WordPress 中的内边距和边距有什么区别?
已发表: 2023-08-16你想知道 WordPress 中 padding 和 margin 的区别吗?
在 WordPress 中,内边距是块内内容和边框之间的空间,而边距是两个单独块之间的空间。
在本文中,我们将向您展示 padding 和 margin 之间的区别以及如何在 WordPress 中使用它们。

WordPress 中的填充是什么?
WordPress 网站上的填充功能用于在块内创建空间。
例如,您可以在文本块内添加空间,使其布局在视觉上更具吸引力,并防止文本显示得太靠近块的边框。

您还可以使用填充来控制内容在 WordPress 博客上的流动方式。 例如,如果您在文本块的顶部和底部添加填充,则可以使访问者更轻松地阅读内容。
WordPress 中的保证金是什么?
边距是 WordPress 块及其周围元素边界周围的空间。
这可以帮助您在两个不同的块之间添加空间,为您的网站创建更宽敞、更干净的布局。

例如,您可以向文本块的顶部和底部添加边距,以便即使在调整屏幕大小时它仍然可见。
另外,您还可以使用边距在图像和文本块之间添加空间,以使您的网站在视觉上更具吸引力并且更易于用户访问。
WordPress 中的内边距和边距有什么区别?
以下是 WordPress 中内边距和边距之间差异的快速列表:
| 填充 | 利润 |
|---|---|
| 填充是指在内容和块的边框之间添加空间。 | 边距功能在块的边框之外添加空间。 |
| 使用填充不会影响网站上的其他块。 | 使用边距会影响网站上的其他块。 |
| 填充可以在块周围创建缓冲区。 | 边距可以在两个不同的块之间创建空间。 |
如何在 WordPress 中使用填充
默认情况下,WordPress 完整站点编辑器 (FSE) 附带填充功能。
但是,请记住,如果您不使用基于块的主题,那么您将无法向 WordPress 网站添加填充,除非您使用自定义 CSS。
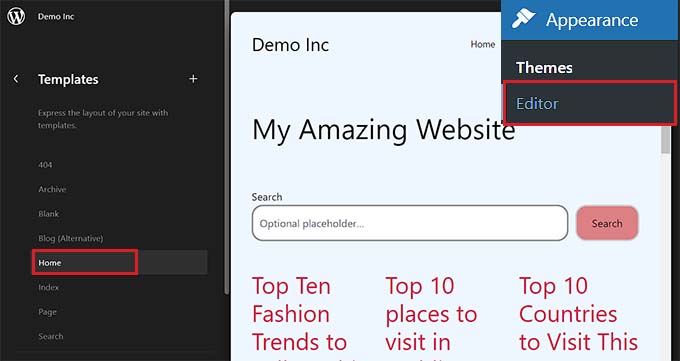
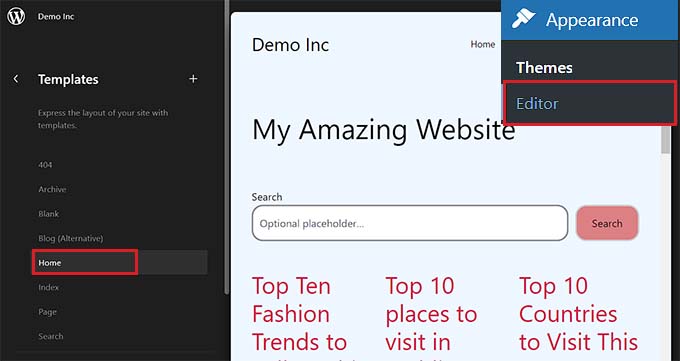
首先,您需要从 WordPress 管理侧边栏访问外观 » 编辑器页面以启动完整的站点编辑器。
到达那里后,只需从左侧的“模板”侧边栏选择要向块添加填充的页面模板即可。 此侧边栏将显示您网站上不同页面的所有模板。

