如何按类别显示 WooCommerce 产品
已发表: 2020-08-16 您是否在经营 WooCommerce 商店,并且想在 WordPress 中按类别显示产品? 这篇文章详细解释了如何按类别显示 WooCommerce 产品。 如果您熟悉 WooCommerce,您就会知道产品类别在组织产品以供客户正确展示和访问方面发挥着重要作用。
您是否在经营 WooCommerce 商店,并且想在 WordPress 中按类别显示产品? 这篇文章详细解释了如何按类别显示 WooCommerce 产品。 如果您熟悉 WooCommerce,您就会知道产品类别在组织产品以供客户正确展示和访问方面发挥着重要作用。
按类别显示 WooCommerce 产品
开箱即用,WooCommerce 为您提供了一些选项,可让您在存档页面上显示什么,例如产品、类别或子类别或产品和类别。 但是,大多数 WooCommerce 用户选择第三个选项来显示产品和类别/子类别。 
此选项将允许您的访问者直接从主页选择产品或通过单击产品类别存档来优化他们的搜索。
然而,这方面的主要缺点是它将类别/子类别一起显示,两者之间没有分离。 由于图像尺寸不同,这使得布局看起来有点混乱。
从专家的角度来看,即使您的图像大小相同,如果存档页面中的某一行同时包含类别和产品,则缺少类别的“添加到购物车”按钮会使该行看起来杂乱无章,因为并非所有元素都具有相同的尺寸。
在这个简短的教程中,您将学习如何在显示产品之前在单独的列表中显示类别。
- 识别或区分 WooCommerce 中的代码,用于在存档页面上输出类别和子类别。
- 为代码创建一个自定义插件。
- 编写一个函数,将类别或子类别放在产品列表之前。
- 为输出创建自定义样式。
a) 显示产品和类别或子类别
显示产品和类别或子类别的步骤。
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
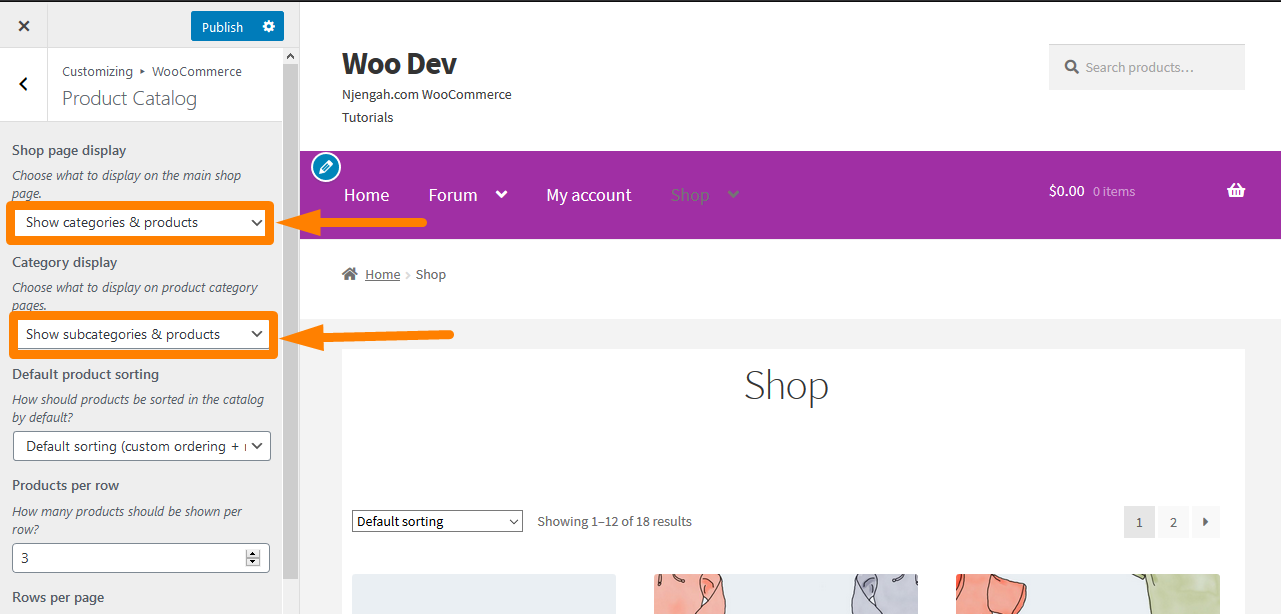
- 从仪表板菜单中,单击外观菜单 > 自定义。 单击商店页面并选择WooCommerce > 产品目录。 在Shop Display选项上,选择Show categories & products 。 在类别显示选项上,选择显示子类别和产品,如下所示:

- 请记住保存您所做的更改。
