如何在 WordPress 中显示和样式化发布元数据
已发表: 2017-10-26
你有没有注意到博客文章中的日期或类别? 这就是所谓的“帖子元数据”——博客帖子的重要组成部分。 它有助于提供有关您博客内容的简洁元数据。
如果使用得当,post meta 可以提升用户体验; 假设访问者只对某个主题感兴趣,那么类别元可以帮助他们按类别缩短帖子,这样他们就可以查看有关该特定主题的帖子,而不是查看所有帖子。 或者,如果您只想查看特定作者的帖子, post meta可以帮助您做到这一点。
在这篇文章中,我将向您展示如何显示和设置帖子元数据的样式。
什么是发布元数据以及它如何帮助我的博客?
文章元数据部分包含博客文章的相关信息,例如发布日期、作者姓名、类别、标签和自定义分类法等。
如果你有博客,那么你应该确保你的帖子的元数据是正确的,因为这些信息可以帮助访问者更多地了解帖子,它还可以通过使你的网站更易于导航来帮助增加你的页面浏览量。
您应该显示多少帖子元数据?
发布元数据位置因主题而异。 有些可能会显示在帖子标题之前,有些可能会显示在标题之后,有些可能会显示在内容之后。

但是太多的帖子元片段会弄乱布局。 理想的情况是您只显示您认为必要的信息。
现在让我们看看如何自定义和添加帖子元。
自定义帖子元数据
如前所述,帖子元位置因主题而异。 在这里,我们将处理一个特定的主题——在这种情况下是默认的 TwentySeventeen 主题,所以请记住,代码和页面可能与您的主题不同。
在现代主题中,post meta 在模板标签页面中定义,并在需要时调用,但在某些主题中,您可能会发现 post meta 直接放置在帖子标题之前或之后。
通常,您会在index.php 、 single.php 、 archive.php和内容模板页面中找到发布元标记。
一个简单的代码如下所示:
发表于
<?php the_time('F jS, Y'); ?> by <?php the_author_posts_link(); ?> <?php edit_post_link(); ?>此代码将显示类似按作者姓名发布日期和编辑按钮的内容(仅当您登录仪表板时)。
但是现在大多数现代主题都使用模板标签页面来处理帖子元。 让我们看看它是如何工作的。
首先,您必须在进行任何更改之前创建一个子主题。
我们将在单个帖子页面上工作,这就是它从前端的外观。

