使用 Elementor 的基本插件自定义 WP Fluent 表单
已发表: 2019-10-19好消息,伙计们! 现在,您可以通过自定义表单享受更多自由。 Fluent Forms 之所以越来越好,是因为它与各种强大的工具兼容。 您是 Elementor 页面构建器的粉丝吗? 如果是,那么我们肯定有一些好消息要告诉您。 结合 Essential Addons,现在您可以轻松自定义表单,使其更具吸引力。
Essential Addons 是 Elementor 的一个元素库。 凭借出色的现成块列表,此插件将使您的页面构建体验令人难忘。 WP Fluent Forms 是此列表中的最新内容,您可以享受创建表单的绝佳方式。
如何使用
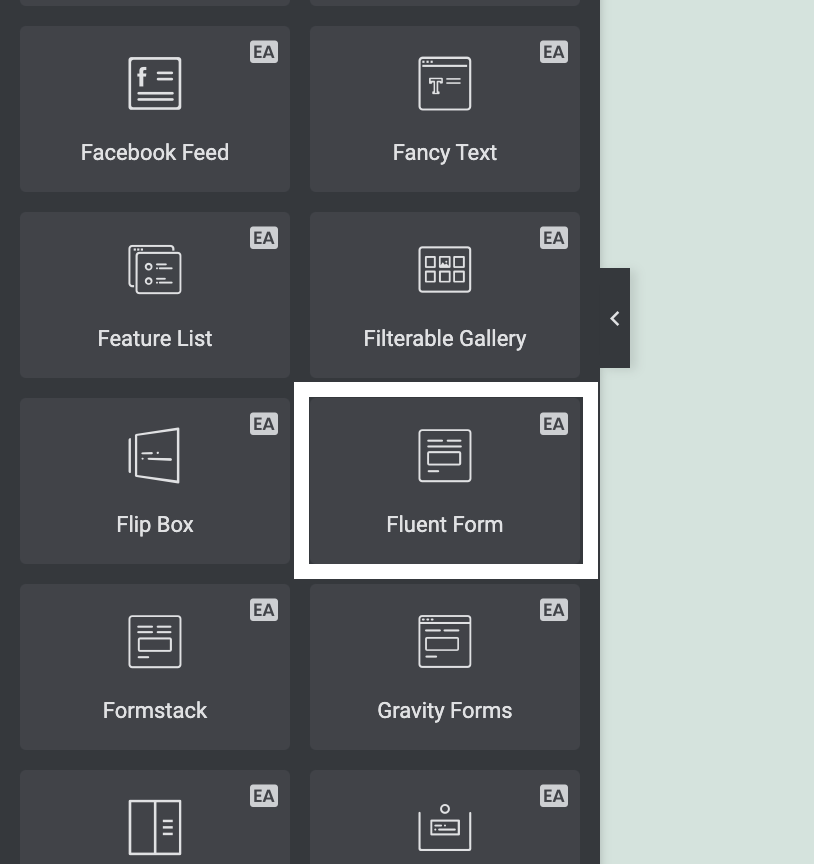
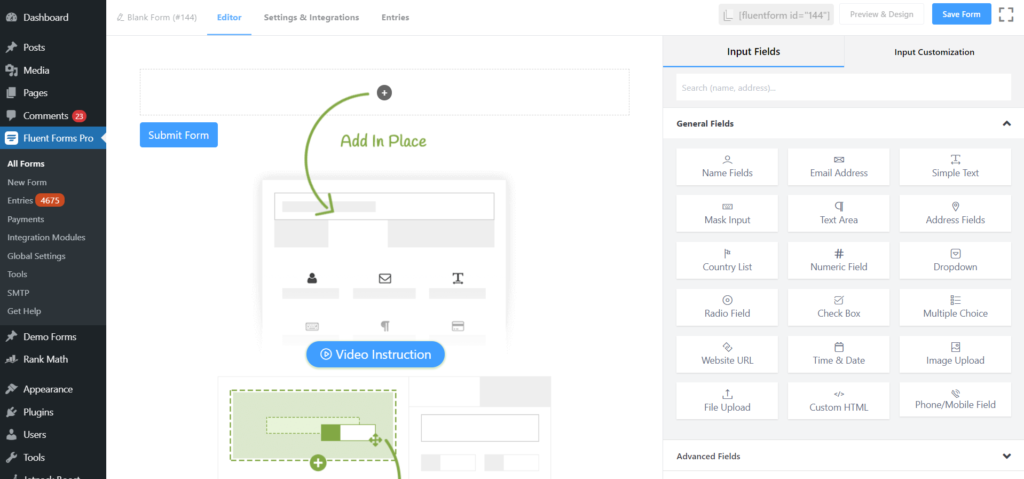
在深入了解细节之前,我将告诉您如何在 Essential Addons 中启用 Fluent Forms。 从插件存储库安装 Elementor 和 Essential Addons,并激活两者。 现在从元素部分选择Fluent Form 。

