Divi 5 迁移和向后兼容性
已发表: 2024-06-01我带着 Divi 5 的另一次更新回来了。 上个月,我们发布了 Divi 5 Alpha 演示版。 如果您错过了,您将需要前往 demo.elegantthemes.com 尝试新界面。 如果您已经检查过,您会想返回并再看一次,因为演示每两周更新一次,并且我们已经进行了改进并解决了您的一些反馈。
我们还使 Divi 5 变得更快,优化了各种常见操作,例如向页面添加模块、切换视图模式和打开面板。 我们认真对待绩效并仔细检查每一次互动。 如果您之前认为 Divi 5 很快,请再试一次,因为它只会变得更快。
尝试 Divi 5 演示
在下面的视频中了解所有详细信息。
更新到 Divi 5 和向后兼容性
发布演示后,我们收到了许多有关 Divi 4 和 5 之间过渡的新问题。今天,我将讨论如何构建 Divi 5 的向后兼容性,探索 Divi 5 更新过程,并展示 Divi 5 就绪系统,这将引导您完成 Alpha 和 Beta 阶段。
首先我要说的是,如果你不急于尝试Divi 5,那么你可以等到它正式发布并且你的所有第三方产品都更新后才能享受简单、无忧的更新。 Divi 5 将作为定期更新显示在您的 WordPress 仪表板中,您将单击一个按钮将您的网站转换为 Divi 5,这会将您的所有 Divi 页面迁移到新格式。 您的网站不会改变; 它会变得更快,并且您将喜欢使用新的快速版本的 Visual Builder。
但如果您想在 Alpha 和 Beta 阶段尽早进入,即使您使用自己的模块和短代码进行了深度定制的 Divi,我们也可以为您提供帮助。
向后兼容性
我们从一开始就考虑了向后兼容性。 假设网站在更新到 Divi 5 时包含不受支持的 Divi 4 短代码,例如遗留的第三方 Divi 模块或注入到您的子主题中的旧 Divi 短代码。 在这种情况下,Divi 将自动检测这些短代码并按需延迟加载 Divi 4 框架。 这可以确保您的网站在更新后保持完整,为您和社区的开发人员提供额外的过渡时间。 加载 Divi 4 框架会带来性能成本,这使得网站所有者优先更新其插件和子主题。 不过,它只会影响使用旧版短代码的页面。
即使在 Visual Builder 中,旧模块也将继续运行。 然而,由于它们与新的前端框架不兼容,因此对这些模块的设计更改将使用 PHP 重新渲染得更慢。
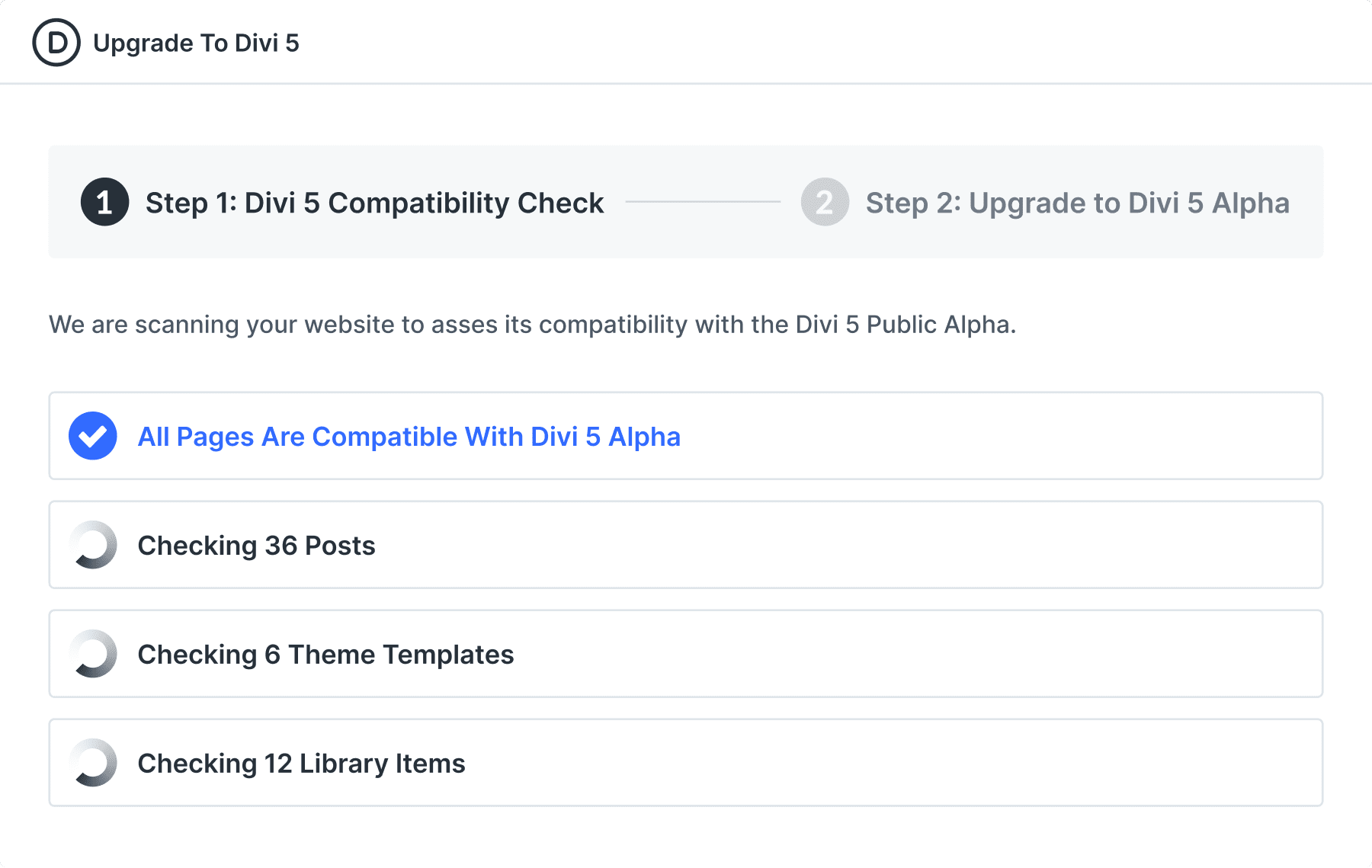
Divi 5 准备系统
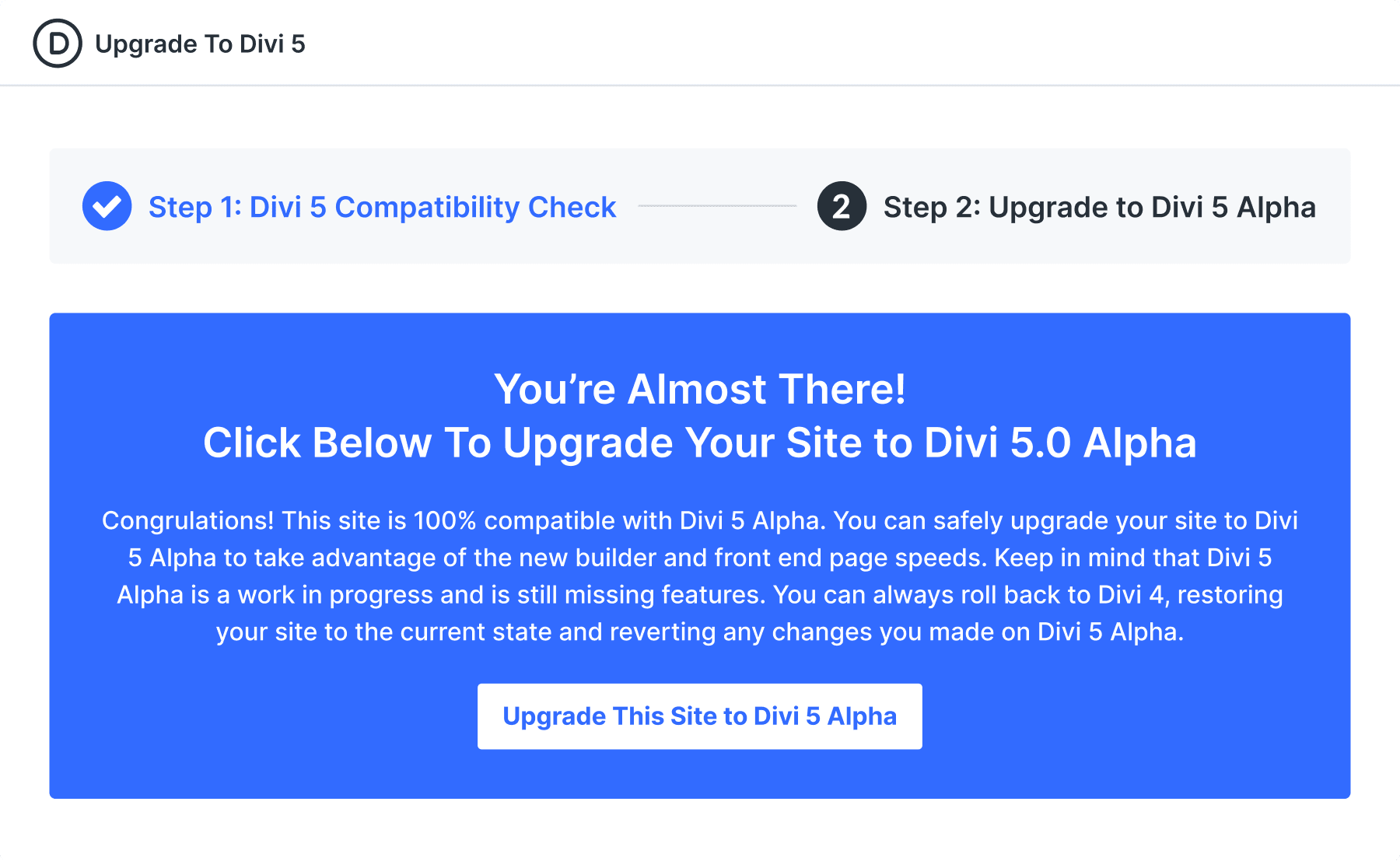
