Beaver Builder 的牙科诊所网站模板
已发表: 2024-07-12所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


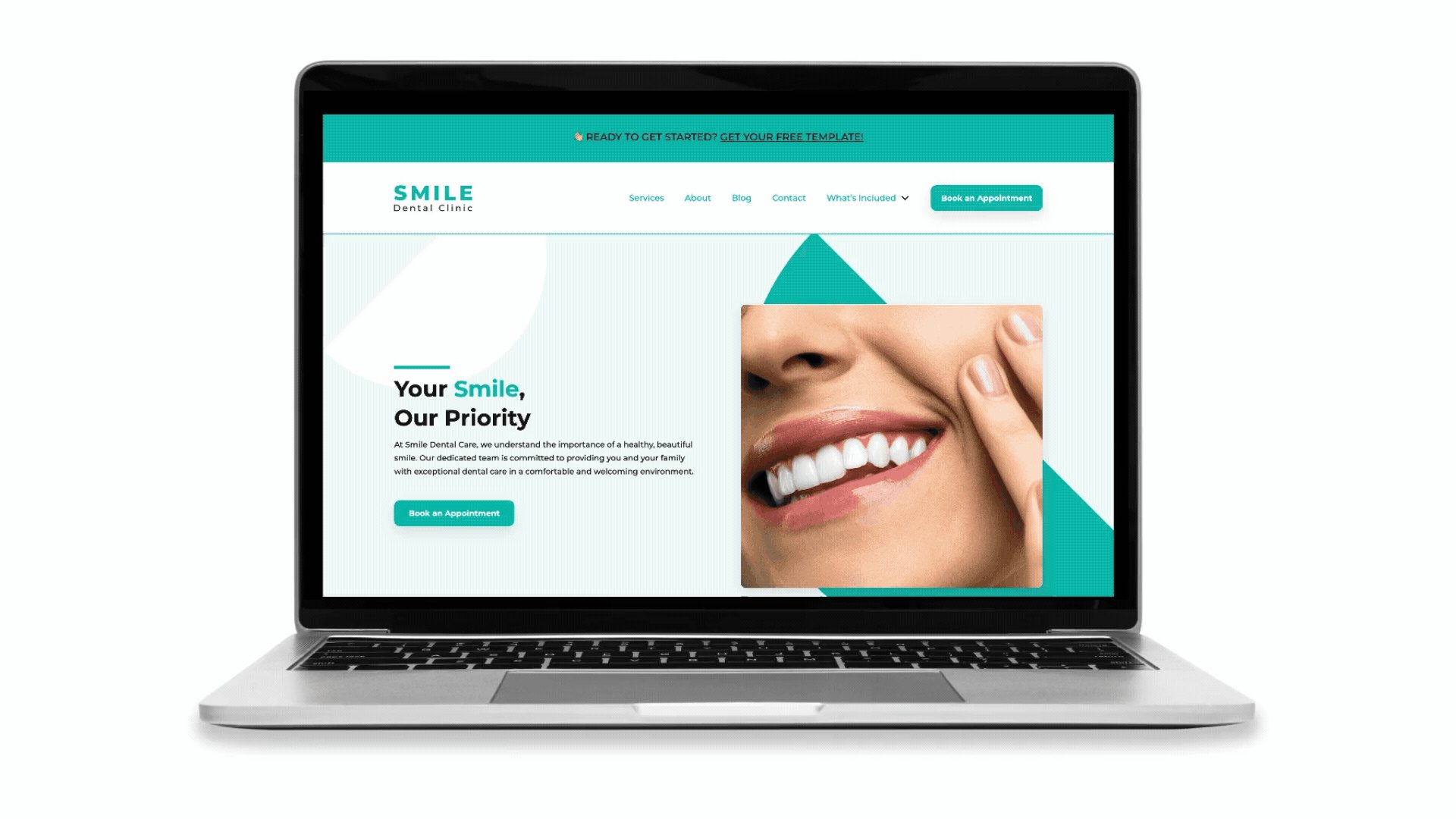
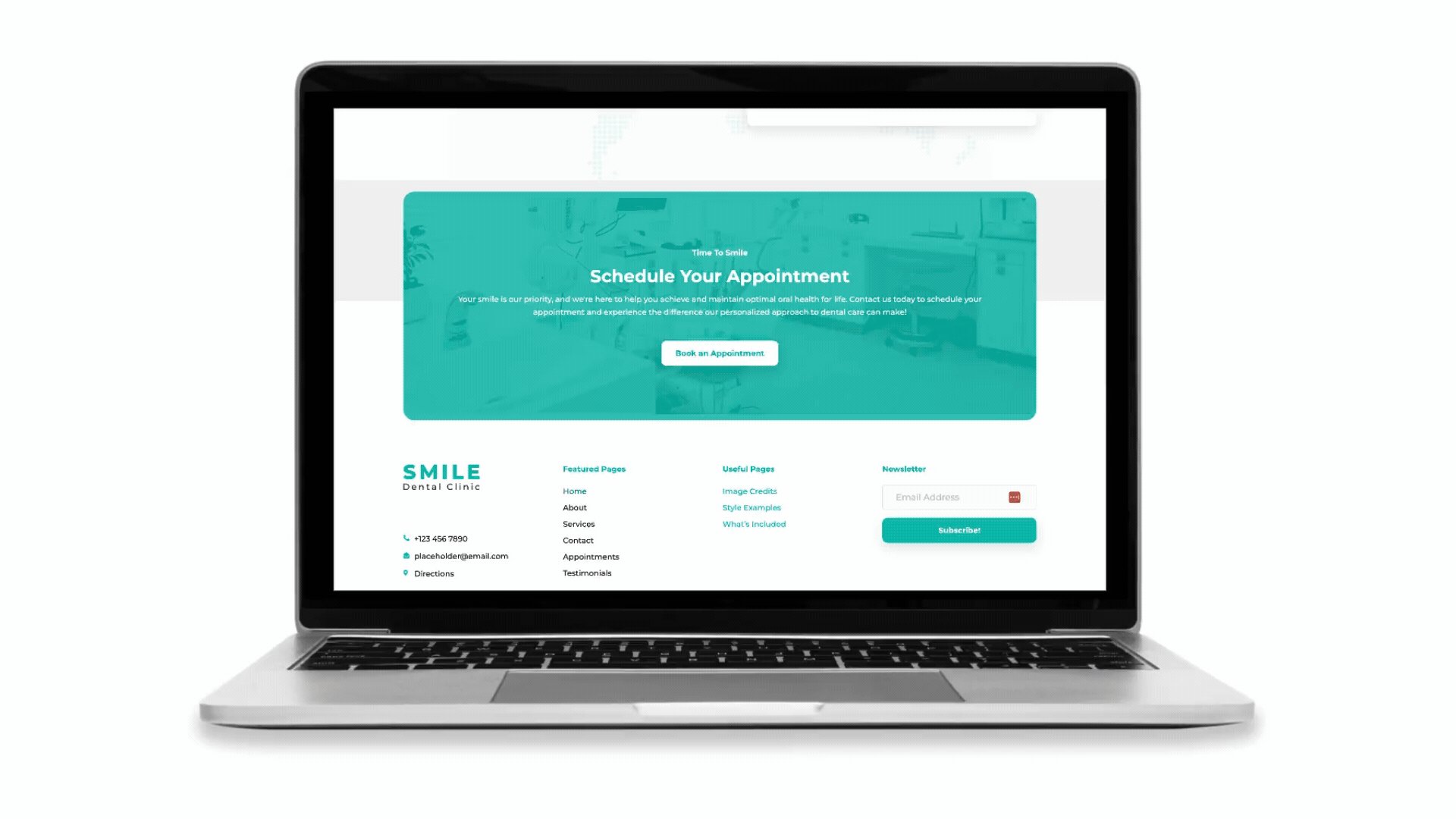
隆重推出 Smile Dental Clinic,这是 Beaver Builder 的全新牙科诊所入门网站模板!该模板时尚、现代且非常用户友好,非常适合您的下一个 WordPress 网站。它在专业和热情的氛围之间取得了适当的平衡,旨在帮助您快速入门。
Smile Dental Clinic 模板完全可定制、反应灵敏,并使用 Beaver Builder 强大的 Box 模块构建,可帮助您创建一个出色的、专业的网站。
