伟大的数据可视化调色板示例使用
已发表: 2022-06-29用户为网站或品牌选择的调色板非常重要。 通常,这个决定是轻率的,但这是一个错误。
颜色传达情感并赋予品牌独特的外观。 事实证明,颜色非常重要,以至于它们对购买模式有直接影响。
数据可视化也不例外。 有些人可能会在技术任务、分析和准备结果上花费数小时,只是为了了解图表上的外观。
如果您希望您的图表完全可以理解,您必须找到美学和信息的正确组合。 适当的调色板可以帮助通过图形传达正确的信息。 但是,颜色选择不当会隐藏必要的数据并造成混乱。
那么,人们如何才能选择有助于图形而不是破坏图形的数据可视化调色板呢? 本文介绍了通常用于此目的的不同调色板。 本文还提供了一些工具来为您的图表找到合适的颜色。
定义调色板

每次有人以图表的形式呈现积极的结果时,都需要用颜色来支持信息。 这在日常生活中很容易看到。
当人们在电视上观看天气预报时,他们会看到较冷的地区以蓝色突出显示。 同样地,人们认出温暖的地区是因为它们被涂成黄色。 这不适用于不同的颜色。 因此,颜色如何支持信息甚至分散注意力的一个明显例子。
但究竟什么是调色板? HSL 模型解释了这个概念。 根据这一理论,颜色具有三个特征:
- 色调
- 饱和
- 亮度
色调
这通常被称为“颜色”(蓝色、橙色、绿色、黄色等)。 这些色调中的每一种都以所谓的从 0° 到 359° 的色轮进行组织。
饱和
饱和度是指颜色强度。 0% 的强度等于灰色 随着颜色百分比的增加,颜色的亮度也会增加。 因此,高度饱和的颜色看起来会更鲜艳。
亮度
亮度是衡量颜色暗度的参数。 当黑色被添加到某种颜色时,它的亮度会降低。
建立这三个通道后,您现在可以更好地理解数据可视化调色板。
为您的图表选择最佳数据可视化调色板

首先,这里解释一下用于数据可视化目的的调色板的三个原则:
品牌识别:读者必须识别品牌。 为此,请选择与公司身份相匹配的调色板。
易读性:您希望您的听众快速轻松地理解信息。 为此,您需要对比。 选择对比色有助于区分不同的数据单元。
含义:正如本文开头所讨论的,调色板传达了一个信息。 例如,如果您的数据与政党有关,您可以使用区分它们的颜色。 当你想要使用不同的色调时,你想要使用不同的颜色。 因此,较低的数字可以具有较浅的阴影,而最高的数字可以以较深的颜色呈现。
现在,本文将讨论调色板类型。 学习如何使用调色板本身就是一种职业。 但是,可以制定一些指导方针,使您的数据可视化看起来最好。
调色板类型