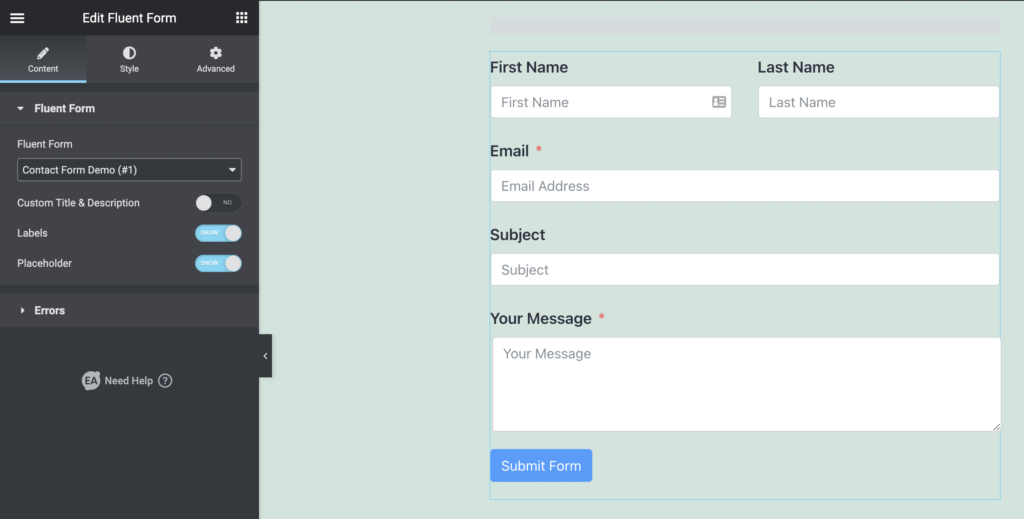
单击Fluent Form下的下拉菜单,然后选择您要使用的表单。

使用组合获得更多力量
为什么要使用 EA Fluent Forms? Essential Addons 是 Elementor 页面构建器中最受欢迎的插件。 同样,WP Fluent Forms 是功能最丰富的表单构建器插件,拥有快速发展的社区。
您可以使用 Essential Addons 来获得具有秘密力量的预建元素。 同样,Fluent Forms 旨在成为创建您可以想象的所有表单的最快和最简单的插件。
现在,考虑在一个地方同时使用它们。 它们一起可以改变您对表单构建和定制的整体体验。 在我们不足的地方,Essential Addons 挺身而出,填补了空白。
让我们探索一下您对 EA Fluent Forms 的期望。
以您的方式设计样式
Fluent Forms 主要关注速度和用户体验。 为了防止您的网站加载缓慢,它带有尽可能少的资产。 这并不意味着您不能个性化您的表格以使其更具美感。

