如何在 WooCommerce 中创建默认属性
已发表: 2020-05-27今天,我们将向您展示如何使用插件在 WooCommerce 中创建默认产品属性,从 WooCommerce 仪表板手动创建,并通过 PHP 以编程方式创建。 这通常会被忽略,但它会对可变产品的转化率产生巨大影响。
什么是 WooCommerce 属性?
WooCommerce 允许您通过属性向产品添加信息。 您可以将这些属性应用于任何新产品或现有产品。 例如,常见的属性是衣服的尺寸和颜色,手机的操作系统等等。 这些属性是全局的,这意味着您无需为每个新产品设置尺寸和颜色属性,而是创建预定义的尺寸和颜色属性并将它们应用于不同的产品。 在 WooCommerce 中,属性对于以下方面非常重要:
- 过滤产品:用户可以根据特定属性过滤产品。 例如,中号牛仔裤。
- 创建可变产品:要创建产品的变体,首先,您需要为其定义属性。 拥有属性后,您可以使用它们来创建产品的不同变体。 因此,例如,如果您销售牛仔裤,这意味着如果您没有为牛仔裤创建尺码属性,您就无法创建牛仔裤尺码变化。
现在,让我们更好地理解为什么默认属性对每个 WooCommerce 商店都如此重要。
为什么要创建默认产品属性?
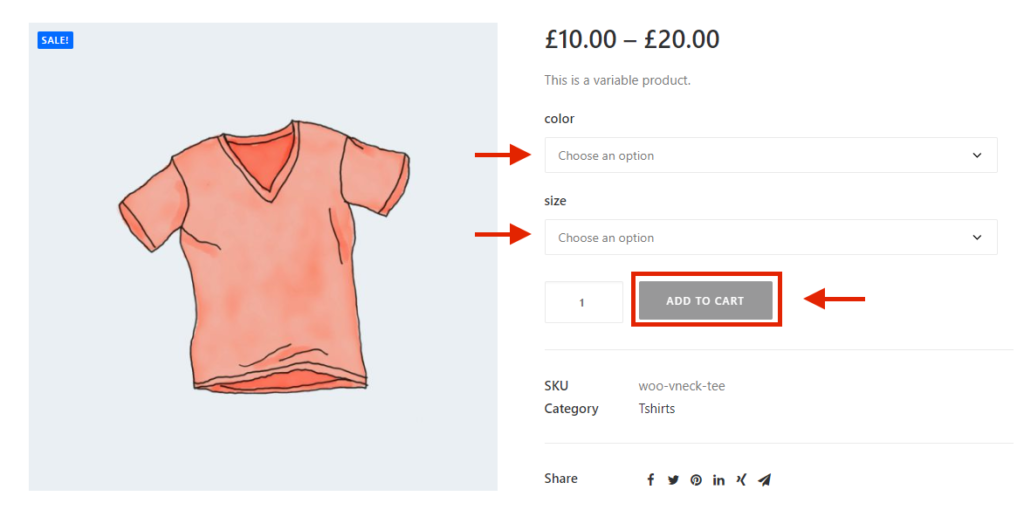
当我们开始在线商店时,我们学到的第一件事就是创建默认产品属性的重要性。 一开始,我们的转化率不是很好,很多用户会告诉我们“添加到购物车”按钮被禁用。
但是,每次我们检查一切都运行良好。 最糟糕的是,我们失去了很多销售,因为这些购物者中的许多人永远不会回到我们的商店。 如果他们买不到,他们为什么要买? 我们花了一些时间才意识到问题在于我们没有在 WooCommerce 中设置默认产品属性。
产品变体和默认属性
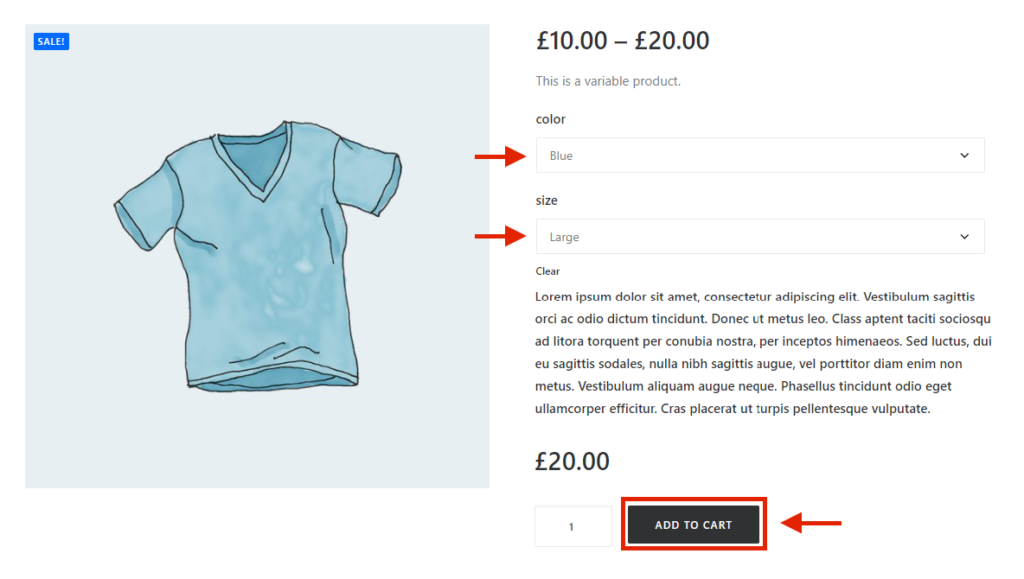
您可能知道,WooCommerce 中有 4 种类型的产品:简单、可变、分组和外部/附属。 今天,我们将关注可变产品及其默认属性。 在 WooCommerce 中创建产品变体时,您应该创建这些属性的默认组合。 否则,产品页面上的添加到购物车按钮将显示为禁用,直到用户选择他们想要的属性组合。
问题是他们中的许多人只是看到按钮被阻止,认为页面不起作用,然后离开。 这就是为什么如果您的 WooCommerce 商店中有可变产品,则必须创建默认产品属性。

如何在 WooCommerce 中创建默认产品属性?
在 WooCommerce 中有三种创建默认产品属性的方法:
- 带插件
- 通过 WooCommerce 管理员手动
- 通过 PHP 以编程方式
