设计新网站时要遵循的步骤
已发表: 2021-04-19出色的网页设计就是将出色的美学与出色的功能相结合。 要实现一个设计精美的网站,您一开始就需要一系列技能、一点创意天赋和一些组织!
本指南旨在帮助您创建一个出色的网站。 一款看起来很棒,效果更好的产品。 我们将介绍您需要采取的一些关键步骤,以尽可能实现最佳网站。 让我们开始吧!
目的和研究
在开始网页设计过程的创意部分之前,您应该首先建立一些东西。 关键是了解您的目标受众。 这是至关重要的。 毕竟,将时间和金钱投入到不满足目标人群需求的网站上是没有意义的。
这第一步可能非常棘手。 很容易假设你知道你的观众想要什么。 然而,在一开始就花时间真正研究这一点可以在项目的后期节省很多来回,并增加您的网站成功的机会。 而且不要忘记,如果您正在为客户设计网站,请确保让他们参与此过程!
您可能需要考虑的一些关键点,特别是如果该网站是针对客户的,如下所示:
- 该网站本身是一个独立的项目,还是构成更全面的营销策略的一部分?
- 是否已经有一个强大的品牌——如果有,网站反映这一点很重要。 有时这可能是一件很难做到的事情,因为诱惑可能是专注于现代设计趋势,这些趋势不一定与品牌已经确立的风格并驾齐驱。 虽然重要的是新网站从一开始就不会显得过时,但它也不能偏离品牌已经确立的核心设计原则(除非品牌愿意对其形象进行全面改革)。
- 查看您或您的客户的竞争对手也非常重要。 确定他们的优势和劣势,以确保您的新网站包含成功所需的一切。 查看比赛也可能会有所帮助,因为它可以确保您不会错过潜在的重要特征或功能。
完成研究后,您现在应该确信您设计的任何新网站都将满足您的客户(当然还有您自己!)的要求。 研究有时会让人觉得乏味,尤其是当你觉得自己充满了创意,并且开始在屏幕上看到一些有形的东西的愿望可能会让人不知所措时。 不要跳过这一步,无论多么诱人。 它可以在未来为您节省大量时间。
时间线
强烈建议为完成网站所需的工作制定时间表,虽然不是强制性的。 时间线上的里程碑可以帮助您阐明从空白页面到完成网站所需的流程,并有助于在一开始就准确地为项目报价。 对于较大的站点,带有里程碑的时间表将使您能够更有效地在团队成员之间分配工作,每个人都可以看到他们的工作(和截止日期!)如何适应整体情况。
