如何隐藏/禁用 WooCommerce 可变产品价格(提供代码)
已发表: 2023-07-20假设您正在不同的网上商店购买一件新的连帽衫。 幸运的是,您已经找到了您一直在寻找的人。 那么,接下来您会注意到什么? 价格!
现在,如果您看到价格范围高于您的预算,您就会犹豫是否购买该产品。 卖家提供了一个范围,因为产品有变化。 例如,您喜欢的连帽衫有红色和黑色 2 种颜色。 卖家对红色的要价更高。
像您这样的一些买家可能想购买黑色的,但他们会因为价格范围而感到困惑。 除非您选择颜色,否则您永远不会知道实际价格!
当你是店主时,你可以利用逆向心理学来猜测类似的场景。 因此,当您放置更高的范围时,客户肯定会从您的产品页面跳出,并且您会失去潜在的销售额。
因此,一个常见的策略是显示该范围的最低价格。 如果您是 WooCommerce 商店所有者,则无法修改可变产品的价格范围格式,这令人悲伤但却是事实!
为了帮助您摆脱这种情况,今天,我们将向您展示如何轻松隐藏 WooCommce 可变产品的价格范围。 那么,让我们开始吧!

了解可变产品的 WooCommerce 价格范围

在 WooComerce,有很多类型的产品。 可变产品就是其中之一,当您尝试销售具有不同变体的产品时,它发挥着至关重要的作用。
借助 WooCommerce,您可以创建同一产品的变体。 这意味着可以创建具有多种尺寸、颜色、重量等的单一产品。除此之外,您还可以为产品的变体设置不同的价格。
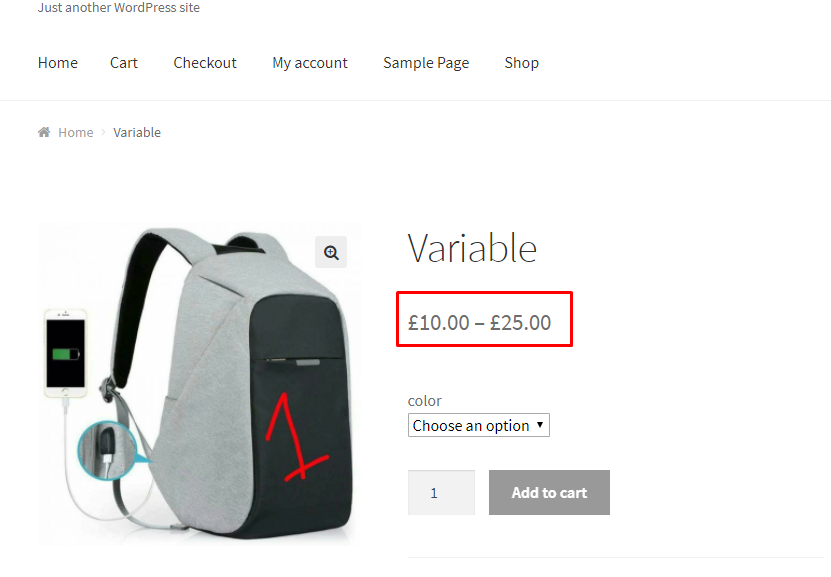
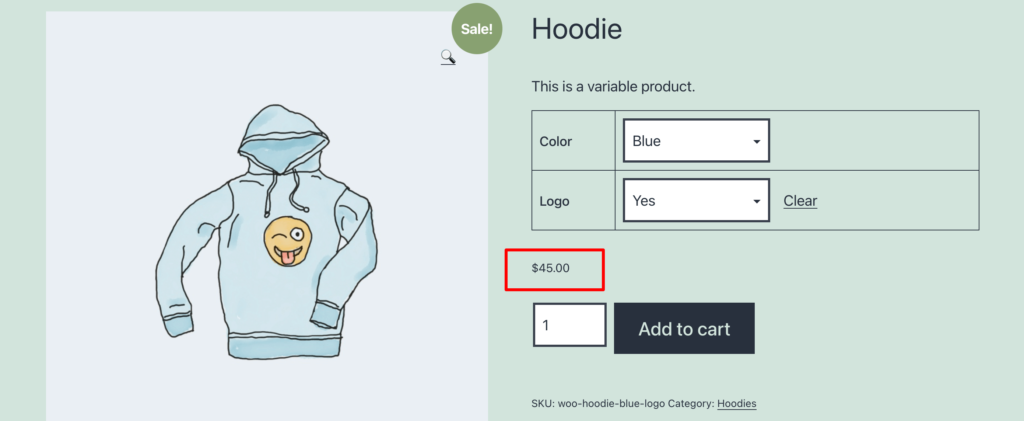
因此,当您创建具有多个价格的可变产品时,该产品的价格将在产品页面上显示为一个范围。 如果您创建具有不同价格的可变产品,您将在产品页面上看到价格范围,如以下屏幕截图所示。