如果您不是开发人员,最简单的方法是使用插件。 另一方面,使用 PHP 脚本,您可以通过一些编码来完成同样的事情,而无需安装任何东西。 请务必注意,您可以使用两种方法获得相同的结果,因此请根据您的技能选择最适合您的方法。
1) 使用插件创建 WooCommerce 默认产品属性
最简单的方法是使用插件设置默认产品属性。 对于本指南,我们将为 WooCommerce 使用 Direct Checkout。 这是一个免费增值插件,具有基本功能和 3 个高级计划的免费版本。 该工具有数千个有效安装,是市场上最好的工具之一。
1.您要做的第一件事是安装并激活插件。 因此,转到您的WordPress 仪表板 > 插件 > 添加新的。 然后,搜索WooCommerce 的 Direct Checkout ,单击立即安装,安装过程完成后,单击激活。 或者,您可以查看此页面并选择免费版本或高级计划之一。
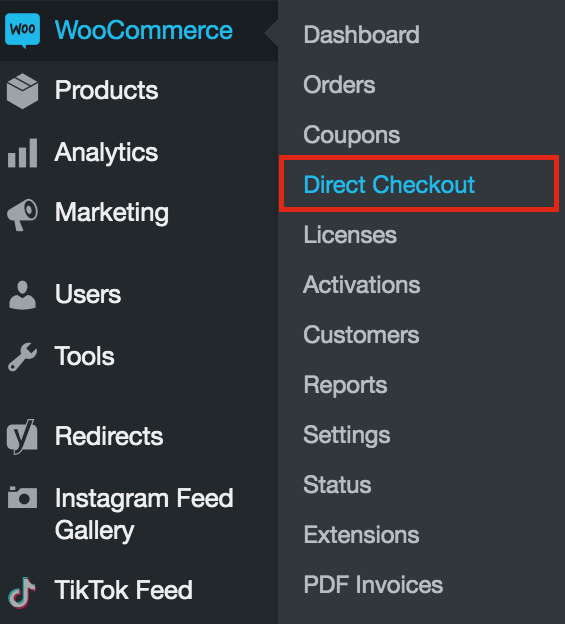
2. 然后,转到侧边栏上的 WooCommerce 部分,然后单击直接结帐选项。 
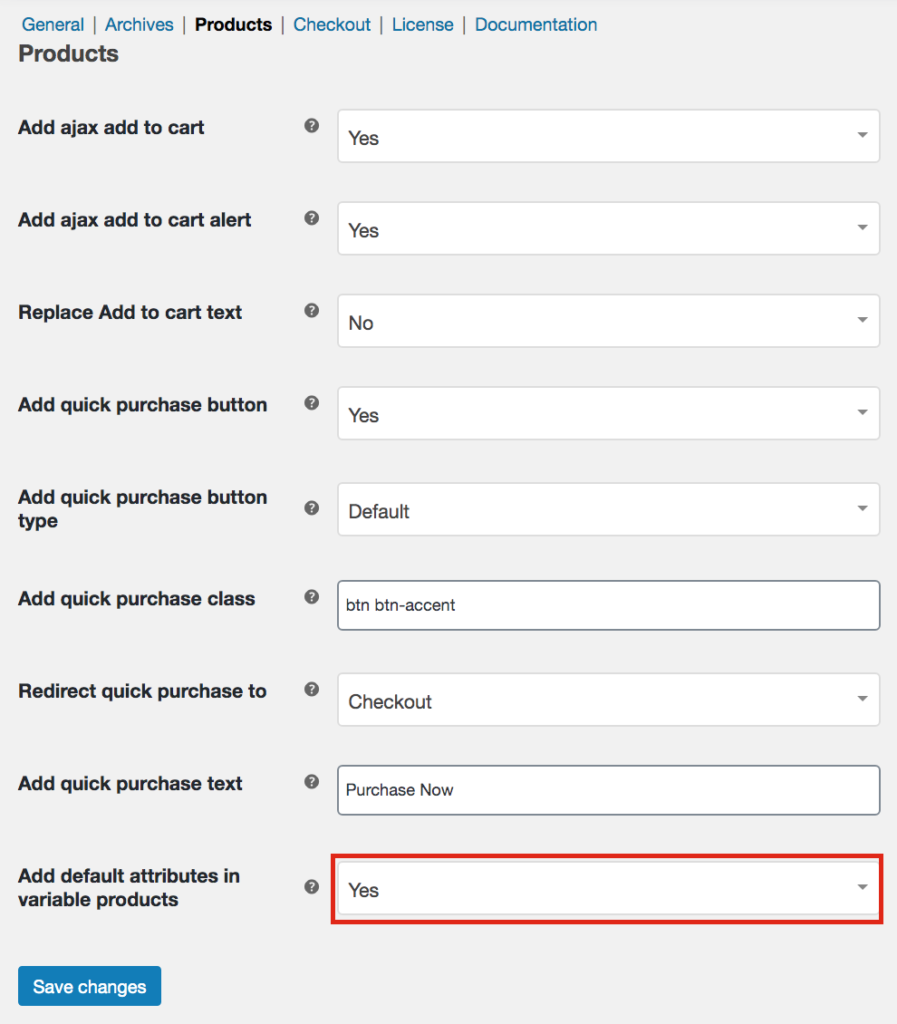
3. 转到Products部分并启用最后一个选项Add default attributes in variable products 。 请记住保存更改。 
而已! 您已经使用 Direct Checkout for WooCommerce 创建了默认产品属性! 现在,默认情况下将选择每个产品的第一个属性,这将应用于所有可变产品。 因此,如果要更改默认属性,则需要修改属性的顺序,然后将要设置的属性设置为默认值。
2) 通过 WooCommerce 管理员手动
您还可以通过 WooCommerce 仪表板手动创建默认产品属性。 这种方法既快速又简单,但如果您有很多产品,则可能会很耗时。 如果是这种情况,我们建议您使用 Direct Checkout 插件或第 3 节中描述的 PHP 脚本。
- 要手动设置默认属性,首先,在WooCommerce仪表板中转到产品,然后单击您的变量产品。
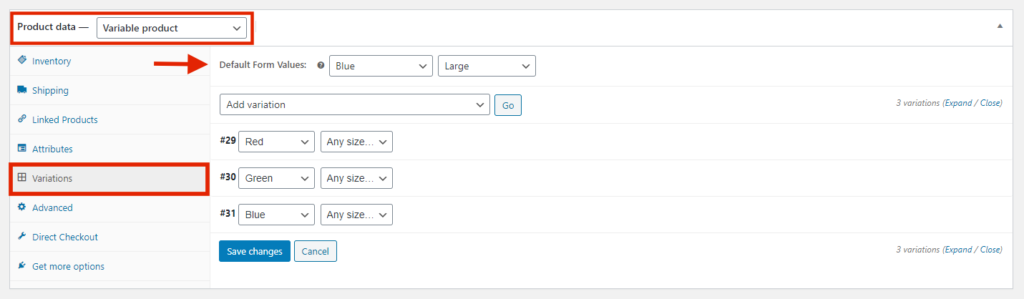
- 然后,从产品数据下拉列表中选择可变产品。
- 之后,在Variations下,您必须选择Default Form Values 。 这些是默认情况下将为该产品选择的属性。

而已! 您已经手动创建了默认产品属性! 现在,当购物者访问可变产品页面时,它将显示您默认选择的属性,并且“添加到购物车”按钮将被启用。

请记住,您必须为您拥有的每个可变产品设置默认属性。 这就是为什么如果您有很多产品,我们建议使用 Direct Checkout 插件或我们将在下面描述的 PHP 脚本。

