延迟解析 WordPress 中的 Javascript [使用延迟和异步]
已发表: 2023-04-19快速加载的 WordPress 网站在增强访问者的用户体验、提高网站在搜索引擎上的可见度以及增加网站的自然流量方面具有重大优势。
网页包含 HTML、CSS、Javascript 和图像,为了减少页面加载时间,每一个都必须进行优化。 图像对页面大小的影响最大,因此使用 WordPress 图像优化插件减小图像文件大小非常重要。
| 代码类型 | 用法 |
|---|---|
| HTML | 用于页面的内容和结构 |
| CSS | 用于字体、颜色、间距和其他样式 |
| Javascript | 用于按钮、表单、视频、滑块等 |
为了进一步提高页面性能,您可以在 WordPress 中延迟解析 javascript ,这意味着您可以建议浏览器在加载 Javascript 之前加载页面内容和图像。 采取这种措施意味着 Javascript 元素(如表单和滑块)可能需要额外几秒钟才能加载,但这是一个很小的代价,因为页面加载时间已显着缩短。

稍后可以使用称为Defer和Async 的两种技术来执行 Javascript 代码。 流行的 WordPress 缓存插件支持这两种方法,尽管专用解决方案可以让您更好地控制稍后加载哪些 Javascript 文件。
在本文中,我将解释延迟加载 Javascript 文件的好处,并向您展示五个有用的 WordPress 插件 将为您简化流程。
我鼓励您阅读整篇文章以全面了解该主题,但如果您是初学者,您应该从本文中学到的一件事是Defer和Async可以显着改善您网站的页面加载时间。
在 WordPress 中延迟 Javascript 解析的不同方法(使用延迟和异步)
Javascript 已成为 WordPress 网站的重要组成部分,用于显示按钮、表单、媒体库、音频、视频、倒数计时器、社交媒体时间线等。
不幸的是,Javascript 也是网页加载缓慢的主要原因之一,因为浏览器必须停止、下载和执行每个脚本,然后才能继续解析页面的 HTML 标记。
解析是浏览器分析页面代码并将其转换为它可以执行的格式的过程。 任何停止此过程的代码都称为“渲染阻塞”,因为它会延迟为访问者呈现页面的过程。
呈现阻塞资源是 WordPress 网站加载缓慢的常见原因。 可以内联显示关键 CSS 以防止渲染阻塞,但最好稍后使用Defer或Async延迟 Javascript 加载以防止 Javascript 代码阻塞页面渲染。
删除未使用的 Javascript 代码并减少 Javascript 执行时间也是一种很好的做法。 一种方法是通过称为Minification的过程减小大型 Javascript 文件的大小,该过程从每个 Javascript 文件中删除空格和不必要的代码。

Google PageSpeed Insights 和 GTmetrix 等网站基准测试服务考虑的最重要指标之一是 First Contentful Paint,这是向访问者显示第一个内容所花费的时间。 谷歌声明 0 到 1.8 秒的 FCP 时间是好的,1.8 到 3 秒是中等的。 任何超过 3 秒的时间都被认为是慢的。
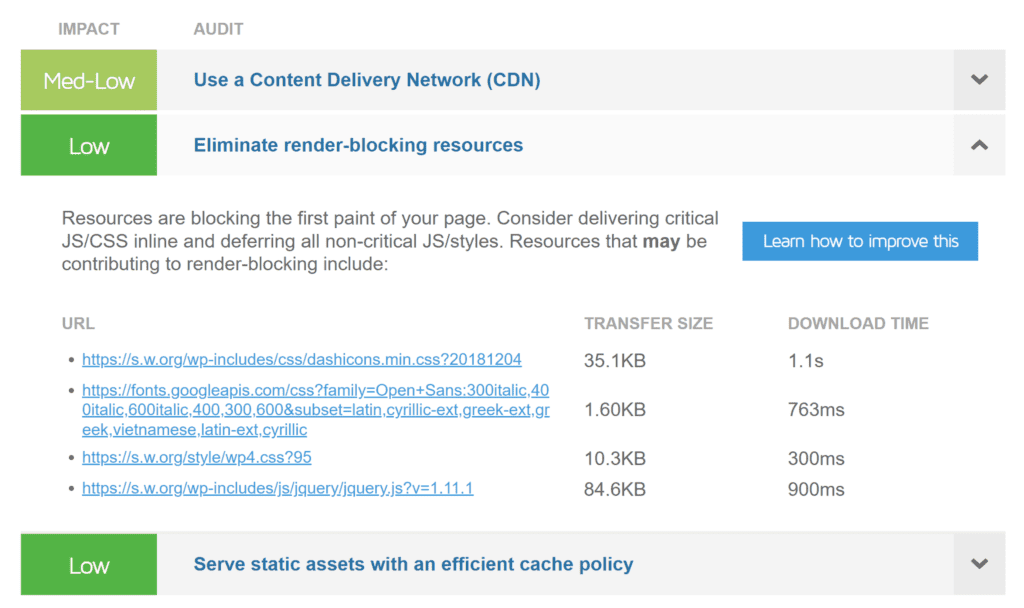
您所要做的就是将页面的 URL 输入网站基准测试服务,以查看阻止页面呈现的 Javascript 和 CSS 文件。 正如您从下面的屏幕截图中看到的那样,阻止呈现的 CSS 和 Javascript 文件可能需要几秒钟才能下载,因此如果您可以消除这些资源,您的页面加载速度将大大加快。

