如何使用延迟 JavaScript 执行来优化 WordPress 网站性能
已发表: 2023-06-28正在寻找进一步优化 WordPress 网站性能的方法? 简单...打开 Hummingbird 的新延迟 JavaScript 执行功能!
如今,大多数网站都充满了 JavaScript 文件和内联脚本,这些文件和内联脚本可能会占用大量资源,并会影响网站渲染和加载时间等方面的网站性能和 PageSpeed 分数。
正如您将在本文中了解到的,延迟 JavaScript 文件的执行以优先加载更关键元素可以控制网站的整体加载时间并提高 PageSpeed 分数。
更好的是,我们将向您展示如何使用我们的 WordPress 优化插件 Hummingbird 只需一键点击即可自动化整个过程。
在本文中,我们将了解:
- 为什么延迟 JavaScript 执行有助于优化网站性能
- 改进 PageSpeed 分数建议
- 延迟 JavaScript 执行方法
- 如何使用 Hummingbird 的延迟 JavaScript 执行功能
让我们直接跳进去……
为什么延迟 JavaScript 执行有助于优化网站性能
如前所述,现在的网站加载了用于投放广告、跟踪参与度、安全验证等的第三方脚本,这些脚本可能会阻止页面在用户浏览器上快速呈现,并影响网站的用户体验和搜索引擎排名。
在用户与页面进行实际交互之前,阻止这些脚本在您的网站上加载,可以显着提高网站的性能,例如:
1. 更快的页面加载时间
通过延迟 JavaScript 文件的执行,直到用户与页面交互,网页将加载得更快,从而允许用户更快地访问网站并与网站交互。 这有助于改善用户体验并提高用户参与度。
2. 改进的渲染性能
