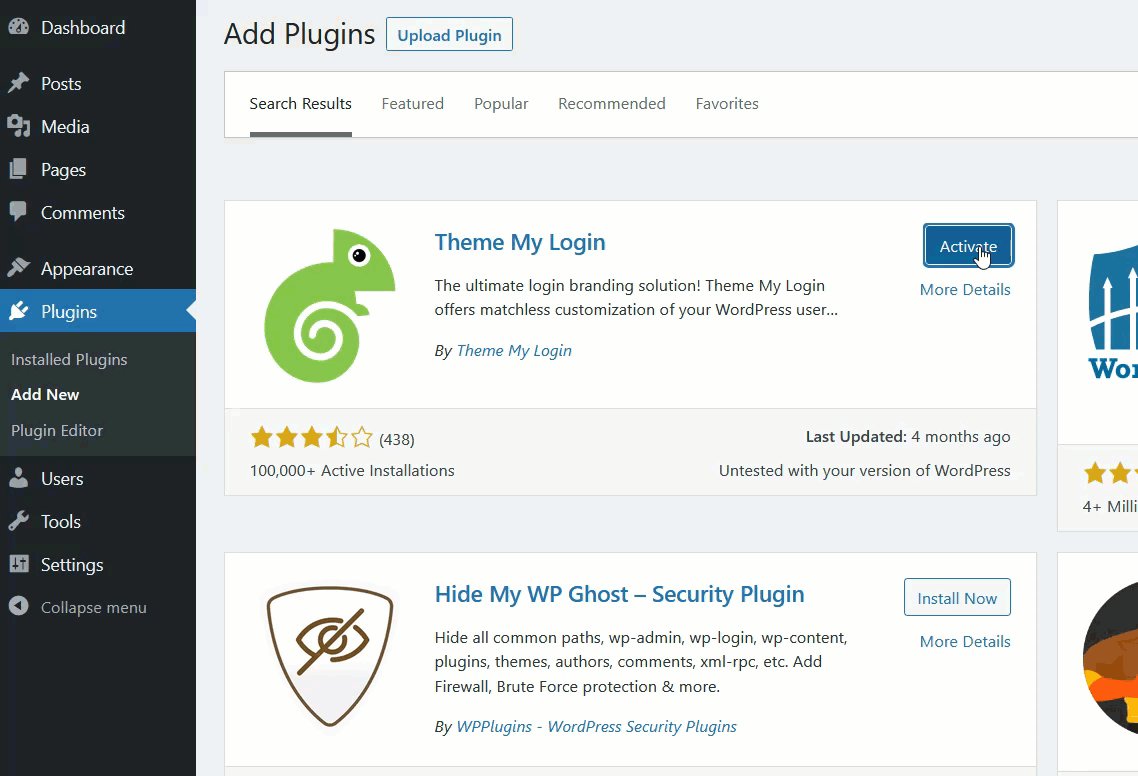
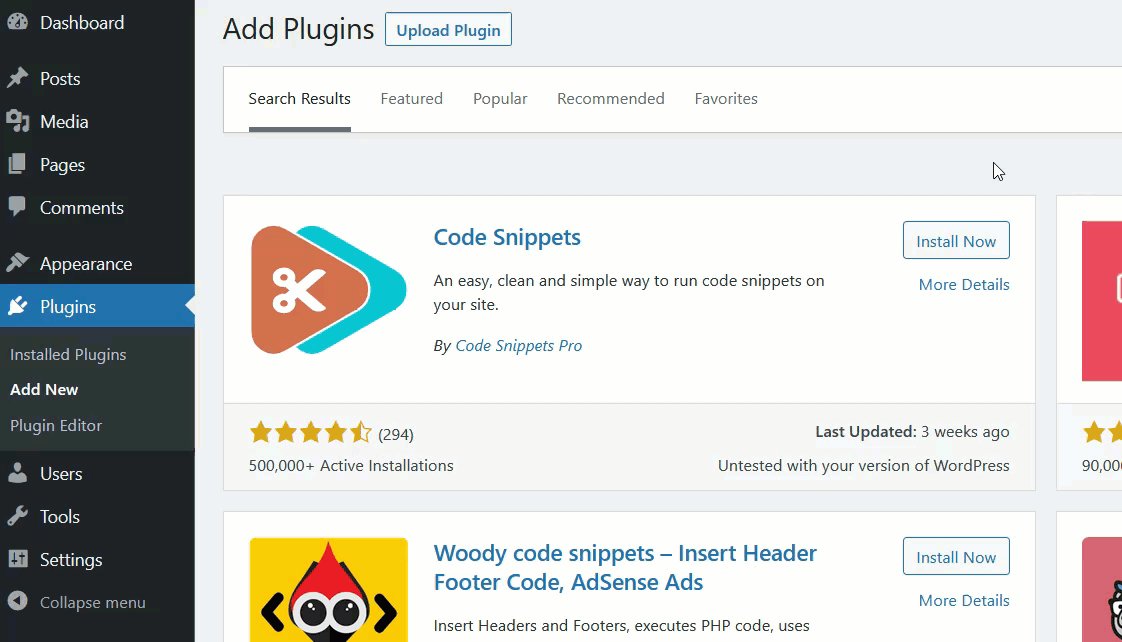
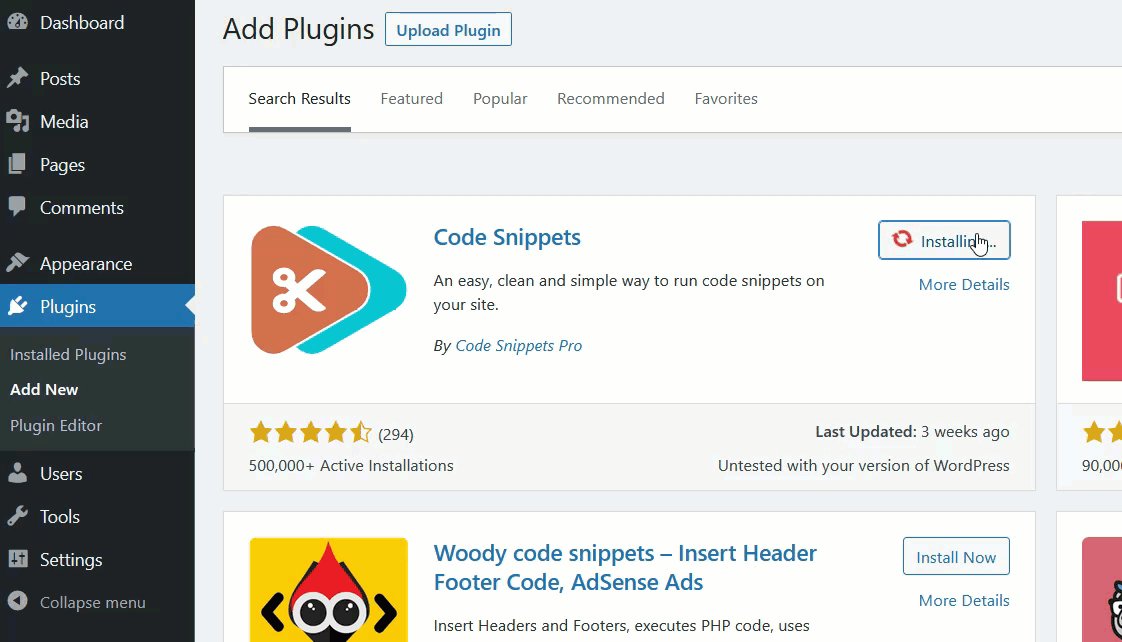
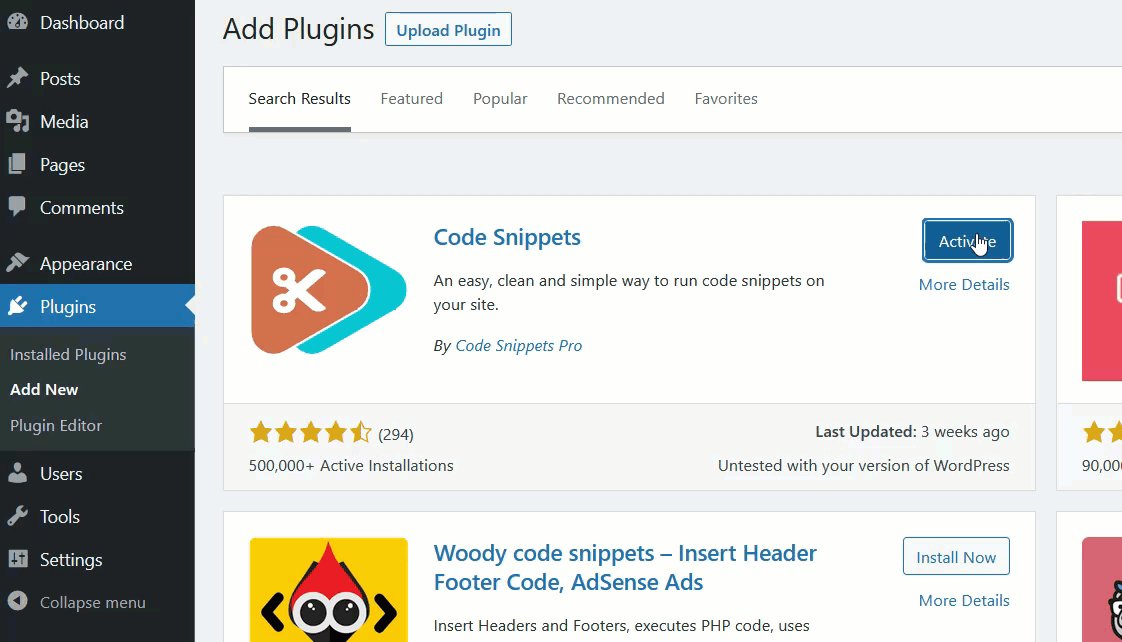
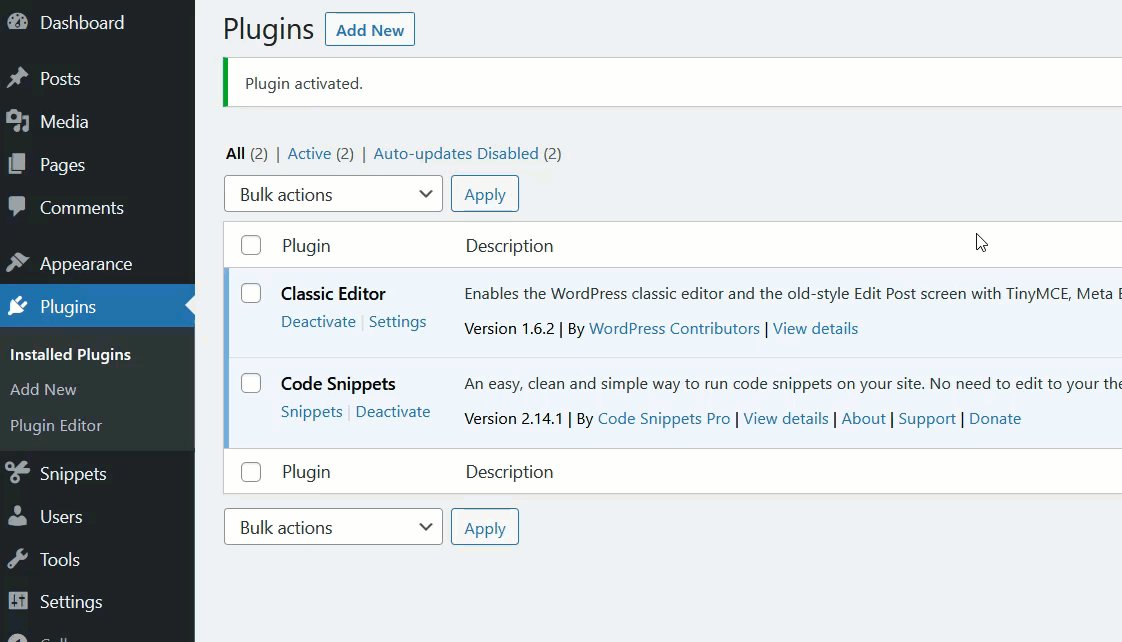
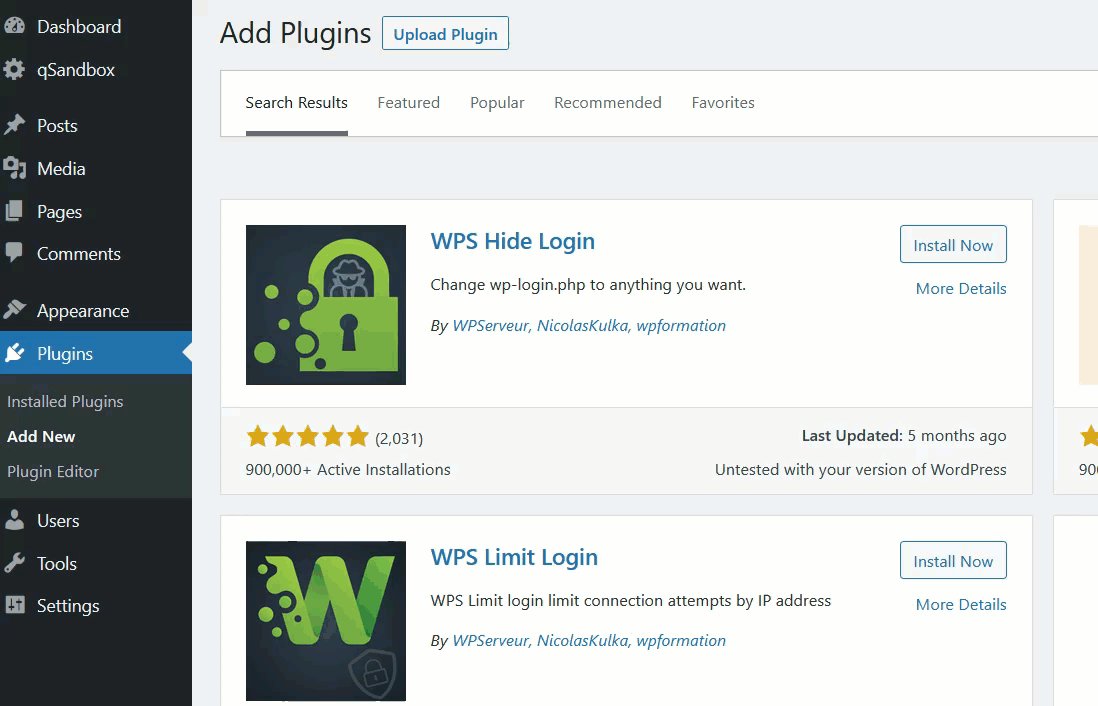
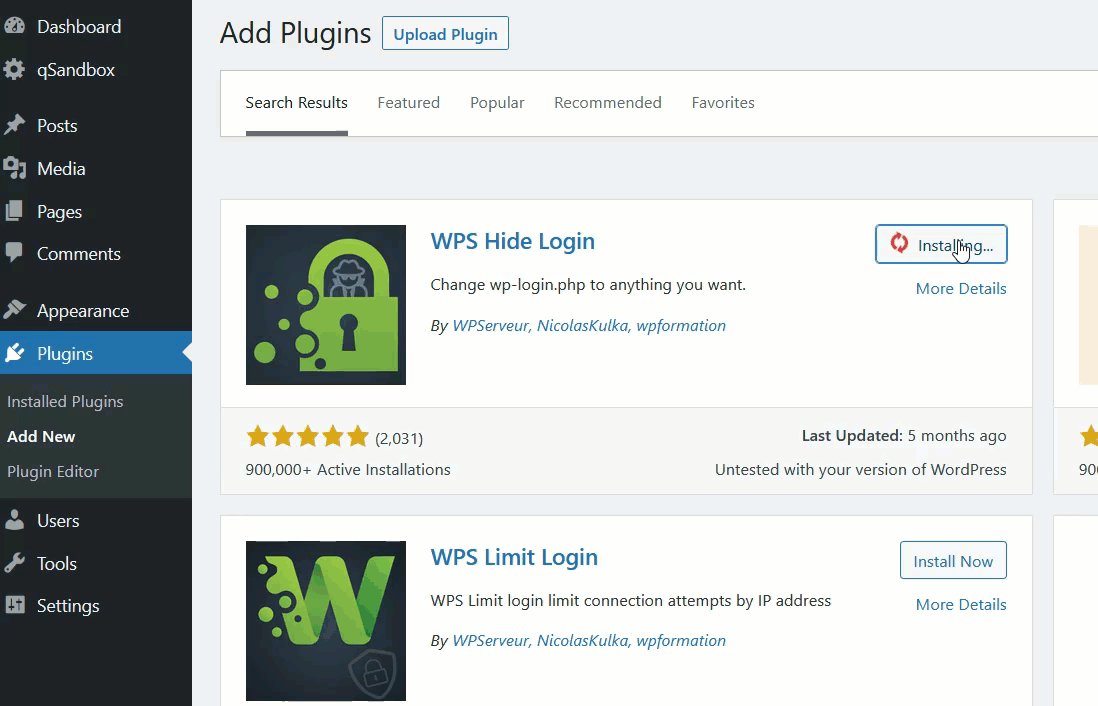
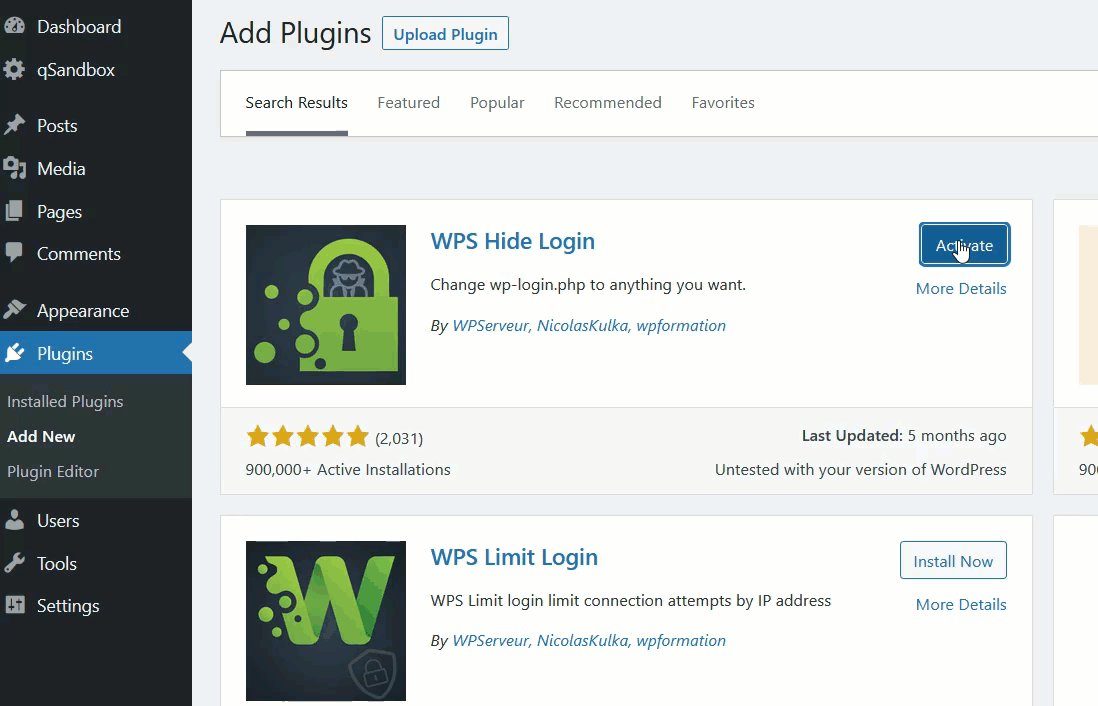
首先,安装并激活插件。 在您的 WordPress 仪表板中,转到Plugins > Add New ,查找插件并安装它。

