在 WordPress 网站上显示 Instagram Feed 的指南 [7 个步骤]
已发表: 2023-10-27Instagram 是一种流行的分享图像和视频的社交媒体。 如果您的企业经常使用图片和视频,您应该在 Instagram 上露面。 但你知道有趣的部分吗?
您可以在您的网站上显示您的 Insta feed。 如何做到这一点以及为什么我应该这样做?
我很快就会告诉你如何做,但让我们谈谈为什么。
有时您可能会对 Facebook 或 Instagram 感到不知所措,我应该使用哪个平台来开展业务? 嗯,这取决于您的业务类型。 Facebook 非常适合通过广告瞄准更普通的客户,而且社区功能也很棒。 Instagram 最适合以图像为中心的活动以及购物功能。
将 Insta 引入您的网站的好处
第一个原因是让您的客户知道您存在于 Instagram 上。 好吧,你可以在页脚上附加一个 Insta 图标,但这并不那么令人着迷。 人们可能会查看你的 Insta,也可能不会。 但如果你展示了你的 Insta feed,他们肯定会着迷并与你的创作互动。
- 如果你的生意瞄准的是年轻人,那么你一定要花大力气去Insta。 研究显示, 18-24岁年龄段(31.6%)使用Instagram最多,第二大用户群体是25-34岁年龄段(29.5%) 。
- 您可以创建一个实时画廊,只需将照片上传到 Instagram 即可。
- 人们可以通过您在网站上提供的动态来访问您的 Instagram。 这不仅可以提高您的 Instagram 参与度,还可以为他们提供社交证明。
- 另一个美妙的事情是您可以使用 Shoppable Feed 并允许人们从您的网站购买。
这还不是全部,但我现在将向您展示如何将 Instagram feed 嵌入您的网站。
什么是 WP Social Ninja?我们为什么需要它?
我们将使用社交媒体插件来使我们的工作更快、更高效。 我选择 WP Social Ninja(免费)。 原因? 它是 WordPress 领域目前最好的社交媒体插件。
我将简要介绍一下 WP Social Ninja。
有很多社交媒体插件,每个插件都有自己的用途。 然而,WP Social Ninja 用于在您的网站上显示您的社交提要。 目标是连接更多用户、提高参与度并让用户从您的网站查看社交信息。
我不会告诉您可以使用这个很棒的工具应用的所有用例。 让我在这里举一个例子。 借助 WP Social Ninja,您只需集成您的频道即可在您的网站上显示您的 YouTube 视频。 此选项只是让您有机会组织视频部分,而无需付出额外的努力。
查看 WP Social Ninja(专业版)以发现更多有趣的功能。 如果您想在购买许可证之前查看界面及其工作原理,可以下载免费版本。
将 Instagram feed 添加到您的 WordPress 网站
以下是如何将 Instagram feed 添加到您的网站的分步过程。 为此,我们必须首先安装 WP Social Ninja。
第 1 步:安装 WP Social Ninja
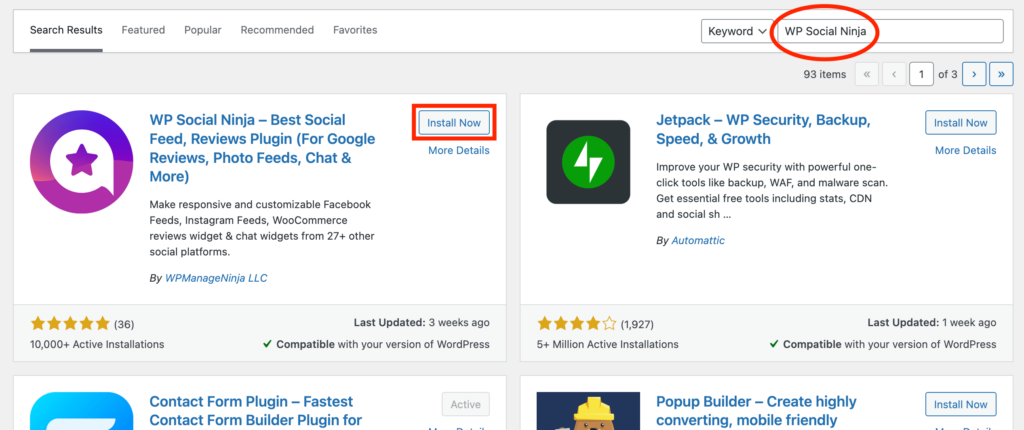
从 WordPress 仪表板转到插件 > 添加新插件。 然后,在搜索栏上使用 WP Social Ninja 进行搜索。 您可以看到该插件将出现在结果中。 从那里,单击立即安装按钮。

