使用这些技巧设计更好的表单以使表单对用户体验友好
已发表: 2018-10-23想要在不让用户感到无聊的情况下收集数据? 设计更好的形式!
表单设计 UX 在使您的网站用户友好方面发挥着关键作用。 如果您已经采取措施来增强用户体验,那么您也不应该忽视您的表单。 对于通过数字渠道进行的数字产品设计和营销,表格对于产品增长、最佳转换和更好的参与具有重要意义。
表单可以用于不同的目的,例如简单注册、多步骤数据收集、支持票证、计费信息或注册。 仅仅确保网站的用户体验是不够的,您需要检查这些见解以确保您的表单工作得非常好。 以下 UX 表单设计规则将使现代 Web 表单更加直观和引人注目。
创建用户友好的表单从未如此简单。 具有大量选项的 WordPress 表单构建器可能是一个很好的解决方案。 由于它们不需要编码技能,并且您可以使用它们来创建调查、测验,而不仅仅是制作联系表格,我们建议您使用 WordPress 表单插件。
在运行? 将此文章添加为书签,如果您需要快速概览,请参阅此 2 分钟摘要:
使用这些方便的技巧设计更好的表单
如果您认为表单是在线业务不可或缺的元素,请立即开始处理它们。 在本文中,您将获得 15 个最佳实践来设计更好的表单并使它们对 UX 更友好。
- 保持表格简洁明了
- 保持部分对齐
- 一栏与多栏
- 分段表格以进行逐步答复
- 放置工具提示/帮助消息并引导您的用户
- 每个字段的限制
- 给你的表格一个鼓舞人心的标题