在本文中,我们将深入探讨最新入门网站的功能和优势,并向您展示如何在您的下一个 WordPress 项目中利用它。
Beaver Builder 入门网站是预先设计的模板,您只需单击几下即可将其导入 WordPress,并使用免费的 Assistant Pro 帐户。这些模板是使用流行的 Beaver Builder 工具套件创建的,提供预构建的布局和演示内容,可以轻松自定义以满足您的特定需求:
以下是我们的入门网站所提供的详细信息:
总体而言,Beaver Builder 入门网站对于任何希望快速有效地创建美观且实用的 WordPress 网站的人来说都是一个强大的工具。无论您是经验丰富的开发人员还是完全的初学者,这些模板都可以让 Web 开发变得轻而易举,为您节省时间和精力,同时提供专业的结果。


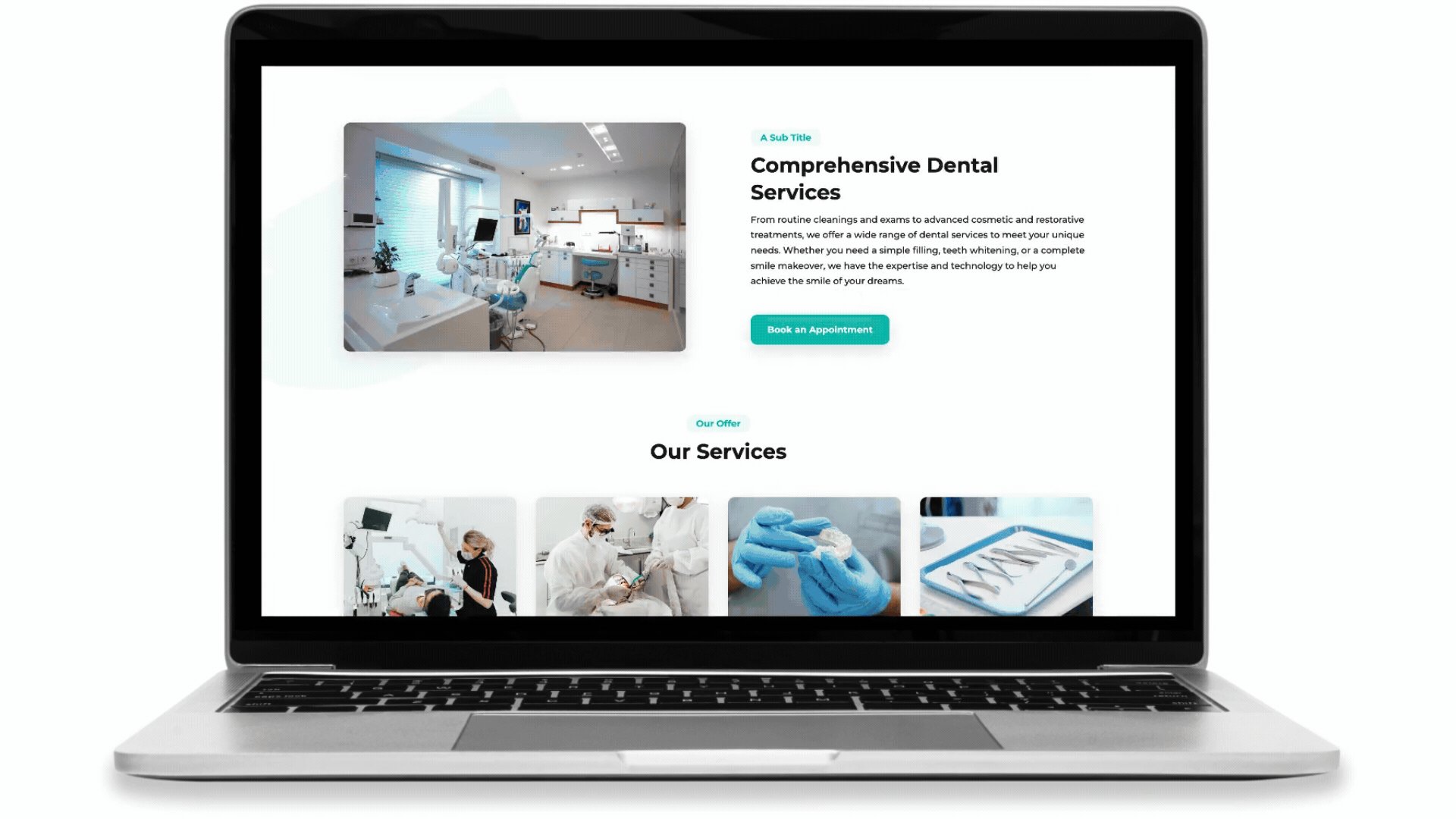
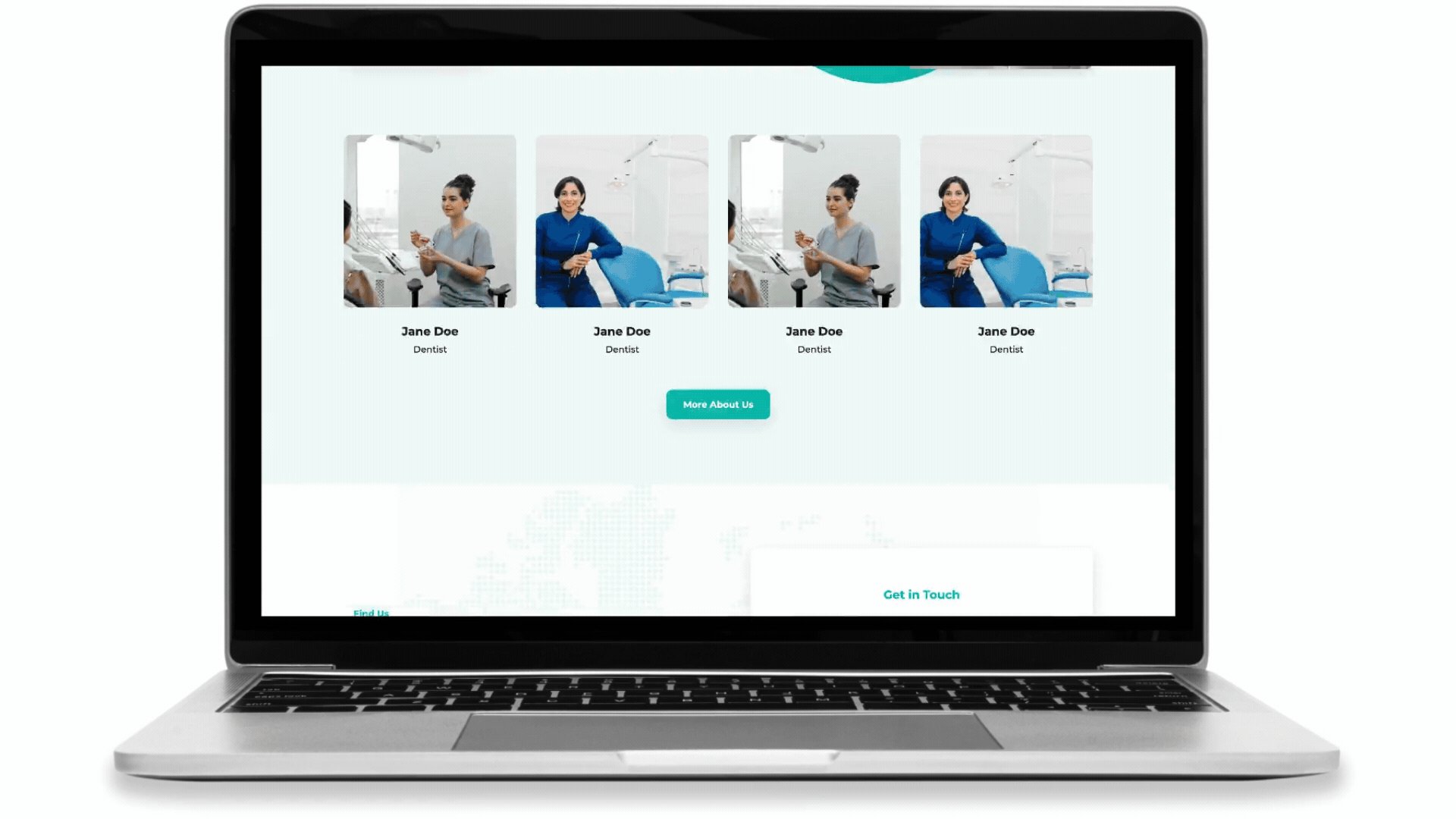
通过我们的医疗/牙科网站模板,您可以获得一个完全可定制的响应式网站,在任何设备上看起来都很棒。它拥有您所需的一切 - 从时尚的设计元素到为医疗实践量身定制的基本页面:
我们还提供了一些有用的图像来源页面、排版样式示例以及方便的“包含内容”页面:
此外,Beaver Themer 用户将能够利用以下 Beaver Themer 布局和部件:
借助 Beaver Builder 和 Assistant PRO,设置您的牙科网站变得前所未有的简单。通过简单的库导入功能,您可以快速轻松地创建专为医疗行业量身定制的 WordPress 网站。