完成此操作后,您选择的模板将在屏幕上打开。
从这里,单击“编辑”按钮开始在完整的站点编辑器中自定义页面模板。

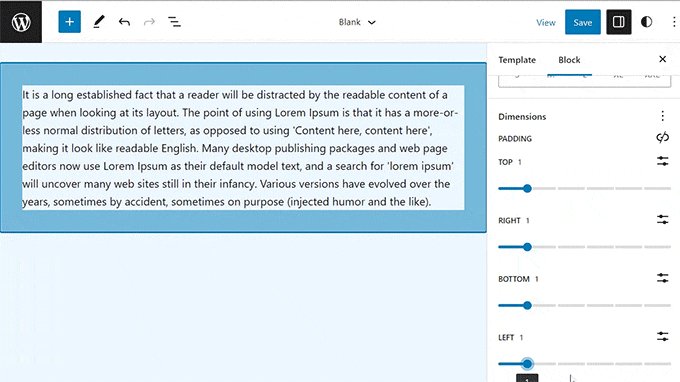
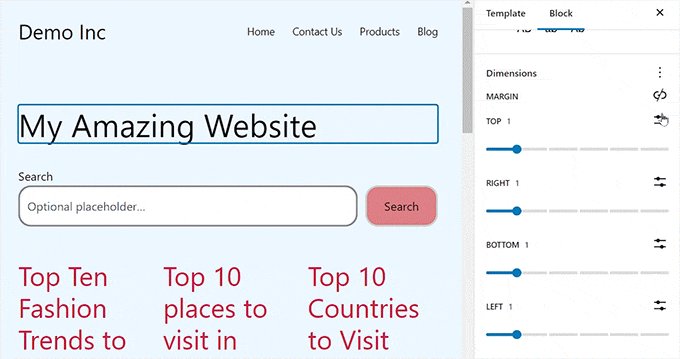
接下来,选择要添加填充的块。 请记住,这意味着您将在内容和块的边框之间创建空间。
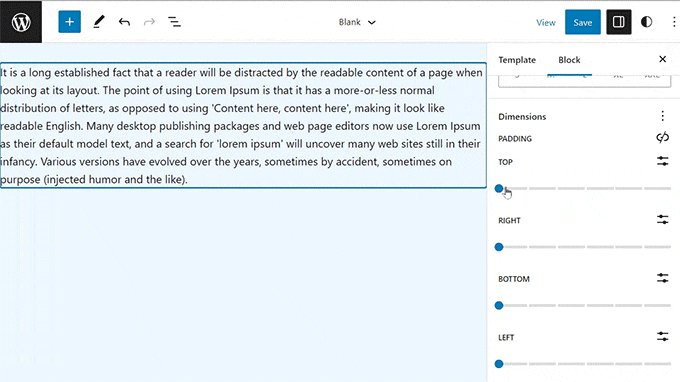