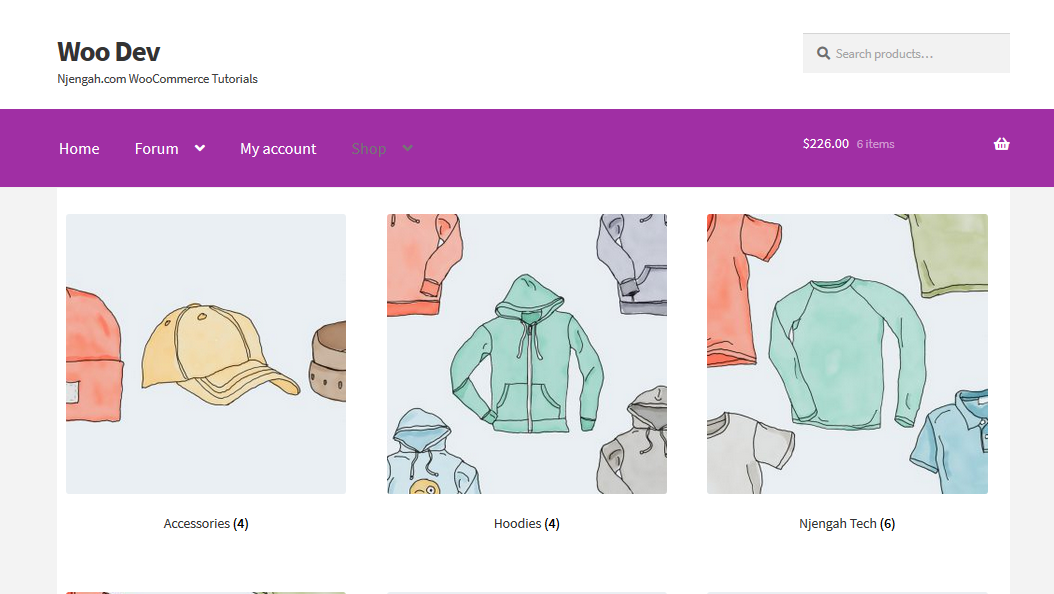
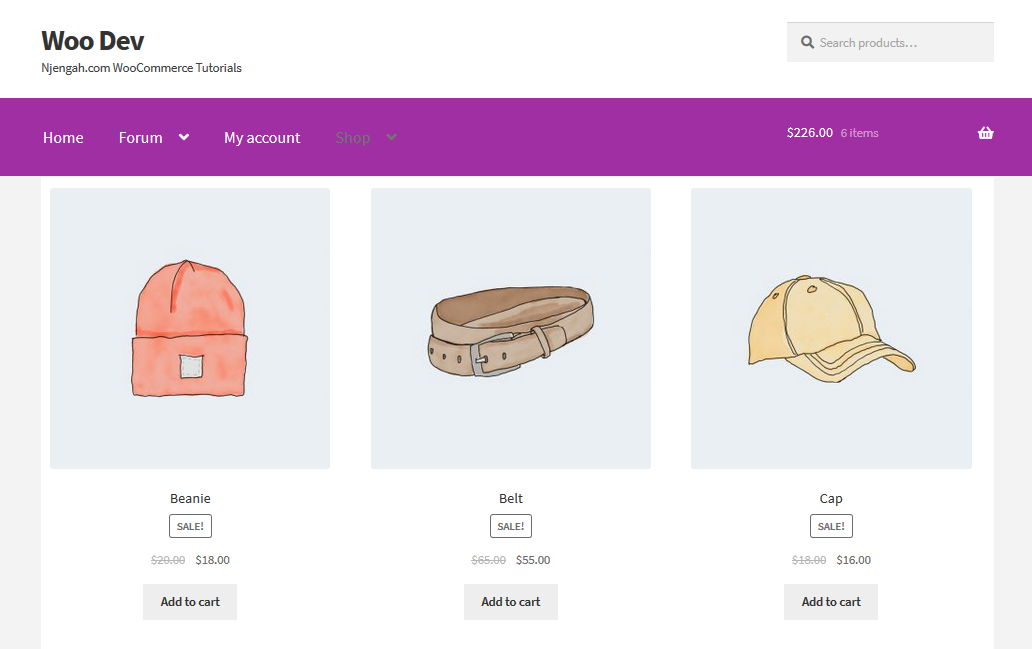
- 这将是结果:

b) 显示 WooCommerce 产品类别
但是,您可以使用下面的代码片段显示 WooCommerce 产品类别,该代码片段应放置在 functions.php 文件中。
显示 WooCommerce 产品类别的步骤
以下是您应该遵循的步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器当主题编辑器页面打开时,查找主题函数文件,我们将在其中添加将显示 WooCommerce 产品类别的函数。
- 将以下代码添加到php文件中:
功能 woocommerce_product_category( $args = array() ) {
$woocommerce_category_id = get_queried_object_id();
$args = 数组(
'父' => $woocommerce_category_id
);
$terms = get_terms('product_cat', $args);
如果($条款){
回声'<ul class="woocommerce-categories">';
foreach ( $terms 作为 $term ) {
echo '<li class="woocommerce-product-category-page">';
woocommerce_subcategory_thumbnail( $term );
回声'<h2>';
echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">';
回声$术语->名称;
回声'</a>';
回声'</h2>';
回声'</li>';
}
回声'</ul>';
}
}
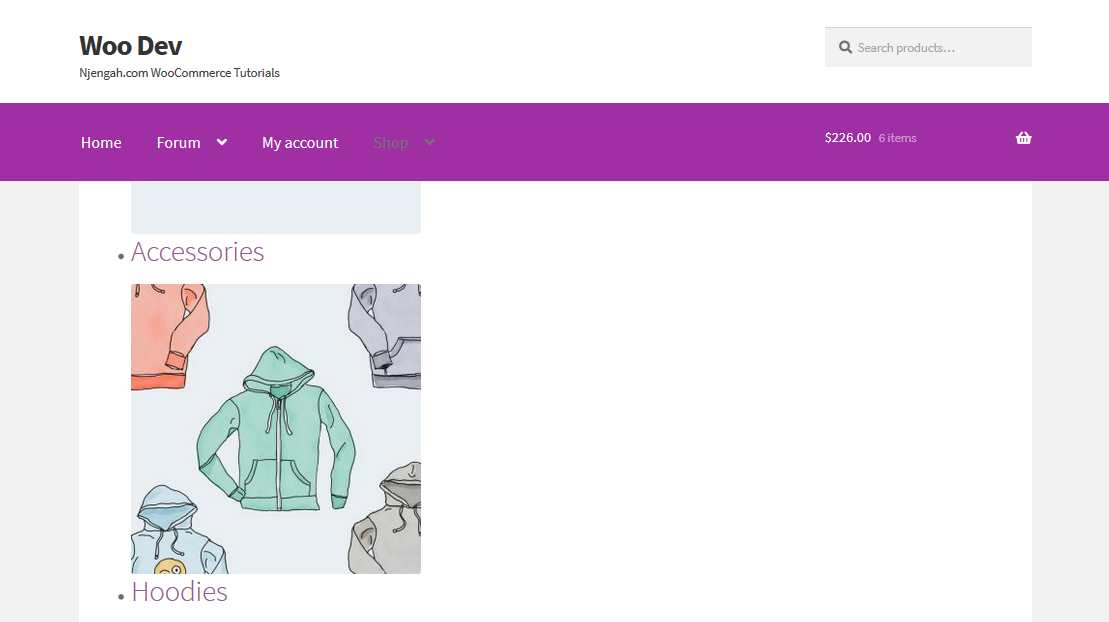
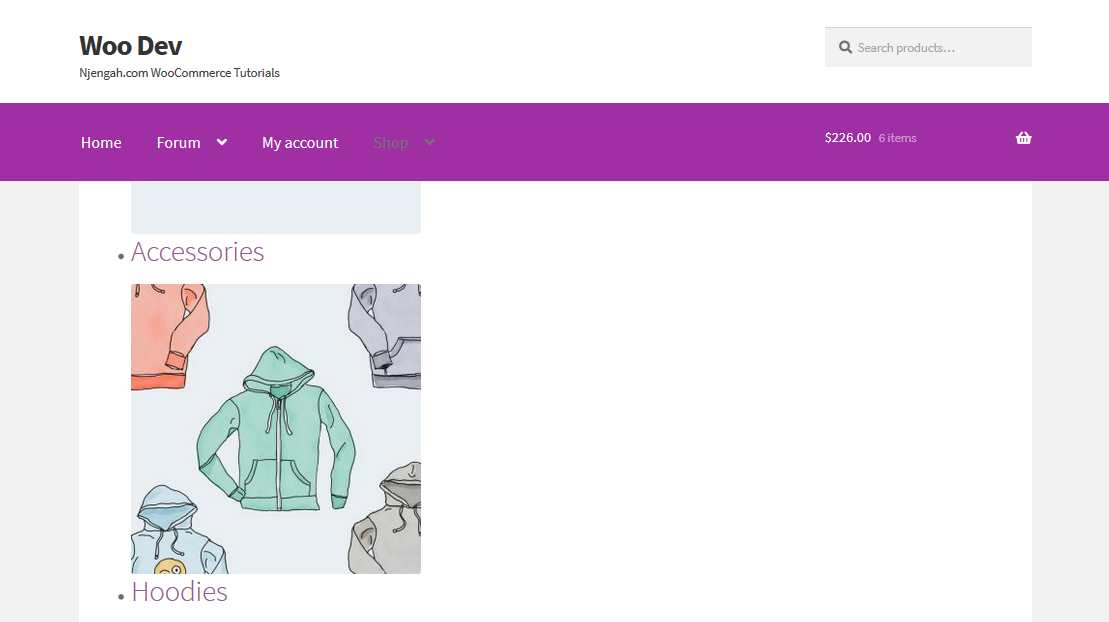
add_action('woocommerce_before_shop_loop','woocommerce_product_category',100);- 这将是结果:

但是,它需要一些自定义 CSS 才能很好地显示产品。 我们将在本教程的后面部分执行此操作。
代码如何运作
此代码通过简单地使用woocommerce_product_category() function来工作,该函数在运行输出产品的循环之前输出类别或子类别。 它可以覆盖主题,因为该功能是可插拔的。
c) 列出 WooCommerce 产品类别的子类别
通过使用利用父产品类别 slug 的自定义函数,很容易获得 WooCommerce 产品类别的子类别。
列出 WooCommerce 产品类别的子类别的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加列出 WooCommerce 产品类别的子类别的函数。
- 将以下代码添加到php文件中:
功能 woocommerce_get_product_category_of_subcategories( $category_slug ){
$terms_html = 数组();
$taxonomy = 'product_cat';
$parent = get_term_by('slug', $category_slug, $taxonomy );
$children_ids = get_term_children($parent->term_id, $taxonomy);
foreach($children_ids 作为 $children_id){
$term = get_term($children_id, $taxonomy);
$term_link = get_term_link($term, $taxonomy);
if ( is_wp_error( $term_link ) ) $term_link = '';
$terms_html[] = '<a href="' . esc_url( $term_link ) . '" rel="tag" class="' . $term->slug . '">' 。 $术语->名称。 '</a>';
}
返回 '<span class="subcategories-' . $category_slug . '">' 。 内爆(',',$terms_html)。 '</span>';
}- 这将是结果:

代码如何工作。
WP_Term 对象获取产品类别父级。 然后,它获取数组中的子 ID,最后,通过对子 ID 数组运行循环,子类别在 HTML 中显示。
