Cwicly 评论:这是 2022 年最好的古腾堡建筑商
已发表: 2022-07-21Cwicly 是一个 Gutenberg,它可以使用 WordPress 的 Gutenberg Full Site Editor 构建完全自定义的网站。 在这篇评论中,我们将看看这个工具的特性和功能。

Cwicly(发音为“Quickly”)不仅仅是一个插件。 这是一个利用插件、主题和 ACF 集成的工具包,允许创建者在视觉上使用 Gutenberg 构建动态 WordPress 网站,仅此而已。 正因为如此,它很容易在后端使用,并且生成零膨胀的前端代码。
现在,在 2022 年,它不仅为大联盟做好了准备——它实际上是一种使用乐趣,以及 Gutenberg 的完整站点编辑功能所希望的一切。

Cwicly 特点
当涉及到这个构建器时,有许多功能需要运行。 那是因为它是使用 Gutenberg 创建网站的完整工具包。 如果您将主题和插件一起安装,您将能够从头开始创建完全自定义的网站,包括页眉、页脚、各种模板和 WooCommerce 迷你购物车等小部件。
您可以将插件 Cwicly 与任何主题一起使用。 它是通用兼容的,允许您在 Gutenberg 中构建,无论您安装了何种主题。 但是,如果您使用 Cwicly 提供的主题,您将对网站的所有方面拥有100% 的控制权,例如模板、页眉和页脚。
在这篇评论中,我们同时安装了插件和主题。
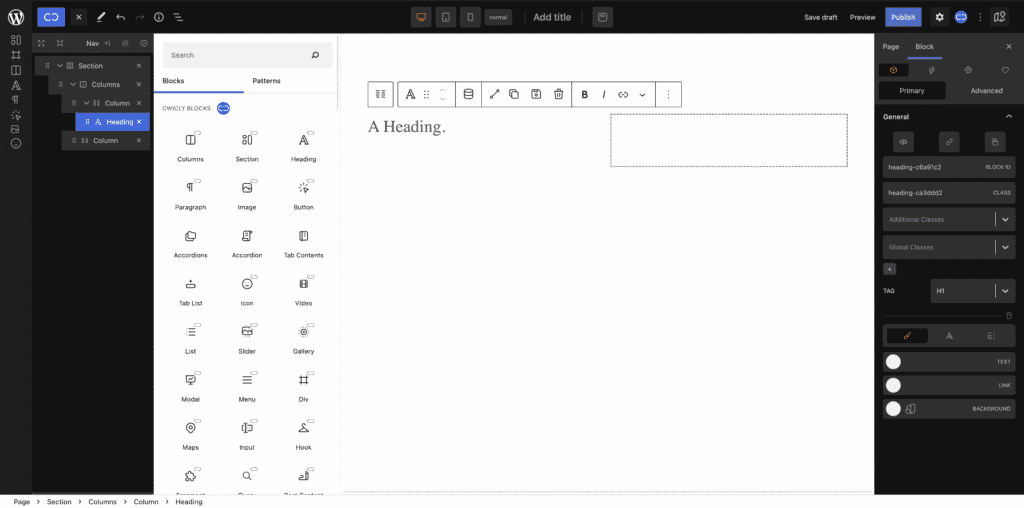
这是一个基于古腾堡的编辑器。 它旨在扩展本机块编辑器,为其提供创建完整网站所需的功能。
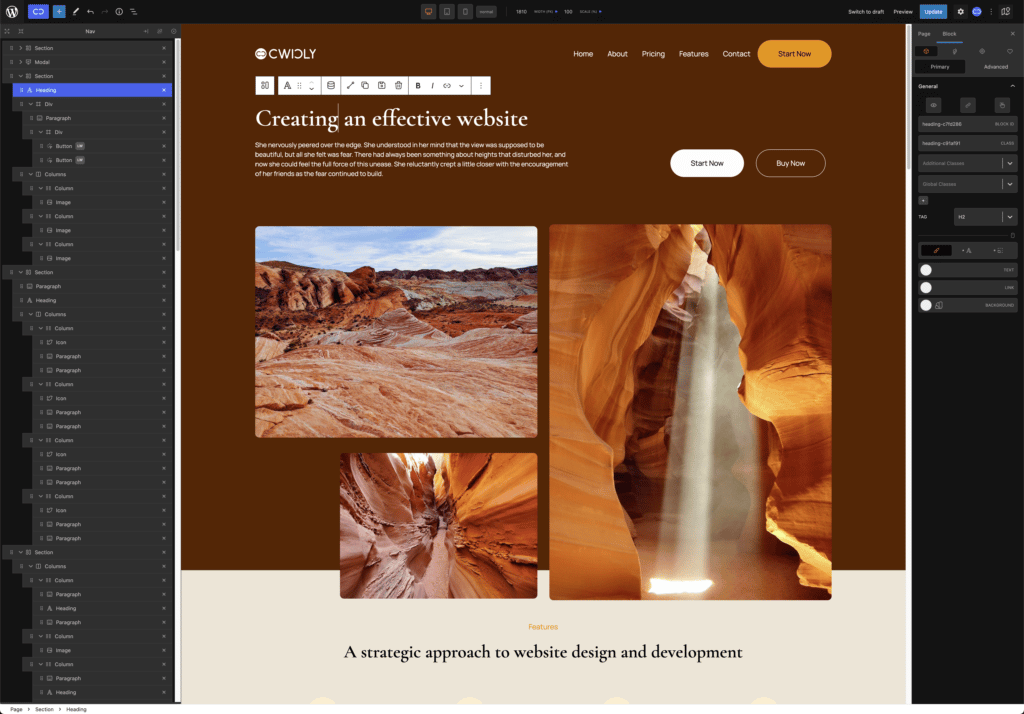
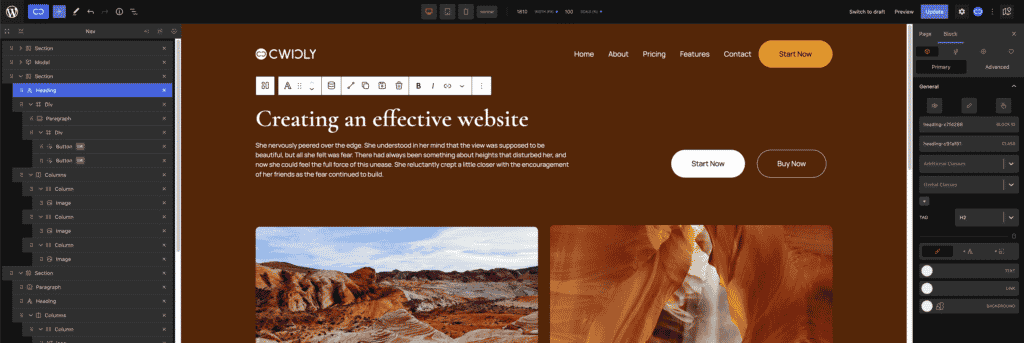
如果我们使用 Gutenberg 创建内容,例如页面,您会注意到布局与传统的 WordPress 安装有点不同。

