在 COVID-19 爆发中呆在家里感到无聊? 使用 Elementor 免费构建您的梦想网站!
已发表: 2020-04-09“在电晕爆发中要做的活动”,好吧,起初,您可能会认为我们可能会分享一些有关该病毒的健康提示或技巧。 但这就是我们今天要讨论的内容。 相反,我们将讨论一个完全不同的话题。 这就是如何在您感到无聊时通过使用 Elementor 页面构建器设计网站来利用您在家的空闲时间。
但在我们继续之前,让我们简短地提醒自己 COVID-19 的毁灭性和破坏性灾难。 是的,我们都知道它已经成为自 1920 年代西班牙烟道以来最危险的一次爆发? 而且这种危及生命的病毒爆发也是人们在家工作的主要原因。 现在几乎每个国家都严格禁止出门在外。
然而,在全球人民都被困在家里的危急情况下,你现在该怎么办? 是的,尽管坐在家里感到无聊,你也可以在这段空闲时间做一些创造性的工作。 当然,这将有助于在一切恢复正常时发展您的技能和知识。 所以在这个恐慌的时刻,是我们有效利用空闲时间而不是仅仅通过吃饭和睡觉来浪费时间的时候了。
现在谈论免费设计网站的 Elementor 页面构建器,它是一个多合一的 WordPress 网站构建插件,它用实时前端编辑器代替了主要的 WordPress 编辑器。 因此,正确实施它,您可以在家中的空闲时间设计一些真正神奇的网页设计内容。 此外,它将帮助您快速设计、重新设计、编辑、更新或重组您的网站。
不管怎样,介绍就够了! 让我们看看 Elementor 及其强大的附加组件如何让您的网站建设体验成为一种愉快的体验,即使在您舒适的家中也是如此?
如何在电晕爆发期间改善在家中的网站设计

好吧,每当您考虑设计任何 WordPress 网站或网页时,显然 Elementor 是我们想到的第一个工具。 人们也信任使用此插件的原因有很多。 显然,答案很简单,因为它简单的拖放选项和详细的定制能力,成为大多数人的默认选择。
因此,如果您正在寻找设计或为您的 WordPress 网站提供专业外观,那么本节将展示您可以轻松地使用 Elementor 轻松做到这一点。
让我们看看开始网站设计练习需要什么:
- WordPress
- 元素
请确保您已成功安装 WordPress 和 Elementor。 如果您已经这样做了,那么只需按照以下说明一步一步地进行操作。
现在对于初学者,今天我们将展示如何快速创建简单的投资组合网站。
首先,让我们找出您可能需要用于设计网站的 Elementor 的基本内容。
添加标题
使用 Elementor 创建页眉或页脚非常容易。 您可以通过多种方式创建它。 但是你必须考虑对你来说更容易的方式。 但是,您可以查看以下教程以了解如何为 Elementor 网站创建标题。
使用第一个模板
在创建任何网站或页面时,您需要选择您选择的模板。 您可以手动自定义它,也可以直接插入它。 Elementor 模板库中有很多内置模板。
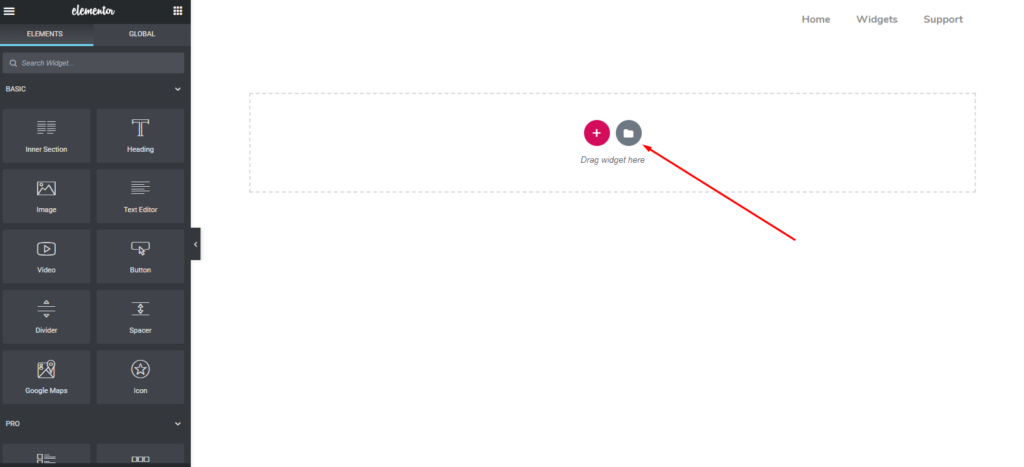
但是,要添加模板来设计投资组合或任何其他网站,请单击“文件夹”按钮。

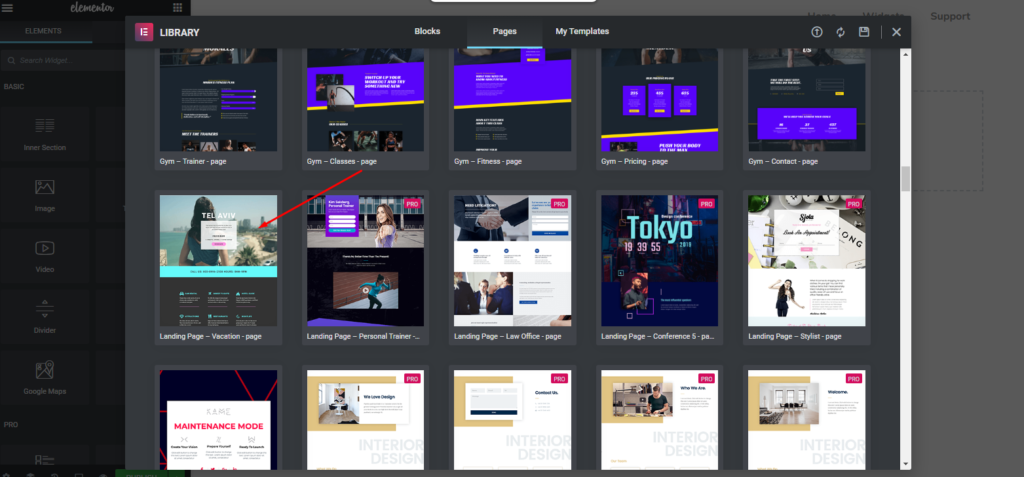
从这里您将获得许多内置模板。 您可以选择任何适合您的。 在这种情况下,我们选择了下面指出的那个。