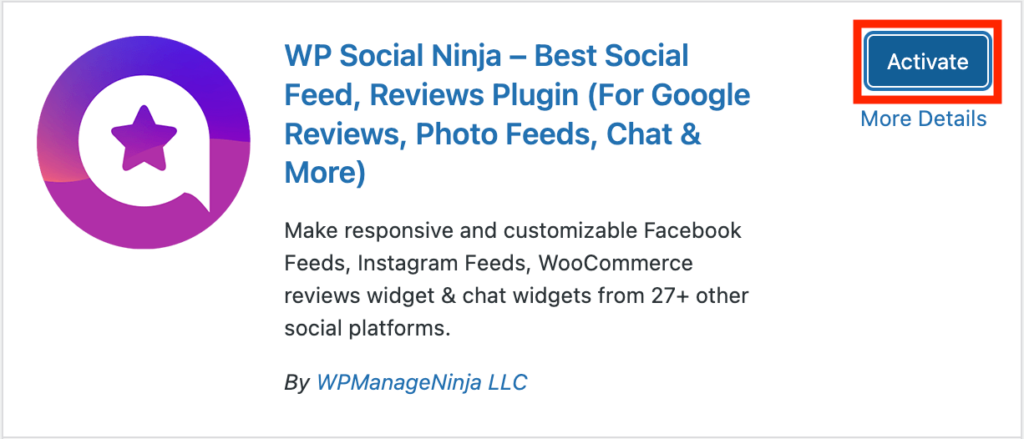
然后,单击“激活” 。 该插件现在将自动激活。

第 2 步:配置 Instagram feed
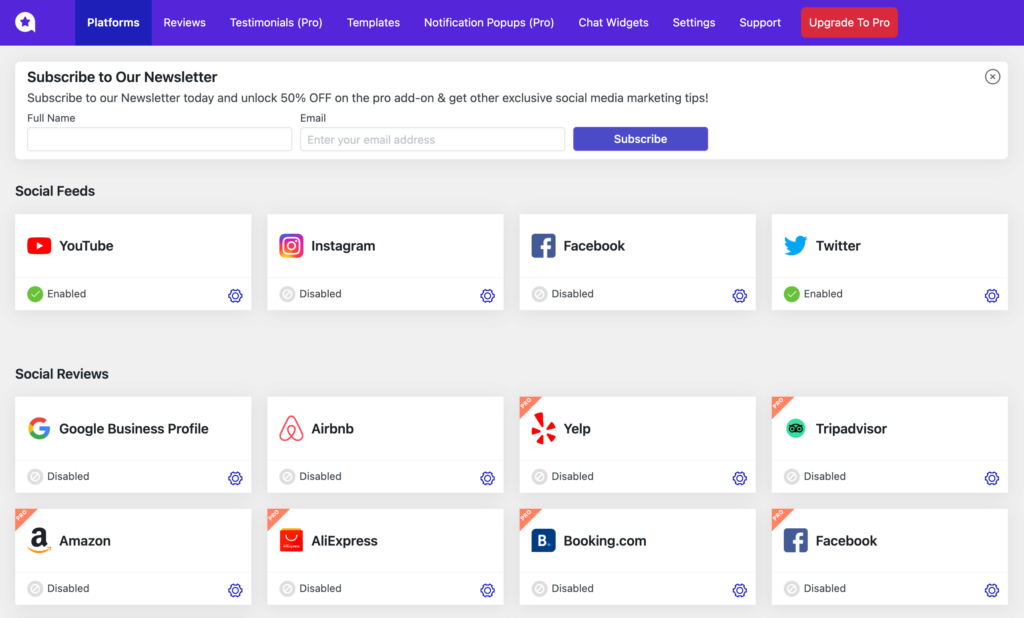
现在,转到插件,您将看到包含很多平台的首页。