3) 以编程方式创建默认产品 (PHP)
如果您不想在您的网站上安装任何插件并且您有一些编码技能,您可以使用一点 PHP 以编程方式创建 WooCommerce 默认产品属性。
提示:创建子主题
在开始之前,我们建议您创建一个子主题。 如果您没有,只需安装您喜欢的任何插件或自己编写代码。 有关如何创建子主题的更多信息,请查看我们的分步指南。 这很重要,因为如果您更改父主题的文件,下次更新主题时,您将丢失所有自定义设置。 但是,如果您修改子主题,您的更改不会被主题的新版本覆盖。
现在您已经安装了子主题,让我们开始吧。
PHP 脚本
要在 WooCommerce 中以编程方式设置默认变体,您需要修改functions.php文件。 只需转到您的子主题上的wp-content/yourtheme/functions.php 。 在这里,我们将向您展示完整的代码,然后我们将解释其主要部分。 因此,以编程方式创建 WooCommerce 默认产品属性的完整 PHP 脚本如下:
add_action('woocommerce_before_single_product_summary', 'quadlayers_product_default_attributes');
功能 quadlayers_product_default_attributes() {
全球$产品;
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = 数组();
$product_attributes = $product->get_attributes();
如果(计数($product_attributes)){
foreach ($product_attributes as $key => $attributes) {
$values = explode(',', $product->get_attribute($key));
if (isset($values[0]) && !isset($default_attributes[$key])) {
$new_defaults[$key] = sanitize_key($values[0]);
}
}
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
现在,让我们分解一下。
钩子
我们使用钩子woocommerce_before_single_product_summary 。 此操作挂钩将在页面加载之前运行,因此它允许您在用户看到它之前添加一些逻辑。