用于数据可视化的颜色可以分为三个调色板:分类颜色、顺序颜色和发散颜色。
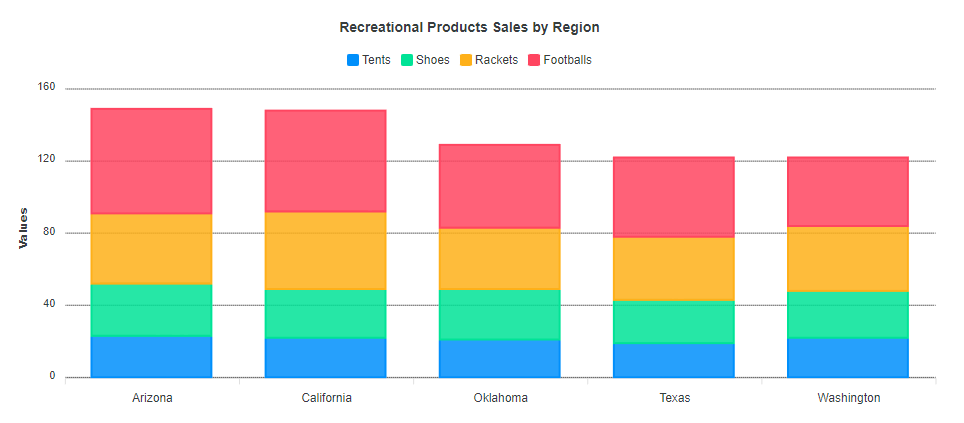
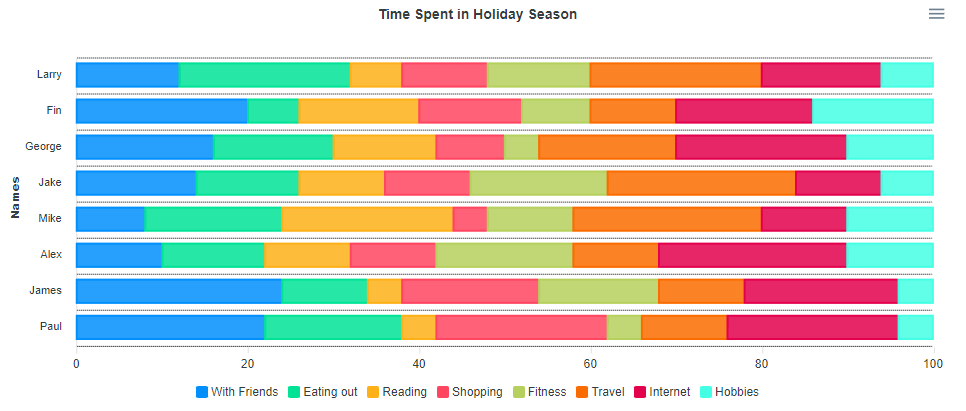
分类颜色
当您想要呈现不相关的类别时,请使用分类调色板。 这将使您的类别彼此完全区分。
分类颜色必须按顺序显示并相互对比。 颜色的最大数量是 10,它们必须具有不同的色调和饱和度。
如果您使用超过 10 种颜色,则信息将难以理解。 同样,颜色越接近色相和饱和度,就越难区分它们。
以下是您可以使用的一些示例:
复古地铁

[“#ea5545”、“#f46a9b”、“#ef9b20”、“#edbf33”、“#ede15b”、“#bdcf32”、“#87bc45”、“#27aeef”、“#b33dc6”]
荷兰场

[#e60049”, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
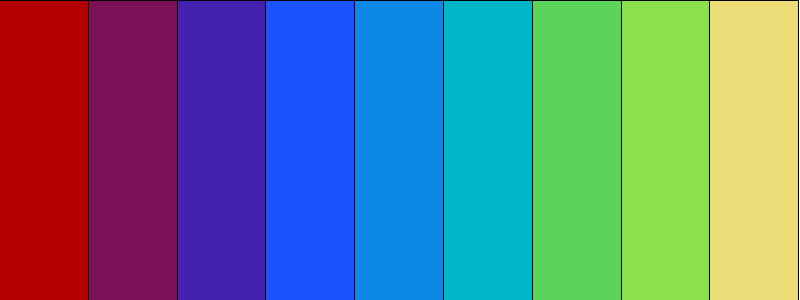
河流之夜

[“#b30000”、“#7c1158”、“#4421af”、“#1a53ff”、“#0d88e6”、“#00b7c7”、“#5ad45a”、“#8be04e”、“#ebdc78”]
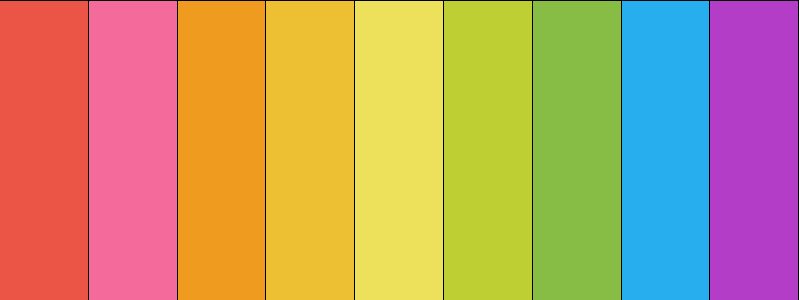
春天粉彩