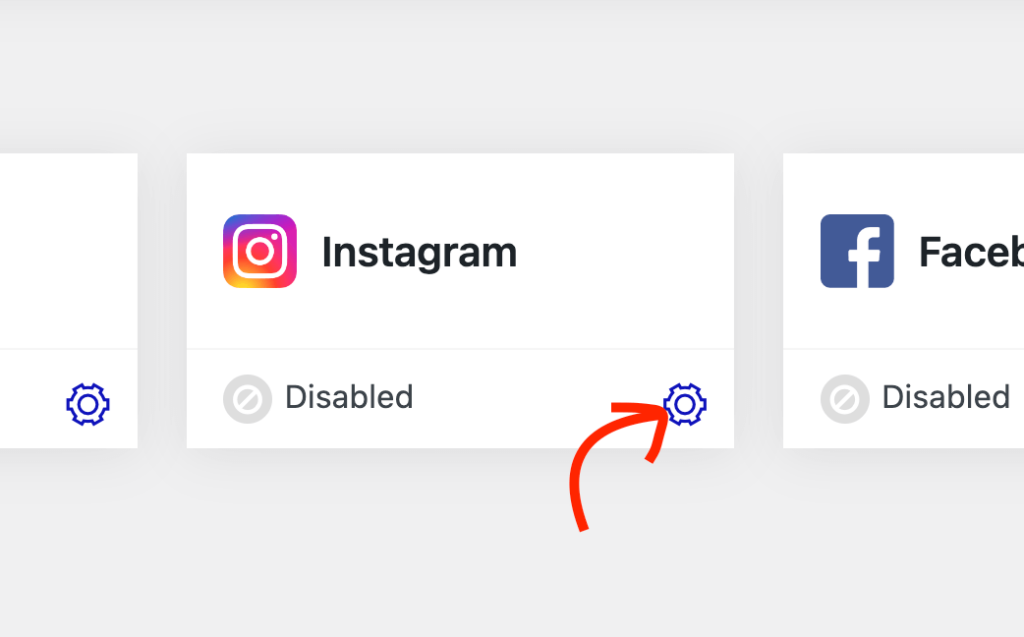
由于我们正在寻找 Instagram feed,因此我们将开始配置它。 单击设置图标,将出现一个弹出窗口。

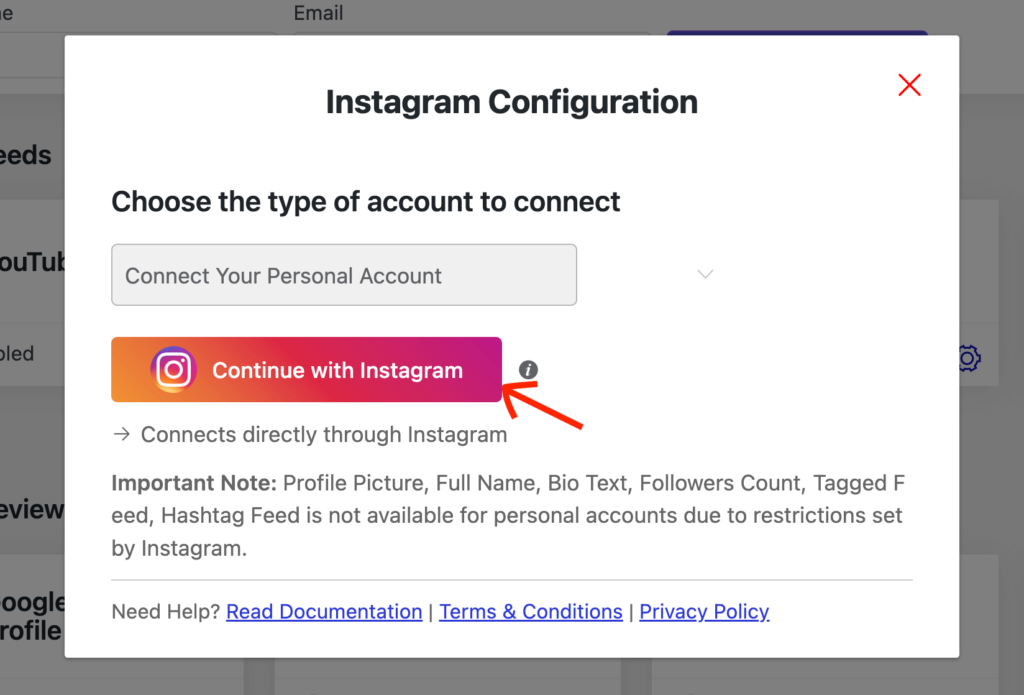
选择您要连接的帐户类型。
如果您选择个人帐户,则可以直接通过 Instagram 连接。 对于企业帐户,您需要通过 Facebook。 最后,对于手动连接,您需要提供访问令牌。

