如何在 WordPress 中延迟脚本加载
已发表: 2022-05-02正在寻找一种方法来延迟 WordPress 中的脚本加载?
WordPress 用户总是在寻找尖端技术来改善他们网站的加载时间。 对于创建成功在线形象的许多因素来说,速度非常重要。 关于 WordPress 速度的两个主要项目是访问者体验和搜索引擎排名。
有许多第三方工具可以增强 WordPress 网站的功能或可见性。 这些第三方工具使用 JavaScript 将其功能添加到 WordPress 网站。
这种添加的第三方 JavaScript 的缺点是,在大多数情况下,它会增加脚本所在的每个 URL 的页面加载时间。
这意味着无论您的页面上有脚本并且访问者试图访问该页面,完全加载页面所需的时间都会因为脚本而增加。
也许您甚至不确定您的网站是快还是慢。 查看下面的链接,为您提供一些免费网站速度测试工具的信息,您可以使用这些工具来确定网站的速度。
https://www.wpfixit.com/free-website-speed-testing-tools/
您必须以功能换取速度似乎不公平,不是吗?
外部脚本在您的网站页面加载上代价高昂
第三方脚本无处不在。 根据 HTTP Archive 的 JavaScript 状态报告,网站请求的外部脚本的中位数为20 ,它们的总大小约为449 KB 。
高达93.59%的网页至少包含一个第三方资源。 深入挖掘相同的数据表明, 76%的网站使用分析脚本跟踪用户。
第三方脚本最严重的影响是延迟关键渲染路径,以及影响您的 Core Web Vitals 分数,从 FID 等级开始。
关键渲染路径是浏览器为将 HTML、CSS 和 JavaScript 组合成一个活的、可用的网站而执行的一组操作。
自然,第三方脚本的有效负载大小在这里起着重要作用,但还有另一个重要因素需要考虑。
JavaScript 会占用大量 CPU 资源来执行。 即使您优化第三方脚本以减少对渲染时间的影响,它们仍然会影响“交互时间”指标。 它衡量用户与网页交互的速度。
速度越慢,您的用户就越沮丧,他们放弃您的网站的机会就越大。
