使用 HappyAddons WooCommerce 小部件设计电子商务网站
已发表: 2020-12-21您在这里,这意味着您决定开办自己的电子商务商店。 这是一个充满挑战但令人兴奋的时刻!
您对一些杀手级产品有很好的想法,也可以为您的客户提供实惠的价格,并且通过正确的营销计划,您的业务可以蓬勃发展。 但请抓住你的马。 你需要考虑一个更重要的过程。
电子商务网站的设计过程!
今天这篇文章是关于如何使用新的 Happy Addons 的 WooCommerce 小部件设计您的产品页面,使其更具吸引力!
您需要什么来开设在线商店?
尽管您想尽快开设自己的在线商店,但您需要一步一步来。
超过 43% 的网络由 WordPress 控制!
WordPress 是启动任何类型网站的绝佳平台。 WooCommerce 是有关如何从头开始构建电子商务网站的答案的插件!
对于设计网站,WordPress 有 Elementor 等插件和 Happy Addons 等第三方插件。 这意味着,结合
WooCommerce+ Elementor + Happy Addons = 一个设计精美的电子商务网站。
Happy Addons 最近推出了一些新的 WooCommerce 小部件,这将有助于为您的电子商务网站提供令人惊叹的外观。
介绍快乐插件的新 WooCommerce 商店小部件
如果您正在考虑从头开始设计电子商务网站,Elementor 有可以帮助您的小部件。 还有第三方插件可以帮助您为您的商店添加更多的闪光和定制。
Happy Addons 也是该链条的一部分。 最近他们推出了一些小部件,可以帮助任何电子商务网站所有者设计他们的产品页面,或者我们可以说重新设计他们的产品页面。 通过正确的定制,产品页面将看起来很棒。
以下是小部件:
- 产品网格
- 产品轮播
- 产品类别网格
- 产品类别轮播
让我们快速浏览一下 Happy Addons 的新 WooCommerce 小部件。
- 单一产品
- 迷你推车
- 大车
- 退房
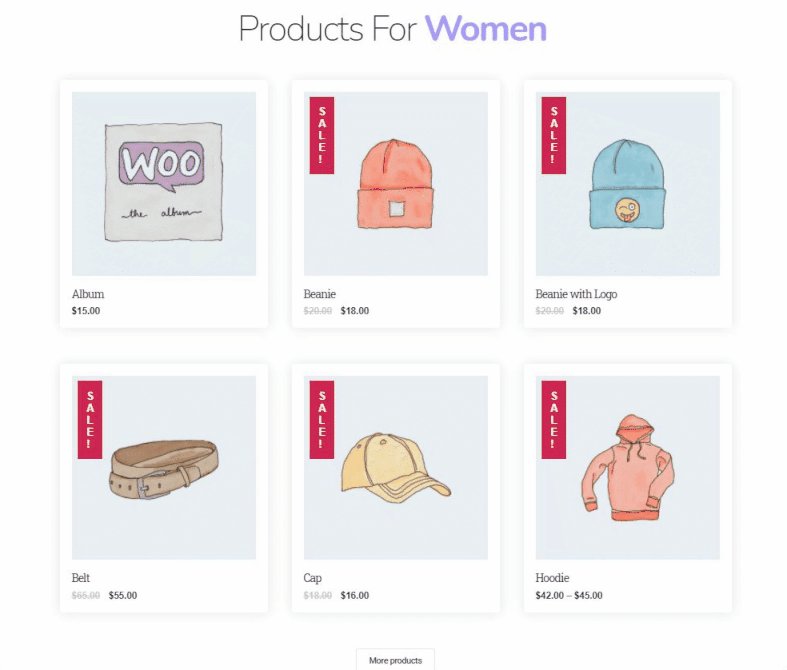
1.产品网格
完美的产品页面将比常规页面吸引更多的客户。 因此,当您设计 WooCommerce 页面时,产品页面与 WooCommerce 完全一致非常重要。
这正是 Product Grid 小部件要做的事情。 它将在您的产品页面和您的网站设计之间创造完美的和谐。 并具有以下功能,
