为假期优化商店的 6 个技巧
已发表: 2018-10-19零售商在假期期间获得的客户数量增加了 29% 到 59%,这对您或您的客户的年度而言,这个季节决定成败。
您首先要问自己的是:您的网站能否应对流量的增加? 作为按需 WooExpert,我们已经看到了优化网站的好、坏和丑陋,我们希望帮助您避免后两者。
没有简单的万能解决方案,但我们汇总了您现在可以对您的商店进行的 6 项主动改进。 访问您网站的人越多,这些优化的效果就越明显。
让我们开始吧。
1.优化您的托管环境
您商店的主机将对它的表现产生最大的影响之一。 如果它无法处理大量涌入的流量,您的计划没有足够的 RAM,或者您没有得到正确的支持,您的销售额可能会*大幅*下降。
在本赛季更换东道主可能为时已晚。 现在最好的办法是改进您当前的计划,如果需要,在赛季结束后搬到更好的东道主。
考虑以下:
- 您是在共享服务器上还是专用服务器上? — 您的托管环境质量越高越好。
- 询问您的主机如何处理流量激增- 如果您需要对此进行测试,这里有一个很好的服务列表可以帮助您。
- 测试您的主机是否可以处理大型查询- 就像“我的帐户”页面中的那些。
- 检查 CDN 是否可用——这将减少加载时间并加快响应速度。 如果您的主机没有内置 CDN,请尝试 CloudFlare(免费)。
- 确保您的 SSL 证书不会过期— 没有什么比看到打开的锁图标更糟糕的了。
2.清理商店的数据库
有时您的数据库可以存储不必要的数据。 这些是您可能永远不会使用的东西,例如垃圾邮件/已删除的评论、帖子修订和日志。
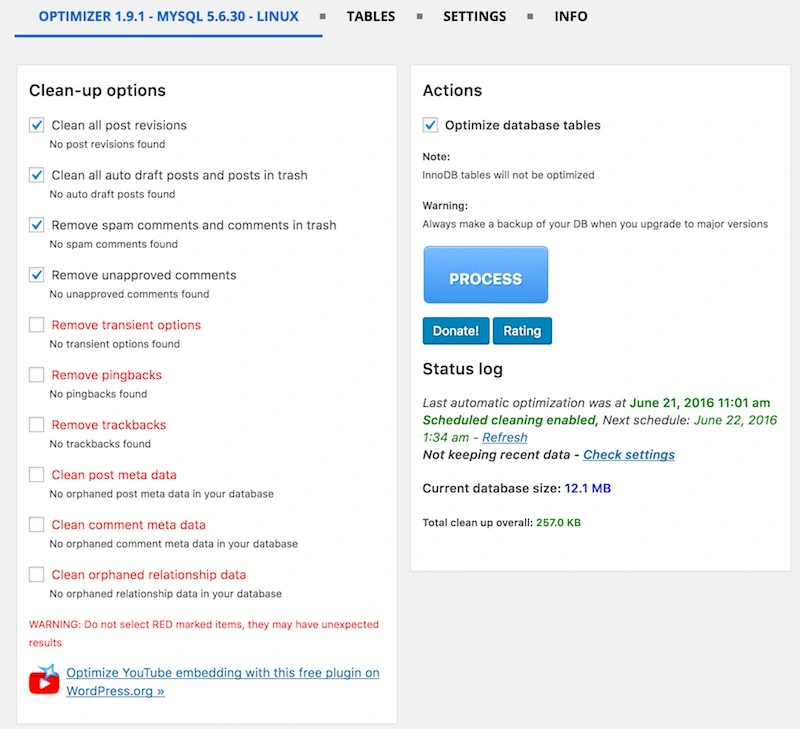
WP Optimize 是一个用于快速清理数据库的好插件。 运行它将使您的商店立即提高速度。

3.加快速度
移动购物每年都在急剧增加。 上个网络星期一,商店几乎一半的流量来自智能手机,创造了近 30% 的收入。

如果您的网站速度很慢,人们会反弹。 客户希望移动网站以最佳方式运行。 这意味着在任何屏幕尺寸上的响应能力。
以下是一些可帮助您测试商店速度的工具:
- 如果您不熟悉速度测试- 使用 Think with Google 来了解您的商店的速度,以及对于移动用户可以改进的地方。
- 对于那些有一些优化商店经验的人——微软提供了一个免费的站点扫描,您可能会发现它很有帮助。
- 对于专家和开发人员- GTMetrix 将为您提供有关商店速度的深入性能报告,以及有关减慢速度的详细信息。
另一个提示:图片(尤其是大图片)会使页面加载非常缓慢,尤其是在移动设备上。 尝试压缩所有图像并在 Jetpack 中激活 Photon 以缓存它们。 这些是在您的网站上获得速度提升的一些最简单的方法。

4. 深入用户测试
用户测试意味着以与客户相同的方式浏览您的商店。 我们推荐以下测试:
- 跟随购买漏斗,从查看产品到结帐。
- 帐户创建漏斗。
- 密码恢复漏斗。
- 优惠券代码或其他折扣。
- 任何新页面的功能(例如登录页面、临时报价页面)。
- 新产品的功能(例如捆绑包)。
- 你能想到的所有其他小事。 这包括废弃的购物车电子邮件、产品的社交分享、任何特殊的节日电子邮件(包括其中的链接)等等。

测试,测试,测试——特别是如果你为假期添加了一些新东西。 (图片来源:wuestenigel(CC BY 2.0)这些元素通常适用于需要注意的电子商务网站。您的商店可能有一些独特的元素。彻底测试它们很重要。
假期意味着很多新客户,您的第一印象至关重要。 顺利的过程会留下持久的印象,这肯定会让他们想回来。
5. 检查您的扩展和集成
现在是运行所有扩展和主题的时候了,并确保一切都是最新的。
现在处理任何错误和冲突,这样它们就不会在这个忙碌的时候出现问题。 如果您遇到需要大量工作的东西(例如,子主题或过时的扩展),并且不是关键任务,您可能希望暂时将其放在一边。
另一个想法:您可能正在使用Facebook 再营销、Google AdWords 和 Google Analytics。 检查您的转化跟踪和像素实施,以确保它们都正确触发。 告诉我们:没有什么比流量涌入更糟糕的了,只是后来发现它产生的数据是无用的。
6. 实施代码冻结
最后一个建议:冻结商店。

我们所说的“代码冻结”是指不对生产环境进行重大更改的时间范围。 在此期间,您不要添加新插件或扩展、调整 CSS 或修改您的运输规则,除非是紧急情况。
这应该在假期前完成(还记得我们说过要早点开始吗?)。 除非有紧急情况影响购物体验,否则不要触摸任何代码或更新扩展。 它可以等待!
代码冻结应该从 11 月初开始,一直持续到 1 月初。 提前计划,实施冻结不会有任何问题。
提前计划,享受愉快的假期
提前计划并尽早采取行动将带来一个愉快的假期。 这里的关键是尽早开始! 积极主动胜过每次都被动反应。
提前开始计划假期,以便您或您的开发人员有足够的时间来审查、实施和测试一切。 告诉我们:没有比做好准备更好的感觉了。
我们错过了什么吗? 您如何设置您的商店(或客户的商店)以度过一个轻松的假期? 让我们在评论中知道。