我要选择个人帐户。 对于个人帐户,有些功能将不可用,因为 Instagram 不允许。 这些是您的个人资料图片、全名、个人简介、关注者数量以及带有标签和主题标签的帖子。
单击继续使用 Instagram按钮。 它将带您前往 Instagram。
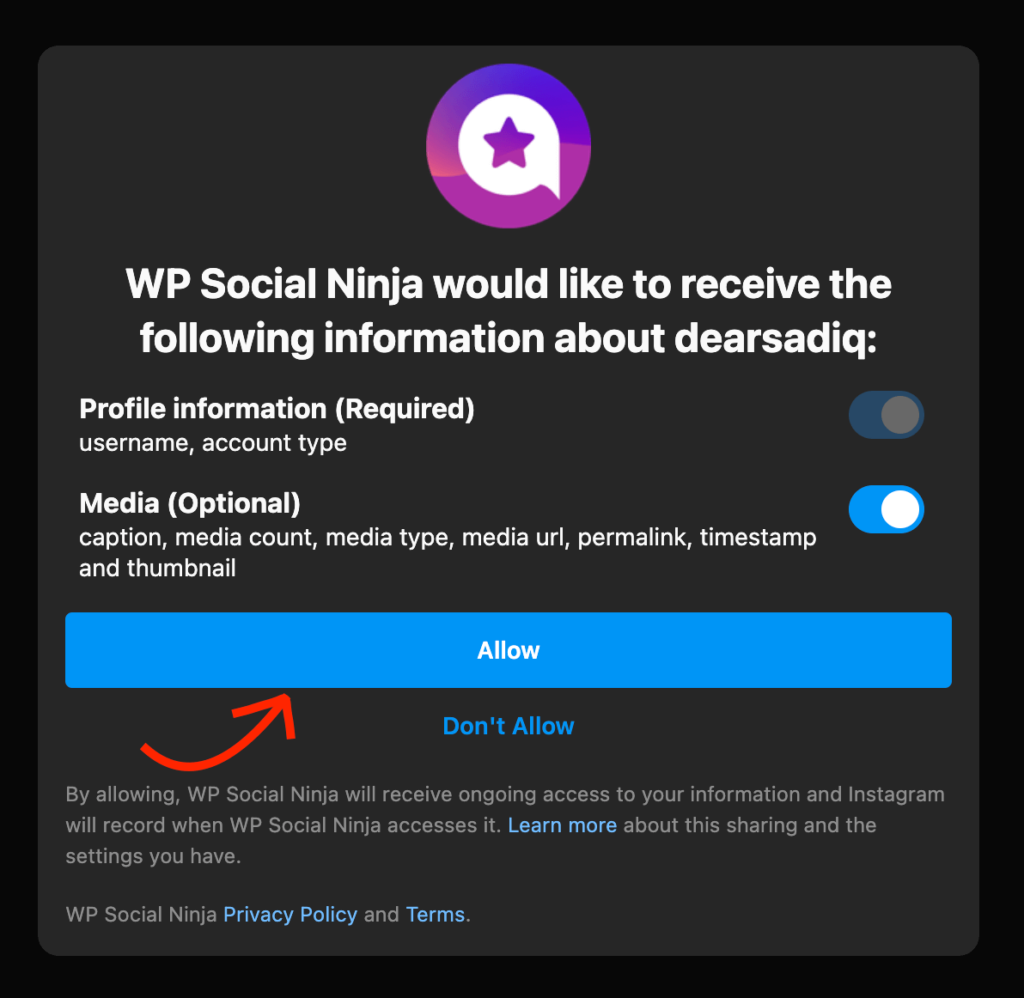
现在单击“允许”按钮。