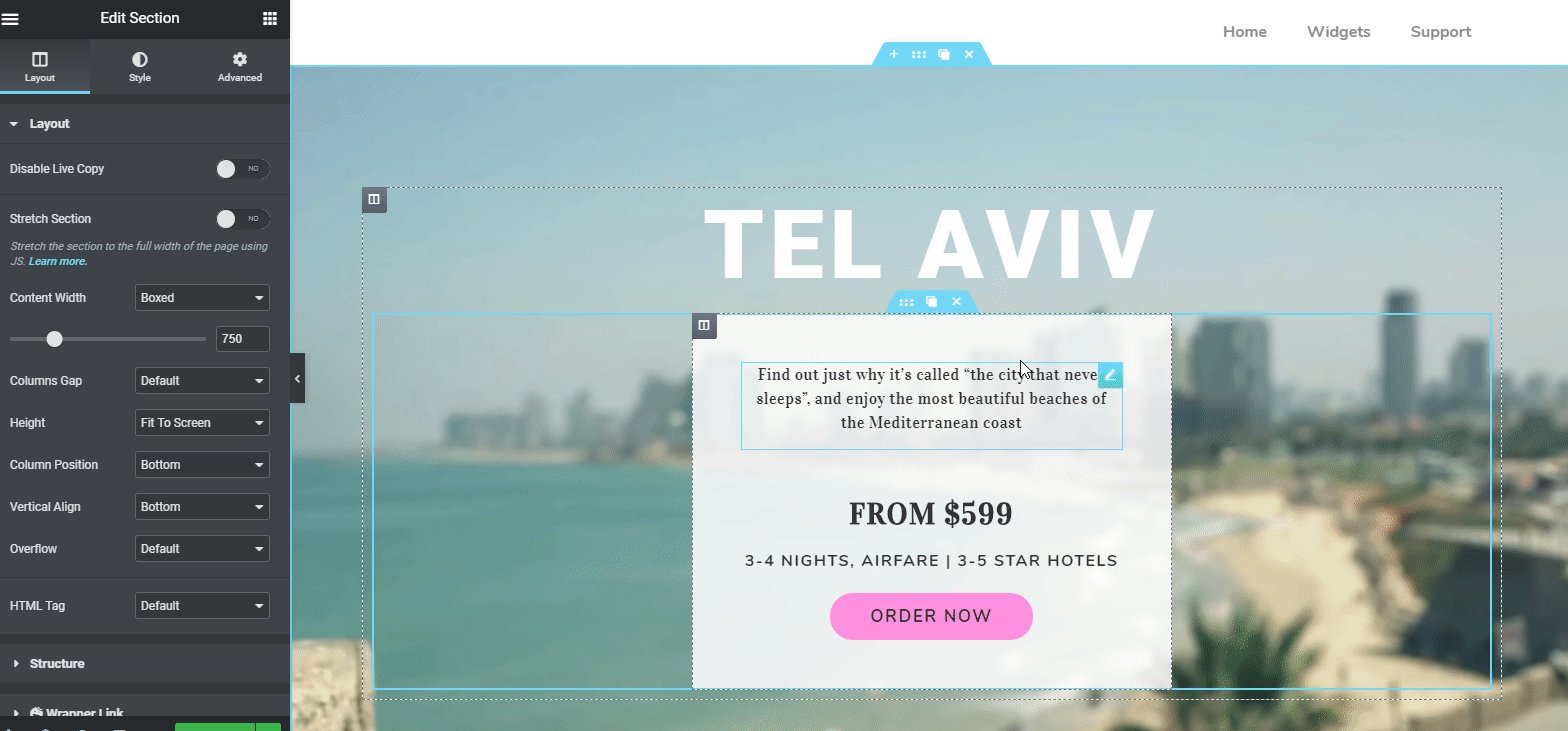
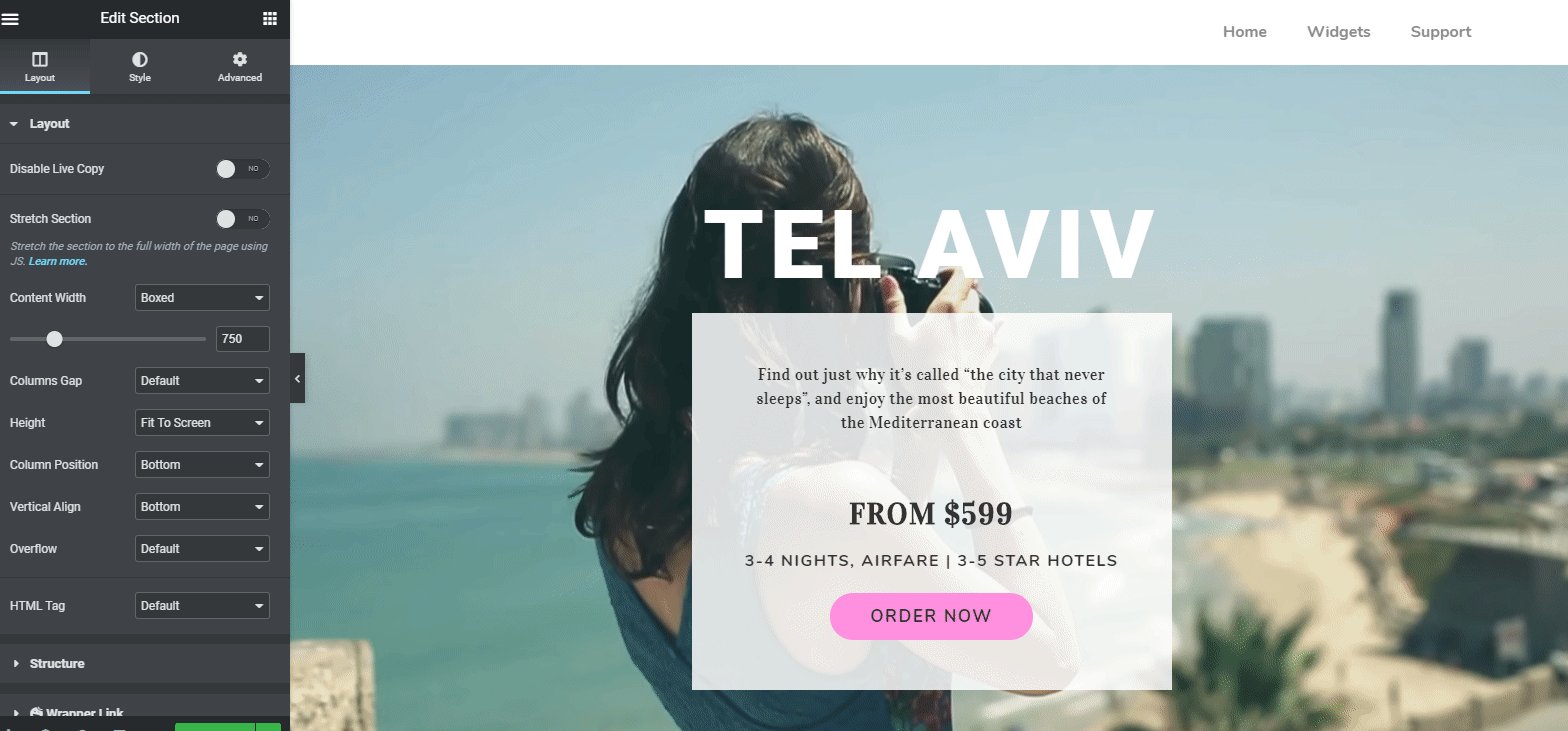
选择模板后,它会自动出现在您的屏幕上。 然后你就可以进行下一步了。 它看起来像?

