如何在不破坏 WordPress 主题的情况下自定义它们
已发表: 2024-11-01您想对您的 WordPress 网站进行改造,但又担心不小心破坏它吗?我们明白了!个性化您的主题可能有点令人伤脑筋。但不要害怕。本指南是您自定义 WordPress 主题而不会造成意外灾难的备忘单。我们将引导您通过安全有效的方法使您的 WordPress 主题真正成为您自己的主题。
了解 WordPress 主题
WordPress 主题是一组文件的集合,这些文件共同创建网站的整体设计。这些文件包括代码、样式表和图形。选择主题决定了添加内容之前网站的基本外观。
WordPress 主题是任何网站的支柱,定义其视觉布局和设计。每个主题都配有一组独特的样式、模板和功能,可以根据特定需求或品牌标识进行定制。
定制 WordPress 主题的意义
虽然 WordPress 平台提供了许多预先设计的主题,以满足各种细分市场的需求,例如小型企业、摄影师、博主,甚至会计,但这些模板通常非常基本。

WordPress 主题定制允许您融入个性化元素,例如自定义徽标、品牌颜色、独特的布局和定制的版式选择。它还可以帮助您通过优化导航菜单、小部件放置和内容呈现来微调用户体验。
通过调整这些组件,您可以创建一个有凝聚力和吸引力的在线品牌,吸引更多访问者并建立品牌忠诚度。
了解潜在的陷阱
虽然定制 WordPress 主题的想法似乎很诱人,但有必要承认与之相关的可能风险。主题在网站的核心功能中根深蒂固,有时,一项更改可能会无意中破坏其他元素。可能出现的一些最常见问题包括:
- 核心功能损坏 –对主题的更改有时会损坏导航栏、联系表单、重要页面部分等,导致它们无法操作或视觉上损坏。
- 禁用的短代码和小部件 –特定于主题的短代码和小部件可能会停止正常运行,从而导致内容损坏或丢失。
- 架构数据受损 –自定义可能会干扰网站的架构标记,可能会影响 SEO 和用户体验。
采用谨慎的定制方法
虽然与主题定制相关的风险确实存在,但如果您提前计划并谨慎工作,则可以避免这些风险。通过遵循这些最佳实践并利用正确的工具,您可以自信地更改 WordPress 主题,而不必担心。
备份,备份,备份
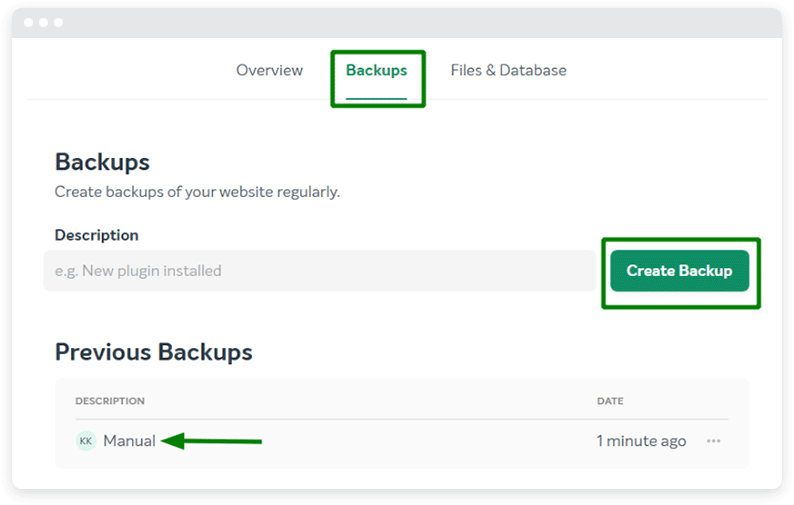
在开始任何定制之旅之前,创建 WordPress 网站的完整备份至关重要。维护定期备份始终是一个好主意,但当您要对主题进行重大更改时,它变得更加重要。

