如何在 WordPress 中禁用右键单击和拖动图像
已发表: 2023-01-12您想阻止右键单击和下载您网站上的图片吗? 您是否厌倦了在挣扎时看到其他人从您的图像中获利?
如果您在线发布网站的图像和任何内容,则必须对其进行保护。
为互联网创建独特且受保护的资产变得越来越困难。 由于有人在未经许可的情况下在 Instagram 和 Pinterest 上传图片,您必须保护您资产的安全。
本文将教您为什么要保护您的图像以及如何防止右键单击照片以及“图像另存为”选项。
为什么在 WordPress 中禁用对图像的右键单击,为什么不呢?
据 Berify 称,64% 的专业人士在工作期间至少有 200 次工作被盗。
当专业照片被盗并被非法使用时,摄影师和摄影机构会付出高昂的代价。 那么,谁应该为所有这些金钱丢失和图像被盗负责?
在保护您的 WordPress 时,您不能太敏感。 您必须确认没有人非法使用您的图像。
为了保护您发布的照片在 WordPress 上是安全的,您可以禁用右键单击图像。 任何小偷的第一次尝试都是在未经您许可的情况下右键单击以下载您的图片。
但是,用户可能会出于下载图像以外的目的使用右键单击,因此您应该知道,禁用右键单击会降低您网站的真实访问者在您网站上的用户体验 (UX)。
为了解决这个问题,我将向您介绍 WPShield Content Protector,它可以让您限制右键单击菜单而不是禁用它。
使用此选项,您可以保护您网站的资产,并且网站用户体验保持不变。
如何在 WordPress 中禁用右键单击图像 [2 种方法]
如果你想在 WordPress 中禁用右键单击图像,我将解释两种不同的方法,你可以选择适合你需要的方法。
第一种方法是使用 WordPress 内容保护器插件,第二种方法是手动将自定义代码添加到您的 WordPress 以禁止在没有插件的情况下右键单击图像。
方法 1:使用 WPShield Content Protector 插件(最安全的方法)
使用插件是保护您的内容免遭窃取的最简单、最安全的方法。 内容保护器插件通常提供更具创意的方式和更高的保护级别来保护网站内容。
我建议您使用 WPShield Content Protector 插件来禁用右键单击您的网站。 它为 WordPress 中所有类型的内容提供最高的安全性,包括 15 种不同类型的保护程序,以防止 WordPress 上的内容被盗。
1.完全禁用图像上的右键单击菜单
要在 WordPress 中禁用右键单击图像,请按照下列步骤操作:
第 1 步:下载 WPShield 内容保护器。
第 2 步:转到 WordPress 仪表板并在Plugins → Add New中安装插件。
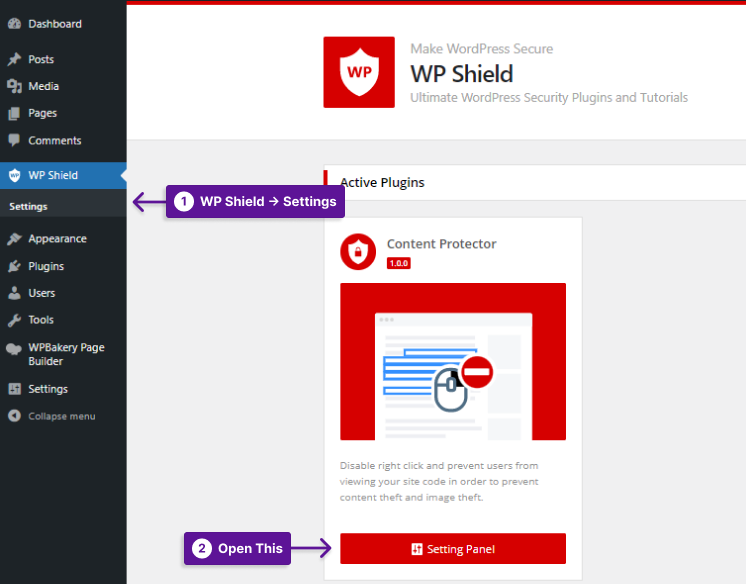
第 3 步:转到WP Shield → 设置。