相关文章:为您的网站选择最佳的 Elementor 模板
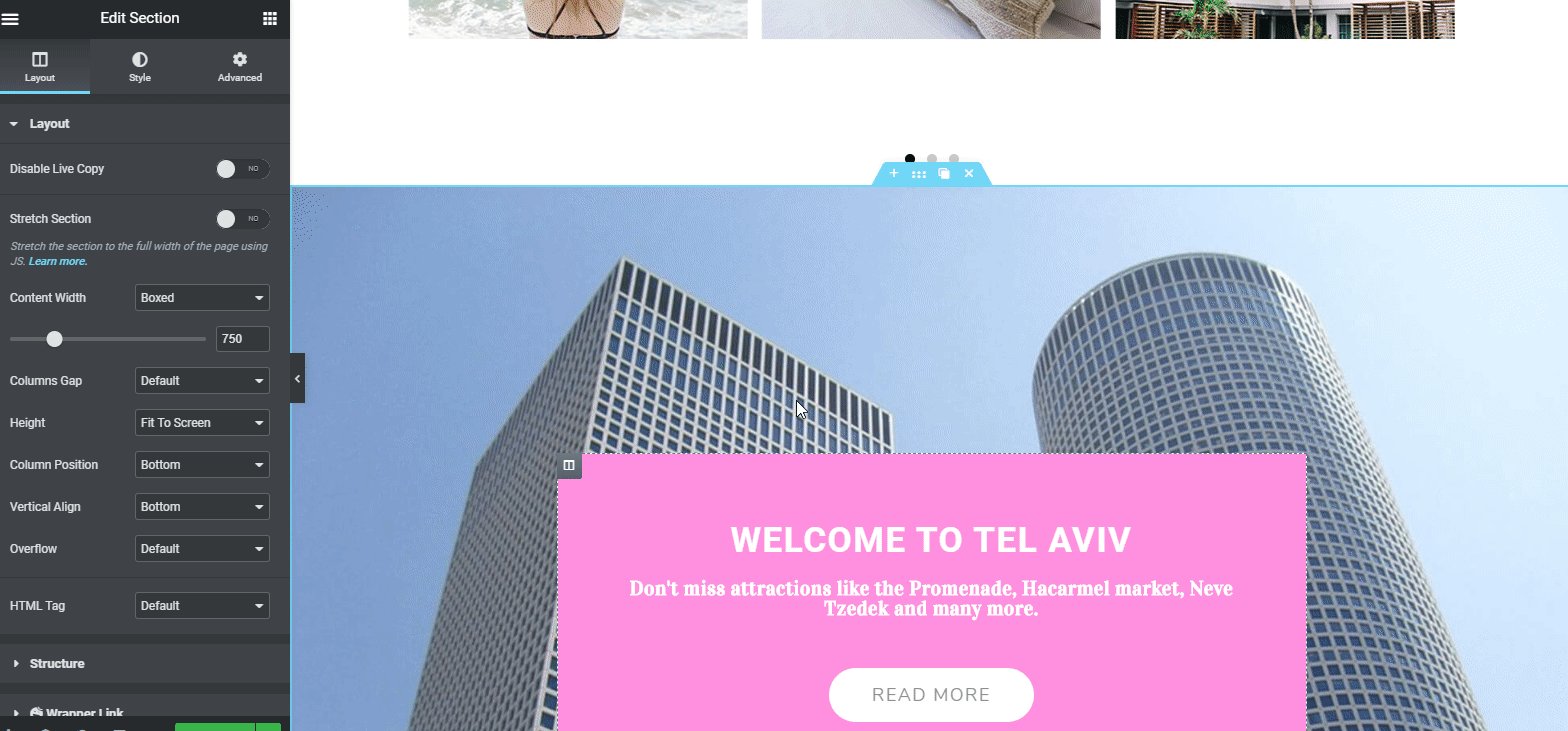
自定义标题部分
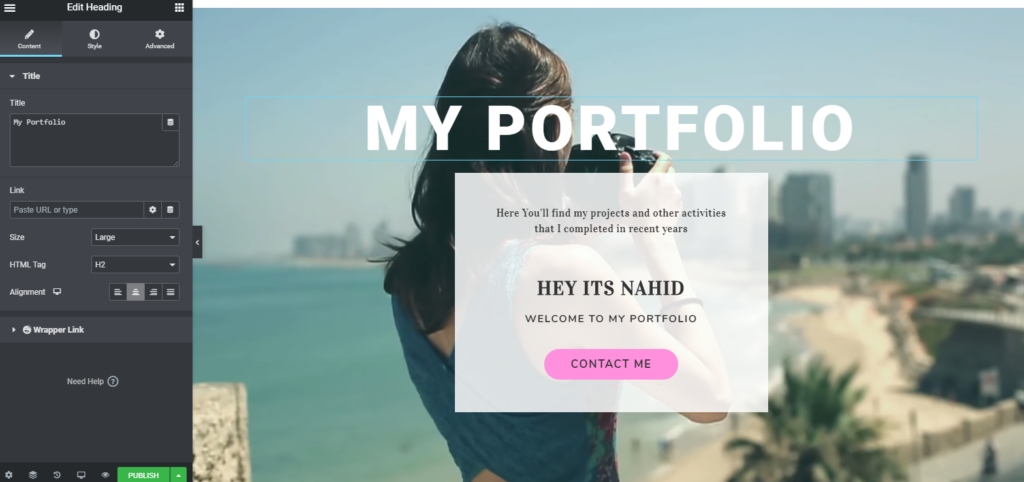
现在,您已准备好使用模板。 您可以保留当前模板,也可以根据您的设计需求对其进行自定义。
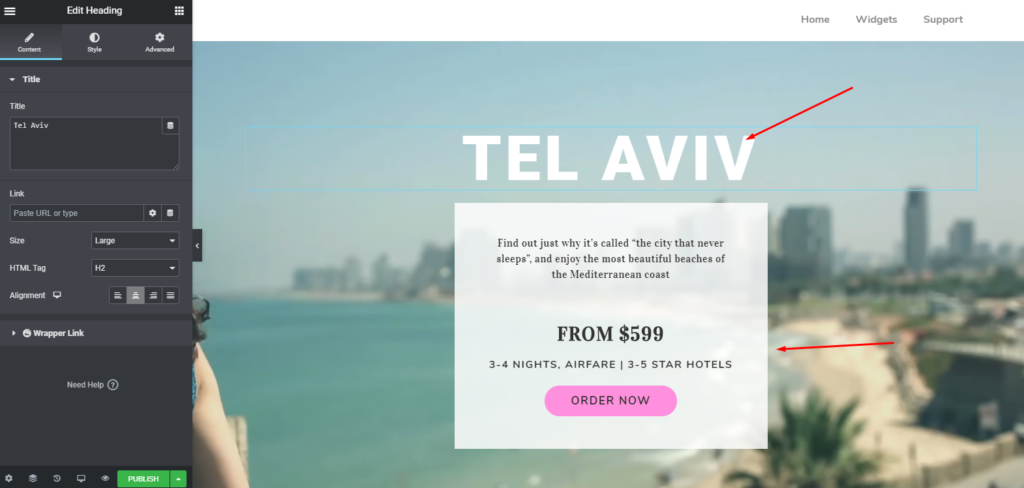
首先,您需要更改标题文本。 为此,请单击“标题文本”。 然后键入所需的标题文本。