- 匀称的输入字段
- 描述性 CTA
- 指定您需要特定数据的原因
- 浏览器自动填充
- 需要表单验证
- 让它变得有趣
- 设置自动对焦
- 不要吓跑你的用户
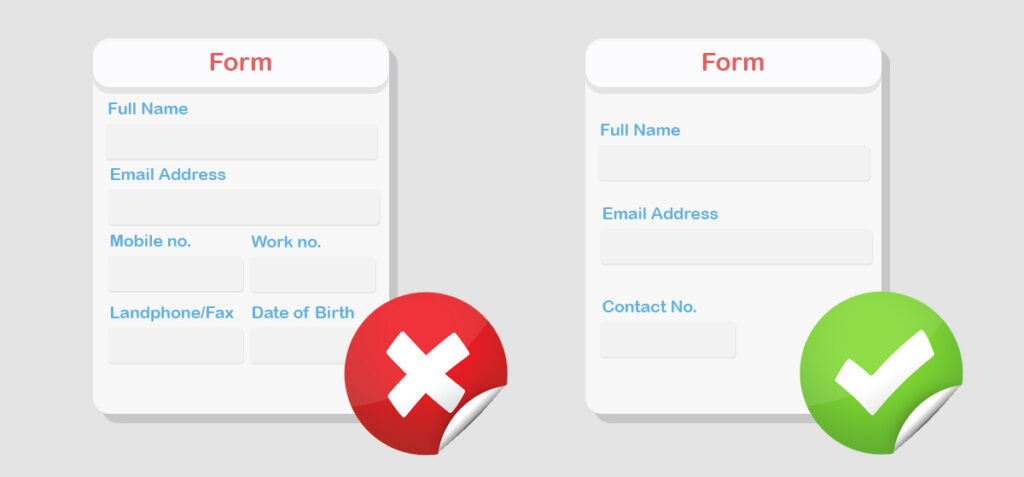
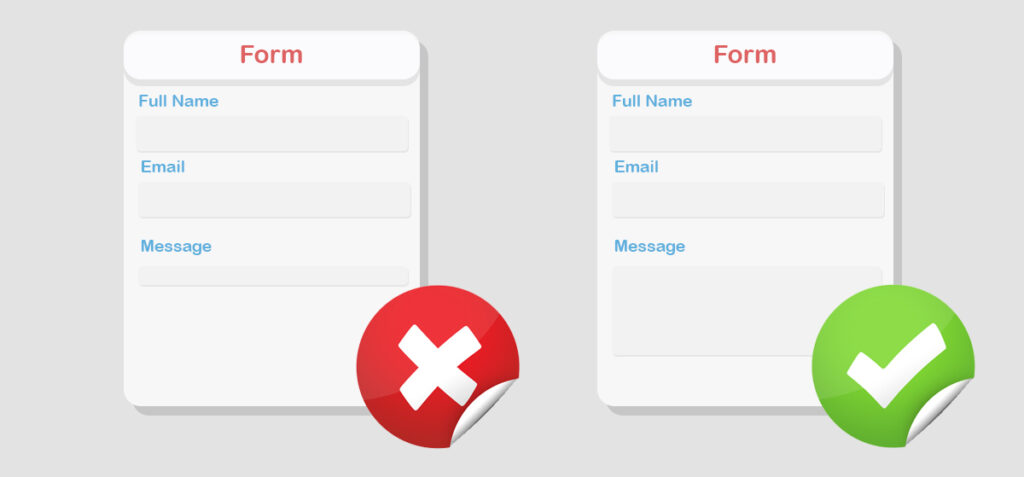
保持表格简洁明了
尽可能少地询问您的用户。 尽量只收集相关信息并丢弃不必要的输入字段。 例如,不要复制密码字段,而是让用户看到他们将要创建的密码。 与表单设计一起工作,“少即是多”是一个完美的原则。
另外,不要在一个步骤中要求太多信息,并尝试删除不相关的信息。 比方说,您有一个托管服务并且不需要用户的父亲姓名 - 不要要求它。 另一个示例可能是一项调查,您不需要用户的电话号码,因此请保留它。

通过遵循这种做法,您可以确保:
- 更快的完成时间
- 让用户远离沮丧
- 表单提交的转化率更高
专业提示:仅包括最重要的字段
回到顶部️
保持部分对齐
对齐对眼睛有好处,它有助于改善结构,使其在视觉上令人满意。 以最优化的方式排列文本和媒体可以使设计高效、可扩展和有效,这就是对齐的想法。 左、中、右 – 您可以选择多种设置。 但是请确保您没有将所有这些对齐方式混合在一个桶中; 尽量保持统一。
您将采用哪种方法取决于您的设计。 您可以尝试不同的定位,但如果不对齐,表单布局会看起来一团糟。 使标签文本靠近输入字段可以让用户更好地理解。

