设计表单布局:7 个最佳实践
已发表: 2022-10-14您是否正在寻找最佳的表单布局来改进您的联系表单?
如果您没有太多可依赖的经验,那么为最大转换率设计表单布局可能会很棘手。
在这篇文章中,我们汇总了 7 个最佳实践,让您的表单布局设计更上一层楼并获得更多转化。
设计表单的最佳方式是什么?
设计表单的最佳方式是考虑用户体验。
您的访问者不会喜欢填写冗长而复杂的表格,尤其是当它看起来令人生畏时。
使用列只是您可以用来使您的表单设计更具吸引力的一种技术。 最终,目标是使用表单布局,鼓励用户按逻辑顺序填写表单,同时最大限度地减少用户工作量。
设计表单布局:遵循的最佳实践
在本文中
- 1. 单列布局并不总是理想的
- 2. 将表单布局与输入要求相匹配
- 4. 使用适合移动设备的布局
- 5.使用会话形式
- 6. 保持字段左对齐
- 7. 使用内联错误消息和验证
1. 单列布局并不总是理想的
人们普遍认为单列表单比多列表单提供更好的转换率。 但事实是,没有一种万能的方法来形成布局。
事实上,HubSpot 的表单转换 A/B 测试表明,在特定情况下,两列表单的转换效果优于单列表单。
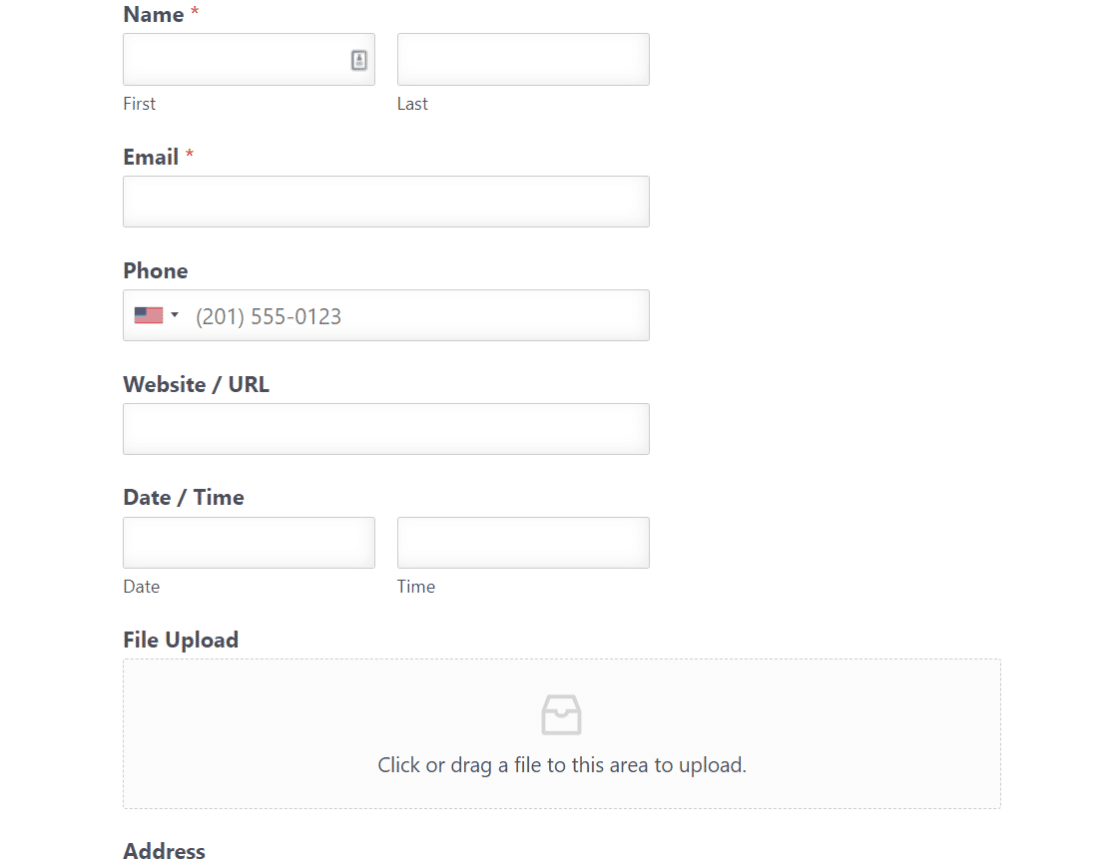
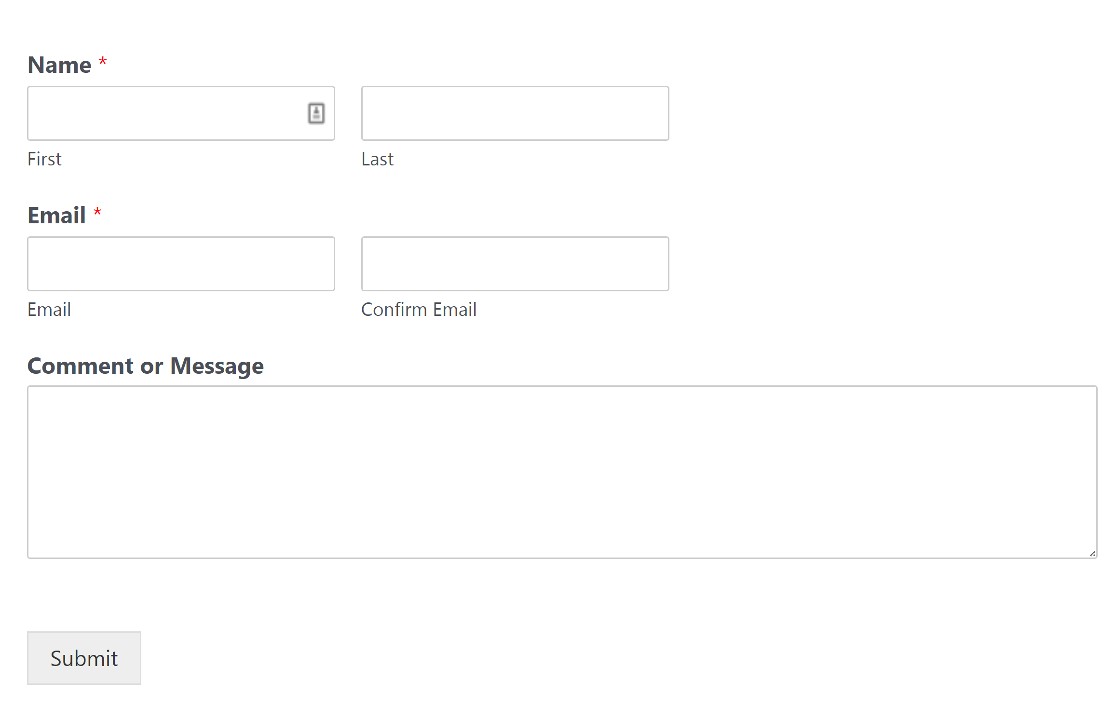
例如,如果您将一长串字段堆叠在单个列上,这通常不利于用户体验。
下面的单列表单示例具有相当大的垂直滚动(一半字段被剪切以适合图像),因此我们可以预期用户在填写此表单时会遇到一些不便。