我们拥有 Gutenberg 的核心功能,例如块编辑器、模式、块等,但现在它增加了许多附加功能。 让我们逐一介绍。
首先,我们可以看到 Cwicly 向 Gutenberg 添加了自己的块。 这些包括结构组件,例如部分、列和 div,以及侧面图像、段落、菜单、动态数据、挂钩、片段,甚至是转发器。
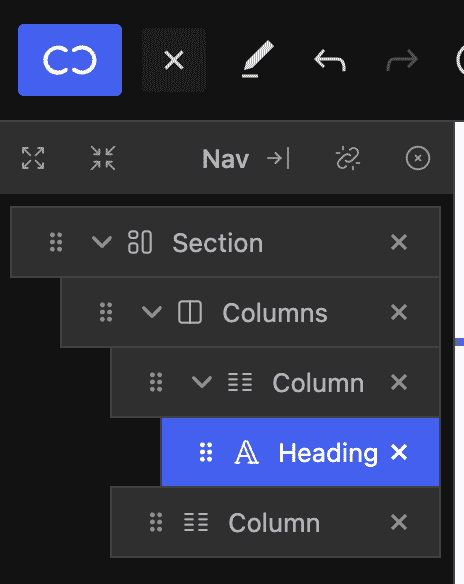
这些元素可以添加到块编辑器中,并且可以拖放创建页面结构和其中的数据。 左边的面板让我们了解页面上的组件,以及它们是如何相互关联的。 在这个演示中,我有一个整体部分,其中包含一个 columns 元素,它们位于第一列。

这个面板可以让我们轻松了解页面的内容,但我也可以直接将其上的元素拖放到页面的新区域中。 它工作得很好,如果需要,我可以轻松地在元素内移动组件。
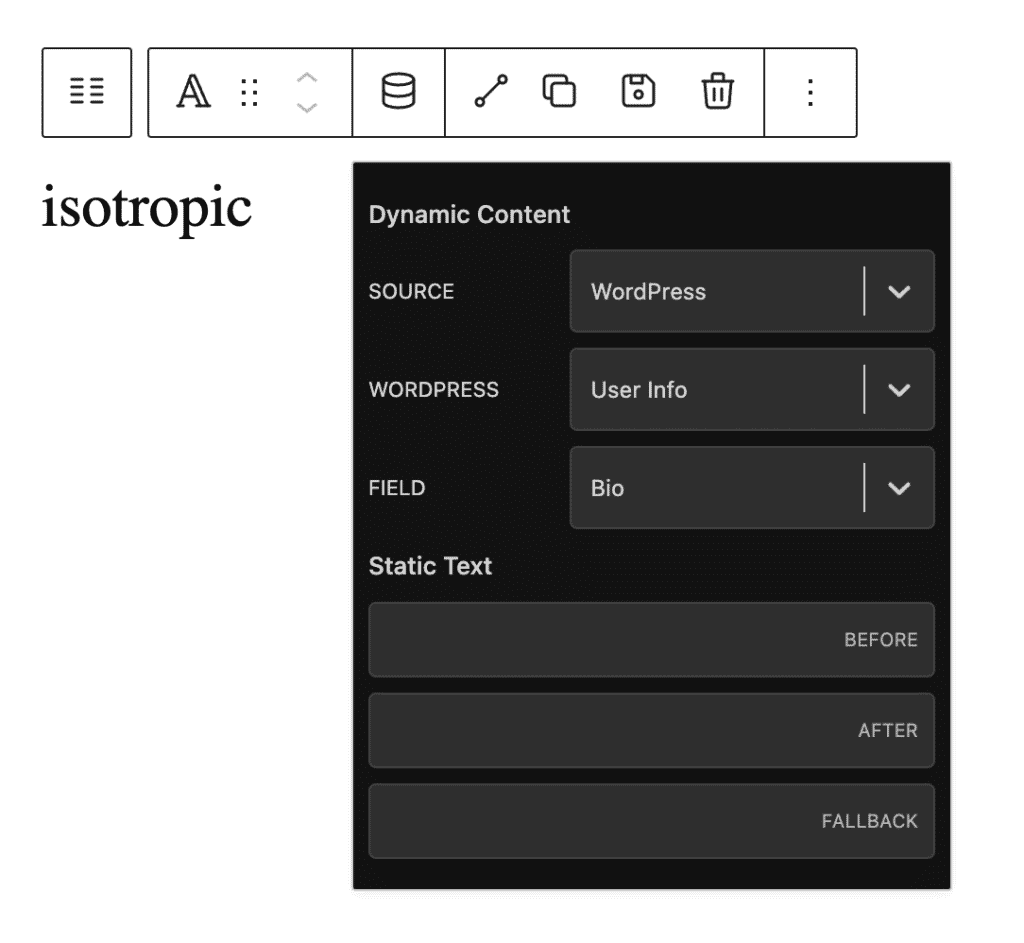
与本机古腾堡编辑器相比,中心编辑器中的块有一个带有附加选项的菜单。 将使用的主要选项是动态数据。 通过使用它,我们可以从各种来源动态地将数据填充到页面中。

这种动态数据使我们能够选择从 PHP 开发人员可用的原生 WordPress 的几乎任何方面填充元素。 但是,它为我们提供了一个易于使用的 GUI,这意味着我们无需了解任何代码即可直接在 Gutenberg 中创建完全动态的 WordPress 网站。

此外,我们可以链接块、复制和粘贴、复制、保存和删除。
您不必只使用 Cwicly 块。 您可以在编辑器中使用任何可用的块,但 Cwicly 块更容易设置样式。 例如,如果我想在页面中包含动态图表,我可以使用附带的 Gutenberg 元素
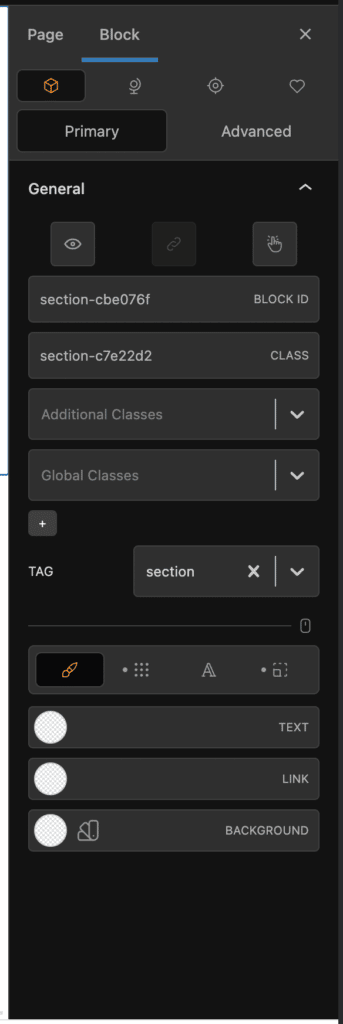
页面的右侧要复杂得多,这是 Cwicly 允许您以可视方式编辑 Gutenberg 中组件的几乎任何方面的地方。