但是,通过适当的对齐,可以确保以下输出:
- 表格会更好看
- 用户可以获得迷人的体验
专业提示:保持标签左对齐
回到顶部️
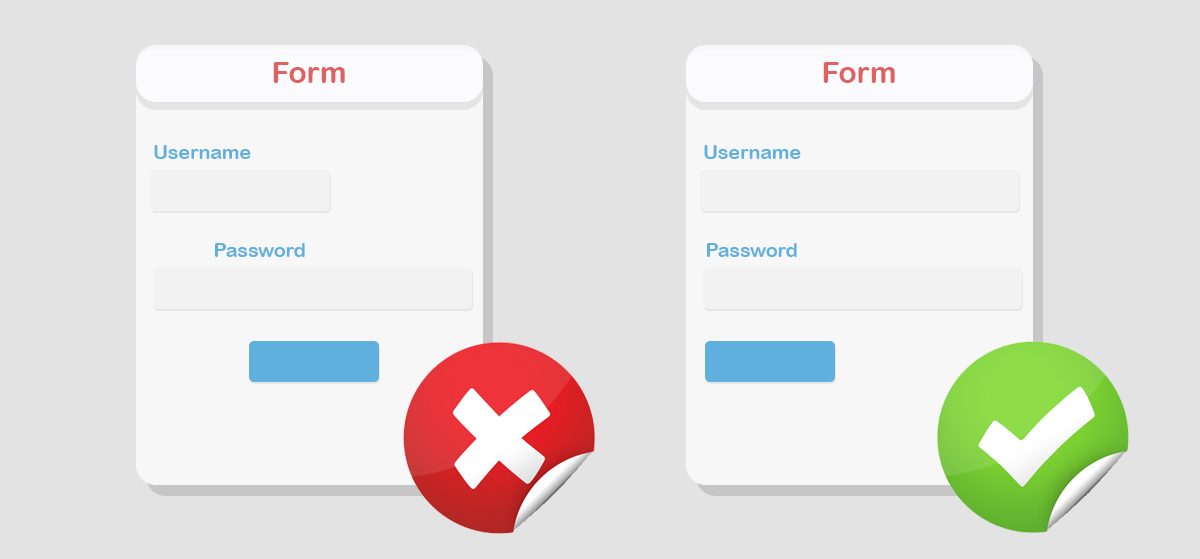
一栏与多栏
作为一个自然的方向,眼睛从上到下移动。 将表单保持为一列可以为用户提供一个简单的流程,这是多列布局无法保证的。 也就是说,您不必将其设计为单列。 如果你认为有必要,你可以。
如果您在一两列之间感到困惑,我们建议您选择一列。 研究表明,参与者可以使用单列表格更快地填写表格。 如果完成时间太长或看起来很复杂,用户可能会放弃表单。 困境来了,你应该将表单输入字段保持在一列中并使它们看起来“长”,还是应该将它们巧妙地排列在多个(最好不超过两到三个)列中,让你的用户产生表单的错觉作为一个小人物。 这个决定完全取决于你,你要根据你的要求和用户以前的行为做出明智的选择。

下面提到两个好处:
- 受访者可以轻松清晰地查看表格
- 无干扰滚动
专业提示:一栏最适合有几个字段(登录)的表单,长表单需要多栏。
回到顶部️
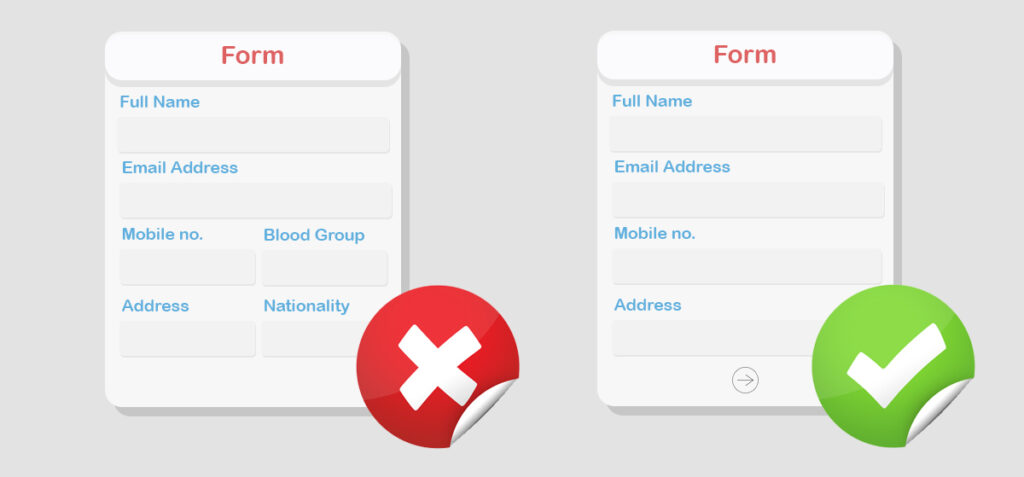
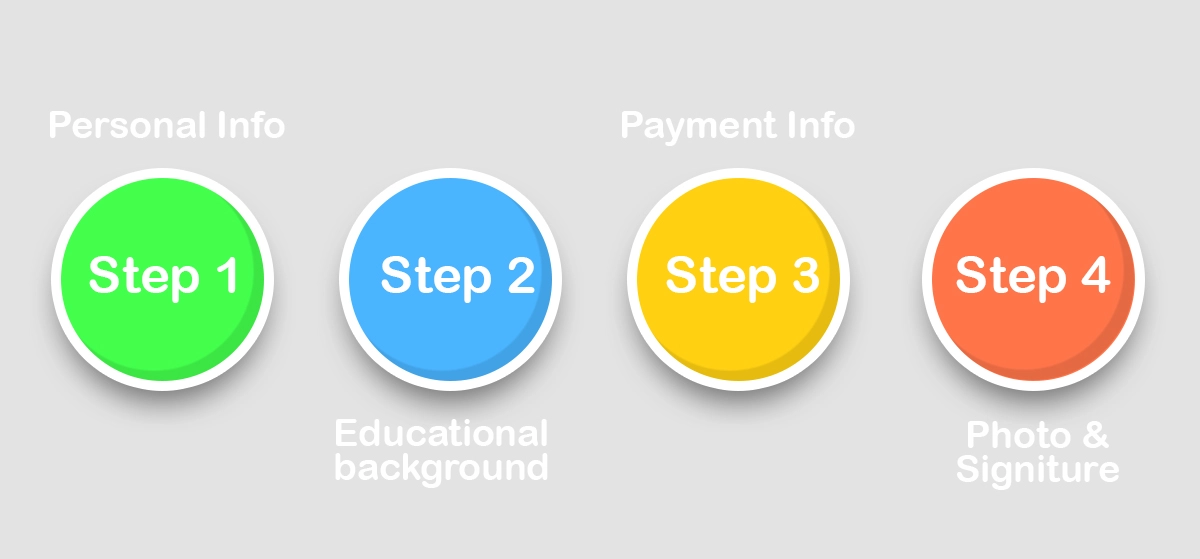
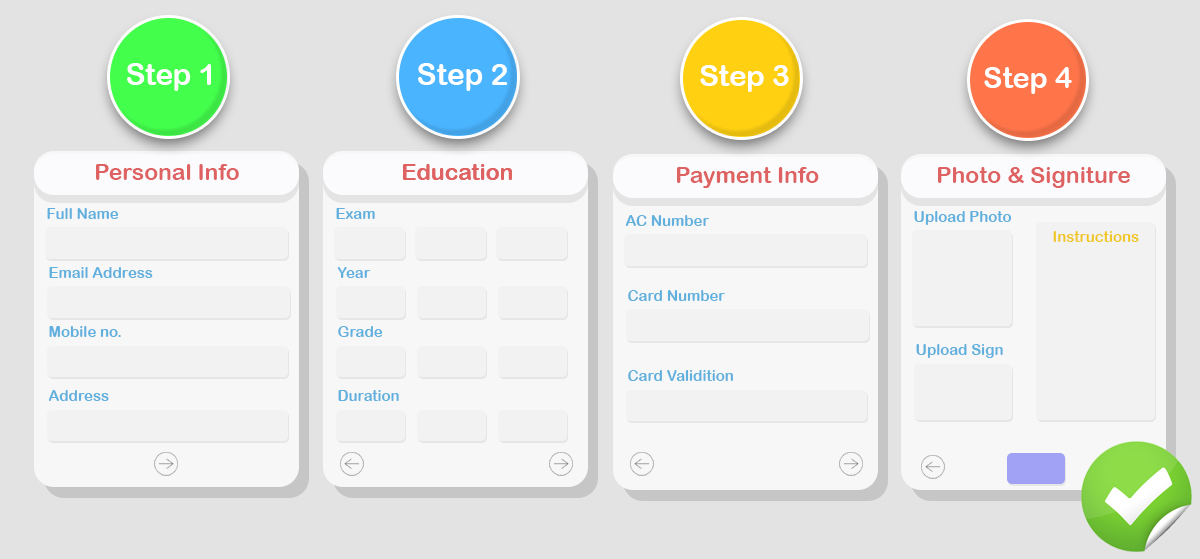
分段表格以进行逐步答复
