发现 WooCommerce 短代码的力量
已发表: 2023-09-27您听说过 WooCommerce 短代码吗? 将它们视为您在线商店的神奇钥匙。 只需几个简单的代码,您就可以让您的商店按照您想要的方式外观和工作。 这就像无需付出艰苦的努力即可添加很酷的功能。
如果您拥有在线商店或正在考虑开设在线商店,这些短代码可能是您最好的朋友。 他们让事情变得简单又有趣。 那么,让我们深入看看这些神奇的钥匙如何让您的商店闪闪发光!
WooCommerce 中的短代码是什么?
在构建 WooCommerce 商店时,短代码会为您完成繁重的工作。 只需插入一小段代码,您的网站就会执行特定的操作。
想展示您所有的产品吗? 有一个简码。 从展示商品到设置购物车,这些都是在线商店世界的魔咒。
例如,假设您想要显示您正在销售的所有产品的列表。 您可以使用简码,而不是逐一添加每个产品。 该短代码将自动为您显示您的所有产品。 很酷,对吧?
因此,简单来说,WooCommerce 中的短代码是一种快速、简单的方法,可以轻松地向您的在线商店添加出色的功能。
不同类型的 WooCommerce 短代码
从显示产品到管理购物车,WooCommerce 短代码可满足多种功能。 让我们深入研究一下可用的各种类型:

页面简码
将页面简码视为咒语。 当您在网站上使用此咒语时,它会立即为您创建一个特定页面。 您可以使用页面简码,而不是手动设置购物车、结帐或帐户页面等页面,瞧! 该页面出现,功能齐全并且可以使用。
WooCommerce 提供了多个页面短代码来帮助商店所有者设置其在线商店的重要部分。 这里有些例子:
-
woocommerce_cart:此短代码立即创建一个购物车页面。 当客户将产品添加到购物车时,他们可以访问此页面以查看添加的商品并继续结帐。 -
woocommerce_checkout:您想要结账页面吗? 使用这个短代码。 它设置了一个页面,客户可以在其中提供运输详细信息、选择付款方式并完成购买。 -
woocommerce_my_account:此短代码为您的客户创建一个帐户页面。 在这里,他们可以查看过去的订单、更改密码以及管理其他帐户详细信息。
在大多数情况下,这些短代码将通过 WooCommerc 的入门向导自动添加到页面,不需要手动使用。
产品表简码
想象一下您有一家商店,里面有数百种产品。 您不想一一展示每种产品(这对于访问者来说可能很耗时),而是需要一张整洁的表格,让他们可以同时看到所有产品,对吗?
这就是产品表简码的用武之地。它允许您以干净、有组织的表格格式显示您的产品。 该表可以显示产品名称、价格、描述,甚至添加到购物车按钮。
请考虑专门为此目的而设计的 Barn2.com 的 WooCommerce 产品表。 这个最畅销的插件在带有过滤器的可搜索表格布局中列出了您的 WooCommerce 产品。 它特别受欢迎:
- 快速订购表:客户可以快速查看产品并将其从表格本身添加到购物车。
- 大型产品目录:对于拥有大量产品的商店,将它们显示在表格中可以使导航更容易。
- 餐厅点餐系统:想象一下餐厅菜单,顾客可以在其中查看菜肴并直接点餐。
- 批发布局:大宗采购商可以一目了然地查看产品,高效选择。
它是如何工作的?