[“#fd7f6f”、“#7eb0d5”、“#b2e061”、“#bd7ebe”、“#ffb55a”、“#ffee65”、“#beb9db”、“#fdcce5”、“#8bd3c7”]
顺序调色板
对具有顺序排序值的图形使用顺序调色板。 因此,连续颜色以基于色调、亮度或两者的连续模式显示。 每个连续颜色将分配给具有较亮或较暗阴影的较高值的数据值。
作为趋势图的理想选择,顺序调色板将帮助您突出某个参数的演变。 在深色主题中,较浅的颜色代表最高值。 如果您使用浅色主题,较深的颜色将代表最高值。 因此,对于第二个示例,您有一个从浅到深的调色板。
这种方法将帮助您将读者的注意力吸引到更大的值上。
以下是您可以使用的一些出色的顺序调色板示例:
蓝色到黄色

[“#115f9a”、“#1984c5”、“#22a7f0”、“#48b5c4”、“#76c68f”、“#a6d75b”、“#c9e52f”、“#d0ee11”、“#f4f100”]
灰色到红色

[“#d7e1ee”、“#cbd6e4”、“#bfcbdb”、“#b3bfd1”、“#a4a2a8”、“#df8879”、“#c86558”、“#b04238”、“#991f17”]
黑色到粉红色

[“#2e2b28”、“#3b3734”、“#474440”、“#54504c”、“#6b506b”、“#ab3da9”、“#de25da”、“#eb44e8”、“#ff80ff”]
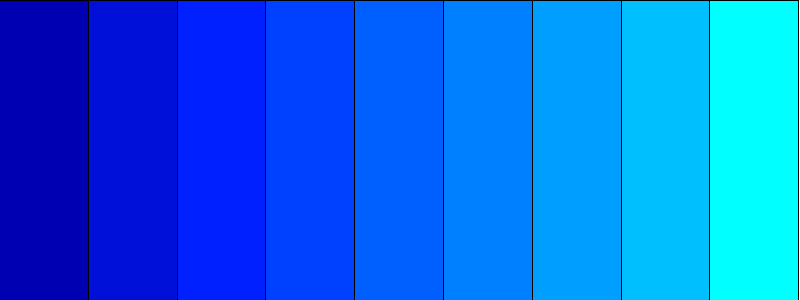
蓝调

[“#0000b3”、“#0010d9”、“#0020ff”、“#0040ff”、“#0060ff”、“#0080ff”、“#009fff”、“#00bfff”、“#00ffff”]
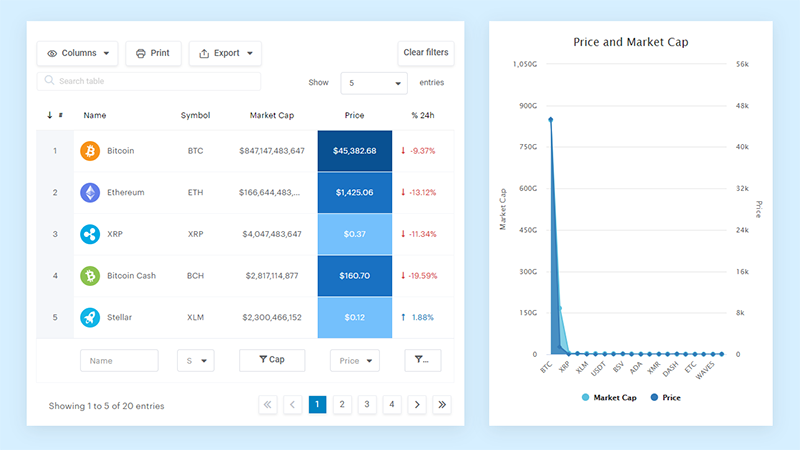
您美丽的数据值得在线
wpDataTables可以做到这一点。 它是用于创建响应式表格和图表的排名第一的 WordPress 插件是有充分理由的。