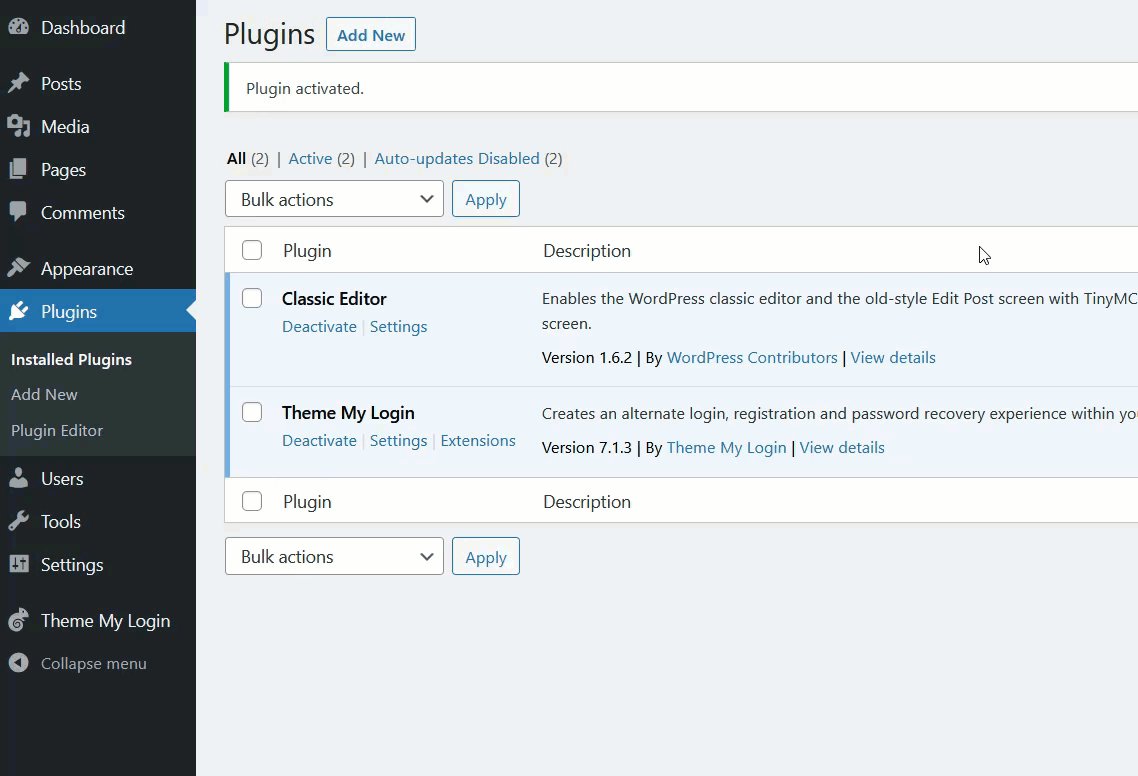
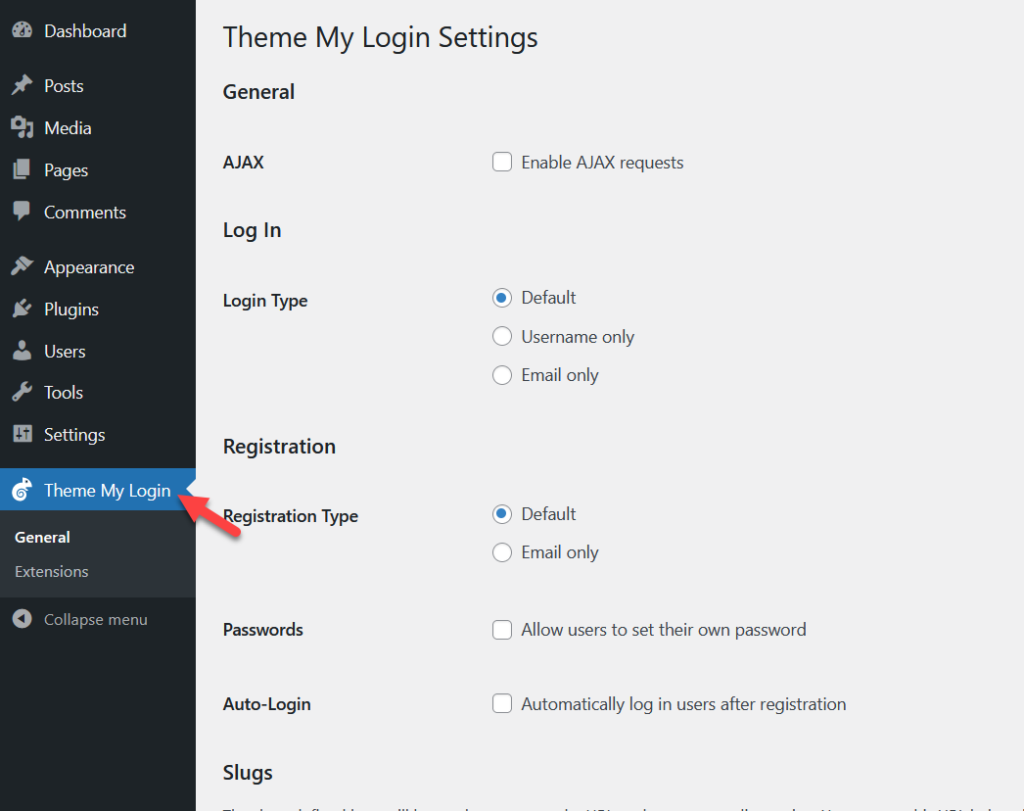
激活后,您将在左侧看到插件的设置。

您将看到的主要配置是:
- 一般的
- 登录
- 登记
- 蛞蝓
在这些选项下,您将看到一些子配置。 Theme My Login 没有很多自定义选项,但对于那些想要进行一些基本更改的人来说,它们已经足够了。
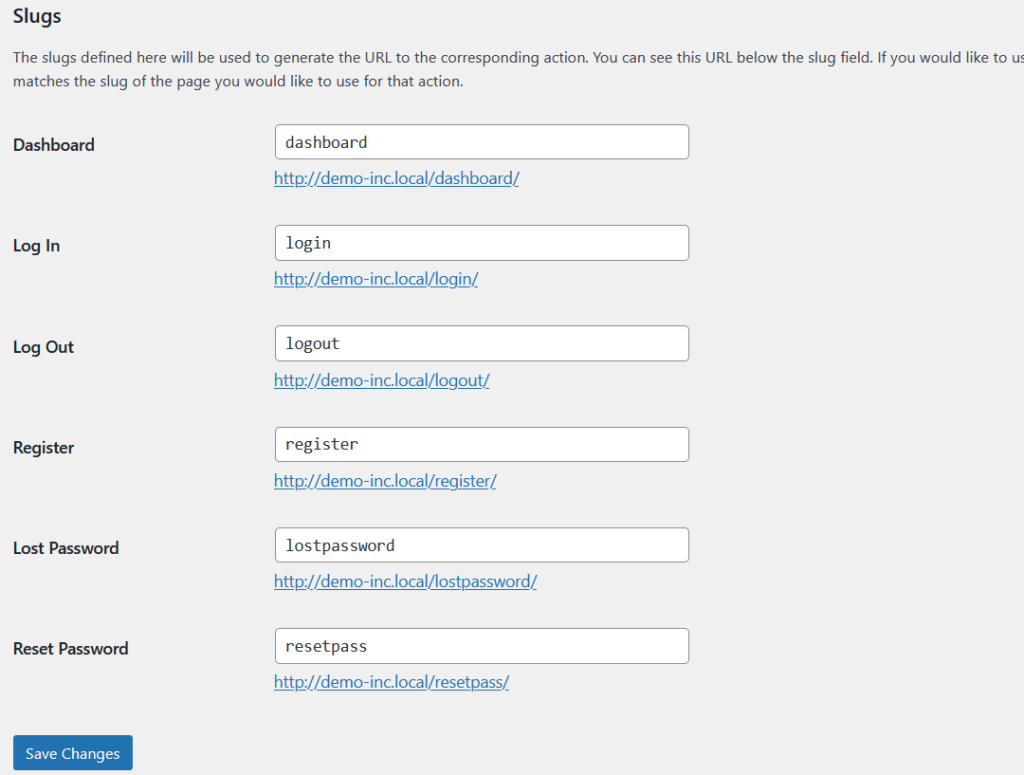
向下滚动到 slugs 部分,您将看到所有可以使用和更改的可用永久链接。

