如何在 WooCommerce 中显示新产品:分步教程
已发表: 2022-04-16您是否要向您的在线商店添加一些新产品,但不确定如何展示它们? 好消息,我们为您准备了完美的指南。 在本文中,我们将向您展示如何在 WooCommerce 中展示新产品。
为什么在您的 WooCommerce 商店中展示新产品?
当您向电子商务网站添加新产品时,让您的客户了解它们非常重要。 您商店的现有产品已经为您的大多数客户所知,甚至可能已经被购买。
但是当您将新产品添加到您的商店时,您的客户必须非常了解它们。 如果新产品没有在您的网站上正确突出显示,您可能会因为他们不了解新产品而失去很多潜在客户。
因此,为了确保客户关注您的新产品,您需要在您的 WooCommerce 商店中正确展示它们。 这将使客户注意到新产品,增加购买这些产品的可能性。 现在,让我们看看如何在 WooCommerce 中展示新产品。
如何在 WooCommerce 中显示新产品?
您可以使用2 种主要方式在 WooCommerce 中展示新产品:
- 默认 WooCommerce 选项
- 以编程方式
1. 使用默认 WooCommerce 选项显示新产品
WooCommerce 已经是一个非常灵活和强大的电子商务网站设计平台。 因此,他们已经考虑过您可以添加到您的网站的新产品。
为您的网站完全设置 WooCommerce 后,它会附带内置块和短代码选项来显示您的新产品。 这些选项默认包含在 WooCommerce 中,您不需要任何其他工具来使用它们。 但只需确保您使用兼容的 WooCommerce 主题之一,这样您在使用它们时就不会出现任何视觉问题。
1.1。 用积木展示新产品
要使用 WooCommerce 块显示您的新产品,您需要首先打开要显示它们的页面。 如果需要,您甚至可以为新产品创建一个新页面。 但是对于本节,我们将在 WooCommerce 商店的现有页面之一上展示新产品。
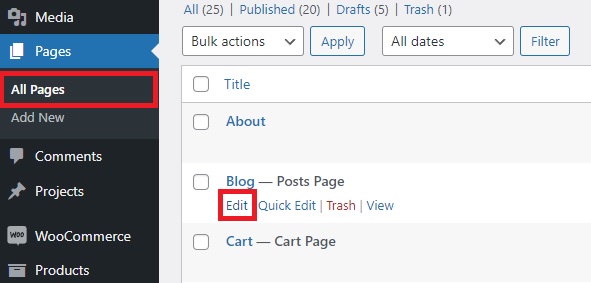
因此,转到页面 > 所有页面,然后单击要显示产品的页面的编辑。

如果您想完全添加一个新页面,请单击Add New 。
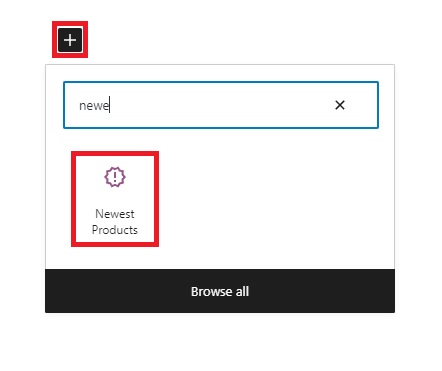
打开页面编辑器后,单击“ + ”图标并在此处搜索“最新产品”块。

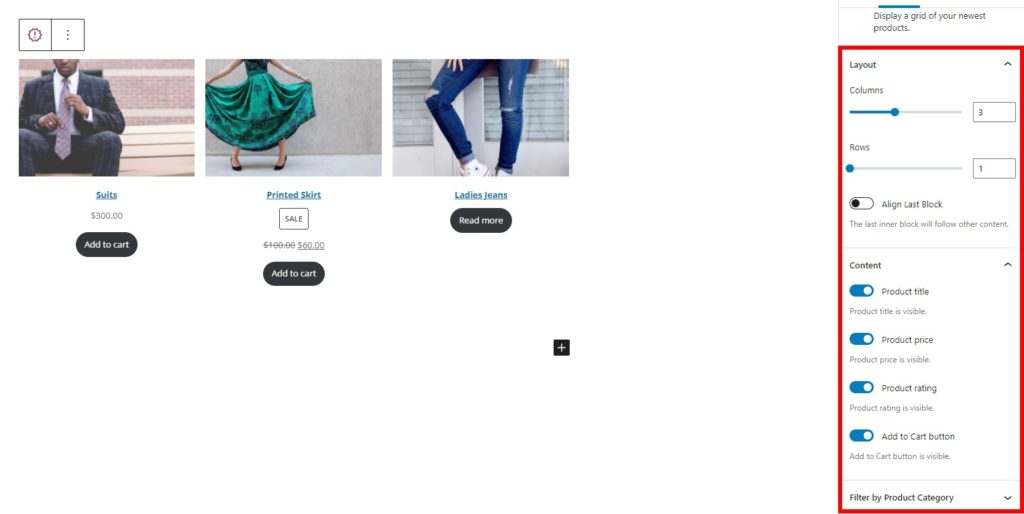
将其添加到页面后,您将能够在屏幕右侧看到它的设置。 首先,您可以更改可以调整行数和列数的块的布局,也可以将其对齐以跟随其他内容。