这将在屏幕右侧的块面板中打开块的设置。
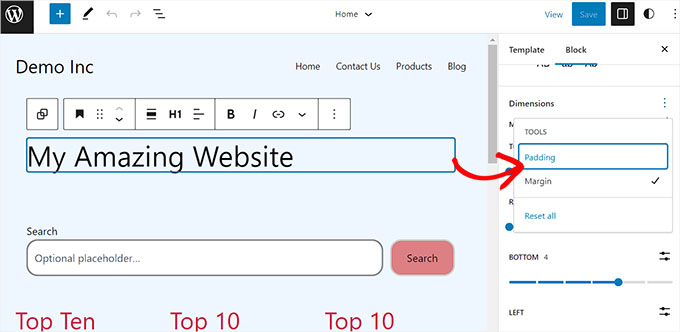
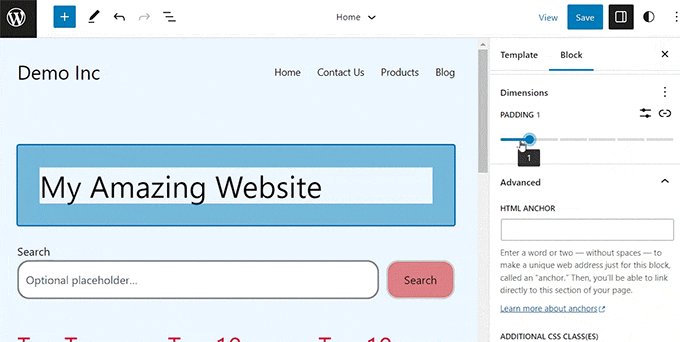
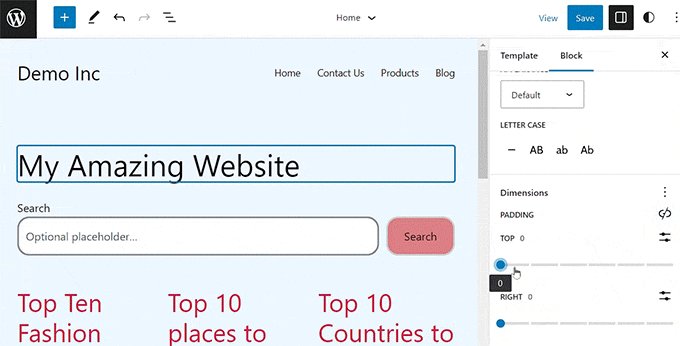
从这里,您需要向下滚动到“维度”部分,然后单击三点菜单。 这将打开一个提示,您必须在其中选择“填充”选项。