做这样的事情真的很容易:
- 您提供表格数据
- 配置和定制它
- 在帖子或页面中发布
它不仅漂亮,而且实用。 您可以制作包含数百万行的大型表格,或者您可以使用高级过滤器和搜索,或者您可以疯狂并使其可编辑。
“是的,但我就是太喜欢 Excel,而网站上没有这样的东西”。 是的,有。 您可以使用 Excel 或 Google 表格中的条件格式。
我是否告诉过您您也可以使用您的数据创建图表? 而这只是一小部分。 还有很多其他功能适合您。
发散的调色板
如果您的数据可视化图表有一个中心值(假设为“0”),则不同的调色板将很有用。
这是共享同一端点的两个连续调色板的组合。 因此,读者将很容易区分从端点不同侧落下的不同值。
在图形的中心,建议使用中性色。 因此,您的较高值将在图表边缘正确突出显示。
以下是一些如何使用不同颜色的示例:
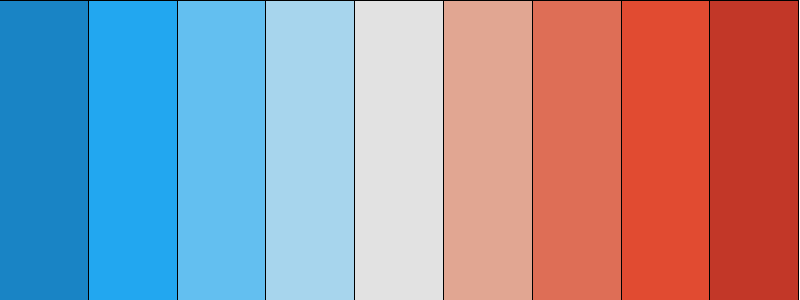
蓝色到红色

[“#1984c5”、“#22a7f0”、“#63bff0”、“#a7d5ed”、“#e2e2e2”、“#e1a692”、“#de6e56”、“#e14b31”、“#c23728”]
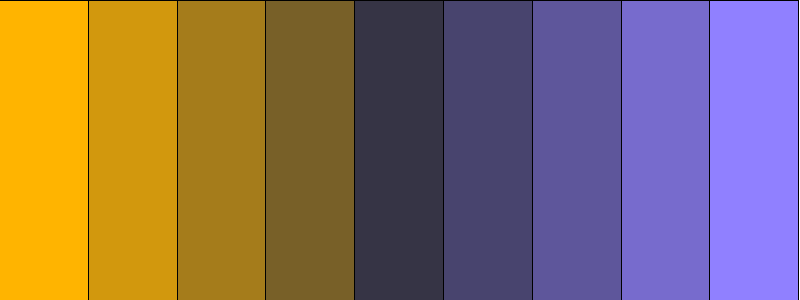
橙色到紫色

[“#ffb400”、“#d2980d”、“#a57c1b”、“#786028”、“#363445”、“#48446e”、“#5e569b”、“#776bcd”、“#9080ff”]
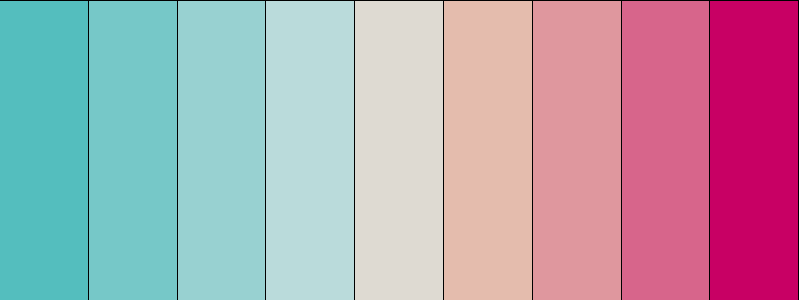
粉红色泡沫

[“#54bebe”、“#76c8c8”、“#98d1d1”、“#badbdb”、“#dedad2”、“#e4bcad”、“#df979e”、“#d7658b”、“#c80064”]
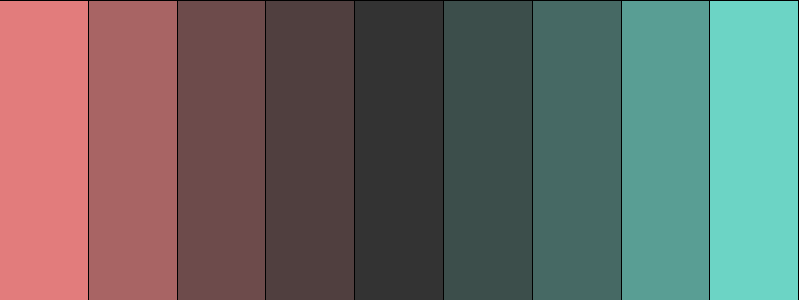
三文鱼到水

