如何在 WordPress 中的类别页面上显示子类别
已发表: 2022-10-30WordPress 通过将博客文章分成类别和子类别,提供了极大的灵活性,可以以有组织的方式显示博客文章。 因此,读者更容易找到他们想要的帖子。 而且,对于博主或网站所有者来说,将读者吸引到某些类别和帖子变得更加容易。
然而,聪明的博主并不满足于这种单一的灵活性。 他们想从 WordPress 获得更多。 他们还希望吸引读者对子类别以及类别和博客文章的关注。 但问题是,如何在 WordPress 的分类页面上显示子分类?
通过以下 5 个简单步骤,您可以轻松地在 WordPress 中的类别页面上显示子类别。
第 1 步:安装 PostX 插件
第 2 步:为 PostX 开启 Dynamic Site Builder Addon
第 3 步:开始创建自定义类别页面模板
第 4 步:添加分类块和帖子块
第 5 步:使用分类查询选择所需的子类别
类别和子类别有什么区别?
WordPress 类别是存档页面,其中相似类型的博客文章被组合在一起以组织它们,让读者轻松找到它们。
子类别是用于制作小众博客文章组的父类别的子类别。 例如,您有一个新闻类别,因此您可以创建体育新闻、电影新闻、游戏新闻等子类别。
为什么我们应该在类别页面上显示子类别?
大多数 WordPress 博客或网站可能只需要有类别。 但是有些博客在同一类别中有数百篇文章,建议也有子类别。
您可以轻松地在 WordPress 菜单和侧边栏上显示类别。 但是子类别呢? 是的,您还可以显示子类别以及类别。 但这可能会让读者感到困惑。 建议突出显示子类别,使它们从父类别中脱颖而出。
因此,为了获得额外的关注并使读者更容易导航,在类别页面中显示子类别非常重要。 这样,访问者就不会感到困惑,并且能够很容易地找到他们想要的博客文章。
如何在 WordPress 中的类别页面上显示子类别
现在,是本指南的重点。 当您想在类别页面上显示子类别时,使用自定义类别页面模板会更容易。 别担心,这并不像你想象的那么难。 只需按照以下步骤操作,您就会意识到它是多么容易。
第 1 步:安装 PostX 插件
首先,您必须安装 PostX 插件。 这是一个基于古腾堡的一体化解决方案,用于创建任何类型的 WordPress 博客。 您可以从 WordPress 目录轻松安装这个惊人的。 为了那个原因:
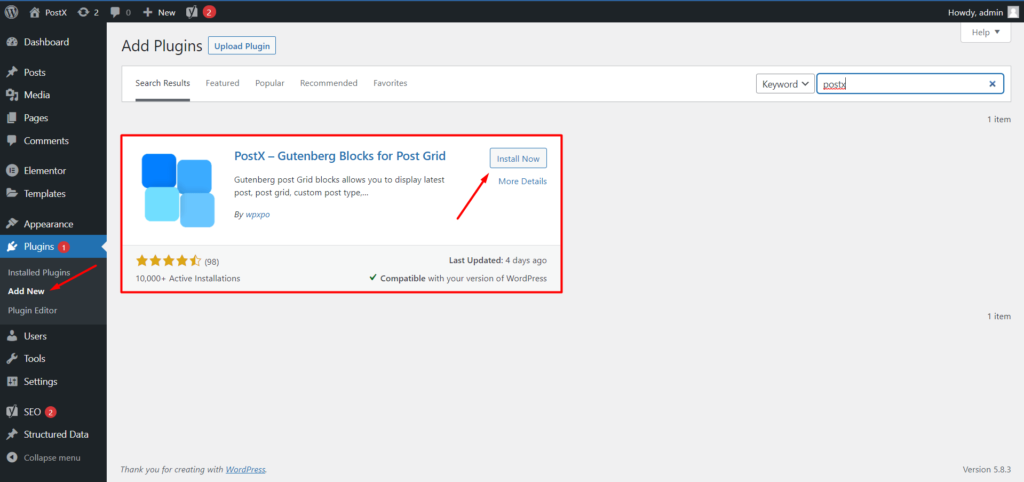
- 单击插件部分中的添加新按钮
- 在搜索栏中输入“PostX”
- 安装并激活 PostX 插件