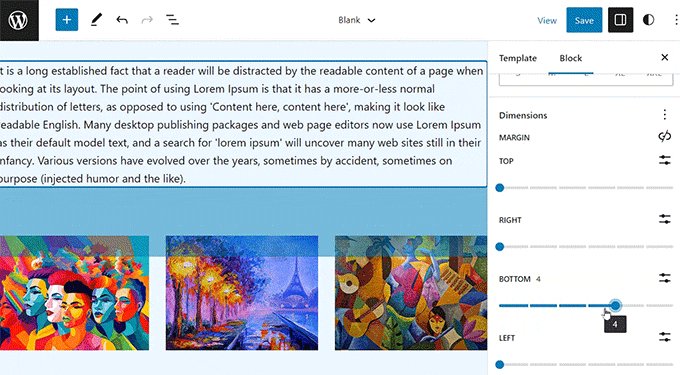
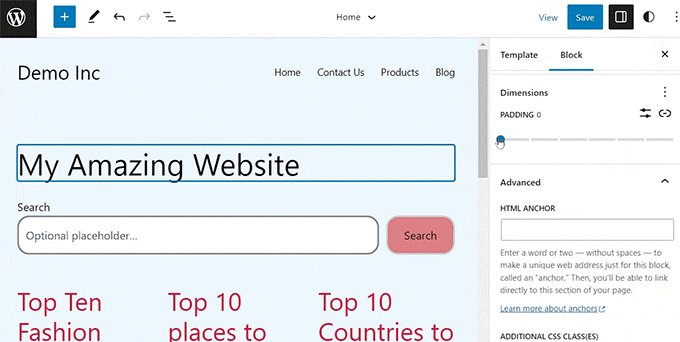
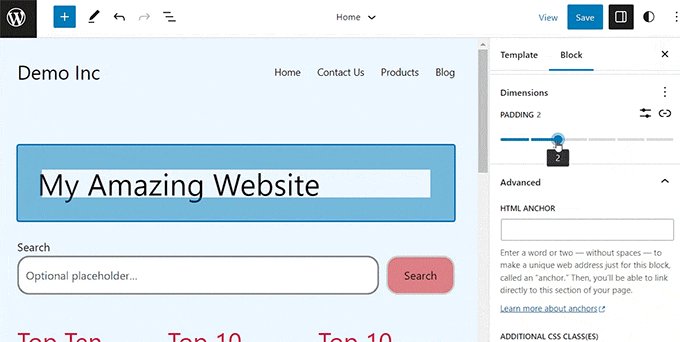
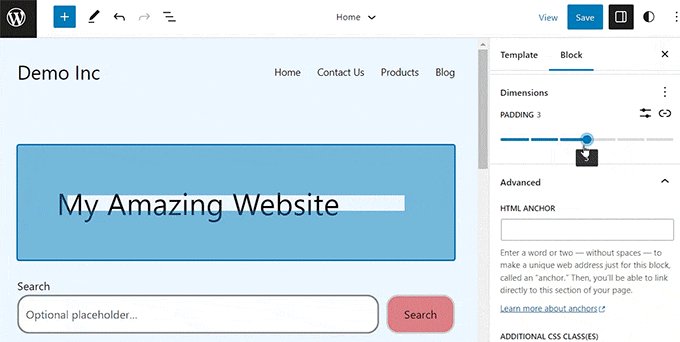
接下来,只需使用滑块向块添加填充即可。
请记住,此功能将为块的所有侧面添加填充。