完成修改后,保存更改,然后检查前端的登录页面。

该插件还针对 WordPress 短代码进行了优化,允许您在帖子/页面中嵌入登录、注册、仪表板或丢失密码页面。
一些可用的简码是:
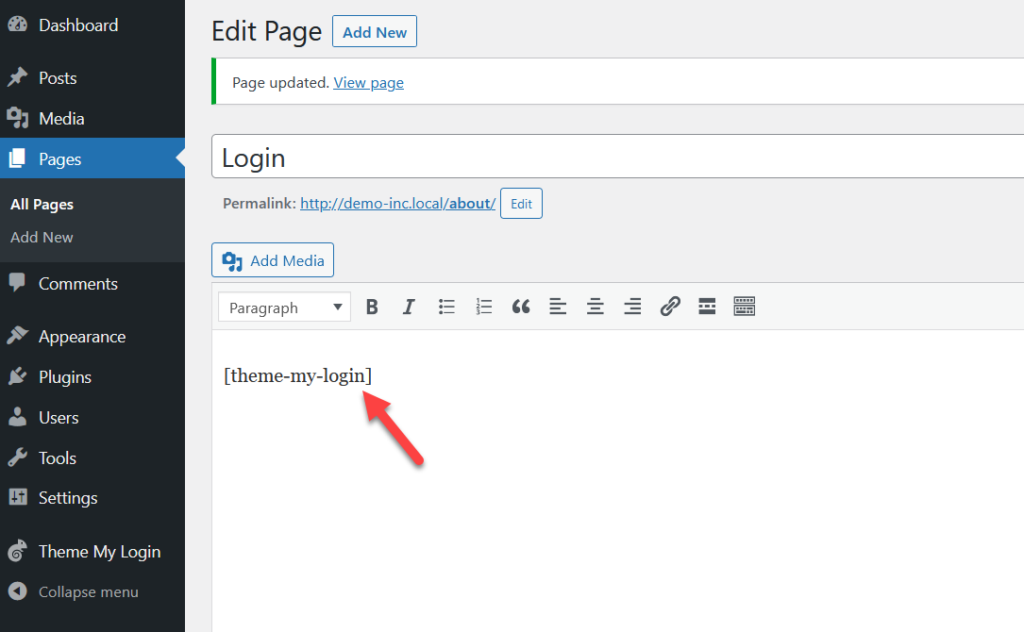
- [theme-my-login] – 登录页面
- [theme-my-login action=”register”] – 注册页面
- [theme-my-login action=”lostpassword”] – 丢失密码页面
- [theme-my-login action=”resetpass”] – 重置密码页面
只需在经典编辑器或古腾堡编辑器上添加您想要的简码,然后发布(或更新)页面。

而已! 这就是您可以使用 Theme My Login 编辑 WordPress 登录页面的方式。 如果您的用户需要经常登录,我们建议您将登录页面添加到您的 WordPress 菜单中。
1.2) 自定义登录页面定制器
如果您想要更高级的功能但仍想要免费插件,自定义登录页面定制器适合您。 它是另一个专用工具,可让您在不使用任何代码的情况下编辑 WordPress 登录页面。
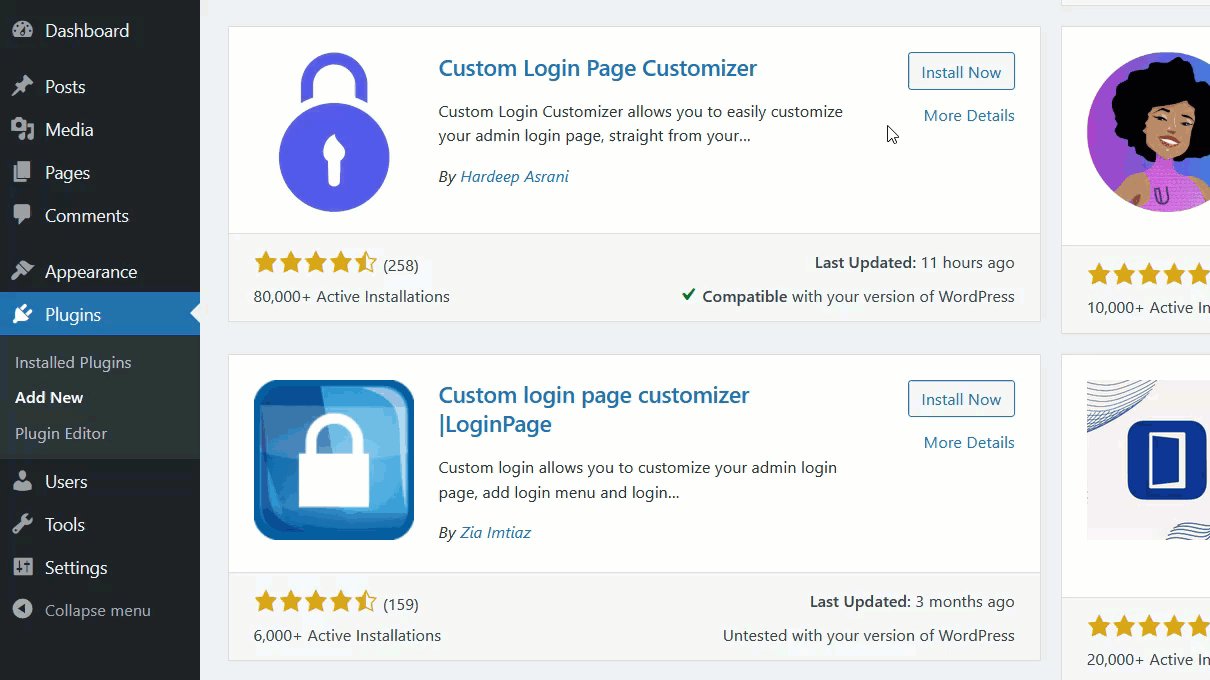
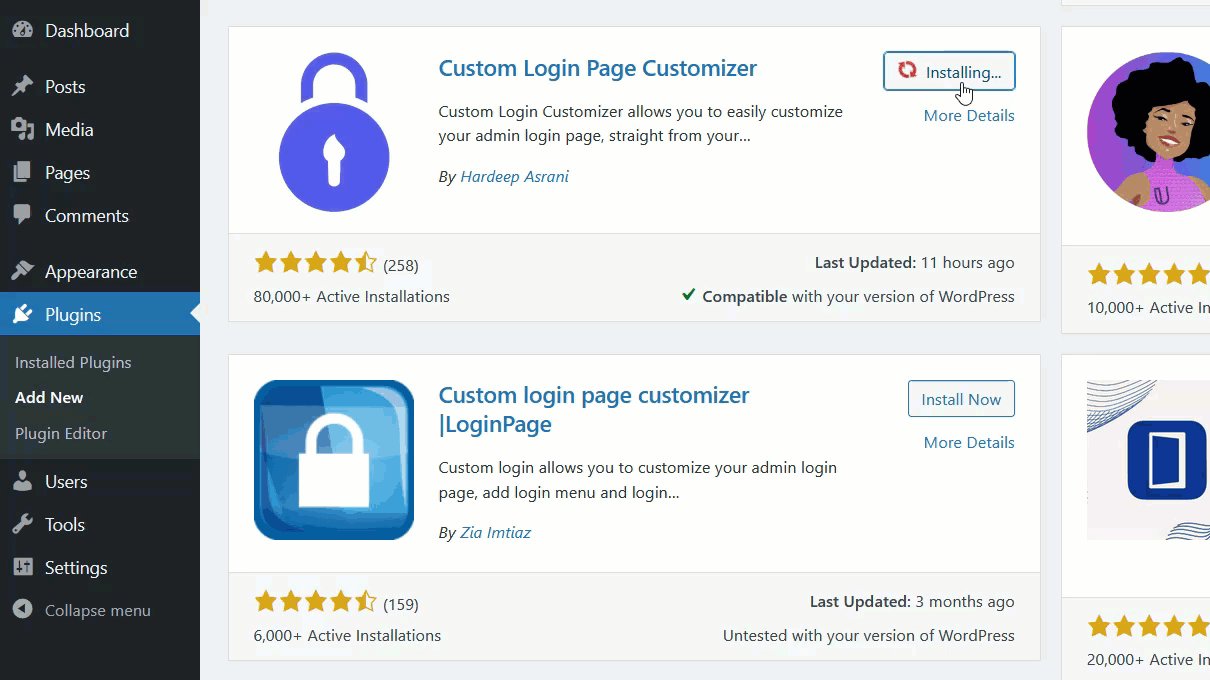
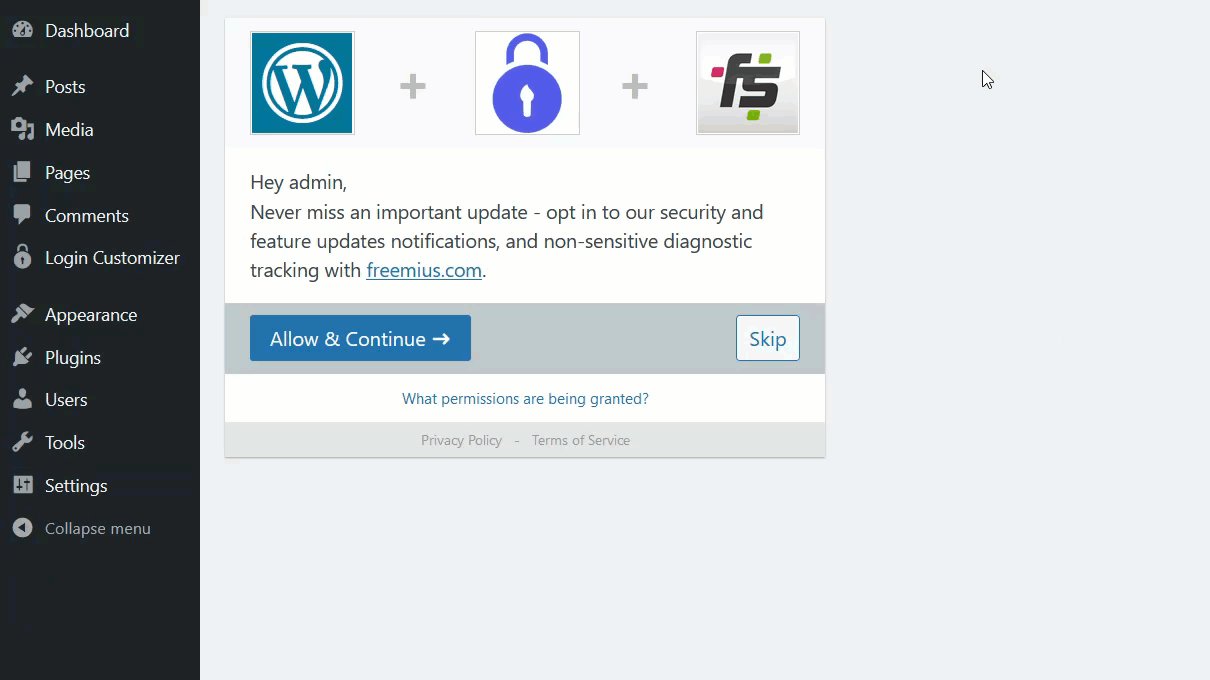
首先,您需要在您的网站上安装并激活插件,方法是转到Plugins > Add New 。

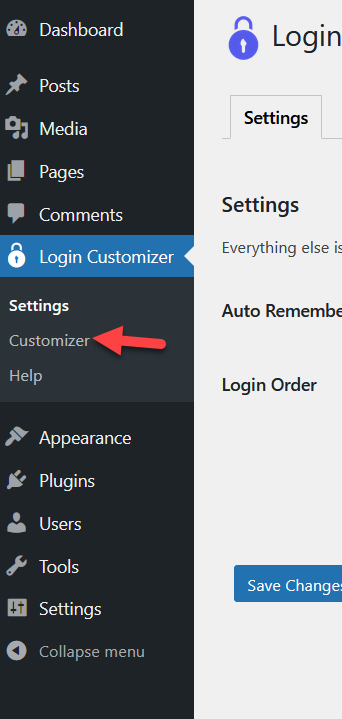
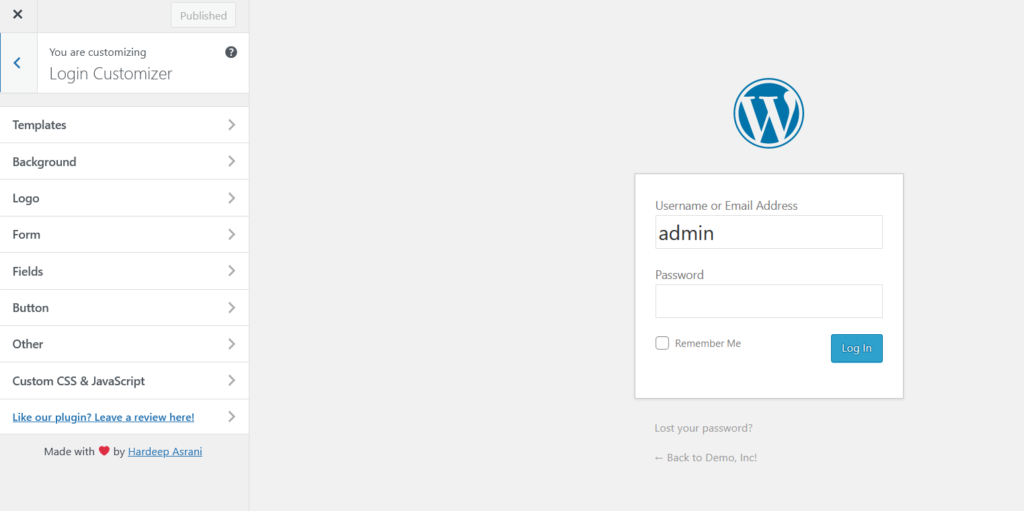
您将在左侧看到设置。 单击定制器,您将被重定向到 WordPress 定制器,您可以在其中管理所有内容。

