如何在 WordPress 中显示 Instagram 提要(4 个步骤)
已发表: 2023-02-10新的 Beaver Builder 模板市场! 在Assistant.Pro免费开始


由于 WordPress 在 2020 年停止了 oEmbeds,因此您无法仅通过粘贴链接将 Instagram 提要插入到内容中。 因此,您可能正在寻找一种用户友好的方式来在您的 WordPress 网站上显示 Instagram 提要。
使用 PowerPack for Beaver Builder 可以轻松地在 WordPress 中显示 Instagram 提要。 这是保持社交风采的好方法。 此外,通过向您的站点添加提要,您可以在两个平台之间引导流量以保持用户参与。
在这篇文章中,我们将仔细研究在您的网站上显示 Instagram 动态的好处。 然后,我们将指导您完成四个简单的步骤来帮助您实现这一目标。 让我们开始吧!
目录
通过在您的网站上显示 Instagram 提要,您将始终拥有新鲜的内容供用户参与。 此外,定期更新的提要意味着即使人们重新访问您的网站,它看起来也总是会略有不同,并且会提供一些新内容。
此外,添加 Instagram 提要是美化页面和增强 WordPress 网页设计的一种快速简便的方法。 由于它可以自我维护,因此比起为奢侈的主题付费或不断上传图片来打动客户,这是一种更方便的解决方案。
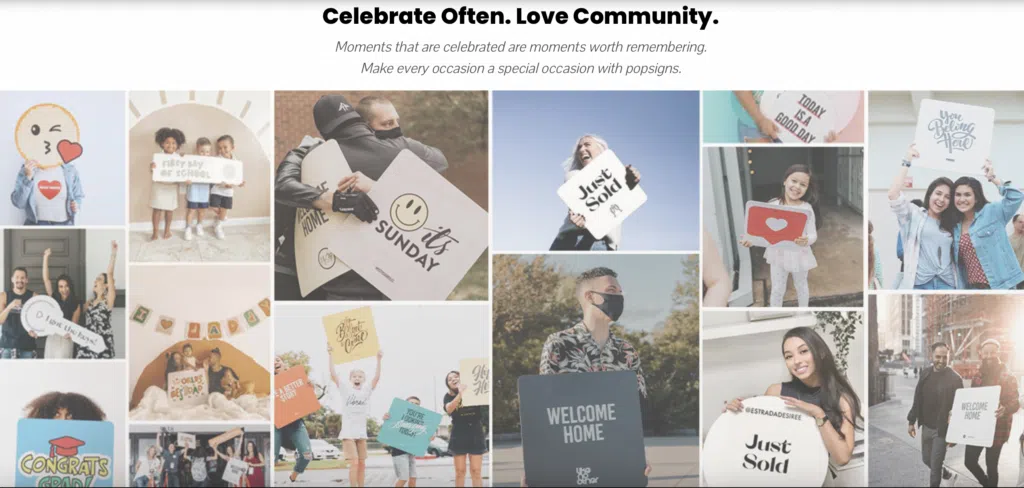
此外,您可能会显示 Instagram 提要,其中包含使用您的产品的真实客户的用户生成内容:

在这些帖子中,您可以通过在评论中与用户互动来展示您公司的存在和价值。 更好的是,像这样的 Instagram 提要可以作为社会证明,使您能够建立信任并增加销售额。

最后,在您的网站上包含 Instagram 提要的最显着好处是它是将流量引向您的社交帐户的好方法。 如果您的社交媒体页面相对较新并且您正在寻找获得更多关注者的方法,这将特别有用。
在 WordPress 中显示 Instagram 提要的最简单方法是使用 PowerPack for Beaver Builder:

安装插件后,您将能够从一系列功能和创意模块中进行选择,包括高级菜单、卡片滑块和搜索表单。
您还可以充分利用预先设计的模板来加快网页设计工作。 更好的是,您将受益于大量有用的集成,减少对第三方插件的需求。
要安装 PowerPack,您需要在您的网站上激活我们的 Beaver Builder 页面构建器插件。 然后,您可以通过导航到插件>添加新>上传将 PowerPack 插件上传到 WordPress。 最后,前往PowerPack并输入您的许可证密钥。
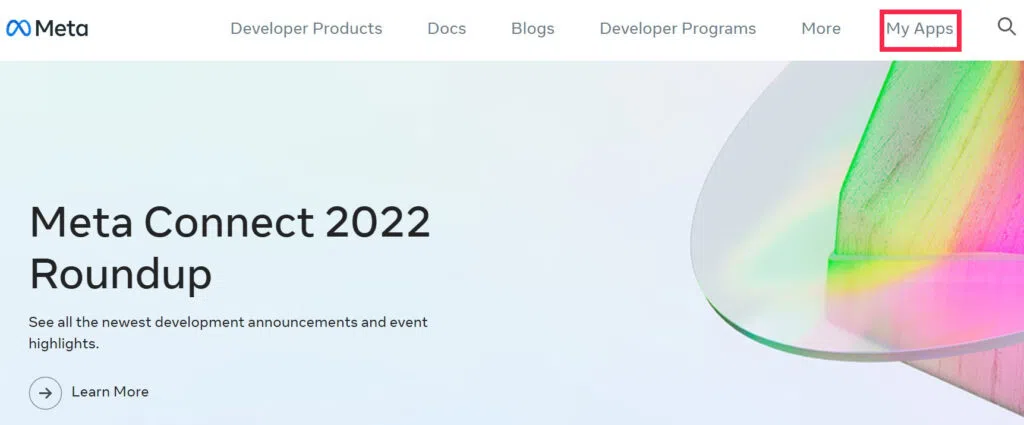
要开始使用,您首先需要使用 Meta for Developers 创建一个帐户。 如果您已有帐户,请登录该网站。 一旦您的帐户设置完毕,请单击我的应用程序:

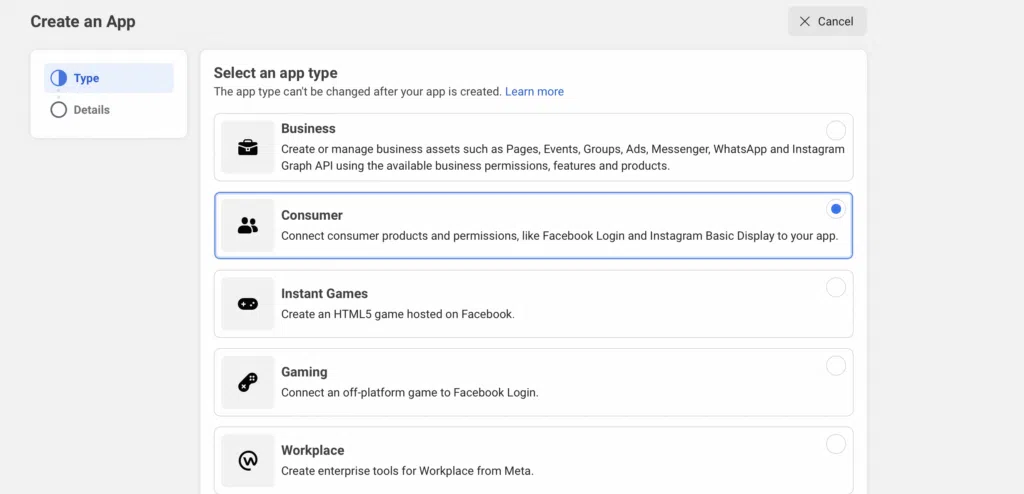
选择创建应用程序,您将被带到一个新屏幕。 在这里,选择Consumer然后点击Next :

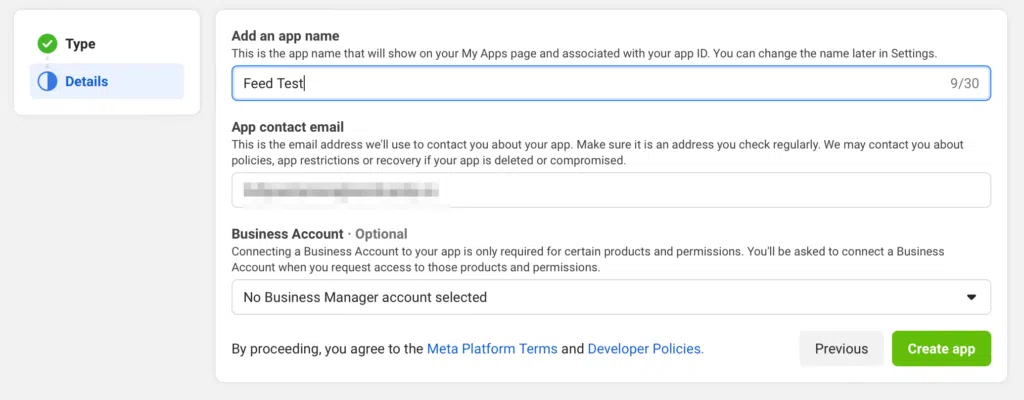
此时,您将看到一个表单,您可以在其中输入您的应用程序名称并确认您的电子邮件地址。 接下来,单击创建应用程序:

系统会要求您重新输入密码以完成应用设置。
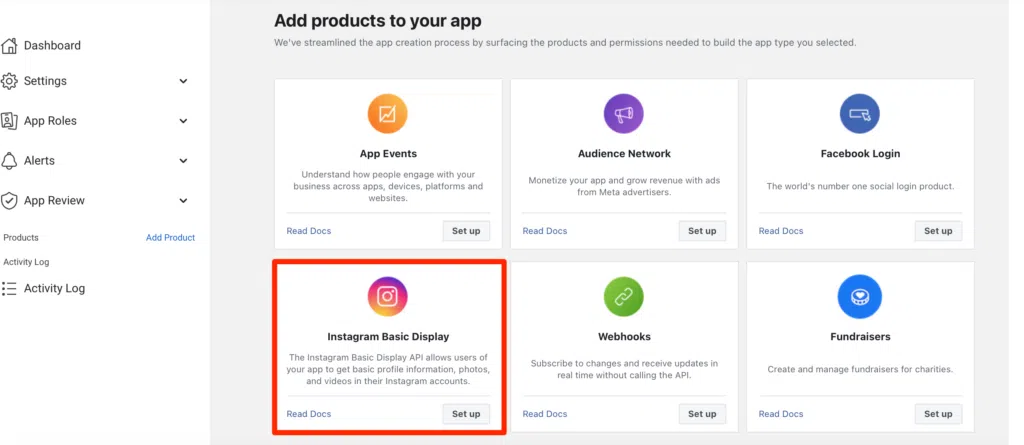
您现在将看到所有可用应用程序的列表,例如 Facebook 登录、筹款活动和 Webhooks。 找到Instagram Basic Display选项并点击设置:

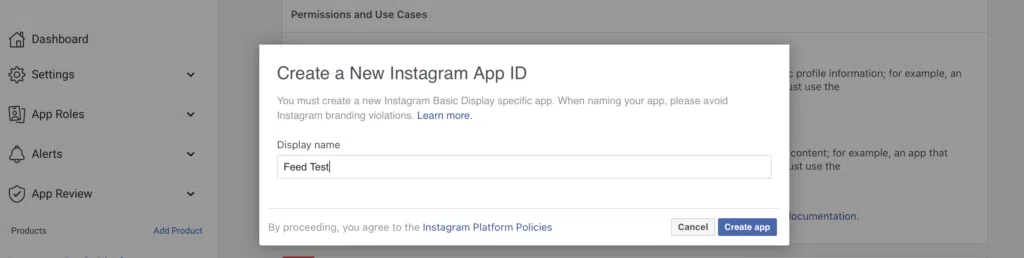
接下来,您将看到有关应用程序显示、用例和权限的一些信息。 扫描这些详细信息,然后单击创建新应用程序。 将出现一个弹出窗口,让您输入新的 Instagram 应用程序 ID:

最好访问弹出窗口中提供的链接以避免 Instagram 品牌违规。 然后,在显示名称框中,输入一个新的 Instagram 应用 ID 并点击创建应用。
现在您已经设置了您的应用程序,您需要配置您的应用程序设置并从您的 Meta for Developers 仪表板添加测试用户。
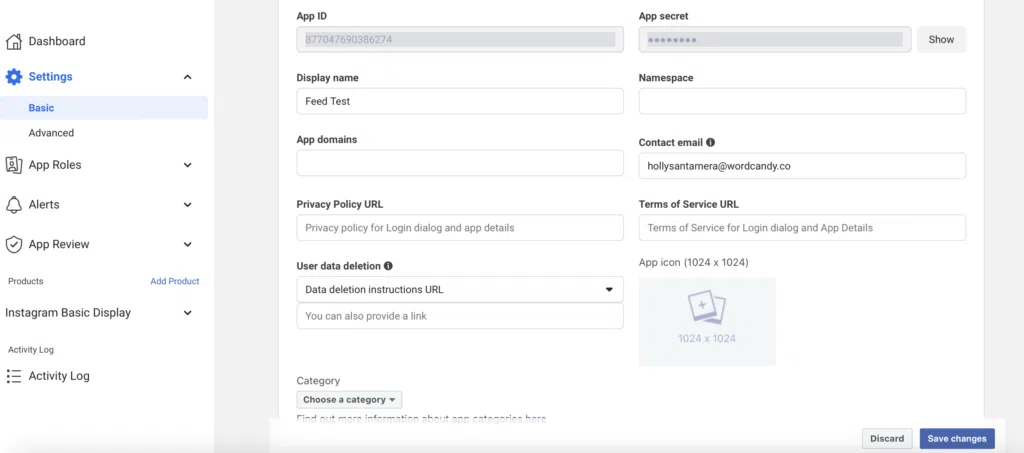
从此区域导航到设置>基本:

您将被引导至一个新屏幕,其中包含您需要完成的字段。 有些字段已经填写,例如您的App secret和App ID 。 完成适用于您的应用程序和公司的其余字段。
在Category下拉菜单中,选择Business and pages 。 然后保存您的更改。
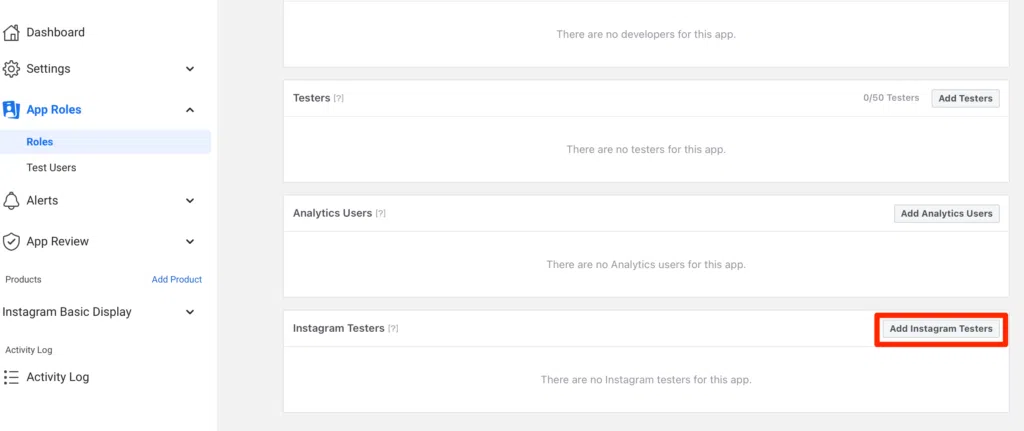
您现在已准备好将测试用户添加到您的应用程序。 为此,前往App Roles > Roles并向下滚动以找到Add Instagram Testers :

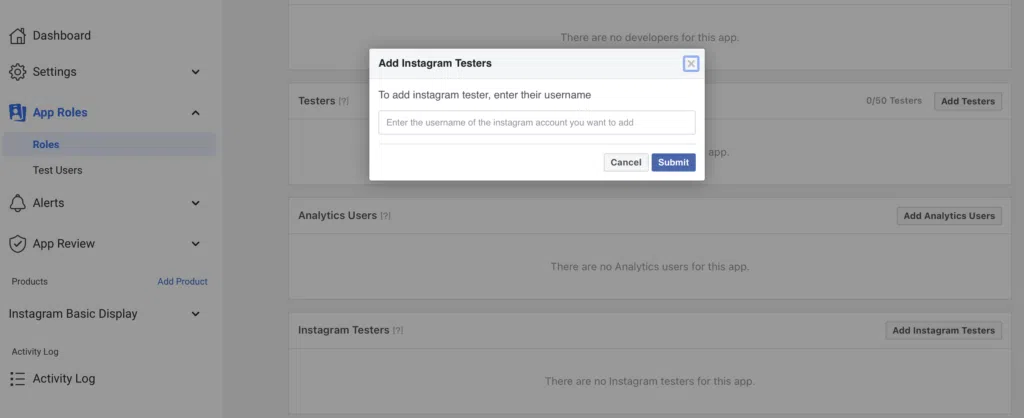
将出现一个弹出窗口,您可以在其中添加您的 Instagram 用户名:

单击提交以向您选择的 Instagram 帐户发送邀请。
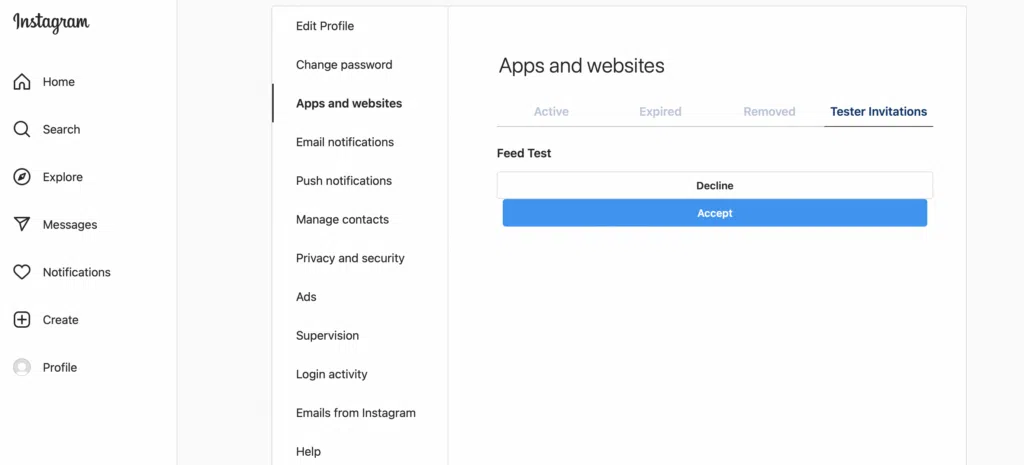
现在,您需要接受邀请,然后前往您的 Instagram 帐户。 转到“设置” > “应用程序和网站” > “测试员邀请” :

然后,接受邀请。 请务必注意,此步骤必须在台式计算机上完成,如果您使用的是移动应用程序,则不会成功。
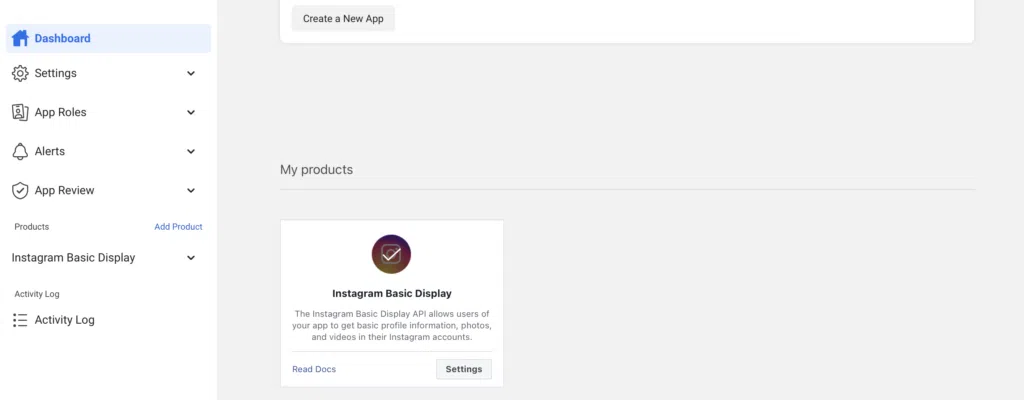
在此阶段,您已准备好生成 Instagram 访问令牌。 因此,切换回您的 Meta for Developers 仪表板。 向下滚动,直到看到我的产品:

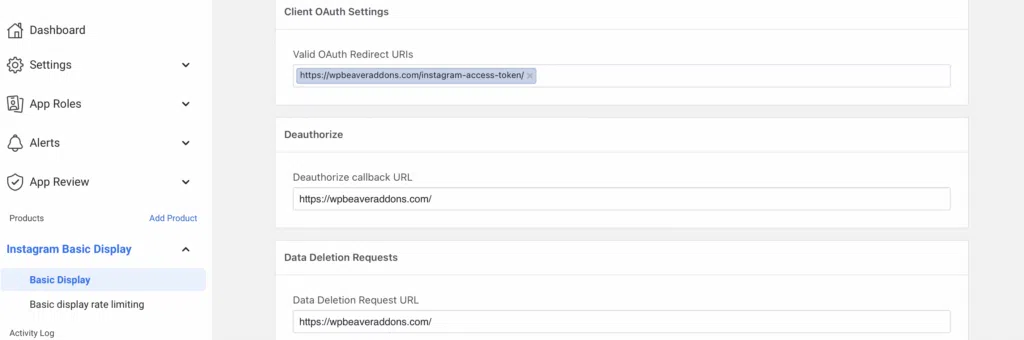
单击Settings并滚动到Client OAuth Settings 。 在此框中,输入以下 URL:“https://wpbeaveraddons.com/instagram-access-token/”。
在它说Deauthorize Callback URL 的地方,输入这个地址:“https://wpbeaveraddons.com/”。 对于数据删除请求 URL ,使用与上述相同的 URL。 然后,保存您的更改:

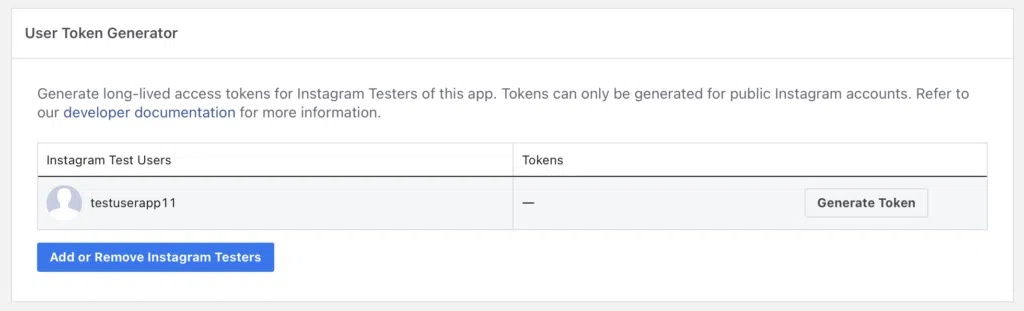
现在,向下滚动到User Token Generator并选择Generate Token :

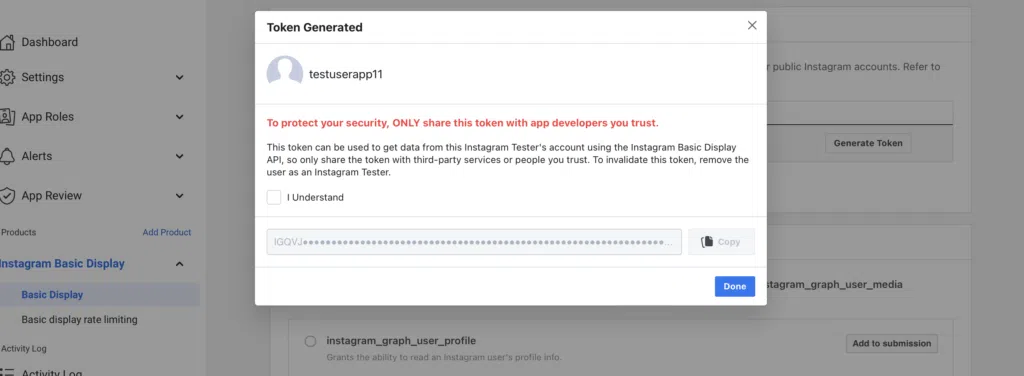
如果您的会话结束,您可能需要重新登录您的 Instagram 帐户。 然后,在新窗口中单击“允许”以生成您的访问令牌:

勾选复选框以表明您了解这些条件。 然后,将令牌复制到剪贴板并点击完成。
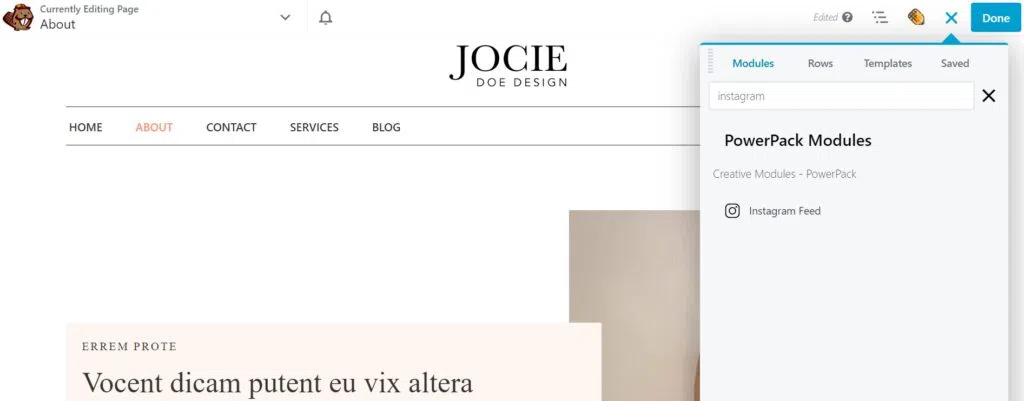
现在是时候将 Instagram 提要添加到您的页面或在 WordPress 中发帖了。 启动 Beaver Builder 编辑器并通过侧边栏访问模块。 然后,选择 PowerPack Instagram Feed模块并将其拖到您的页面上:

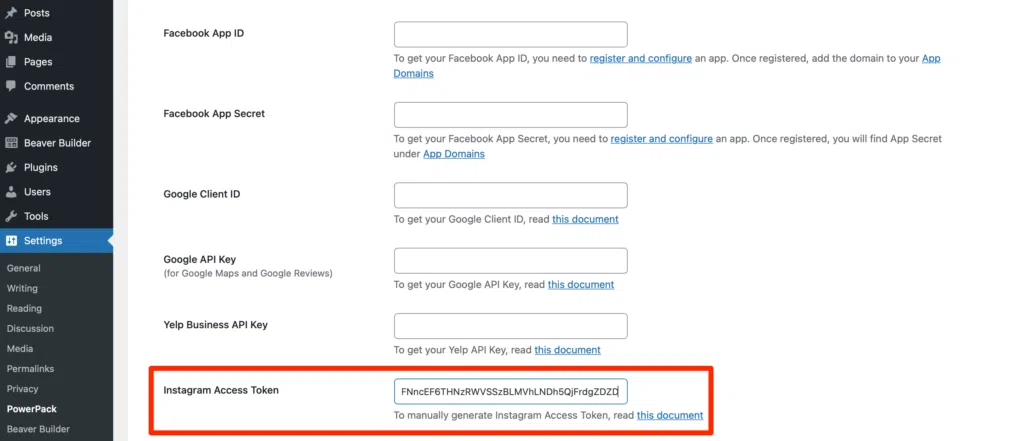
在模块设置的“常规”选项卡中,您会看到一个链接,上面写着“您的 Instagram 访问令牌丢失,单击此处进行配置” 。 按照此链接访问您的 PowerPack 集成设置并粘贴您之前复制的访问令牌:

现在,返回您的 WordPress 页面或帖子,您将看到您的 Instagram 照片出现。
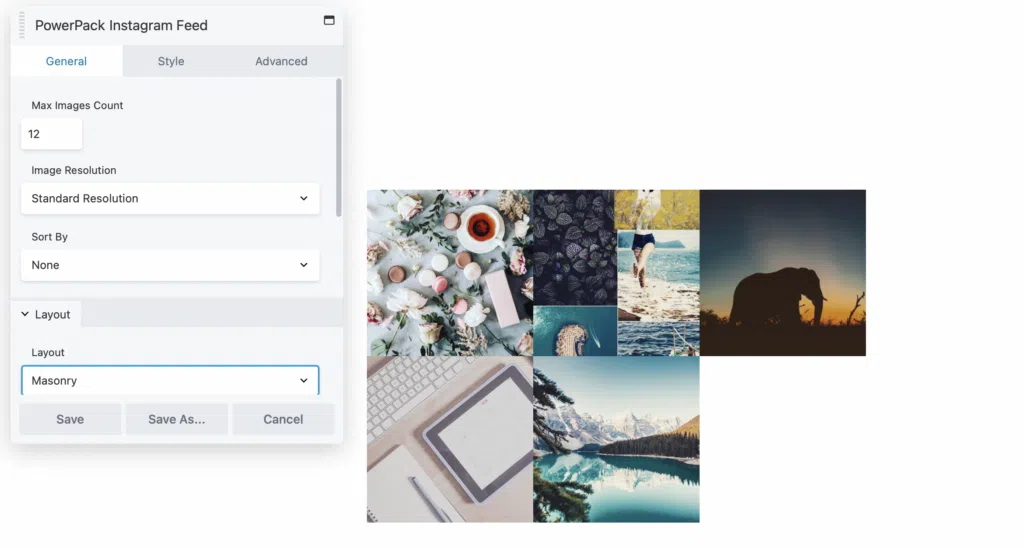
此外,借助 PowerPack 附加组件,您甚至可以使用许多自定义选项调整提要的显示设置。 首先,点击扳手图标并选择Instagram Feed 设置:

在这里,您可以限制在您的提要中显示的图像数量。 您还可以调整分辨率并更改帖子的顺序,首先显示您最近的照片。
在Layout下,您可以修改图像的格式,在砌体、柱子或旋转木马之间进行选择:

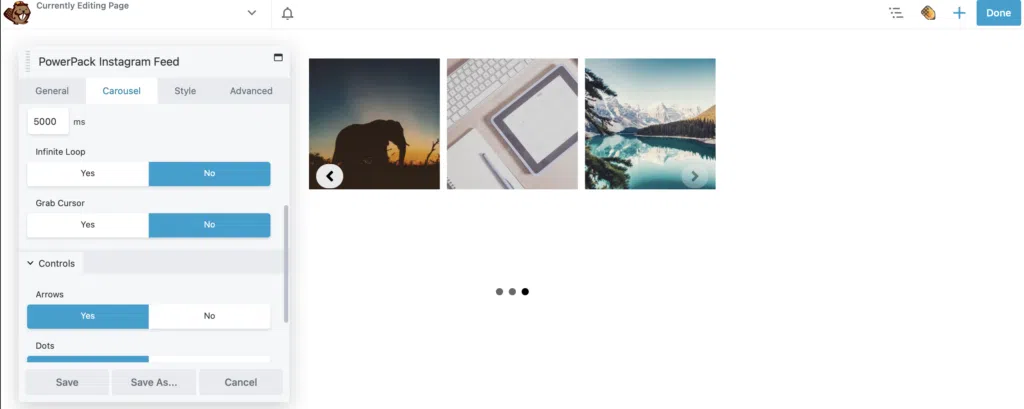
如果您选择轮播选项,您可以自动播放您的提要,更改控制按钮,并在轮播选项卡中调整播放速度。
在常规设置的底部,您还可以选择显示指向您的 Instagram 个人资料的链接。 同时,在“样式”选项卡下,您可以为图像添加叠加层或灰度。
一旦您的 Feed 看起来完全符合您的要求,请点击保存。 然后,完成>发布以发布您的页面。
将您的网站与社交媒体网站集成是在两个平台之间吸引访问者的好方法。 但是,一开始似乎很难实施。 幸运的是,使用 PowerPack for Beaver Builder,您可以轻松地在您的页面上显示您的 Instagram 提要。
回顾一下,以下是在 WordPress 中显示您的 Instagram 提要的四个步骤:
在 WordPress 上显示社交信息流的最简单方法是使用插件。 Beaver Builder 的 PowerPack 是一个非常简单的解决方案。 您可以使用它来插入 Facebook Like Box、Facebook Timeline、Twitter Grid、Twitter Buttons、Instagram Feeds 等。
2020 年,WordPress 停止了 Facebook 和 Instagram 的 oEmbeds,因此无法仅通过粘贴链接来嵌入 Instagram 提要。 然而,好消息是,使用像 PowerPack for Beaver Builder 这样的插件,您可以轻松地在您的页面上显示您的 Instagram 提要。