第 2 步:为 PostX 开启 Dynamic Site Builder Addon
正如我之前所说,我们将创建一个自定义类别页面模板。 PostX 提供了一个惊人的基于 Gutenberg 的 Dynamic Site Builder 插件。 它有助于为 WordPress 博客或新闻杂志网站的所有必需页面创建模板。 所以,我们必须打开插件才能开始使用它。 为了那个原因:
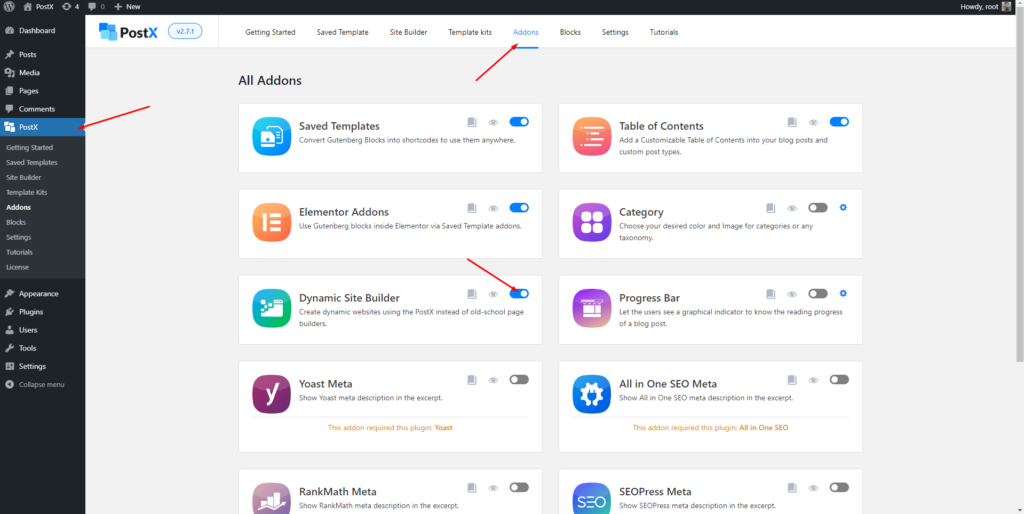
- 转到 PostX 的插件部分
- 打开动态站点生成器插件

第 3 步:开始创建自定义类别页面模板
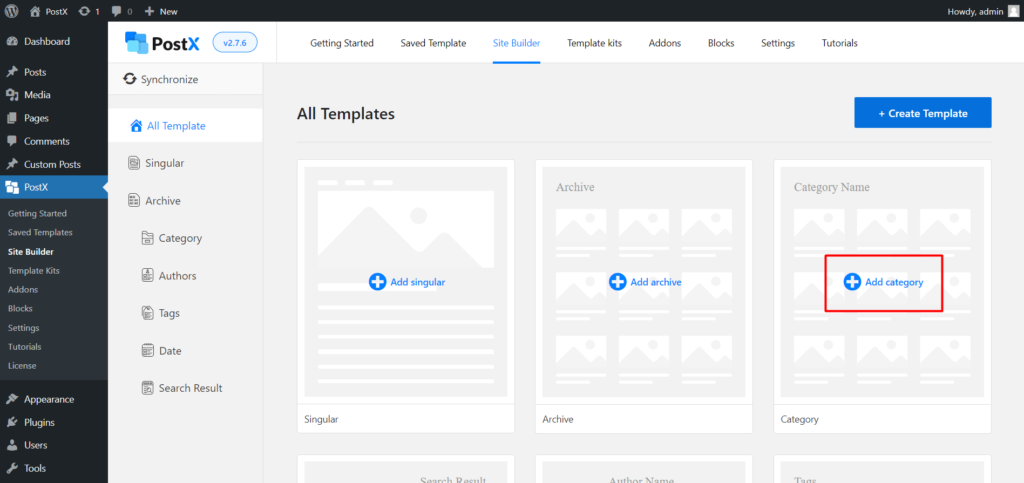
打开动态站点生成器后,我们可以开始创建自定义类别页面模板。 首先,我们必须导航到 PostX 的站点构建器部分。 然后我们必须单击“添加类别”按钮。