本节完全替换了古腾堡编辑器中块特定选项卡的内容。
此面板中有许多选项,这就是使该构建器如此强大的原因。 从一开始,我们可以看到我们可以为元素添加额外的类,改变块的概念,甚至改变一个部分的标签(像 <header> 或 <main> 之类的东西)。
因为我们可以轻松访问类以及自动填充,所以我们可以在构建器中使用完整的 CSS 框架。
下面,我们可以访问特定元素的最常见样式选项。 在这里,我们可以轻松更改文本颜色、背景颜色、链接颜色、排版和间距。
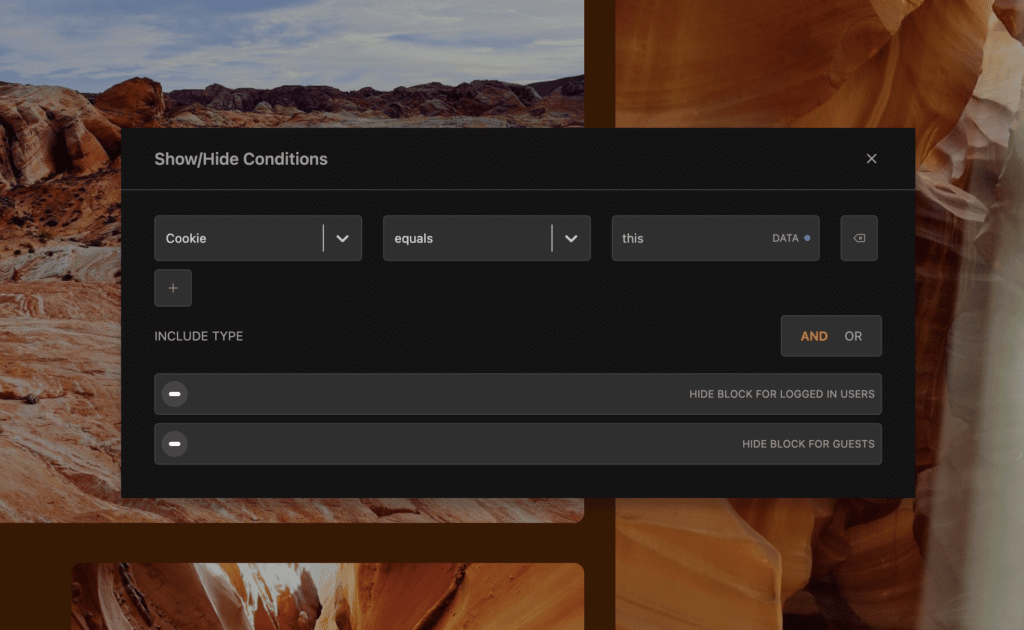
前三个按钮允许我应用动态可见性、链接元素和添加交互。

在这里,我可以使用来自我的 WordPress 网站的动态数据,以及 cookie 或 ACF 字段等附加规则来显示和隐藏网站的组件。

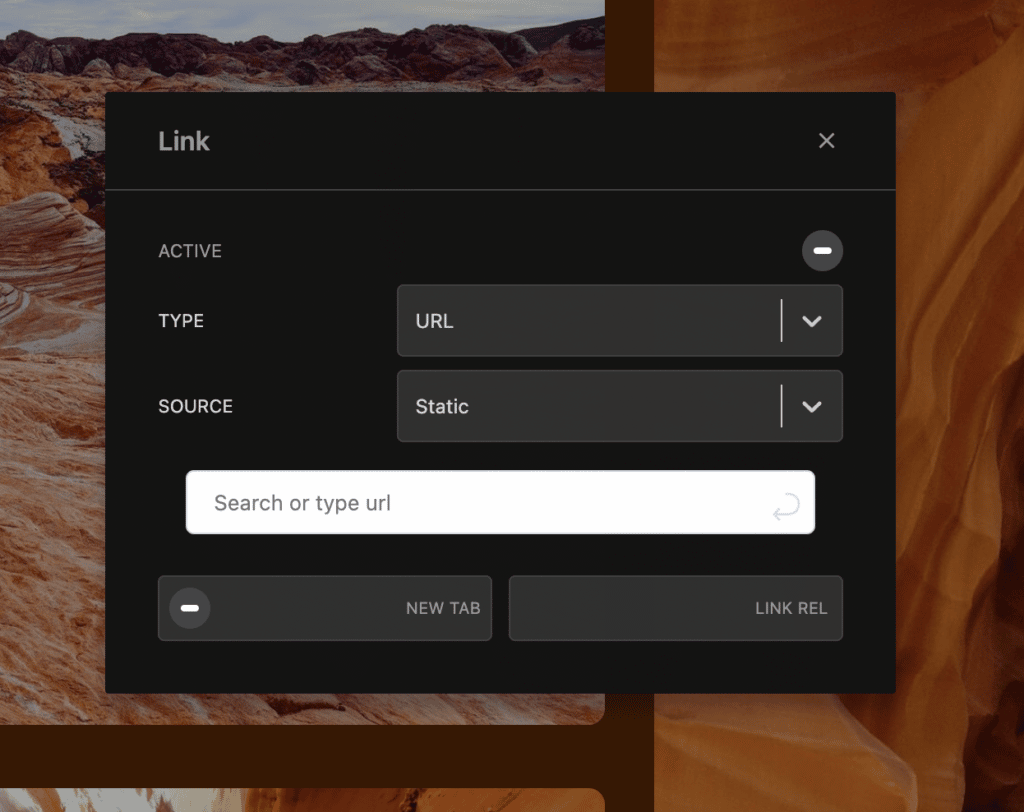
这是链接用户界面。

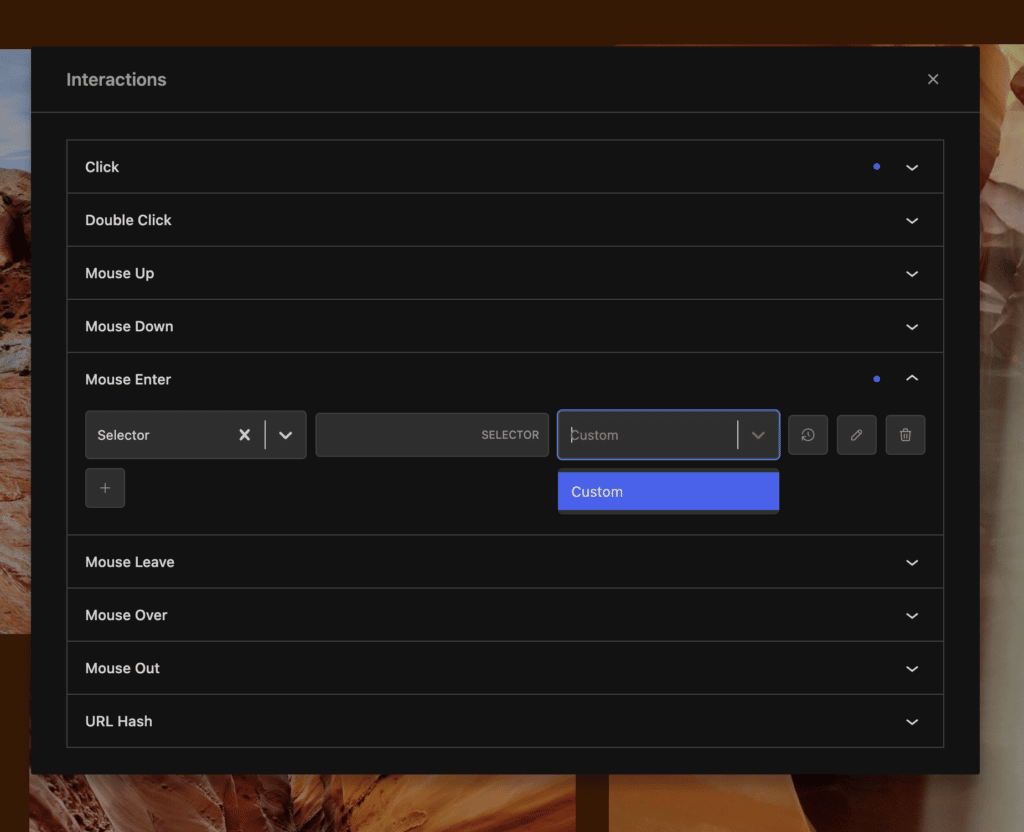
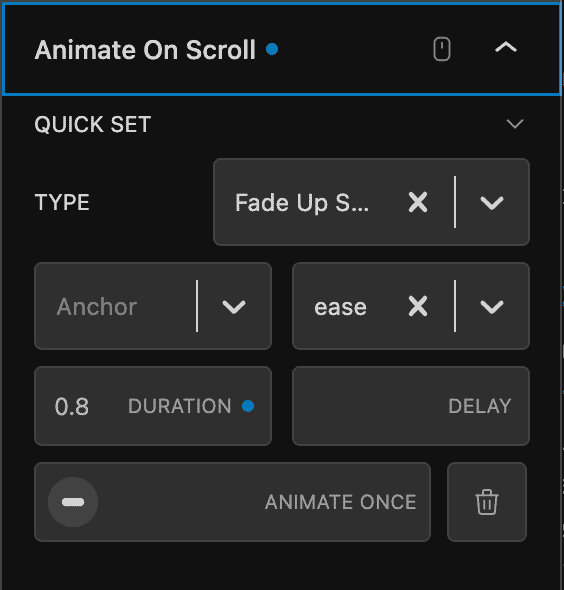
交互是强大而强大的。 但是,如果您单击或移动到特定元素,则很容易添加浆果效果。
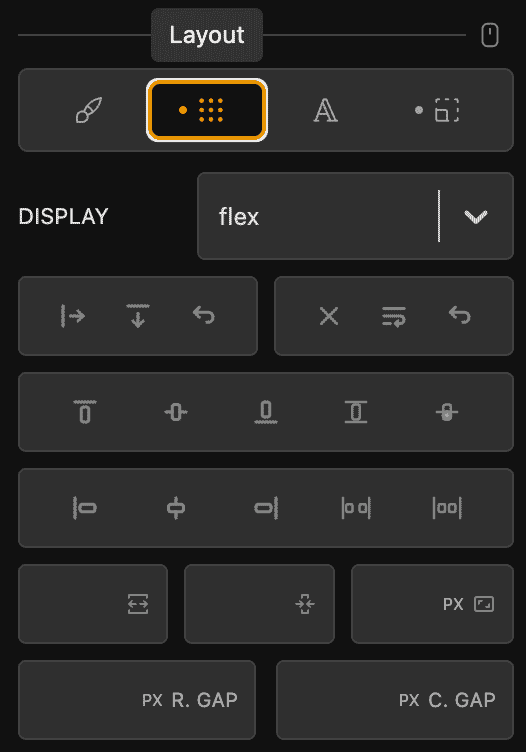
此外,对于部分或 div 等结构组件,在布局方面我有很多选择。 在这里,您可以看到我们如何使用 flex 在一个部分中定位元素。