假设我们想在作者姓名之前添加一个用户图标,执行以下操作:
在 TwentySeventeen 主题中, single.php模板用于显示单个帖子。 现在寻找get_template_part并注意那里的模板路径,在我们的例子中路径是:
get_template_part('模板部分/帖子/内容',get_post_format());现在根据路径打开content.php并搜索entry-header部分。
<header class="entry-header">
<?php
if ( 'post' === get_post_type() ) {
回声'<div class="entry-meta">';
如果 ( is_single() ) {
二十七张贴();
} 别的 {
回声二十七时间链接();
二十七 编辑链接();
};
echo '</div><!-- .entry-meta -->';
};
如果 ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h3>' );
} 别的 {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark">', '</a></h2>' );
}
?>
</标题>
<!-- .entry-header -->
我们可以看到二十七个_posted_on(); 这里调用函数来显示帖子元,我们必须编辑这个函数。 您将在template-tags.php文件中找到此函数。
提示:检查主题的function.php文件以获取文件名和路径。
搜索twentyseventeen_posted_on() 并将整个函数复制粘贴到您的子主题的function.php文件中(如果您的子主题中没有function.php文件,则创建一个具有相同名称的空白文件)。
我们将在这里使用字体真棒图标,在 WordPress 中使用字体真棒最简单的方法是安装 Better Font Awesome 插件。
如果(!function_exists('twentyseventeen_posted_on')):
/**
* 打印带有当前发布日期/时间和作者的元信息的 HTML。
*/
功能二十七张贴(){
// 获取作者姓名; 将其包装在链接中。
$byline = sprintf(
/* 译者:%s:文章作者 */
__( 'by %s', '二十七' ),
'<span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '"><i class="fa fa-user" aria-hidden="true"></i>' 。 get_the_author() 。 '</a></span>'
);
// 最后,让我们将所有这些写入页面。
回声'<span class="posted-on">'。 二十七岁的时间链接()。 '</span><span class="byline"> '。 $署名。 '</span>';
}
万一;
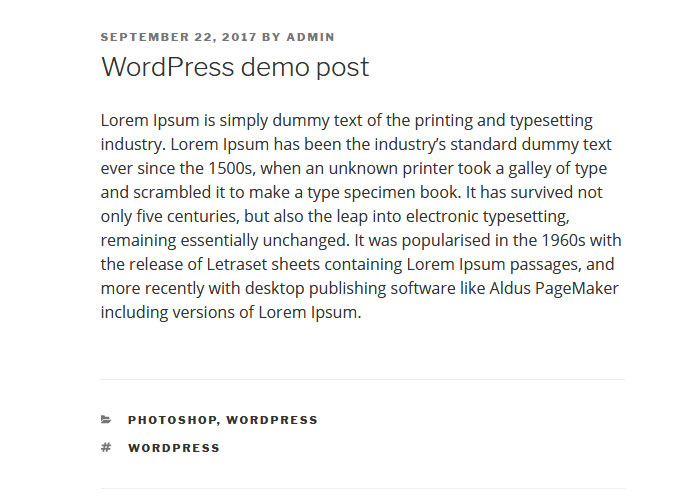
现在您可以在作者姓名旁边看到一个用户图标。
提示:您可以直接在content.php文件中进行这些更改,但遵循主题结构是一个好习惯。
添加帖子元数据
到目前为止,我们已经定制了现有的元标记。 现在整理一下——假设我们想要在帖子标题之后显示类别和标签。
为此,请从父主题复制content.php文件并将其粘贴到您的子主题中,保持相同的目录模式。
二十七 > 模板部分 > 帖子 > content.php到二十七子 > 模板部分 > 帖子 > content.php
现在你必须编写一个新函数。
觉得很难? 其实不是,这就是你需要做的。
大多数主题会在帖子的某处显示类别和标签,您只需要找到文件并在您的函数中复制代码即可。
在我们的例子中,在 TwentySeventeen 主题类别和标签放置在内容之后。 现在我们需要遵循我们之前的工作流程。