查看我们的 WordPress 备份完整指南,了解有关此基本最佳实践的更多信息。
暂存环境:您的安全沙箱
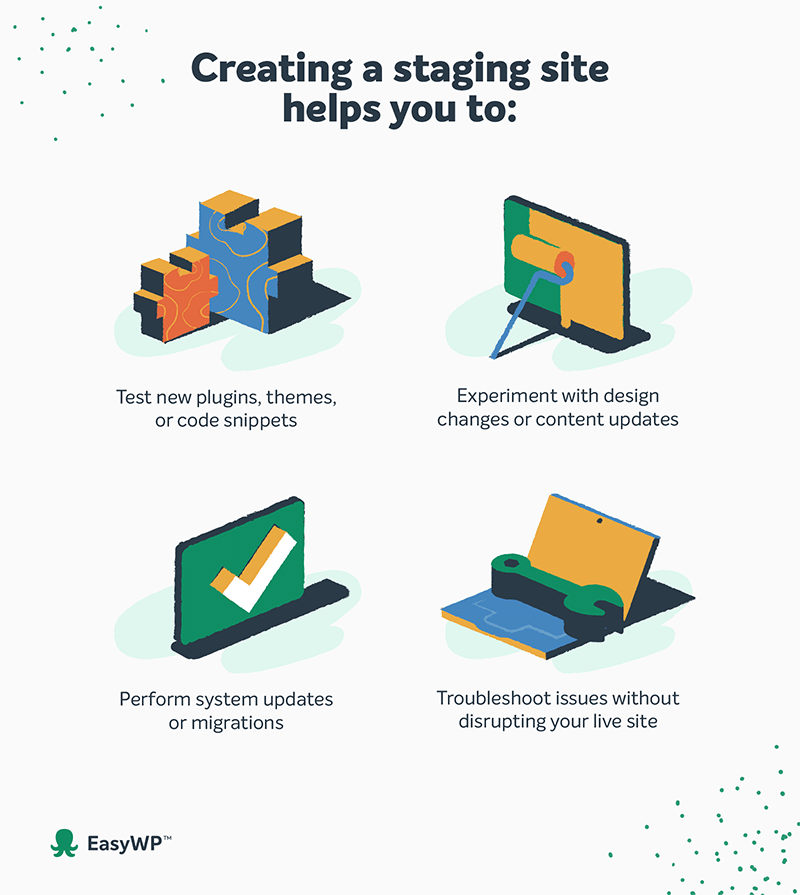
减轻与主题定制相关的风险的最佳方法之一是设置暂存环境。登台环境是实时网站的单独、独立的副本,用作更改的测试场。
通过在暂存环境中工作,您可以尝试不同的自定义,测试它们对站点用户体验的影响,并识别任何潜在问题,而不会影响您的实时站点。在临时环境中测试主题模板文件的更改尤为重要,因为这些文件集成了 HTML、PHP 代码和模板标签来塑造 WordPress 页面布局。

通过我们的深入指南了解暂存插件如何使这一步变得容易。
预览和测试以尽早发现问题
在应用重要的自定义之前,您应该在实时网站或临时环境中彻底预览和测试更改。大多数 WordPress 主题都提供实时预览功能,使您可以直观地看到修改的影响,而无需永久提交修改。

