如何发现 WordPress 网站使用的主题和工具(3 种方法)
已发表: 2022-03-15作为开发人员,您可能希望模拟一个具有漂亮主题和有效功能的网站。 但是,如果您不知道该网站正在使用哪些工具,则可能很难将这些功能应用于您客户的网站。
幸运的是,您可以通过一些简单的方法来识别网站的主题和其他工具。 通过了解这些信息,您可以在客户的网站上实施正确的主题、插件或第三方扩展,从而改善其用户体验和设计。
在这篇文章中,我们将讨论为什么您可能想要发现网站上使用的工具。 然后,我们将向您展示如何使用三种不同的方法来做到这一点。 让我们开始吧!
为什么您可能想了解 WordPress 网站使用哪些工具
无论您浏览 WordPress 目录还是第三方平台(例如 ThemeForest),您都可以通过数千种方式自定义网站。 由于您可以从许多可用的主题和插件中进行选择,因此很难找到最有效的选项。
解决此问题的一种方法是从您喜欢的网站中获取灵感。 您可以识别在其开发中使用的特定主题、插件或扩展,以便在您正在构建的网站上实现特定的所需功能。
如果您欣赏网站的功能,那可能是其主题的结果。 您可能希望使用相同的方法来改善用户体验、提高速度或增加额外的安全性。 此外,应用轻量级编码的主题可能是使网站适合移动设备的关键。
同样,插件为 WordPress 网站添加了许多类型的有用功能。 但是,在查看网站前端的功能时,您可能不知道它是如何实现的。 这是您考虑使用工具来识别网站插件的时候。
最后,您可能想要查明网站的第三方扩展。 一些网站使用特定的内容交付网络 (CDN)、外部托管的 JavaScript、安全工具或广告网络。 识别这些元素可以帮助您提高客户网站的性能、安全性和功能。
如何发现 WordPress 网站使用的主题和工具(3 种方法)
一旦你找到了一个你欣赏的网站,就该发现在其开发过程中使用了哪些工具。 让我们讨论一下从网站前端识别 WordPress 主题、插件和第三方扩展的各种方法。
1.查看源代码
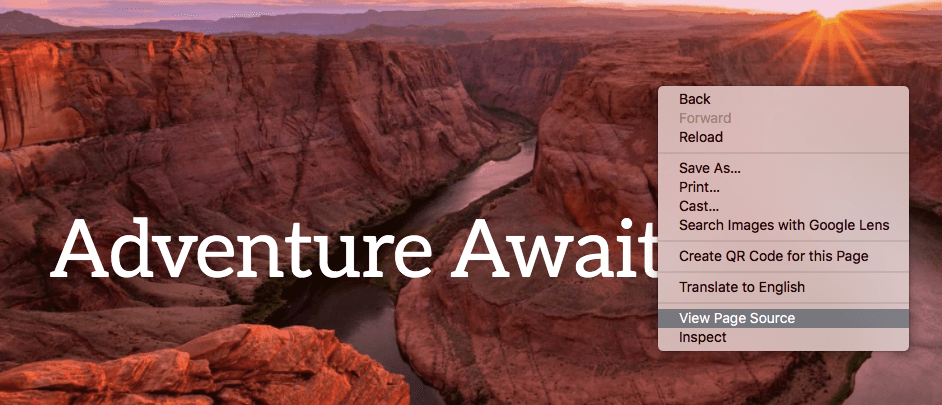
识别 WordPress 网站使用的工具的一种方法是查看源代码。 首先,导航到您要评估的网站。 然后,右键单击页面并选择View Page Source :

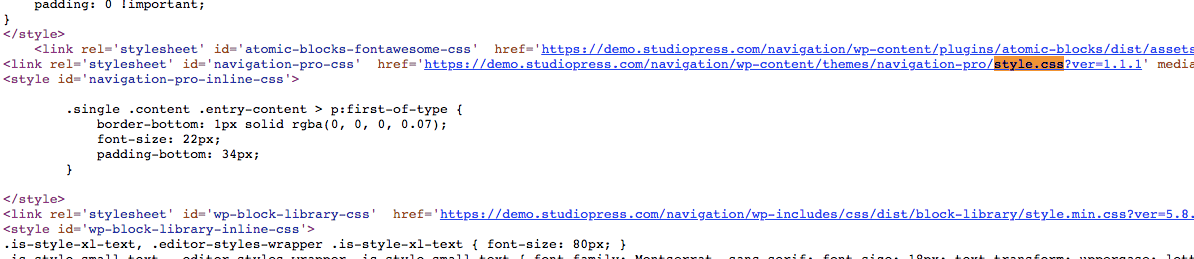
这将在新选项卡中打开源代码。 如果要识别主题,则需要搜索style.css :