浏览器渲染引擎需要处理 JavaScript,然后才能显示页面内容。 延迟 JavaScript 执行直到用户交互页面内容已加载之后,有助于浏览器更快、更高效地呈现页面。 这意味着用户可以更快地查看网页并与之交互。
3.减少HTTP请求
组合 JavaScript 文件并异步加载它们可以减少向服务器发出的 HTTP 请求数量,这也有助于加快页面加载时间。
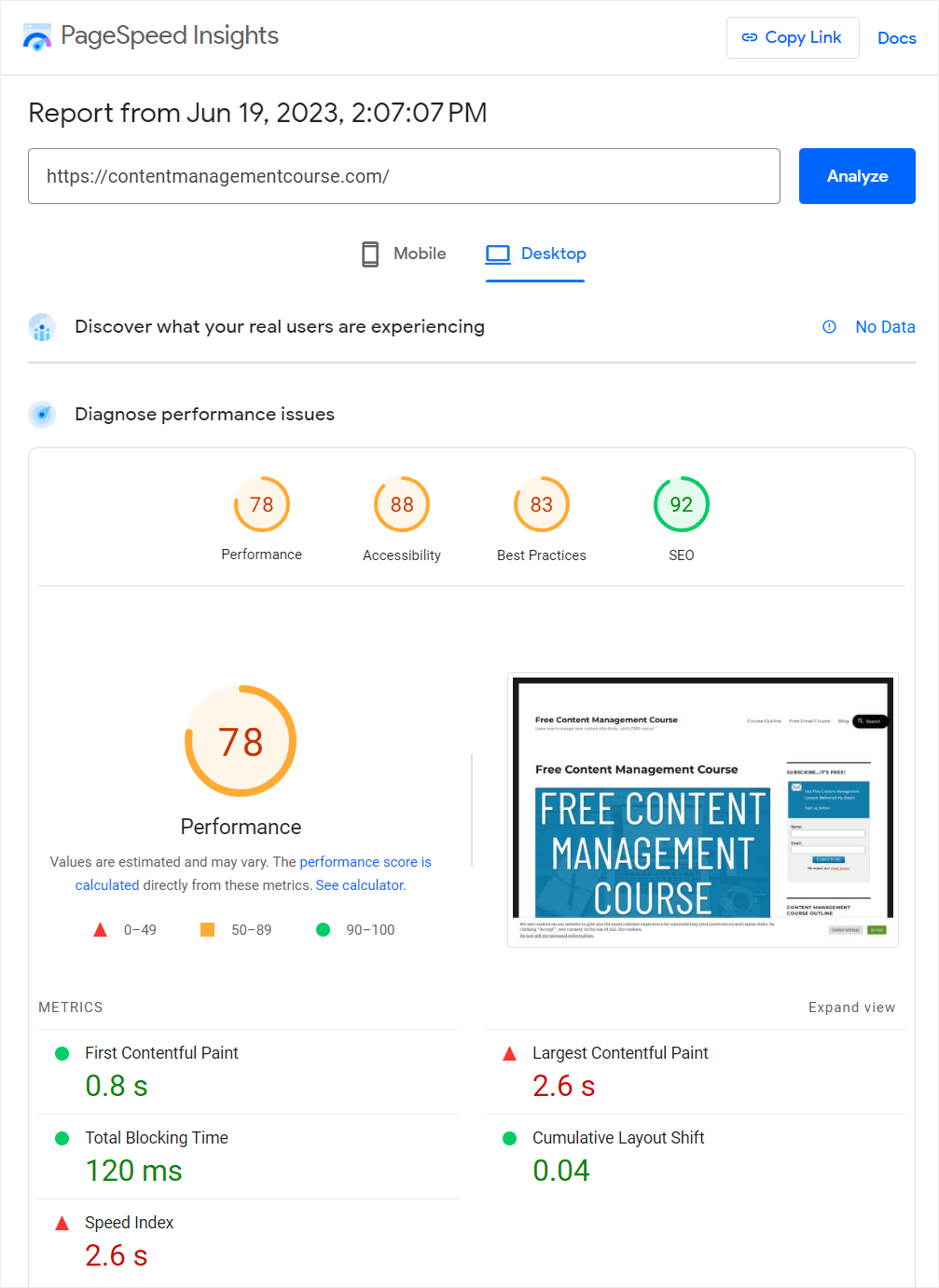
4. 提高 Google PageSpeed Insights 分数
Google 将页面速度视为搜索结果的排名因素,延迟 JavaScript 执行可以提高网站的 PageSpeed Insights 分数,从而有可能提高搜索引擎排名。
5.降低服务器负载
通过异步加载 JavaScript 并组合文件,可以减少对服务器的请求,减少其工作负载,并有助于防止服务器在高流量情况下崩溃或响应缓慢。
改进 PageSpeed 分数建议

通过解决以下建议,延迟网站上的 JavaScript 执行可以提高您的 Google PageSpeed 分数:
删除未使用的 JavaScript
此建议建议从网页中删除未使用或不必要的 JavaScript 代码。 未使用的 JavaScript 会增加页面的加载时间,因为即使未使用,浏览器也必须下载、解析和执行代码。
通过删除任何未使用的 JavaScript 代码,您可以减小文件大小并提高网站的整体性能。
总阻塞时间
总阻塞时间是一个度量标准,用于测量首次内容绘制 (FCP) 和交互时间 (TTI) 之间的时间量,在此期间主线程被阻塞足够长的时间以防止输入响应。
简单来说,它量化了页面由于处理繁重的 JavaScript 任务而变得无响应的持续时间。 降低总阻塞时间可以使您的网站响应更快并改善用户体验。
最小化主线程工作