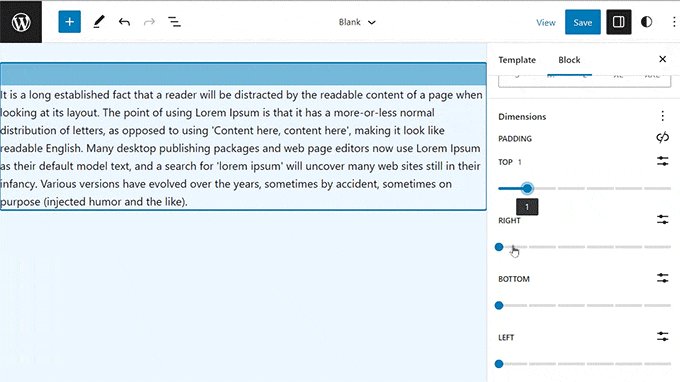
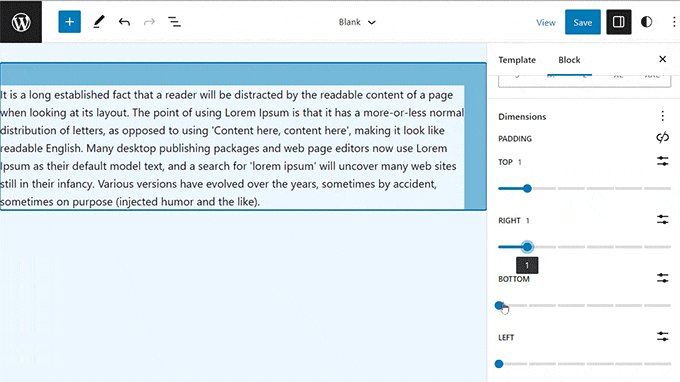
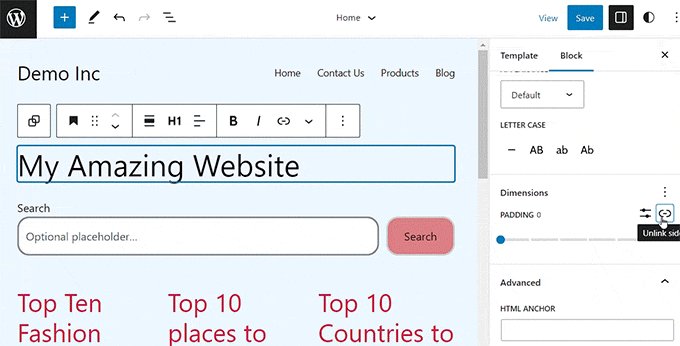
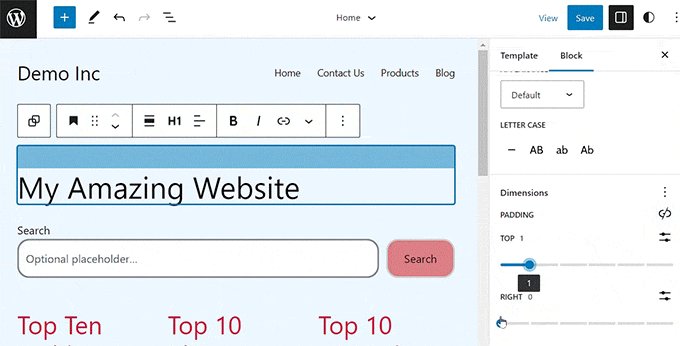
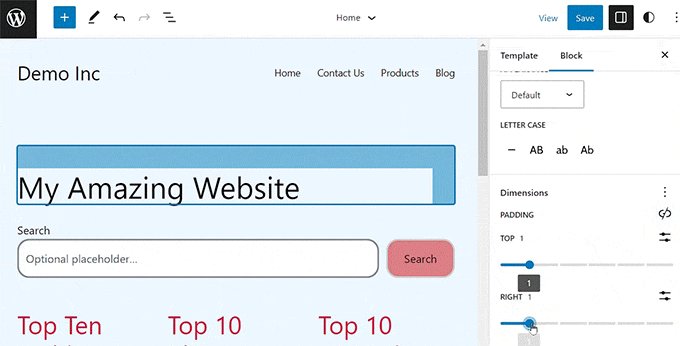
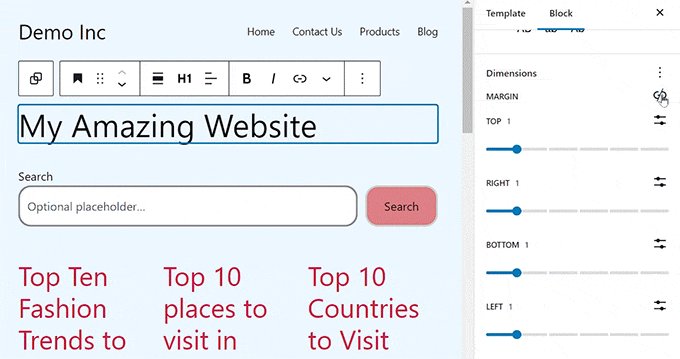
但是,如果您只想在块的顶部或底部添加填充,那么您也可以通过单击“填充”选项旁边的“取消链接侧面”图标来实现。