自定义标题部分后,它会是这样的吗?

添加计数器小部件
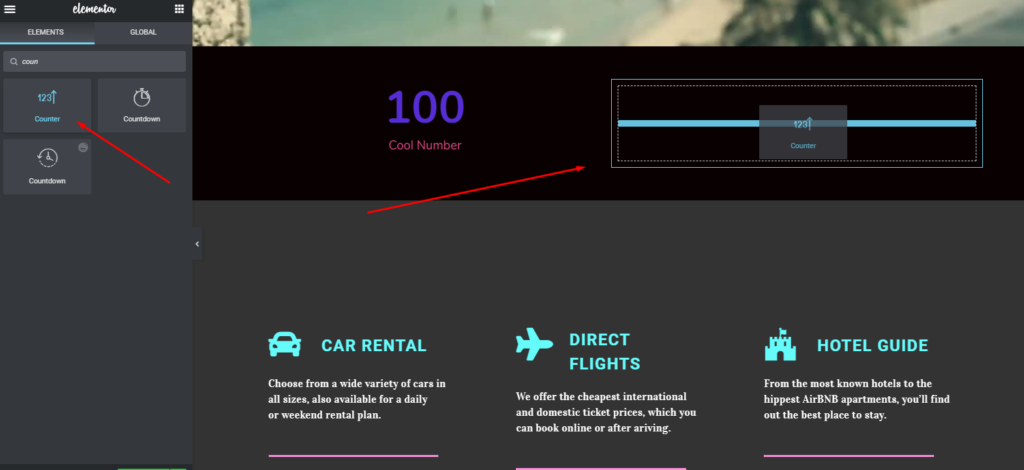
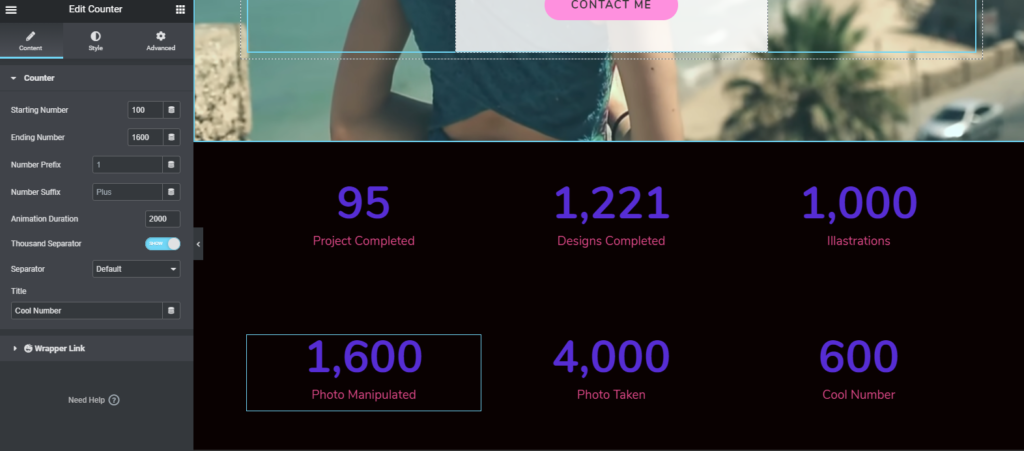
作为网页美化过程的一部分,您可以添加“ Counter Widget ”。 它将使您的投资组合看起来比以往任何时候都惊人和专业。 让我们看看如何添加它。
只需从左侧边栏中选择小部件并将其拖动到标记区域即可。 然后复制它以节省时间。