在进入正题之前,让我们谈谈一个完全离题的想法。 您认为以下哪种电话号码格式更容易记住 - +18067442444 或 +1 806-744-2444? 我几乎绝对肯定你会选择第二个。
人脑喜欢使用更简单的过程而不是复杂的过程。 这就是为什么我们将一个 11 位数的电话号码分成小块更容易记住的原因。 最后,您实际上是在执行相同的任务,但会欺骗您的大脑,让您认为您做得更少或走捷径。

任何其他情况也会发生同样的情况。 如果您可以欺骗用户的大脑,让他们产生同样的想法,那么您的表单的转化率将会翻三倍,如果不是飞涨的话!
此技巧特别适用于大型表单设计。 如果您的表单包含很多字段,请使用一些额外的空格或分节符将它们划分为语义组。 这种方法鼓励受访者有一种逐渐回答的感觉,而如果你换一种方式,他们可能会留下不完整的答案。
您可以在第一部分保留参与者的姓名和电子邮件地址,然后在下一部分保留个人详细信息,也许还有其他信息。 如果您是业务提供商,帐单地址可以紧跟在姓名和电子邮件之后。

那么,如何通过分组使表单更有益:
- 给用户一种进步的感觉,而不是感到困惑和经历漫长的过程
- 通过包含逻辑组更有意义
专业提示:按从易到难的顺序排列。 先了解基本信息。
回到顶部️
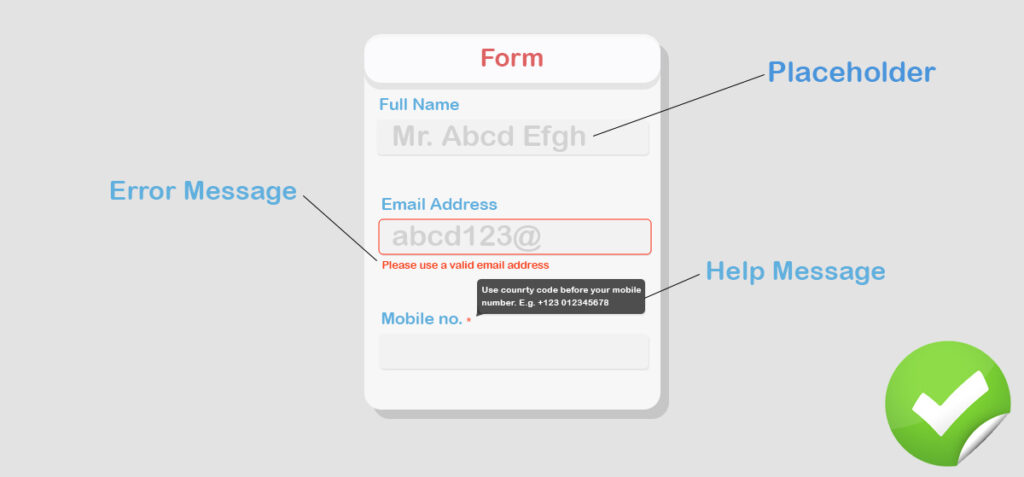
放置工具提示/帮助消息并引导您的用户
如果用户在输入一些信息时收到“请输入有效的卡号”这样的消息会更好。 另一方面,如果他们在花费时间完成完整表单之后在提交之前看到警告,那会很累。