忘记从头开始 - 只需导入,根据您的喜好进行定制,然后就可以开始了。它是最终的节省时间的工具,可确保您的网站从一开始就看起来专业且精美。
如果您还没有设置全新的 WordPress 安装,请首先进行设置。从 WordPress 仪表板,导航至外观 > 主题并安装您喜欢的主题。我们建议使用 Beaver Builder 以获得最佳效果;然而,像 Astra、GeneratePress 或 Page Builder Framework 这样的空白画布主题也非常有用。
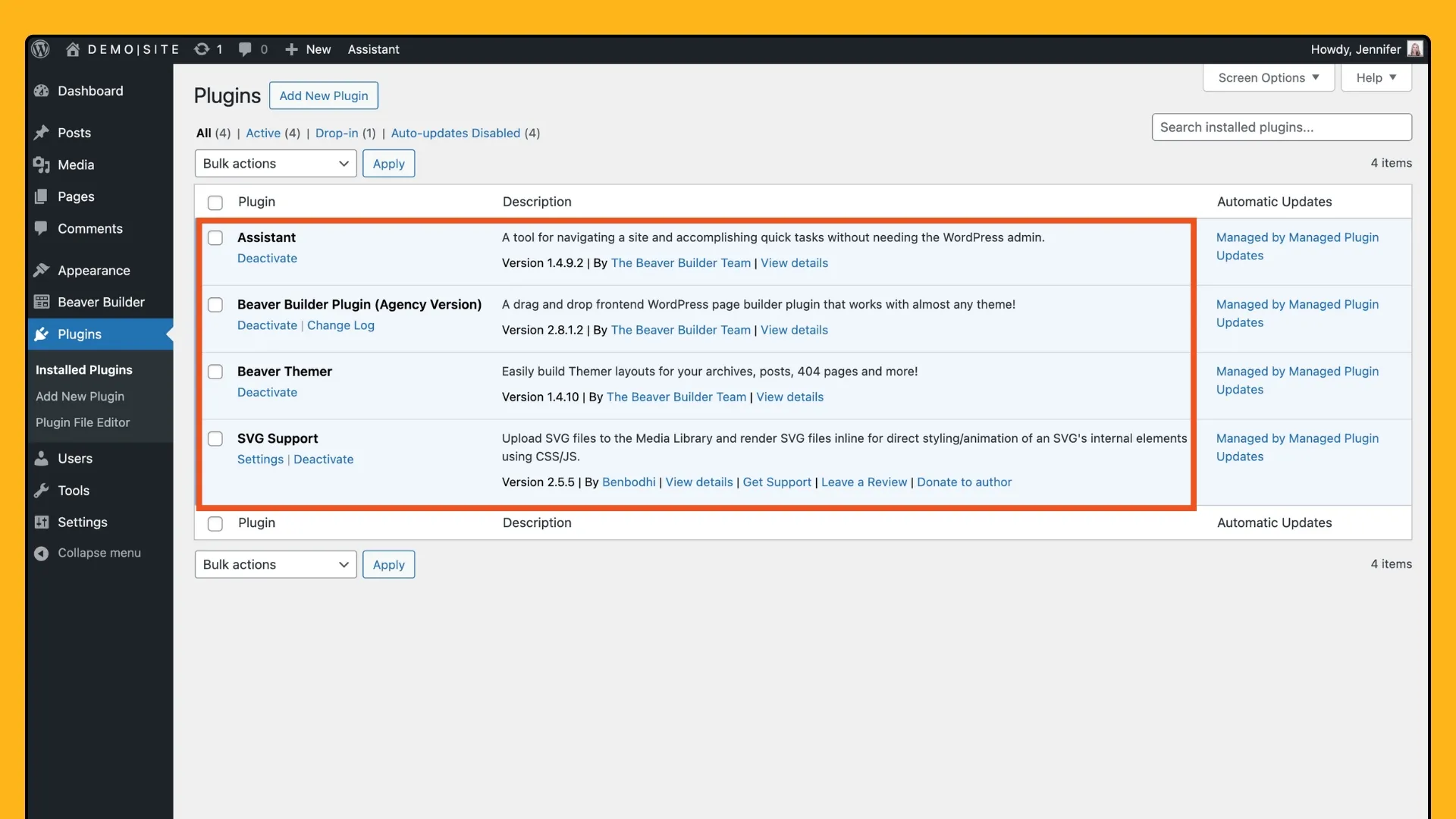
接下来,您需要安装一些必要的插件:

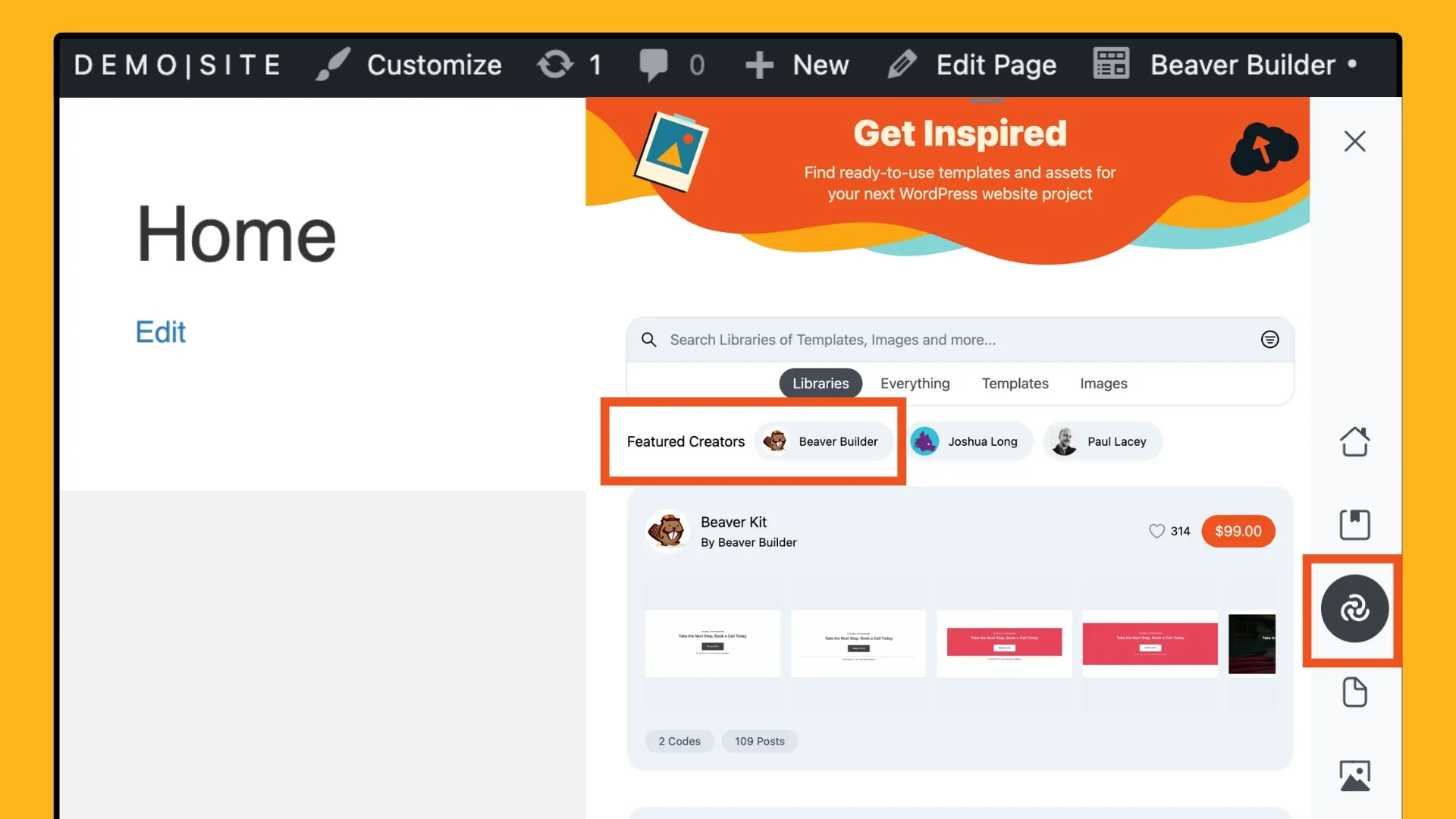
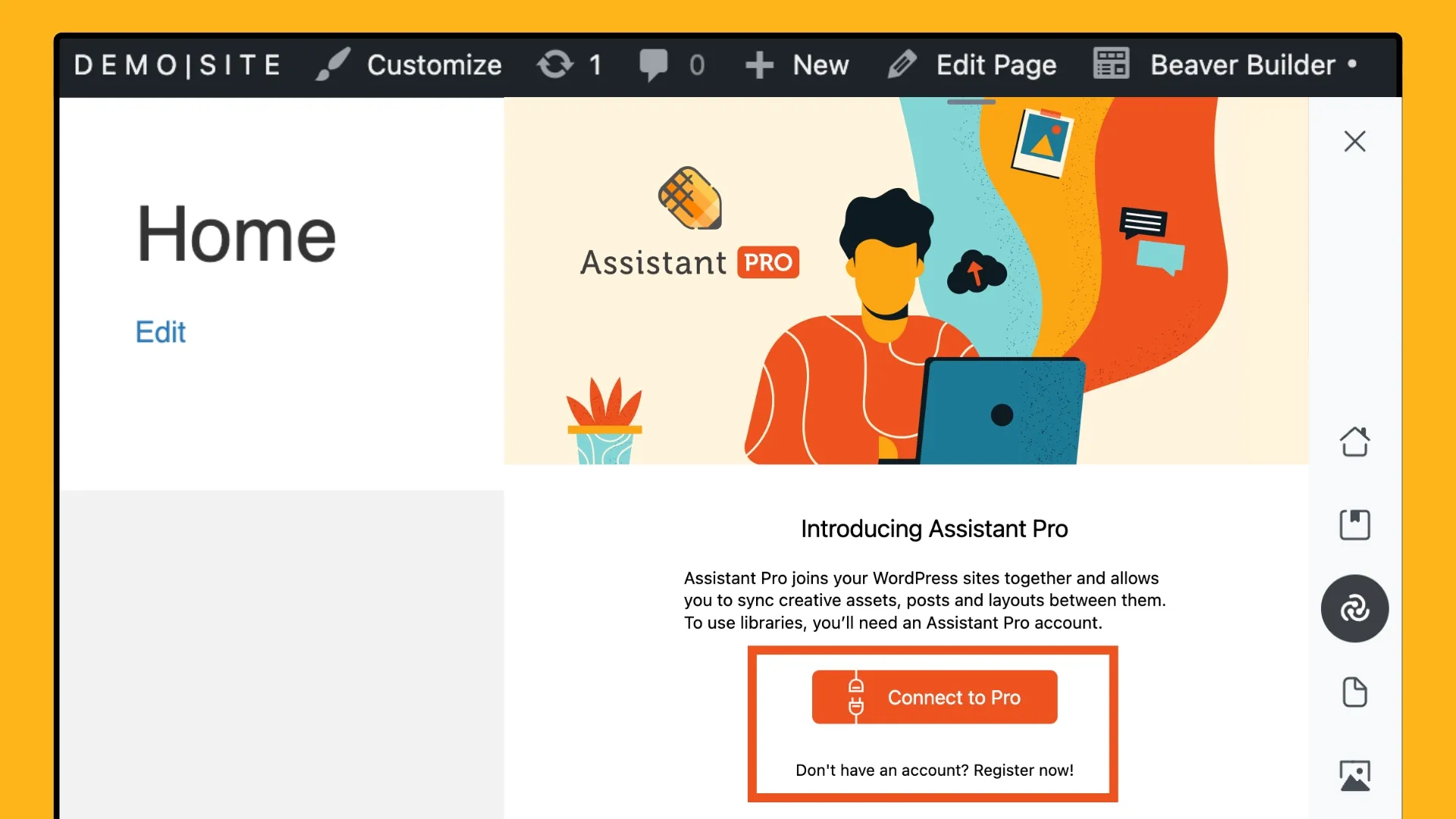
要访问医疗/牙科诊所入门网站库,请使用助手插件,该插件会在 WordPress 网站的前端添加侧边栏。单击右上角的浮动铅笔图标可打开侧边栏。
从此处,单击“社区应用程序”图标以浏览 Assistant 社区市场。在下一个窗口中,单击 Beaver Builder 图标。

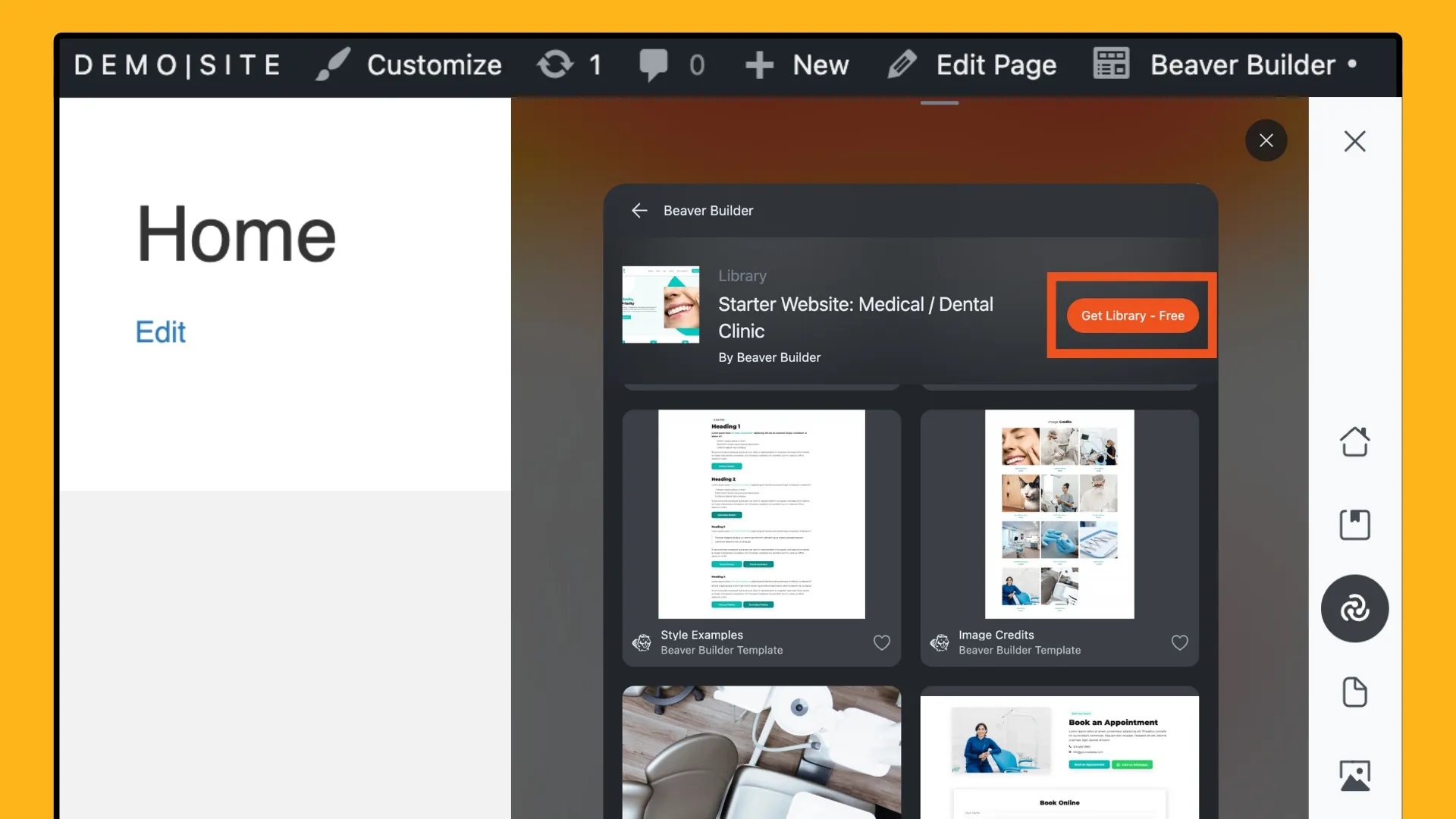
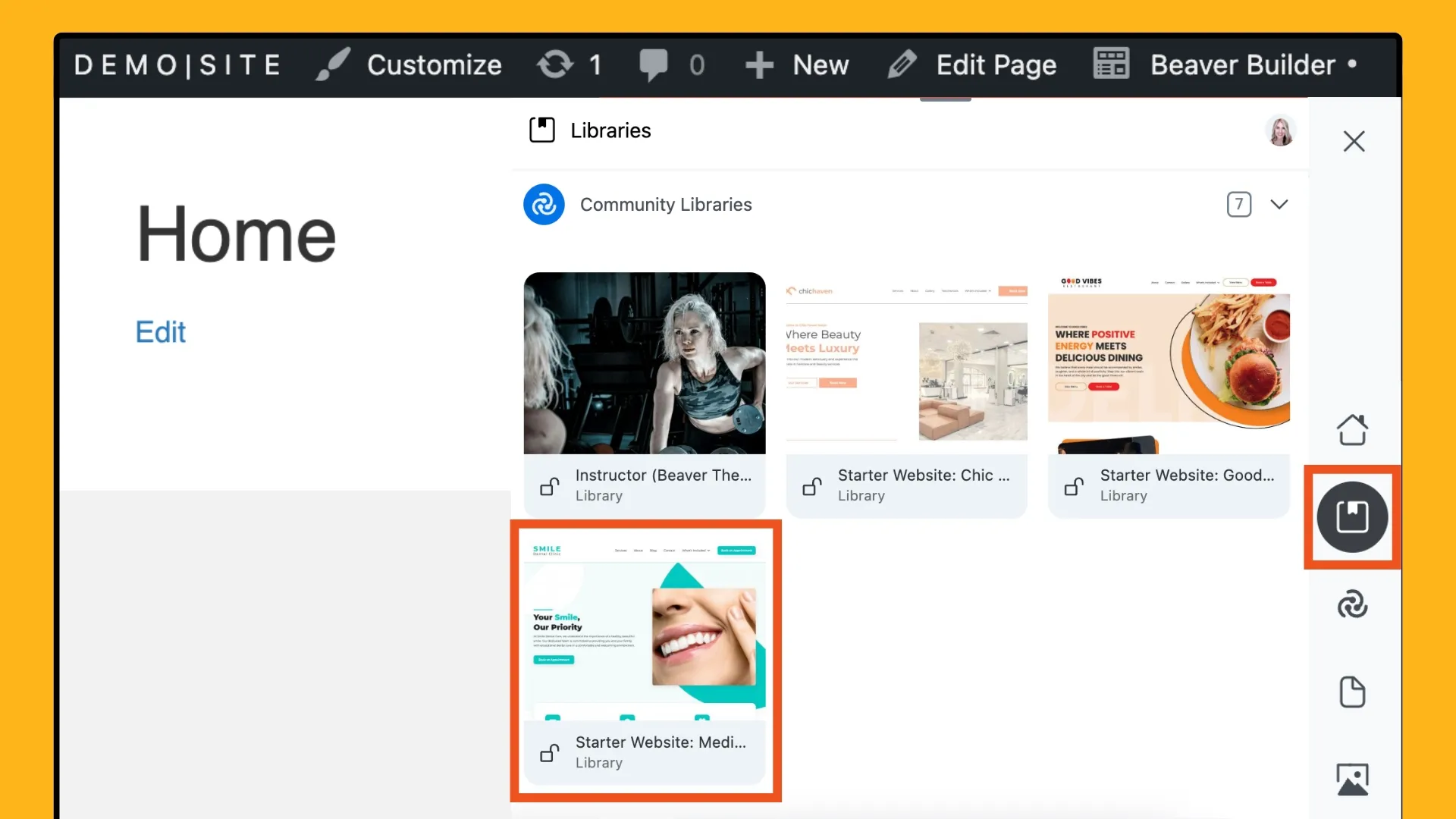
向下滚动找到并选择医疗/牙科诊所图书馆。接下来,单击“免费获取库”按钮:

请注意,您需要登录或注册免费帐户才能继续:

现在您已经获得了模板库,是时候将其导入您的 WordPress 网站了。返回 WordPress 网站并再次打开助手侧边栏。这次单击“库”应用程序图标并搜索新添加的库:

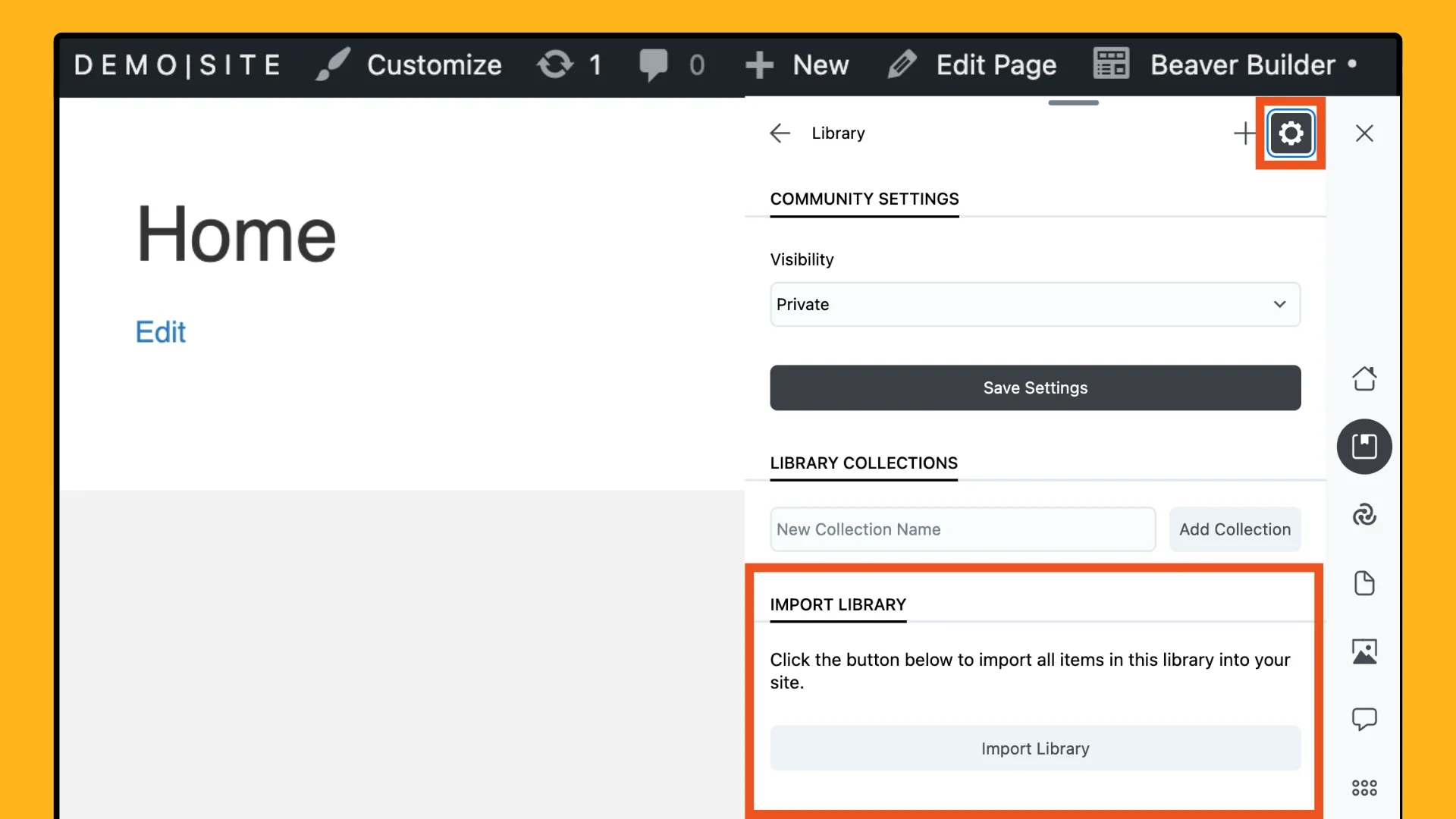
在里面,您将找到所有资源,包括页面、帖子、主题布局、调色板、媒体和 .txt 代码。要导入整个库,请单击右上角的齿轮图标,然后选择“导入库”。

接下来,下载并导入全局样式和设置。从入门网站库中,选择TYPE并选择CODE 。下载提供的 .txt 文件。
现在,导入 Beaver Builder 设置。退出 Assistant 应用程序并导航到 WordPress 仪表板。转至SETTINGS > BEAVER BUILDER > IMPORT / EXPORT ,然后从计算机中选择 .txt 文件以开始导入过程。
