如何在 WordPress 上设计单页商业网站
已发表: 2023-05-05您可以通过多种方式为您的企业设计网站,具体取决于您的目标和需要包含的内容量。 虽然创建具有多个页面和大量内容的复杂网站有时是有意义的,但这也可能变得昂贵和复杂。
相反,您可能需要考虑创建一个仅包含一个页面的网站。 虽然这听起来似乎不足以包含您需要的所有信息和功能,但您可能会感到惊讶。 单页网站实际上可以成为推动转化并为用户提供价值的高效方式。
在本文中,我们将首先讨论您可能想要使用单页网站的原因。 然后,我们将引导您完成使用您最喜欢的 WordPress 商业主题之一为您的公司组合的过程。 我们走吧!
单页网站如何使您的业务受益
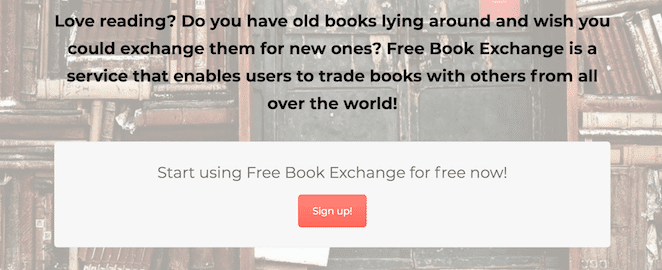
您可能会怀疑,单页网站只是一个仅包含单个页面的网站。 这些站点中的大多数都设计为访问者可以滚动浏览的一系列部分。 Co 的网站就是一个很好的例子:

尽管看起来不直观,但创建单页站点实际上可能非常有益,尤其是对于企业而言。 例如,单页商业网站使您能够:
- 讲述您公司的故事。 使用单个页面可以创建线性叙述,完全按照您希望体验的方式展示您的业务和服务。
- 简化您的信息。 通过关注业务最重要的方面,访问者可以更轻松地掌握您的核心信息。
- 提高用户参与度并增加转化率。 单页网站的结构可以引导访问者实现一个特定目标。
- 花更少的时间在网站维护上。 单页站点的简单性使其随着时间的推移更易于管理和使用。
- 创建响应速度更快的网站。 由于您的所有内容都在同一页面上可用,因此您的网站将非常适合移动设备,因为用户可以简单地滚动浏览内容。
我应该指出,使用单页设计也有潜在的缺点。 例如,如果您的站点需要包含大量信息并需要复杂的功能(例如会员选项),那么单个页面是不够的。
您还可能面临性能低下的问题,因为您的整个网站需要在用户访问时加载。 但是,可以通过优化网站速度并确保使用高性能主题来避免这种情况。
如何设计单页商务网站(4 个步骤)
现在我们已经了解了单页商业网站的好处,让我们讨论如何实际创建一个。 对于此示例,我们将使用 WordPress,因此请确保您首先设置了全新的安装。 您还可以使用 Local 等本地开发工具来测试新主题,而不会影响现场。 然后,您就可以开始工作了!
第 1 步:查找并安装单页业务主题
您的首要任务是找到合适的 WordPress 主题。 主题会更改站点的外观和布局。 幸运的是,有一些 WordPress 商业主题可以帮助您轻松设计单页网站。
使用专门的商业主题有很多好处。 例如,专为商业网站创建的主题可能包含大量有用的功能,例如 WooCommerce 支持。 它还将根据业务需求量身定制,例如创建号召性用语 (CTA) 并突出您的产品或服务。
您决定使用什么主题完全取决于个人喜好和专业要求。 但是,在用作单页网站基础的任何主题中,您都应该寻找一些基础知识。 最重要的是,它需要响应迅速并经过优化才能平稳运行(即使流量很大)。
例如,您可以查看万宝龙主题。 这是一个干净、专业且多功能的商业主题,还包括一个页面构建工具。 这意味着您可以快速构建一个美观的网站:

我将在整个演练的其余部分使用这个主题。 如果您想这样做,您需要先购买并下载它,然后再将其安装到您的网站上。 完成后,就该开始考虑您的网站的实际外观了。
第 2 步:规划您网站的结构
当您设计单页网站时,结构就是一切。 您可以将您的网站想象成一个故事,因为人们会从上到下阅读它。 每个新部分都应提供更多信息,从而在访问者向下滚动页面时培养他们的兴趣和愿望。
首先,请记住简单是关键。 您不想让您的网站内容过多,因此请关注最重要的细节。 您也不希望用不相关的主题分散读者的注意力,因此请确保您添加的每个部分都朝着相同的总体目标努力。
当谈到如何组织你的部分时,最好使用“倒金字塔”技术。 这种方法使您的内容更易于使用且更具吸引力。 您站点的顶部将是最广泛的部分,其中包含更多一般信息,而每个后续部分都更加集中并包含更具体的细节。
第 3 步:创建您的页面
一旦有了计划,就该付诸实践了。 启动您的网站并创建一个新页面,并将其设置为您网站的静态主页。 根据您的主题,您可能还想在此阶段自定义其外观。 例如,万宝龙主题通过专门的常规设置部分提供了很多选项。
对于我们的示例,我们将坚持使用默认外观并专注于内容。 因此,返回到您的新页面。 我们将使用 Visual Composer,因为它包含在我们选择的主题中,但如果您愿意,您可以使用任何页面构建器(甚至是标准编辑器):