同样,您也可以选择使标题、产品价格、产品评级和添加到购物车按钮可见。
甚至可以根据其特定类别添加新产品。
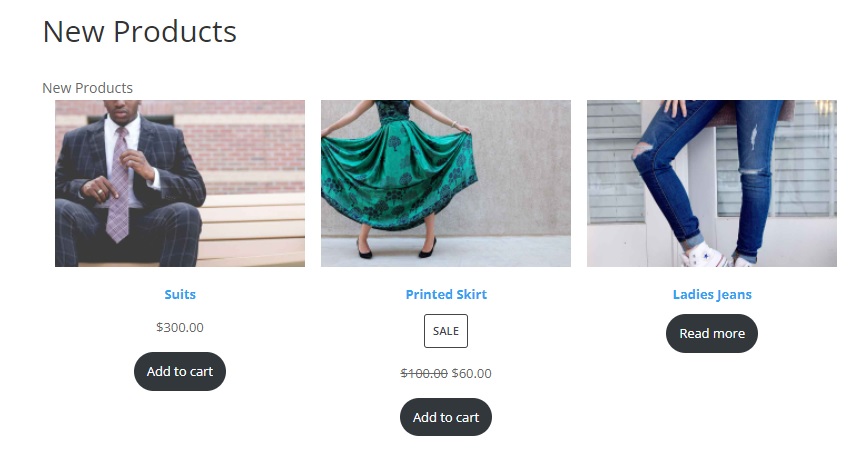
完成所有更改后,更新或发布页面。 预览页面时,您将能够看到新产品。

1.2. 使用简码显示最近的产品
如前所述,您也可以使用短代码在 WooCommerce 中显示新产品。 WooCommerce 确实为您提供了许多可以使用的短代码选项。 您可以使用简码添加新产品
 Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout Purchase Telegram Chat
Purchase Telegram Chat  Select options WordPress TikTok Feed
Select options WordPress TikTok Feed  Add to cart Bundle WooCommerce Plugins
Add to cart Bundle WooCommerce Plugins  Add to cart Bundle Social Plugins
Add to cart Bundle Social Plugins  Purchase WooCommerce Autocomplete Orders
Purchase WooCommerce Autocomplete Orders  Purchase Perfect WooCommerce Brands
Purchase Perfect WooCommerce Brands  Add to cart Bundle
Add to cart Bundle  Select options WooCommerce Checkout Manager
Select options WooCommerce Checkout Manager  Purchase Now QuadMenu
Purchase Now QuadMenu  Select options Instagram Feed Gallery
Select options Instagram Feed Gallery  Purchase WordPress Menu Icons
Purchase WordPress Menu Icons  Select options WooCommerce Direct Checkout
Select options WooCommerce Direct Checkout
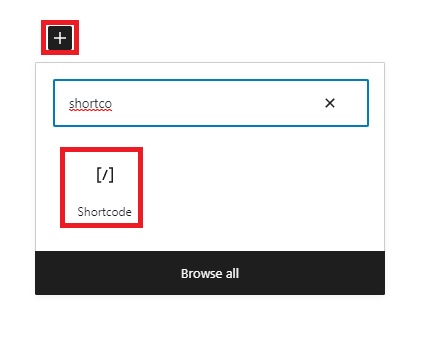
要使用此简码,请再次编辑现有页面或将新页面添加到您的 WordPress 网站。 然后,单击“ + ”图标在此处添加新的简码块。