- 2 种皮肤(经典和悬停)
- 能够调整完美的图像尺寸
- 查询选项,显示你想显示的和你不想显示的(就产品而言)
- 快速查看选项和加载更多按钮
- 您想要自定义的所有样式选项。
重新设计您的产品页面将很容易。
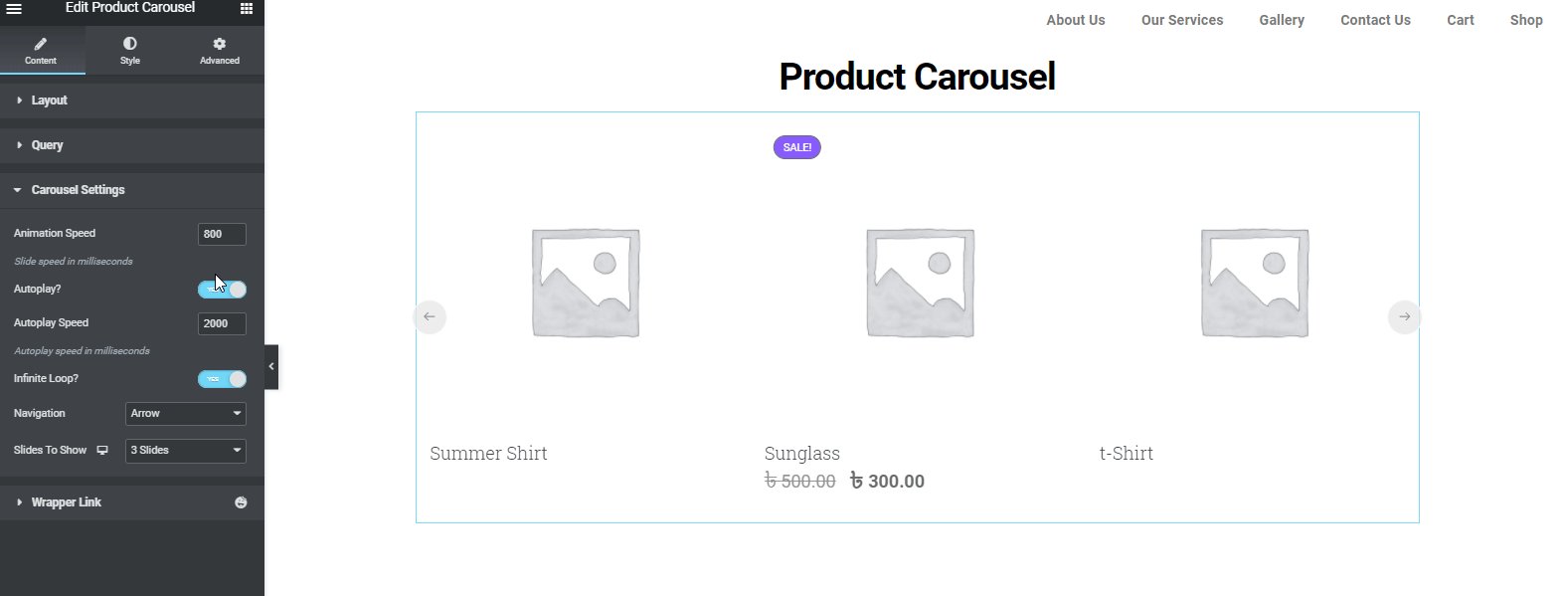
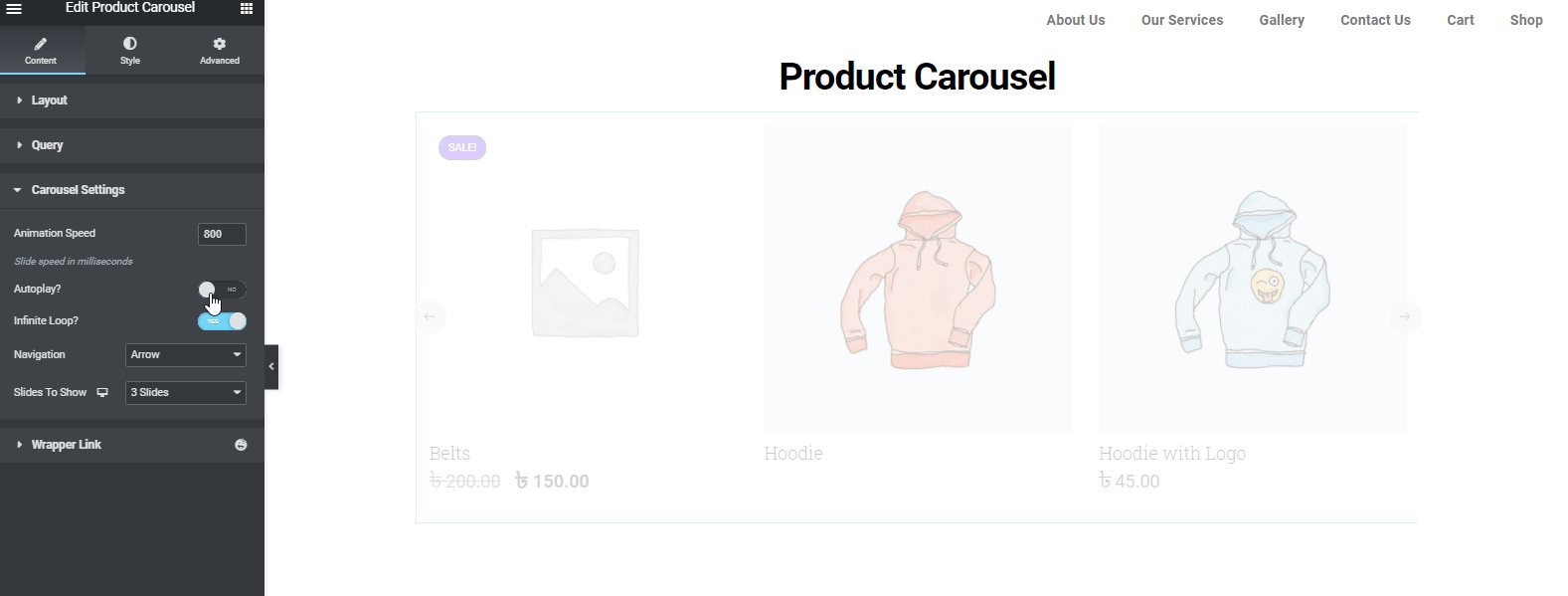
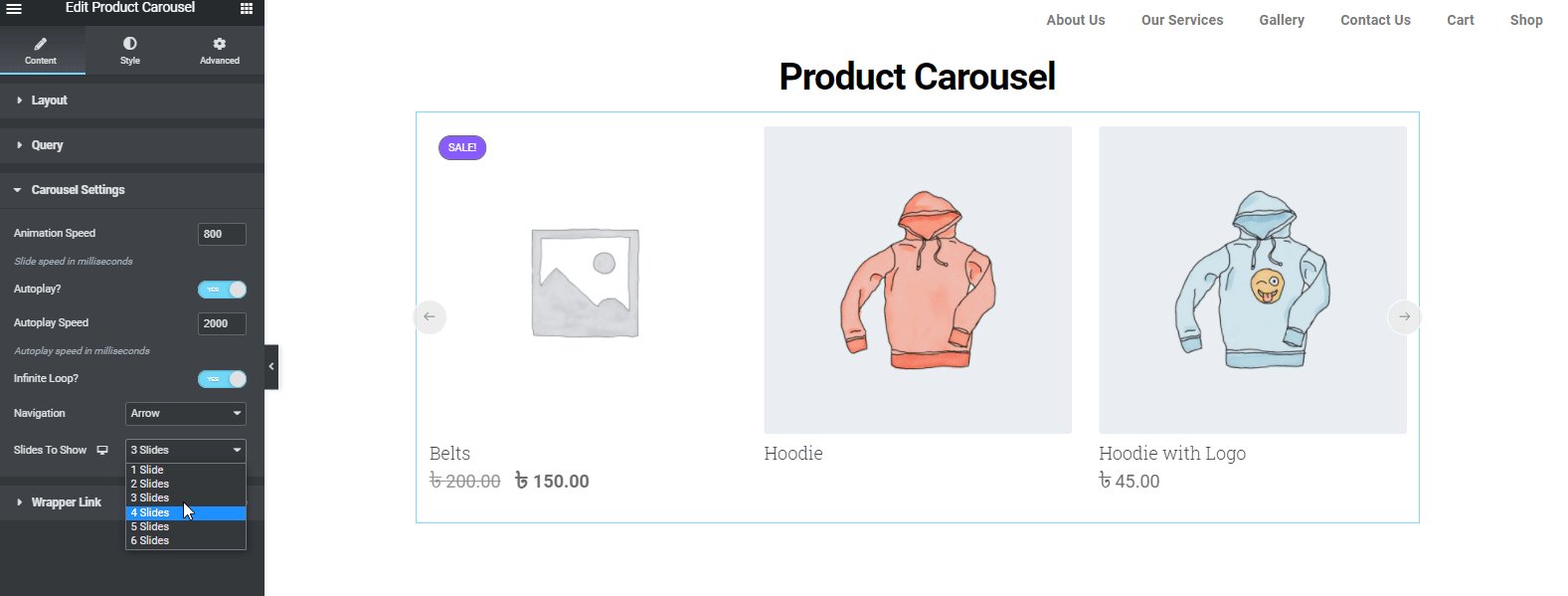
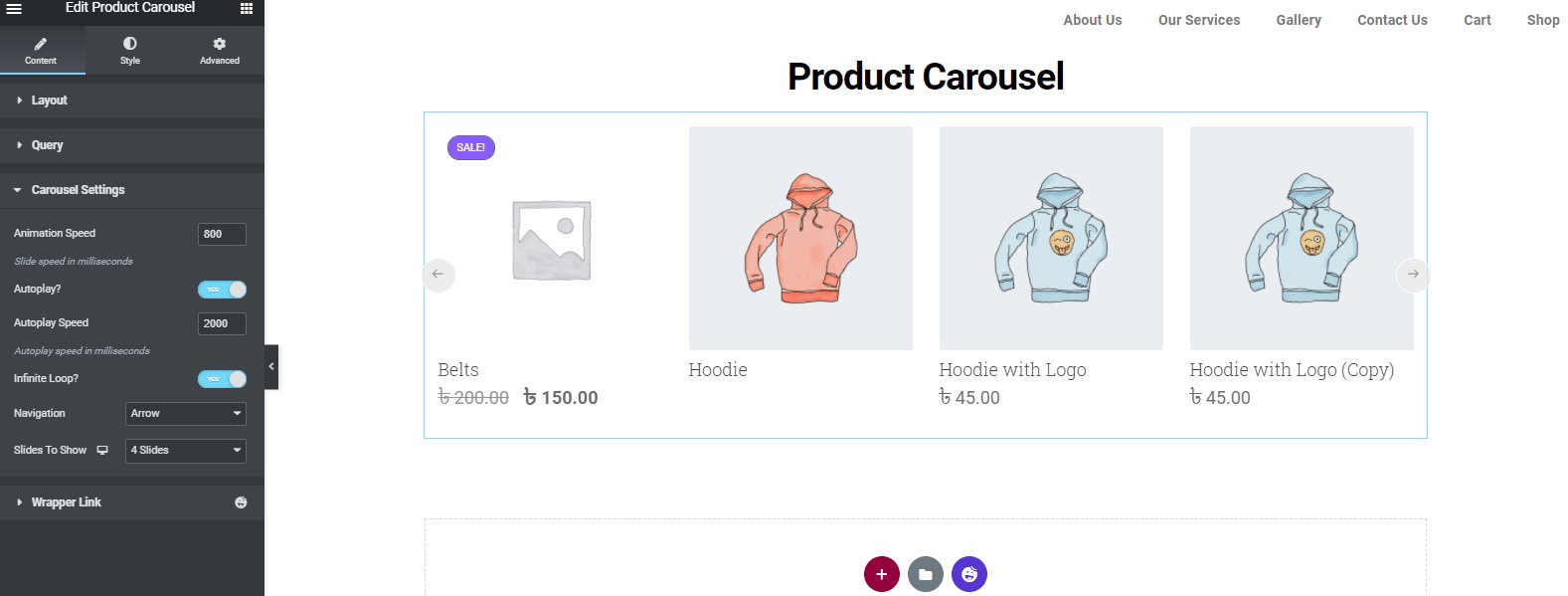
2.产品轮播
好吧,如果您不喜欢产品的静止图像,您可以随时使用 Happy Addons Product Carousel Widget 添加一点动画。 这是您的 Elementor 构建的 WooCommerce 网站的完美 WooCommerce 轮播小部件。
此小部件还具有 Product Grid 小部件的功能,
- 现代和经典皮肤类型
- 您可以控制动画速度并启用自动循环

- 查询以显示您想要的产品
- 您要展示的幻灯片数量
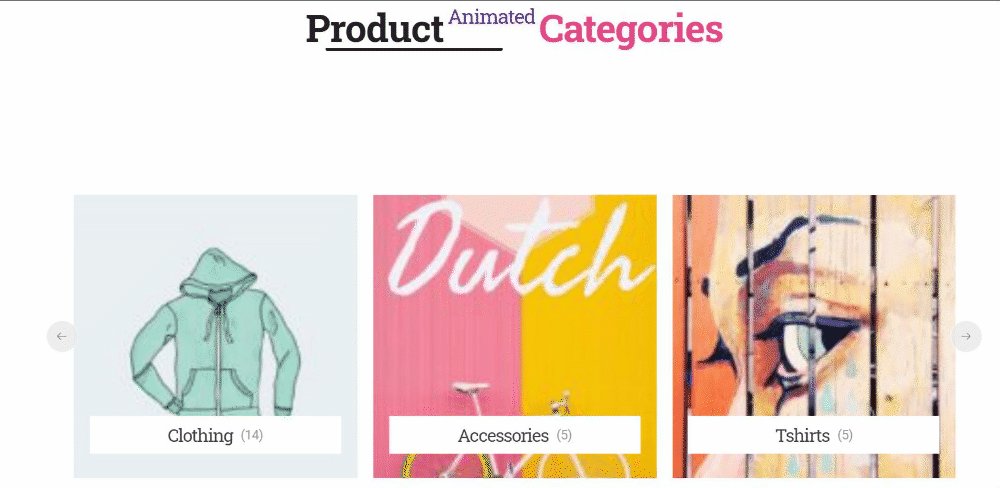