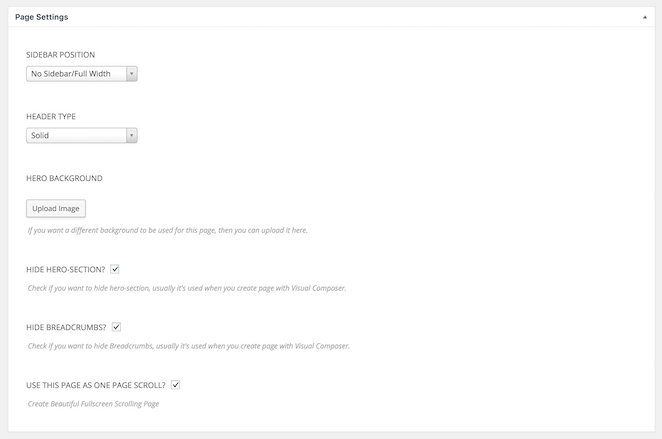
您首先要确保您的布局设置为全宽并且不包含侧边栏,单页网站不需要侧边栏。 您可能还想删除“英雄”部分,因为您的页面可能不需要它。

如果您使用的是 Visual Composer,则可以通过在编辑页面时向下滚动并设置以下选项来执行此操作:

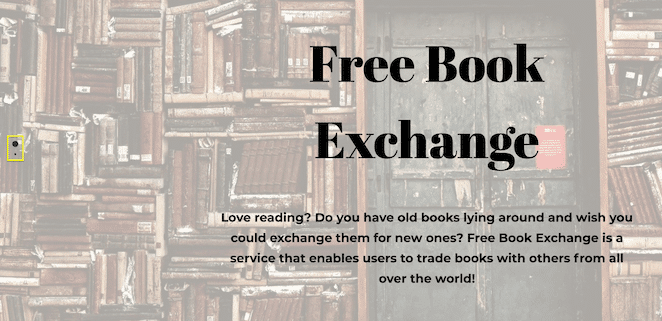
完成后,您就可以开始添加内容了。 让我们从一张图片开始,并附上简短的描述:

我们在这里所做的只是添加一个带有图像背景的新行,然后是一个标题和一个文本块。 这是吸引访问者注意力并让他们好奇地了解更多信息的好方法。
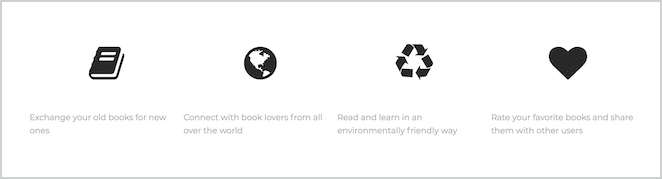
下一部分应提供有关您企业的特定产品的更多信息:

在这里,我们使用图标和文字来解释业务的实际作用。 以这种方式使用多媒体是明智之举,因为图像可以让用户更有可能转换。
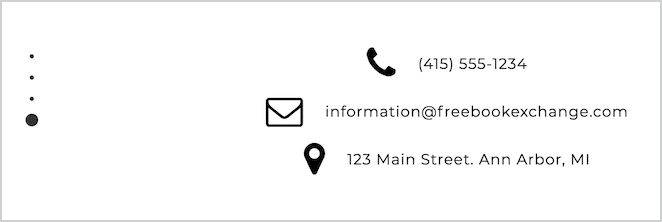
您还会注意到每个新行都显示为一个单独的部分。 您甚至可以使用屏幕左侧的点在它们之间导航:

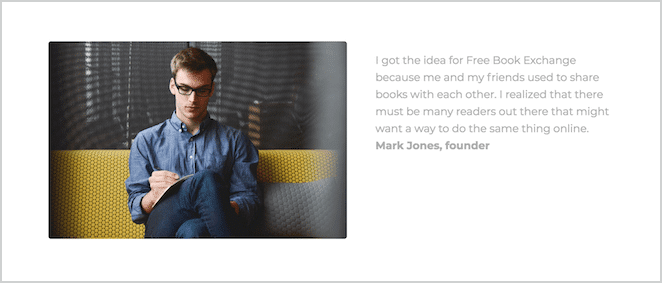
接下来,我们可以包含更多有关业务的信息。 请注意,我们越往下走页面越详细:

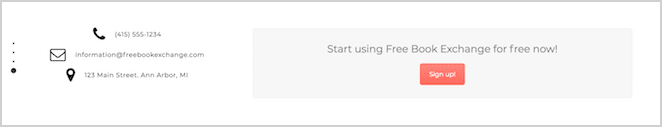
希望读者会对您的服务产生足够的兴趣,从而一直向下滚动到页面底部。 届时,他们应该会找到接下来需要的信息,例如联系方式:

您还需要向他们展示要采取的明确行动。 这使我们进入了最后一步。
第 4 步:添加强烈的号召性用语 (CTA)
为了让您的网站产生转化,您需要有效的号召性用语 (CTA)。 [twitter_link]创建强大的 CTA 本身就是一种艺术形式。[/twitter_link]最重要的是让它从页面的其余部分中脱颖而出,并确保其信息清晰。
因此,让我们创建一个 CTA 并将其放置在两个不同的区域。 首先,我们将创建一个按钮并将其添加到我们的第一部分,以便访问者访问该网站时立即可见:

然后,让我们将相同的按钮添加到最后一部分:

这是为了确保所有阅读完所有相关信息的访问者都能看到 CTA,并有望对您的服务产生兴趣。
这使我们结束了教程! 当然,这只是一个非常基本的示例,向您展示单页网站如何组合在一起,因此我们建议您尝试不同的内容和视觉效果。
结论
有时最简单的选择实际上是最好的选择。 对于商业网站,您可能不需要多个页面和复杂的网站结构。 单页网站可以更好地讲述您的故事,并说服用户进行转换。
在本文中,我们讨论了使用单页商业网站的好处。 我们还带您完成了通过 WordPress 商业主题创建一个的过程。
您对为您的企业构建有效的单页网站有任何疑问吗? 在下面的评论部分让我们知道!