在该部分中添加一个计数器小部件,您的整个设计将如下所示。

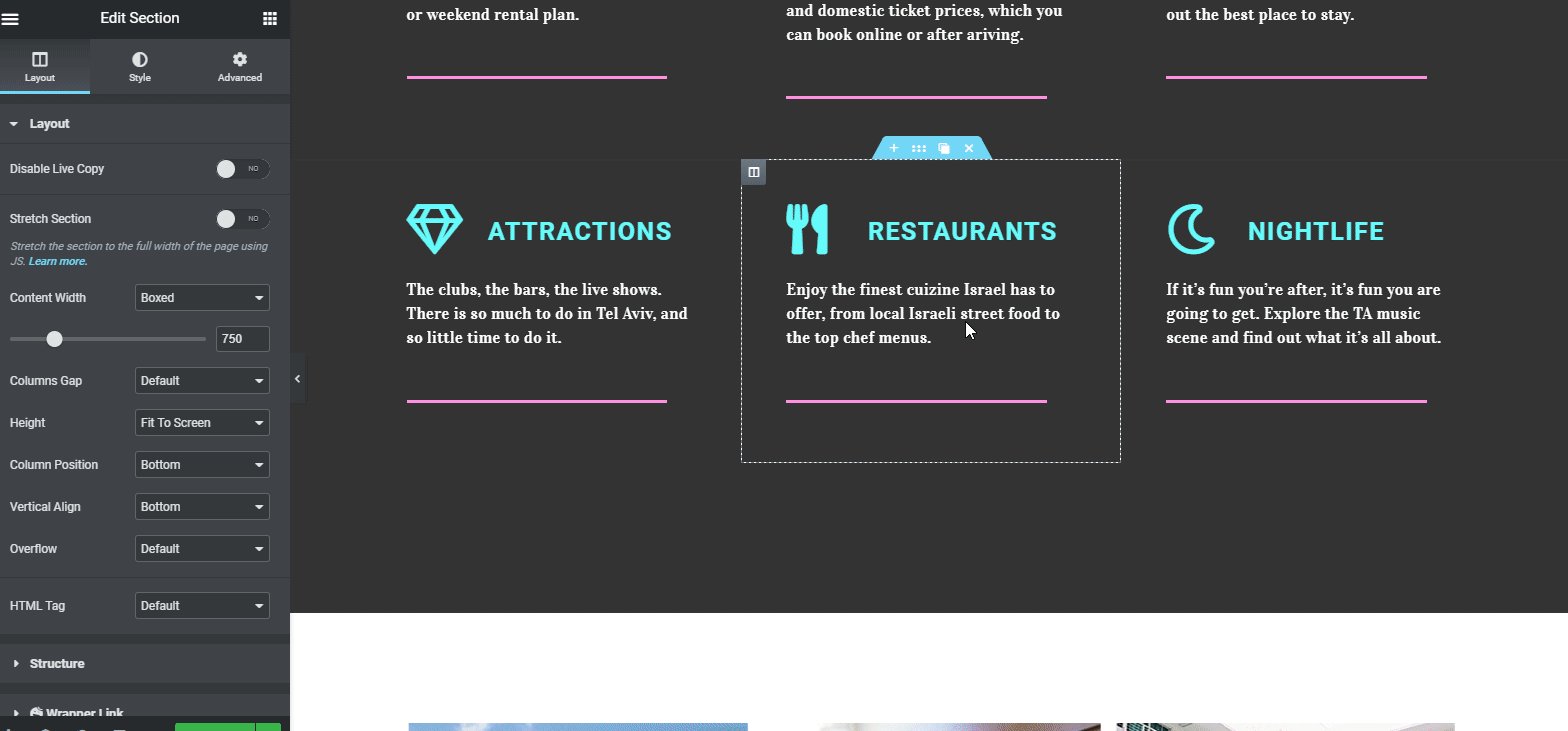
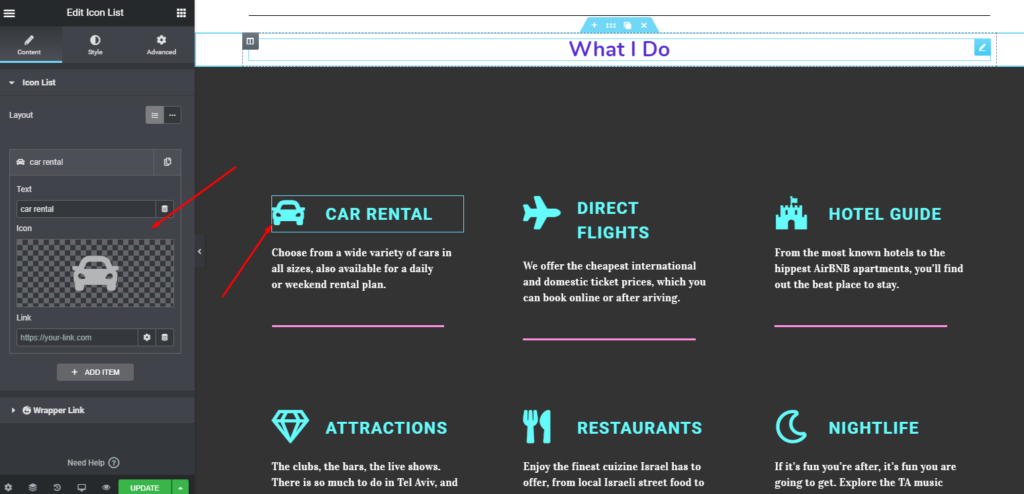
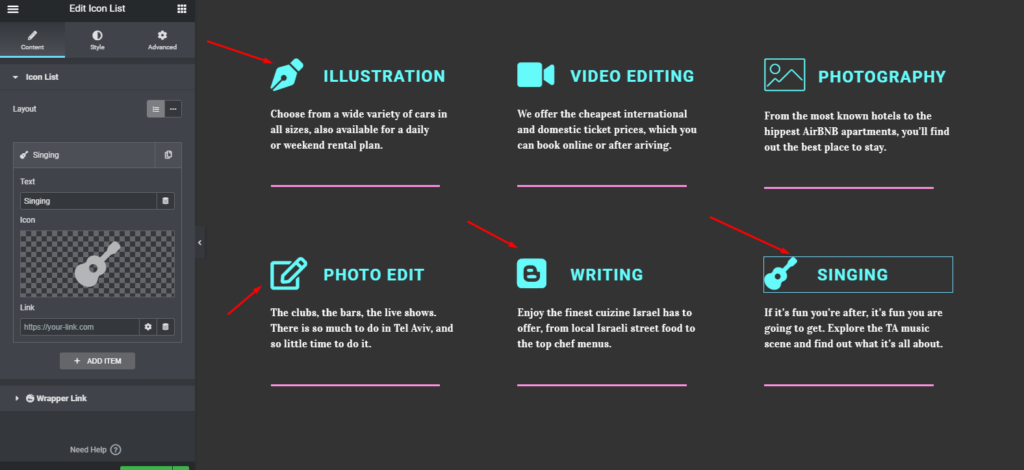
自定义“关于我”部分
与上一部分一样,您可以在此处执行相同的过程。 为此,首先,添加一个标题小部件。 然后给一个标题。
在这种情况下,我们将自定义所选模板的现有部分。