3.产品类别网格
如果您尝试针对特定类型的受众群体,那么您可以按类别展示产品。 因此,当您设计电子商务网站时,您应该牢记这一点。
因此,当您从头开始设计电子商务网站时,您不会忘记。 但是,在这种情况下,Happy Addons 的产品类别网格可能是纠正该错误的好方法。
- 极简和经典皮肤类型
- 能够控制每页的类别
- 添加特色图片的选项
- 查询选项
- 加载更多按钮。
这些功能将进一步推动您的事业。
4.产品分类轮播
同样,如果您对产品类别的静止图像感到厌烦,您可以使用“产品类别轮播”小部件制作动画以对观众的思想产生更多影响。
- 类别计数和图像叠加
- 查询以显示特定产品
- 动画速度控制和无限循环选项
- 您想要的所有自定义选项。
这个小部件有所有的作品。
好吧,既然您已经熟悉了所有 WooCommerce 小部件,现在让我们看看如何使用它们来找到如何设计电子商务网站的答案。
5、单品
您应该专注于电子商务商店的产品设计。 尝试使它们更优雅,以便客户可以与您的产品互动。
最近,Happy Addons 推出了一个名为“单一产品”的新 WooCommerce 小部件。 使用此小部件,您现在可以装饰商店的单个产品并赋予它们时尚的外观,以吸引更多客户的注意力并最终增加销售额。