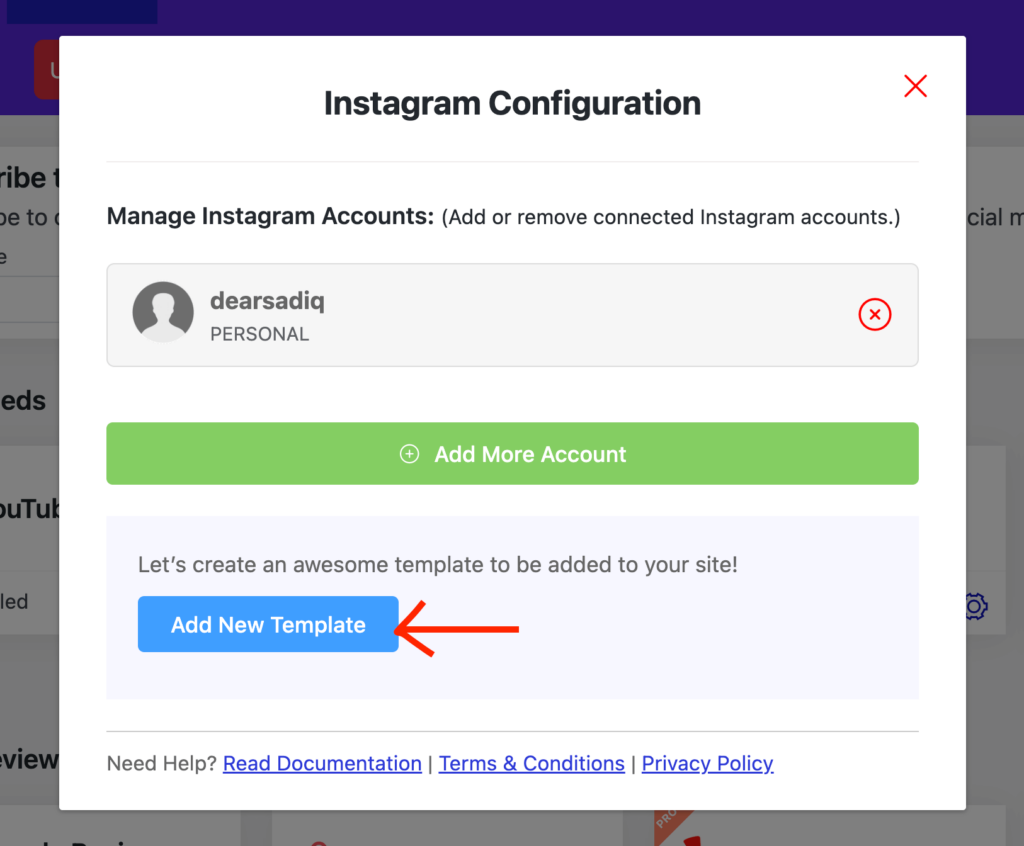
返回您的网站,您会看到您的 Instagram 连接已成功。 如果您想添加其他帐户,请单击“添加更多帐户”按钮。

第三步:模板定制
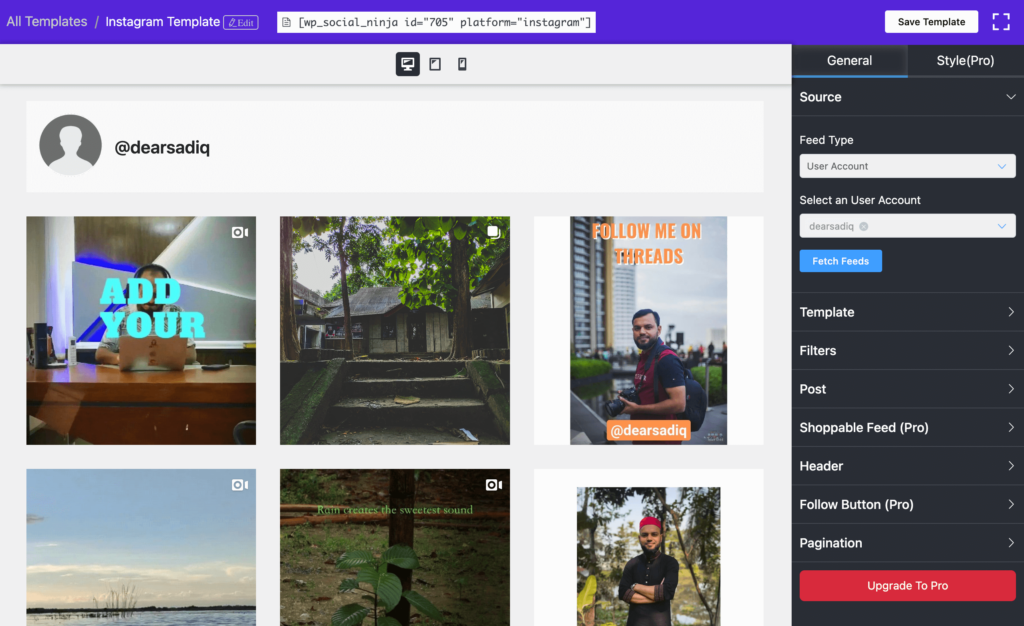
让我们进行进一步的定制。 点击添加新模板,您将进入模板编辑页面。