消除渲染阻塞 Javascript 文件的最有效方法是使用defer和async属性。 当使用 SRC 属性调用外部文件时,这些布尔属性只能与脚本 HTML 元素一起使用。
<script src="javascript.js"></script>脚本文件
<script defer src="javascript.js"></script>带有延迟的 Javascript 文件
<script async src="javascript.js"></script>带有异步的 J JavaScript 文件
当您将 defer 或 async 属性添加到 HTML 脚本元素时,您是在建议浏览器在解析页面的同时下载文件。 使用延迟,一旦页面被完全解析,文件就会被执行。
相比之下,async 属性是一种异步操作,它会在文件下载后立即执行。 因此,使用异步解析页面的总时间会稍微长一些,因为浏览器会暂时停止解析 HTML 以执行文件。
如果您同时指定 defer 和 async,浏览器将使用 async。
| 推迟 | 异步 |
|---|---|
| 在解析页面的同时下载文件 | 在解析页面的同时下载文件 |
| 页面解析完成后执行文件 | 文件可用后立即执行 |
| 文件按顺序执行 | 暂停 HTML 解析以执行文件 |
一个需要理解的重要标准是文档对象模型,它通常被称为 DOM。 DOM 将整个文档(例如 XML 文件或 HTML 页面)表示为单个对象。 head、body 和 headers 等重要元素可以被视为 DOM 的分支。
如果一个 Javascript 文件不需要来自另一个文件或 DOM 本身的信息,那么使用异步方法可能是值得的,因为页面的重要元素将显示得更快。 请注意,如果文件正在请求尚未加载的信息,异步可能会导致您的网站出错。