或者,您可以通过选择登录定制器选项从外观部分访问定制器。

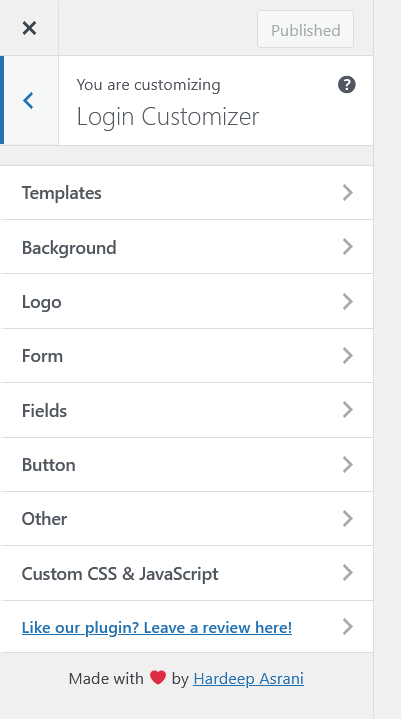
在左侧,您将看到所有可用选项,而在右侧,您可以预览登录表单。

您可以在登录表单中自定义的选项包括:
- 模板
- 背景
- 标识
- 形式
- 字段
- 按钮
- 其他
- 自定义 CSS 和 JavaScript
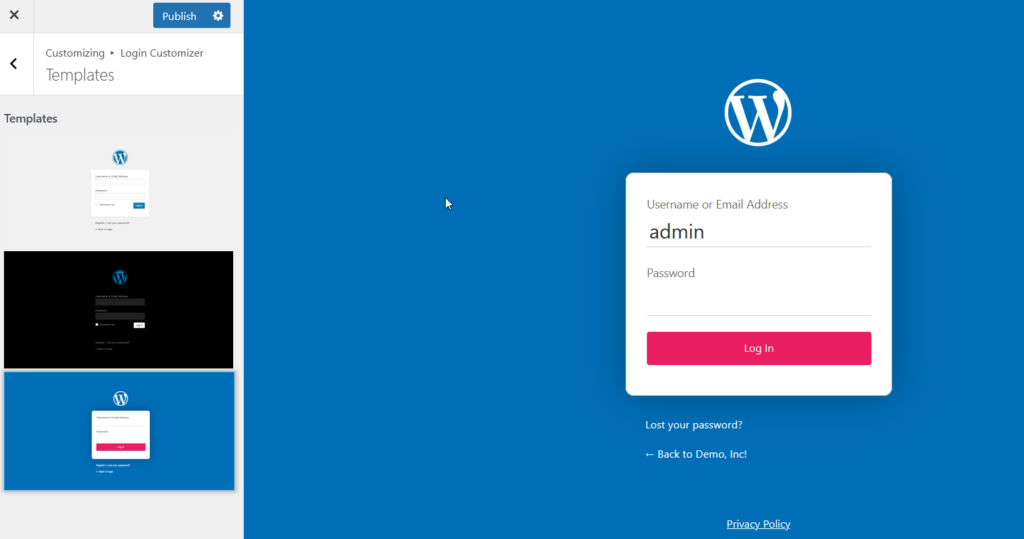
如果您不想花时间从头开始设计登录页面,您可以使用其中一个模板。

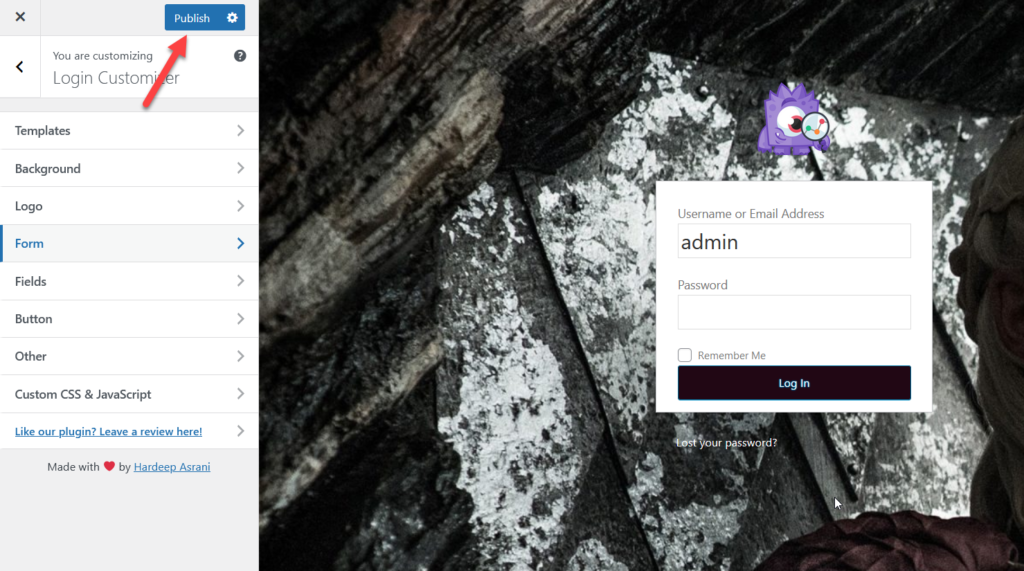
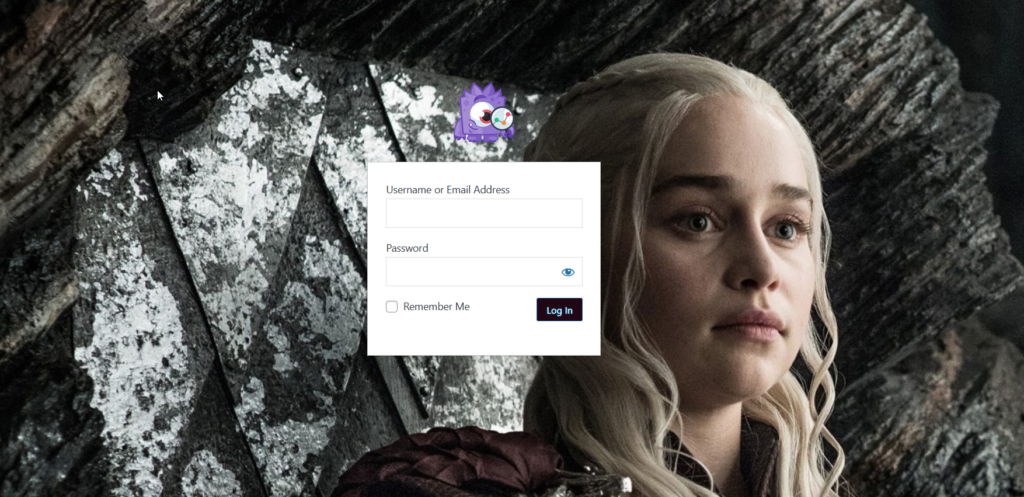
或者,您可以查看不同的选项并完全按照您的需要制作您的登录页面。 在本教程中,我们将更改徽标、颜色并添加背景图像。 对设计感到满意后,保存更新。

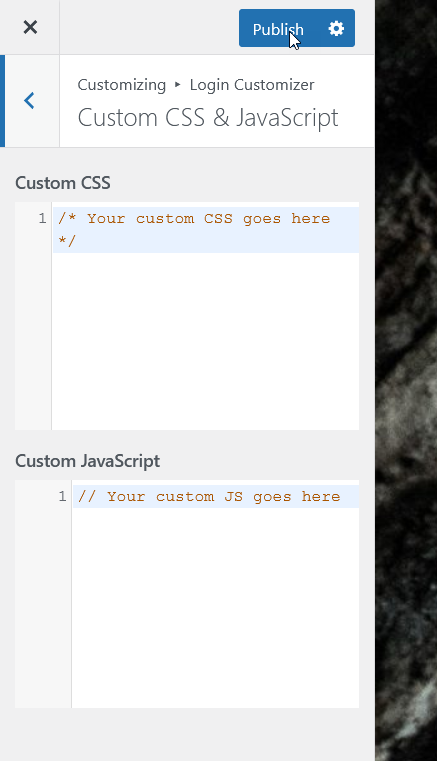
此外,您可以将自定义 CSS 或 JavaScript 代码添加到登录页面,这对于具有编码技能的人来说可能是一个非常有趣的选择。

所以现在如果你检查前端,你会看到你自定义的 WordPress 登录页面。

有关编辑登录页面的插件的更多信息,请查看这篇文章。
如您所见,使用插件编辑登录页面很容易。 但是,如果您知道如何编码,您可能希望以编程方式对其进行自定义。
2) 以编程方式自定义 WordPress 登录页面
如果您不想安装第三方工具并编写自己的解决方案,您可以以编程方式编辑登录页面。 您可以将代码粘贴到主题的functions.php文件中或使用特定于站点的插件。 对于这个演示,我们将使用代码片段插件。
注意:如果您要在开始之前直接编辑functions.php文件,我们建议您创建站点的完整备份并创建子主题。
首先,在您的网站上安装并激活代码片段。

现在让我们看一个您可以使用的示例代码。
函数 quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
背景图片:网址(https://www.example.com/image.png);
高度:100px;
宽度:300 像素;
背景尺寸:300px 100px;
背景重复:不重复;
底部填充:10px;
}
</style>
<?php }
add_action('login_enqueue_scripts', 'quadlayers_login_logo');如果您快速查看代码,您会发现我们正在添加具有特定尺寸的徽标。 您还会看到有一个链接。 那是您的徽标的 URL,因此请确保您相应地调整 URL 以显示您的徽标。
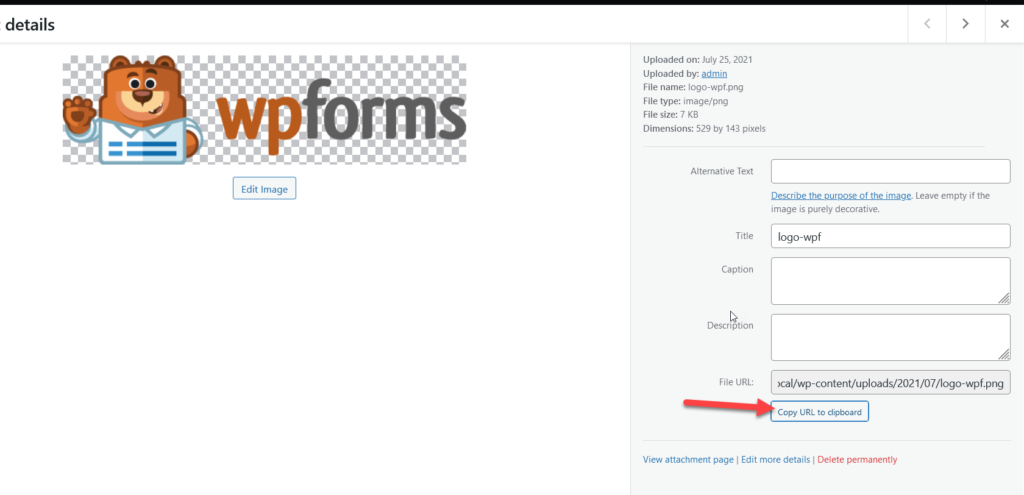
如何查找图片网址
查找图像 URL 非常简单。 将图像上传到您的网站后,打开媒体库并选择图像。 在右侧,您将看到图像 URL。

复制文件 URL 并将其粘贴到代码中。 例如,使用上图的最终代码将是:
函数 quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
背景图片:网址(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
高度:100px;
宽度:300 像素;
背景尺寸:300px 100px;
背景重复:不重复;
底部填充:10px;
}
</style>
<?php }
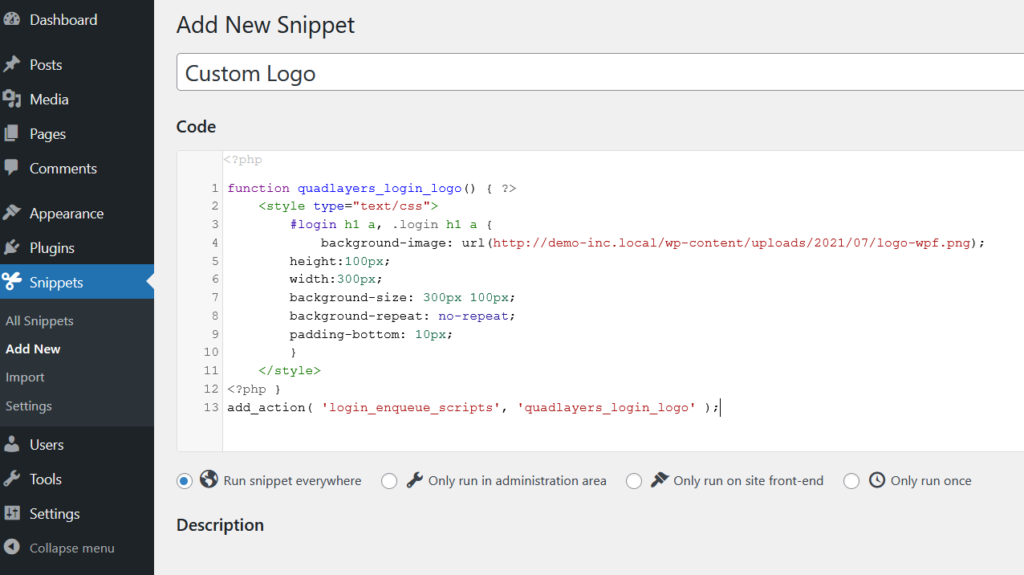
add_action('login_enqueue_scripts', 'quadlayers_login_logo');您还可以自定义尺寸,但现在只需使用您自己的图像 URL 复制代码即可。 现在,您需要使用代码片段插件创建一个新片段。 转到Snippets > Add New ,粘贴代码并激活代码段。