但是,如果将相同数量的字段整齐地组织成两列或更多列,则表单会变得更加紧凑。

上面两列表单中的所有字段都在同一个折叠处可见,使访问者填写它们更加舒适。
好消息是您可以使用 WPForms 布局字段轻松更改表单布局。

如果您的表单使用大量字段,您始终可以尝试不同的布局,以找到可以减少表单长度并提高转换率的布局。
2. 将表单布局与输入要求相匹配
在设计具有高级布局的表单时,列的宽度与您使用的列数一样重要。
例如,如果您希望用户在右侧的文本框字段中输入详细的文本,那么如果您将该字段的列设置得更宽会更有意义。

在表单两侧具有相同字段的其他情况下,您可以使用相同大小的列。

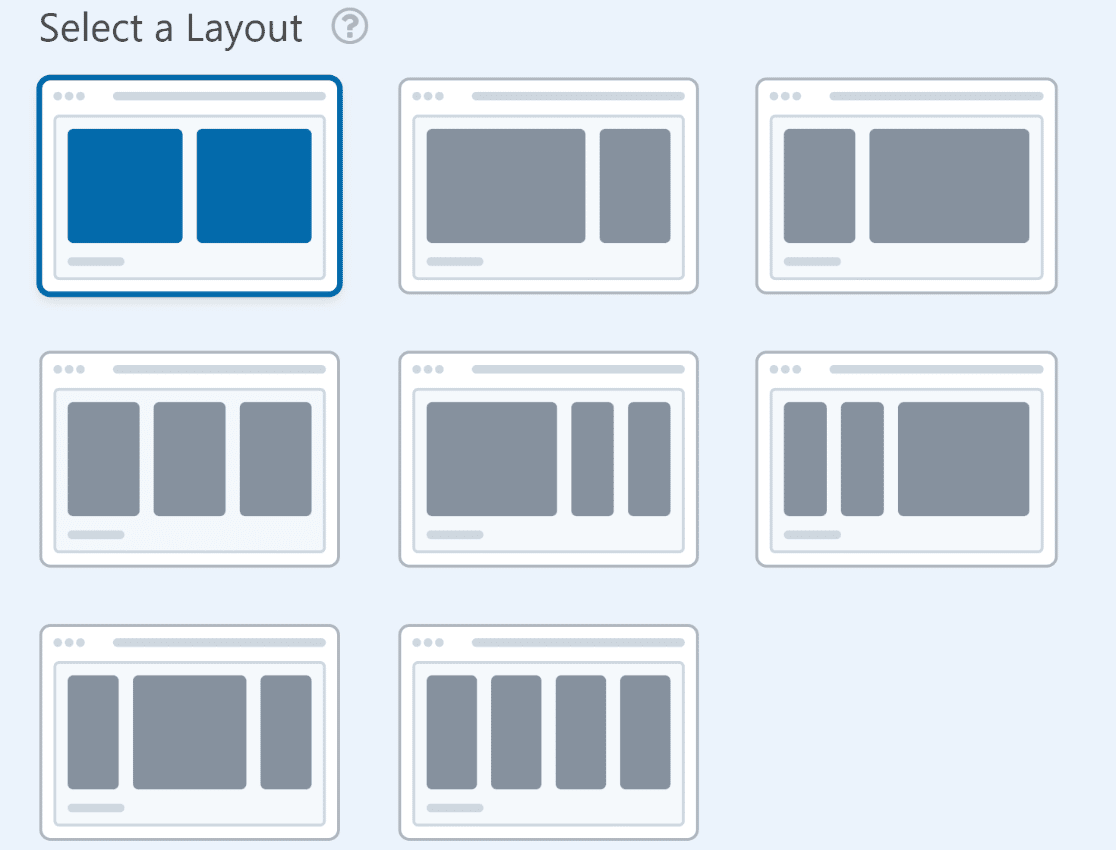
WPForms 具有非常灵活的布局,包括 8 种不同的布局预设可供选择。 您只需单击一下即可从一种布局切换到另一种布局。

每种表单布局都为不同的情况提供了好处。 这只是使用您最好的营销判断来选择最适合您的领域的布局的问题。