如果 Javascript 文件确实需要信息,则延迟是首选选项,因为它确保在执行文件之前正确检索所有内容。
defer 和 async 的目标是减少页面渲染的阻塞,无论您使用哪种方法,您都会看到页面加载时间的重大改进。
我推荐阅读 Zell Liew 的文章“How and when to use Async and Defer attributes”以获得关于何时使用 defer 和 async 的更全面的解释。
如何使用 WordPress 插件延迟解析 Javascript
您网站上的大部分 Javascript 调用将来自您的 WordPress 主题和激活的 WordPress 插件,因此手动将 defer 和 async 属性添加到脚本元素是不切实际的。
最好使用性能 WordPress 插件来延迟 WordPress 中 javascript 的解析,并简化在整个网站上应用延迟或异步的过程。
请注意,错误的配置设置会导致您的网站设计出现问题。 例如,联系表格可能无法正确显示,除非您选择正确的配置设置或从优化中排除联系表格的文件。
因此,必须反复试验才能为您的网站找到正确的配置设置和最佳性能。
- 网站备份– 在激活优化 WordPress 插件之前备份您的网站
- 测试性能– 测试网站关键页面的性能以及每次更改优化配置设置时的性能
- 检查您的网站– 检查您的网站在更改配置后没有任何部分损坏
如果您在延迟解析 javascript 时遇到任何重大问题,请恢复为插件的默认设置。 如果插件与您的网站不兼容,也可以将其卸载。
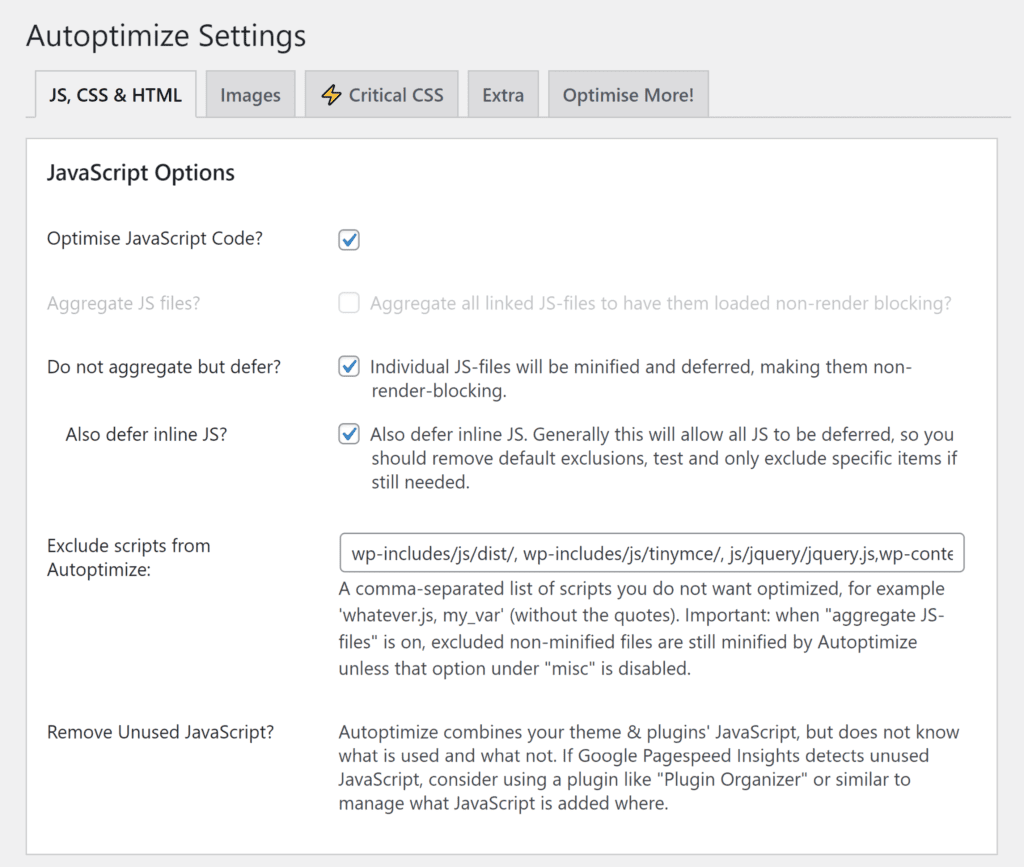
1.自动优化