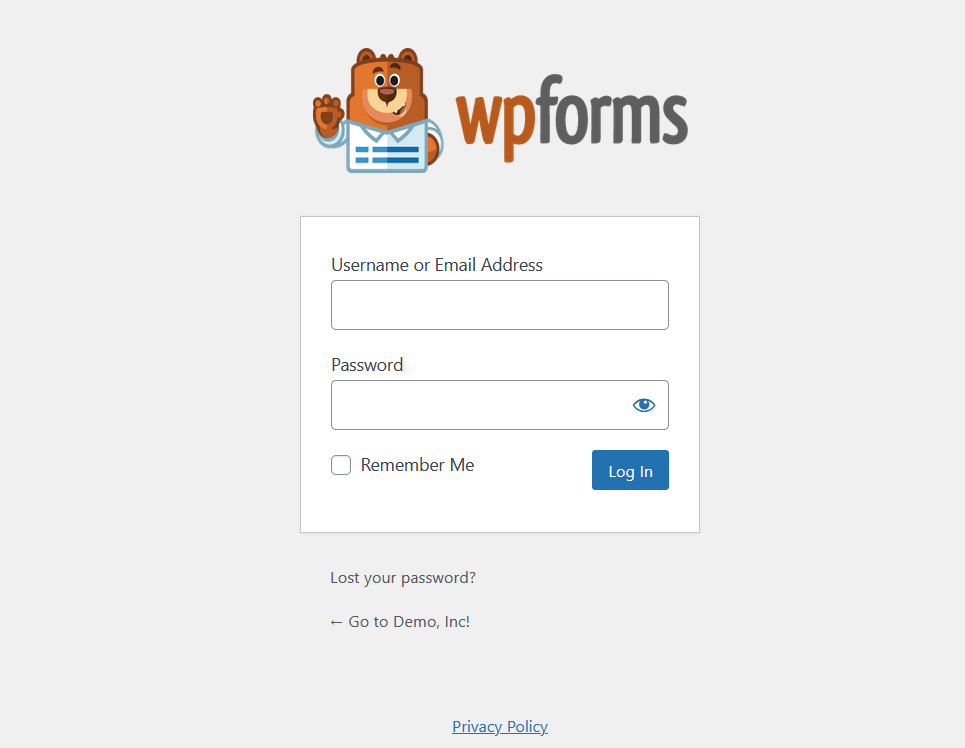
现在,使用隐身窗口检查登录页面,您将看到新徽标。

如果你再次检查代码,你会发现有一些 CSS 赋予它某种风格。 如果您愿意,您可以删除代码<style type=”text/css”></style>并将以下 CSS 代码添加到主题的样式表或定制器中。
#login h1 a, .login h1 a {
背景图片:网址(http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
高度:100px;
宽度:300 像素;
背景尺寸:300px 100px;
背景重复:不重复;
底部填充:10px;
}请记住,您需要根据自己的要求编辑 CSS 代码。 您需要学习的课程是:
#登录 h1 a
和
.login h1 a
我们已成功更改 WordPress 徽标,但徽标 URL 仍指向 WordPress.org 域。 但是,您可以通过将一个小的 PHP 脚本添加到functions.php文件或使用代码片段来轻松更改它。
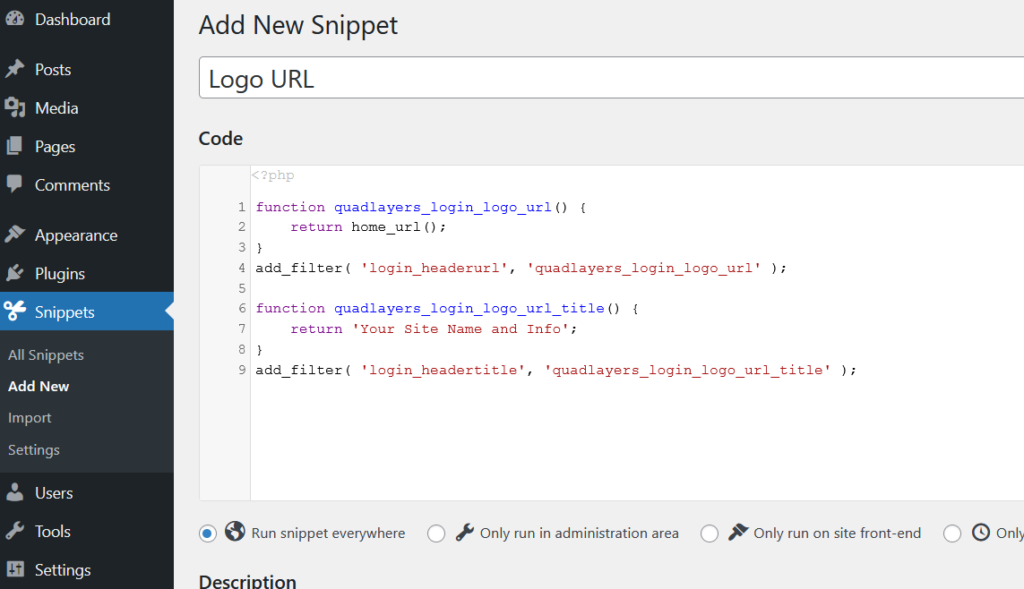
使用代码片段插件创建一个新片段并粘贴以下代码。
函数 quadlayers_login_logo_url() {
返回 home_url();
}
add_filter('login_headerurl', 'quadlayers_login_logo_url');
函数 quadlayers_login_logo_url_title() {
返回“您的站点名称和信息”;
}
add_filter('login_headertitle', 'quadlayers_login_logo_url_title'); 
激活 PHP 片段后,徽标 URL 将成为您的域名。
这些只是一些自定义,但您还可以做更多的事情。 我们建议您使用代码并完全按照您的需要编辑登录页面。
3) 使用页面构建器
自定义 WordPress 登录页面的另一种方法是使用专用的页面构建器。 您可以使用许多页面构建器,但对于本教程,我们将使用 SeedProd。
SeedProd 是一个免费增值工具,可让您构建高质量的登录页面。 如果你想使用它的模板,你需要获得每年 39.50 美元起的高级版本。
激活插件后,您需要验证许可证密钥。


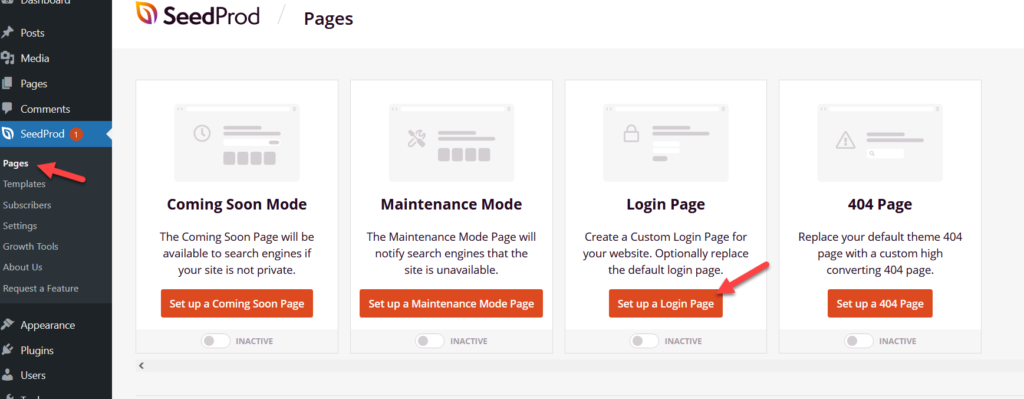
这将使您可以访问所有预制模板。 验证密钥后,转到SeedProd > Pages并选择 Login Page 选项。

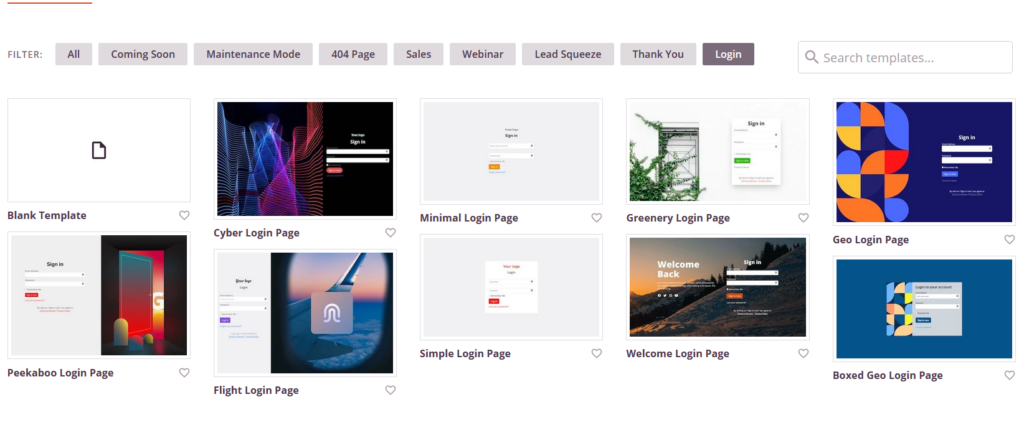
您将在屏幕上看到所有可用的登录模板。 您可以选择这些预制模板中的任何一个,也可以从头开始创建一个新模板。

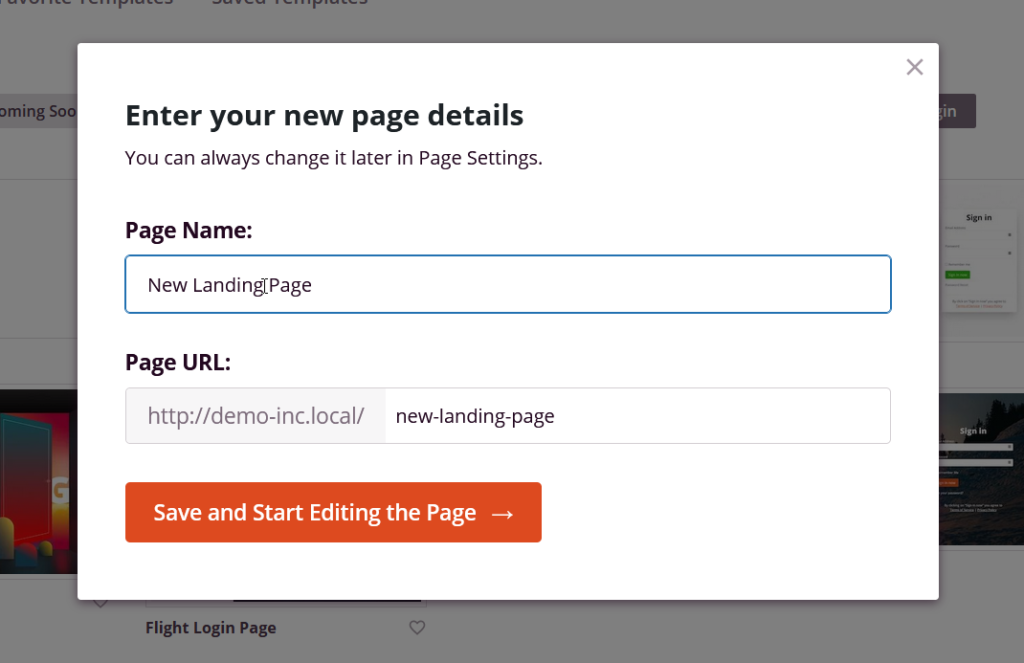
对于本教程,我们将选择其中一个模板。 选择模板后,为其命名。

之后,您将被重定向到页面构建器。

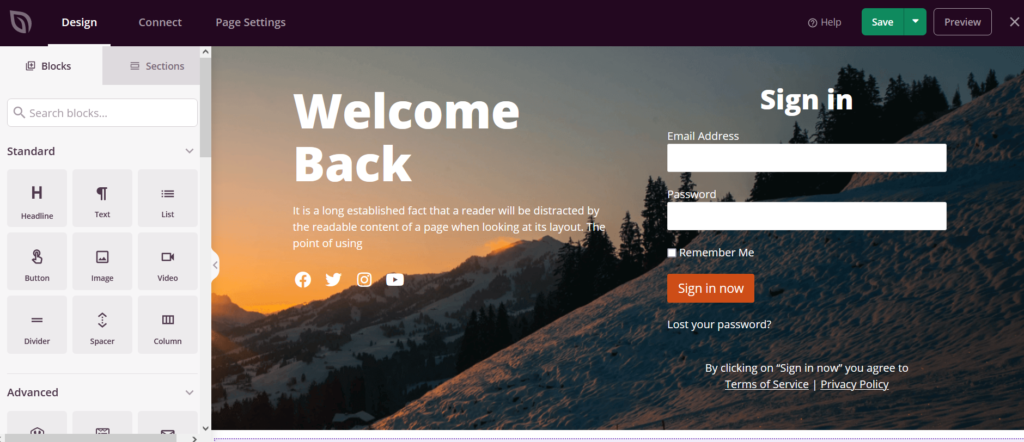
在左侧,您将看到可用于编辑登录页面的所有元素,在右侧,您将看到页面的预览。 要添加元素和自定义登录页面,只需将元素从左列拖放到预览向导中即可。
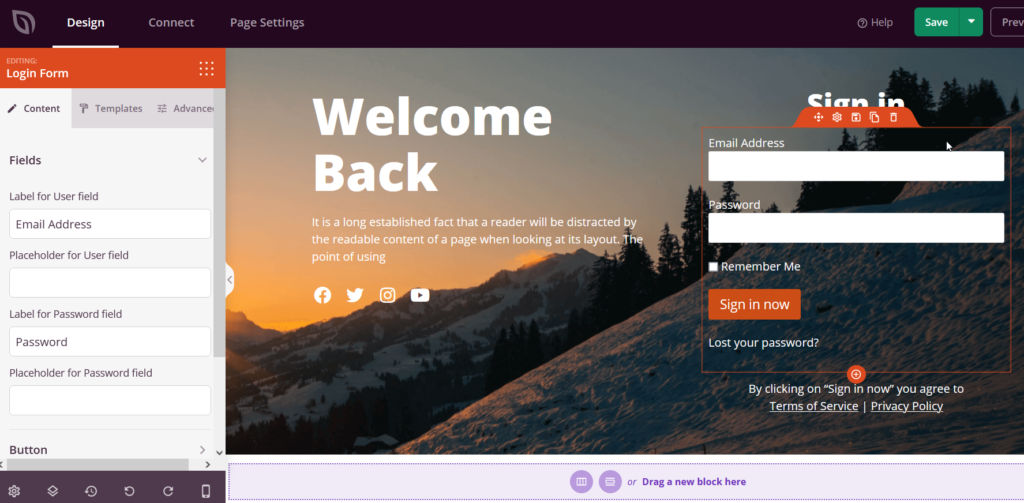
默认情况下,我们选择的登录模板带有背景图片、登录表单和一些文本内容。 您可以通过单击它们来编辑这些元素中的任何一个。 例如,要编辑登录表单,选择它,然后在左侧面板上,您将看到配置选项。