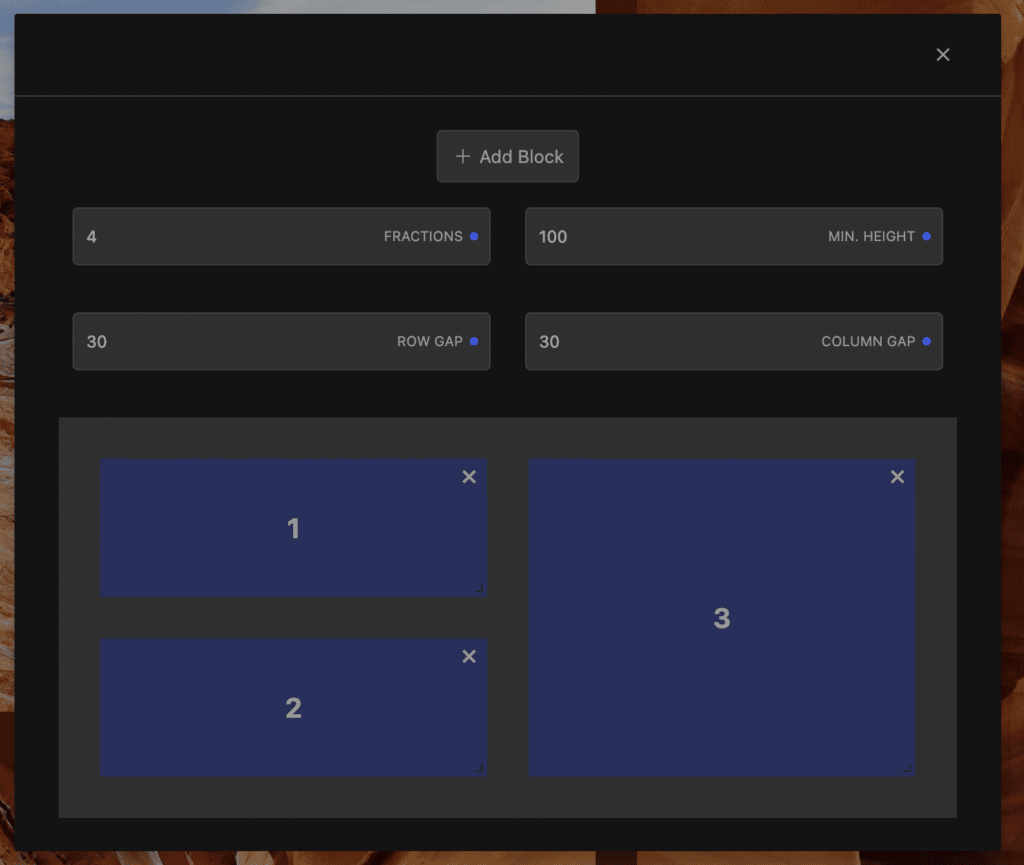
还有一个很好实现的可视化 CSS 网格编辑器,允许您轻松定位元素,如下所示:

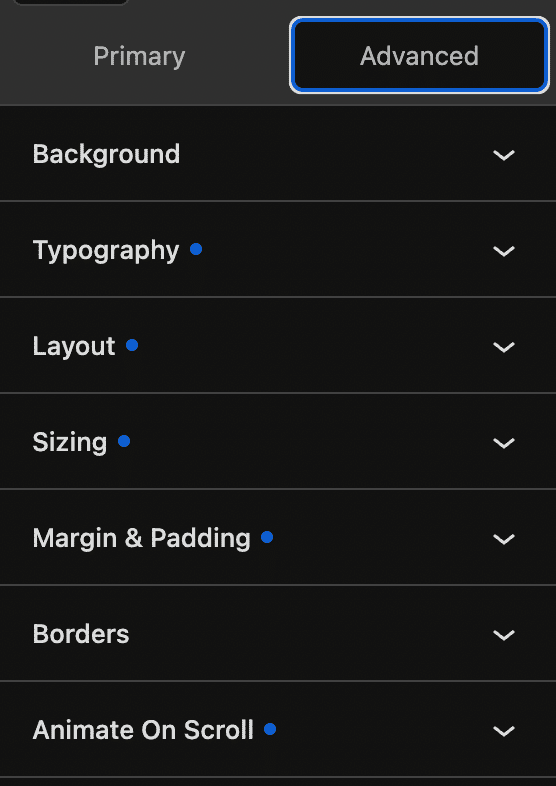
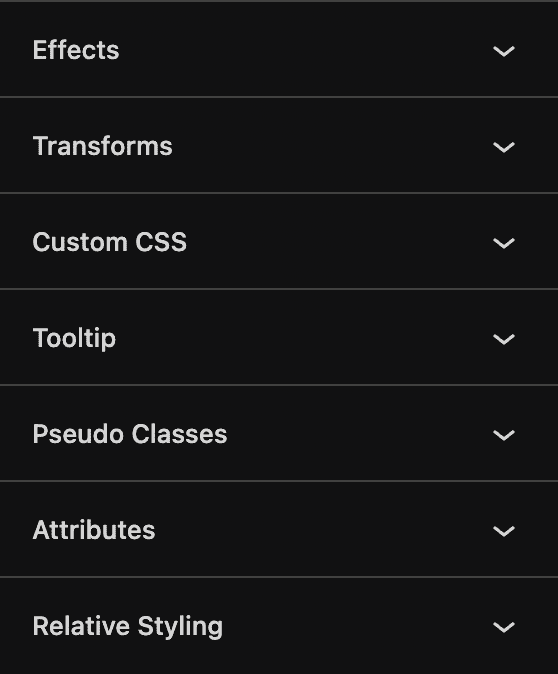
现在,这只是右侧面板的初始方面。 如果我们进入高级部分,我们可以访问几乎所有可以由自定义 CSS 操作的属性。