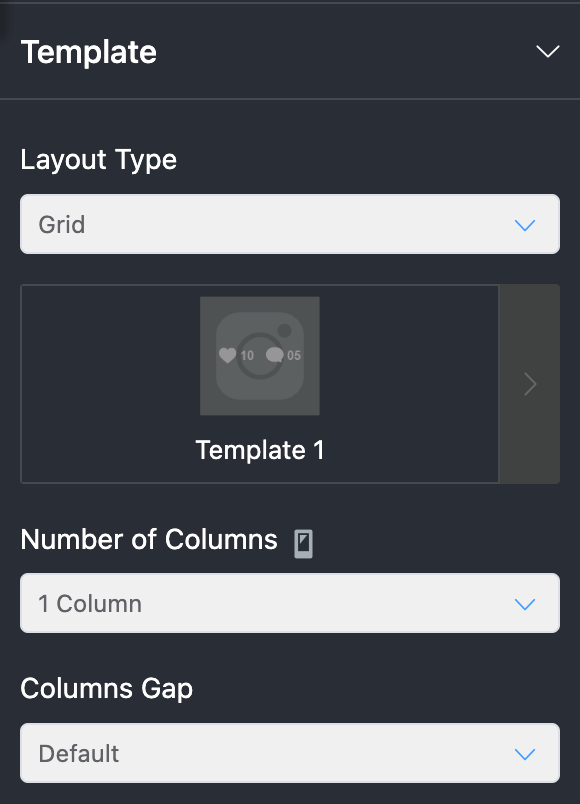
布局类型:虽然有三种不同的类别,但免费版本仅提供网格。 另外两个 Carousel 和 Masonry 适合专业用户。 此外,您可以在两个模板之间进行选择:第一个模板在有人将鼠标悬停在图像上时显示标题,第二个模板在图像下方显示标题。


列数:从 1 列到 10 列,选择您的网站所需的数量。
列间隙:选择小、窄、宽、无间隙、宽或默认。
第 4 步:设置过滤器

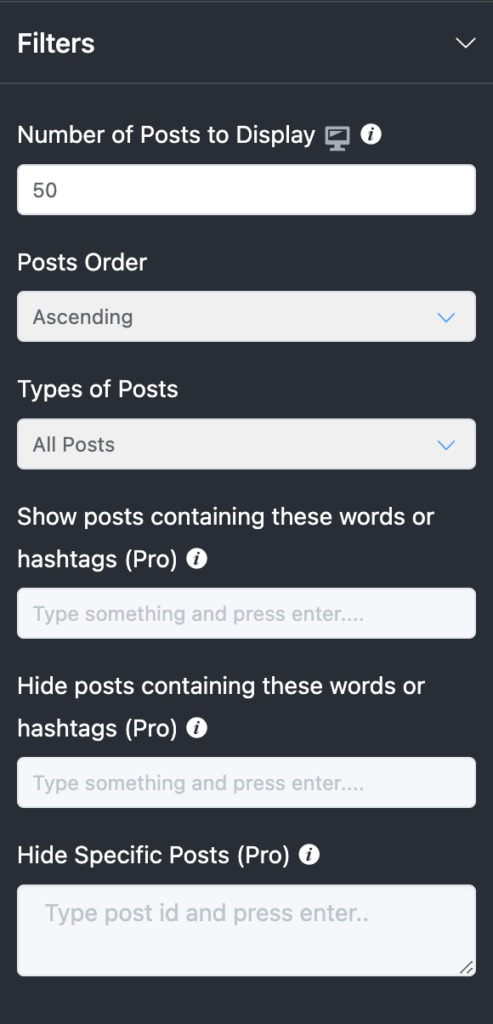
要显示的帖子数量:您可以在此处设置要从源中显示的帖子数量。
帖子顺序:在这里您可以按升序、降序、最不受欢迎、最受欢迎或随机来定义帖子顺序。 最后三个选项仅适用于专业版。
帖子类型:您可以选择要显示的帖子类型。 您可以从所有帖子、仅视频和仅图像中进行选择。
根据主题标签显示/隐藏帖子:使用接下来的两个字段,您可以根据主题标签显示或隐藏一些帖子(这些也是专业功能)。
隐藏特定功能(专业版):通过输入帖子 ID 隐藏您想要的帖子
第 5 步:发布定制