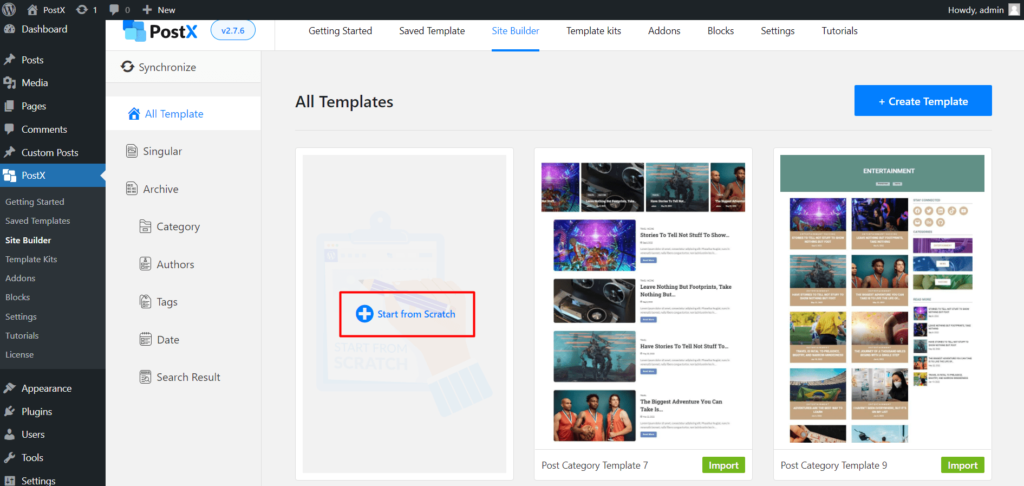
在这里,我们可以看到有一些预制模板可用于快速开始创建。 但是,例如,我点击“从头开始”,因为我想创建一个新的。

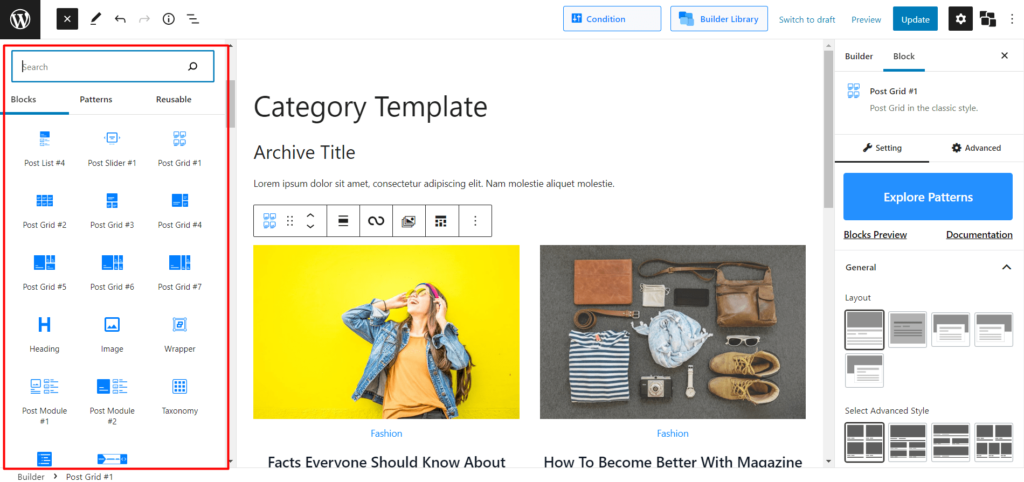
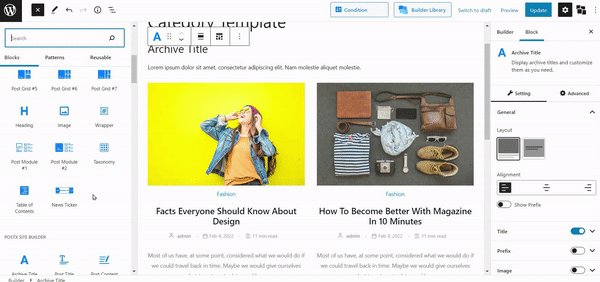
现在,您可以看到一个空白页面。 对于自定义部分,PostX 提供了一些令人惊叹的块。 对于类别页面的显示标题,我们需要添加存档标题,对于博客文章,我们需要添加任何文章块。 现在,我正在使用 Post Grid 1 块,因为我想在网格布局中显示帖子。