通过使用这些部分,您可以自定义元素到像素。

您发布、编辑和管理内容,就像在任何其他古腾堡页面上一样。 文字元素可以直接点击编辑,图片可以轻松修改上传,页面之间可以轻松复制粘贴。
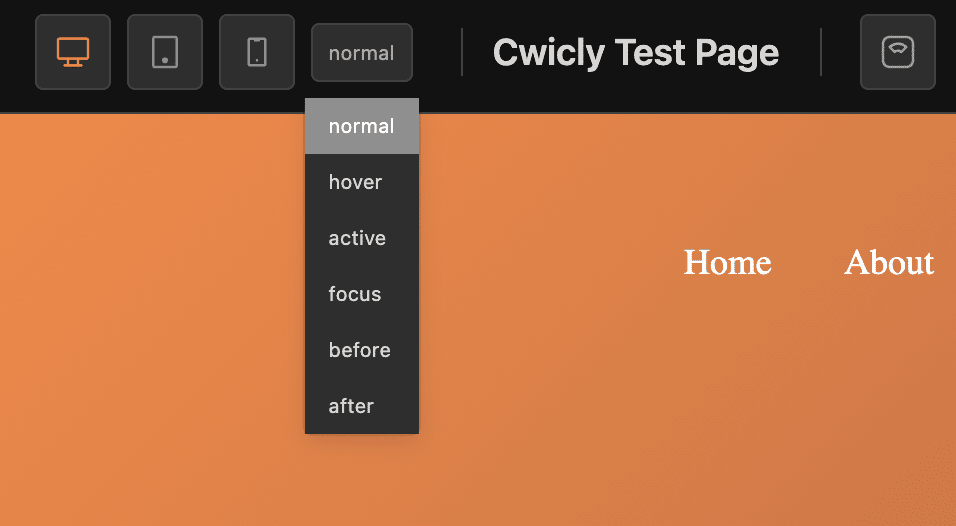
响应式编辑和更改也很容易。 只需更改视图以使用画布顶部的控件,设置您的更改,并在特定断点下方仅显示。 因此,您可以制作完全响应式网站、根据屏幕尺寸隐藏元素以及进行其他特定于移动设备的更改。

这个构建器使用起来很愉快。 而且,考虑到它是 1.0 版,并且是相对最近推出的,这是令人惊讶的声明。
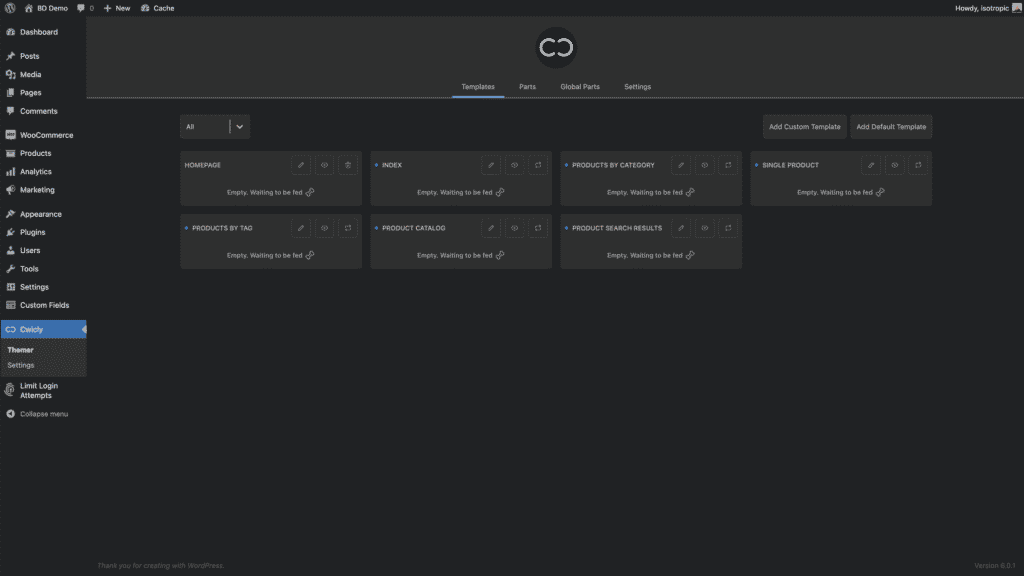
现在,让我们看一下 Cwicly 仪表板。 我们可以通过左侧的管理菜单访问它。
该仪表板使我们能够访问允许我们创建完全自定义网站的功能,可以直接剪辑元素,可以更改图像并轻松上传,包括全局部分、模板和各种设置。 所有模板都使用上面介绍的构建器,但允许我们将设计应用于网站的动态方面,例如索引或 WooCommerce 网站的单个产品。

有 4 个选项卡。 模板、部件、全局部件和设置的地方。

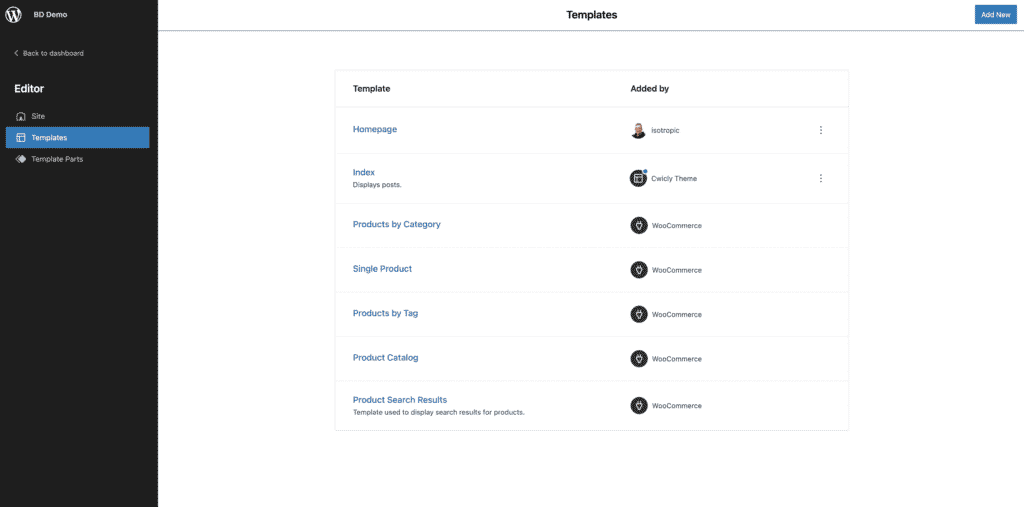
模板、部件和全局部件页面显示在两个地方,即“仪表板”页面和编辑器仪表板。 每当 Cwicly 编辑任何内容项时,都会加载编辑器仪表板。 该仪表板利用原生 WordPress 和 Gutenberg 样式,直接集成到您的工作流程中。 这是它的样子:


为了结束 Cwicly 评论的这一部分,这里有一个有用的视频,它将引导您了解构建器的整体功能,由首席开发人员 Lewis 发布。
Cwicly UI / UX
该构建器的 UI/UX 是行业领先的。 它真的很容易使用,一切似乎都在正确的位置,拖放部分效果很好,感觉就像是古腾堡的延伸,而不是全新的体验。

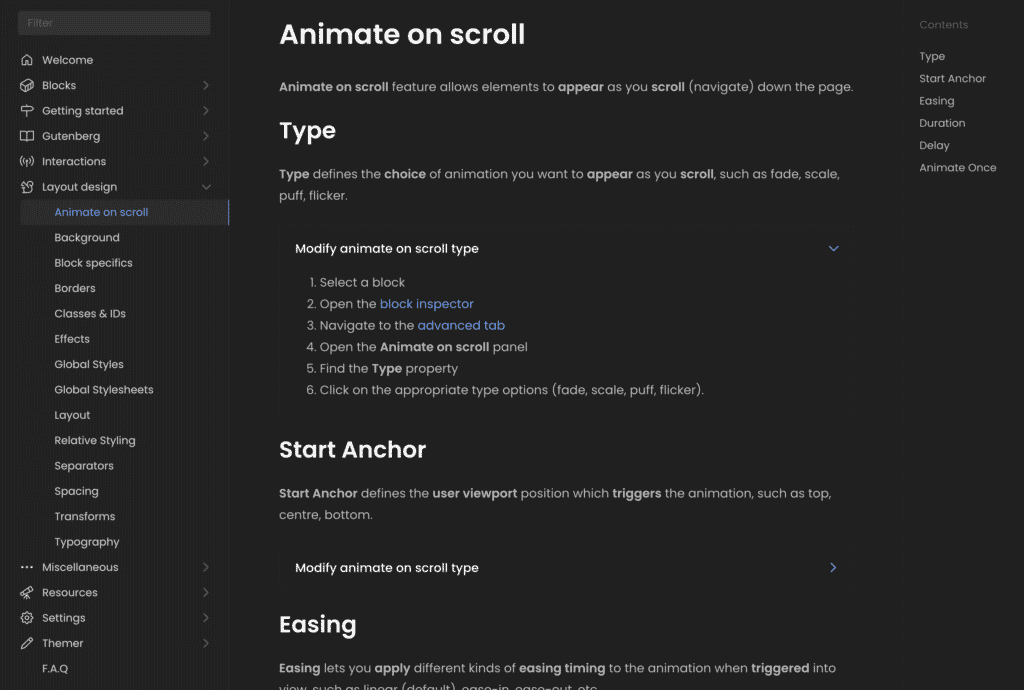
此外,这是一个非常有据可查的产品,使其更易于使用和学习。

组件(“主题”)库
当您购买此工具时,您不仅会得到一个精心设计的 Gutenberg 构建器。 此外,您还可以访问一个包含大量组件、页面和完整网站的库,这些库可以一键导入。
通过单击左上角的 Cwicly 按钮,您可以浏览数百个绝对由专业人士设计和建造的预建部分。 您可以一键导入它们,进行所需的更改,并在几个小时内将漂亮的网站投入生产。
您可以在构建器中编辑所有组件。
ACF 动态数据
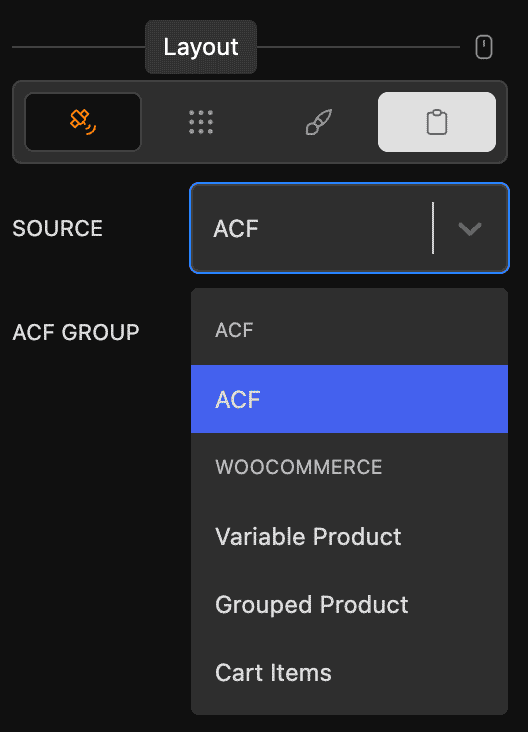
正如我们在上一节中提到的,您几乎可以获取 WordPress 中的任何动态数据,并使用此构建器将其填充到古腾堡的任何地方。 您还可以利用此数据有条件地显示元素。 但是,当您实施 ACF 时,该工具会变得更加强大。
如果您过去使用过 ACF,您可能了解此自定义字段插件的强大功能。 它使您可以轻松地让客户和客户从后端编辑他们的网站信息。 此外,还有许多强大的字段,例如中继器、组等。
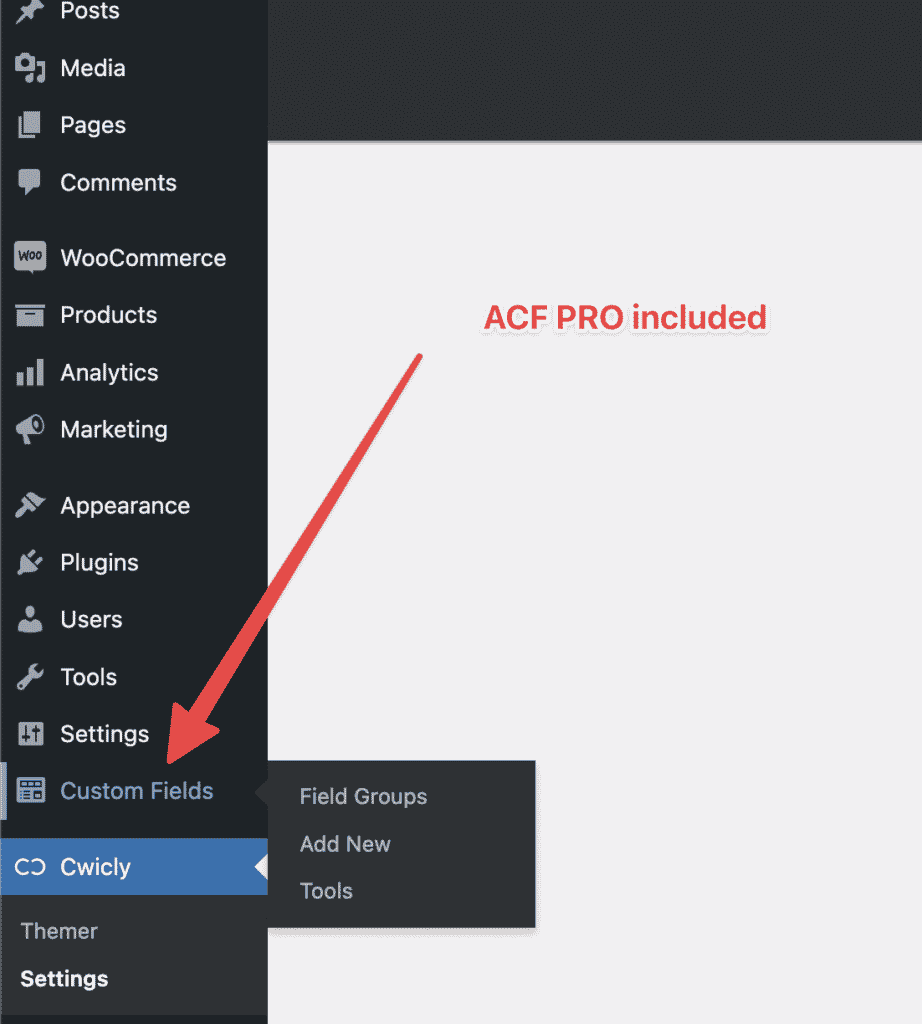
Cwicly 不仅提供与 ACF PRO 的完全集成,允许您创建从前端到后端的完全动态的网站,而且它还包括专业版插件。 因此,您无需购买专业版即可体验将 ACF 整合到客户项目中的所有好处。

