自定义 WordPress 管理表:入门
已发表: 2021-01-25每个使用 WordPress 的人都会熟悉出现在所有核心概览区域(例如页面和帖子)中的 WordPress 管理表。 整个 WordPress 中这些类型的表格使用相同的格式,这意味着您很快就会熟练使用这些表格。 但是您知道您可以修改 WordPress 管理表并更改显示的信息或添加您自己的额外列吗?
在本文中,我们将解释如何做到这一点。 让我们开始吧!
钩子
为了显示管理表数据,WordPress 扩展了WP_List_Table内置类。 WP_List_Table类在wp-admin/includes/class-wp-list-table.php文件中作为私有类引入。 私有类被命名为私有,因为它们仅供其他核心类和函数使用,而不是开发人员使用。
WordPress 为您提供了更改管理表的能力。 要操作表格列,您必须使用 WordPress 在wp-admin/includes/class-wp-posts-list-table.php文件中提供的过滤器挂钩之一。
在此文件中, WP_Posts_List_Table类扩展了WP_List_Table类并重新定义其属性和方法,以便根据其帖子类型填充管理表。 您可以使用管理帖子表的manage_posts_columns钩子、用于页面的manage_pages_columns和如果要操作自定义帖子类型表的列的manage_{$post_type}_posts_columns 。
此文件中还描述了默认用于表数据的列。 在第 616 行附近,引入了$posts_columns数组并添加了以下列:
- 批量操作的“cb”复选框列
- 帖子“标题”栏
- 帖子作者的“作者”列
- 帖子所属类别的“类别”列
- 帖子的“标签”列
- “评论”栏
- 已发布的“日期”列
将自定义列添加到管理表
向表中添加自定义列是开发人员经常需要做的事情。 此外,在组织内容时,能够对列进行排序也非常方便。 我们将演示如何为帖子、页面和自定义帖子类型实现自定义列,以及如何使这些自定义列可排序。
帖子列表表
作为一个例子,让我们看看如何添加一个描述帖子上次修改时间的列。 这可能是一个非常有用的功能,特别是如果您运行一个包含大量帖子的博客并希望能够检查每个帖子的最后更新时间。 让我们看看如何实现这一点。
首先,我们必须将新列的名称添加到列标题名称数组中。 让我们仔细看看class-wp-posts-list-table.php文件的第 663 行。