d) 识别 WooCommerce 用于在档案中输出类别和产品的代码
在我们创建插件之前,第一步肯定是确定 WooCommerce 如何输出类别和子类别。 这意味着我们必须手动查找 WooCommerce 源代码才能找到相关功能。
为了简化您的流程,只需在模板文件夹中查找archive-product.php即可。 这是 WooCommerce 用于显示存档页面的文件。 您现在需要找到输出类别和产品的代码:
<?php
/**
* woocommerce_before_shop_loop 钩子
*
* @hooked woocommerce_result_count - 20
* @hooked woocommerce_catalog_ordering - 30
*/
do_action('woocommerce_before_shop_loop');
?>
<?php woocommerce_product_loop_start(); ?>
<?php woocommerce_product_subcategories(); ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php wc_get_template_part('内容', '产品'); ?>
<?php 结束; // 循环结束。 ?>
<?php woocommerce_product_loop_end(); ?>代码如何工作:
woocommerce_product_subcategories() function在运行输出产品的循环之前输出类别或子类别。 我之所以让你注意这个功能是因为它是可插拔的,这意味着我们可以在我们的主题中覆盖它。

但是,这将不起作用,因为 WooCommerce 具有用于清除项目的内置样式,这将出现在默认显示的行的开头。 那么我们应该怎么做呢? 答案很简单。 我们需要关闭存档页面上类别和子类别的显示,以便仅显示产品。
在此之后,下一步是创建一个输出产品类别或子类别的新函数,并将其连接到woocommerce_before_shop_loop action ,确保我们使用高优先级,以便它在已经连接到该操作的函数之后触发。