当您首次安装 Divi 5 Public Alpha 或 Beta 时,您将看到 Divi 5 Readiness System。 它将扫描您的网站,查看您是否正在使用当前版本的 Divi 5 本身不支持的任何 Divi 4 功能或第三方模块。它将向您提供有关您网站上的哪些页面(如果有)受到影响的报告,您可以决定是否继续 Divi 5 更新或切换回 Divi 4。

继续更新将启动迁移过程,该过程会将所有兼容的 Divi 4 模块转换为 Divi 5 格式,并将不受支持的短代码包装在 Divi 5 短代码模块中,以继续使用旧框架运行。

如果您只使用 Public Alpha 或 Beta 来构建新网站,您将跳过此过程并开始运行,这将是我们在 Public Alpha 上线时的建议。 无论哪种情况,这都使我们能够使 Divi 5 的早期版本对大多数社区都高度可用。 您可以在测试过程中的任何时候跳入 Divi 5,而不是等到最后,为您提供 Divi 5 的所有优势,减去一些缺失的功能,由于我们对向后的关注,这些功能仍然有效兼容性。
选择你自己的冒险
这是我们让 Divi 5 的大规模更新更容易理解的方法。 Divi 5 测试版流程将为每个人提供充足的时间按照自己的节奏采用它,使早期采用者能够尽快享受其好处。 我们正在非常谨慎地对待此更新,并花时间做正确的事情,但我们已经接近完成,非常感谢您的耐心等待。
这个月我们取得了什么成就
我们完成了 Divi Cloud 集成,并在预设、前端性能优化和 Divi 5 就绪系统等重要领域取得了良好进展。 我们合并了 100 多个更新,包括错误修复、改进和较小的功能增量,例如图层面板中的搜索和过滤、响应式视图的可拖动大小调整以及用于放大和缩小的新 UI,所有这些都在下面的变更日志中列出。
随着上个月发布的演示,由于您的反馈,过去的几个冲刺一直重点关注错误修复。 这暂时推迟了我们迈向公开 Alpha 版的进度,但让我们在错误方面取得了领先。 现在解决了许多错误,我们可以再次专注于功能开发。
以下是最新的 Divi 5 变更日志条目。
- 当用户创建非常规部分时,正确的颜色将应用于它们。
- 修复了当用户将鼠标悬停在图层上时,选项将看到“更多选项”工具提示文本。
- 修复了图层全局模块的背景颜色和文本颜色问题。
- 固定图层视图列图标颜色应与列文本颜色匹配。
- 更新了全局颜色实现以删除保存在模块属性中的后备颜色以避免冗余。
- 修复了从当前样式创建新预设项不会删除源模块属性的问题。
- 修复了预设面板的按钮包装背景不正确的问题。
- 修复了标题面板中的模块标题不正确的问题。