[“#e27c7c”、“#a86464”、“#6d4b4b”、“#503f3f”、“#333333”、“#3c4e4b”、“#466964”、“#599e94”、“#6cd4c5”]
调色板生成器
现在,当您从事大型项目时会发生什么? 在这种情况下,您的数据可视化调色板在所有图形、报告、文档等中保持一致至关重要。
幸运的是,有颜色代码可以用正确的色调、饱和度和亮度再现准确的颜色。
对于科学出版物,十六进制颜色代码非常流行。 这些代码由 6 位数字组成,可用于网站、Google 幻灯片、Excel、Adobe Illustrator、PowerPoint 和 Prism。 其他图形设计工具或平台可能使用 CMYK、HSL 或 RGB 等代码。
如果您想找到不同的代码,以下工具将有很大帮助:
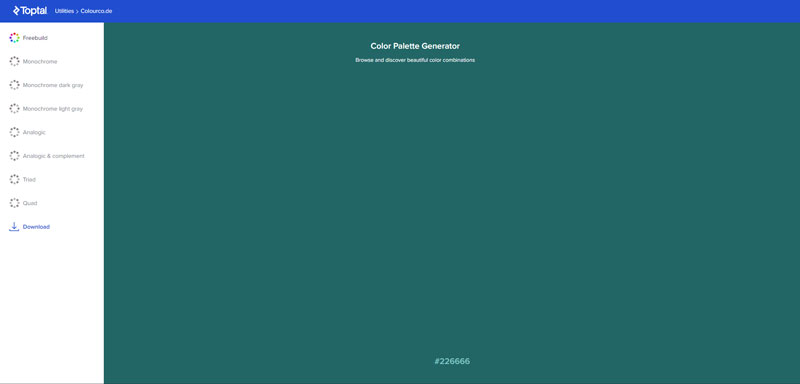
Toptal 调色板

使用它下载各种调色板的十六进制代码,包括模拟、单色和自定义调色板。
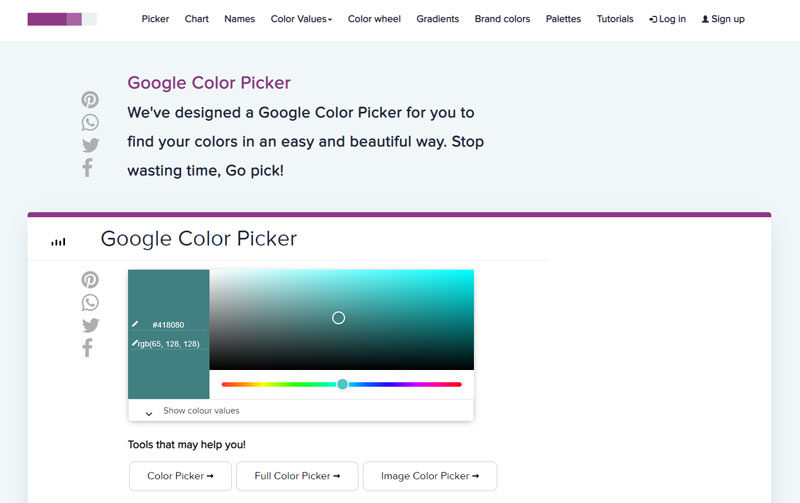
谷歌颜色选择器

有了这个很棒的工具,您可以使用幻灯片来查找正确的代码。 这些可以是任何类型(HEX、HSL、CMYK 或 RGB)。
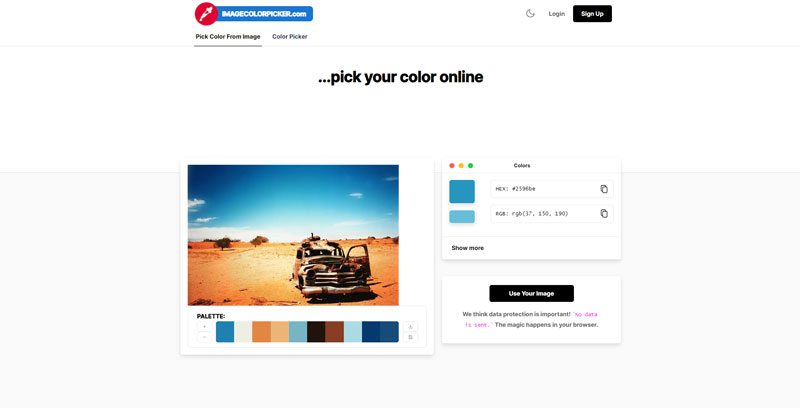
图像颜色选择器