- 获得三种不同的经典、标准和风景皮肤
- 可以添加徽章
- 调整产品图片大小
- 易于定制
6. 迷你推车
想提高电子商务商店的转化率吗? 尝试新的 Happy Addons 迷你购物车小部件,并帮助您的客户在需要时在他们的购物车中添加或删除产品。
- 轻松添加网站的不同部分
- 设计购物车按钮
- 实时购物车查看选项
- 提升您的客户体验
7. 购物车
如果您想重新设计默认的 WooCommerce 购物车页面并需要合适的解决方案,您应该使用 Happy Addons 'Cart' 小部件。 这个强大的小部件允许您以自己的方式自定义当前的购物车页面。 并使其更加独特,以获得更好的用户体验。
8. 结帐
您不需要依赖默认的结帐页面样式。 Happy Addons 的结帐小部件还为您提供了以更有条理的方式自定义电子商务商店结帐页面的选项。 让我们让结帐页面更加惊艳。
使用新的 WooCommerce 小部件(重新)设计电子商务产品页面的绝佳方式
假设您已经设计了整个电子商务商店。 但是,您没有得到您想要的响应。 现在,您想为您的产品页面添加一点点变化。
我们将准确地向您展示如何重新设计您的产品页面,以便您获得所需的结果。
首先,获取 HappyAddons Pro,因为所有这些 WooCommerce 小部件仅在高级版本中可用。 稍后,请阅读此分步指南:
第 1 步:添加产品的简短预览
如您所见,电影制作人通常会在整部电影上映之前发布他们的电影预览。 那是因为他们希望观众了解他们的电影的全部内容。 这也引起了电影的轰动。
你为什么不对你的产品也这样做呢? 使用产品轮播小部件让客户先睹为快。 您无需展示所有产品。 只显示最畅销的或现在需要的。

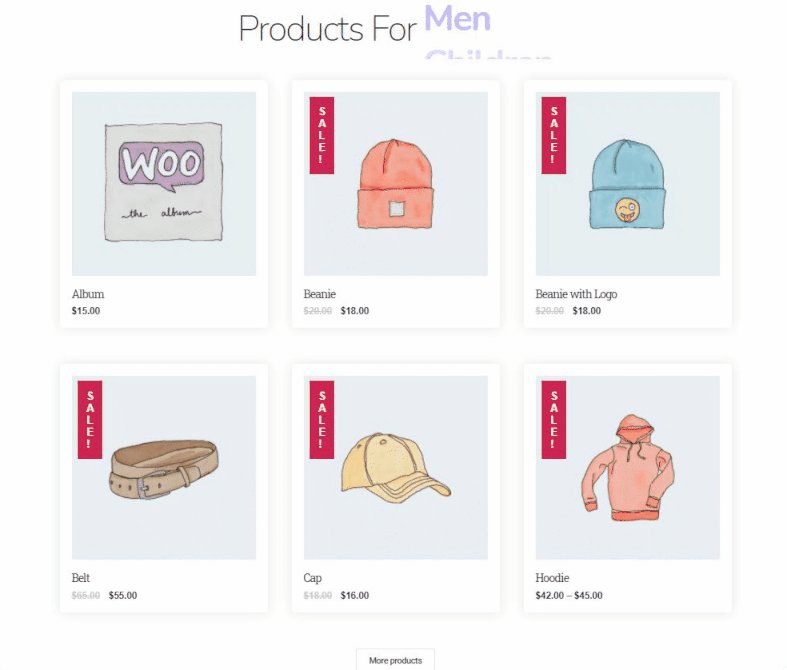
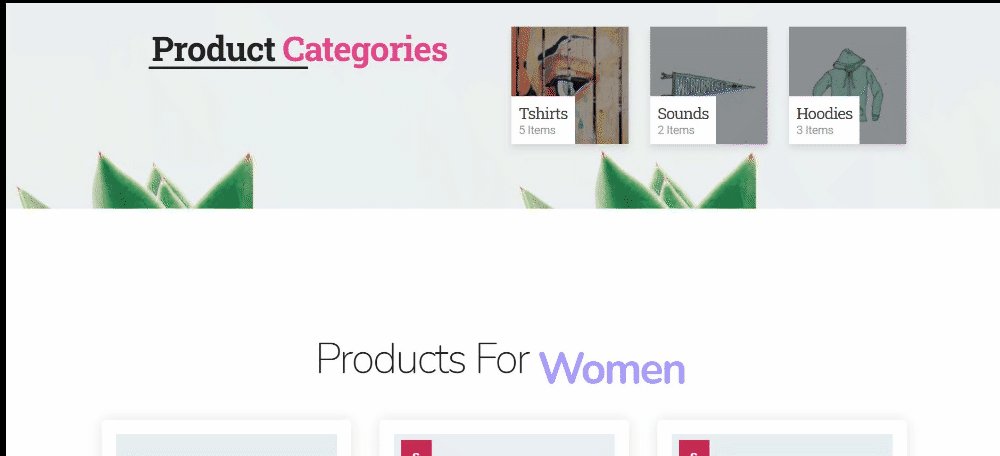
第 2 步:针对特定类型和类别的受众
当您的客户知道您销售的产品类别时,他们会更容易找到产品。
例如,如果任何客户正在寻找 T 恤,如果他也必须浏览其他产品,他会感到恼火。 因此,如果有 T 恤类别,他/她可以访问该页面并找到他/她正在寻找的设计。
使用产品类别网格,您可以轻松添加一个类别部分,该部分将展示您产品的所有类别,并帮助您吸引目标受众的注意力。

现在,如果要添加动画,当然可以使用产品类别轮播小部件。 它完全基于您的设计。