然后,您可以使用不同的滑块向块的右侧、左侧、底部或顶部添加填充。

完成后,只需单击“保存”按钮即可存储您的设置。
如何在 WordPress 中使用保证金
就像填充一样,边距功能内置在 WordPress 完整站点编辑器中。 但是,如果您不使用块主题,则此功能将不可用。
首先,从 WordPress 仪表板转到外观 » 编辑器页面。
到达那里后,从左侧的列中选择要添加边距的页面模板。

这将打开您在屏幕上选择的页面模板。
从这里,只需选择“编辑”按钮即可开始在完整的站点编辑器中自定义您的模板。

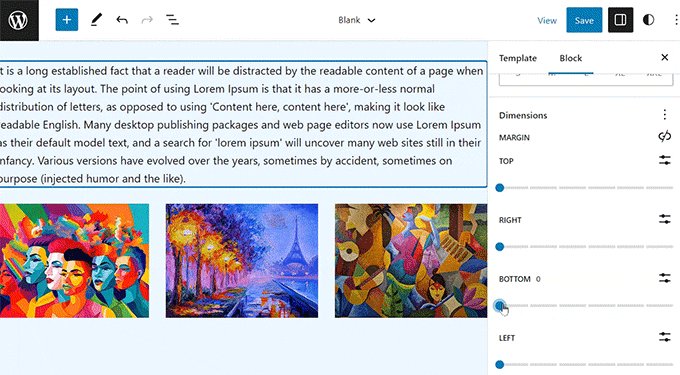
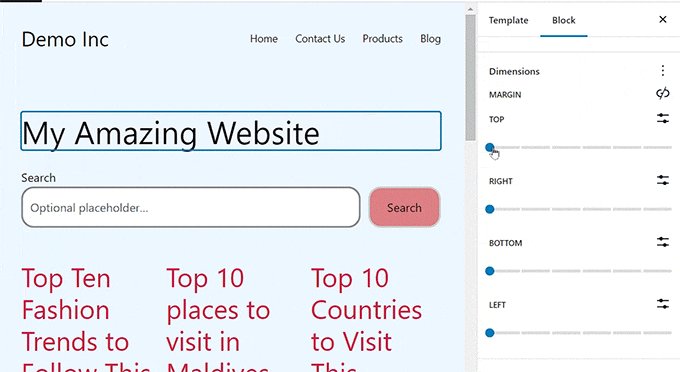