如果你让你的领域有用,用户会喜欢走得更远; 否则,他们将离开。 第一次就给用户留下好印象,让用户再次光顾。 快速说明一下,内联验证可帮助用户正确放置信息。 如果没有,则会出现一条消息,说明某人做错了什么。

内联表单验证可以通过两种方式派上用场:
- 立即告诉他们是否犯了错误以及错误是什么
- 这将节省时间和精力
专业提示:不要让内联验证实时工作。 在用户完成字段后显示错误消息更为实用。
回到顶部️
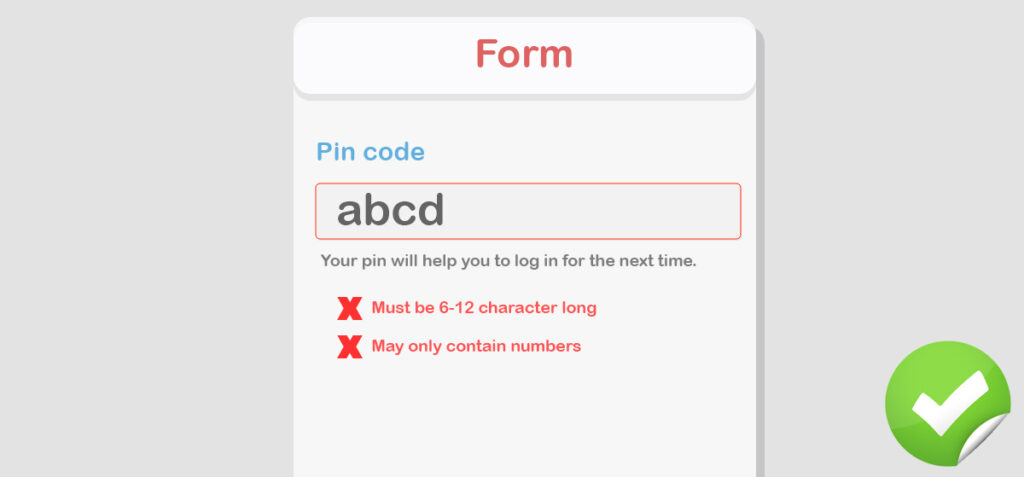
字段数据输入的限制
每个字段的数据类型都不相同。 有些有文本,有些有数字,有些需要字母数字。 根据输入类型,您应该限制用户输入错误的数据。 为了减少错误和连续反弹,这些约束是必不可少的。
例如,名称字段将不包含数字。 同样,电话号码永远不会由字母字符组成。 相反,创建密码可能需要一个字母数字字段。 此外,最小和最大长度也很有帮助。 (美国电话号码是 10 位数,而社会安全号码是 9 位数。)

- 帮助用户整合正确的数据
- 约束意味着赋予用户权力
专业提示:确保数字字段,尤其是不允许任何字母字符。
回到顶部️
给你的表格一个鼓舞人心的标题
用简单的标题保留表单是可以的。 而且,如果表格有标题,则在研究通过增加注册转化率来启发我们时,保持这种状态是不好的。 向您提出一个问题:您认为哪种表格可以让您轻松填写,“注册”还是“抢先体验”?