在某些网站上,主题名称会列在“id=”之后。 但是,您也可以通过单击 CSS 文件链接访问高级信息:

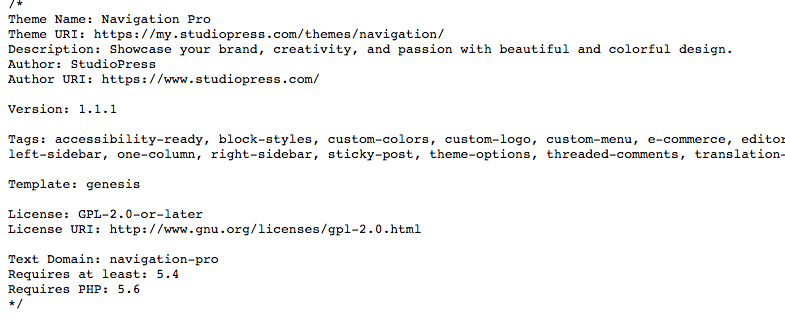
这将为您提供主题的名称、作者、版本和描述。 从那里,您可以导航到主题源并下载它。
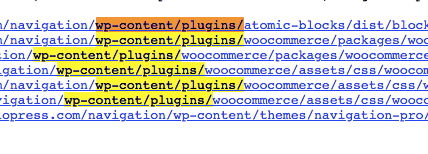
如果您返回源代码页面,您还可以识别网站正在使用的插件。 为此,请搜索wp-content/plugins/,然后查找紧随其后的名称:

网站所有者可能正在使用留下自己代码的插件。 要识别这些,请查找绿色文本,这是一个 HTML 注释:

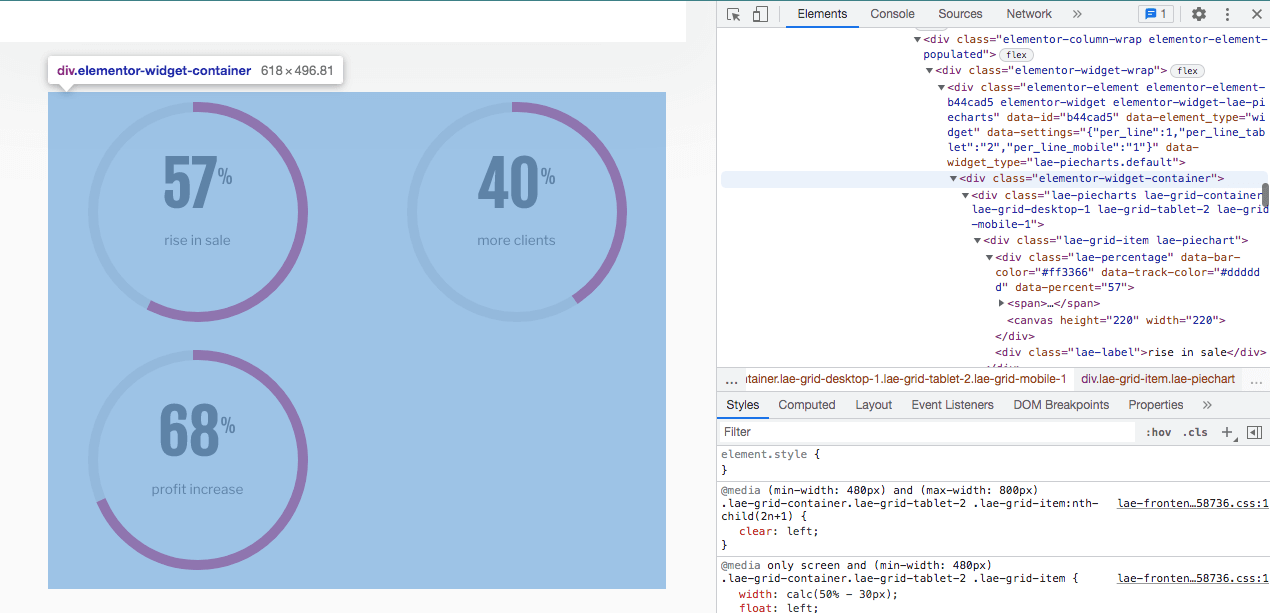
在网站上找到特定功能后,您可以右键单击它并选择Inspect 。 这将调出编码信息。 在“class=”或“id=”之后,您将看到正在使用的工具的名称:

在上面的示例中,该网站使用 Elementor 作为其页面构建器。 通过检查页面上显示的饼图的编码,我们发现该功能是使用容器元素制作的。
2.使用第三方平台
如果您不想通过网站的编码进行搜索,您可以尝试第三方平台。 通过使用诸如 BuiltWith 之类的网站分析器,您只需输入其 URL 即可获得有关页面的详细信息:

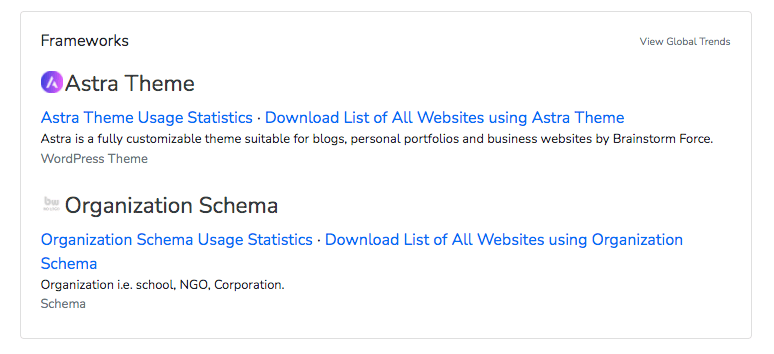
在您搜索特定网站后,BuiltWith 将提供技术配置文件。 在此选项卡中,您可以访问有关站点的内容管理系统、页面构建器和 Web 托管的一般信息。 在Frameworks下,您可以看到 WordPress 主题:

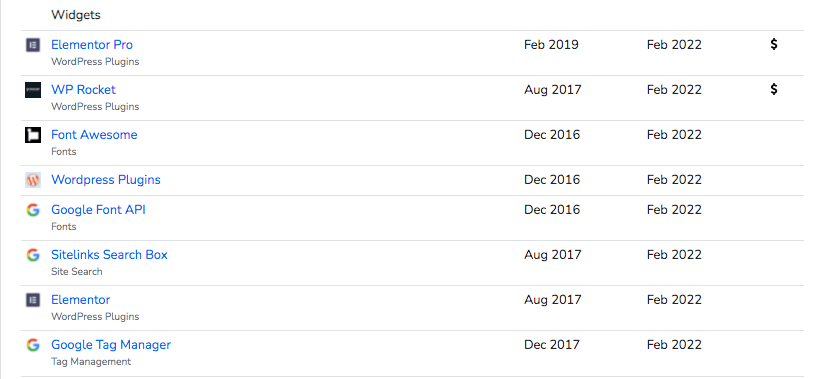
在详细的技术配置文件中,您可以找到网站正在使用的特定插件。 在我们的示例中,我们发现该网站同时使用了 Elementor Pro 和 WP Rocket:


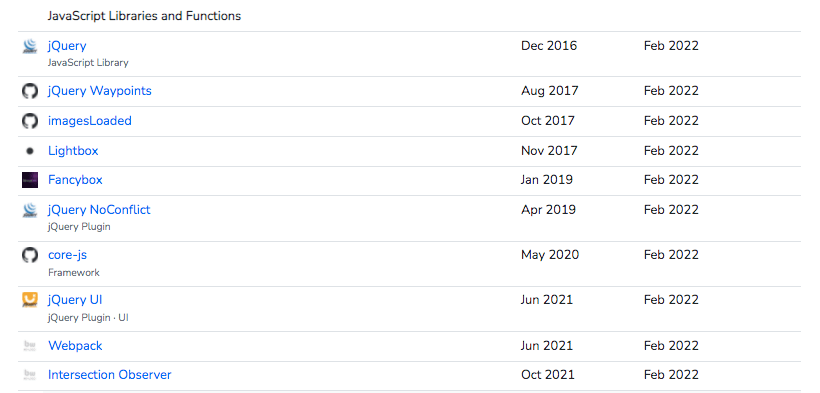
如果您向下滚动此页面,您还将找到有关该网站的JavaScript 库和函数的信息。 BuiltWith 还可以检测 SSL 证书、Web 托管服务提供商和 Web 服务器等安全工具:

使用这些数据,您可以决定在客户的网站上实施哪些功能。 根据您的需要,您可以挑选您认为有用的元素。
如果您只需要有关主题和插件的信息,您可以考虑使用更基本的工具,例如 What WordPress Theme Is That。 这是一个识别简单功能的在线检测器(仅在 WordPress 网站上):

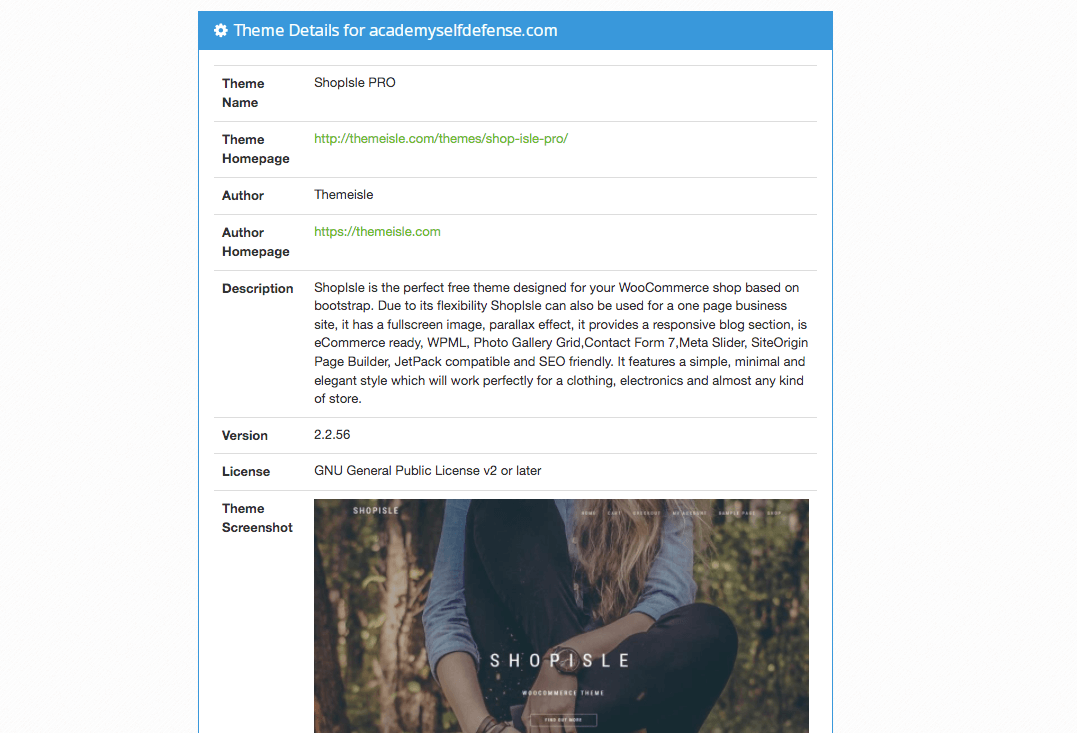
输入网站的 URL 后,WP Theme Is That 将提供主题的名称、作者和描述。 您还可以单击每个链接以访问主题:

接下来,您可以查看检测到的插件列表。 在每个插件下,您可以选择更多信息,它将引导您进入 WordPress 下载页面。
请务必记住,第三方检测器工具可能无法识别 WordPress 网站上的每个插件。 此外,他们可能无法识别自定义主题。
3.安装扩展
为了更快地进行网站分析,您可以考虑在浏览器中添加扩展。 如果这样做,您可以访问任何网站,只需单击扩展程序即可检测其工具。
例如,WPSNIFFER 是一个 Chrome 扩展程序,可用于识别网站的主题。 它非常易于使用,尽管它只能检测活动主题:

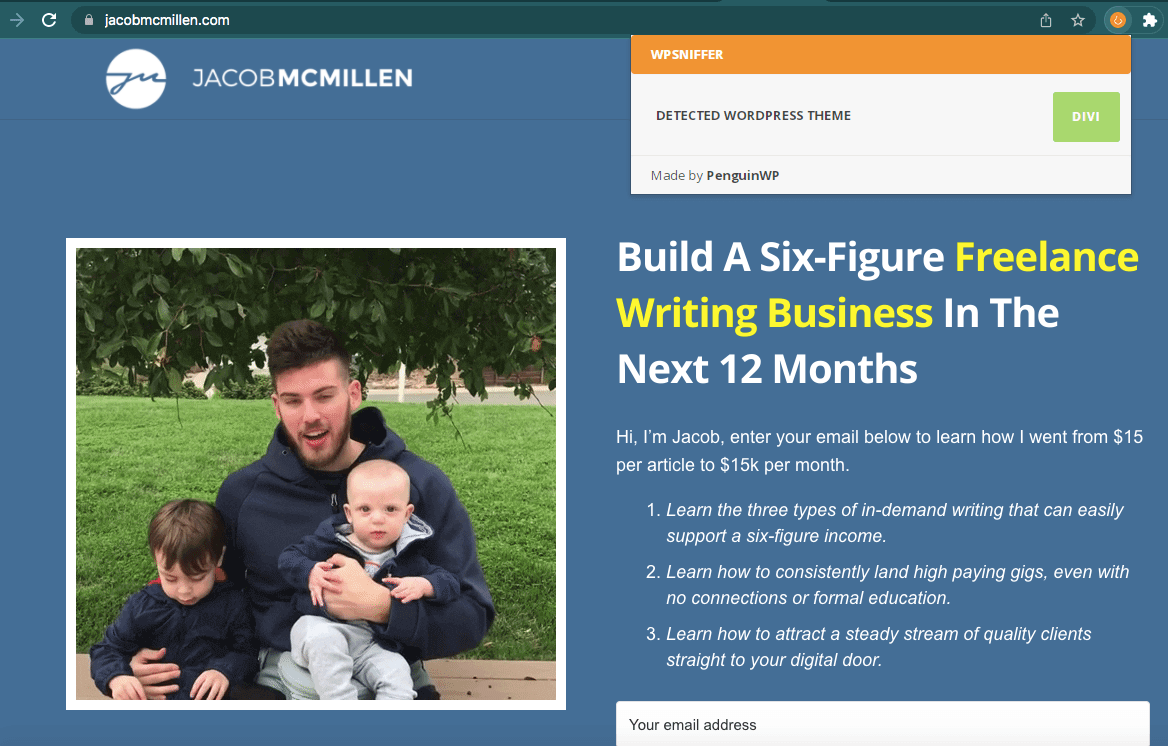
要开始使用,请转到 Chrome 网上应用店并安装扩展程序。 然后,您可以在要分析网站时在浏览器中单击其图标:

WPSNIFFER 将提供活动主题的名称。 您可以单击它导航到主题的下载页面(如果可用)。
但是,您可能需要有关网站的更深入信息,而不仅仅是其主题。 要详细了解网站的技术,我们建议使用 Wappalyzer:

Wappalyzer 是一个扩展程序,可为您提供任何网站的详细技术资料。 使用此工具,您可以识别网站的 CMS、框架、JavaScript 库等。 事实上,Wappalyzer 能够发现超过 1,000 种不同的网站技术。
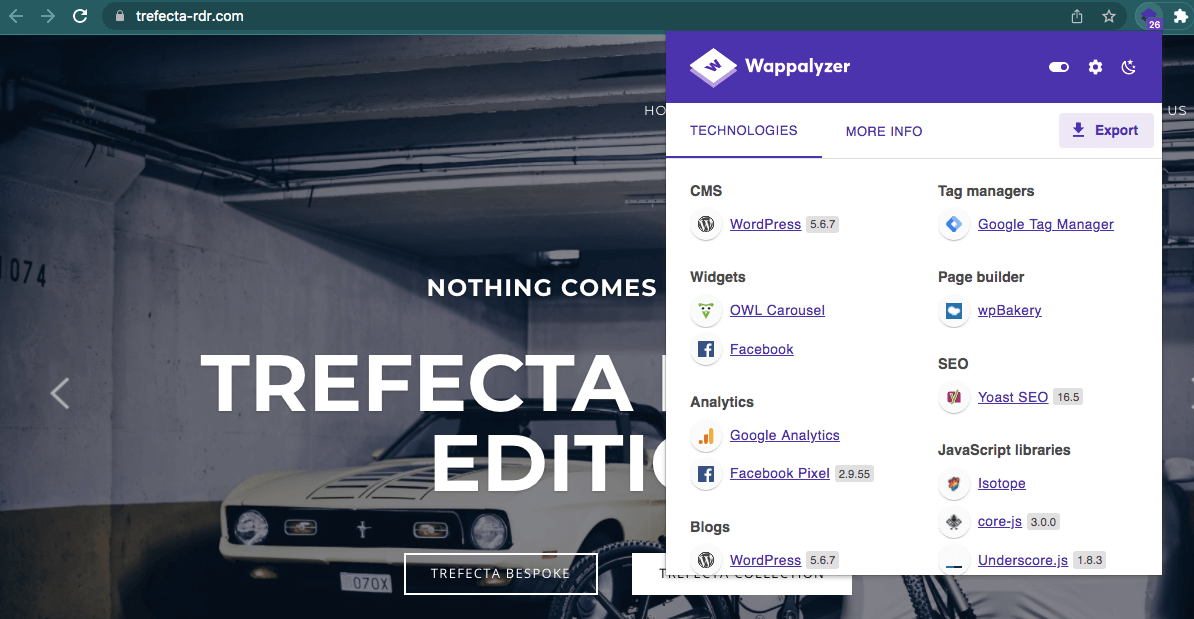
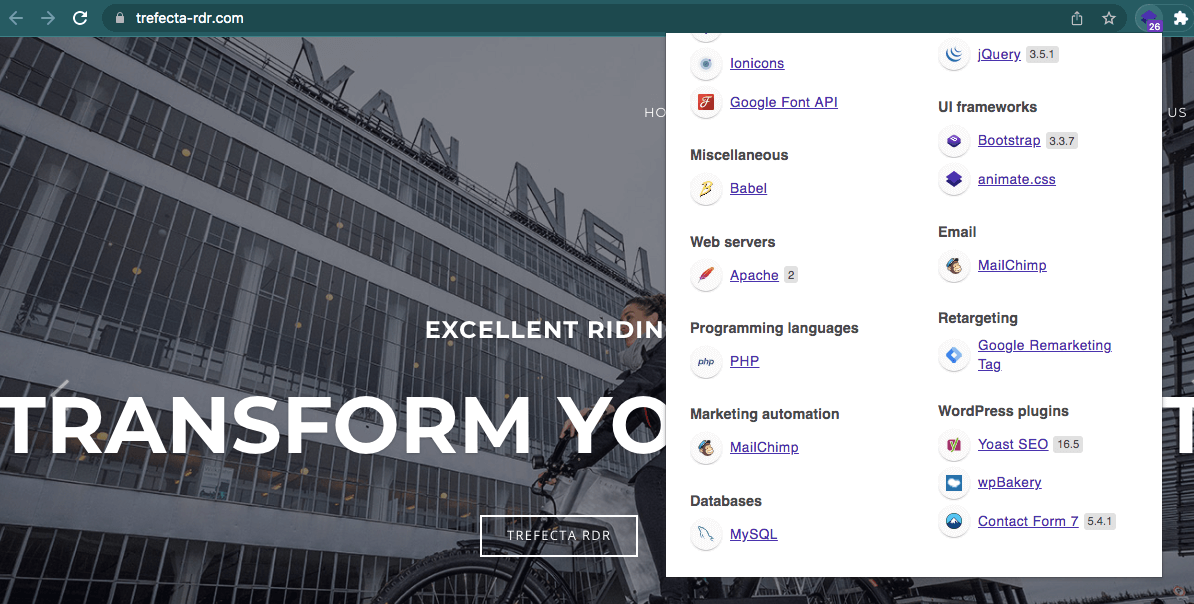
首先,安装 Wappalyzer 扩展。 然后找到您要分析的网站并单击扩展图标。 在分析的顶部,您可以查看支持网站设计的 CMS 和页面构建器:

向下滚动时,您将看到分析、JavaScript 库和 UI 框架的类别。 Wappalyzer 还将列出所有活动插件:

通过收集这些详细信息,您可以激活客户网站上经过验证的工具,以提高其在特定领域的表现。
结论
识别另一个网站的主题和插件可能是改善客户网站功能的关键。 当您使用正确的工具时,您可以轻松找到新功能并开始在 WordPress 中实现它们。
回顾一下,这里是发现 WordPress 网站使用哪些工具的最佳方法:
- 检查源代码。
- 使用第三方平台,例如BuiltWith或What WordPress Theme Is That 。
- 安装WPSNIFFER或 Wappalyzer 之类的扩展程序。
您对如何识别特定的 WordPress 主题或插件有任何疑问吗? 在下面的评论部分询问我们!
图片来源:Pixabay。