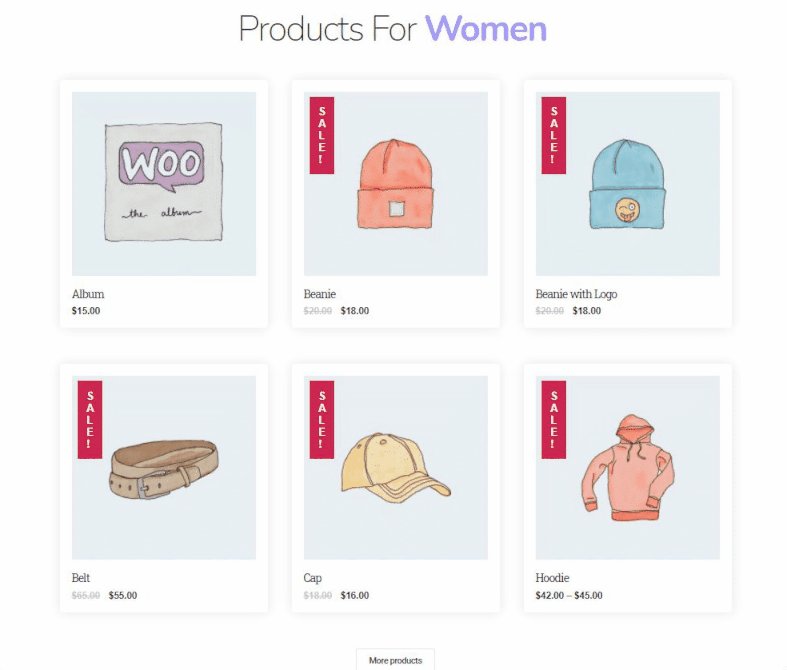
第三步:展示你有什么样的产品(保持新鲜)
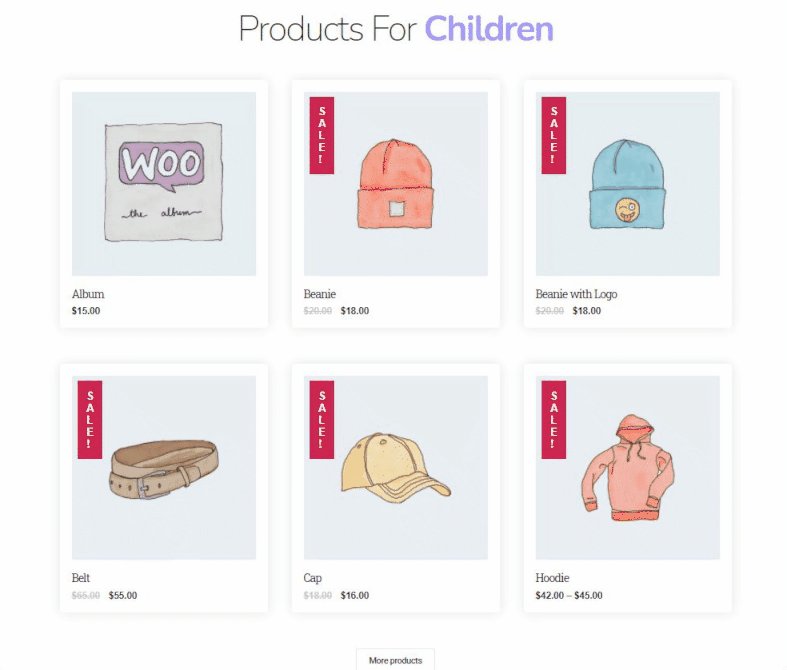
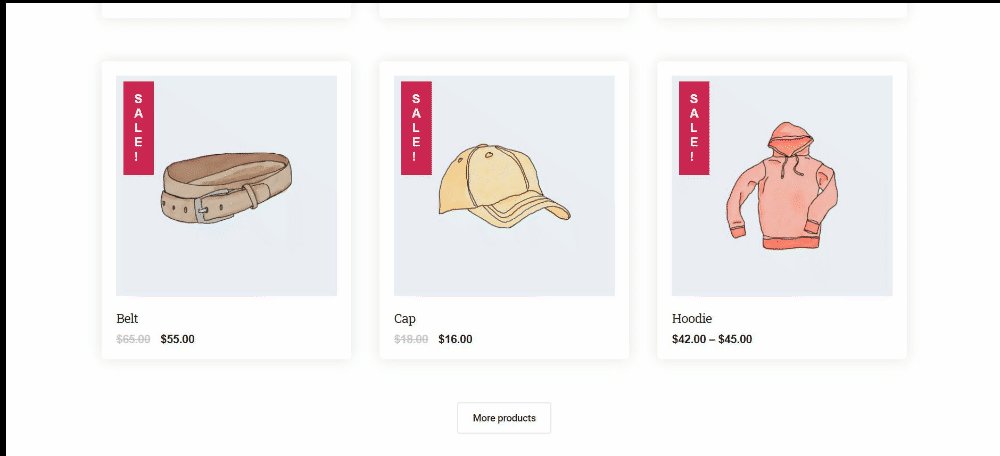
因此,(重新)设计电子商务网站的最后一步是添加您的产品。
不,不要添加商店中可用的所有产品。 这将完全破坏您网站的设计。 最好从所有类别中添加一两个产品。
但是,它的独特之处在于,如果您可以在几天后继续更新产品列表。 这样,当人们再次访问您的页面时,他们会觉得您在商店中添加了新产品。
它肯定会让您的网站保持新鲜。 使用产品网格小部件的查询选项,您可以使用各种术语包含和排除产品。

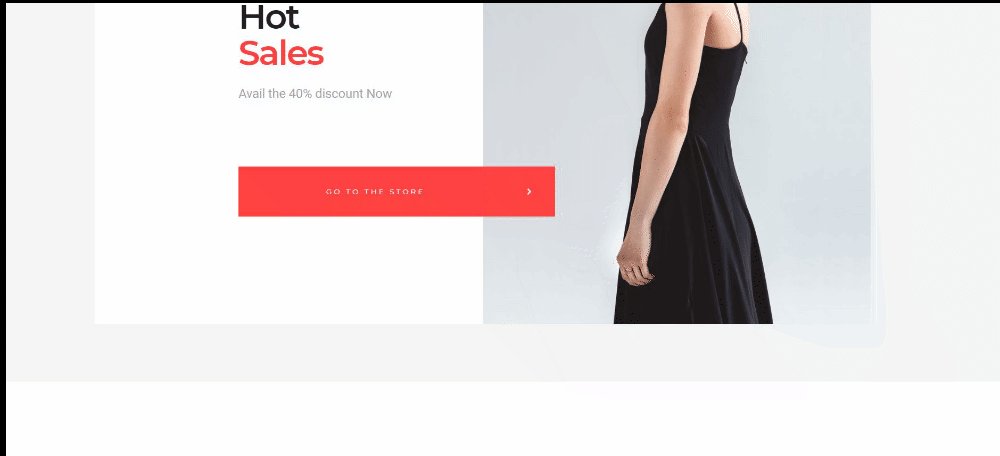
这是重新设计后产品页面的演示版本。

这只是一个开始。 Happy Addons 计划发布小部件,帮助您逐步了解如何构建电子商务网站。 所以,只能耐心等待。
好吧,让我们重点关注一些重要的事实,在开始您的旅程之前您应该考虑这些事实 -
设计电子商务网站 - 为什么它如此重要?