if ( 'page' === $post_type ) { $posts_columns = apply_filters( 'manage_pages_columns', $posts_columns ); } else { $posts_columns = apply_filters( 'manage_posts_columns', $posts_columns, $post_type ); } 在这部分代码中,很明显我们应该使用manage_posts_columns过滤器(有关此内容的更多信息,请参见此处),因为我们想要对帖子列表表进行更改。 要将列名添加到列标题数组中,我们将编辑活动主题的functions.php文件并插入以下代码:
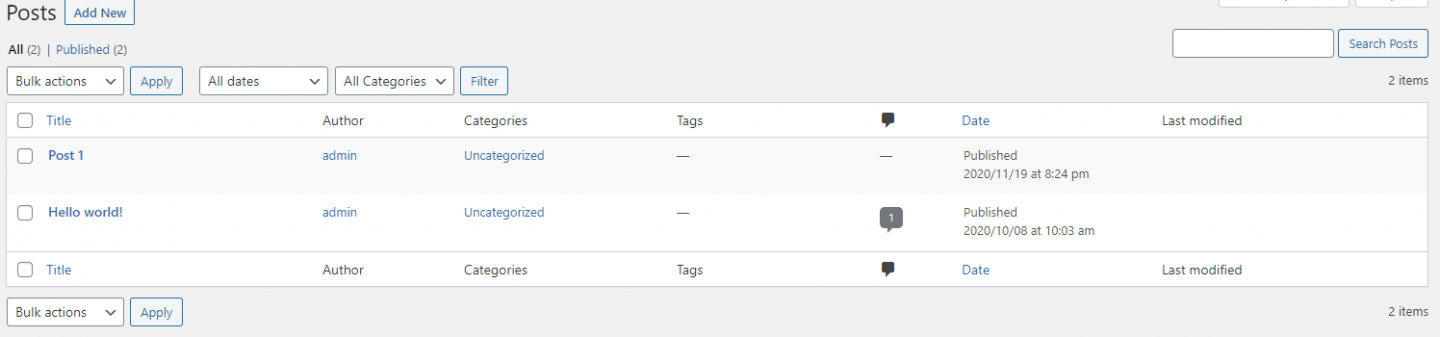
add_filter('manage_posts_columns','add_custom_columns'); function add_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }现在,如果我们刷新管理员帖子列表页面,我们可以看到额外的列。 在这个阶段,此列中将没有数据。

在下一步中,我们需要告诉 WordPress 列中将显示哪些内容。 为此,我们将使用manage_posts_columns操作,它是负责列输出的column_default公共函数的一部分。 此操作仅对应于非分层的帖子类型,例如帖子,您可以在第 1258 行附近发现它。
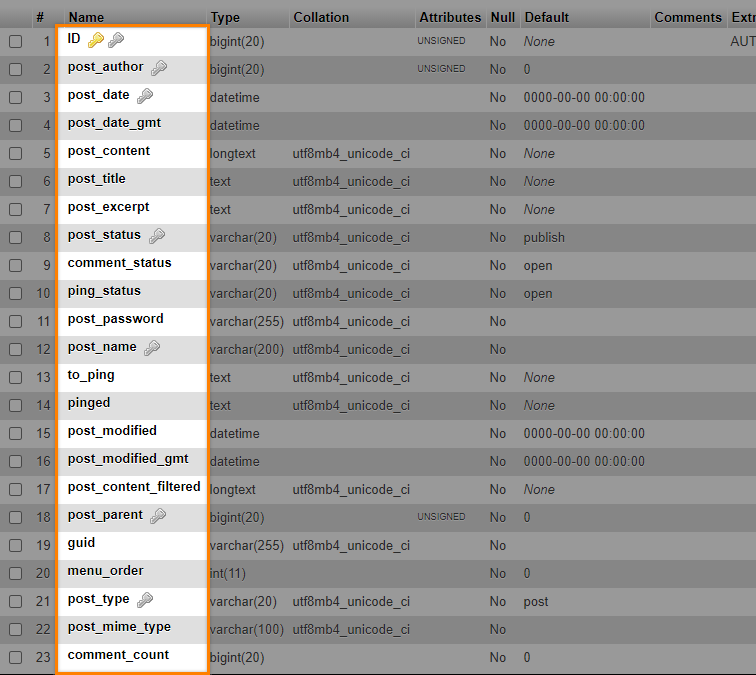
我们将在此处实际执行的填充内容是为所有自定义列运行 switch 语句,并且由于标题名称是“last_modified”(正如我们在上面的初始步骤中注册的那样),我们将回显我们的内容。 为了回显内容,我们将使用 WordPress 内置的get_post_field函数并返回所需的字段,该字段可以是数据库中wp_posts表中的任何列。 如果失败,它将返回空字符串。

所以在functions.php文件中,我们将添加以下代码:
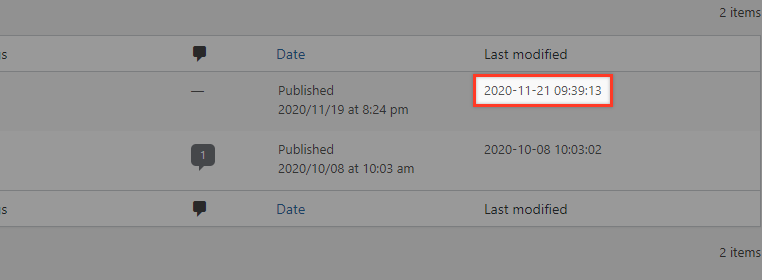
add_action( 'manage_posts_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }您可以通过再次刷新页面来确认这是否按预期工作。

请注意,在首次发布后从未修改过的第二篇文章的“上次修改”值与发布日期相同。
页面列表表
为了在页面列表中做同样的事情,我们以相同的方式将列的名称添加到列标题名称的数组中。 这次不同的是我们将使用manage_pages_columns钩子,如下所示:
add_filter('manage_pages_columns','add_custom_page_columns'); function add_custom_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; } 接下来我们将使用manage_pages_custom_column钩子而不是我们之前使用的manage_posts_custom_column添加内容。