影响人的心理,语言起着很大的作用。 除此之外,如果表单说明了它是什么,用户将更有可能抓住机会去做。 具体信息可帮助用户下定决心,您的表单在竞争对手中脱颖而出。

通过提供适当的标题,您可以让您的用户知道:
- 提交表单后他们会得到什么
- 完成率和转化率都会更高
专业提示:将“注册”替换为更直观的文本,例如“注册并获得 20% 折扣”
回到顶部️
匀称的输入字段
输入字段的大小应该代表数据的类型。 为什么这很重要? 如果表单的输入字段与预期数据不匹配,用户可能会迷失在意想不到的广阔空间中。 例如,地址字段将大于电话号码的输入字段。
根据数据要求保持输入字段的大小。 不对称的盒子不仅会影响设计,而且可能会引发糟糕的用户体验。 但是,如果您以自定义的方式表示字段,用户会得到一种“印象深刻”的感觉。

如果我们简单地提到这种最佳实践的好处,
- 用户将知道他们必须写多少
- 通过不浪费空间来构建干净形式的最小方法
专业提示:如果您的表单看起来很棒,请从 UI 设计师那里获得第三视角
回到顶部️
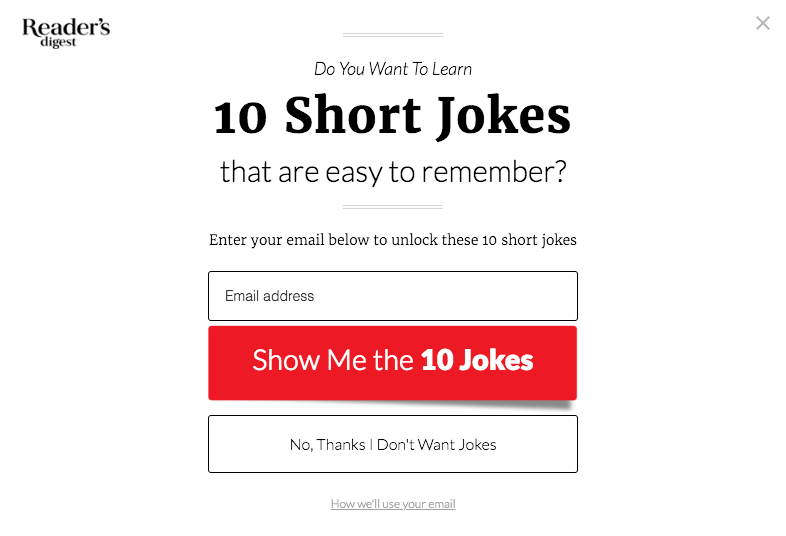
描述性 CTA
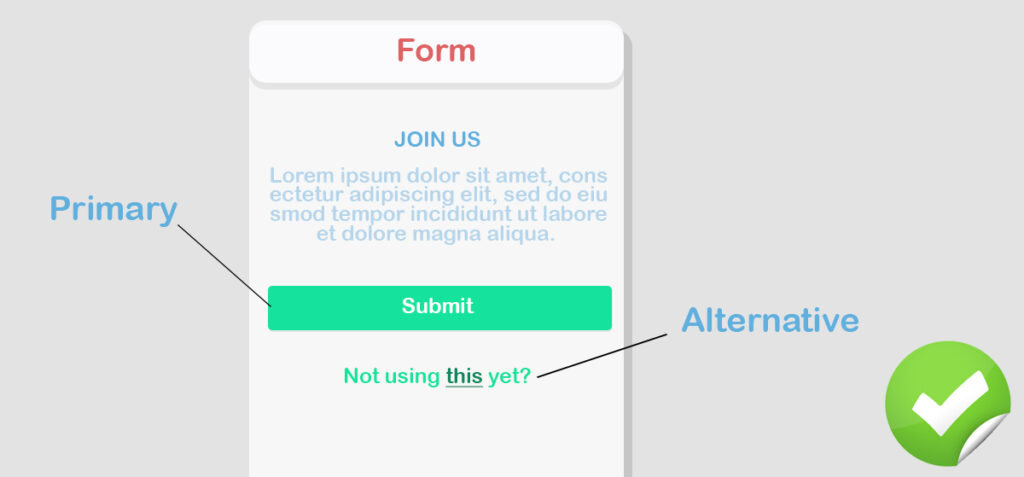
无论是“提交”按钮还是显示“继续”的按钮,所有表单都会以号召性用语告终。 CTA 应该解释接下来会发生什么的意图。 例如,“注册”比“提交”更清楚地表明其目的,用户可以更轻松地做出决定。
如果您可以更加专注于号召性用语,那么转化率将会提高。 在大多数情况下,一个表单由两个号召性用语组成:主要和替代。 主按钮引导用户继续,而另一个按钮让他们取消或执行另一项操作。

带有清晰文本的 CTA 有几个好处。
- 它将更有效地确保行动
- 人们可以很容易地理解他们在做什么
专业提示:如果有多个按钮,请确保单个按钮是突出的按钮
回到顶部️
为什么需要特定数据
告诉用户为什么需要特定信息当然是最佳实践。 当您要求用户提供一些私人和敏感信息时,让他们知道他们为什么必须提供这些信息。 无论信息如何,请确保将其保密。