打开content.php并查看哪个函数用于类别和标签。
<?php
如果 ( is_single() ) {
二十七入口页脚();
}
?>
这里是二十七个入口页脚()。
现在转到template-tags.php文件并搜索二十七 条目页脚()。
如果(!function_exists('twentyseventeen_entry_footer')):
/**
* 打印带有类别、标签和评论元信息的 HTML。
*/
功能二十七入口页脚(){
/* 翻译器:用于列表项之间,逗号后有一个空格 */
$separate_meta = __( ', ', '二十七' );
// 获取帖子的类别。
$categories_list = get_the_category_list($separate_meta);
// 获取帖子的标签。
$tags_list = get_the_tag_list('', $separate_meta);
// 如果 .entry-footer 为空,我们不想输出它,所以请确保它不是。
if ( ( ( (twentyseventeen_categorized_blog() && $categories_list ) || $tags_list ) || get_edit_post_link() ) {
echo '<footer class="entry-footer">';
if ( 'post' === get_post_type() ) {
如果 ( ( $categories_list && 二十七个分类博客() ) || $tags_list ) {
回声'<span class="cat-tags-links">';
// 在显示之前确保有多个类别。
如果($categories_list && 二十七个分类博客()){
回声 '<span class="cat-links">' 。 二十七岁的get_svg(数组('icon' => 'folder-open'))。 '<span class="screen-reader-text">' 。 __('类别','二十七')。 '</span>' 。 $categories_list 。 '</span>';
}
如果 ( $tags_list ) {
回声'<span class="tags-links">'。 二十七岁_get_svg(数组('icon' => 'hashtag'))。 '<span class="screen-reader-text">' 。 __('标签','二十七')。 '</span>' 。 $tags_list 。 '</span>';
}
回声'</span>';
}
}
二十七 编辑链接();
echo '</footer> <!-- .entry-footer -->';
}
}
万一;
找到类别和标签的代码,然后将代码复制并粘贴到新函数中的子主题的function.php文件中,如下所示 -
如果(!function_exists('twentyseventeen_post_meta')):
/**
* 打印带有当前发布日期/时间和作者的元信息的 HTML。
*/
函数二十七_post_meta(){
/* 翻译器:用于列表项之间,逗号后有一个空格 */
$separate_meta = __( ', ', '二十七' );
// 获取帖子的类别。
$categories_list = get_the_category_list($separate_meta);
// 获取帖子的标签。
$tags_list = get_the_tag_list('', $separate_meta);
回声'<span class="cat-tags-links">';
// 在显示之前确保有多个类别。
如果($categories_list && 二十七个分类博客()){
echo '<span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="screen-reader-text">' 。 __('类别','二十七')。 '</span>' 。 $categories_list 。 '</span>';
}
如果 ( $tags_list ) {
echo '<span class="tags-links"><i class="fa fa-tags" aria-hidden="true"></i><span class="screen-reader-text">' 。 __('标签','二十七')。 '</span>' 。 $tags_list 。 '</span>';
}
回声'</span>';
};
万一;
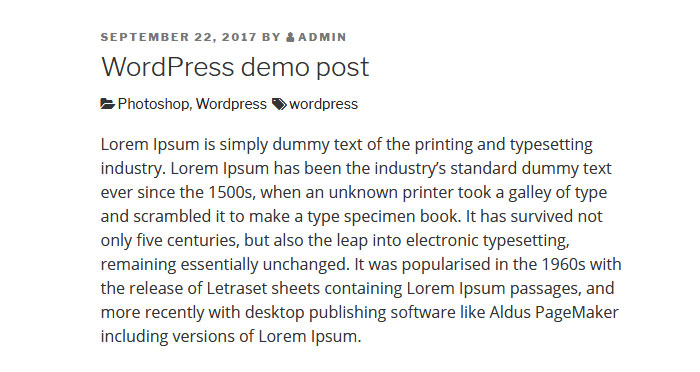
你可以看到我对类别和标签都使用了很棒的字体图标。
样式化您的帖子元
由于我们已将元标记放置在我们想要的位置,是时候调整一些样式了。
如果您了解 CSS 的基础知识,这将非常简单。 让我们调整我们的类别和标签部分。
.entry-header .cat-tags-links {
字体大小:14px;
}
.entry-header .cat-links {
padding-right: 5px;
}

现在看起来不一样了。
但是,如果您想显示自己的自定义图标而不是 font awesome 或任何其他图标,那么您可以使用您的图像作为 CSS 中的背景图像,如下所示:
.entry-header .cat-links {
背景:url(category-img.jpg) 左居中不重复;
左填充:5px;
padding-right: 5px;
}
.entry-header .tags-links {
背景:url(tag-img.jpg) 左居中不重复;
左填充:5px;
padding-right: 5px;
}
完成后不要忘记从您的function.php文件中删除字体真棒代码。
删除任何帖子元
删除任何帖子元非常简单,只需找到代码并将其删除即可。

例如,如果您现在看到我们的单个帖子页面,则类别和标签现在出现在两个部分中。 如果您不想在内容之后显示它,那么只需从二十七个入口页脚()函数中删除类别和标签代码。
所以新代码在您的子主题中看起来像这样。
如果(!function_exists('twentyseventeen_entry_footer')):
/**
* 打印带有类别、标签和评论元信息的 HTML。
*/
功能二十七入口页脚(){
// 如果 .entry-footer 为空,我们不想输出它,所以请确保它不是。
如果(get_edit_post_link()){
echo '<footer class="entry-footer">';
二十七 编辑链接();
echo '</footer> <!-- .entry-footer -->';
}
}
万一;结论
如您所见,帖子元数据可以通过多种方式显示,但最好先对主题结构有基本的了解,然后在可能的情况下进行相应的调整。 这可以最大限度地减少主题崩溃的可能性。 PS不要忘记创建备份。
我希望这篇文章可以帮助您了解帖子元数据的工作原理,但是如果您有任何相关问题,请在下面发表您的评论。