使用像 Asana 这样的工具来帮助完成这个过程会很有用。 仔细地将网站构建的每个元素分解为任务将确保没有任何东西漏掉,并让您更自信地为客户提供网站的完成日期。 如果新网站要取代现有网站,那么不要忘记及时构建以管理“上线”过渡,您可能需要将旧页面重定向到新页面等等。
最后,永远记住承诺不足和过度交付。 网站,就像大多数项目一样,总是需要比你最初估计的更长的时间,所以一个好的经验法则是在最初估计的基础上再增加 20% 的时间,以帮助确保你不会陷入发现自己正在运行的古老陷阱从一开始就没有时间(因此可能会错过最后期限)。
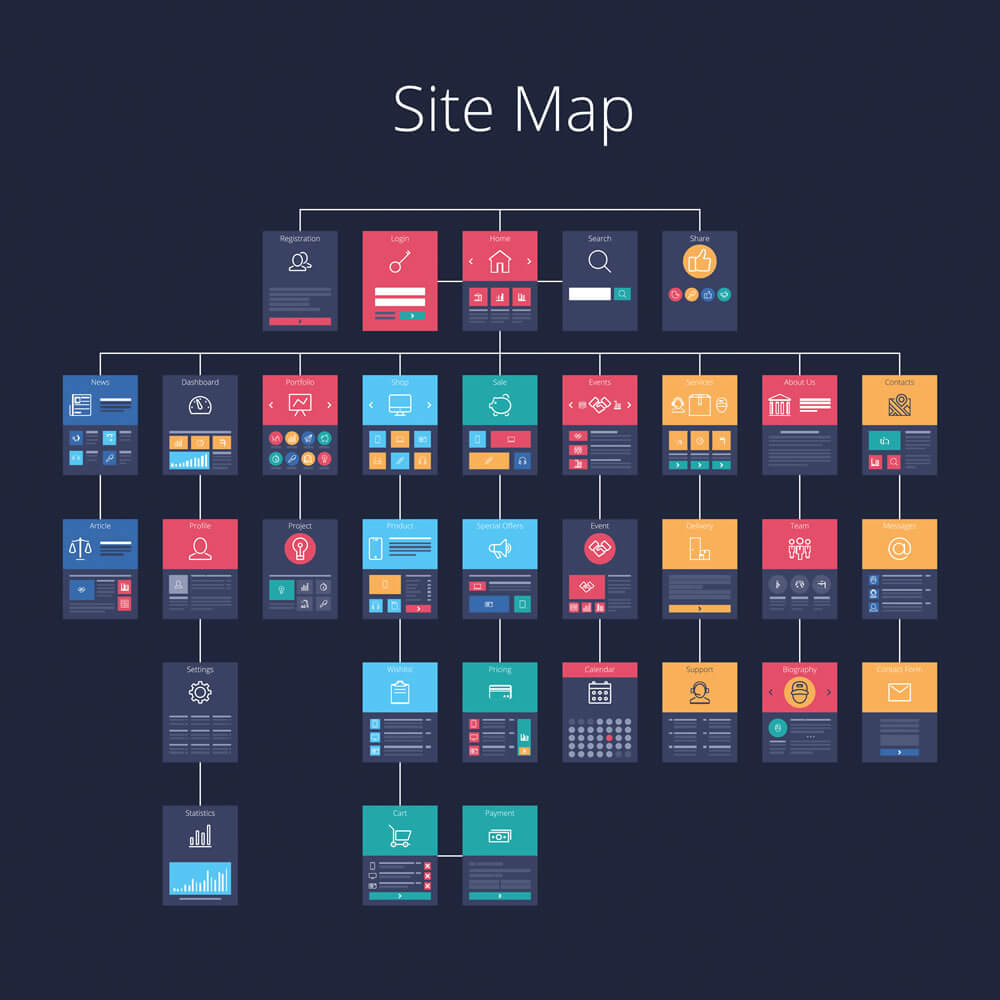
网站地图
设计过程的下一步是创建站点地图。 即使您的网站很小,拥有一个也很不错。 站点地图不仅可以帮助您完全可视化新网站的布局(从而确保您不会错过任何重要的内容或导航结构混乱),而且它们最终还可以帮助 Google 在您的网站上线时抓取它,这有助于提升您的网站搜索引擎优化。

一些设计师很乐意使用他们最喜欢的插图工具来绘制站点地图,但您可以使用专用的站点地图工具(例如 WriteMaps)来让您的生活更轻松。
线框、模型和原型
维基百科将网站线框定义为“代表网站骨架框架的视觉指南”。 创建网站线框通常是设计网站的第一步,因为它们可以帮助您在网站布局上获得一些重要的清晰度。 在与客户和您的团队讨论新网站时,线框也是一个很好的工具,因为它们提供了提议设计的更切实的可视化,但至关重要的是,它可以比真正的页面模型更快地创建。 这允许利益相关者在投入大量时间之前对设计进行批评。
模型将线框提升到一个新的水平。 一些设计师可能会选择创建一个网站的“基本”模型,这是一个稍微充实的线框版本(可能坚持灰度),而另一些设计师则选择创建包含图像、颜色甚至某些功能的完整模型。 你想把你的模型推多远取决于你对你提出的设计有多自信。 如果您觉得客户可能仍想更改网站设计的重要部分,那么保持模型尽可能简单以传达建议的设计/功能显然是有意义的。
一旦您和您的客户对设计充满信心,您就可以创建一个完整的模型,充分展示页面或整个网站的设计。
有许多在线工具可以显着加快模型制作过程。 其中包括 Mockflow 和 Moqups,它们都可以将您从线框带到完整的网站模型。

即使模型无法让您充分传达网站的功能,但它确实可以确保您、您的团队和客户在网站设计方面 100% 处于同一页面上。 而且,正如我们任何以编写网站为生的人都知道的那样,在样机中更改网站的设计比在最终网站本身中更改要容易得多!