- 更新了全局颜色的文档块,并删除了当前未使用的属性标签和文件夹。
- 修复了全局颜色特定上下文菜单不起作用的问题。 右键单击时它没有出现。
- 预设道具已添加到以下模块:手风琴、手风琴项目、音频、博客、Blurb、按钮、圆圈计数器和代码。
- 为以下模块添加了预设道具:栏目、栏目内部、评论、联系字段、联系表格、倒计时器、计数器和计数器。
- 向模块 CTA、分隔符、可过滤组合、全角代码、全角标题、全角图像、全角地图、全角菜单添加了预设道具。
- 向模块图像、登录、地图、地图图钉、菜单、计数器、作品集、导航后添加了预设道具。
- 向模块帖子滑块、帖子标题、定价表、定价表、行、行内部、搜索和部分添加了预设道具。
- 向模块“注册”、“自定义字段”、“幻灯片”、“滑块”、“社交媒体关注”、“社交媒体关注项目”、“选项卡”和“选项卡”添加了预设道具。
- 向现有模块侧边栏、团队成员、推荐、文本、切换、视频、视频滑块和视频滑块项目添加了预设道具。
- 修复了从库导出本地项目时的延迟。
- 修复了将鼠标悬停在层模块上会使构建器感觉滞后的性能问题,尤其是构建器布局中的层模块突出显示和模块轮廓显示。
- 通过使拖放区宽度与父级相同并且模块之间的空间相同,改进了拖动用户体验。
- 修复了 React 警告警告:内部 React 错误:缺少预期静态标志的问题。 请通知 React 团队。 当您最初双击富文本内联编辑器可编辑内容以开始编辑时,InlineEditorToolbar@ 会在浏览器控制台中输出。
- 修复了图像模块边框半径无法正常工作的问题。
- 修复了在导入预制布局期间打开电子邮件 Optin 模块和其他具有“使用背景颜色”选项的模块的问题。
- 修复了预制布局导入期间社交媒体关注模块的背景问题。
- 修复了颜色选择器中重置颜色字段不可点击的问题
- 修复了打开模块设置/选择新模块时所有模块上不必要的重新渲染
- 修复了添加具有内联 RichText 编辑器的新模块时所有模块上不必要的重新渲染的问题
- 修复了在“已保存”调色板中编辑色样时删除图标的不正确外观。
- 修复了间距字段组的边距和填充字段选项的帮助信息。
- 修复了未定义的全局颜色对象(例如 {gcid-invalid-color: undefined})导致整个 VB 崩溃的问题。
- 修复了 FE 中未使用 module.json 中声明的默认属性的问题。
- 修复了 Visual Builder 中“保存到云”功能中的登录流程。
- 修复了基于“保存到 Divi Cloud”切换的“保存到库”面板页脚按钮标题。
- 修复了切换断点时工具提示上不必要的重新渲染