现在模板已导入,是时候让该网站成为您独有的了:
到现在为止,您的网站应该真正开始成形了。您应该会看到您的愿景通过定制的主题、定制的菜单和个性化的内容变成现实。
在这个阶段,您可以完善细节,以确保一切都与您的品牌完美契合。调整布局以获得最佳用户体验,确保所有链接和按钮正常运行,并仔细检查您的内容是否有吸引力且信息丰富。
在上线之前,请彻底测试您的网站,以确保其在所有设备和浏览器上看起来很棒并且功能良好。检查响应式设计、页面加载时间和整体用户体验。
一旦您对设置和自定义感到满意,就可以启动您的新网站了。与世界分享并开始吸引新患者!通过社交媒体、电子邮件通讯和其他营销渠道推广您的网站,以最大限度地扩大您的影响力。
Beaver Builder 的牙科诊所网站模板对于希望快速轻松地创建令人惊叹的功能性网站的 WordPress 用户来说是一个游戏规则改变者。凭借其现代设计、轻松定制和节省时间的功能,该模板是您在线展示的完美基础。展示您的服务、突出患者感言并轻松定制您的网站。
立即探索 Smile Dental Clinic 入门网站,并使用 Beaver Builder 将您的牙科诊所的网络形象提升到新的水平。快乐建设!
哇,这个微笑牙科诊所模板看起来棒极了!喜欢预先构建的页面和拖放编辑——非常适合非编码人员。牙医建立新网站的必备品! #BeaverBuilder #dentalwebsite
看起来非常有前途……作为使用 Beaver Builder 构建了 50 多个牙科网站的人,我真的很喜欢这个模板网站如何合并 flexbox/grid css。