您可能要采取的最后一步是建立一个原型网站。 传统上,这将非常耗时(并且与构建最终站点本身几乎相同)。 然而,多亏了像 Framer 这样的工具,通过在模型设计中引入功能元素,让客户真正“感受”网站的工作方式,现在比以往任何时候都更容易将您的模型提升到一个新的水平。
作为本节的最后一点,值得记住的是,太多的选择可能是一件坏事。 最终,无论客户怎么说,您都是设计专家,并且与您的团队一起可能最了解什么将在网站设计中提供最佳结果。 正因为如此,有时最好通过提供一系列可供客户选择的选项来呈现您认为效果最好的颜色和布局,而不是混淆事物。 这避免了客户端最终从可能不兼容的元素中“挑选和选择”。 更少的时候肯定会更多!
写出精彩的内容
无论网站设计多么出色,如果网站上的文案没有传达出想要的信息,最终将毫无意义。 因此,从一开始就让撰稿人参与项目是一种很好的做法。 他们可以帮助创建真正吸引读者的内容,然后您可以与他们合作以确保以最佳方式将其放置在网站上。
例如,文案可能会想出一个很棒的标语,用一句话来传达产品/服务。 这显然是重要的信息,但如果您只在项目的最后阶段让文案人员参与,您可能会发现您没有在合适的位置设计来显示此文本。 显然那将是一个很大的错误。
文案是网站中经常被忽视的元素。 我们都被视觉吸引力所吸引,但副本最终可能成为“最后一分钟”的补充,这对任何人都没有任何好处。
从一开始就让撰稿人参与其中的另一个原因(如果您有疑问)是确保从 SEO 角度优化网站。 文案可以成就或破坏网站的 SEO,所以如果您认为它不重要,那就再想一想! 通过正确使用关键字和关键短语,您的搜索引擎更有可能在 SERP 中为您提供更高的优先级。 有一些很棒的工具可以帮助您改善 SEO,例如 Google Keyword Planner、Screaming Frog 的 SEO Spider、Google Trends 等等。
如果您没有聘请文案的奢侈,并且正在考虑“单干”,那么您可能需要查看一些可以让您的生活更轻松的写作资源和工具。 第一个值得一看的工具是 Grammarly,它是一个易于使用的写作助手。 Grammarly 可以帮助您避免拼写错误,还可以改进文本的格式(从语言学的角度来看),帮助确保您的副本尽可能易读。

我们建议看的第二个不是一种工具,而是一种称为 Storybrand 的营销资源。 Storybrand 举办研讨会,帮助您“澄清您的信息”。 这样做,可以通过以清晰、明确的方式提升网站传达的关于您的业务的信息,从而使您的网站取得巨大成功。 如果他们的工作坊太贵,那么请查看有关他们营销框架的书。

视觉效果
网站访问者可能首先想到的是网站上的视觉效果! 不用说这些因此非常重要。
毫无疑问,作为一名设计师,你会对你想要使用的视觉效果有具体的想法。 这些范围可能从动画图纸到产品照片或代表品牌及其产品的照片。 无论您选择使用什么,请确保这些视觉效果是高质量的,否则您的所有其他努力都将付诸东流。
视觉效果是您希望真正从竞争中脱颖而出的关键领域。 不要让这个机会白白浪费! 在报价和接受项目之前,请确保您讨论了您希望与客户一起使用的视觉效果。 了解他们是否有您可以使用的内部图像库,或者他们是否计划拍摄照片以获得必要的图像。 如果他们不是,并且手头没有质量合适的图像,你能从像 Shutterstock 这样的照片库中找到合理的“通用”图像吗?