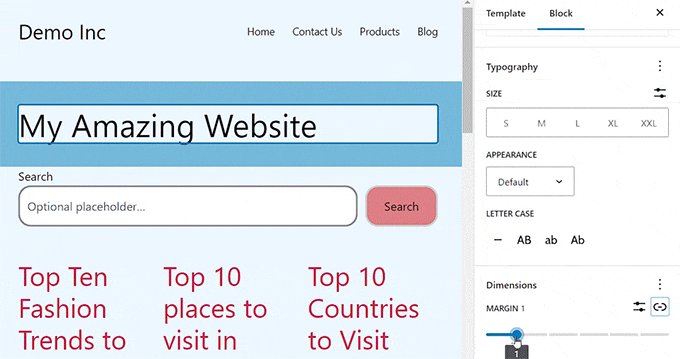
接下来,选择要编辑的块,然后向下滚动到右侧块面板中的“尺寸”部分。
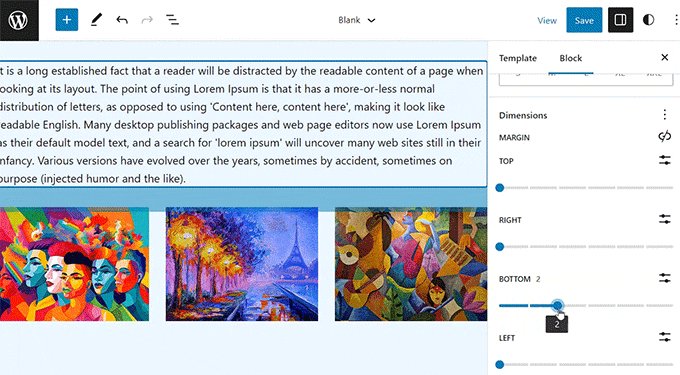
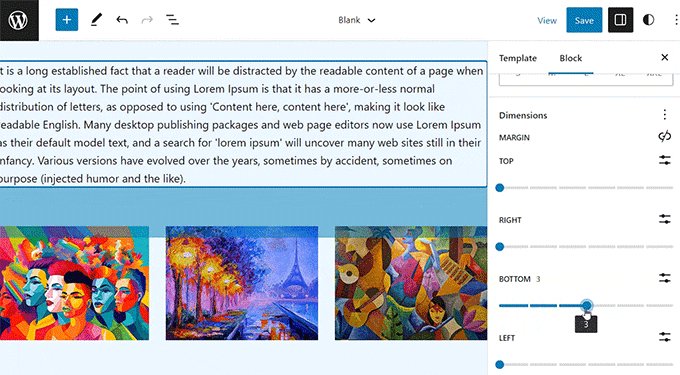
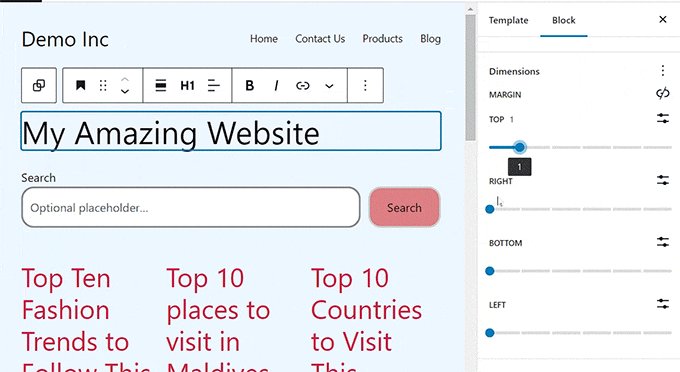
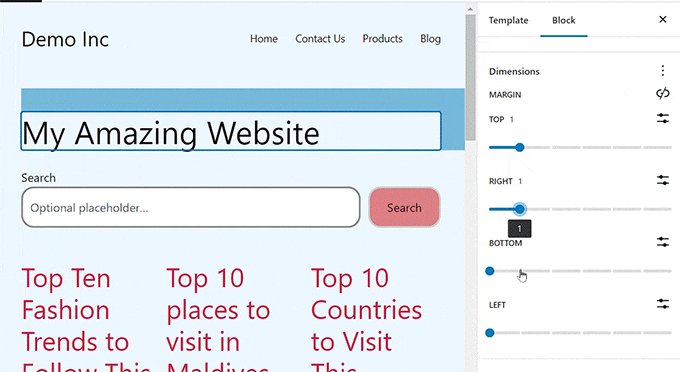
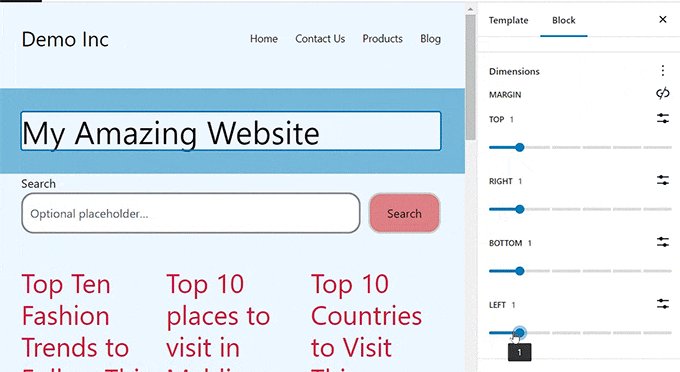
从这里,只需使用滑块为块的上、下、左、右角设置不同的边距。 使用此功能将在您选择的块周围创建空间。