查看演示表格,了解您的表格可以带来多少变化。 此外,Essential Addons 的单个演示页面将向您展示使用 Elementor 在 Fluent Forms 上实现的一些漂亮样式。
自定义一切
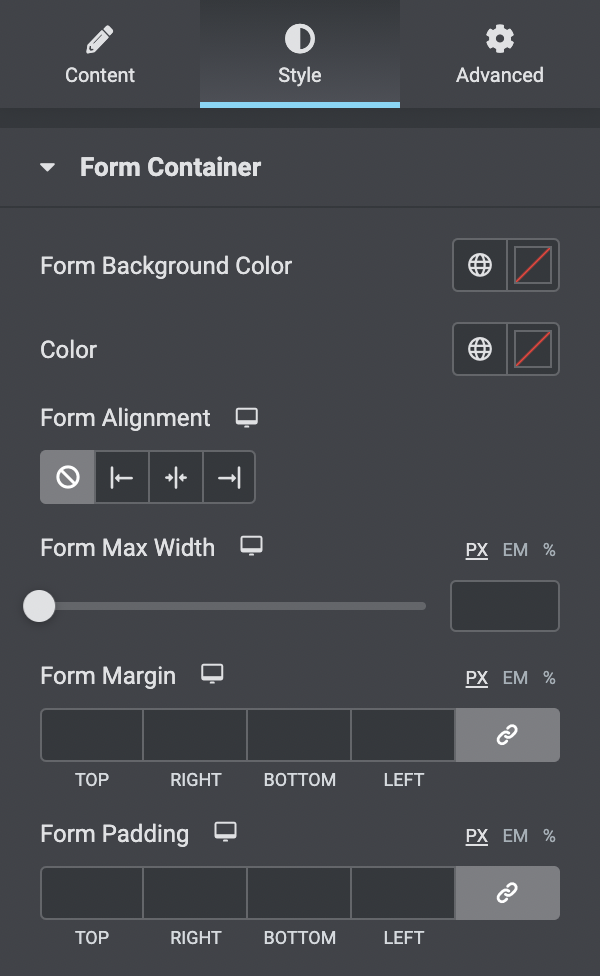
使用 Fluent Forms 创建表单后,您可以使用 Essential Addons 打开它并在前端编辑所有内容。 更改表单背景颜色并使其与您想要放置的位置对齐 -右、左或居中。

设置最大宽度、边距、填充和半径,以将表单塑造成您理想的形状。 如果要添加边框,请从五种不同样式中选择边框类型。 而且,您会在Form Container下找到所有这些选项。
更好的排版
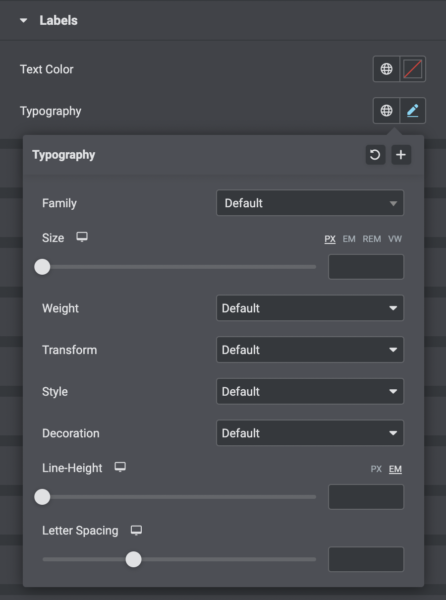
Fluent Forms 无论如何都不会限制改进排版的选项。 在使用 EA Fluent Forms 进行自定义时,您将获得大量机会来使文本代表您在网站上遵循的风格。

首先从文本颜色开始。 其他功能将在下一个选项卡 Typography 中提供。 从那里,首先选择字体系列,然后更改其他所有内容。 字体粗细、文本装饰、行高——你会得到所有的。
给输入字段更多的权力
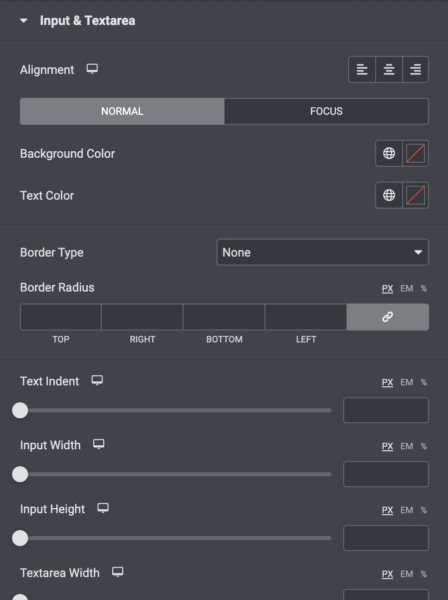
EA Fluent Forms 是为表单字段带来变化的超级选择。 借助令人惊叹的一批样式选项,您可以选择自己喜欢的样式:背景和文本颜色、边框样式等等。 也更改占位符的颜色。