3. 使用多步布局拆分长表单
当您有一个简短的表格时,所有字段都应该自然地放入一个页面中,没有任何问题。
但是当你有很多字段时,事情就会变得棘手。 如果您的表单太长,将所有字段填充到一个页面上并不是一个好主意。
相反,如果将较长的表单拆分为多个页面,您可以使它们更易于管理。


WPForms 可让您创建多步骤表单。 这些表单中的每个“步骤”都会在按下下一步按钮后立即出现,因此用户无需重复加载同一页面即可进入下一步。 这确保了最大的用户便利性。
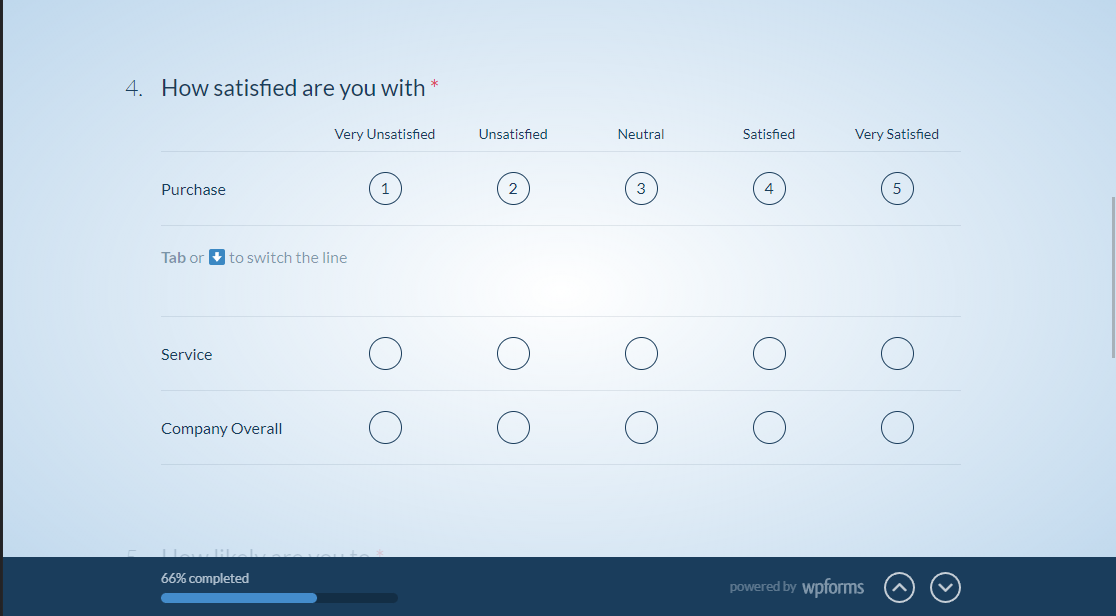
此外,这些表单还包括一个进度条,可帮助用户跟踪他们的进度并鼓励他们继续直到最后。
与布局字段一样,多步骤表单提供了另一种在填写长表单时对抗用户疲劳的方法。
您甚至可以在多步骤表单中组合两列布局。 如果您的某个表单页面比其他页面长,您可以对该部分使用两列布局,以使您的表单在页面之间显得更加均匀。