不要产生任何疑问,解释为什么需要这些特定数据。 例如,您可能需要一个电话号码,因为您想发送验证码。 告诉用户它。 如果您在 Facebook 上注册,您会在生日字段旁边看到一个链接,该链接解释了他们为什么需要您的生日。
通过提供帮助消息,您将让用户知道:
- 您需要特定信息用于特定目的
- 由于这些私人数据,他们最终将受益
专业提示:使用工具提示,以便用户可以通过悬停鼠标轻松获得通知
回到顶部️
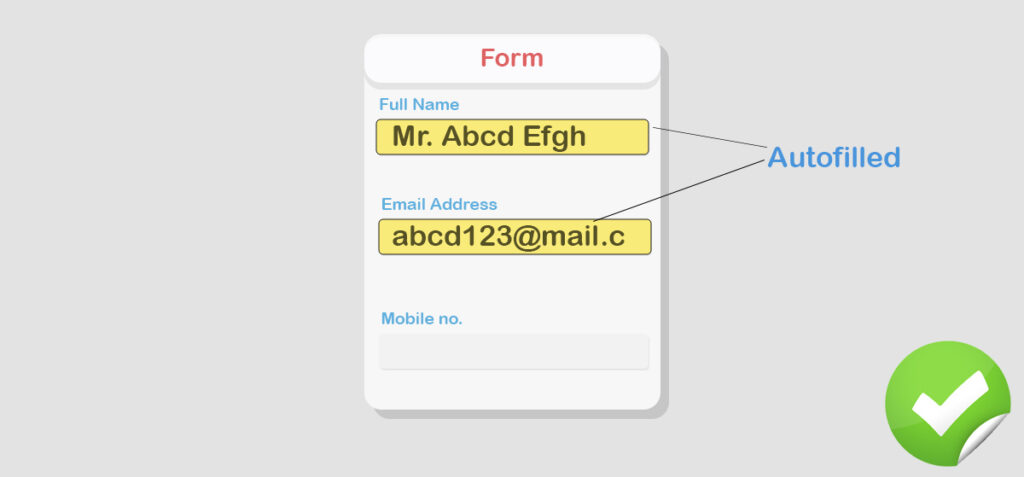
浏览器自动填充
如果浏览器可以自动填充,它将帮助用户更快地完成表单。 诸如 Google Chrome 之类的浏览器为我们中的许多人填写了表单,它非常节省时间,尤其是对于长表单。 现代浏览器具有自动填充功能,但关键在您手中。 要让浏览器执行该操作,您需要将字段指定为易于识别。
浏览器根据线索填写表格,例如名字、手机号码和类似信息。 如果上下文很容易区分,那么自动填充就可以工作。 最佳做法是使用常用术语保留每个字段的标题,以便浏览器可以立即识别它们。

为什么是有益的?
- 一种快速填写表格的方法
- 此外,它可以防止错误,因为他们可以跳过一些步骤,因为它已经填写
专业提示:使用通用字段名称设计表单。 避免复杂的术语。
回到顶部️
需要表单验证
验证是表单不可或缺的一部分,如果用户在填写表单时出现任何错误,他们应该会收到错误消息。 发生错误时,可能由多种原因触发。 用不同的颜色(最好是红色)显示错误,并突出显示字段以立即显示错误消息。
无论哪种方式,目标都应该明确,即避免任何形式的混乱。 用户需要知道如何修复错误。 为此,请附加一条消息,该消息会在有人犯错时出现。 “不允许特殊符号”之类的消息可帮助用户了解名称字段显示错误的原因。
并且,关键点可以提到:
- 用户不会不知所措
- 验证确保提供的数据是正确的
专业提示:当表单验证出现错误时,尽可能减少混淆。 添加明确的信息。
回到顶部️
让它变得有趣
填写表格很无聊。 如果不能为他们的生活增加价值,人们就不愿意付出努力。 然后,您将获得一张空白表格,供用户填写。 不要让他们觉得你是在强迫他们完成它。 为它添加一些现实生活中的乐趣。 ?