此外,请考虑进行一些真实的用户测试,以确保您的自定义符合目标受众的期望和偏好。收集朋友和经常访问网站的用户(包括具有不同技术专业水平的用户)的反馈。这可以帮助您找到并解决您自己可能错过的问题。
循序渐进、渐进式改变
自定义 WordPress 主题时尝试采用渐进式方法,一次一步地进行小的、受控的更改。这个缓慢而稳定的过程可以帮助您清楚地了解每个更改的影响,并简化修复任何损坏的过程。
首先查看简单的站点范围的自定义,例如更新站点的徽标和颜色,并确保导航菜单和联系表单等功能正常运行。
以下是 WordPress 网站中经常需要定制的一些众所周知的元素。我们建议按顺序查看此列表,进行每种类型的更改,并在进行下一种更改之前进行测试。
- 网站标志
- 配色方案和版式
- 标题和导航菜单
- 主页布局
- 其他页面的布局
- 页脚和小部件区域
- 自定义帖子类型站点地图
在整个过程中,维护修改的详细日志,包括前后快照或屏幕截图。如果您将来需要排除故障或恢复特定更改,则该文档将非常有价值。
用于自定义 WordPress 主题的工具
WordPress 提供各种内置和第三方选项来帮助您自定义主题,从用户友好的界面到更高级的编码解决方案。在本节中,我们将向您介绍这些强大的工具,并解释它们如何帮助您根据您的具体规格定制 WordPress 主题。

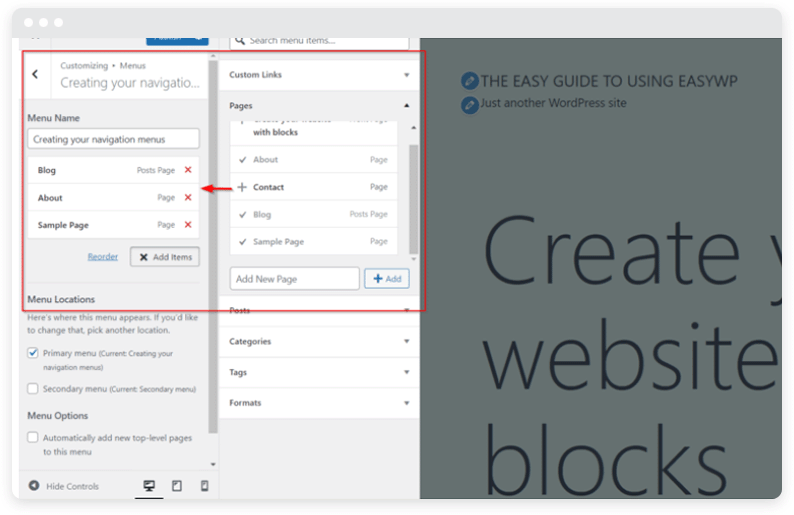
WordPress 定制器
本机 WordPress 定制器工具可以帮助您完成最常见的更改。它是一个功能强大、用户友好的界面,允许您实时更改主题的外观和设置。通过实时预览窗格,您可以在进行修改时直观地看到修改的影响,使您能够试验和完善自定义设置,而无需进行永久性更改。