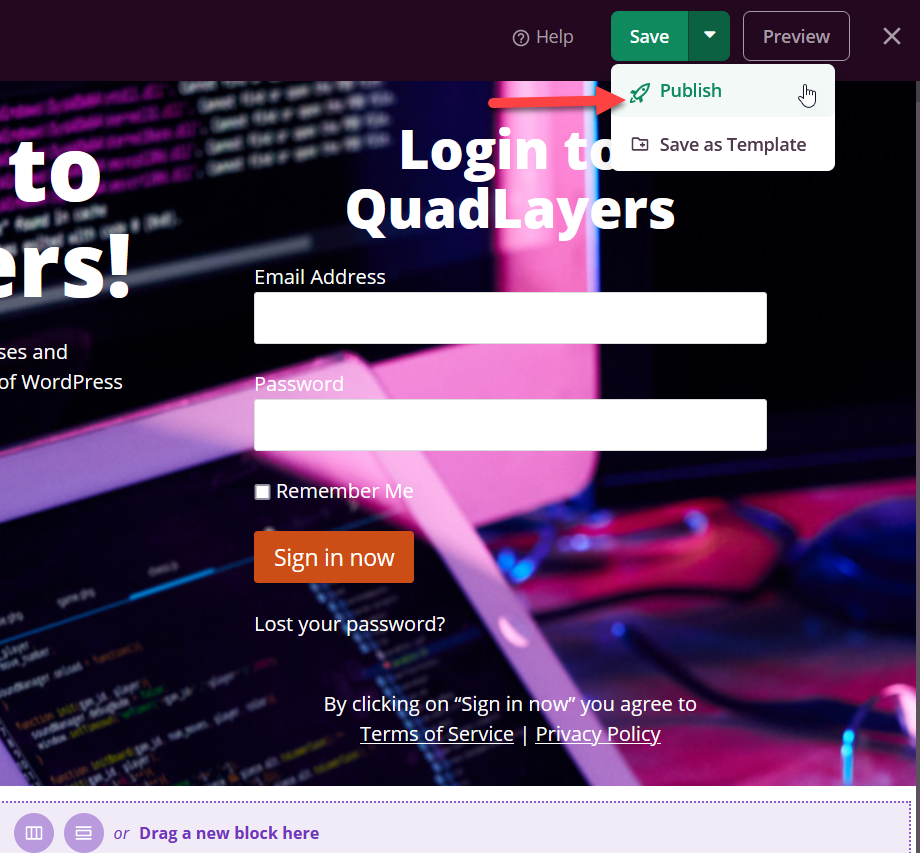
修改页面后,发布。

现在从前端检查页面,您将看到新自定义的登录页面。

确保将页面 URL 添加到 WordPress 菜单或侧边栏小部件,以便用户可以使用新 URL 登录。
大多数 WordPress 页面构建器插件都带有此功能,因此无论您使用什么工具,您都应该能够做到这一点。
如何查找 WordPress 登录页面 URL
查找 WordPress 登录 URL 很容易。 如果您安装了 WordPress,您可以将/wp-admin/添加到域的末尾,它会将您重定向到 WordPress 仪表板。 如果没有,您可以将/wp-login.php添加到域名的末尾。 例如,如果您的域名是example.com ,则在浏览器中输入www.example.com/wp-admin/或www.example.com/wp-login.php 。
在大多数情况下,这两种方法都会起作用。 或者,您也可以尝试在域名末尾添加/admin/或/login/ 。
请记住,如果网站管理员配置了自定义登录路径,您将需要联系他们并询问他们。
现在您已经找到了登录页面 URL,让我们看看如何更改登录 URL。
如何更改 WordPress 登录 URL
WordPress 是世界上最受欢迎的 CMS,因此它是黑客最喜欢的平台。 登录页面是受到更多攻击的页面之一,因此出于安全原因,最好更改登录页面 URL。 这将帮助您防止未经授权的用户访问登录页面并尝试随机的用户名和密码组合。
在本节中,我们将向您展示如何更改默认的 WordPress 登录 URL。
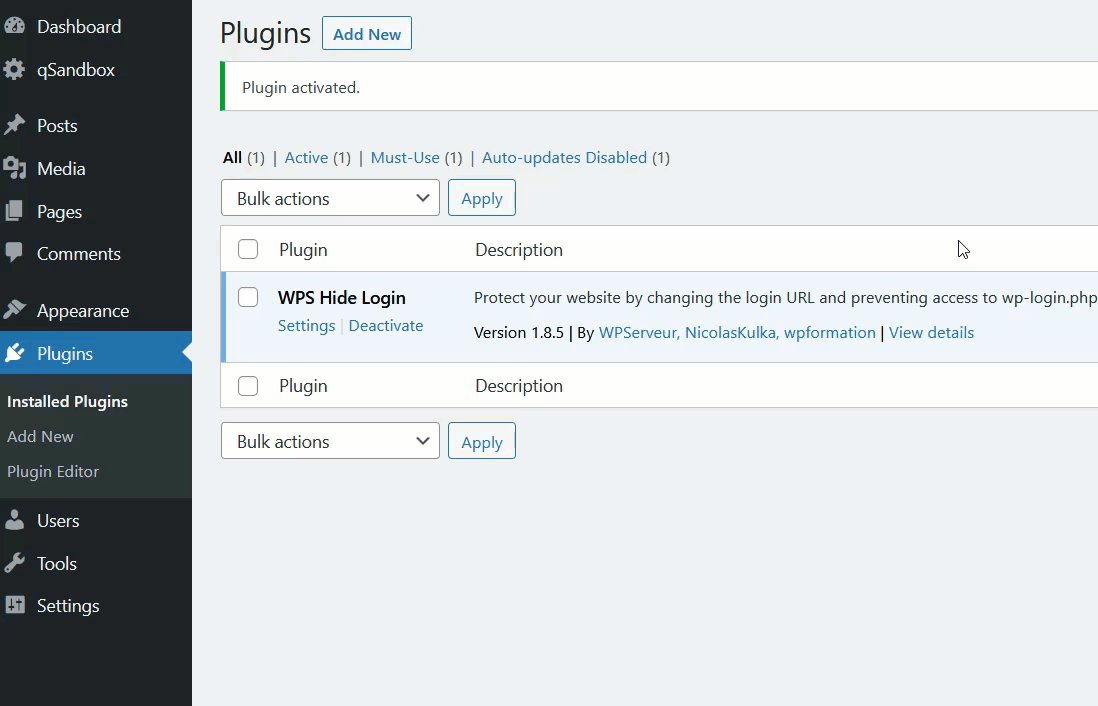
为了使这个过程尽可能简单,我们将使用 WPS 隐藏登录插件。 它是著名的安全工具之一,并且 100% 免费。 首先,在您的网站上安装并激活插件。

之后,您将在“设置”部分下看到插件的设置。

创建新的登录页面 URL
您可以打开插件的设置或转到常规设置并从那里修改登录 URL。 但是,我们建议您使用插件的设置,因为它为您提供了更多自定义选项。

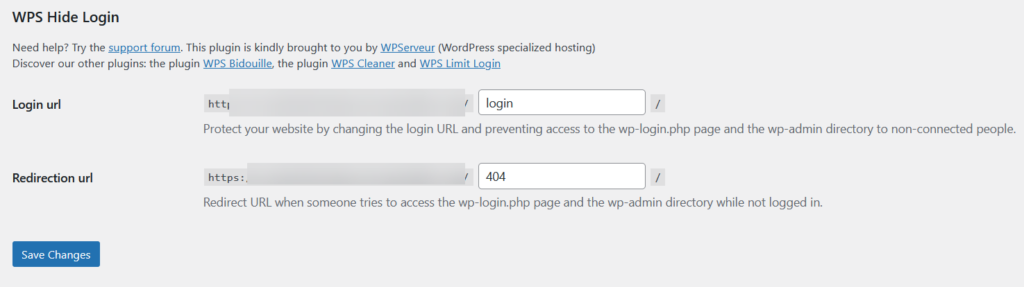
- 登录 URL:这是您的新 WordPress 管理员 URL。 默认情况下,插件会将登录添加为永久链接。 在这种情况下,新的登录 URL 将是www.example.com/login 。 不建议将登录保留为默认的 WordPress 管理路径。 相反,您应该添加一个唯一路径。 例如,如果您将mainentry添加为登录路径,则登录页面 URL 将为www.example.com/mainentry 。
- 重定向 URL:这是从wp-admin页面重定向未授权用户的另一个有用选项。 如您所知,WordPress 带有用于登录页面的wp-admin永久链接。 如果禁用它,则需要设置重定向,以便将所有未经授权的流量转发到该特定页面。 例如,您可以将它们转发到 404 错误页面或自定义博客文章/页面。
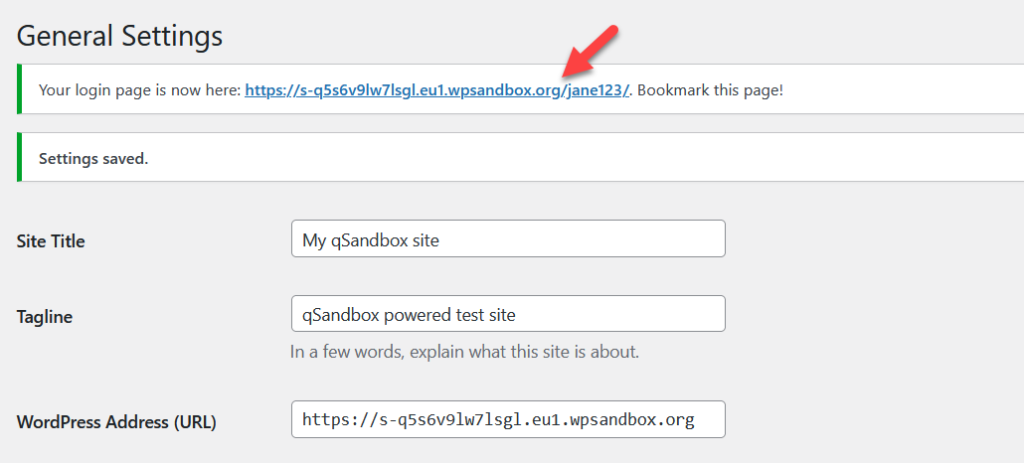
只需相应地更改插件的设置并保存设置。 您将看到对新登录 URL 的确认。