那是类别模板几乎准备好了。 现在我们只需要向它添加子类别。 这将在下一步中完成。 您可以通过单击此处了解有关创建自定义类别页面模板的更多信息。
第 4 步:添加分类块和帖子块
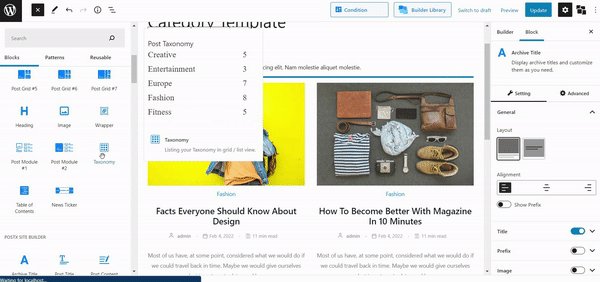
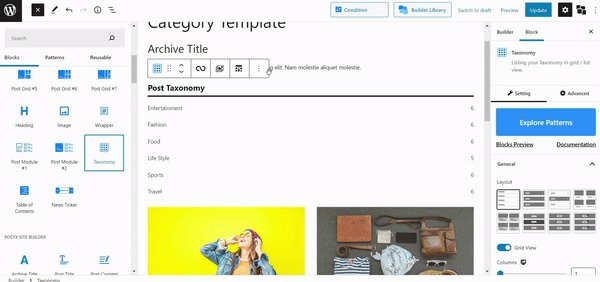
由于我们想在类别页面上显示子类别,我们必须将分类块添加到类别模板的所需位置。
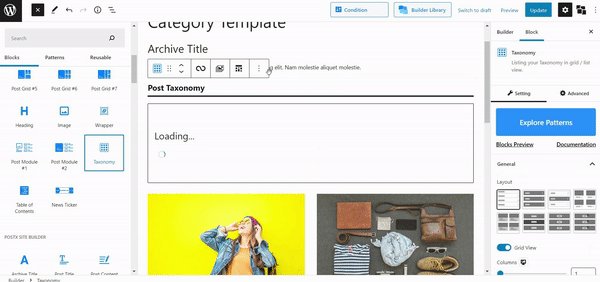
我想在类别页面标题和博客文章之间显示子类别。 因此,我在前面的步骤中添加的存档标题和帖子块之间添加了分类块。 但是,您可以在任何您想要的地方显示它。

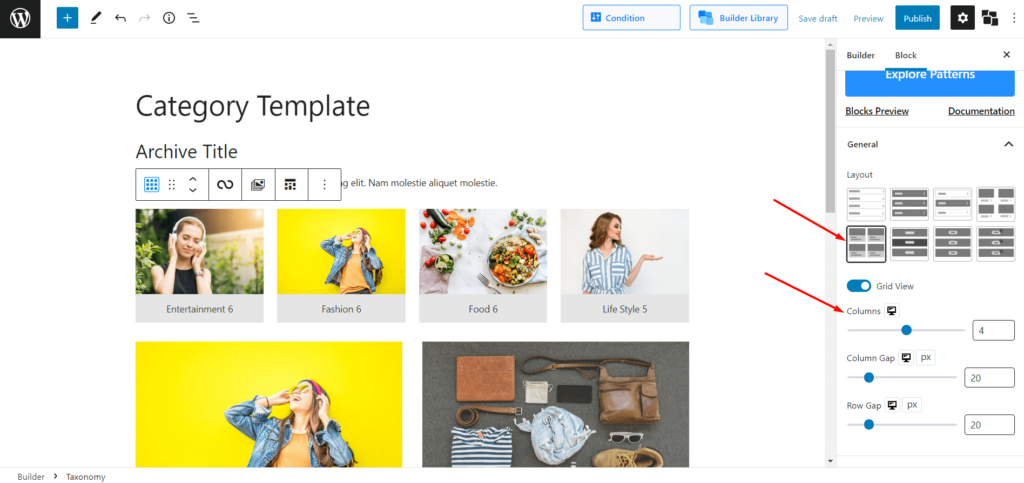
添加分类块后,您还可以通过选择所需的设计来更改块的布局。 因为我想在网格布局中显示子类别,所以我通过从预制布局部分中选择我想要的布局来更改默认布局。 我还将列数更改为 1,将帖子数更改为 4 个查询选项,因为我想显示四个子类别。