对所有字段类型都有广泛的支持,但它与中继器配合得很好,允许您在后端创建重复数据的模板。 例如,我可以构建一个中继器来收集头像、名字、姓氏、传记等。 然后我可以去使用转发器元素来构建一个完全动态的“团队”页面。
最终用户不需要去创建一个新部分、上传图像、添加样式规则等等,他们需要做的就是向转发器添加一个新部分,在预定义的字段集中填写数据,并保存页面。

前端代码 - 没有臃肿
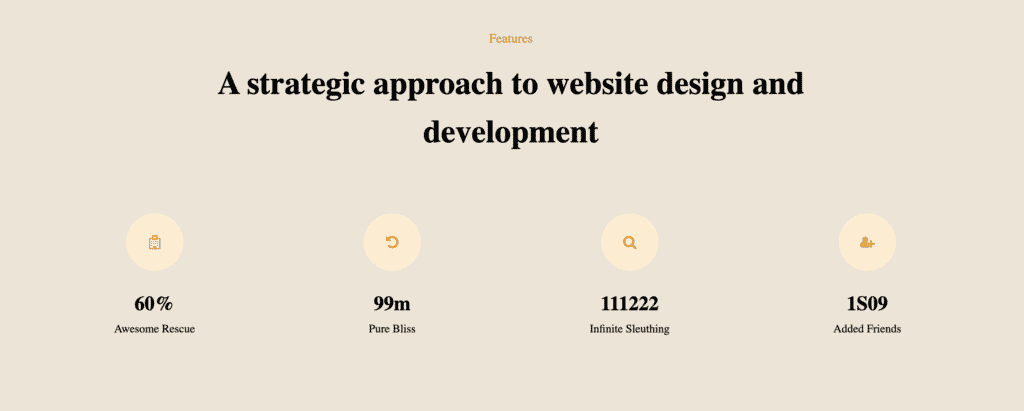
此构建器输出的代码尽可能干净。 我们来看一个演示网站的前端:
那是因为 Cwicly 添加的组件是真实的、否定的、Gutenberg 组件。
这是使用该工具制作的演示部分:

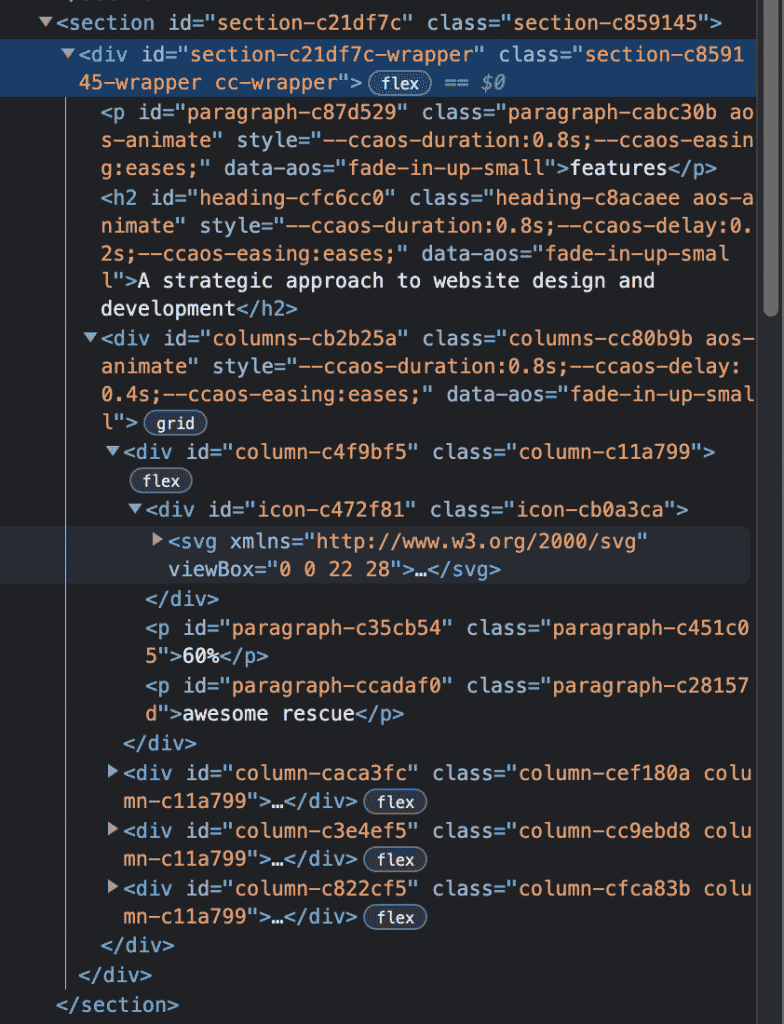
这是 HTML 输出。 您可以看到任何地方都绝对没有额外的 div 或包装器,而且它本质上是尽可能干净和输出的(甚至是硬编码)。

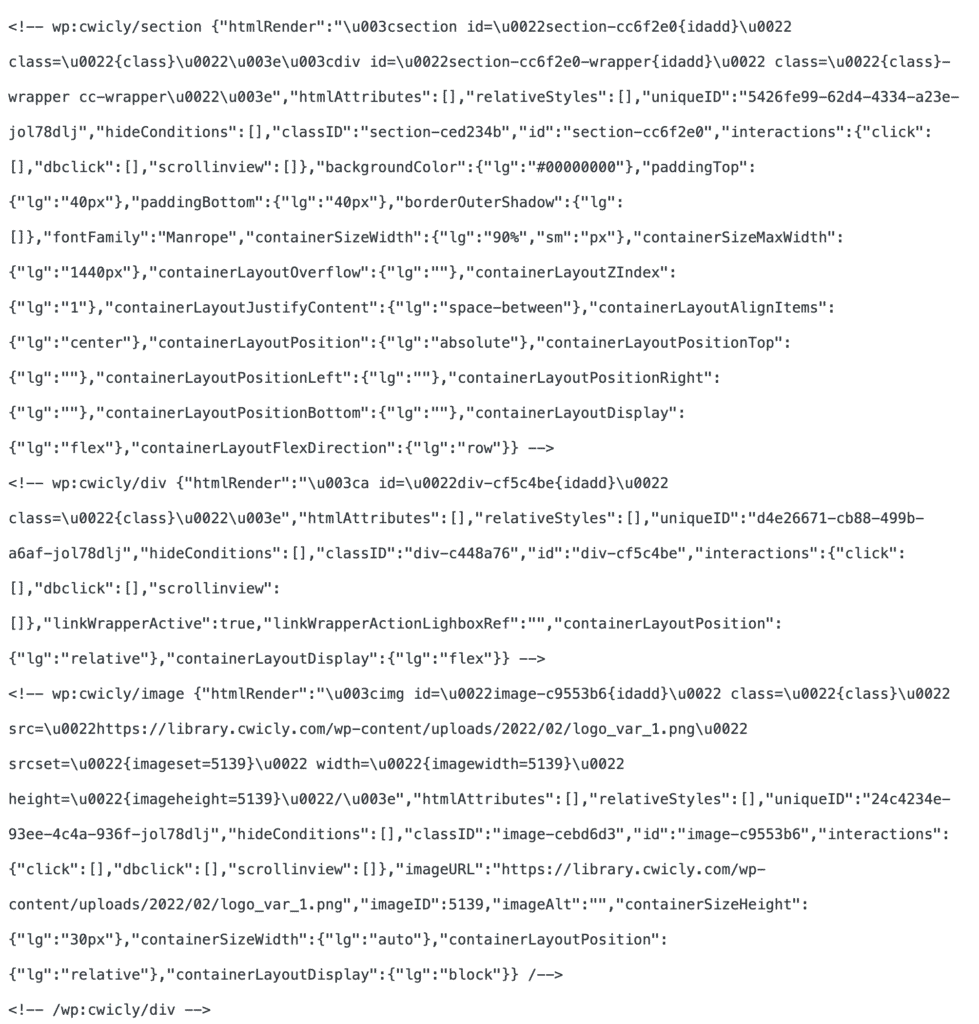
在后端,代码是人类可读的(本机古腾堡语法):