add_action('woocommerce_before_single_product_summary', 'quadlayers_update_product_default_attributes');检查默认属性
然后,我们检查 meta_default_attributes 是否存在,以免脚本运行两次。
if (!count($default_attributes = get_post_meta($product->get_id(), '_default_attributes'))) {
$new_defaults = 数组();属性
之后,我们得到了整个属性数组
$product_attributes = $product->get_attributes();
如果(计数($product_attributes)){然后我们遍历该属性数组。
foreach ($product_attributes as $key => $attributes) {
$values = explode(',', $product->get_attribute($key));我们得到每个属性的第一个值。
if (isset($values[0]) && !isset($default_attributes[$key])) {如果该属性没有值,则脚本将在 $new_defaults 中添加可用选项的第一个值。
$new_defaults[$key] = sanitize_key($values[0]);
}
}然后,它将 $new_defaults 保存在 meta_default_attributes 中。 这将被检查,以免脚本运行两次。
update_post_meta($product->get_id(), '_default_attributes', $new_defaults);
}
}
}
结论
总而言之,不为可变产品设置默认属性会影响您的转化率并使您失去很多销售。 添加到购物车按钮将显示为禁用,因此用户可能会认为他们无法购买并离开。
好消息是添加默认属性是一件容易的事。 如果您没有编码技能,您可以使用 Direct Checkout for WooCommerce 并单击几下添加默认产品属性。 此外,如果您没有很多产品,您可以通过 WooCommerce 仪表板手动完成。 另一方面,如果您更喜欢以编程方式执行此操作,则可以通过一些编码设置默认属性。
如果您想了解有关如何以编程方式改进 WooCommerce 网站的更多信息,您可以查看我们的指南,了解如何添加到购物车功能以及在您的网站上实施 AJAX 添加到购物车。
您将使用这些方法中的哪一种? 在下面的评论部分让我们知道您的想法!