根据您的投资组合网页需求,只需单击图标,您将获得 Elmentor 图标库中的图标列表。 从那里您可以为您的投资组合网页构建选择合适的图标。

添加技能栏(可选)
谁不想让他们的网站看起来很有吸引力,对吧? 使用网页内的技能栏,您可以完全增强您的网站外观,尤其是在投资组合网站上。
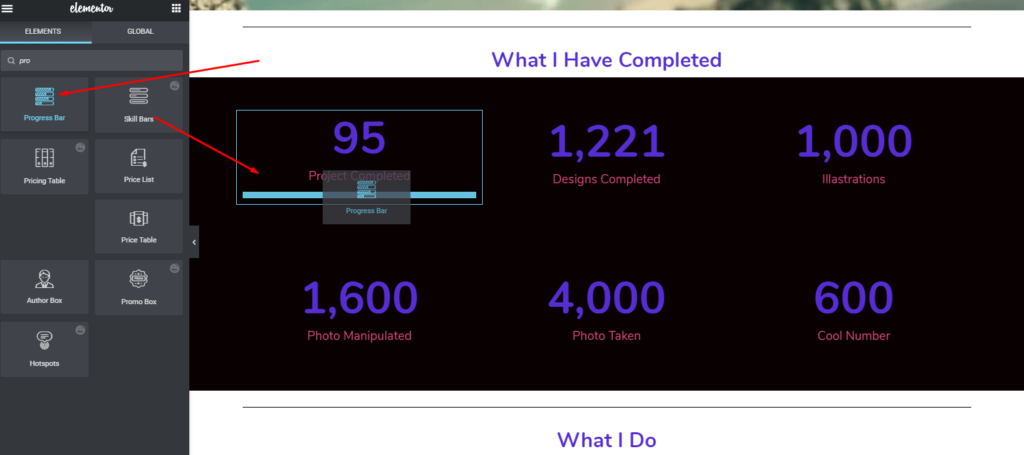
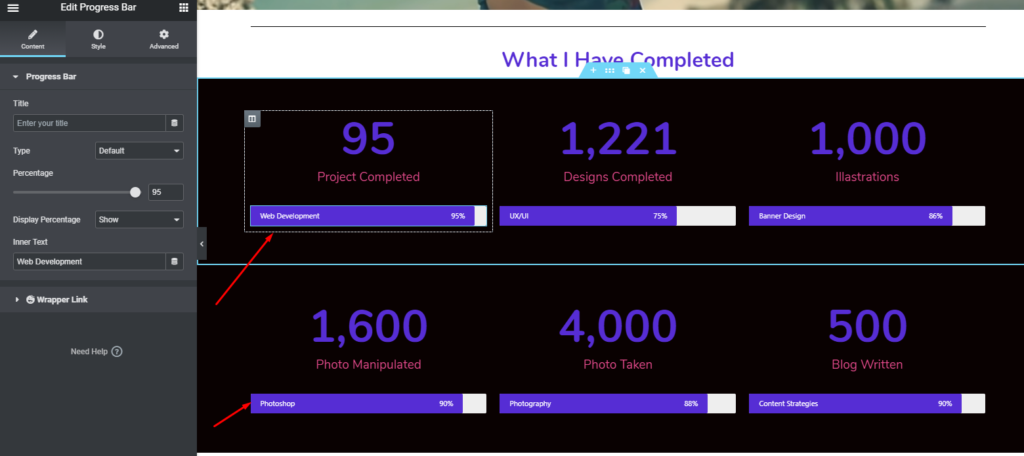
无论如何,让我们看一下,如何使用它。 首先,导航到前面的部分,然后在 counter 部分中添加一个部分。 从左侧边栏中选择进度条小部件。 然后将其拖到标记区域。 简单的!
注意:您可以直接将其添加到计数器小部件中,也可以创建一个单独的部分然后添加它。 在这种情况下,我们直接添加了小部件。

之后,它将出现在第一个计数器小部件区域下方。 以同样的方式,对其余部分执行此操作。

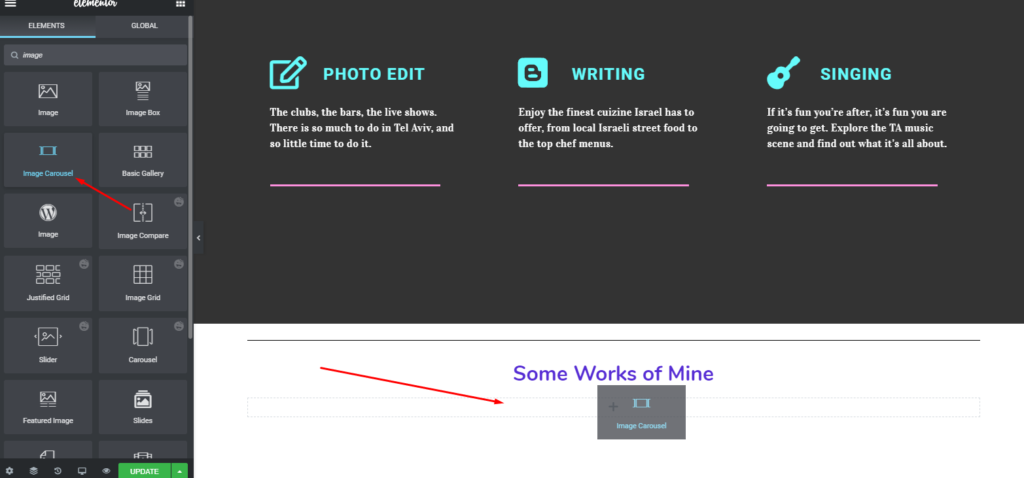
自定义照片库
好吧,如今,网站设计对各个年龄段的人都非常着迷。 WordPress 及其大量机会使他们的任务更轻松。 随着竞争越来越激烈,您必须以独特的方式展示您的作品。
因此,您必须以非常专业的方式将部分工作放入您的作品集中。
为此,您可以选择图像轮播小部件,然后将其拖到标记区域。 或者您可以自定义现有部件。

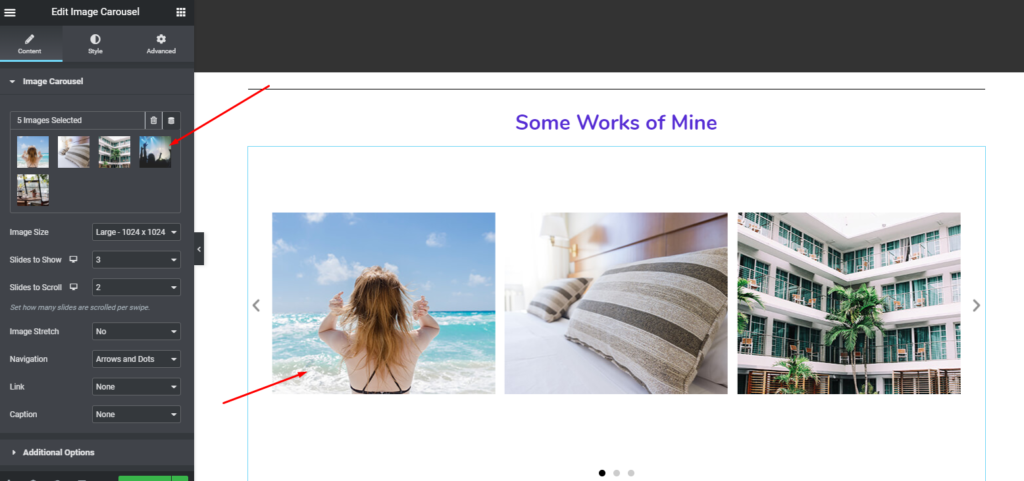
接下来,在此处添加一些您的工作图像。

添加图像后,它会很好地出现在屏幕上。 但请记住,您使用的是正确的图像比例。 如果没有,您可以随时从设置中进行调整。


自定义“联系我”部分
这是网站最重要的部分。 大多数互动或转化都是从这里产生的。 所以你在定制它时应该格外小心。 只需保持简单、易于导航和用户友好。
让我们看看如何添加或自定义它。 首先,向下滚动到网页。 然后给出一个标题(如果需要)。 从左侧边栏中添加联系人页面小部件。 在此之前在联系页面上添加背景图像。