您已成功修改 WordPress 默认登录 URL。 要测试新配置,请打开一个隐身窗口并输入默认的 WordPress 登录 URL ( www.yourdomain.com/wp-admin )。 如果一切正常,您将被重定向到我们配置为重定向 URL 的 404 页面。 要访问登录页面,您需要输入刚刚创建的新登录 URL。
如果您正在寻找自定义登录页面 URL 的更详细指南,请查看此完整指南。
恢复登录 URL
如果您更改了登录 URL 但又忘记了会发生什么? 好消息是它有一个简单的修复方法。 只需将 FTP 客户端(例如 FileZilla)连接到您的服务器,访问 WPS 隐藏登录插件文件夹,然后将其删除。 之后,登录 URL 将是默认 URL( wp-admin )。
如何限制登录尝试
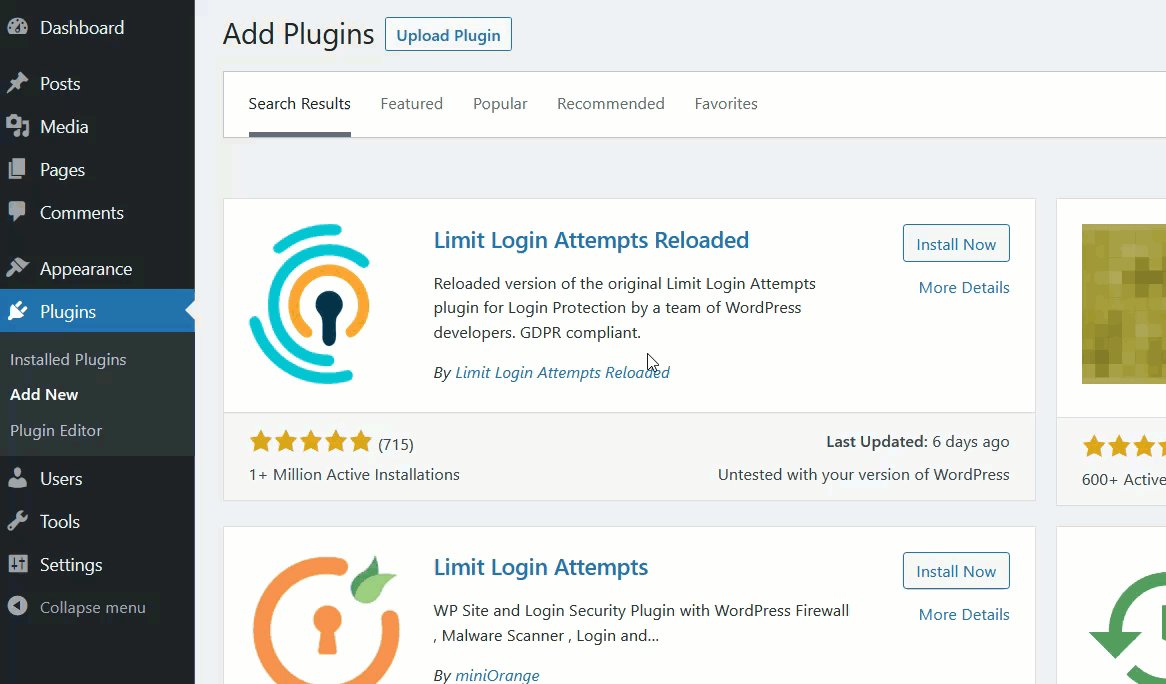
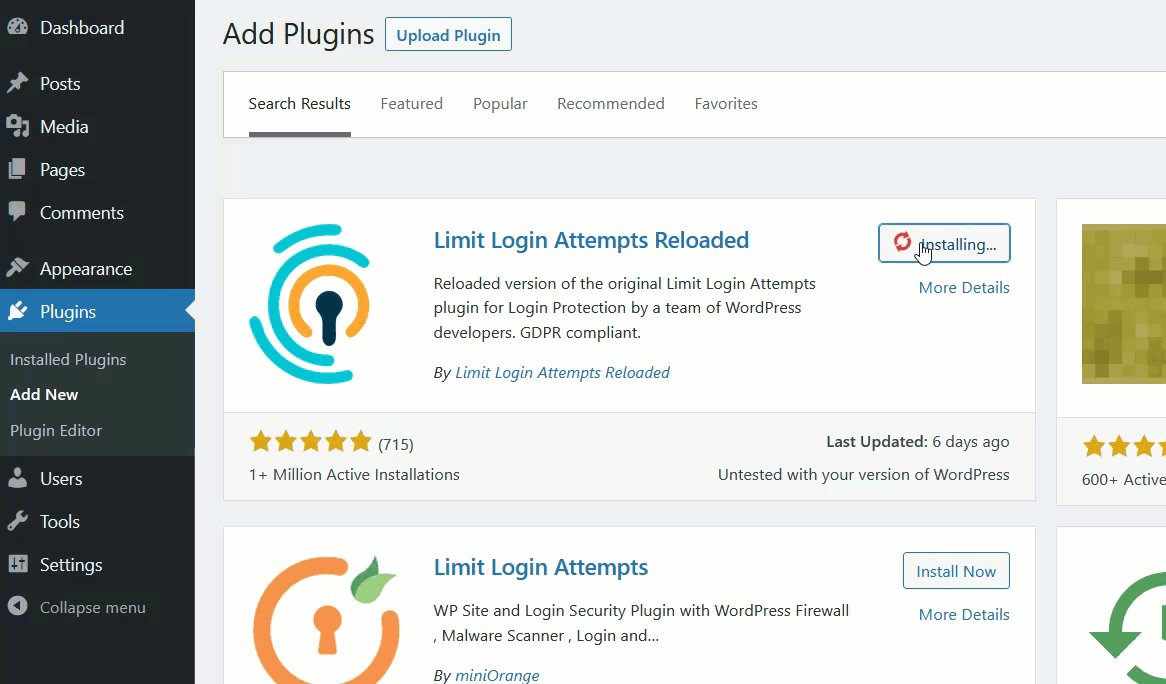
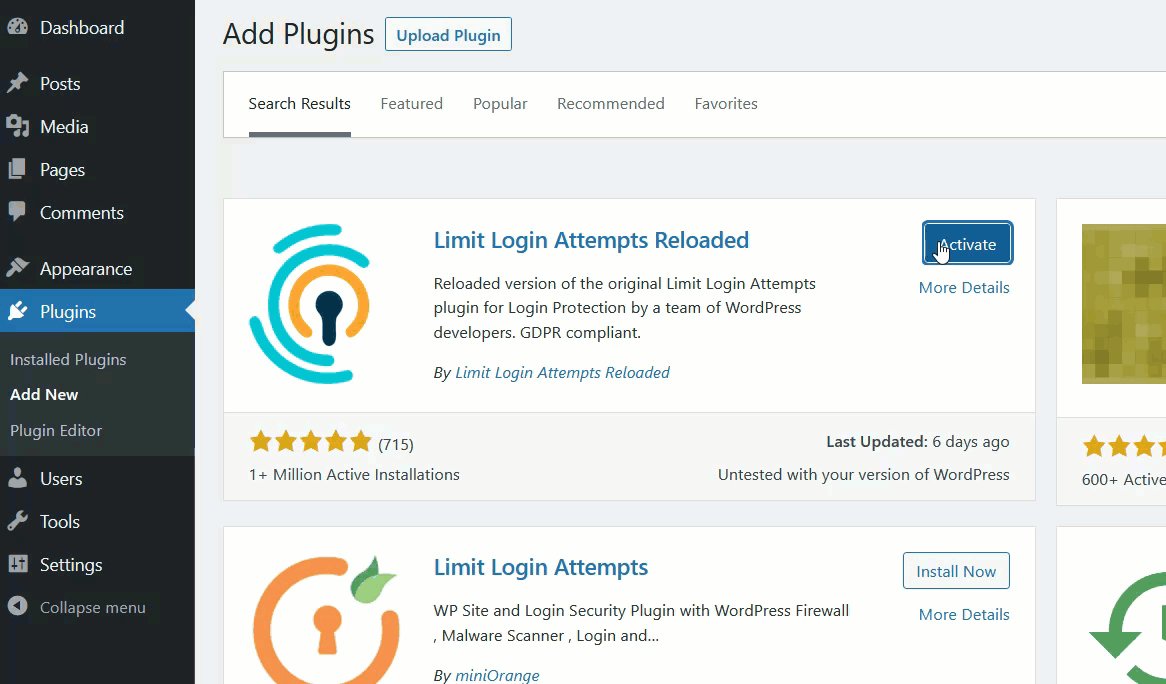
另一个提高站点安全性的有趣选项是限制登录尝试。 默认情况下,WordPress 允许无限制的登录尝试,这使黑客有机会访问您的网站。 由于没有限制登录尝试的内置选项,我们将需要使用第三方插件。 在本节中,我们将向您展示如何使用限制登录尝试重新加载来限制登录尝试。
首先,在您的网站上安装并激活插件。

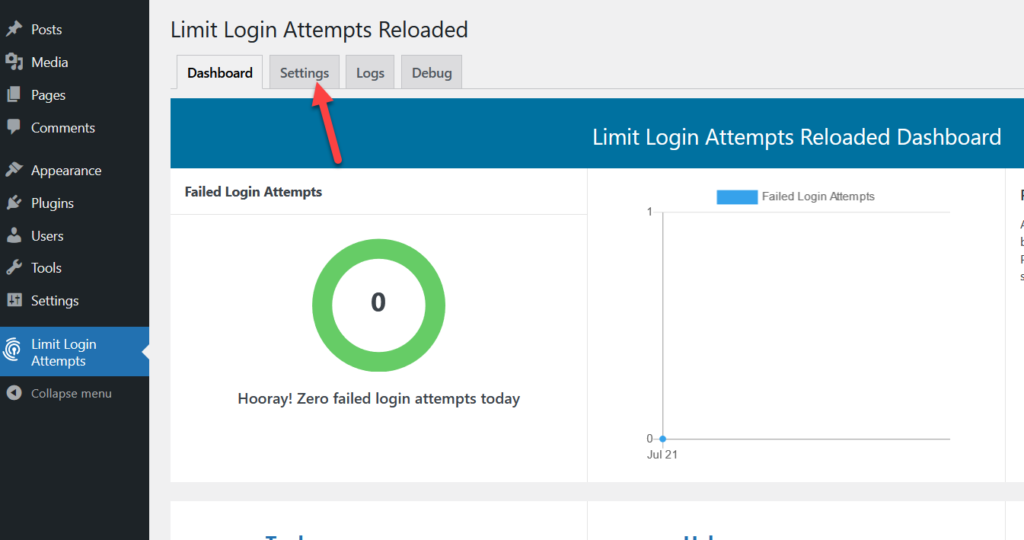
在左侧,您将看到插件的配置选项。 打开它,您将被重定向到插件的仪表板,在那里您将看到我们没有任何失败的登录尝试。 为了使插件更高效,我们将对设置进行一些修改,因此请转到“设置”选项卡。

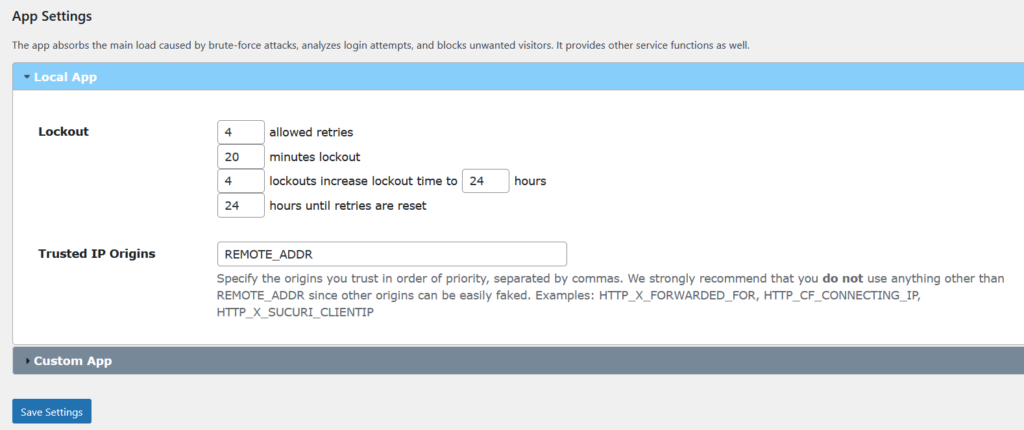
向下滚动到应用设置部分,您将看到如下内容:

该插件带有基本配置。 当前配置说,连续四个错误的用户名和密码组合后,插件将在接下来的 20 分钟内锁定用户的 IP。 如果 IP 连续四次锁定,锁定时间将增加到 24 小时。
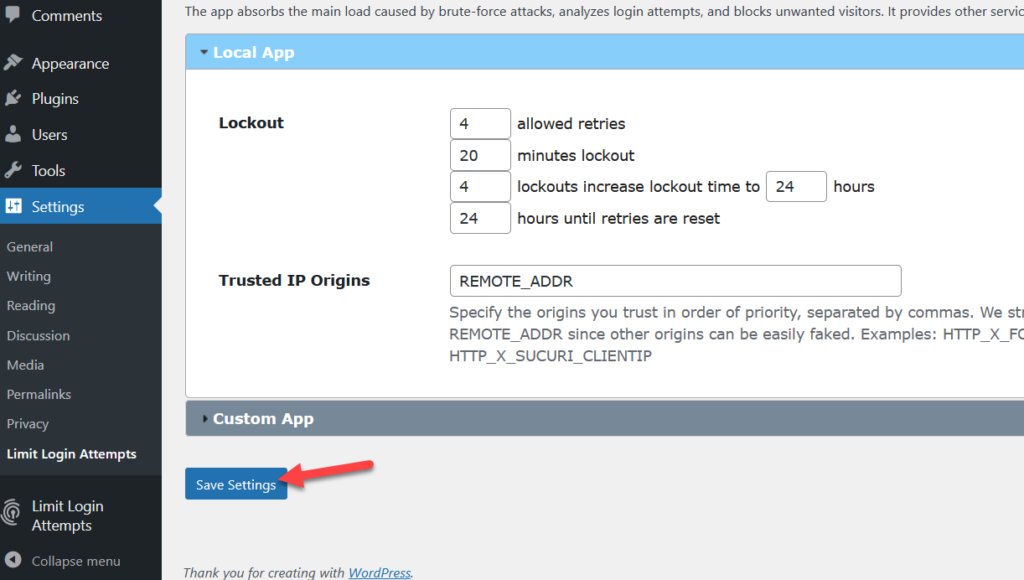
您可以根据需要修改配置。 一旦您对更改感到满意,请保存设置。

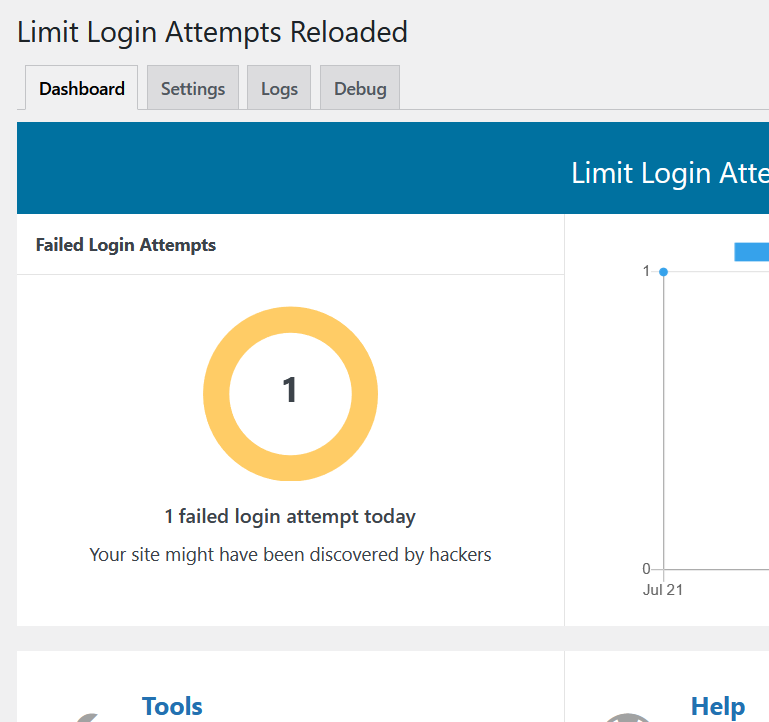
而已。 现在,当有人在登录页面上输入错误的用户名和密码组合时,您将在插件的仪表板中收到通知。