在 Fluent Forms 的基本设置之外寻求高级样式。 您现在可以为输入字段设置文本缩进、输入高度和宽度以及文本区域高度和宽度。 此外,排版和框阴影也使您能够设计更好的形式。
样式单选按钮和复选框
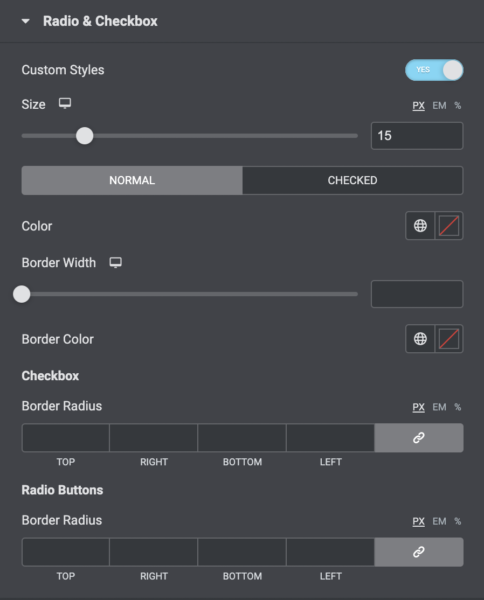
使用 Fluent Forms 提供的所有令人兴奋的功能,使您的表单尽可能强大。 用户可以通过单选和复选框提供更多信息。 更有趣的是现在您可以为这些元素使用更多样式。

确定大小后,可以设置颜色和边框宽度。 不仅如此,您还可以定义复选框和单选按钮的边框半径。 在某些情况下,在正常和检查之间选择机会也可能是有益的。
修改分节符

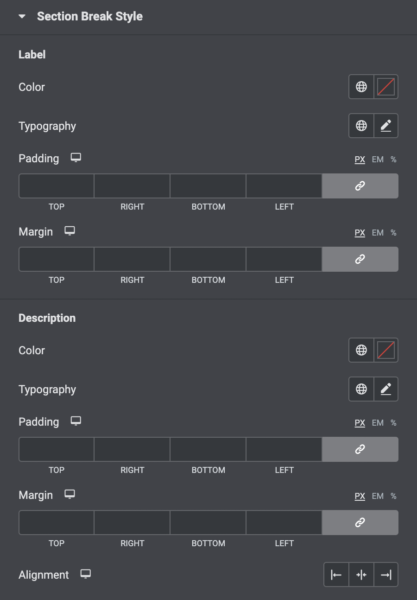
即使在分节符处,您也可以应用由 EA Fluent Forms 提供支持的惊人选项。 让我们从改变标签颜色和自定义排版开始。 之后会有更多设置。 如果您为分节符编写说明,您也可以管理该设置。
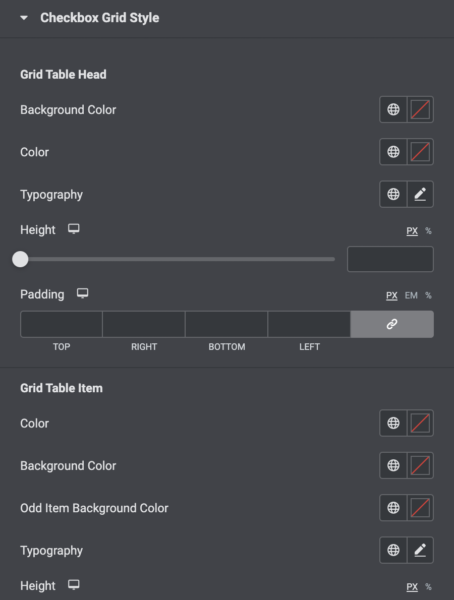
美丽的复选框网格
如果您选择可检查的网格样式,则会有选项供您编辑并使网格表更高效。 从表头开始改变并设置颜色和背景颜色。 另外两个诱人的功能是自定义高度和填充。

对于网格表项,您将获得与表头相同的选项。 唯一的区别是,您必须选择一个奇怪的项目背景颜色。 两个部分都可以使用排版,并且可以更改字体大小和其他操作。
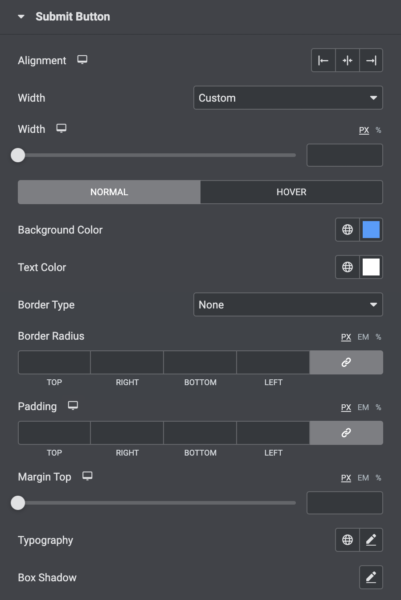
美化提交按钮
不要对 Fluent Forms 的默认提交按钮感到妥协。 当您选择 EA Fluent Forms 时,将会有更多选项生效。 对齐方式、宽度、背景颜色——您可以修改所有内容以使按钮更具吸引力。