- 修复了切换断点时变换组组件不必要的重新渲染。
- 修复了悬停在第一个元素上时显示全角拖放区域线的问题
- 修复了搜索和过滤适应过滤器选项 UI 意外的滚动条
- 修复了拖动不同面板时模块设置组上不必要的重新渲染
- 重复的设置面板和不需要的侧边栏空间已修复。
- 滚动效果组中添加了预设道具。
- 添加了用于选择自定义应用程序窗口宽度的页面栏 UI。
- 添加了可拖动手柄,用于通过拖放调整应用程序框架的大小
- 修复了响应断点的字体样式。
- 修复了升级到 React 18 后失败的一些杂项内联编辑器测试。
- 一旦我们单击“图层视图”面板中的“打开所有图层模块”按钮,固定图层模块就无法单独关闭。
- 修复了某些图层模块区域上的右键单击操作将触发内联编辑、拖动操作和内置浏览器上下文菜单的问题。
- 修复了“添加模块”面板和“库”面板中不需要的上下文菜单外观。
- 在“保存到 Libraray”面板中添加了缺少的“保存到 Divi Cloud”切换功能。
- 我们修复了以下问题:如果您添加了 2 个或更多文本模块,则重置文本区域不再有效。
- 修复了从按钮对齐选项中删除意外间距的问题。
- 改进了图层视图面板的性能。
- 修复:为全宽部分应用所需的间距
- 修复了电子邮件 Optin 模块中的 DOM 嵌套错误。
- 修复了布局导入期间浏览器控制台中显示警告消息的问题:警告:渲染不同组件 (StyleContainer) 时无法更新组件(未知)。
- 右键单击打开模块设置面板问题已修复。
- 修复了禁用管理栏时“添加模块”面板、上下文菜单和“选择选项”的位置问题。
- 改进了线框模式下的拖放体验。
- 修改了模块操作、突出显示并添加了模块按钮行为,因此将鼠标悬停在列上应视为悬停在行上
- 当我们点击图层面板 -> 模块时添加了打开模块设置
- 修复了当我们从 VB 单击模块设置时激活模块的问题。
- 使加载布局面板具有响应能力。
- 修复了 Visual Builder 中帮助面板的内容在调整大小时会溢出的问题。
- 修复了背景设置面板上缺失的图案和蒙版预览。
- 使拖动模块的拖放区保持渲染状态,直到拖动模块的光标进入另一个模块
- 向构建器设置字段添加了唯一的类名称。
- 修复线框元素文本标签全角问题
- 修复了定价表模块图标在图层中丢失的问题。
- 修复了“添加行”面板的高度。
- 修复了使用内联编辑器时模块选项和/或添加模块按钮会重叠/隐藏正在编辑的部分内容的问题。
- 每当渲染模块选项时渲染添加模块按钮。
- 修复了导致发送三倍 REST 请求的问题。
- 修复了 Divi 库面板中现有页面的右键单击操作。