您甚至可以向短代码添加更多属性以使其更加具体。 例如,以下短代码将在服装类别中每页显示 2 个新产品。
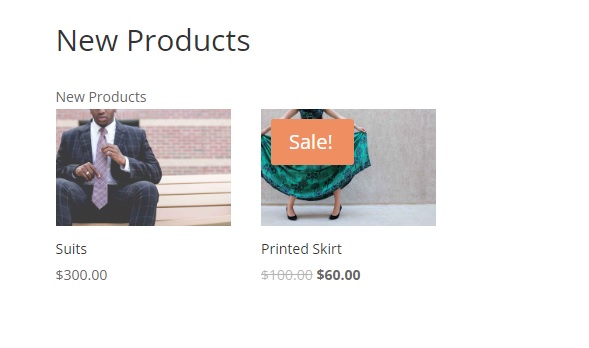
添加此短代码后,再次更新页面。 如果您查看页面的预览,您将能够看到其上显示的最近添加的新产品。

注意:由于这是一个简码,您甚至可以将其添加到网站的小部件区域,例如网站的侧边栏或页脚区域。 只需对短代码进行必要的更改以适应小部件区域的设计并发布它。
2. 以编程方式展示新产品
假设您希望产品显示在您网站的多个位置。 然后,打开网站的所有必需部分并将块或短代码添加到它们可能会非常乏味。 相反,您只需将代码添加到主题文件中,即可在 WooCommerce 商店的新产品上显示“新”徽章。
但在继续之前,请确保备份您的网站并使用其中一个子主题插件创建子主题。 这将确保您在更新 WordPress 主题时对核心主题文件所做的所有更改都不会受到影响。
2.1。 打开主题函数文件
我们会将代码片段添加到您主题的 functions.php 文件中。 因此,在激活子主题后,从您的 WordPress 仪表板转到主题 > 主题文件编辑器。
然后,您需要从屏幕右侧的主题文件中打开functions.php文件。

2.2. 将代码添加到主题文件
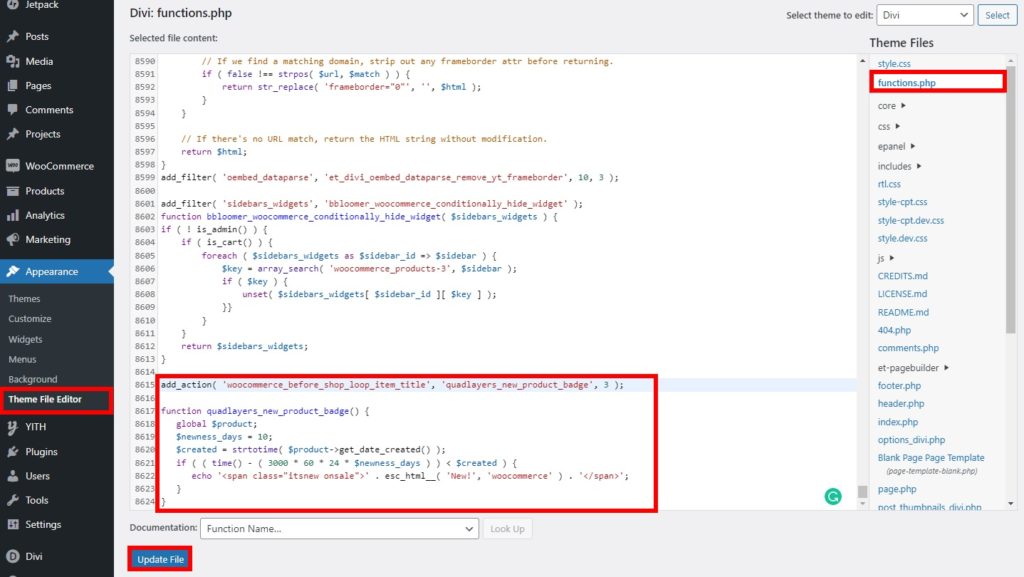
打开主题函数文件后,向下滚动到文件底部并将以下代码段粘贴到此处。
add_action('woocommerce_before_shop_loop_item_title','quadlayers_new_product_badge',3);
功能 quadlayers_new_product_badge() {
全球$产品;
$newness_days = 10;
$created = strtotime($product->get_date_created());
if ( ( time() - ( 60 * 60 * 24 * $newness_days ) ) < $created ) {
回声'<span class="itsnew onsale">'。 esc_html__('新!','woocommerce')。 '</span>';
}
}上面的代码会将新徽章添加到最近 10 天内添加到您网站的产品中。 您可以根据网站的需要调整天数。 它们可以根据您认为最近添加的产品是新产品的天数进行更改。
添加代码后,单击更新文件。
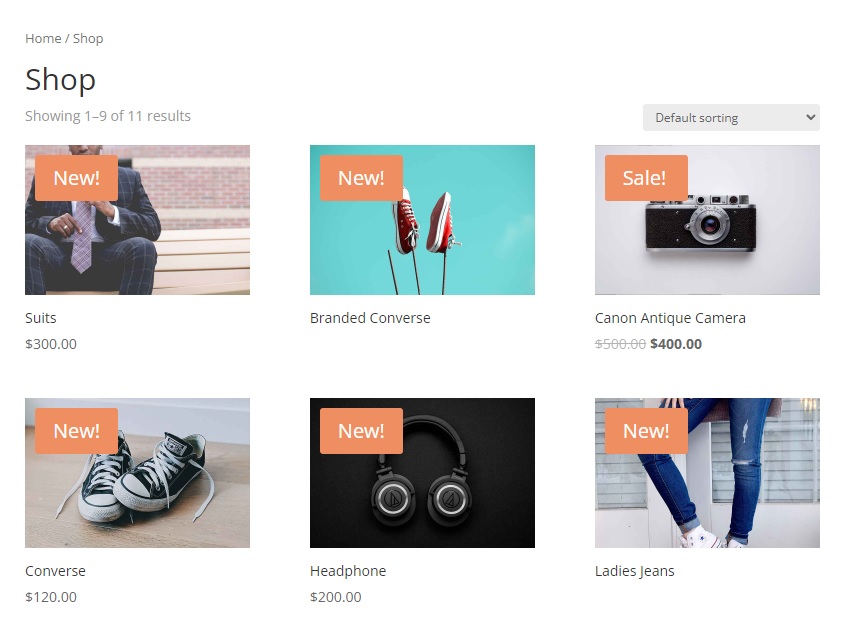
当您预览它们时,您将能够看到新徽章已添加到您的 WooCommerce 商店的新产品中。 查看它们的最快方法是从商店页面本身。