Autoptimize 是一种多功能的 WordPress 优化解决方案,可让您聚合和缩小 Javascript、CSS 和 HTML。 缓存优化的内容以提高性能。 此缓存很快就会变得太大,因此我鼓励您使用 Autoclear Autoptimize Cache 来自动清除缓存。

尽管 Autoptimize 以文件聚合而闻名,但它也可用于延迟 Javascript 文件的解析,这样它们就不会渲染阻塞。 Javascript 和 CSS 代码也可以内联显示,并且还有针对图像、Google 字体、表情符号等的其他优化选项。

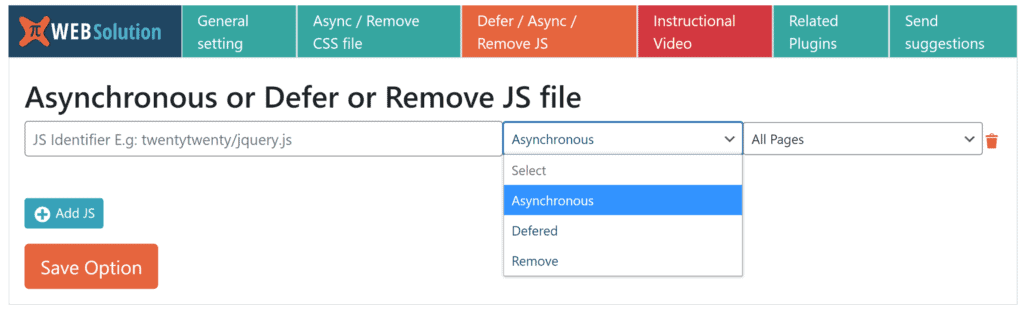
2.异步JavaScript插件

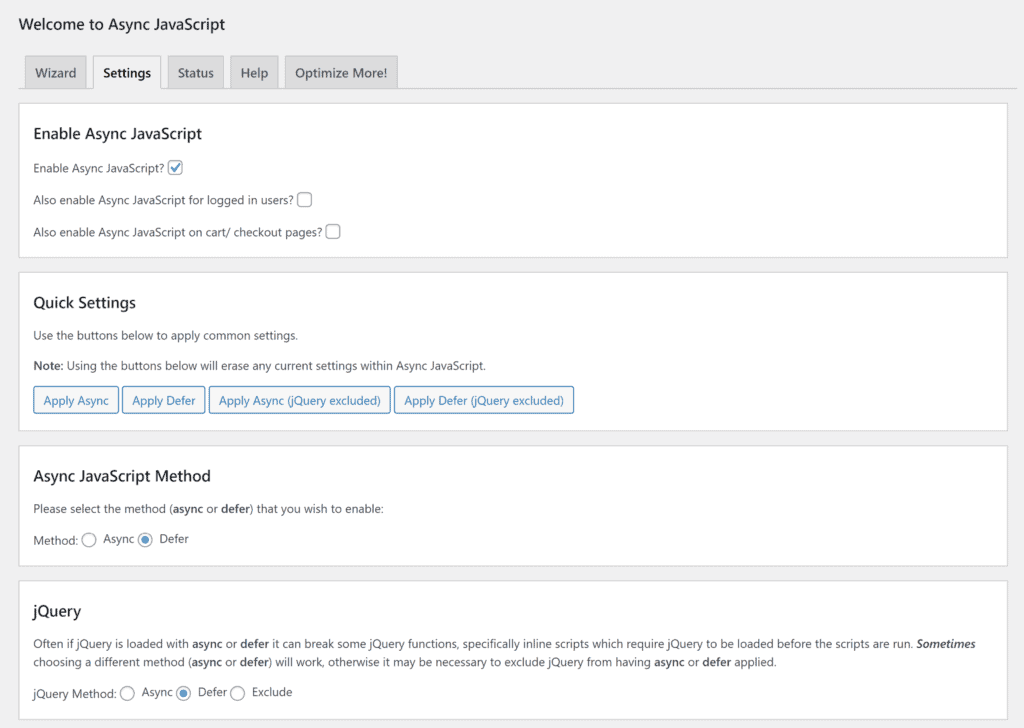
由 Autoptimize 的创建者开发,异步 JavaScript 允许您在整个网站上应用异步和延迟到 Javascript 文件。 它使您可以完全控制每个 Javascript 文件,允许您排除 jQuery、特定的 Javascript 文件、WordPress 插件和 WordPress 主题。 如果愿意,您可以准确指定要异步和延迟的 Javascript 文件。
Async Javascript 最酷的功能之一是设置向导,它在 GTmetrix 上运行性能测试,用于您网站的所有可能配置设置。 这是一个很好的节省时间的方法,因为结果会准确显示您的网站在每种配置下的运行速度,但请务必每次都检查您的网站,以确保您的网站没有任何问题。

