如何自定义 WordPress 密码保护页面
已发表: 2022-07-29保护优质内容免遭未经授权的访问就像将您的房子锁在小偷面前。 有很多锁供您选择。 但是,您只会选择最适合您的家居风格的那个。
这同样适用于保护您的内容并使入口门花哨并与您的网站设计保持一致。
想要保护页面时,WordPress 的默认密码保护功能可能是您首先想到的。 毫无疑问,此内置功能可以满足您的基本需求,例如使用单个密码保护单个页面。 然而,定制带有很多限制,只有精通技术的人才能处理好。
如果您想将保护和自定义提升到更高水平,有大量插件可帮助您实现所需的一切。 其中一个必须提到的是 Password Protect WordPress (PPWP) 插件。
在本文中,我们将深入探讨如何使用 WordPress 内置功能和 PPWP 插件设置和自定义受密码保护的页面。
让我们开始吧!
- 自定义 WordPress 默认密码表单/a>
- 如何密码保护页面
- 自定义 WordPress 默认密码保护页面
- 使用 PPWP 插件自定义密码表单
- 使用 PPWP 插件保护 WordPress 内容
- 单页
- 内容部分
- 整个网站
- 自定义 PPWP 密码表格
- 使用 PPWP 插件保护 WordPress 内容
自定义 WordPress 默认密码表单
WordPress 带有内置的内容可见性功能,可让您在编辑时控制对受保护内容的访问。
在本节中,我们将指导您如何在不使用任何插件的情况下保护页面和自定义密码表单。
如何密码保护页面
在管理仪表板的页面或帖子部分下,打开要保护的页面。
在“编辑”页面屏幕的右上角,您会在“发布”部分下看到“可见性”选项。
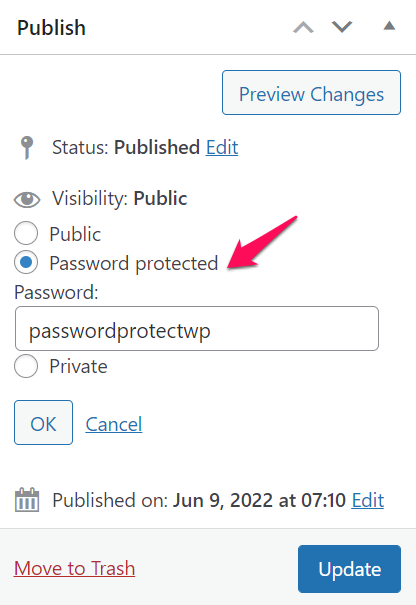
在这里,单击“编辑”,然后选择“密码保护”。

在“密码:”框中输入所需的密码,然后按确定。
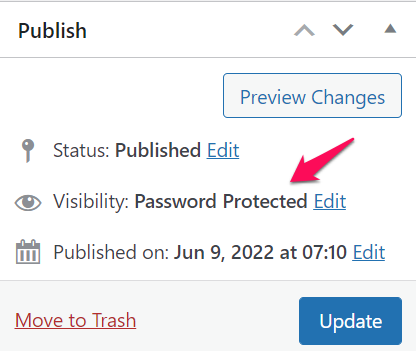
根据随附的屏幕截图,您的内容可见性将更改为受密码保护。

完成编辑后不要忘记更新您的内容,以便保存所有更改。
如何自定义 WordPress 密码保护页面
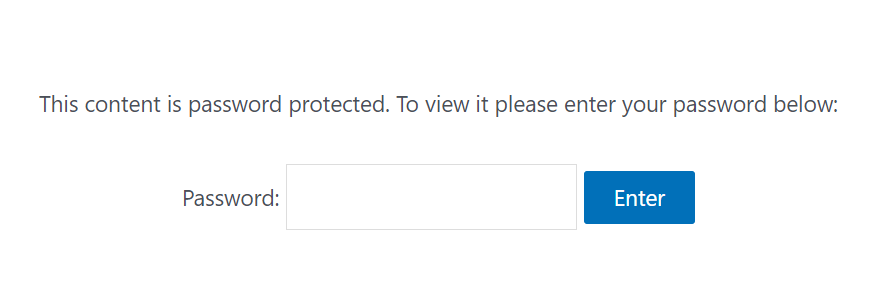
默认情况下,您的密码表单如下所示:

要更改默认文本,只需将以下代码添加到您的(子)主题的 functions.php 文件或代码片段插件。
功能 my_custom_password_form() {
全球 $post;
$label = 'pwbox-' 。 (空($post->ID)?rand():$post->ID);
$输出 = '
<div class="boldgrid-section">
<div class="容器">
<form action="' . esc_url( site_url( 'wp-login.php?action=postpass', 'login_post' ) ) . '" class="form-inline post-password-form" method="post">
<p>' 。 __( '此内容受密码保护。这是一条自定义消息。要查看它,请在下面输入您的密码: ' ) 。 '</p>
<label for="' . $label . '">' 。 __('密码: ')。 ' <input name="post_password" type="password" size="20" class="form-control" /></label><button type="submit" name="Submit" class="button-primary" >' 。 esc_attr_x( '输入', '发布密码表格' ) . '</按钮>
</form>
</div>
</div>';
返回$输出;
}
add_filter('the_password_form', 'my_custom_password_form', 99);样式密码输入字段
<input name="post_password" type="password"color: #ff0000">ffffff ; 边框: 1 px solid #999 ; color: # 333333 ; padding: 10 px;" 尺寸=“ 20 ” />
Stype 提交按钮
。按钮 {
背景颜色:# 000 ;
颜色: #fff ;
边框: 0 ;
字体系列: Impact、Arial、sans-serif ;
边距: 0 ;
高度: 33像素;
填充: 0像素6像素6像素6像素;
字体大小: 15像素;
光标:指针;
}使用 PPWP 插件自定义密码表单
虽然 WordPress 可以为您提供基本的密码保护功能,但很难扩展。 更具体地说,该内置功能仅允许您:

- 使用单个密码保护页面。
- 即使您可以使用相同的密码保护不同的页面,您仍然需要将它们一一解锁。
- 您无法保护整个网站或内容部分。
- 所有自定义任务都必须通过编码完成,这对 WordPress 初学者来说不是一个好主意。
这是 PPWP 插件派上用场的时候。 这些插件为您提供了更多高级功能,包括但不限于:
- 使用多个密码保护所有类型的内容,例如整个站点、单个页面和内容部分。
- 一次解锁多个受保护的内容。
- 与 WordPress Customizer 很好地集成,带来许多自定义选项,使您的密码表单更具吸引力。
在下一节中,我们将指导您完成使用 PPWP 插件保护单个页面、内容部分和整个站点的步骤。
如何使用 PPWP 插件保护 WordPress 内容

Password Protect WordPress 插件为您提供全面的解决方案来保护任何类型的内容。 您不需要安装不同的插件来服务于不同的目的。
现在,让我们跳入有关使用 PPWP 插件保护不同类型内容的详细指南。
保护 WordPress 单页
使用 PPWP Lite(免费)版本,您可以使用多个密码保护您的单个页面。
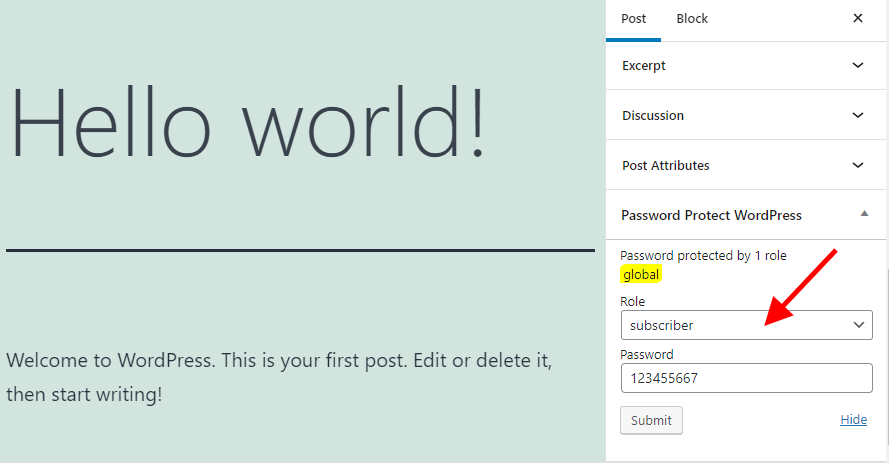
只需导航到页面部分,打开编辑页面屏幕。 因此,您会看到“密码保护 WordPress”部分,通常位于右侧边栏。
将您的密码添加到“密码”字段,然后按“提交”。

您的页面现在受到保护。
您可以考虑获取 PPWP Pro 版本以在同一位置管理密码以及体验更多高级功能,例如:
- 根据时间或使用情况限制密码。
- 保护父子页面。
安全内容部分
PPWP 插件为您提供部分保护功能,让您可以轻松保护任何内容。
激活 PPWP Lite(免费)插件后,导航到管理仪表板下的 Password Protect WordPress > Partial Protection > Section Protection。
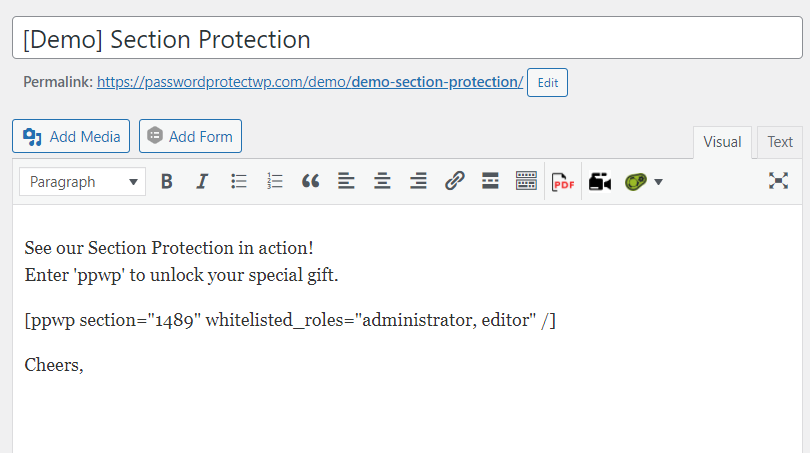
创建一个新的部分模板,在其中添加要保护的内容,并创建密码以解锁受保护的部分。
完成后,只需将您创建的部分嵌入到您网站上的任何页面、帖子或自定义帖子类型中。