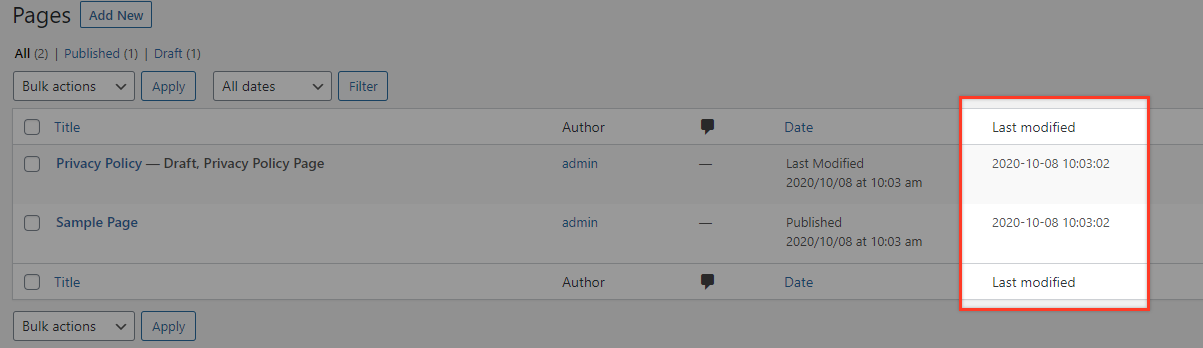
add_action( 'manage_pages_custom_column','custom_columns_content', 10, 2 ); function custom_columns_content ( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } } 将上面的代码插入到我们的functions.php文件中后,我们可以通过访问我们管理区域中的Pages Admin表来确认事情是否按预期工作,我们现在应该看到“Last Modified”列。

自定义帖子类型表
我们将首先通过在functions.php文件中插入以下代码来创建自定义帖子类型:
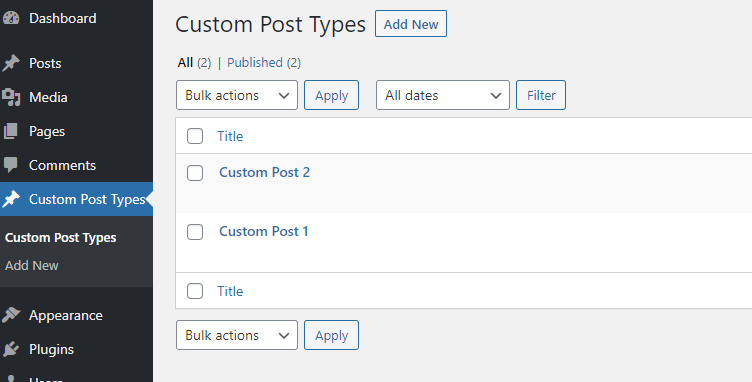
function my_custom_post_type() { register_post_type( 'mycpt', array( 'labels' => array( 'name' => __( 'Custom Post Types' ), 'singular_name' => __( 'Custom Post Type' ) ), 'public' => true, 'has_archive' => true, 'rewrite' => array('slug' => 'mycpt'), 'show_in_rest' => true, ) ); } add_action( 'init', 'my_custom_post_type' );在我们的管理菜单中,我们会注意到添加了一个名为“自定义帖子类型”的新项目。


如果您不知道如何创建自定义帖子类型并想了解更多信息,可以查看我们有关创建自定义帖子类型的相关文章。
现在我们已经完成了自定义帖子类型设置,将继续添加我们的新列标题及其内容。 如前所述,在 CPT(自定义帖子类型)的情况下,我们必须使用manage_{$post_type}_posts_columns来添加我们的自定义列。
{$post_type}必须与register_post_type()函数的第一个参数相同,在本例中为“mycpt”。
因此,我们将在functions.php文件中用于添加列标题的代码如下:
add_filter( 'manage_mycpt_posts_columns','add_mycpt_custom_columns'); function add_mycpt_custom_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }并填充列内容:
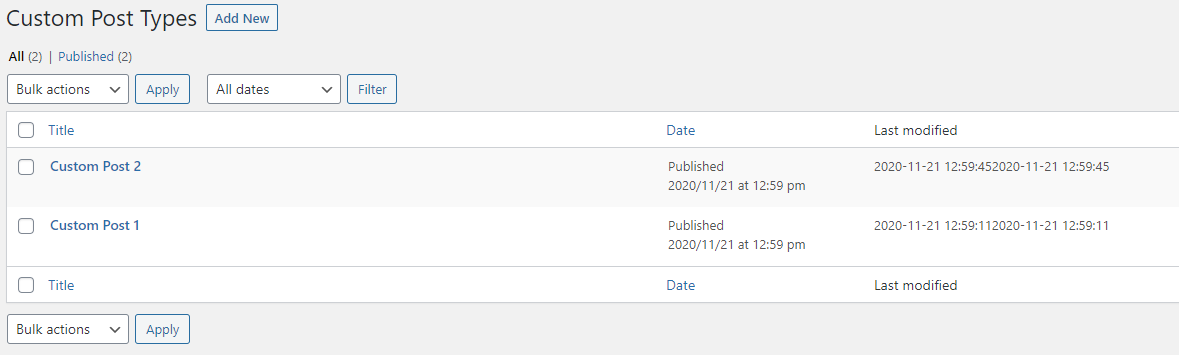
add_action( 'manage_mycpt_posts_custom_column','fill_mycpt_posts_custom_column'); function fill_mycpt_posts_custom_column( $column_id, $post_id ) { switch( $column_id ) { case 'last_modified': echo get_post_field('post_modified', $post_id); break; } }结果应该是这样的:

使列可排序
为了使列可排序,我们必须定义允许对哪些自定义列进行排序。 为此,我们使用带有回调函数的manage_edit-{post-type}_sortable_columns过滤器。
因此,在每个 post 类型的情况下,我们将附加相同的代码(当然具有唯一的函数名称)。
对于帖子:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }对于页面:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }对于我们的自定义帖子类型(mycpt):
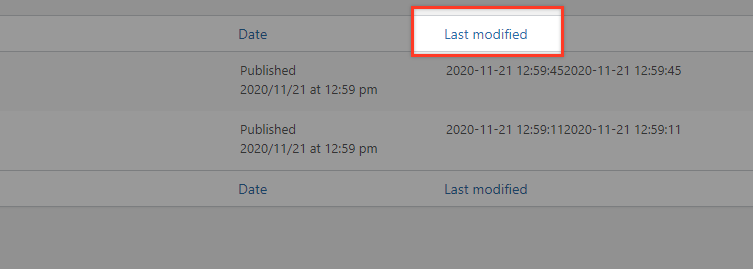
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; return $columns; }现在,如果您访问其中一个 Admin 表,您应该会看到自定义列的标题显示为链接。 如果单击此按钮,则应按修改日期排序。

禁用列排序
要删除列的排序功能,我们只需将其从数组中删除。 例如,如果我们想为 'date' 列执行此操作,我们将添加额外的代码行unset($columns['date']) 。 这看起来像这样:
对于帖子:
add_filter( 'manage_edit-post_sortable_columns', 'sortable_post_columns' ); function sortable_post_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }对于页面:
add_filter( 'manage_edit-page_sortable_columns', 'sortable_page_columns' ); function sortable_page_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }对于我们的自定义帖子类型(mycpt):