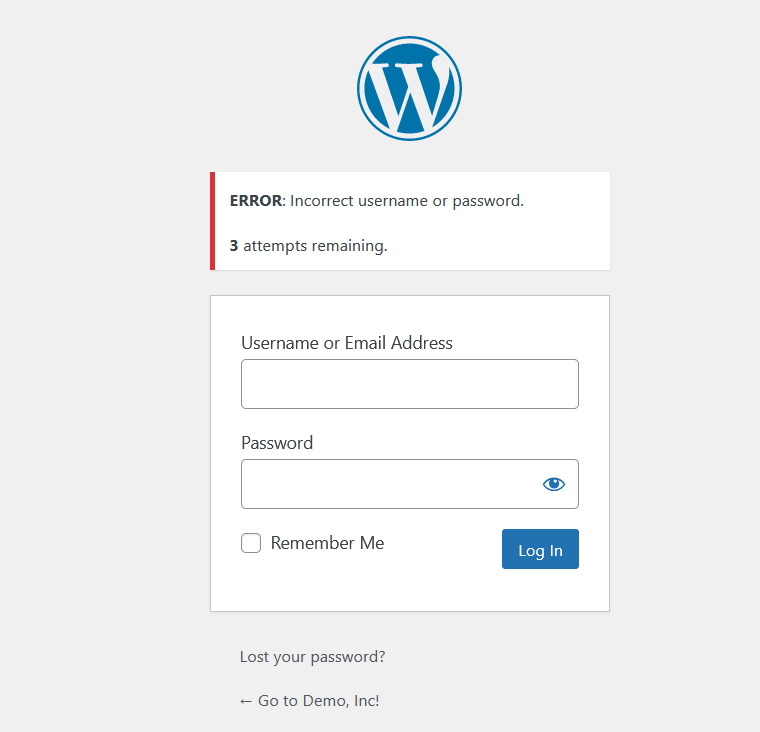
并且用户还将在前端看到一条错误消息以及他们剩余的尝试。

这是保护您的 WordPress 网站免受黑客和暴力攻击的好方法。
奖励:如何更改默认错误消息
我们已经看到了几种使您的网站更安全的选项。 但你可以做的还有更多。 让我们更进一步,更改 WordPress 中的默认错误消息。
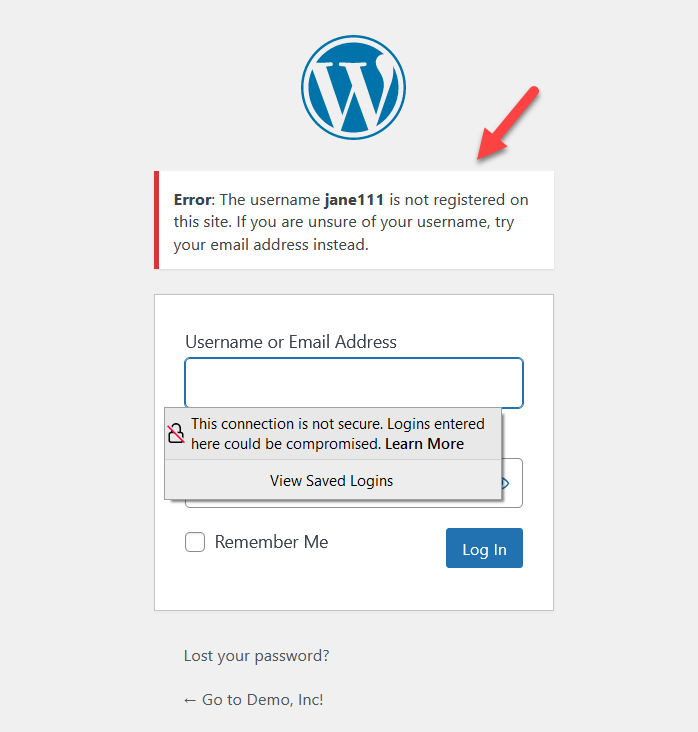
默认情况下,WordPress 会告诉人们登录页面上的实际错误是什么。 例如,如果有人输入了一个不存在的用户名,WordPress 将显示一条消息,指出该用户名未注册。

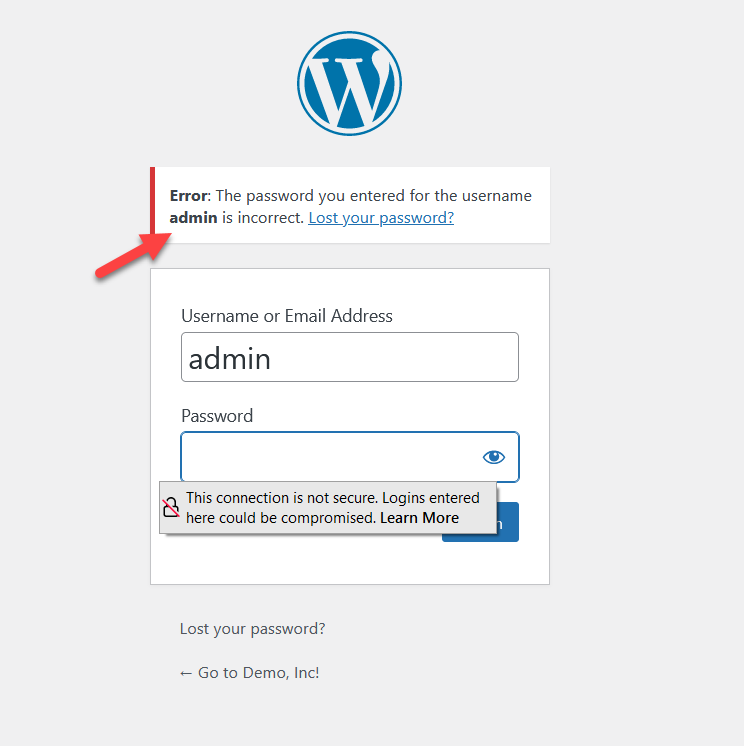
这样,潜在的黑客就会知道用户名无效,并且可能会尝试使用另一个用户名,直到他们找到一个存在的用户名,然后他们可以尝试不同的密码。 如果用户名有效但密码无效,WordPress 将在登录屏幕上显示以下消息。

这可能对您组织中的好心人有用,但它为黑客提供了有价值的信息。 因此,为了使您的站点更安全,您可以更改默认错误消息。
更改登录错误消息
要更改登录错误消息,您不需要任何插件。 使用几行 PHP 代码,您可以禁用登录提示/默认错误消息。
注意:由于我们将编辑functions.php文件,因此请确保在开始之前对您的站点进行完整备份并安装子主题。
首先,进入主题编辑器并打开您的子主题的functions.php文件。 然后,复制下面的代码。
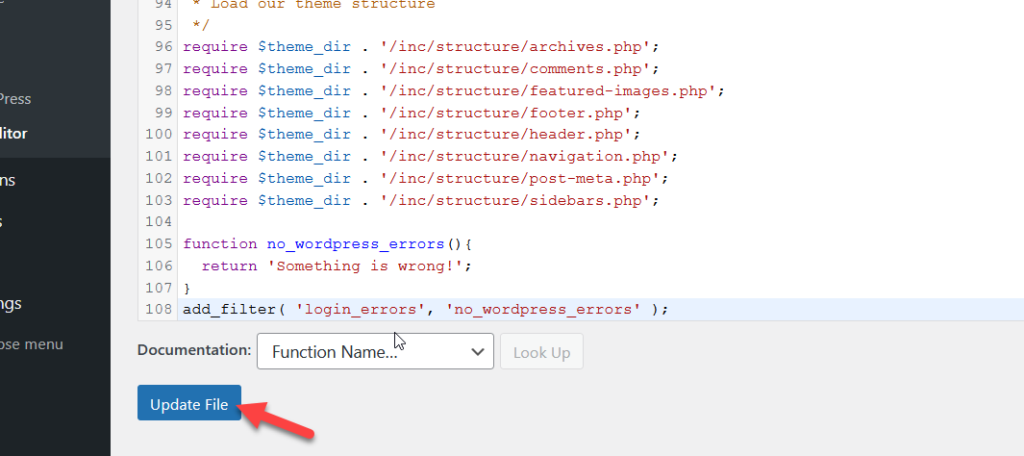
函数 no_wordpress_errors(){
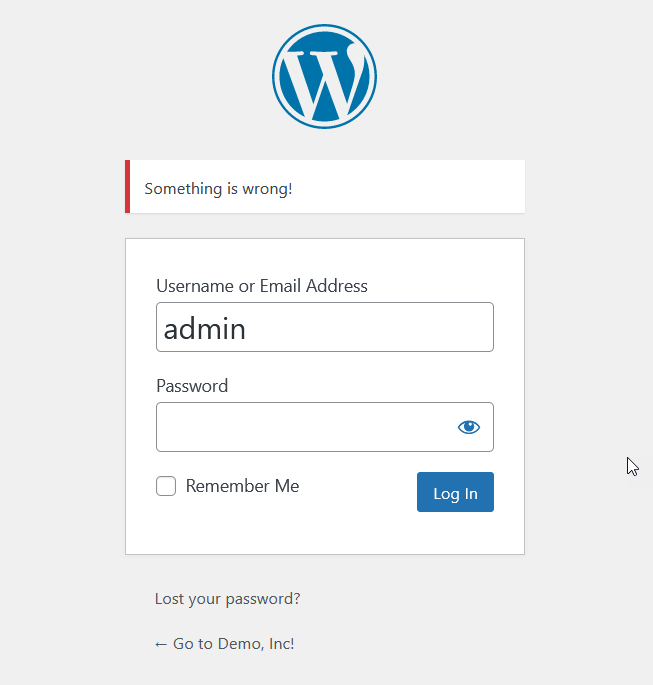
return '出了点问题!';
}
add_filter('login_errors', 'no_wordpress_errors');如您所见,代码将显示一条消息“出现问题! ” 当用户名和密码组合不正确时。
将其粘贴到functions.php文件中并更新它。

现在打开一个隐身窗口并尝试使用一些随机的用户名和密码访问 WordPress 管理页面。

这将帮助您使您的网站更加安全,因为黑客不会知道用户名或密码是否有问题。
将验证码添加到登录页面
另一种自定义登录页面的方法是添加验证码。 对于那些想要提高登录安全性并远离机器人的人来说,这是一个很好的解决方案。
您可以通过编程方式或使用专用插件添加 CAPTCHA。 对于这个演示,我们将使用一个插件,但有关此的更多信息,请查看我们的完整指南,了解如何将 CAPTCHA 添加到 WooCommerce 登录。
在本节中,我们将使用 BestWebSoft 的 reCaptcha,这是一款出色的免费 CAPTCHA 插件。
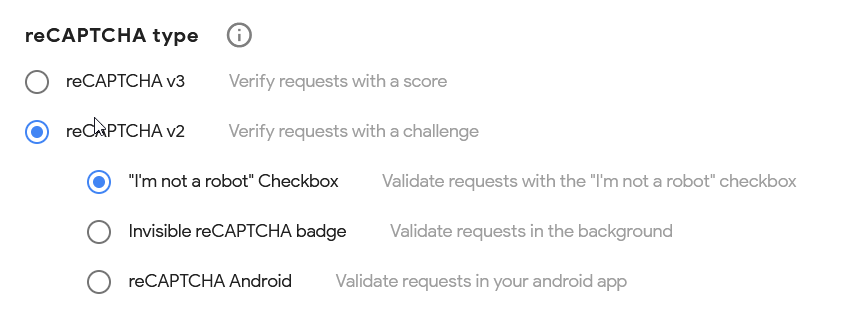
首先,从您的 WordPress 仪表板安装并激活插件。 然后,进入 Google reCAPTCHA 管理控制台并填写所需信息完成注册。 您需要选择要使用的 CAPTCHA 类型。 在我们的例子中,我们将使用最常见的 reCAPTCHA v2。

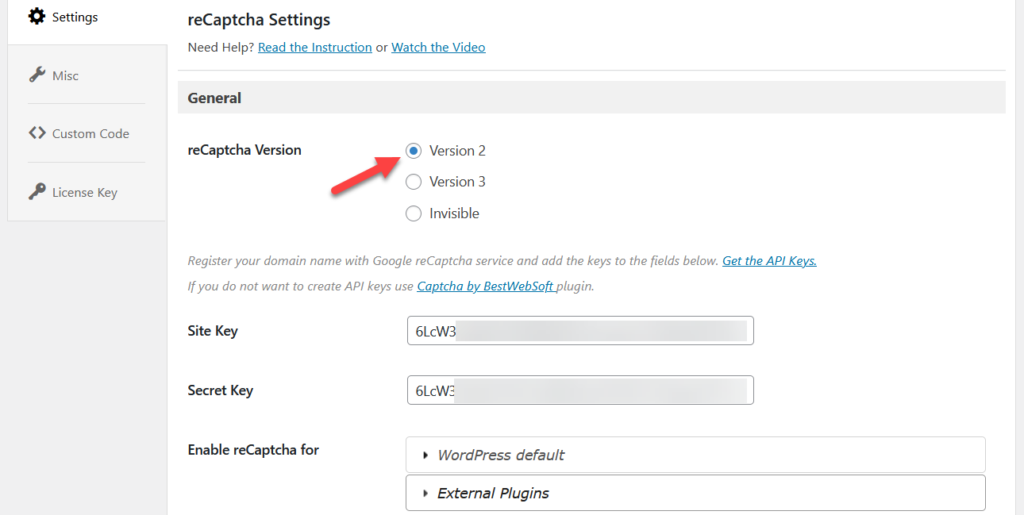
然后复制站点密钥和密钥并将它们粘贴到 WP 仪表板的reCAPTCHA 设置中。 确保您选择了与之前选择的相同的 CAPTCHA 版本。

之后,选择要显示验证码的页面,保存设置,就是这样! 您的网站现在会更安全。
有关更详细的说明,请查看此链接中的完整指南。
结论
总而言之,编辑登录页面对于会员网站、电子商务商店和具有附属部分的网站来说是必须的。最重要的是,考虑到登录页面收到多少攻击,您应该对其进行个性化设置以提高网站的安全性。
在本指南中,我们看到了自定义 WordPress 登录页面的不同方法。 如果你想要快速简单的东西,插件的方法就是要走的路。 自定义登录页面定制器具有许多功能并且易于使用。
另一方面,如果您具有编码技能,则可以通过编程方式编辑登录页面并编写自己的解决方案。
最后,使用页面构建器/登陆页面构建器,您无需编写任何代码即可自定义登录页面。 页面构建器插件的主要优点之一是您可以实时查看更改,并且它们带有几个预制模板。
有关个性化网站的更多方法,请查看以下教程:
- WordPress登录不起作用? 如何修复它
- 如何自定义 WordPress 注册表单
- 学习编辑 WooCommerce 感谢页面
- 如何自定义 WooCommerce 产品页面
- 如何在 WooCommerce 中编辑我的帐户页面
您知道自定义 WordPress 登录页面的其他方法吗? 你打算使用哪种方法? 请在下面的评论中告诉我们。