第 5 步:使用分类查询选择所需的子类别
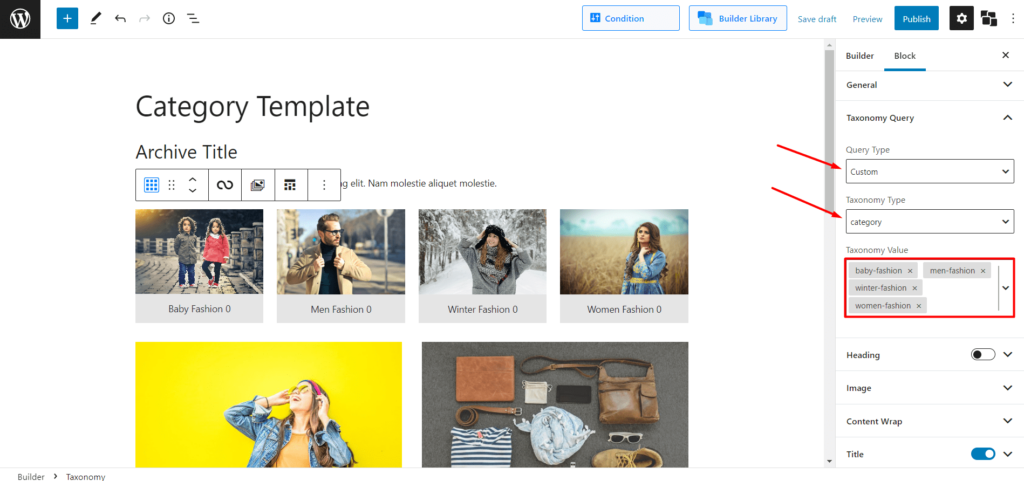
现在是这个博客最重要的一步,它是对子类别而不是类别进行排序。 为此,我们可以使用分类查询功能。 我们只需要选择自定义作为查询类型和类别作为分类类型。 然后我们可以从分类值选择选项中选择我们想要的子类别。

就是这样,我们完成了在 WordPress 的类别页面上显示子类别的步骤。 现在,我们需要发布模板。 单击发布按钮后,我们将看到一个弹出窗口,帮助选择我们刚刚创建的模板的条件。
由于我想为所有类别页面创建一个模板,因此我将保持原样。 但是,如果您愿意,您也可以单独设置类别页面的样式。
现在,您可以转到类别页面并查看它们与您的子类别的外观。 如果您想知道类别和子类别如何拥有像博客文章这样的特色图像,那么您应该探索 PostX 的类别插件。 这有助于将特色图像添加到您网站的类别、子类别、标签和任何其他分类中。
奖励:如何在 WordPress 中显示父类别中的所有子类别
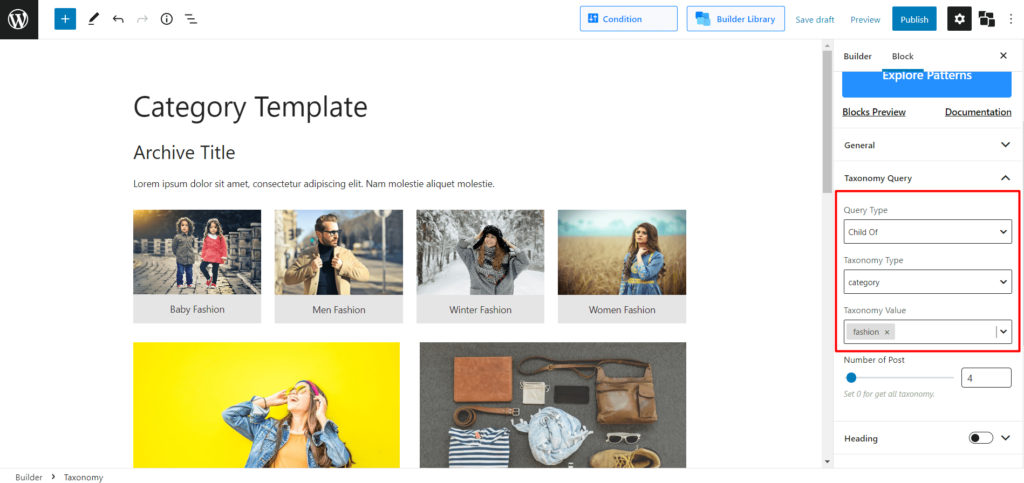
如果要显示父类别中的所有子类别,也可以使用 PostX。 您可以通过为特定类别创建不同的模板并使用分类法来做到这一点。 从分类查询选项中,选择子类别,然后选择所需的父类别和父类别的子类别。

结论
这就是显示子类别的全部内容。 我希望,现在您可以在 WordPress 的类别页面上显示子类别。 如果您在使用 PostX 插件时遇到任何困难,请随时在下方发表评论。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!


如何在 WordPress 中显示下一篇上一篇文章

在 2222 主题中创建 WordPress 头版

为体育新闻精心打造的全新入门包
![PostX 庆祝 20K+ 活跃安装! [与我们一起庆祝!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX 庆祝 20K+ 活跃安装! [与我们一起庆祝!]