定制器提供了对各种选项的访问,包括站点标识(徽标、图标、标语)、配色方案、导航菜单、小部件管理,甚至添加自定义 CSS 代码的功能。利用这些功能根据您的特定偏好定制主题的视觉元素、内容组织和整体用户体验。
完整网站编辑器
全站编辑器 (FSE) 在 WordPress 5.9 中向全球推出,它提供了先进的、基于块的编辑体验,超越了传统的帖子和页面编辑。使用 FSE,您可以自定义主题模板的各个方面,包括页眉、页脚、侧边栏和内容区域。
虽然 FSE 是一个相对较新的功能,并且目前并非所有主题都支持它,但对于那些寻求对其网站设计和布局进行精细控制的人来说,它代表了一个强大的工具。随着越来越多的主题采用 FSE 兼容性,此功能对于主题定制将变得越来越有价值。
第三方页面构建器和主题定制器
除了内置的 WordPress 工具之外,还可以使用许多第三方页面构建器和主题定制器,提供更广泛的定制功能。使用页面构建器插件可以增强功能并提供用户友好的拖放界面,允许用户无需编码即可创建复杂的布局。
此类别中的热门选项包括:
- 布里齐
- 种子产品
- 海狸建造者
- 元素器
虽然某些工具可能需要额外的投资或订阅,但它们可以显着简化定制流程并释放高级设计的可能性。
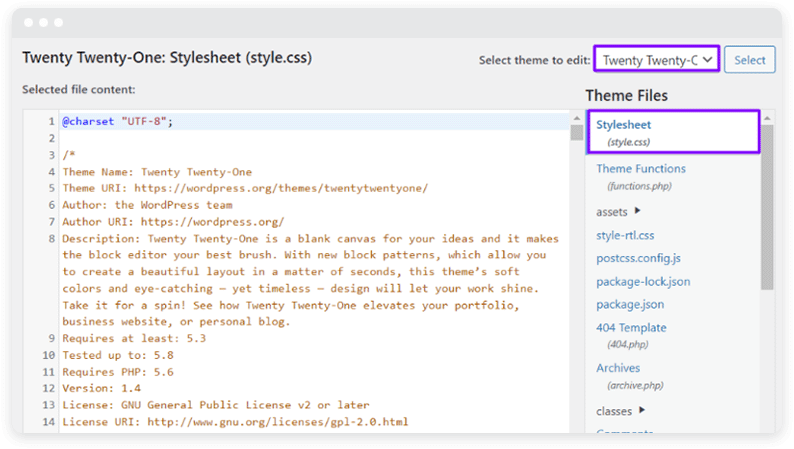
编辑主题的代码
对于一些有经验的用户来说,自定义代码是获得所需结果的唯一方法。这可能涉及定制 CSS 以进行样式更改、创建子主题或深入研究模板文件。编辑 style.css 文件和functions.php 文件可以通过扎实的自学和代码编辑器来完成。

编辑主题的代码时,使用具有语法突出显示功能的代码编辑器至关重要。这将帮助您识别错误并更有效地进行更改。此外,请确保创建一个子主题,以使您的更改与父主题分开。这将确保在更新原始主题时保留您的自定义设置。
要避免的常见错误
自定义 WordPress 主题可能是一个复杂的过程,而且很容易出错。以下是一些需要避免的常见错误:
- 不要在不同的设备上测试您的网站 -确保在各种设备上测试您的网站,包括台式机、笔记本电脑、平板电脑和智能手机。
- 不使用响应式设计 –响应式设计可确保您的网站在所有设备上看起来都很好,无论屏幕尺寸或分辨率如何。
- 不使用清晰简洁的导航菜单——清晰简洁的导航菜单对于引导访问者浏览您的网站至关重要。
- 不使用显着的号召性用语 (CTA) –显着的 CTA 可以鼓励用户参与和转化。
- 不测试您的网站的可访问性 –确保测试您的网站的可访问性,以确保每个人都可以使用它。
持续监控和维护
定制您的 WordPress 主题不是一次性的工作,而是一个持续的过程,需要持续的监控和维护。随着您的网站的发展,可能会出现新的需求,需要进一步定制或更新现有的修改。
定期检查自定义主题的性能,密切关注潜在问题,例如断开的链接、过时的内容或与新安装的插件的兼容性冲突。快速解决任何已发现的问题,以确保无缝的用户体验并维护网站的完整性。
此外,随时了解 WordPress 生态系统的最新发展,包括新主题版本、安全更新和最佳实践。以下是您可以跟上的几个地方:
- EasyWP 博客
- EasyWP 电报频道
- 官方 WordPress 新闻博客
- WP酒馆
- WP 初学者
拥抱主题定制的可能性
自定义 WordPress 主题是一个强大的工具,可用于创建与目标受众产生共鸣的独特在线形象。拥抱主题定制提供的可能性,不要害怕尝试和突破可实现的界限。通过正确的方法、工具和心态,您可以将您的 WordPress 网站转变为真正卓越的数字体验。
现在您已经了解了如何安全地自定义 WordPress 主题,是时候确保您的网站保持安全了。在我们的综合指南中了解 WordPress 安全最佳实践。