主线程负责执行 JavaScript、样式计算、布局以及显示网页所需的其他任务。 最小化主线程工作是指优化代码并减少主线程花在繁重任务上的时间的过程。 这可以通过删除不必要的 JavaScript、将长任务分割成更小的块以及优化代码的执行来完成。
主线程上的工作负载较轻,可以加快页面加载速度、改进渲染并增强用户体验。
交互时间 (TTI)
该性能指标衡量网页完全交互并响应用户输入所需的时间。 当主线程没有繁重的任务时,页面被认为是交互式的,并且用户可以与屏幕上的元素交互,例如单击按钮或滚动。
通过优化 JavaScript、拆分大型任务和减少渲染阻塞资源来改进 TTI,从而允许用户更快地与页面交互,从而确保更好的用户体验。
减少JS执行时间
减少 JavaScript 执行时间涉及优化代码以加快执行速度并使用更少的资源。 这可以通过代码精简、删除未使用的 JavaScript 和优化算法等技术来实现。
减少执行时间可以加快渲染速度、减少总阻塞时间并提高响应能力,从而提供更好的用户体验。
首次内容绘制 (FCP)
这是一个性能指标,用于测量浏览器呈现网页的第一个可见元素(文本、图像或其他内容)所需的时间。 更快的 FCP 相当于更快的初始页面加载,为用户提供页面正在加载的视觉反馈。 改进 FCP 需要优化关键渲染路径、延迟非关键 JavaScript 执行以及优先加载可见内容。
更快的 FCP 可以显着改善用户体验并提高网页性能。
延迟 JavaScript 执行方法
虽然更快的页面加载时间、减少渲染阻塞和优先内容加载为用户提供了许多好处,并且可以提供更高的 PageSpeed 分数,但对于没有技术知识或 Web 优化技能的用户来说,用于延迟 WordPress 网站上的 JavaScript 执行的实际方法可能具有挑战性。
例如,这些方法可以包括:
- 实现异步或延迟属性:这需要您在 HTML 标头中手动将异步或延迟属性添加到 JavaScript 文件中,这会告诉浏览器在处理 JavaScript 文件时不要阻止页面呈现。
- 合并 JavaScript 文件:使用在线工具或 WordPress 插件将多个 JavaScript 文件合并为一个文件,有助于减少 HTTP 请求数量并加快页面加载时间。
- 缩小 JavaScript 文件:使用在线工具或 WordPress 插件来减小 JavaScript 文件大小,这有助于缩短页面加载时间。
- 确定关键 JavaScript 的优先级:识别需要立即加载的关键 JavaScript 以确保功能正常,然后在页面内容渲染后加载剩余的 JavaScript 文件。
虽然有一些 WordPress 插件可以为您处理其中一些任务并帮助您延迟或推迟 JavaScript 执行,但我们的 Hummingbird 插件只需单击一个按钮即可完成上述所有任务以及更多任务。

如何使用 Hummingbird 的延迟 JavaScript 执行功能
Hummingbird 的新优化功能会延迟所有 JavaScript 文件和内联脚本的加载,直到页面上出现用户交互(例如鼠标移动、键盘操作或屏幕点击),并改进了前面描述的所有 PageSpeed 建议。
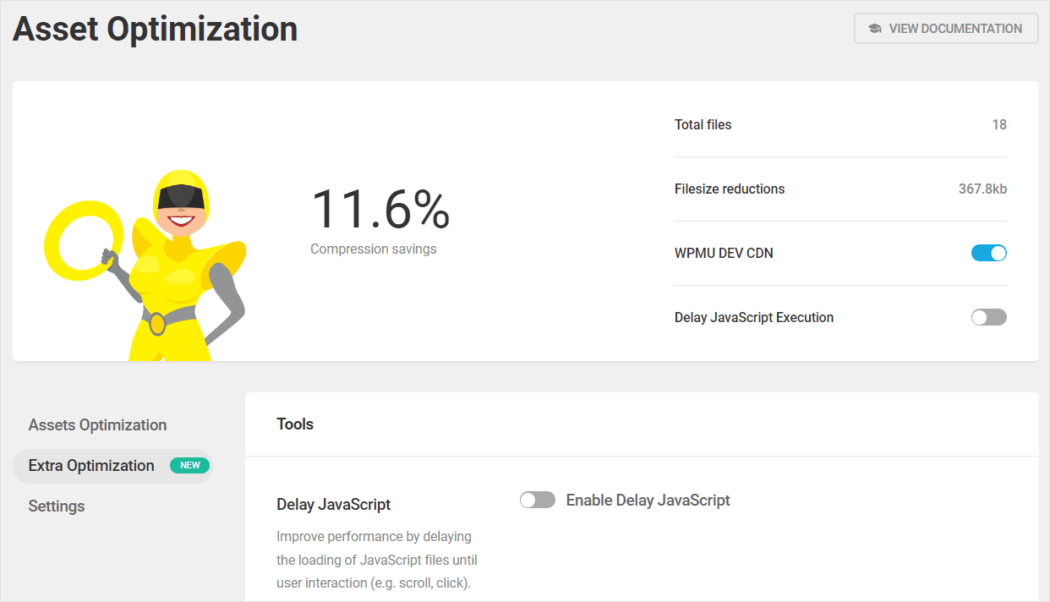
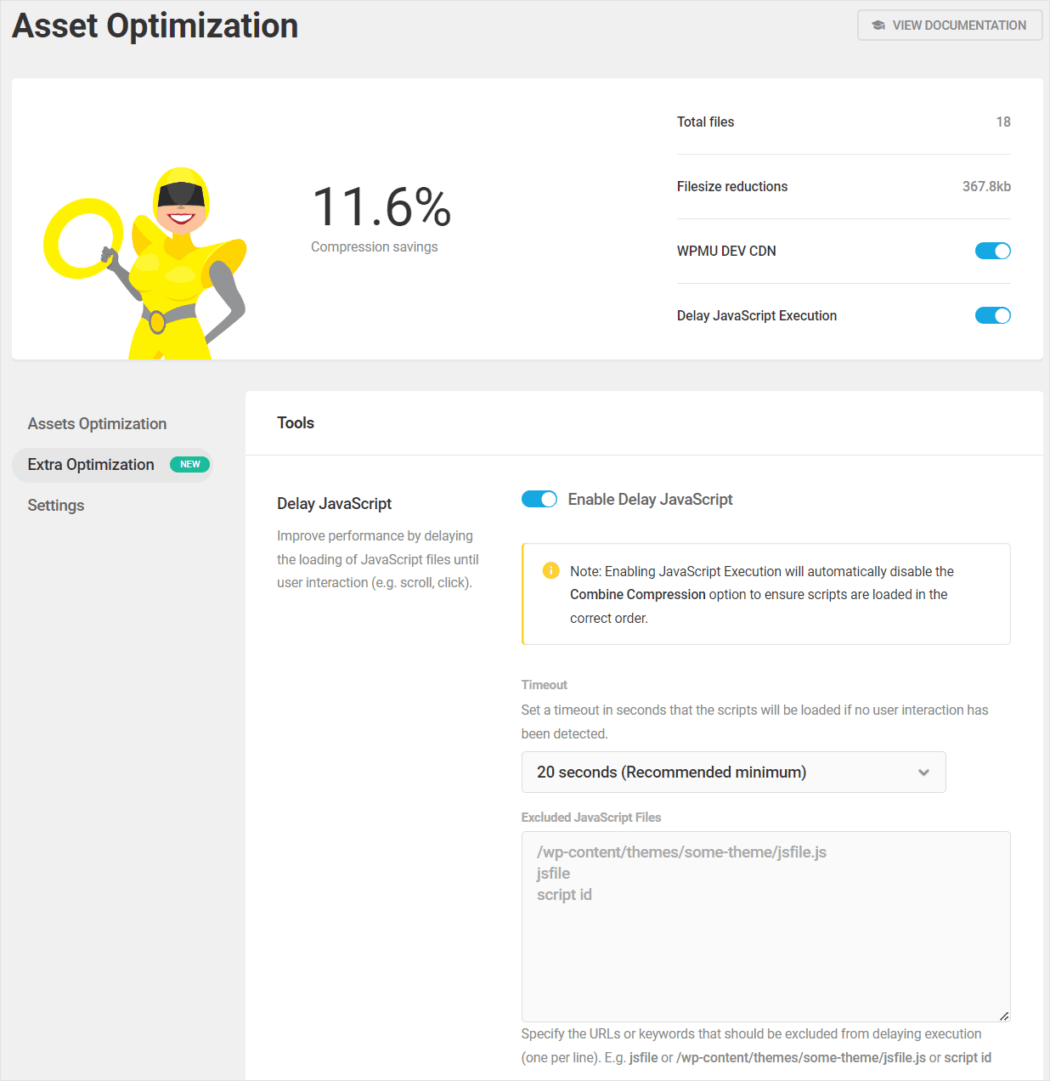
要启用此功能,请确保在您的网站上安装并激活了 Hummingbird,然后导航至 WordPress 管理员中的Hummingbird > 资产优化 > 额外优化,并在工具 > 延迟 Javascript部分中打开启用延迟 Javascript 切换按钮,然后单击保存更改。