一个吸引人的网站设计会让平凡的内容变得与众不同!
有多少次您访问过一个网站,但由于其糟糕的设计而很快被重定向? 尽管该网站有很大的成功潜力,但是糟糕的设计让它失望了。
因此,在我们开始设计电子商务网站之前,我们需要确保您了解它的重要方面。 喜欢,
改善电子商务网站导航
当您仔细考虑从头开始设计电子商务网站时,您可以确保为您的用户轻松导航。 您确保用户可以准确地找到他们正在寻找的东西。
抓住客户的注意力,您的网站设计应该尽可能地与生俱来。
提升品牌知名度
品牌意识! 要取得成功,您需要您的品牌成长。 当您的网站具有吸引客户的一致外观时,您的转化率将自动提高。
您的网站外观反映了您的业务状况!
您需要知道如何逐步构建电子商务网站,以便您可以用您的产品补充您的设计。
干净和现代的网站设计
研究表明,网站的整体外观和感觉对第一印象贡献了 94%!
如果您的网站设计不符合标准并且没有大喊用户友好,它将被大多数用户拒绝。 实施正确的设计可以传达您提供的产品类型或您的认真程度。
建立信任并粉碎竞争
在人们对在线购买产品非常谨慎的时代,出色的网站设计将有助于重新获得用户的信心,从而建立信任。 这在在线业务中非常重要。
此外,当您投资设计电子商务网站时,势必会给您带来额外的竞争优势并为您赚取更多利润!
暗示基本的 SEO 策略
搜索引擎优化! 是的,最后但同样重要的是,您可以使用出色的设计大幅改善您的电子商务网站的搜索引擎优化。
您网站的内容受您的网站设计的影响,这反过来又会影响搜索引擎蜘蛛如何索引和抓取您的网站!
如果您正在考虑开设新的电子商务商店,那么有关网站设计重要性的事实可能会让您担心。 别担心。
以下是有关如何使用 WooCommerce 设计电子商务网站的一些提示。
电子商务 UI 设计注意事项

- 忠于您的品牌标识:建立您自己独特的品牌标识,并且品牌应该在整个网站上显而易见。 您应该选择一种风格,以明确您所销售的产品类型。
- 明智地使用弹出窗口:是的,是的,我们知道弹出窗口对任何网站的重要性。 但是,您和我们都知道弹出窗口可能会分散注意力。
所以,避免使用太多的弹出窗口。 如果您需要使用弹出窗口,请尽量只提供必要的信息。 这将有助于客户的需求。
否则,没有必要打破正在浏览您的内容的用户的注意力。 - 创建一个很棒的产品页面:在这里,您需要在设计电子商务网站时发挥创意和说服力。
出于考虑,您的设计应该有,- 定义明确的产品类别
- 让产品搜索变得轻松简单
- 筛选产品选项
- 产品快速浏览
- 信息丰富的产品图片(视频应该很棒)
- 适量的产品信息
- 相关和推荐产品。
- 易于理解的购物车和结帐页面:它是您网站设计的重要组成部分。 购物车是购物者查看他们选择的产品、做出最终决定并进行结账的地方。 因此,您需要使用 CTA,提供足够的反馈,并尽可能使用迷你购物车小部件。
至于结帐页面,您必须提供各种付款选项,并使其尽可能简单。 - 不要过度设计:不要过度设计。 当您尝试如何使用 WordPress 创建电子商务网站时,您可能会受到诱惑。 由于所有过程都是拖放构建,因此您可能希望添加尽可能多的元素。 不要那样做。
简单是新的复杂!
保持简单并遵循指南。 而且您将拥有一个很棒的电子商务网站,其设计很棒!

有了这么多信息。 受到惊吓是正常的。 但是,正如我们告诉您的那样,如果您使用 Elementor 之类的页面构建器并在 Happy Addons 的帮助下使用,您可以轻松了解如何按照所有标准设计电子商务网站。
Elementor 已经拥有可以帮助您设计 WooCommerce 商店的小部件。 不过话说回来,Happy Addons 最近还发布了 4 个新的 WooCommcerce 小部件,这将帮助您重新设计您的产品页面并使其更加耀眼。
让我们了解他们,好吗?
签字前
我们已经到了 2021 年的年末。这是有起有落的一年。 然而,我们希望在 2022 年有一个新的开始。
除此之外,我们希望您的电子商务商店也能焕然一新。 这就是为什么我们试图在设计电子商务网站时使用 Happy Elementor Addons 的新小部件向您展示一些设计技术。

您还可以阅读 HappyAddons 2021 年回顾:我们如何成为拥有 200,000 名快乐用户的家庭!
因此,如果您有更多建议和功能请求,请告诉我们。 还可以查看视频教程……