- 修复了 Divi Library 后端的可移植性不支持 D5 内容的问题。
- 修复了单击“清除布局”按钮时模块选项侧边栏会中断的问题。
- 修复了模块/行/部分设置面板中的关闭图标无响应的问题。
- 修复了当帖子计数字段为空时博客模块会中断的问题。
- 修复了内联文本编辑器中有时会触发 JS 错误的错误。
- 修复了克隆的全角投资组合模块的问题,从全角投资组合模块复制时该模块不可见。
- 修复了将行悬停在悬停部分之后时无法显示行的操作、突出显示和添加模块按钮的问题
- 由于 CSS 声明将其隐藏,Timepicker 字段不可见。
- 添加新模块面板在视口中隐藏的问题已修复。
- 一旦我们单击“图层视图”面板中的“打开所有图层模块”按钮,固定图层模块就无法单独关闭。
- 修复了删除启用了粘性选项的模块时导致 JS 错误的错误。
- 修复了“添加表单库面板容器”中不正确的顶部偏移值。
- 修复了鼠标离开模块后仍呈现的模块操作、突出显示和添加模块按钮
- 修复了第一次悬停时内联富文本编辑器中文本闪烁的问题。
- 修复:拖动模块时删除不需要的本机文本突出显示
- 修复了响应模式下添加模块面板和右键选项的不正确水平位置
- 修复了部分模块选项上不正确的工具提示位置。
- 修复了响应模式下添加模块面板和右键选项的不正确水平位置
- 修复了在内联富文本编辑器工具栏中关闭子菜单时内联编辑器工具栏位置发生变化的问题。
- 从 onMouseMove 回调函数中删除了油门,以提高快速模块拖动移动期间拖放区指示器的响应能力。
- 修复了以下问题:如果模块设置面板打开,则导入在“库”面板中选中“替换现有内容”选项的布局会导致错误。
- 修复了按钮模块上未解析的动态选项。
- 更新了 UI,以正确定位内联编辑器控件中的字体/文本设置工具栏。
- 修复了单击图层面板不显示在面包屑上的问题。
- 修复点击模块打开模块设置时记住面板上次关闭位置的问题。
- 当模块设置面板关闭时,固定页面设置面板将打开。
- 选择粘性选项时,模块崩溃已修复。
- 修复了用户在拖动部分时可能陷入拖动状态的问题。
- 修复了从库导入时未导入全局颜色的问题。
- 我们修复了“上传自定义字体”面板中支持的字体粗细的复选框未保持选定状态的问题。
敬请期待更多的更新
这就是本月进度报告的全部内容。 请继续关注更多更新,不要忘记通过电子邮件关注我们并订阅我们的 YouTube 频道,以确保您不会错过任何内容。 Divi 5 是一个庞大的项目,但我会每月回来向您通报我们的进展情况。 如果您还没有这样做,请查看 Divi 5 演示并让我们知道您的想法!