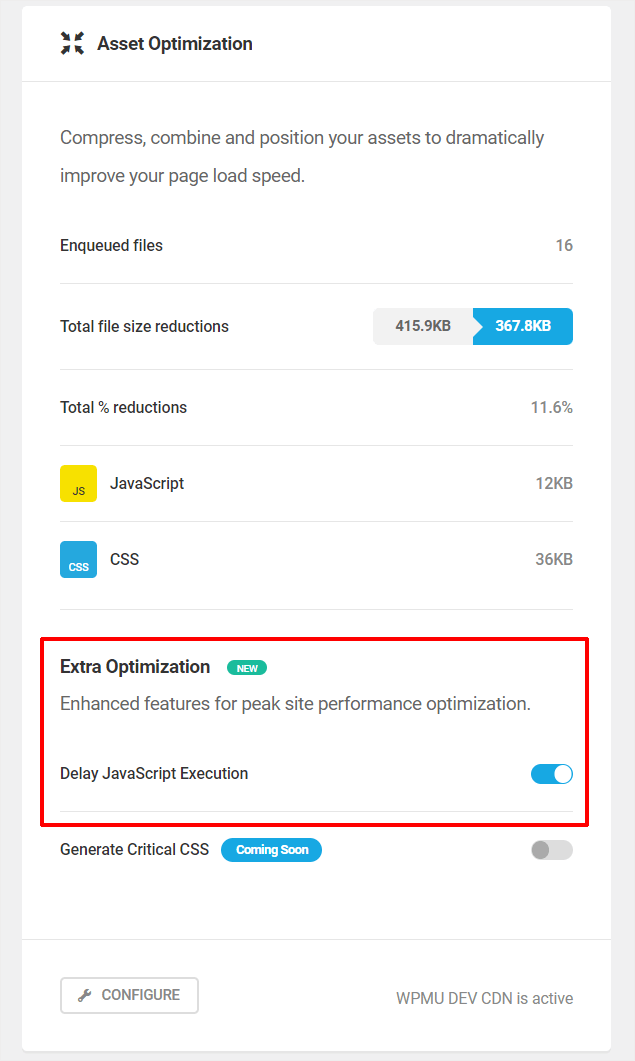
或者,您可以从插件的主仪表板启用该功能。

启用延迟 JavaScript 执行功能后,它会自动开始工作,延迟页面上不需要的非关键 JavaScript 文件的加载。
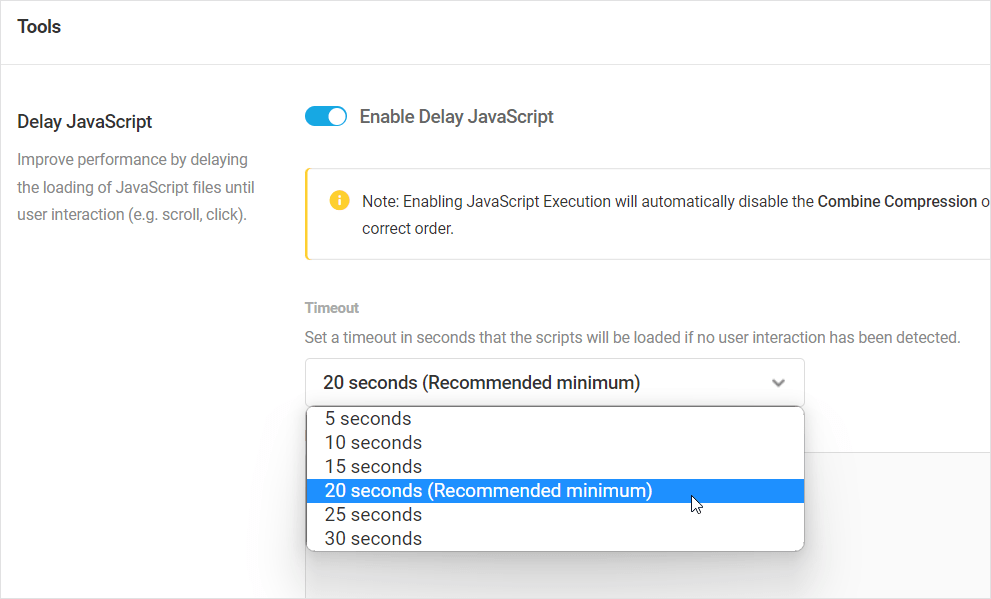
该功能的设置使您可以访问一些选项,例如在未检测到用户交互的情况下能够指定脚本加载的超时时间,以及通过指定其 URL 或关键字来排除关键 JavaScript 文件以免延迟加载的选项。

如果启用此功能会破坏您网站上的某些内容,并且您确定了渲染页面所必需的其他关键 Javascript 资源,只需将它们添加到“排除的 JavaScript 文件”区域即可避免它们被延迟。
如果页面上没有超过设定阈值的用户交互,则强制加载 JavaScript 资源。 默认超时设置为 20 秒,但您可以从“超时”下拉菜单中选择不同的值(当前范围为 5-30 秒)。

笔记
- 启用 JavaScript 执行将自动禁用组合压缩选项,以确保站点的脚本按正确的顺序加载。
- 该功能仅在您连接到 The Hub 时才起作用,因为它会从 API 中提取不断更新的预定义排除列表。
- 您只需禁用切换并单击“保存”即可轻松撤消此功能所做的任何更改。
延迟 JavaScript 并加速 WordPress
Hummingbird 的延迟 JavaScript 功能在该插件的专业版和免费版中均可用。 我们建议启用此功能并使用 PageSpeed Insights 工具测试您的网站。
如果您在使用 Hummingbird 时遇到任何问题,请查看插件的文档或联系我们的 24/7 支持团队以获得即时专家支持。