add_filter( 'manage_edit-mycpt_sortable_columns', 'sortable_mycpt_posts_columns' ); function sortable_mycpt_posts_columns( $columns ) { $columns['last_modified'] = 'Last modified'; unset($columns['date']); return $columns; }现在,如果您访问相应的表格,您会注意到 Date 标签不再是可点击的(因此该列不再是可排序的)。
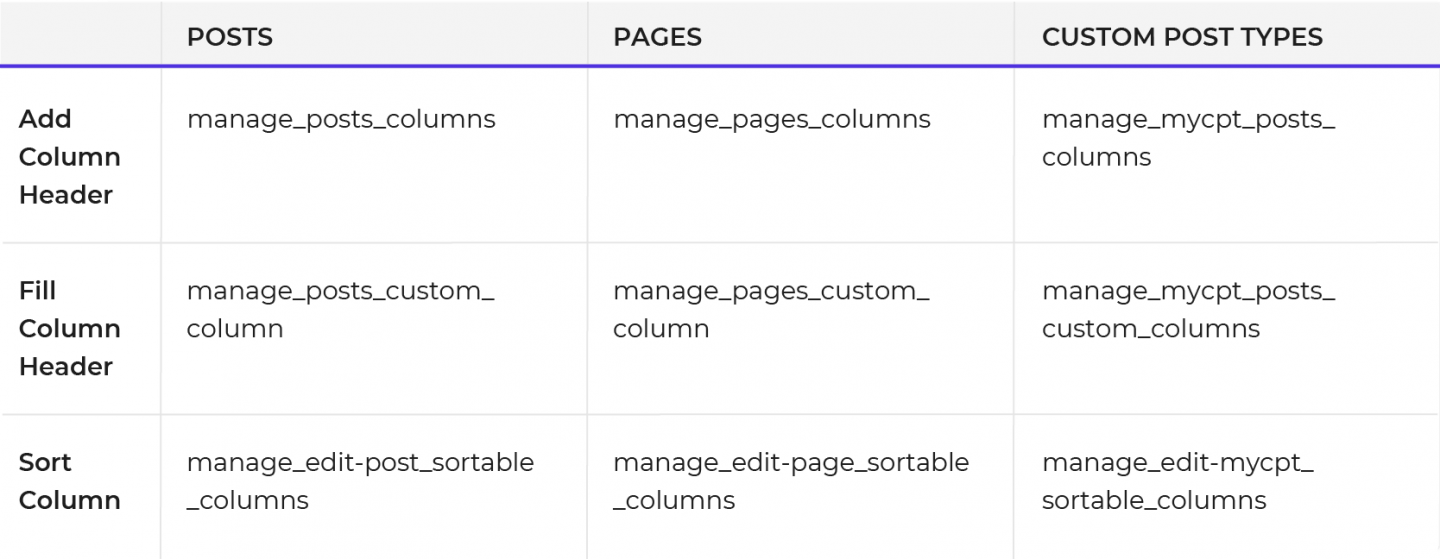
在这一点上,值得强调一个经常让 WordPress 开发人员感到困惑的细节。 看看下表,它显示了我们用于帖子、页面和自定义帖子的钩子。

您可能已经注意到,我们用于对列进行排序的钩子并没有真正遵循这种模式。 你会期望它们分别是manage_posts_sortable_columns 、 manage_pages_sortable_columns和manage_mycpt_posts_sortable_columns 。 不幸的是,这只是一个糟糕的命名问题。 尽管如此,保留这样的汇总表作为一个简单的提醒是非常有帮助的。
更改列宽
要调整列的宽度,我们将使用 WordPress 提供的admin_head操作挂钩,并在包含 CSS 或 JS 的所有管理页面的 head 部分执行。
例如,尝试在functions.php文件中输入以下代码:
add_action('admin_head', 'my_column_width'); function my_column_width() { echo '<style type="text/css">'; echo '.table-view-list.posts .column-title { width:120px !important; overflow:hidden }'; echo '</style>'; } 在这里,我们使用了所有管理表通用的标题列的.column-title类和.table-view-list.posts类。 结合起来,这些确保 CSS 将仅应用于帖子列表表。
为了对我们的其他管理屏幕(例如页面)实现相同的效果,我们将使用table-view-list.pages代替。
结论
在操作 WordPress 管理表列时有很多可能性。 在以后的文章中,我们将介绍更多示例并提供一些有用的技巧,您可以使用这些技巧来充分利用管理表!