只需单击即可保护整个网站
如果你想隐藏你的整个网站不让公众访问怎么办?
PPWP Lite 插件也可以。
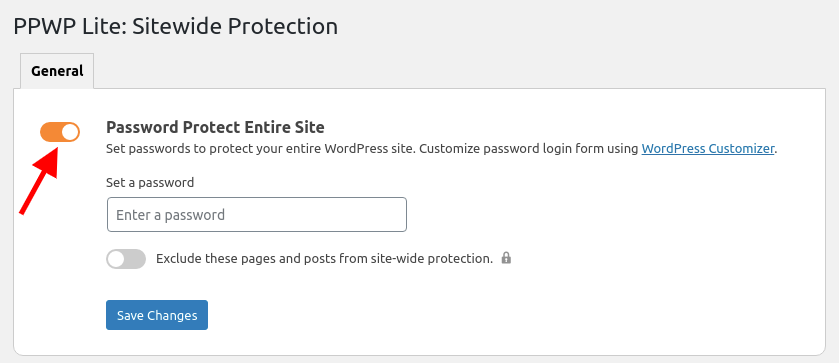
您需要做的就是打开 Password Protect WordPress > Sitewide Protection 下的“Password Protect Entire Site”选项。

请注意,在 Lite 版本中,您只能创建一个密码。
要为您的受保护站点创建多个密码,请安装其高级版本。
如何自定义 PPWP 密码表格
使用 PPWP 插件拥有自己风格的密码表格从未如此简单。 该插件与 WordPress Customizer 很好地集成,为您提供用户友好的 UI 来自定义您的 WordPress 密码保护页面。 实际上,您不需要触摸一行代码。
请按照下面的分步指南自定义您的密码表格。
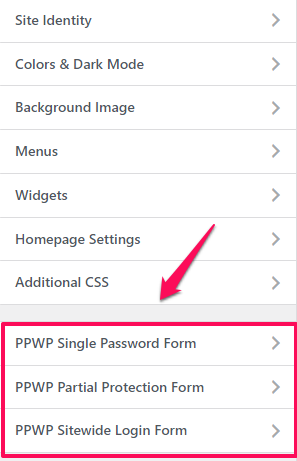
第 1 步:导航到管理仪表板下的外观 > 自定义。
根据随附的屏幕截图,您将看到显示页面底部列出的 3 个选项。

根据您要自定义的密码表单选择一个。 在此示例中,我们选择“PPWP 单一密码表单”选项。
第 2 步:单击“密码表格”部分以自定义您的密码表格。
此选项使您可以调整以下信息:
- 背景颜色
- 密码表格标题
- 以上表格说明
- 表格下方的说明
- 密码标签
- 密码显示按钮
完成后不要忘记按“发布”。
第 3 步:返回 PPWP 单一密码表单,然后选择“错误消息”选项。
此选项允许您在用户出现以下情况时显示自己的消息:
- 输入错误的密码
- reCAPTCHA 验证失败
随意调整字体大小、文本颜色和背景颜色以适应您的喜好。
同样,不要忘记按“发布”按钮以保存所有设置。
您的更改将应用于您网站上的所有单一密码表单。 它与 Divi 和 BeaverBuilder 等所有编辑器和页面构建器无缝协作。
如果您使用的是 Elementor 页面构建器,您还可以直接通过 Elementor 编辑页面设置部分密码表单的样式。
像专业人士一样自定义受 WordPress 保护的页面!
我们刚刚向您介绍了使用 WordPress 的默认功能和 PPWP Lite 插件保护内容和自定义密码表单的详细指南。
显然,PPWP Lite 证明自己是更高级的功能,它为您提供:
- 保护单个页面、内容部分和整个站点的一体化解决方案。
- 一个用户友好的用户界面来自定义您的密码表格。
最重要的是,该插件是完全免费的。
只有当您需要更高级的密码保护功能时,才需要升级到高级版。
你对 PPWP 插件感兴趣吗?
您如何自定义密码保护页面?
在下面的评论部分让我们知道!