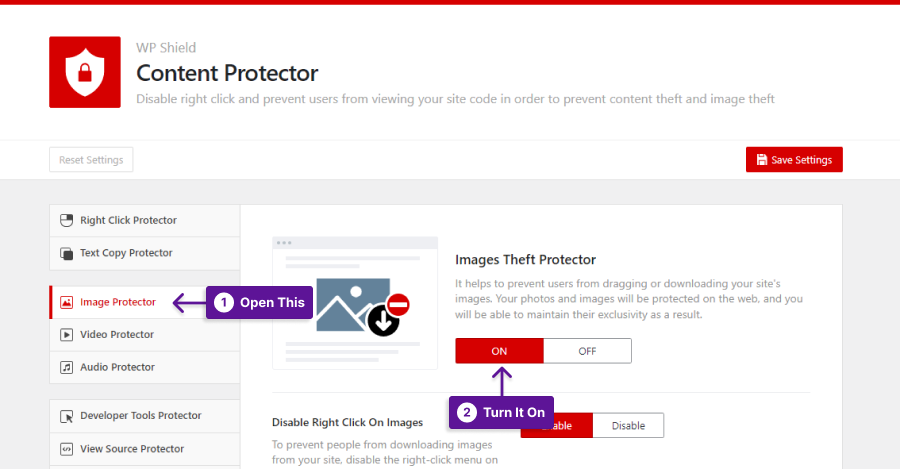
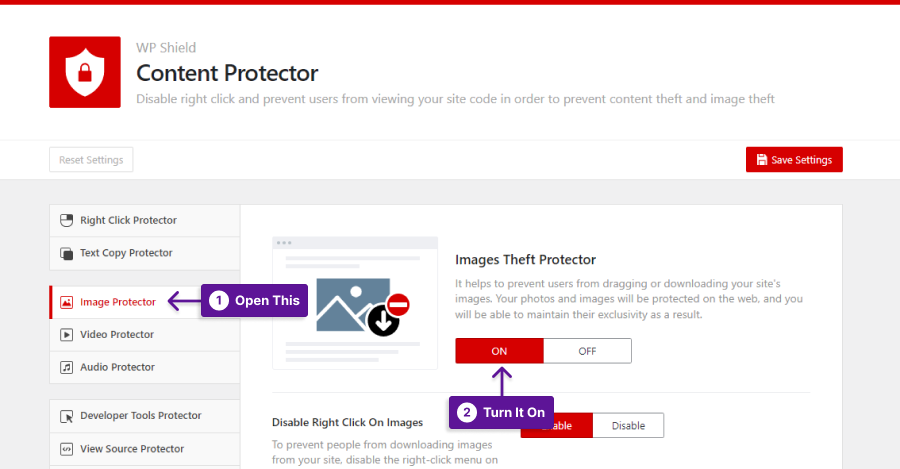
第 4 步:转到Images Protector并启用Images Theft Protector 。

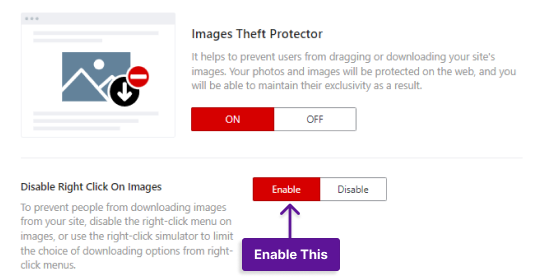
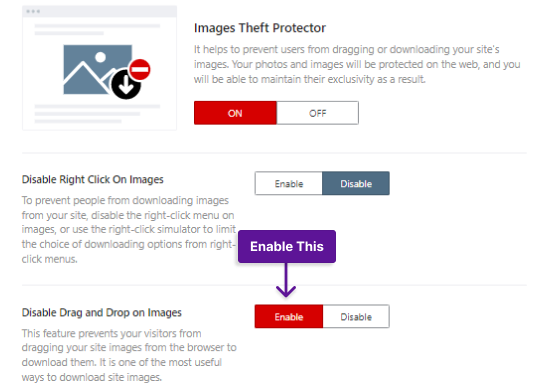
第 5 步:打开禁用右键单击图像。