感谢图像颜色选择器,您可以从上传的图片或 URL 中选择颜色。 它允许您提取 HSL、HEX 和 RGB 代码。
数据可视化调色板资源
网上有很多可用的资源。 使用适当的软件,您可以选择最方便的调色板并突出显示您的数据可视化工作。
为了帮助您,这里有一个调色板列表,您可以将其用于“R”变量。
另外,请查看以下资源:
色彩思维

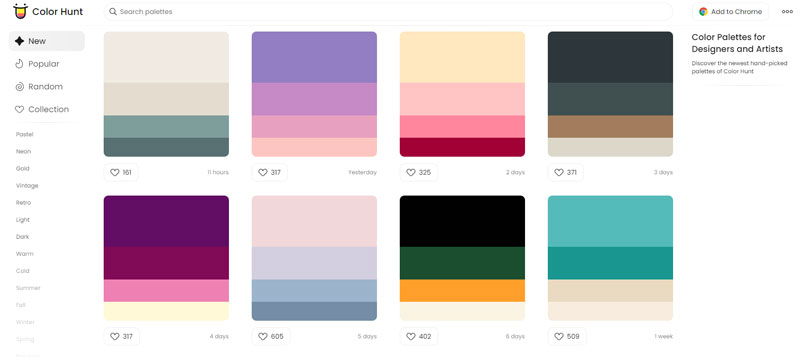
颜色狩猎

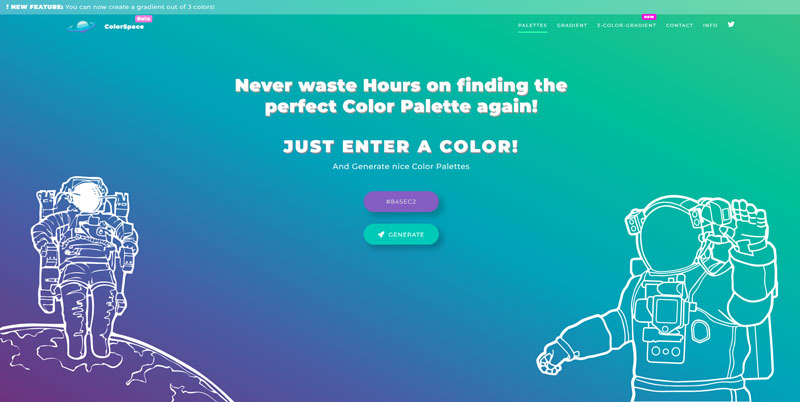
色彩空间

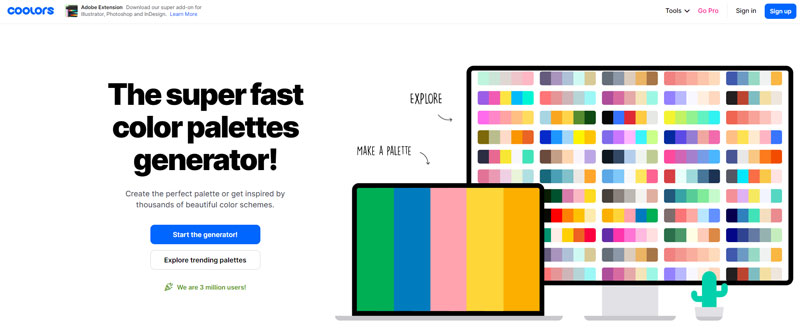
冷却器

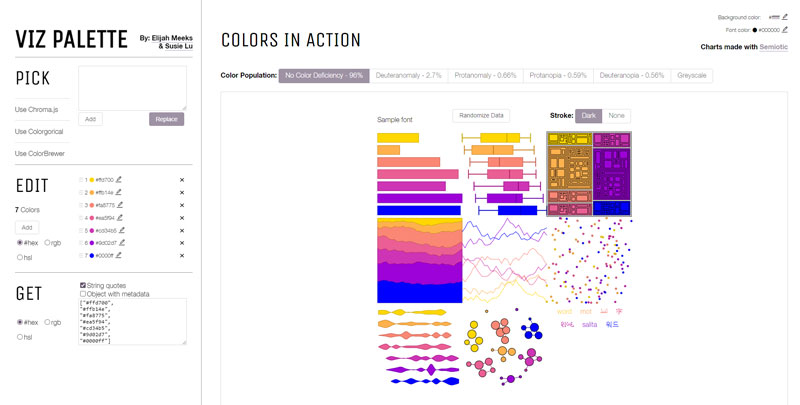
可视化调色板

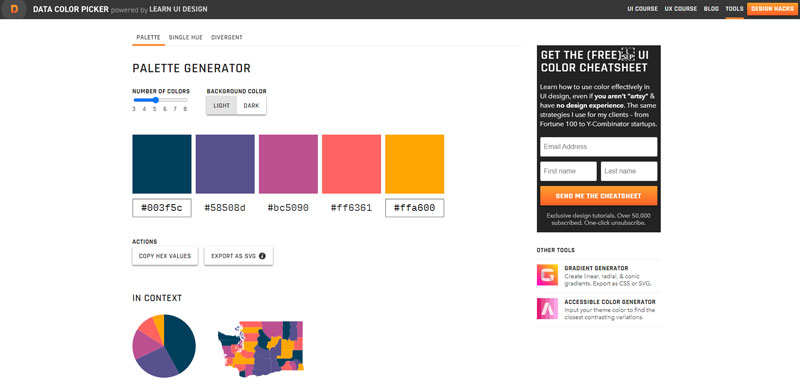
数据颜色选择器

Canva 调色板