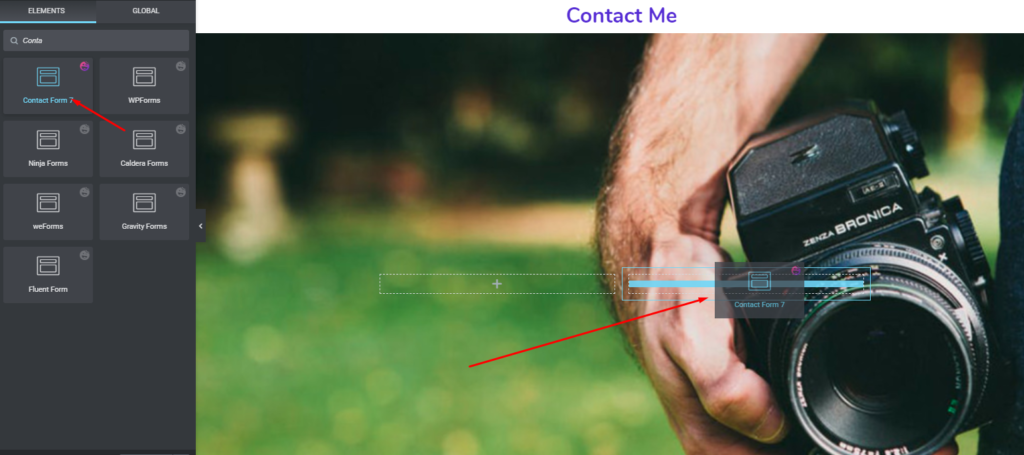
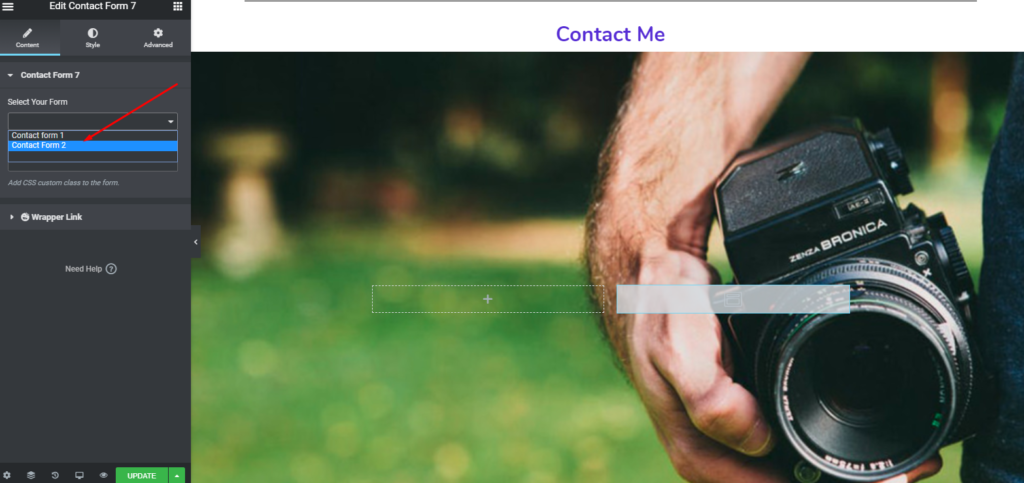
接下来,从左侧边栏中添加“联系页面小部件”。

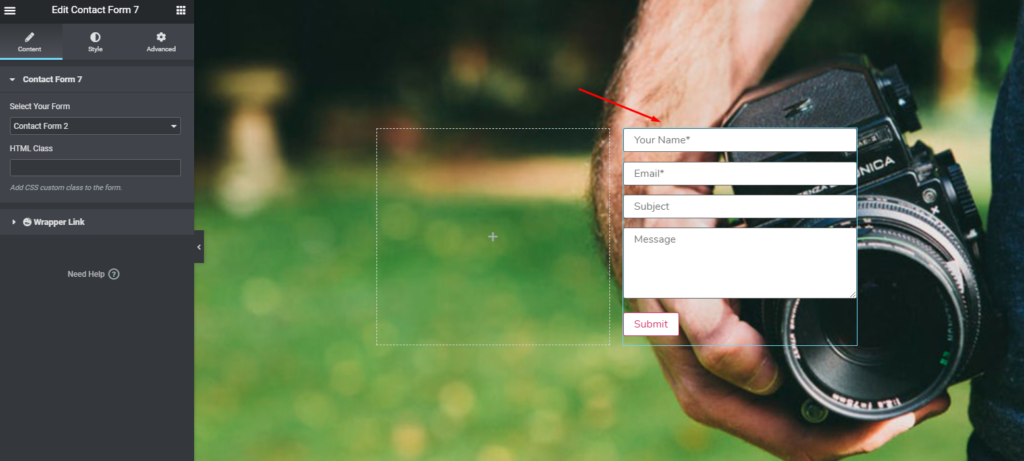
然后在此处选择表单类型。
相关文章:如何创建联系表

它会出现在您的屏幕上。 而已。

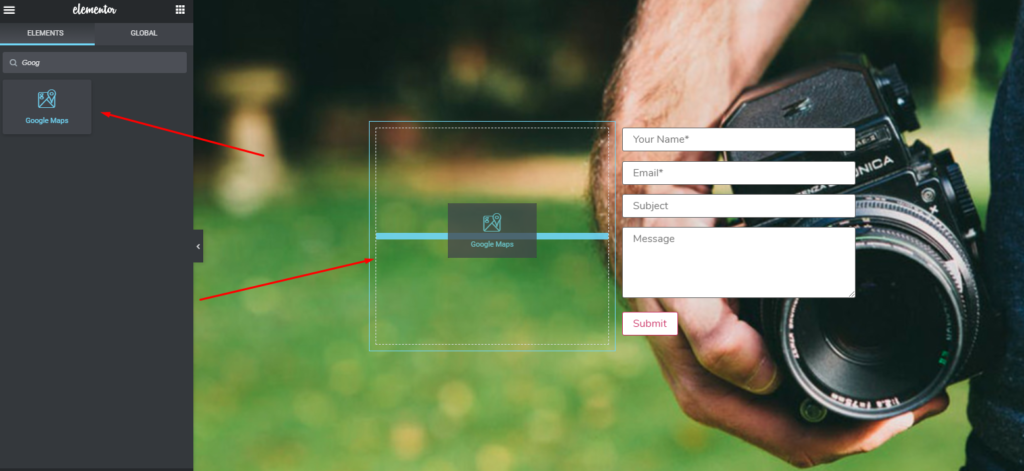
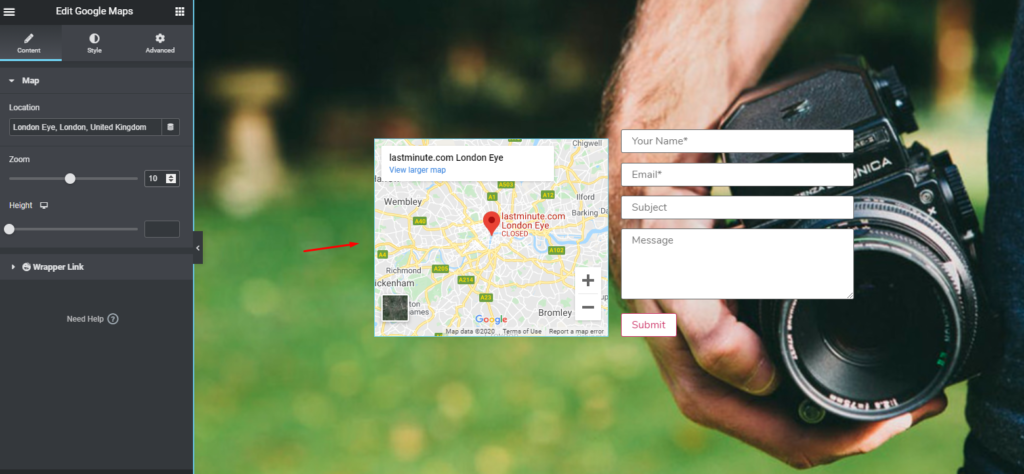
但是,您可以使用高级版 Elementor 做一些更神奇的事情。 例如,您可以在联系表旁边添加谷歌地图。 添加“Google Map Widget”的过程也是一样的。
只需选择小部件并将其拖到该部分上。