安装并设置插件后,您可以在您希望产品表显示在网站上的位置使用提供的简码product_table 。 然后,该表格将自动提取您的产品并以您选择的格式显示它们。
使用产品表短代码的好处:
- 效率:客户可以在更短的时间内查看更多的产品。
- 灵活性:您可以自定义表中显示的信息。
- 增强的用户体验:组织良好的表格可以改善网站导航并促进销售。
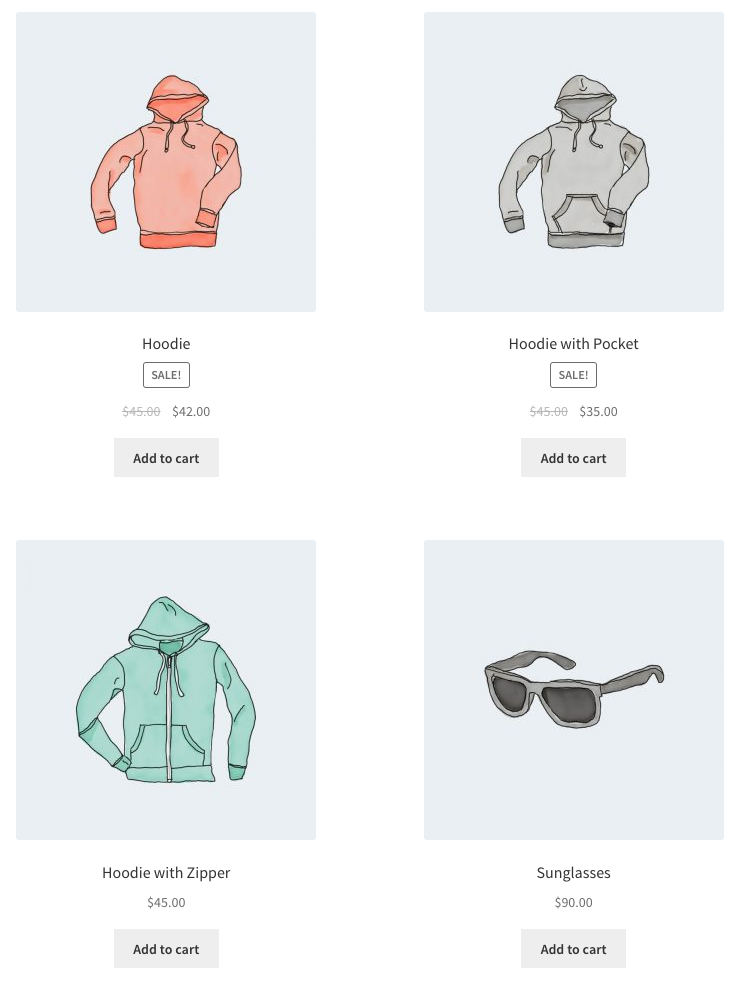
产品列表简码
WooCommerce 中的产品列表短代码是您可以插入到网站页面或帖子中的一段代码。 使用时,它会自动显示您的产品列表,使您可以更轻松地展示您所提供的产品,而无需手动添加每个项目。
您可以根据特定需求自定义默认产品短代码。 该短代码表示最多四个产品将加载到两列中,并且它们必须具有特色。
products limit="4" columns="2" visibility="featured"
-
products limit="4":仅显示前四个产品。 -
columns="4":仅显示“鞋子”类别中的产品。 -
visibility="featured":根据添加日期组织产品。

查看可用自定义的完整列表。
使用产品列表短代码的好处:
- 简单:轻松展示产品,无需单独添加每一件产品。
- 适应性:定制产品的展示方式以适应您商店的风格和需求。
- 一致性:保持产品列表的外观一致,增强用户体验。
快速查看简码
快速查看短代码允许商店所有者加快购物速度并创建简单的用户旅程。 当客户将鼠标悬停在产品上或单击产品时,不会被带到新页面,而是可能会出现一个小窗口或弹出窗口,展示产品的基本详细信息。 这可能包括产品图片、价格、简短描述,或许还包括“添加到购物车”按钮。
默认的 WooCommerce 安装不附带此特定的短代码。 您将需要一个插件,例如 Barn2 的 Quick View Pro 插件。 如果实施得当,“快速查看”是一项用户友好的功能,让购物者无需打开商品的产品页面即可查看产品详细信息。
Quick View Pro 可帮助您集成外观精美的产品快速查看功能,并遵循所有用户体验 (UX) 最佳实践,以确保您的购物者获得最大价值。 请观看下面来自 Barn2 的短视频。
使用快速查看短代码的潜在好处:
- 购物者的效率:客户可以快速浏览产品详细信息,而无需加载新页面。
- 增加参与度:通过减少查看产品的步骤,客户可能更倾向于继续购物和探索更多产品。
- 降低跳出率:快速查看的便利性可能意味着更少的客户因不耐烦或导航问题而离开网站。
如何使用 WooCommerce 短代码
WooCommerce 短代码就像电子商务世界的瑞士军刀。 您可以通过多种不同的方式将它们包含在您的 WordPress 内容中。
您决定使用的流程取决于您是否使用 Elementor 等页面构建器或 Gutenberg 块构建器。
在不同的编辑器和小部件中插入和使用短代码
- 对于经典编辑器:将短代码粘贴到您希望该功能出现的位置。
- 对于古腾堡:使用“短代码”块并将您的短代码粘贴到其中。
- 对于 Elementor :将“短代码”小部件拖动到您想要的位置,然后粘贴短代码。
- 对于 Divi :使用“代码”模块并插入您的短代码。
此外,短代码中可能包含自定义内容,因此请务必检查插件文档。
使用短代码自定义您的 WooCommerce 商店
将快速查看按钮添加到产品短代码中
一旦您激活快速查看专业版,它会自动将快速查看按钮添加到您的主商店页面和类别页面。
此外,安装和设置插件后,您可以按照以下步骤在任何页面或博客文章上添加“快速查看”按钮:
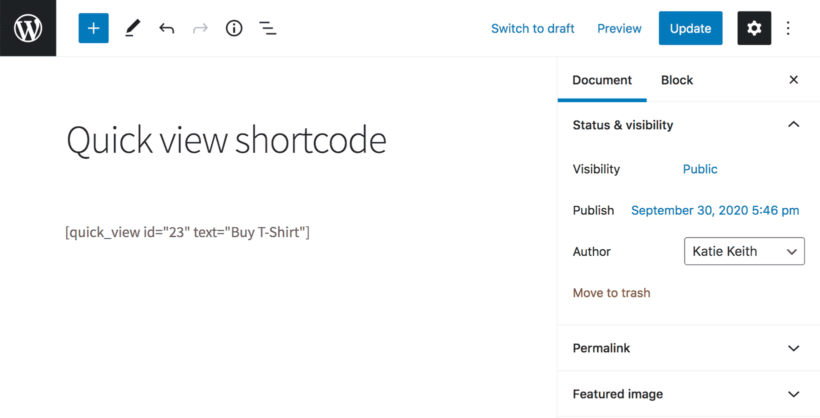
- 现在,转到您要添加快速查看按钮的页面或帖子,然后添加短代码
[quick_view]短代码。 - 将“ 123 ”替换为产品的 ID(您可以通过将鼠标悬停在 WordPress 后台主产品列表中的产品上来获取此 ID)。
- 按钮文本将来自快速查看插件设置页面。 您可以通过将文本选项添加到 WooCommerce Quick View Pro 短代码中来更改每个单独的按钮,如下所示:
[quick_view text="Buy Hoodie"]

使用参数自定义布局
WooCommerce 提供了一种强大而灵活的方式,使用短代码在您的网站上显示产品。 这些短代码和各种参数允许定制演示。 您可以通过组合不同的参数来实现适合您需求的高度定制的产品展示。

以下只是 WooCommerce 短代码可用的众多参数中的几个。
- 基本产品显示:显示产品的基本简码是
products。 默认情况下,它将以网格格式显示所有产品。 - 限制产品数量:使用
limit参数。- 示例:
products limit="4"将仅显示前四个产品。
- 示例:
- 按类别显示产品:使用
category参数。- 示例:
products category="shoes"将仅显示“鞋子”类别中的产品。
- 示例:
- 订购产品:使用
orderby和order参数。- 示例:
products orderby="date" order="DESC"将根据添加日期按降序显示产品。
- 示例:
- 列数:使用该参数指定网格中的列数。
- 示例:
products columns="3"将在三列网格中显示产品。
- 示例:
- 显示特定产品:使用
ids参数。- 示例:
products ids="1, 2, 3"将仅显示 ID 为 1、2 和 3 的产品。
- 示例:
- 排除特定产品:使用
exclude参数。- 示例:
products exclude="4, 5"将显示除 ID 为 4 和 5 的产品之外的所有产品。
- 示例:
- 显示促销产品:使用
on_sale参数。- 示例:
products on_sale="true"将仅显示当前正在促销的产品。
- 示例:
- 分页:如果您有很多产品并希望在多个页面上显示它们,请使用
paginate参数。- 示例:
products paginate="true"将为产品显示添加分页。
- 示例:
- 可见性:要根据可见性设置显示产品,请使用
visibility参数。- 示例:
products visibility="hidden"将显示设置为从目录中隐藏的产品。
- 示例:
在简码中使用产品属性
产品属性是定义特定产品的详细信息。 例如,如果您销售 T 恤,属性可能包括尺寸(小、中、大)和颜色(红色、蓝色、绿色)。
如何在短代码中使用属性:
- 显示特定属性的产品:
- 如果您想显示所有蓝色 T 恤,您可以使用如下短代码:
products attribute="color" terms="blue"
- 如果您想显示所有蓝色 T 恤,您可以使用如下短代码:
- 显示具有多种属性的产品:
- 要展示所有大号蓝色 T 恤,您需要结合尺寸和颜色属性:
products attribute="size|color" terms="large|blue"
- 要展示所有大号蓝色 T 恤,您需要结合尺寸和颜色属性:
- 排除具有特定属性的产品:
- 如果要显示除小尺寸之外的所有 T 恤:
products attribute="size" terms="small" operator="exclude"
- 如果要显示除小尺寸之外的所有 T 恤:
例子:
- 展示夏季系列:如果您设置了季节属性,则可以使用以下命令显示夏季系列中的所有产品:
products attribute="season" terms="summer" - 突出显示有机产品:如果您有一个属性指示产品是否有机,则可以通过以下方式展示所有有机产品:
products attribute="type" terms="organic"
2023 年使用的最强大的 WooCommerce 短代码
WooCommerce 短代码是一个强大的工具,可以显着增强电子商务商店的自定义和功能。 当我们进入 2023 年时,有几个关键的短代码被强调为特别有影响力:
按类别显示: products category="shoes"这将仅显示“鞋子”类别中的产品,有助于细分您的产品。
限制产品数量: products limit="4"这仅显示前四个产品,以便进行更精心的展示。
订购产品: products orderby="date" order="DESC"这会根据产品添加日期按降序排列产品,确保首先看到最新的产品。
特定产品显示: product这会按 ID 显示特定产品,这对于突出显示特定项目非常有用。
购物车显示: woocommerce_cart此短代码显示购物车页面,对于结帐过程至关重要。
结帐页面: woocommerce_checkout显示结帐页面,这是电子商务购买过程中的关键一步。
用户帐户信息: woocommerce_my_account这显示用户的帐户页面,允许他们查看订单历史记录、更改密码以及管理其他帐户详细信息。
产品搜索表单: woocommerce_product_search这会显示一个搜索表单,用户可以利用该表单在您的商店中查找特定产品。
显示促销产品: sale_products这会展示当前促销的所有产品,引起人们对折扣和促销活动的关注。
有关 WooCommerce 短代码的常见问题
WooCommerce 在其官方文档中提供了内置短代码列表。 您还可以在 WordPress 仪表板上的 WooCommerce 设置中找到它们,或者参考您已安装的任何 WooCommerce 扩展的文档。
是的,WooCommerce 短代码旨在与任何与 WooCommerce 兼容的 WordPress 主题配合使用。 但是,样式和外观可能会根据主题的设计而有所不同。
许多 WooCommerce 扩展和插件确实附带了提供额外功能的附加短代码。 检查扩展或插件的文档以查看是否有任何新的短代码可用以及如何使用它们总是一个好主意。
recent_products和products短代码。 有什么不同? recent_products短代码专门显示添加到您商店的最新产品。 另一方面, products短代码更通用,可用于根据类别、标签或特定 ID 等各种参数显示产品。
结论:掌握 WooCommerce 短代码的强大功能
无可否认,WooCommerce 短代码是可以将普通在线商店转变为动态且用户友好的购物体验的秘密武器。 这些“魔法钥匙”简化了添加和定制功能的过程,并使店主能够根据自己的愿景精确地设计商店。
从展示特定产品到创建整个页面,这些短代码提供了一系列功能,可以满足初学者和经验丰富的电子商务爱好者的需求。
采用 WooCommerce 插件和工具无疑可以使您的在线商店脱颖而出,并为您的客户提供无与伦比的购物体验。 使用这些强大的短代码深入研究、试验并释放 WooCommerce 商店的全部潜力!