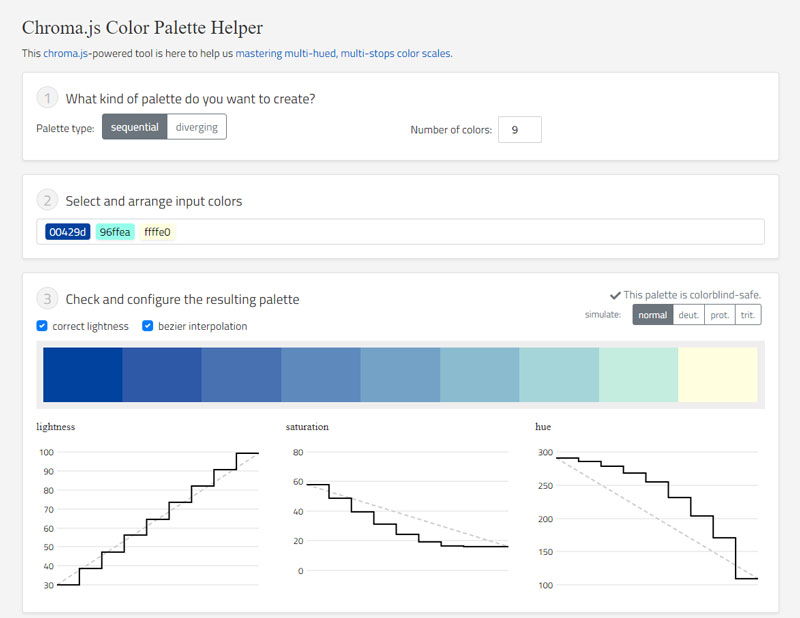
调色板助手

调色板

关于如何选择正确的数据可视化调色板的最终想法
当技术任务完成时,数据分析器的工作还没有结束。 在为读者提供信息时,需要做出重要的决定。
不管你的信息有多准确,你的研究有多彻底,如果人们看不懂它,那将一文不值。 此外,他们必须能够快速正确地阅读它。
为此,选择正确的数据可视化调色板势在必行。 根据图形的类型,您可以从不同的调色板、连续的调色板和分类颜色中进行选择。 如果您希望阴影在所有图形中匹配,请使用适当的颜色代码并通过特定工具找到它们。
最后,不要忘记颜色组合的基础知识及其特点。 借助本文中的信息,您可以创建最高质量的复杂图表。
如果您喜欢阅读这篇关于数据可视化调色板示例的文章,您应该查看这篇关于 Chart.js 示例的文章。
我们还写了一些相关主题,例如图表类型、WordPress 图表、Highcharts 替代品,以及如何创建出色的 WordPress 图表。