然后它将像以前一样显示在屏幕上。 您只需将信息放入该字段中。 而已。

自定义后的最终预览
因此,在完美使用所有程序后,您可以预览您的最终作品,如下所示。

您可以使用的扩展网站设计材料(Elementor 插件和功能)

设计网站不再是那么困难的任务。 特别是在这个数字世界中,您可以在短时间内轻松创建任何类型的网站。 我们都知道 Elementor 在鼓励 WordPress 用户建立网站方面发挥了重要作用,即使他们不知道一行代码。
但是,在本节中,我们将以 Elementor 插件和功能的形式讨论一些有用的网站设计材料。 希望您能从这里更好地了解如何使用 Elementor 及其附加组件设计网站。
用于网站设计的 Elementor 插件和功能
仅举几例,这里有一些最受欢迎的 Elementor 插件。 让我们简要了解一下它们。
- 终极插件
- 基本插件
- 快乐插件
终极插件

“终极插件”是一组很酷的特性和功能,使 Elementor 能够更合适地工作。 这个插件有助于创建一个具有卓越设计和最快加载速度的网站。
让我们来看看它的一些独特功能和选项
- 无尽的定制和组合选项
- 采用顶级 UX 方法构建
- 对开发人员、设计师和初学者同样友好
- 完全响应
- 提供翻译
- 14 天退款保证
基本插件

“基本插件”使您能够使用现成的块组成您的网站。 它有超过 57 个元素,可帮助您简单地设计 WordPress 页面和帖子。
让我们看看它的一些基本功能和选项
- 200,000+活跃安装
- 与 WordPress 4.0 及更高版本兼容
- 100多个现成的块
- 超轻且可即时加载
- 完全可定制
- 元素控制选项以最小化加载时间
快乐插件

HappyAddons 是一组有用、组织良好且功能强大的小部件。 它专为与 Elementor Page Builder 协同工作而设计。
Elementor 的这个突出的附加组件可以帮助您完成以下专业
- 高级选项卡:要使用 Elementor 进行更高级的设计,您可以选择 Happy Addons 的此功能。 你只需用它做一些非凡的事情。
- 无限部分嵌套:您可以在部分内部更深入地自定义或编辑。 尽管您可以使用内置选项做任何事情。 在这种情况下,Happy Addons 的此功能可以帮助您分解该部分并允许您进行编辑。
- 条形图小部件:使用此自定义功能,您可以在您的网站上富有成效地创建一些令人惊叹的图表。
- 滚动图像:使用“滚动图像”功能,您可以轻松地以垂直和水平动画风格展示您的产品、徽标、项目。
- 功能列表:您可以使用这个时尚的列表小部件以样式分配您的产品功能。
这是三个一流的 Elementor 插件及其功能。 因此,如果您想提升 Elementor 和网页设计工作流程,那么您可以在您的网站上使用这些功能,使其看起来更加优雅和专业。
相关文章:您应该了解的前 12 个 Elementor 插件
介绍快乐的 Elementor 插件

如上所述,如今设计任何类型的网站都很容易。 无论您的业务类型是什么,您都可以为您的业务、博客或任何您想要的内容快速创建任何网站。 借助 WordPress 及其与 Elementor 页面构建器的协作,它使用户的任务更加愉快。
但是,我们已经在本文的前面部分讨论了 Elementor 及其功能。 现在我们将更多地讨论 Happy Elementor Addons 以及它如何帮助任何人快速创建一些令人惊叹的网站。
简单来说,Happy Addons 可以作为 Elementor 的增强器,这意味着它可以增强您的网页构建以支持 Elementor 及其功能。 这确实可以帮助您将网站设计体验提升到一个新的水平。
现在,让我们来看看一些独有的快乐插件功能
- 预设:实际上,设计任何网站都需要大量时间。 但是,如果您已经开始使用预先构建的设计怎么办。 当然,这将非常有帮助。 是的,因此预设将允许您使用预先构建的设计选项开始您的网站设计。 因此,您可以节省时间和精力。
- Live Copy:这是 Happy Addons 的另一个有用功能。 使用 Live Copy 功能,您可以直接复制设计并将其粘贴到您的网站上,无需任何麻烦。
- 自定义列控制:使用此功能,您可以在眨眼之间将任何小部件及其所有数据复制到另一个站点。 复制粘贴,就这样!
- 显示条件:条件显示是一项独特的功能,可帮助您设置精确的规则或条件,以根据您的需要展示各种类型的内容。
- 快乐克隆:使用此功能,您可以立即从 Elementor Finder 克隆所需的帖子/页面。
这些只是 Happy Addons 最独特的一些功能,可以轻松帮助您在使用 Elementor 设计网站时做更多事情。
那么,您打算什么时候在空闲时间设计一个网站?
那么您是否有兴趣建立自己的网站? 我们真的希望如此,因为在整篇文章中,我们都试图展示如何在您待在家里的艰难时期在空闲时间利用 Elementor 来构建具有专业外观的网站。 我们真的希望您能获得一些有趣的信息,以激发您从本文中设计您的网站的动力。
因此,如果您此时仍然不确定该做什么并且感到呆在家里很无聊,那么本文一定会鼓励您并为您提供一个更好的想法来使用 Elementor & Happy Addons 专业地设计一个网站。