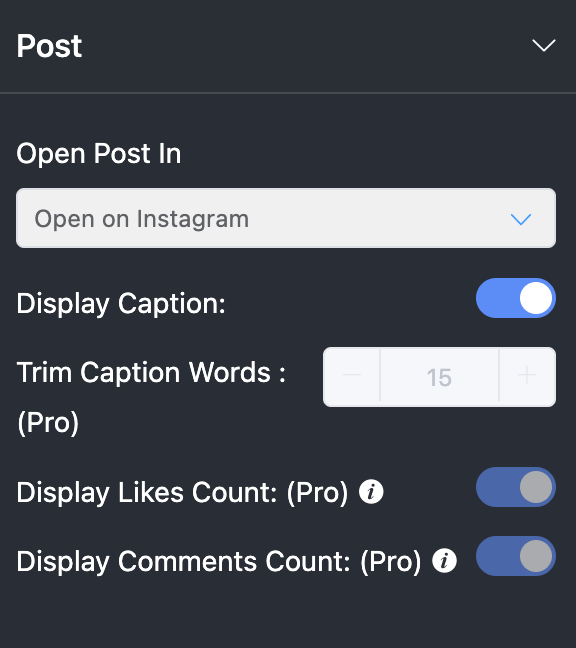
打开帖子:您想在哪里打开帖子? 您可以选择在 Instagram 中打开它。 这是免费版本中提供的最佳选项。 另外两个选项是无和内联。 要允许在弹出窗口中打开帖子,您需要购买高级许可证。
显示标题:如果您想显示标题,请将开关保持打开状态。
修剪标题文字:这是一项专业功能,您可以隐藏标题的某些部分。
显示点赞/评论计数:由于这些是专业功能,因此我不打算讨论它们。 但是,我认为它们是不言自明的。
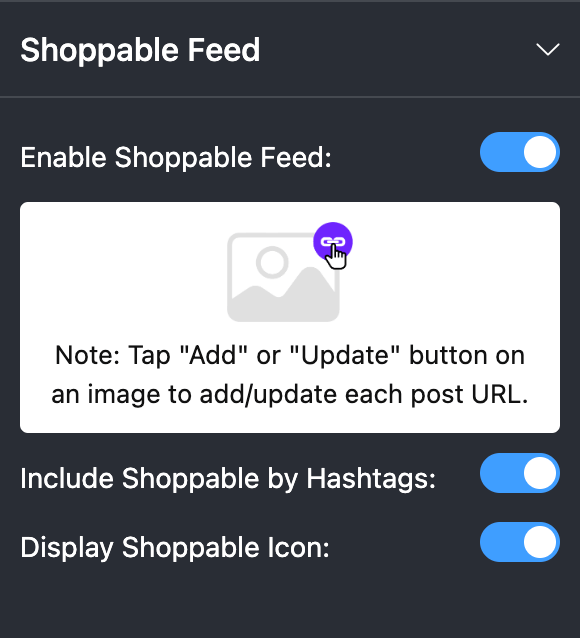
第 6 步:可购买的 feed

这是 WP Social Ninja 的专业功能。 尽管如此,我还是要讨论一下它,因为它对您的业务具有如此大的价值,您不会后悔使用它。 启用此功能后,您可以允许客户通过 Instagram 从您的网站进行购买。
第 7 步:将 Instagram feed 添加到您的网站
我们已经完成了所有的定制。 现在我们将把 Instagram feed 添加到我们的网站。 从 WordPress 仪表板转到页面 > 添加新内容或帖子 > 添加新内容。 在古腾堡编辑器中输入“ / ”,然后输入 WP Social Ninja。