供应商不分享他为可变产品设定的价格范围是很常见的。 不幸的是,WooCommerce 不允许您从其设置中修改价格范围。 那么,在这种情况下你会怎么做?
在这种情况下,您需要进行一些修改。 您不必担心或害怕,因为这种修改非常简单。 您可以通过几行代码轻松更改价格范围。 在这里,我们将为您提供一段简单的代码供您使用。 这将帮助您隐藏 WooCommerce 价格范围。
如何隐藏 WooCommerce 可变产品的价格范围
您可以使用主主题或子主题来进行这些更改。 我们始终建议使用儿童主题。 这样,如果您不小心犯了任何错误,也不会影响您的主要设计。
现在,如果您没有子主题,您可以按照我们有关创建子主题的分步教程来创建子主题。
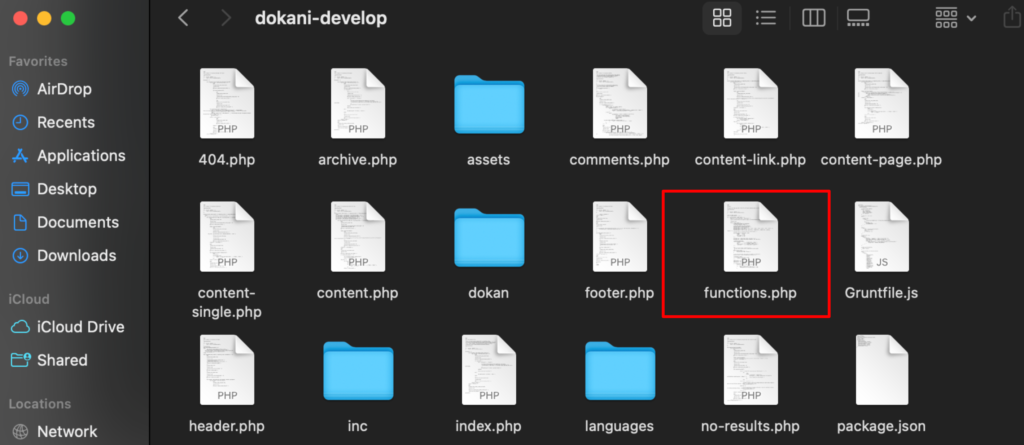
创建子主题后,访问function.php文件来编辑该文件。
转到查找器或文件夹并导航到WP-Content–> 主题–> 您的子主题名称–> 打开functions.php文件。
如果您正在编辑主主题,请导航至WP-Content–> 主题–> 主题名称–> 打开functions.php文件。

现在复制以下代码并将其粘贴到functions.php 文件的底部。
function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s: ', __('From', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );粘贴代码后,不要忘记保存。 然后刷新您的网站并检查更改。


您现在将拥有单一价格。 我们在这里显示了 WooCommerce 可变产品的最低价格。 当客户选择不同价格的不同变体时,它将显示在“添加到购物车”按钮上方。
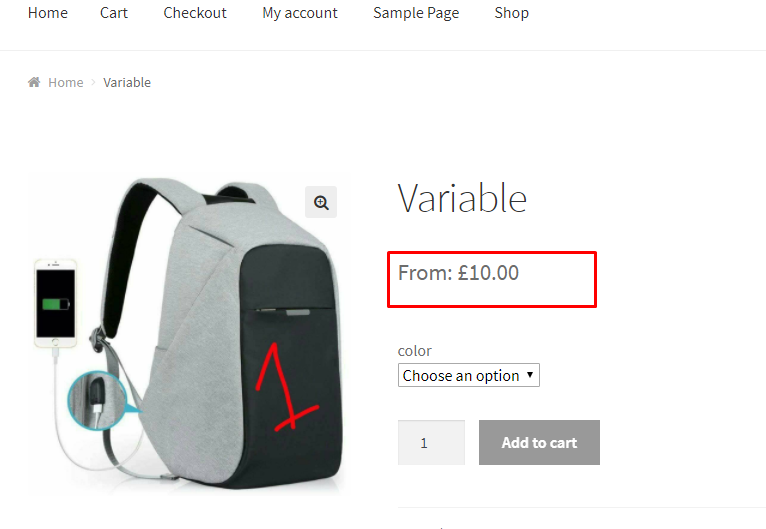
奖励:如何从 WooCommerce 可变产品价格中删除“来自:$X”部分
将焦点放在上图中红色标记的点上。 您看到“起价:10.00 欧元”,对吗? 如果你想隐藏这部分,你也可以这样做。
为此,请在functions.php文件末尾添加以下代码片段。
//Hide “From:$X” add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2); function lw_hide_variation_price( $v_price, $v_product ) { $v_product_types = array( 'variable'); if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) { return ''; } // return regular price return $v_price; }不要忘记保存文件。 然后刷新您的网站并查看更改。

恭喜! 现在,您已成功仅显示 WooCommerce 可变产品的最低价格。

禁用 WooCommerce 可变产品价格 - 为您快速回顾
所以,现在您知道如何隐藏 WooCommerce 可变产品的价格范围。 只需按照说明操作并控制 WooCommerce 商店的价格范围即可。
修改 WooCommerce 可变产品价格时,请确保:
- 您正在使用子主题(不是强制的,但推荐)
- 小心复制代码并将其粘贴到正确的文件中
- 始终保存更改并刷新站点以查看结果
话虽这么说,如果您对这个主题有任何困惑,请随时在这里发表评论。 我们始终感谢您的反馈。 谢谢。