WordPress 上最常用的外部脚本
以下是 WordPress 网站上一些最常用的外部脚本的列表。 其中许多您会认出,因为您可能在您的网站上使用它们。
- 谷歌分析
- Facebook 像素代码
- 实时聊天小部件
- 视频嵌入
- 嵌入式表格
- 社交媒体小部件
- 嵌入式表格
在 WordPress 中延迟脚本加载时实现卓越
您没有理由为了功能而牺牲速度。
如果我们告诉你你可以两者兼得怎么办?
使用第三方脚本增强您的 WordPress 网站的功能和可见性,并确保您网站上的每个页面都尽可能快地为您的访问者加载。
这是可能的,它是通过在 WordPress 中延迟脚本加载的过程来完成的。
在正常情况下,当您在网站上使用内部脚本时,当访问者访问您的网站 URL 时,该脚本将与页面一起加载。
当您在 WordPress 中延迟脚本加载时,外部脚本将在设置的延迟时间段到期之前开始加载。
例如,如果您将延迟时间设置为 4 秒,这意味着脚本将在页面完全加载后的 4 秒后执行。
这非常强大,因为这意味着页面加载不会等待脚本完成。 您的访问者体验将得到改善,因为页面加载速度更快,并且您用于测试网站上某个 URL 的任何速度测试工具都会产生更好的结果。
下面让我们看一下常规外部脚本加载和延迟脚本加载的区别。
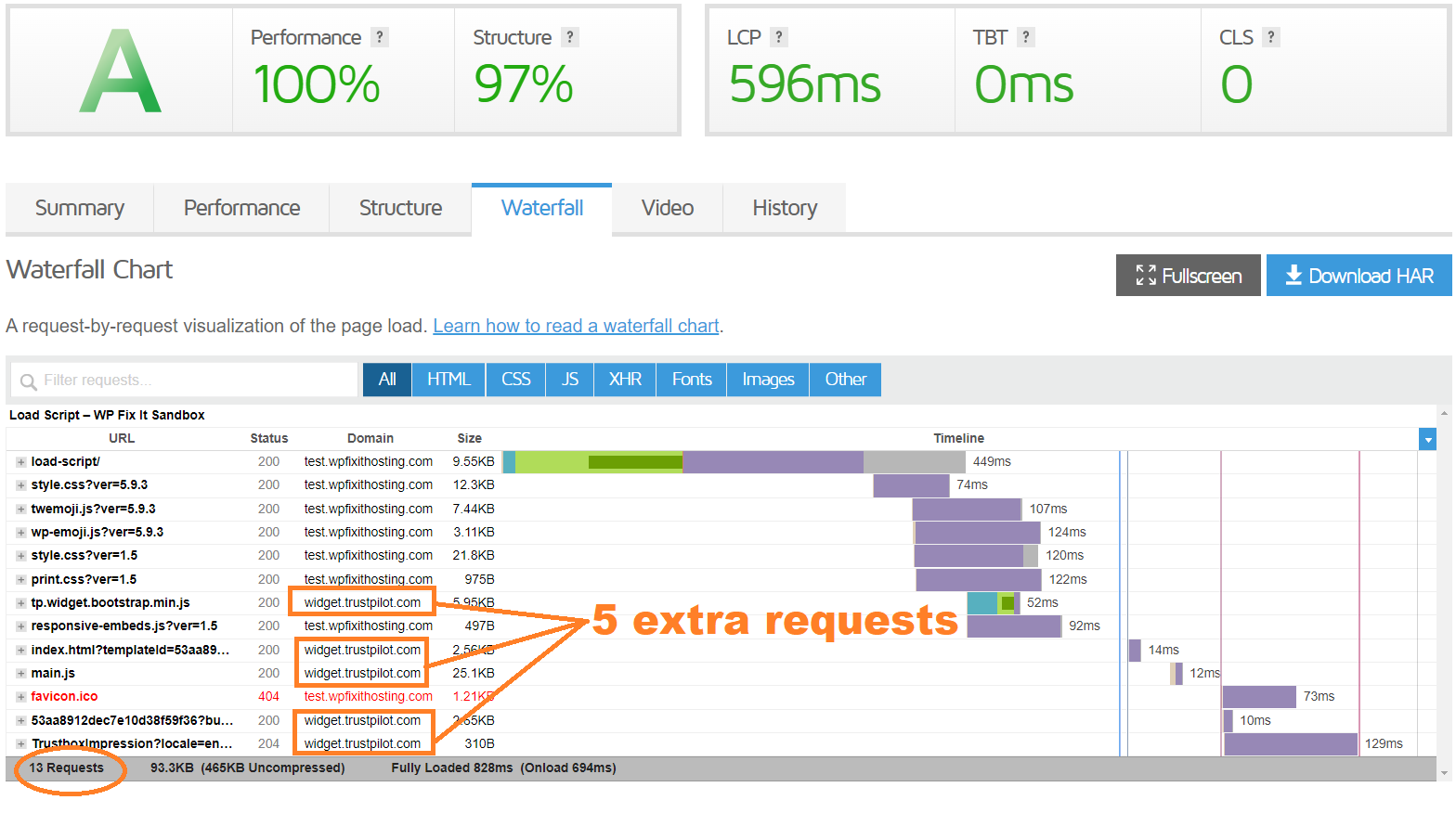
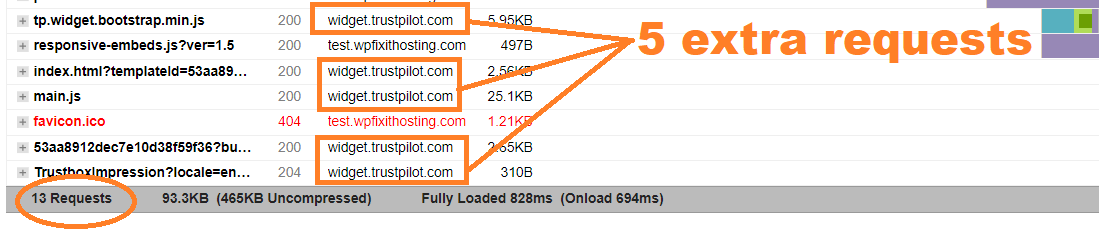
常规外部脚本加载
下图显示了嵌入了 TrustPilot 推荐小部件的 URL 的瀑布式加载。
正如您在图片中看到的,此页面正在加载 5 个外部请求。 这些请求来自嵌入的外部脚本。


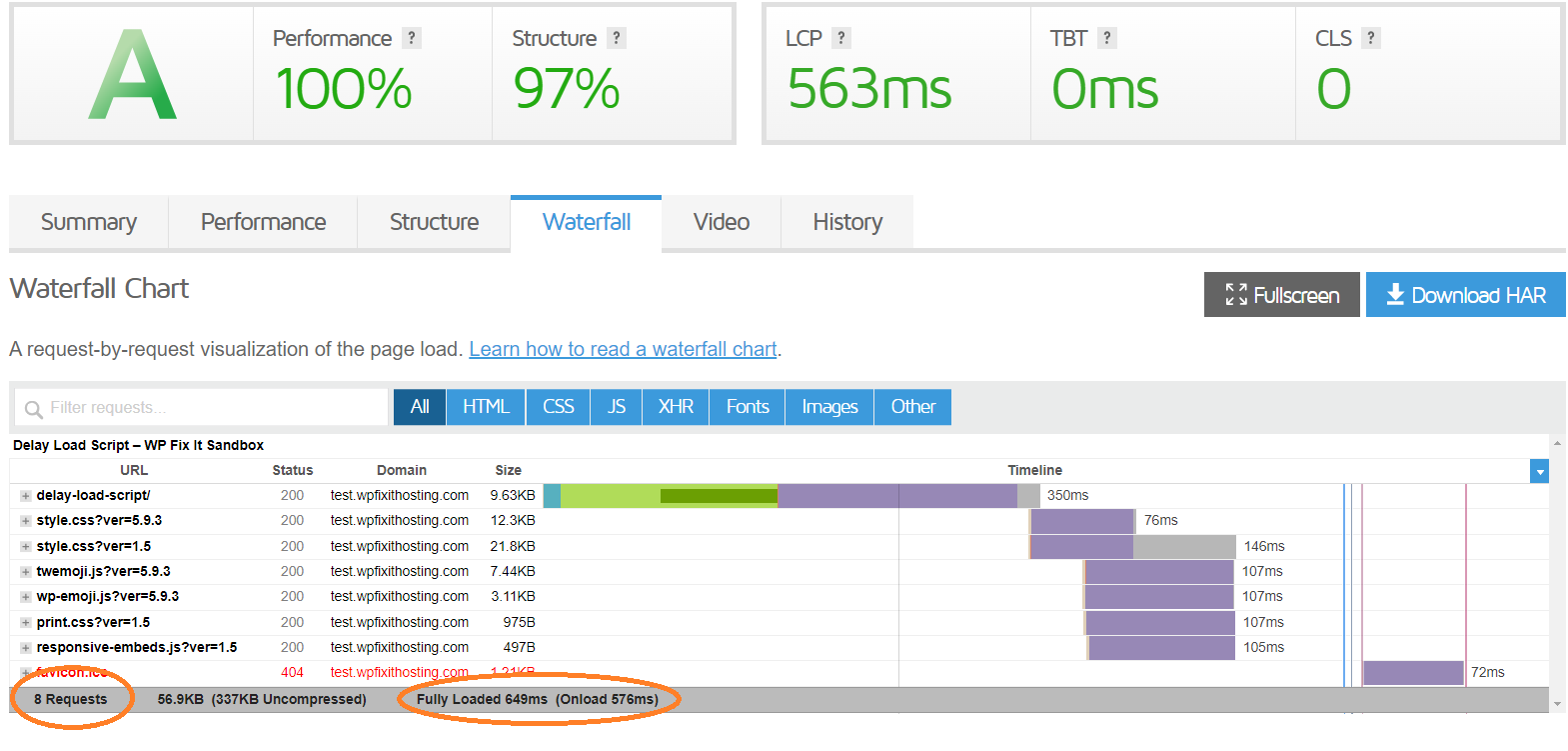
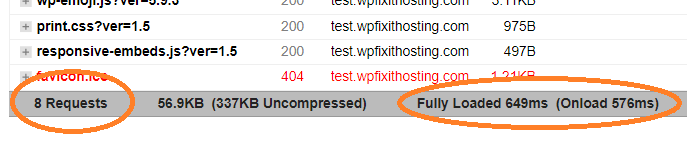
延迟外部脚本加载
现在让我们看看在 WordPress 中加载延迟脚本加载的同一页面。
此 TrustPilot 推荐小部件仍嵌入在页面中,但我们设置了延迟时间,使其在页面加载后 2.5 秒加载。