正如我们在上面看到的,所有样式规则都添加到块中。

我非常兴奋但在这篇评论发布时还不存在的其他东西是能够将 WordPress 之外的所有代码导出为独立的 HTML 和 CSS。
这是一个新的(ish)产品
Cwicly 大约有一年半的历史,于 2021 年 2 月发布。因此,专业人士在使用此工具时可能会遇到一些限制。
例如,围绕这个平台没有强大的生态系统。 但是,由于它采用与许多其他页面构建器不同的方法,与 Gutenberg 配合得很好,我们可以访问免费和付费的 Gutenberg 块。
此外,在撰写本文时,woo 商务整合非常有限。 如果您想以自定义方式整合该电子商务解决方案,您可能无法与我们建立生产网站。
话虽如此,我觉得在目前的状态下,该产品已准备好创建生产就绪的宣传册网站、企业网站、博客、会员网站等。 动态数据功能(用于填充和显示/隐藏元素)非常强大,构建器提供的灵活性允许我们创建几乎任何可以想象的布局。
周期性定价
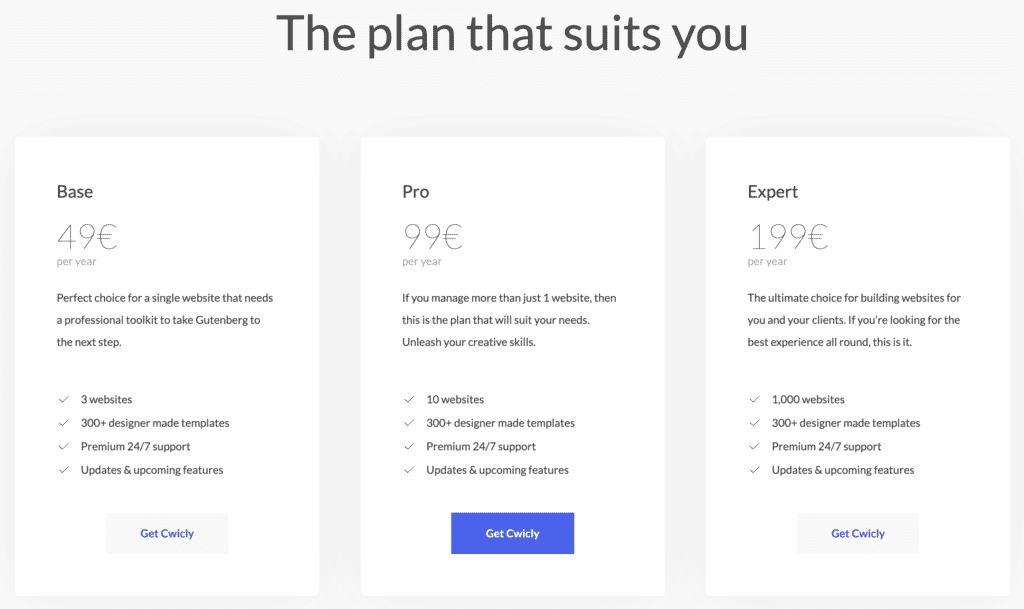
定价与 2022 年的其他 WordPress 页面构建器相对一致。

基本许可证允许您在三个网站上安装它,每年 49 欧元。 专业版许可证允许您将其安装在 10 个网站上,费用为每年 99 欧元。 最后,专家许可证允许您在 1000 个网站上安装,每年花费 199 欧元。 没有终身计划,但我相信这是一件好事,因为它激发了持续的可持续发展。

有 30 天退款保证,因此您可以毫无风险地尝试。
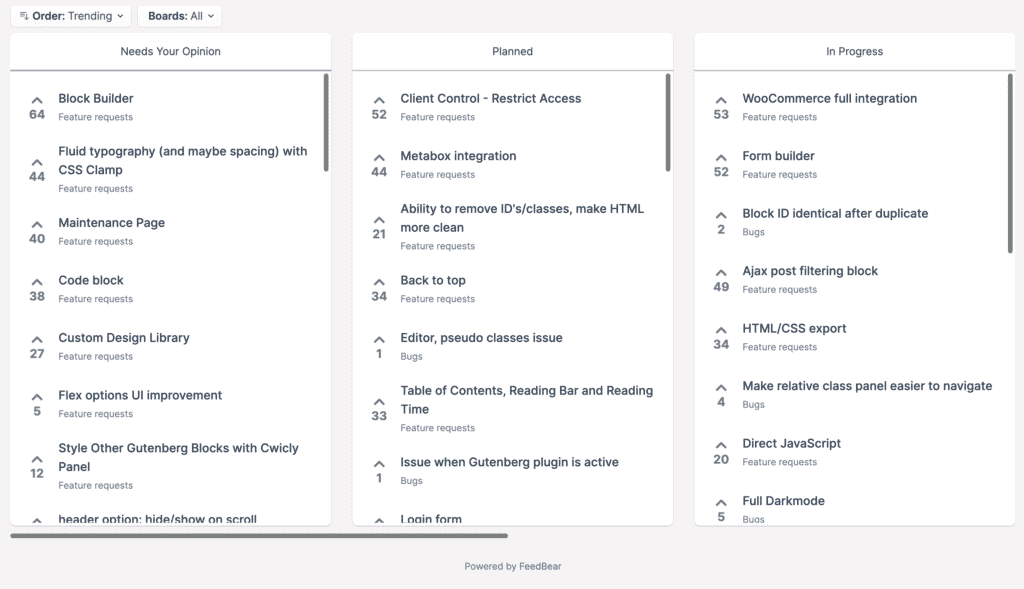
公共路线图看起来也令人印象深刻:

如果他们甚至可以实现这些请求的一部分,那么在我看来,持续开发的年费是非常值得的。
结论
这个视觉古腾堡建造者令人印象深刻。 事实上,它是我在 2022 年创建 WordPress 网站时最喜欢的产品之一,因为它简单、易用,而且该工具包所包含的强大功能。 您可以直接在 Gutenberg 构建器中创建完全自定义的 WordPress 网站,并尽可能输出最简洁的代码。
有许多高级用户会喜欢的功能,例如海量的 300 多个项目模板库、类系统、ACF pro 集成、有前途的路线图和快速的开发计划。 我很高兴看到这个工具如何继续成熟,即将推出的表单构建器、(完整的)WooCommerce 集成、HTML/CSS 导出和生活质量改进将继续使其成为可用的最佳构建器之一。今天的市场。