您可以以严肃的方式收集信息,当然也可以以有趣的方式收集信息。 如果你遵循上面列出的规则,你可以在这里做一些非常规的事情。 特别是,在输入字段中,您可以添加一些有趣的文本而不是常规的占位符。
这样,用户将享受填写表格的乐趣,而不会考虑任何复杂性。 你也是:
- 使表格具有启发性和吸引力
- 激励用户按预期提供数据
专业提示:如果您不知道,请保持简单和普通。 不要破坏语气,使用户无法信任。
回到顶部️
设置自动对焦
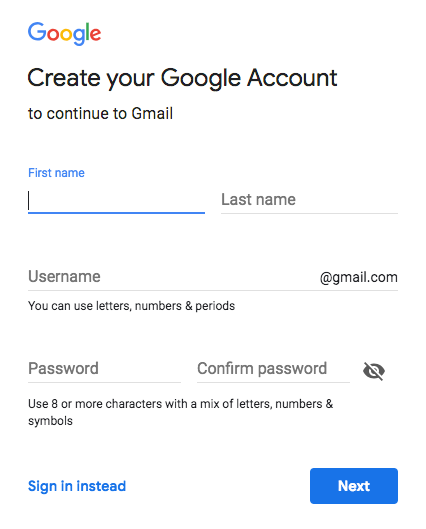
自动聚焦第一个输入字段就像一个锚点,将用户的注意力吸引到表单中。 当受访者第一次出现在表单上时,他们必须手动找到起始字段并点击它以激活。 另一方面,您可以保持第一个字段处于激活状态,给用户一种“已经开始”的感觉。
这样,您就可以向用户提示从哪里开始,这将加快注册过程。 这个简单的技巧可以减少混淆阶段。 为了促进这个过程,将这个想法插入到您的表单中。 看看 Google 如何在他们的帐户创建表单中利用这种对用户体验友好的概念。

而且,继承的优势是:
- 受访者不必寻找起点
- 您可以使用户免于额外的点击和一堆多余的猜测
专业提示:使用强调边框颜色或背景颜色来突出显示具有活动光标的第一个字段
回到顶部️
不要吓跑你的用户
不难找出是什么让您的客户不愿填写表格。 提供信用卡信息和其他敏感的个人数据很可能被认为是令人生畏的。 而且,如果您的表单中有一些固定的内容(例如年度合同),用户无法取消,他们可能会在完成之前离开。
您可能已经看到了一些试用期表格,上面写着“无需信用卡”或“14 天退款保证”。 这些表格让客户感到宽慰,不要三思而后行。 不要保守任何你的用户认为是陷阱的秘密。
如果我提到这种做法的两个重要成果,它们将是:

- 客户无需担心。 没有隐藏成本或棘手的业务
- 填表时间会更短,转换会扩大
专业提示:通过帮助文本、提示等使表单尽可能舒适。
回到顶部️
直到下一次
这是我们在设计联系表格时为您提供的“最佳实践”。 将它们应用于您的表单可以扩展转换,同时确保出色的用户体验。 您为什么不查看一些 Web 表单的用户界面设计示例来查找其中包含的内容和遗漏的内容?
你的表格应该为特定的观众发声。 要确认增强的用户体验,请进行市场调查、运行 A/B 测试,并了解其他人是如何实现相同目的的。 从现有形式中获取灵感,并使其迎合您的受众。
“越简单越好”,这个原则对于将形式变成高度交互的形式是如此强大。 此外,其他一些快速直观的修复将使您的用户以灵活的方式完成任务。 请记住,如果设计不能以用户的方式有效地工作,那么设计是不够的。
最后,以下链接将帮助您使用 WordPress 插件创建表单。
- 阅读直观的 WordPress 表单构建器 WP Fluent Form 的文档
- WP Fluent Form 的突出特点
请订阅我们的 YouTube 频道以获取与 WordPress 相关的提示和技巧。 另外,请在 Twitter 和 Facebook 上关注我们。
WP Fluent Forms Pro
立即试用 Fluent Forms,亲眼看看!