不仅请求量下降,而且看看满载时间和加载时间也减少了。
就好像脚本在加载期间甚至不在页面上。


既然我们已经解释了外部脚本的高成本加载时间以及您可以在不牺牲速度的情况下使用它们的方式,那么让我们向您展示实现卓越所需的确切代码。
WordPress中的原始加载脚本加载
下面的代码是我们在上面的速度测试中使用的这个 TrustPilot 小部件的默认脚本嵌入。
<!-- TrustBox script --> <script type="text/javascript" src="//widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js" async=""></script> <!-- End TrustBox script --> <!-- TrustBox widget - Carousel --> <div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="light" data-stars="1,2,3,4,5" data-review-languages="en"> <a href="https://www.trustpilot.com/review/wpfixit.com" target="_blank" rel="noopener">Trustpilot</a> </div> <!-- End TrustBox widget -->在 WordPress 中延迟脚本加载
下面的代码是我们在上面的速度测试中使用的这个 TrustPilot 小部件的延迟脚本嵌入。
<!-- TrustBox script --> <script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' https://widget.trustpilot.com/bootstrap/v5/tp.widget.bootstrap.min.js ';
head_ID.appendChild(script_element);
}, 2500 ); // 您可以调整的时间延迟
</脚本>
<!-- 结束 TrustBox 脚本 -->
<!-- TrustBox 小部件 - 轮播 -->
<div class="trustpilot-widget" data-locale="en-US" data-template- data-businessunit- data-style-height="140px" data-style-width="100%" data-theme="轻”数据星=“1,2,3,4,5”数据评论语言=“en”>
</div>
<!-- 结束 TrustBox 小部件 -->WordPress 中的任何使用延迟脚本加载
下面的代码是默认模板,您可以使用它来延迟 WordPress 中的加载脚本。
此模板中只有两项需要更改。
- 您要使用的外部脚本的 URL
- 您希望脚本运行的时间延迟
<script> setTimeout(function() { var head_ID = document.getElementsByTagName("head")[0]; var script_element = document.createElement('script'); script_element.type = 'text/javascript'; // SET EXTERNAL SCRIPT PATH BELOW script_element.src = ' URL_FOR_EXTERNAL_SCRIPT ';
head_ID.appendChild(script_element);
}, 2500 ); // 您可以调整的时间延迟
</脚本>综上所述
我们真的希望这篇文章对了解如何在 WordPress 中延迟脚本加载有所帮助。
您真的应该将它用于您在 WordPress 网站上使用的任何第三方外部脚本,您会看到页面加载时间立即减少,这将有利于您的搜索引擎排名和整体访问者体验。
如果您在实施本文中阅读的任何内容时遇到任何问题,请在下面发表评论,我们可以看到您遇到的问题。