更改背景颜色后,立即选择文本颜色作为它看起来很棒的方式。 使用类型和边框半径更新边框样式。 框阴影和排版是提交按钮的最后但并非最不重要的两个绝佳选项。
用消息通知
显示错误和成功消息是 WP Fluent Forms 的两个默认功能。 使用 EA Fluent Forms,您可以使用这两条消息执行更多操作。 您可以选择显示或隐藏以显示或不显示错误消息。
在显示成功消息时,您可以更改背景颜色和文本颜色以及为边框指定特定样式。 此外,您可以有效地改进排版。 错误消息可以使用类似的样式。
高级用户的高级功能
使用所有尖端的自定义选项将您的表单调整到一个全新的位置。 即使您无法想象其中的一些功能,您也可以使用这些高级功能来实现您的目标。
除了边距和内边距,您还可以为 CSS 设置其他选项。 使用 z-index 指定元素的堆栈顺序。 提供 CSS ID 和类以查看表单上的更多操作。
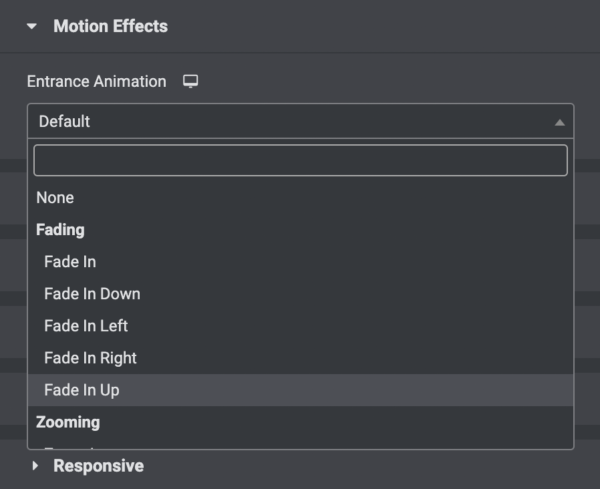
部署强大的动画效果

你为什么不通过运动效果让你的表格更生动呢? 正如所承诺的,Fluent Forms 通过 Essential Addons 扩展了它的功能。 将您的静态形式变为动态状态。 让表单以许多可用的效果惊人地移动。 每当人们访问您的页面时,他们都可以享受联系表单的那些简单而智能的动画样式。
迷人的背景
在背景中添加一些图形可以改善表单的界面并吸引更多客户。 当您在正常和悬停之间进行选择时,该设置带有单独的选项,并且都非常出色。
给背景一个漂亮的颜色或选择一个有助于提高视觉质量的图像。 您可以选择渐变,然后更改与其相关的所有内容,而不是选择图像:原色、第二种颜色、位置、类型等等。
限制可见性
Fluent Forms 的开发方式使其在所有设备上看起来都非常出色,而不会破坏布局。 Essential Addons 的非凡之处在于您可以在特定设备上隐藏表单。
应用自定义 CSS
开发人员可以使用自定义 CSS 完成更多有趣的事情。 EA Fluent Forms 允许专业用户添加他们喜欢的样式并使表单更加个性化。 您可以将 CSS 代码添加到任何小部件并查看实时操作。
最重要的是,借助自定义 CSS,您可以从任何网站克隆您喜欢的任何形式。 否则,在默认样式选项之外,使用您的选择更改特定部分。
底线
WP Fluent Forms 在著名的 Elementor 插件的元素上的可用性更加强大。 Essential Addons 使这成为可能,您只需单击几下即可创建开箱即用的联系表格,从而吸引用户的注意力。
WP Fluent Forms Pro
立即试用 Fluent Forms,亲眼看看!

通过使用 Essential Addons,您可以:
- 改变布局
- 添加您喜欢的颜色
- 应用你自己的风格
- 让它更个性化
- 改进排版和一切
Essential Addons 是排名第一的 Elelementor 插件,有 300K 活跃安装。 作为爱的象征,我们让我们的用户以 10% 的折扣购买这个插件。 使用ManageNinja作为优惠券代码来购买 Essential Addons,让您的 Web 开发更有趣。