然而,重要的是要注意 WooCommerce 会在每三个产品列表中添加清除。 这意味着我们不能使用woocommerce_product_subcategories() function或其编辑版本来显示类别。 对此的解释是,即使我们使用此功能单独显示类别,此功能也会清除列出的第三、第六(等等)类别或产品。 这意味着我们必须创建一个覆盖它的函数。 这可以通过创建插件来完成。
e) 创建插件
您需要先创建一个新的旧版本,并在wp-content/plugins目录中为其指定一个唯一名称。 对于此示例,请在执行步骤时小心,以便您可以实现我们需要的功能。 我将使用这个名称njengah-separate-products-categories-in-archives 。
在此文件夹中,您需要创建一个新文件,再次使用唯一名称。 我将为此文件夹njengah-separate-products-categories-in-archives.php使用相同的名称。
创建插件的步骤
- 打开您的文件并添加以下代码:
<?php /** * 插件名称:WooCommerce 产品类别 * 描述:在 WooCommerce 产品页面上显示 WooCommerce 类别 **/
- 在编写我们的函数之前,您需要通过登录到您的 WordPress 站点并以管理员用户身份访问仪表板来关闭管理屏幕中的类别列表。
- 从仪表板菜单中,单击外观菜单 > 自定义。 单击商店页面并选择WooCommerce > 产品目录。 在Shop Display选项中,选择Show products 。 在类别显示选项上,选择显示产品。
- 请记住保存您所做的更改。
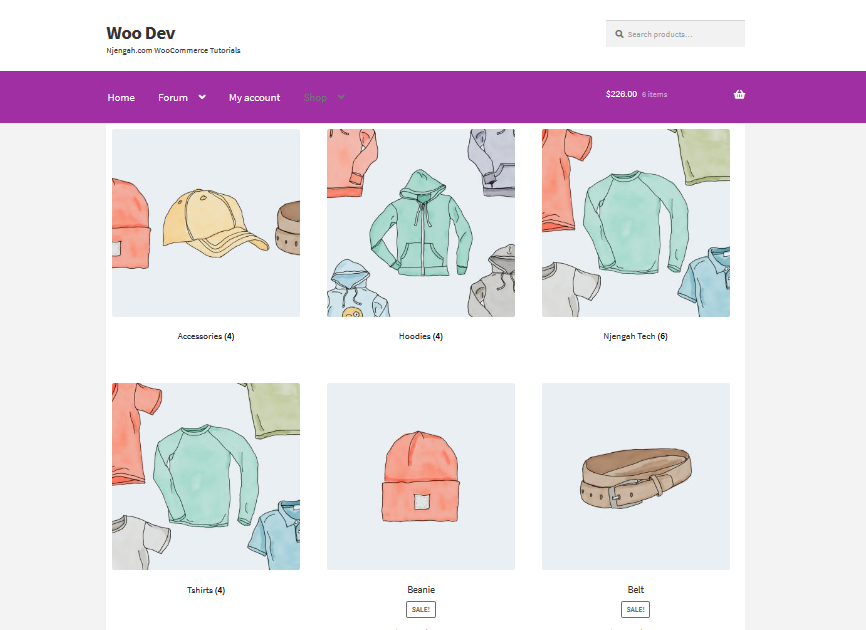
- 这将是结果:

- 将此添加到插件文件中:
功能 njengah_product_subcategories( $args = array()) {
}
add_action('woocommerce_before_shop_loop','njengah_product_subcategories',50);- 然后你需要在函数中添加这段代码:
$parentid = get_queried_object_id(); $args = 数组( '父' => $parentid ); $terms = get_terms('product_cat', $args); 如果($条款){ 回声'<ul class="product-cats">'; foreach ( $terms 作为 $term ) { 回声'<li class="category">'; woocommerce_subcategory_thumbnail( $term ); 回声'<h2>'; echo '<a href="' . esc_url( get_term_link( $term ) ) . '" class="' . $term->slug . '">'; 回声$术语->名称; 回声'</a>'; 回声'</h2>'; 回声'</li>'; } 回声'</ul>'; }这将是结果:

从上图中可以看出,类别没有很好地组织。 这意味着我们必须添加自定义样式。 但是,在此之前,让我们了解一下代码是如何工作的。
代码如何运作
我们创建的函数识别当前查询的对象并将其 id 定义为$parentid 。 然后它使用get_terms()来识别当前查询项作为其父项的术语。 如果这是主商店页面,它将返回顶级类别,如果这是一个类别存档,它将返回子类别。
此外,该函数在为每个循环和一个ul元素打开之前检查是否有任何项。 这意味着对于每个术语,它都会创建一个li元素,然后category image using woocommerce_subcatgeory_thumbnail() ,然后在指向其存档的链接中添加类别名称。
设置类别列表样式的步骤
这些是您需要遵循的步骤,但要做到这一点,我们需要在我们的插件中添加一个样式表,我们需要将其排入队列。
- 创建一个名为CSS的文件夹,并在其中创建一个名为 CSS. 这应该在插件文件夹中完成才能正常工作。
- 在您已经创建的函数的顶部添加此代码:
功能 njengah_product_cats_css() {
/* 注册样式表 */
wp_register_style('njengah _product_cats_css', plugins_url('css/style.css', __FILE__));
/* 将样式表排入队列 */
wp_enqueue_style('njengah _product_cats_css');
}
add_action('wp_enqueue_scripts','njengah _product_cats_css');- 下一步是打开您的样式表并添加下面的代码。 然而,重要的是要注意 WooCommerce 使用移动优先的样式,所以这也是我们将使用的样式。