3.性能问题

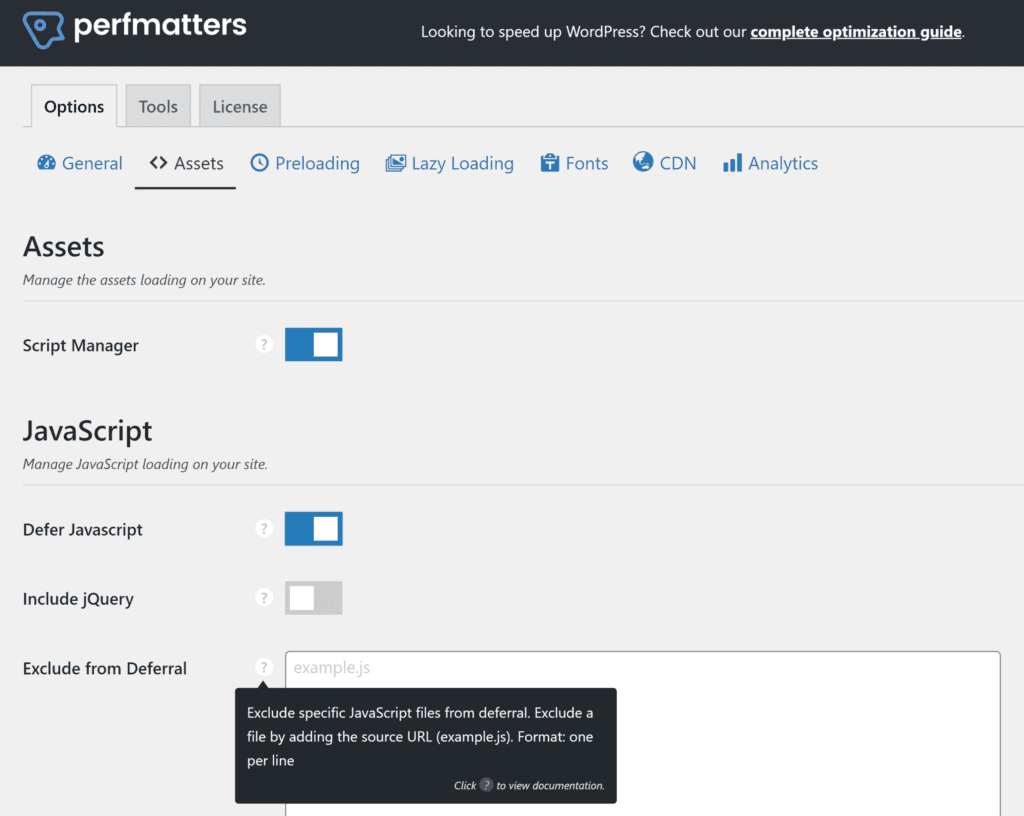
Perfmatters 是一个高级 WordPress 性能工具箱,拥有许多独特的性能功能。 该插件每年零售价为 24.95 美元,可让您推迟解析网站上的 Javascript 文件(所有 JS 文件)。 jQuery 文件可以包含在延迟中,您也可以排除特定的 Javascript 文件。 它为您提供的另一个很酷的选项是 Javascript Delay,它只会在有用户交互时加载 Javascript 文件。
Perfmatters 可用于禁用核心 WordPress 功能以提高安全性和性能。 它还允许您定义自定义登录 URL、预加载内容、延迟加载图像、集成 Google Analytics、优化 Google 字体等。
我最喜欢的功能是脚本管理器,因为它允许您为网站上的每个页面启用和禁用 Javascript 和 CSS 文件。 这将大大减少页面的大小,因为 WordPress 开发人员有在整个网站加载 Javascript 和 CSS 文件的坏习惯,即使它们只在几个页面上是必需的。