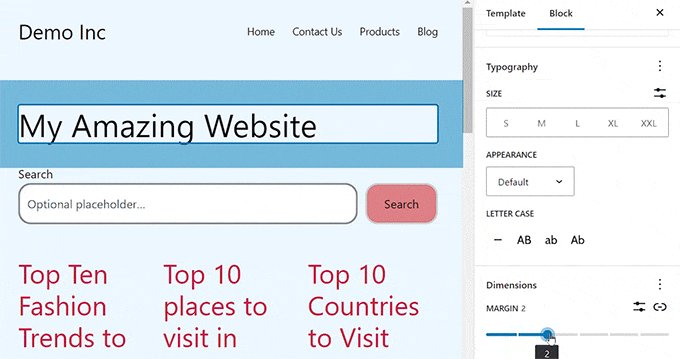
但是,如果您想使用单个滑块在块周围添加相等的边距,请单击“边距”选项旁边的“链接边”图标。
块面板现在将在屏幕上显示单个“边距混合”滑块,您可以使用该滑块在块周围创建相等的边距。

完成后,不要忘记单击顶部的“保存”按钮来存储您的设置。
在 WordPress 中进行完整站点编辑的更多技巧
除了向块添加填充和边距之外,您还可以使用完整的站点编辑器来自定义整个 WordPress 主题。
例如,您可以设计所有页面模板、添加自己的自定义徽标、选择品牌颜色、更改布局、调整字体大小、添加背景图像等等。
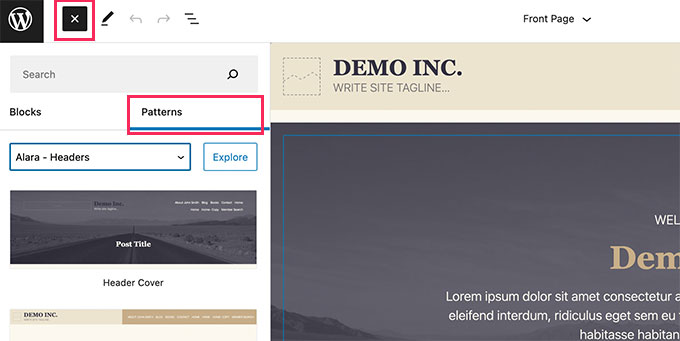
您还可以向您的网站添加模式和不同的块以进一步自定义它。 有关详细信息,您可能需要查看我们关于如何自定义 WordPress 主题的初学者指南。

您还可以使用 FSE 向您的网站添加标题、导航菜单或自定义 CSS。
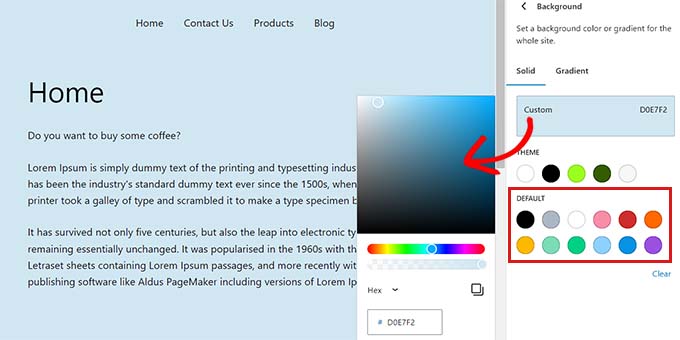
此外,您还可以使用全局样式来确保整个网站的一致性。 有关更详细的说明,您可能需要查看我们有关如何在 WordPress 网站上自定义颜色的指南。

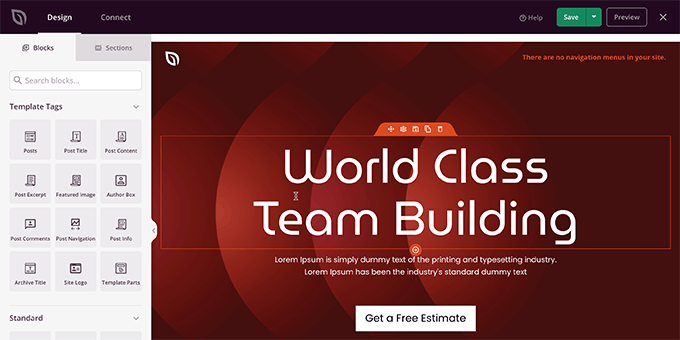
但是,如果您不喜欢使用完整的网站编辑器,并且希望对网站的外观有更多的控制,那么您可以使用 SeedProd 来构建页面甚至整个主题。
它是市场上最好的登陆页面构建器,带有拖放构建器,可以非常轻松地为您的网站创建令人惊叹的主题。
有关更多详细信息,您可以参阅我们有关如何轻松创建自定义 WordPress 主题的教程。

我们希望本文能帮助您了解 WordPress 中内边距和边距的区别。 您可能还对我们关于如何更改 WordPress 中的块高度和宽度的初学者指南以及我们精选的 WordPress 最佳古腾堡块插件感兴趣。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