ul.product-cats li {
列表样式:无;
左边距:0;
边距底部:4.236em;
文本对齐:居中;
位置:相对;
}
ul.product-cats li img {
边距:0 自动;
}
@媒体屏幕和(最小宽度:768px){
ul.product-cats {
左边距:0;
明确:两者;
}
ul.product-cats li {
宽度:29.4117647059%;
向左飘浮;
保证金-权利:5.8823529412%;
}
ul.product-cats li:nth-of-type(3) {
右边距:0;
}
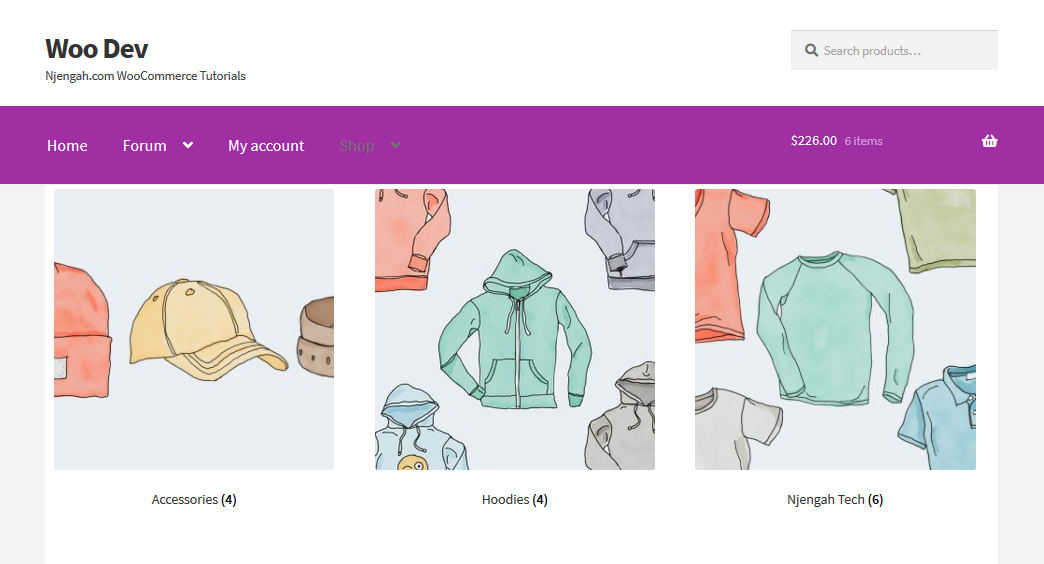
}- 这将是结果:

结论
在这篇文章中,我强调了按类别显示 WooCommerce 产品的不同方式。 从这个简短的教程中,您可以了解为什么产品类别是 WooCommerce 中的一个很棒的功能,但它们的显示方式并不总是理想的。
此外,您还学习了如何创建一个插件,将产品类别或子类别与产品列表分开输出,以及如何设置类别列表的样式。 本教程最突出的部分是创建自定义插件,通过将函数挂钩到 WooCommerce 模板文件中的不同操作挂钩,在页面上输出类别或子类别的列表。
类似文章
- 如何删除默认产品排序 WooCommerce
- 如何在 WooCommerce 中获取当前产品类别名称
- 如何使用 WooCommerce 销售数字产品
- 如何对 WooCommerce 类别进行排序以获得更好的用户体验
- 如何在 WooCommerce 中的产品上添加 GTIN 编号
- 从 WooCommerce 产品页面隐藏或删除数量字段
- 如何隐藏 WooCommerce 优惠券代码字段
- 在 WooCommerce 中如何在价格前添加文本 » 在价格前添加文本
- 如何在 WooCommerce 中以编程方式更改产品价格
- 如何在 WooCommerce 中移动图像下的描述
- 如何删除 WooCommerce 产品图像的缩放效果
- 如何在 WooCommerce 中的价格后添加描述
- 如何调整 WooCommerce 产品图像的大小
- 如何在 WooCommerce 中隐藏产品或按类别或角色隐藏产品