4.资产清理

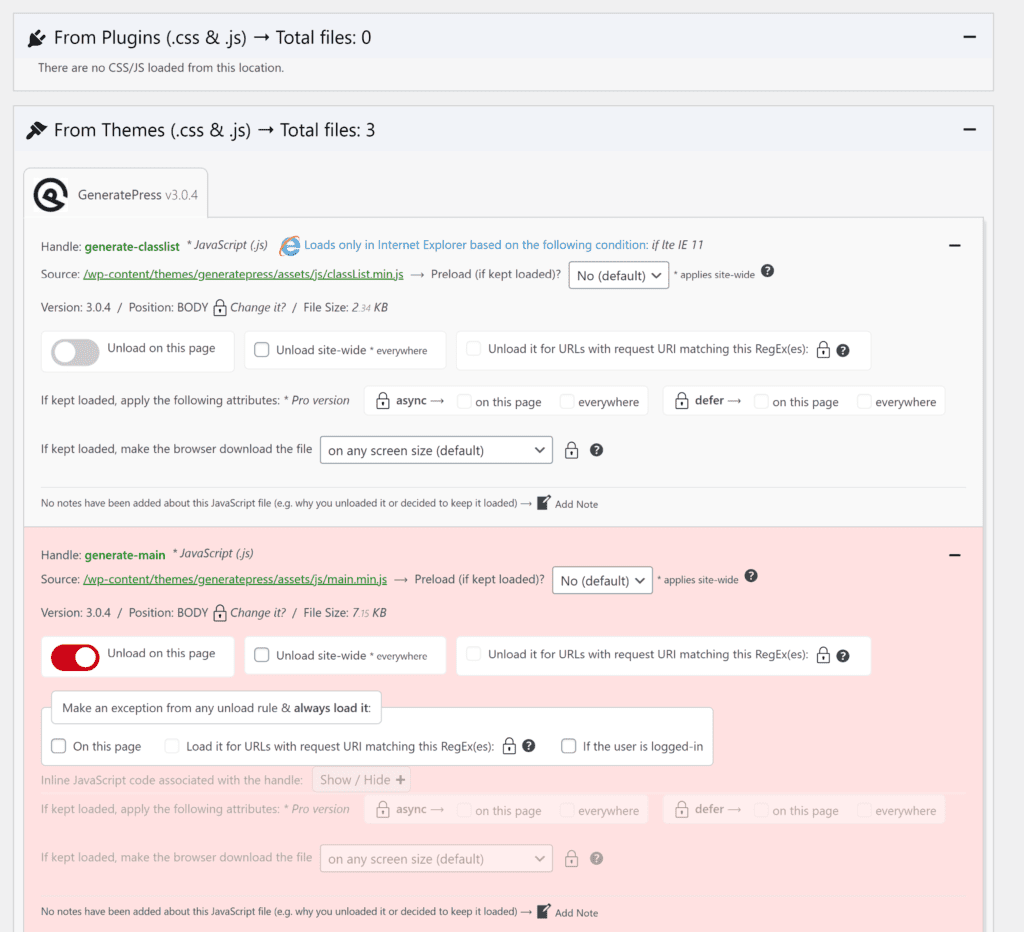
Asset CleanUp 是一个功能丰富的优化 WordPress 插件,可让您缩小、合并和延迟解析 Javascript 和 CSS 文件。 它的 CSS 和 JS 管理器的工作方式与 Perfmatter 的脚本管理器类似,允许您指定文件是否加载到特定页面。 您还可以禁用核心 WordPress 设置、清理 HTML 代码、优化 Google 字体等。
Asset CleanUp Pro 的单个许可证零售价为每年 42.36 欧元。 升级允许您将代码置于内联中,并在逐页的基础上为 Javascript 文件指定异步和延迟。 它还可以解锁插件管理器,让您更好地控制资产在您的网站上的加载方式。

5. HTTP/2 推送预加载

HTTP/2 推送预加载允许您使用排队加载功能在支持 HTTP2 的服务器上推送和预加载 Javascript 和 CSS 文件。 这可以应用于所有文件,或者您可以选择单独配置每个资源。 资源类型包括脚本、样式、音频、嵌入、提取、字体、图像、对象和视频。
当您输入 Javascript 文件的 URL 时,您可以选择异步、延迟或删除。 HTTP/2 推送预加载允许您定义有关何时应用此设置的规则。 您可以为所有页面、移动设备或台式机、特定帖子和页面、类别、搜索页面、WooCommerce 页面等的资源定义 Javascript 规则。

最后的想法
Javascript 仍然是向网站添加动态内容和交互元素的首选方法。 由于许多 WordPress 主题和插件使用 Javascript,因此在 WordPress 中延迟解析 javascript并使用 defer 和 async 来确保页面快速呈现并减少页面呈现的阻塞是很重要的。
您会在许多 WordPress 插件中找到应用延迟和异步的功能,尽管我在本文中引用的解决方案可以让您更好地控制 Javascript 文件。
在我自己的网站上,我使用 Autoptimize 进行文件聚合,使用 Async JavaScript 进行 Javascript 延迟。 我对 Async Javascript 很满意,尽管 HTTP/2 推送预加载对于许多网站所有者来说可能是更好的选择,因为它可以让您更好地控制应用优化设置的位置。
Asset CleanUp 和 Perfmatters 提供相似的特性和功能,因此我不建议同时使用它们。 Asset CleanUp Pro 无疑提供了更好的控制和更高级的功能,尽管我继续在我自己的网站上使用 Perfmatters 来清理 WordPress,因为它更容易使用。 这两种解决方案都将增强任何 WordPress 优化设置,即使您使用不同的 WordPress 插件来延迟解析 javascript 以减少页面呈现的阻塞。
我鼓励您测试所有这些 WordPress 插件以延迟 javascript 解析并执行多项测试以确保您拥有最佳配置。
祝你好运。
凯文