最后,在开发阶段,请务必注意这些图像的大小,并确保它们经过优化,以免降低网站速度。 使用 TinyPNG 之类的工具非常值得,或者您的主机可能会提供等效服务,例如我们在 Pressidium 使用的 Image Smacking 工具。
完成布局、复制书面和合适的图像后,您已经达到了一个激动人心的里程碑……发展! 让我们来看看这意味着什么以及需要注意的一些陷阱。
发展
除非您自己处理构建,否则是时候将网站设计发送给您的开发人员,让他们做他们的事情。 您的设计以及您需要的任何附加功能的描述越清晰,开发人员就越容易交付您可视化的网站。 这就是使用像 Framer 这样的工具创建的原型网站可以真正发挥作用的地方。
在构建过程中,许多开发人员将提供可以传递给客户端的开发链接,以便他们可以预览构建过程是如何进行的。 从表面上看,这似乎是一个好主意,因为能够证明工作正在进行中总是很好的(特别是如果客户正在施加压力以完成网站!)。 许多开发人员倾向于创建一些开发链接,以便向客户展示工作正在进行中。
如果您想这样做,不妨停下来考虑一下这是否真的是个好主意。 大多数客户不会理解开发人员将遵循的工作流程,并且最终可能会以任意数量的查询甚至更改请求返回给您。 在这个阶段必须处理这些会适得其反,并且可能是一个实时的 sap,因此您最好等到最终站点准备就绪,然后再与他们坐下来进行全面测试。
质量测试
随着最终站点准备就绪,现在是时候在考虑上线之前进行一些检查了。 这些可能非常广泛,值得创建一个可重复使用的检查列表,可以勾选以帮助确保没有遗漏任何内容。 您可能想要检查的一些内容(不分先后)如下:
- HTML 和 CSS 验证:使用 W3C HTML 验证器和 CSS 验证器等工具验证您的 HTML 和 CSS。 W3C 还提供了一个国际化检查器,可帮助您检查您的网站是否可以轻松翻译成其他语言。
- 链接:在此步骤中必须检查所有内部和外部链接是否正常工作。
- 语法和拼写:希望文本是从您的撰稿人提供的文档中复制和粘贴的,这应该没问题。 尽管如此,可能会出现失误,因此重新阅读是值得的。
- 表格:按预期检查这些工作,并且任何提交都到达。 建议您在网站上线后重新测试这些表格,然后指导客户安排未来的测试,可能每月一次。
- 加载时间:一个快速的网站是必须的。 WebPageTest、GTMetrix、PageSpeed Insights 或 Pingdom 等工具可用于检查加载时间是否良好且快速。 如果您的站点托管在不会用作实时服务器的开发服务器上,那么您需要在站点上线时重新测试。
- 移动响应:确保您的网站在各种设备上正确显示。 您可以使用 BrowserStack 之类的工具来执行此操作。
- 功能:如果您的网站上除了联系表单之外还有其他更高级的功能,那么您将需要仔细测试这些功能。 例如,如果您要启动 WooCommerce 网站,那么您的测试过程可能必须比宣传册风格的网站更加密集。 以 WooCommerce 为例,测试支付网关、购物车功能、促销代码等工作方式等。 测试测试再测试!
- 视觉检查:看看你的调色板和间距、边距、填充等的一致性。排版和图像定位、分辨率和优化也是如此。
- 浏览器行为:列表中的下一个是检查网站在多个浏览器和设备上的行为。
- SEO:再次检查您的 SEO! 这包括语义结构的所有元素,如标题、段落、列表和您可能使用的其他类型的标签,以及元标题和描述以及社交媒体的 Open Graph 设置。
当您对自己的网站按预期运行并且看起来与您希望的一样好感到高兴时,您现在可能认为您已经准备好启动了。 我们建议实际上您现在让 5 名左右未参与该项目的人也来测试您的网站。 理想情况下,这些用户的“技术导向”也比您少。 你会惊讶于一双新鲜的眼睛能看到什么。 这样做可以避免在发布后与“真实”客户发生问题,并为您提供进一步改善网站流量的机会。
发射
就是这个! 理想情况下,在一天中流量可能较低的时间启动您的网站。 使用像 Cloudflare 这样的 DNS 提供商可以帮助避免任何 DNS 缓存问题。 最好在您的开发人员在场时启动,这样他们可以在出现任何问题时介入并提供帮助。
现在您已经上线了,请确保您花一些时间重新检查该网站,如果您发现任何故障,请不要担心! 几乎不可能避免某些东西落入裂缝,但希望使用完整的检查清单将有助于确保大多数主要项目按预期工作。
结论
设计一个好的网站是一项艰巨的工作,而且很容易被手头的任务吓倒。 将工作分解为可管理的部分,并在你陷入困境之前真正计划好事情,真的可以帮助使这个过程更加成功和愉快。
祝你好运!