如果您不习惯打开主题文件,您还可以使用代码编辑器插件(如 Code Snippets)来添加这些代码。 您所要做的就是安装插件并在插件代码编辑器中添加代码。
就是这样! 您的客户现在可以确认您添加到 WooCommerce 商店的新产品。
奖励:在 WooCommerce 中设置和显示特色图片
我们已经向您展示了如何在您的 WooCommerce 商店中展示新产品。 同样,了解如何设置和显示特色产品也可能对您有所帮助。 特色产品突出您商店的产品,帮助您通过这些产品在您的商店中获得的额外曝光来获得更多销售。
因此,作为奖励,我们将向您展示如何在您的商店中设置特色产品并展示它们。 让我们首先将产品分类为特色产品。
1.在您的商店中设置特色产品
您可以轻松地在您的在线商店中设置特色产品。 可以为现有产品以及 WooCommerce 网站上新添加的产品标记特色状态。 这里有多种方法可以做到这一点,但我们将只使用 WooCommerce 仪表板的编辑产品页面。
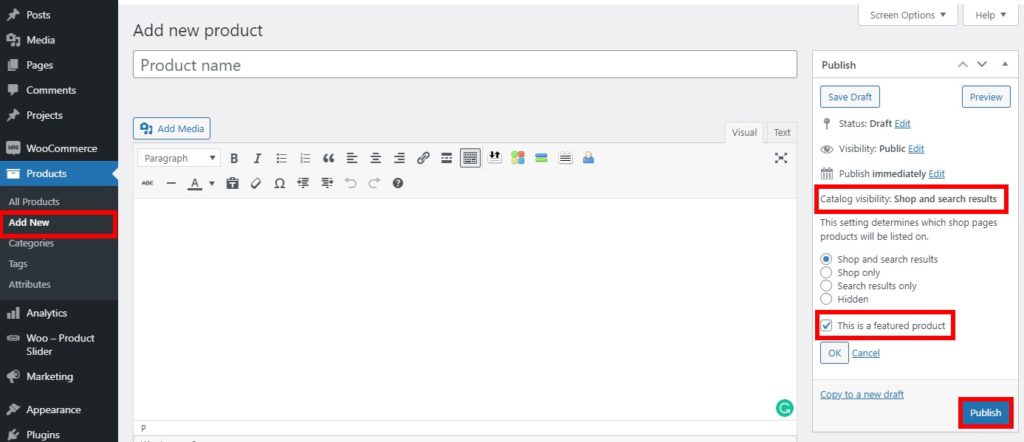
只需从 WooCommerce 仪表板转到产品 > 所有产品,然后单击要设置为特色产品的产品的编辑。 如果您想将新产品添加为特色产品,请单击添加新产品。
无论哪种方式,您都将被重定向到在线商店的编辑产品页面。 如果您在此处查看屏幕右侧,您将看到产品目录可见性部分。 现在,您需要在此部分编辑产品的可见性选项并选中“这是特色产品”选项。