WPForms 具有许多不同的功能,可帮助您最大限度地减少表单放弃。 最后,您是想使用不同的布局来获得更多的转化,还是简单地在顶部添加一个进度条,这完全取决于您。
4. 使用适合移动设备的布局
复杂的表单布局看起来很棒,如果巧妙地使用,甚至可以在桌面上很好地转换。 但手机是另一种动物。
如果您不小心,在桌面上完美运行的多列表单在移动设备上查看时可能会崩溃。
除非您付出额外的努力来调整 CSS 代码,否则某些表单构建器不是移动响应式的。

值得庆幸的是,即使是使用 WPForms 构建的最先进的多列表单,其设计也是移动响应式的。
这意味着如果移动设备无法正确加载您的多列布局,表单将自动折叠成单列。
因此,您可以确保访问者始终获得最佳体验并轻松填写表单,无论他们使用哪种设备。
5.使用会话形式
会话形式允许用户一次回答一个问题。 当您希望用户以最小的干扰专注于每个特定问题时,此表单布局非常有用。
将对话式布局用于调查或反馈表通常是一个好主意。

使用 WPForms,访问者可以完全使用键盘输入来填写会话表单,增加了很多额外的便利。
6. 保持字段左对齐
将表单字段和内容居中对齐以适应某种风格或设计可能很诱人。 不过,我们建议不要这样做,因为这不是大多数人习惯阅读和与内容交互的方式。
大多数人从左到右阅读,所以在大多数情况下使用左对齐是有意义的。
好消息是所有 WPForm 字段默认都是左对齐的。

只要您始终坚持左对齐字段,您就可以使用更复杂的表单布局而不会混淆访问者。
7. 使用内联错误消息和验证
无论您的表单设计得多么好,您都应该期望用户偶尔会出现输入错误。
因此,明智的做法是显示清楚突出问题的错误消息并提供轻松解决问题的指导。
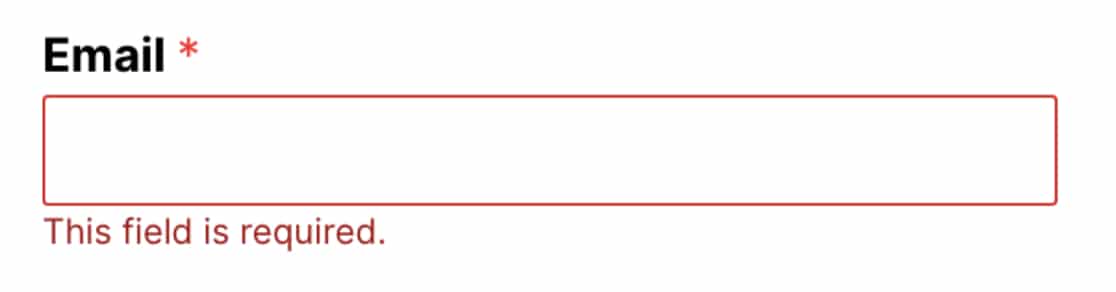
WPForms 自动使用出现在相关字段下方的内联错误消息。 这使访问者能够实时修复错误并主动减少用户的困惑。

根据输入错误的性质,WPForms 中会出现许多不同类型的字段验证消息。 因此,您可以自由部署表单,让 WPForms 处理任何验证问题。
接下来,创建对话式调查
一次只显示一个问题的调查非常适合用户体验。 它们也很容易实现,使用 WPForms 对话形式。 以下是如何创建一次显示一个问题的调查。
准备好开始构建 WordPress 表单了吗? 立即开始使用最容易使用的 WordPress 表单构建器插件。 WPForms Pro 包括免费文件上传功能和免费文件上传表格,并提供 14 天退款保证。
立即创建您的 WordPress 表单
别忘了,如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们。