重要说明:有关禁用和限制右键单击菜单的更多信息,您可以阅读我们关于在 WordPress 中禁用右键单击菜单的最终指南。
2.限制图像上的右键单击菜单项
请注意,禁用右键单击可能会影响用户体验 (UX)。
如果您想在拥有高质量网站的同时保护您的内容,请使用 WPShield Content Protector 中的Right Click Menu Limiter 。
如果要限制右键单击菜单,请按照以下说明操作:
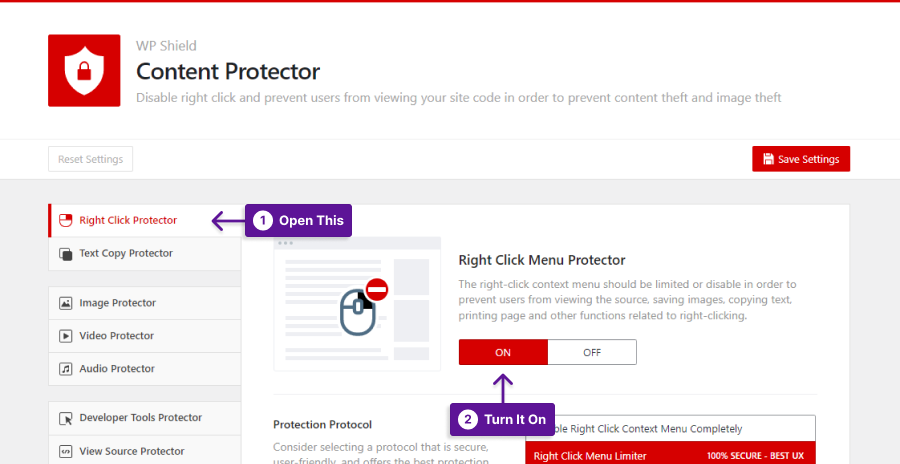
第 1 步:转到WP Shield → 设置。
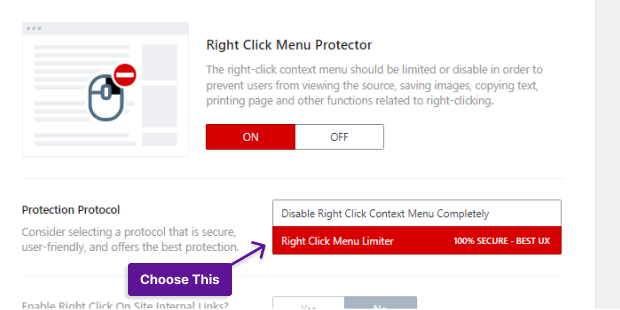
第 2 步:转到Right Click Protector并启用Right Click Menu Protector 。


第 3 步:选择Right Click Menu Limiter作为保护协议。

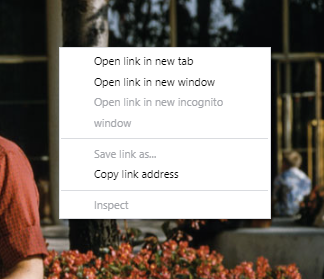
这是有限的右键单击菜单的样子:

3.在WordPress中禁用图像拖动和下载
另一种窃取图像的方法是拖动并下载它们; 他们甚至可以使用拖放操作将图像上传到他们的 WordPress。 因此,禁用图像拖动以防止图像在 WordPress 上被盗很重要。
如果您想禁用图像上的拖放功能,请按照下列步骤操作:
第 1 步:转到WP Shield → 设置。
第 2 步:转到Images Protector并启用Images Theft Protector 。