然后,如果是新产品,请发布该产品。 或者,单击更新将现有产品设置为特色产品。
优秀的! 您的电子商务商店有特色产品。 现在让我们继续展示它。
2. 展示特色产品
由于您已将特色产品添加到您的 WooCommerce 商店,因此您还必须展示新的特色产品。 显示特色产品的最简单方法是使用简码。 借助简码,您可以轻松地在主页上显示新的特色产品。
同样,WordPress 和 WooCommerce 对短代码非常友好。 这就是为什么可以轻松使用简码在您的在线商店的任何地方显示特色产品的原因。
您所要做的就是将以下短代码添加到您要显示特色产品的网站部分。 如果您不熟悉使用它们,请查看我们关于 WooCommerce 短代码的完整指南。
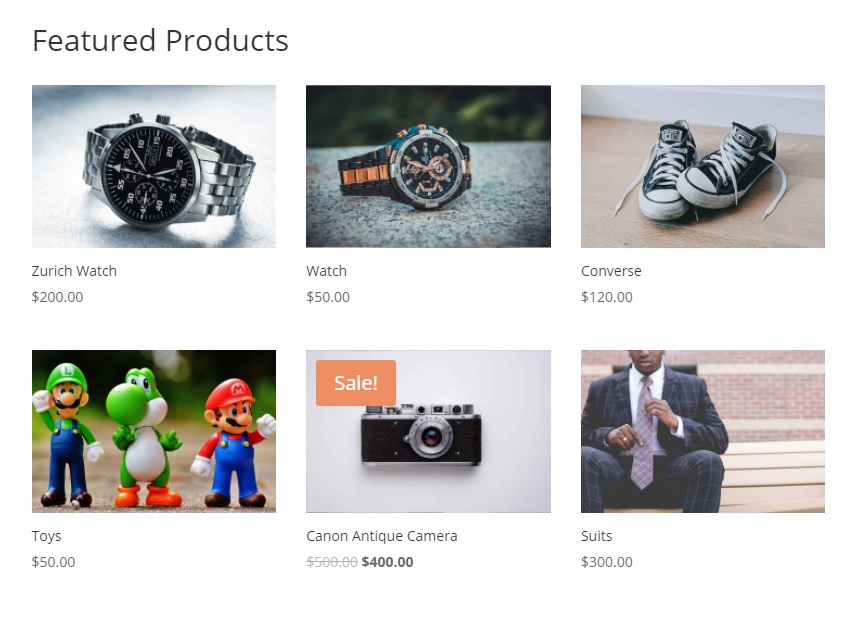
[ featured_products ]此外,您甚至可以对短代码进行一些更改,并更好地控制如何在您的商店中显示它们。 让我们考虑以下短代码:
[ featured_products per_page=”6” columns=”3” ]如果您使用此简码,则总共只有 6 个特色产品将显示在 3 列中。
将所需的短代码添加到您的网站后,只需更新帖子或页面并在前端预览您的更改。 特色产品将相应显示。

还有更多方法可以在您的 WooCommerces 商店中设置和显示新的特色产品。 有关它的更多信息,我们还有关于如何在 WooCommerce 中设置和显示特色产品的完整教程。
结论
因此,这将我们带到了关于如何在 WooCommerce 中展示新产品的指南的结尾。 通过吸引客户购买新产品,它们对于提高商店的转化率非常重要。 总而言之,您可以通过两种主要方式展示新产品:
- 默认 WooCommerce 选项
- 以编程方式
默认的 WooCommerce 选项包括使用 WooCommerce 默认提供的短代码或块。 但是,如果您有基本的技术知识,您甚至可以通过在新产品上添加新徽章来使用代码来展示新产品。
我们还包括一个简短的指南,用于在本教程中设置和显示 WooCommerce 中的特色产品。 如果您还想将新产品显示为特色产品,这将非常有用。 要不然。 您甚至可以将现有产品设置为特色产品并将其显示在您的网站上。
那么外出指南对您有帮助吗? 您如何在商店中展示新产品? 请在评论中告诉我们
同时,这里还有一些您可能感兴趣的文章:
- 如何将产品设计师添加到 WooCommerce
- 将愿望清单添加到您的 WooCommerce 商店的快速步骤
- 如何在 WooCommerce 中导入产品