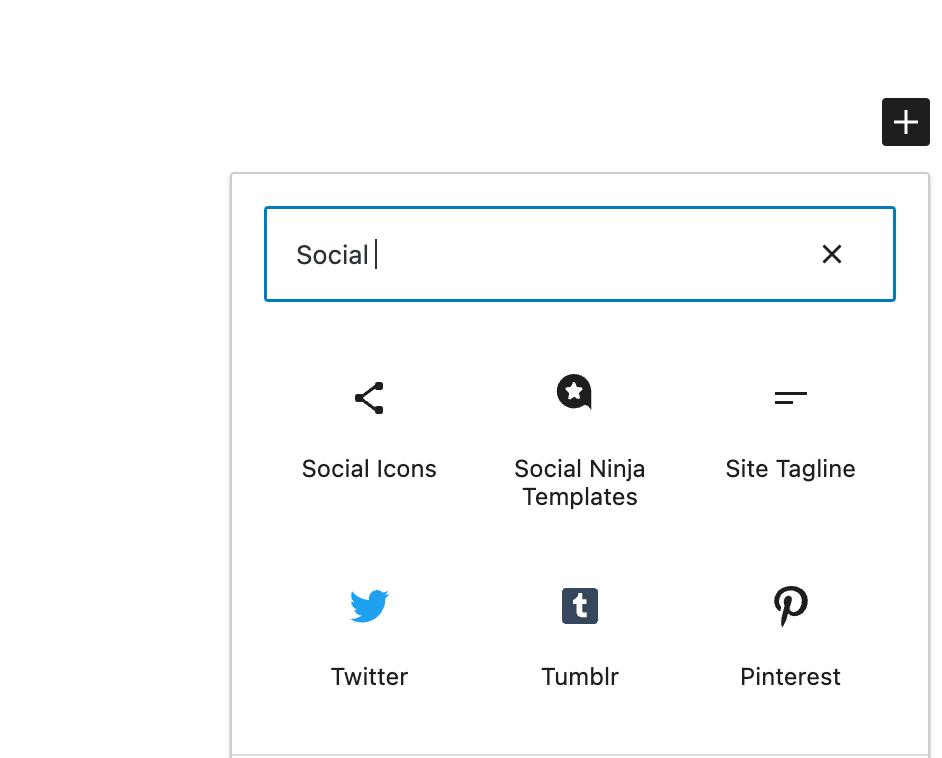
您还可以单击“ + ”图标并查找 WP Social Ninja 小部件。

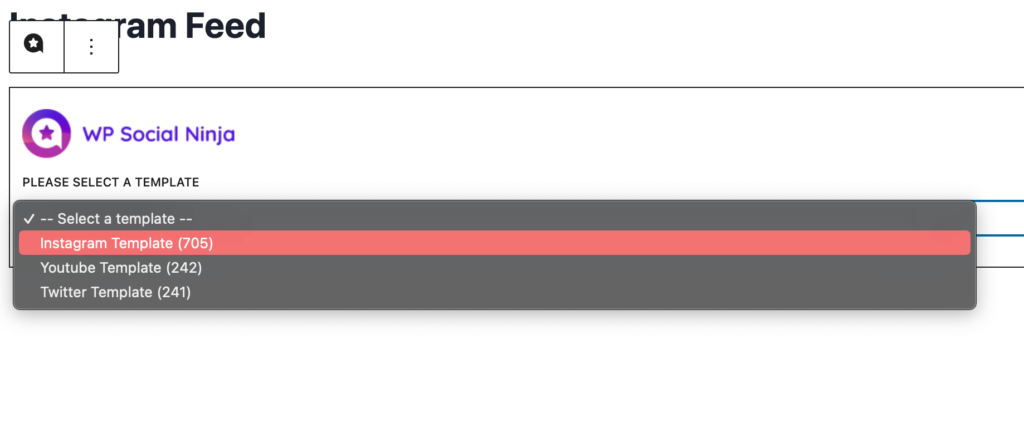
现在选择您创建的模板。

如果您想将提要添加到现有页面或帖子中,您也可以这样做。 添加模板后,保存页面或点击“发布”(如果是新的)。
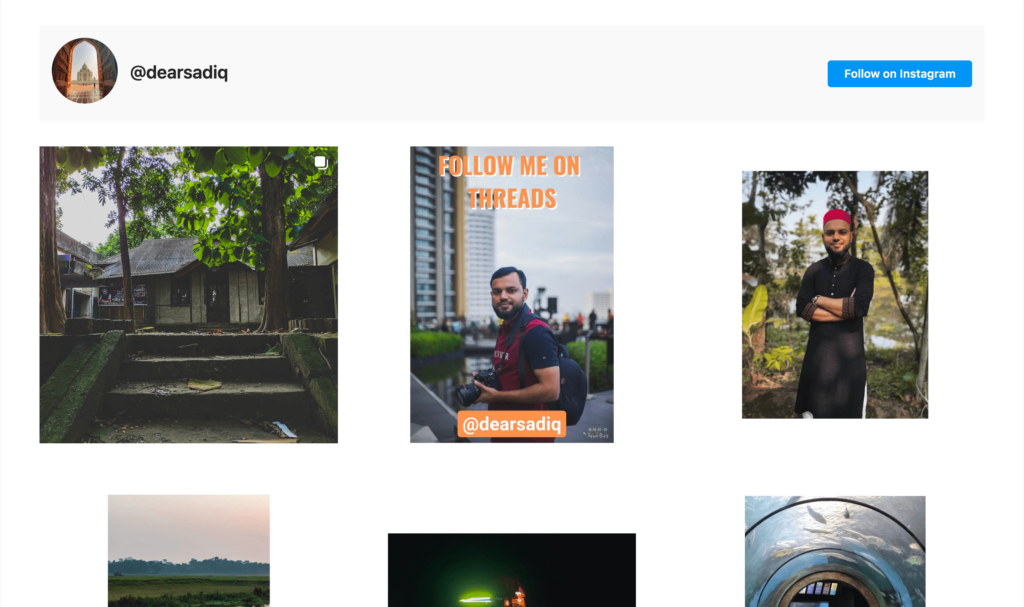
就是这样。 现在看预览。 您已成功将 Instagram feed 添加到您的网站。

结论
就这样吧。 现在您知道如何将 Instagram feed 添加到您的 WordPress 网站。 是时候尝试各种选项,看看哪种组合可以给您带来最佳结果。 您可以尝试模板和过滤器以及它如何与您的网站风格相匹配。
一旦您熟悉了 Instagram 模板,我建议您尝试其他社交平台并通过各种提要来丰富您的网站。 这将为您的用户带来新的品味,他们可以花更多的时间浏览您的网站。