第 3 步:打开禁用图像拖放选项。

如果你想确保你的图片不被盗,你应该知道一些小偷可能会使用你的图片链接将你的照片盗链接到他们的网站。 这意味着他们在他们的网站上使用您的内容和服务器资源。
WPShield Content Protector 为不同类型的媒体甚至 iFrame 提供 Hotlink Protector,并且不允许它们加载到其他网站上。
窃贼重新启用右键单击的一种常见方法是在其浏览器上禁用 JavaScript。 WPShield Content Protector 有一个Disabled JavaScript Protector ,当 JavaScript 在用户浏览器上被禁用时,它不会让您的网站工作。
假设您关心网站的内容保护。 在这种情况下,您应该隐藏您网站的源代码并检查元素,因为如果您的源代码暴露,任何级别的安全性都是无用的。
您可以使用 WPShield Content Protector 中的View Source Protector和Developer Tool Protector来隐藏源代码。 它禁用查看源代码并检查热键。
方法 2:使用自定义 CSS 代码禁用右键单击图像
如果你想在没有插件的情况下禁用 WordPress 的右键单击,你可以使用 CSS 代码。 这是禁用右键单击的简单方法。
重要说明:请注意,尽管这是一种简单的方法,但黑入和逆转也毫不费力。 由于会降低用户体验 (UX),因此也不建议禁用右键单击。 最好的方法是使用 WPShield Content Protector 插件限制右键菜单。
要禁用右键单击您的网站,请按照下列步骤操作:
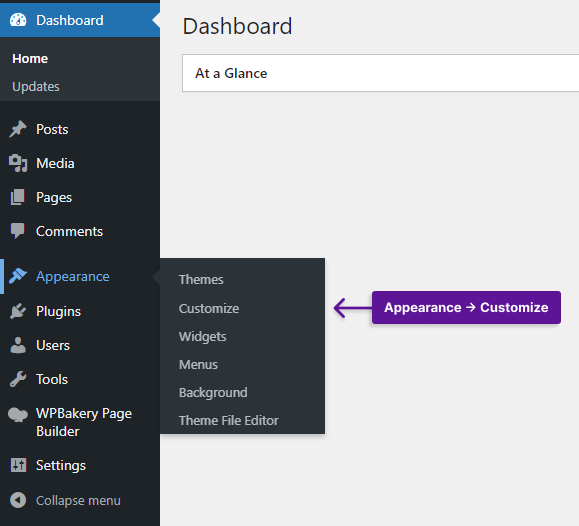
第 1 步:转到外观 → 在 WordPress 仪表板中自定义。

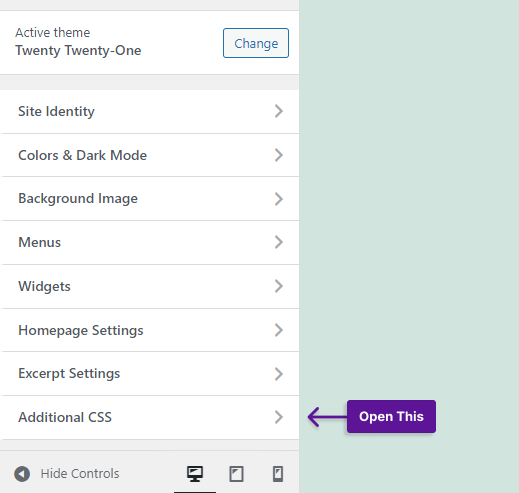
第 2 步:打开附加 CSS 。

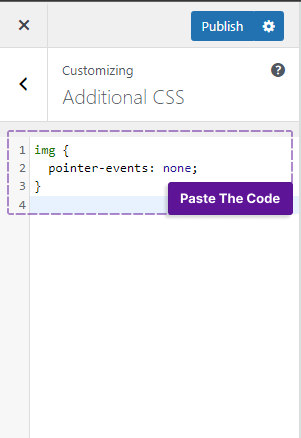
第 3 步:粘贴以下代码并保存更改。

img { pointer-events: none; }此代码禁用右键单击图像。
结论
本文讨论了禁用右键单击的重要性、如何禁用对带有 CSS 代码的图像的右键单击以及哪种插件最能保护您的照片。
我建议您使用 WPShield Content Protector 以其不同的安全级别来保护您网站的资产。
感谢您阅读本文并坚持到最后。 如果您知道任何其他禁用图像右键单击的方法,请在评论中告诉我。
通过关注我们的 Twitter 和 Facebook,成为第一个了解我的新内容的人。
